如何使用 Nielsen Heuristics 優化商店結賬
已發表: 2019-08-28Nielsen 的啟發式框架是一種非常強大的工具,可用於優化您的電子商務商店。
它使您能夠查明大大小小的客戶體驗問題。 當您建立卓越的客戶體驗時,您的轉化率將會提高。 滿意的客戶渴望購買、推薦並返回您的商店。
結賬是客戶旅程中最關鍵的階段之一。 然而,電子商務中的平均結賬放棄率為 25%。 點擊推文通過運行啟發式分析,您將清楚地看到設計的不足之處並實施改進。
在這篇文章中,我們將定義關鍵術語,概述 Nielsen 的啟發式方法,並為您在電子商務商店中使用它們提供大量實用建議。
你會在這篇文章中找到什麼?
什麼是“啟發式”?
什麼是“尼爾森啟發式”?
如何運行結賬啟發式分析
1. 系統狀態的可見性
2.系統與現實世界的匹配
3. 用戶控制和自由
4. 一致性和標準
5. 錯誤預防
6. 認可而不是回憶
7.使用的靈活性和效率
8.美學和極簡設計
9. 幫助用戶識別、診斷和從錯誤中恢復
10. 幫助和文檔
結論
聽起來不錯? 讓我們潛入。
什麼是“啟發式”?
您如何使用 Nielsen Heuristics 優化您的商店結賬點擊推文“傳統”用戶體驗測試依賴於實驗、假設製定和反饋收集的精細組合。 這個過程需要大量的時間和資源。
啟發式方法使您能夠提出有關當前設計和客戶旅程的實際問題,以衡量其有效性。
然後,您可以進行實際更改以更好地滿足啟發式標準,從而改善您的 UX(用戶體驗)。
115 點電子商務優化清單
什麼是“尼爾森啟發式”?
Nielsen 啟發式算法是由 Jakob Nielsen 和 Rolf Molich 開發的一組十個“經驗法則”。
它們可以應用於用戶與之交互的任何界面,以實現一組特定的結果。
由於與傳統電子商務用戶測試相關的問題,網站可以擁有數百個獨特的模板並且正在進行優化,因此 Nielsen 的簡單框架在零售商中很受歡迎。
這是一個快速概述:
- 系統狀態的可見性——用戶應該收到適當的反饋,以便他們知道正在發生什麼、他們應該做什麼以及為什麼。
- 系統與現實世界的匹配——語言和設計應該複製“現實世界”的體驗,使用客戶理解的短語和直觀的界面。
- 用戶控制和自由——用戶應該能夠糾正錯誤並返回到流程的先前部分。
- 一致性和標準- 應盡可能清楚地標記功能,限制用戶誤解詞語和情況的範圍。
- 錯誤預防——系統應該在錯誤發生之前進行預防。 消除容易出現問題的區域並提供實時確認。
- 認可而不是回憶——整個過程應該保持一致。 不應強迫用戶“弄清楚”如何完成新操作。
- 使用的靈活性和效率——界面應該適用於新用戶和有經驗的用戶。 有經驗的用戶應該能夠定制他們的體驗。
- 美學和極簡設計——信息“相互競爭”。 只包括必要的內容。
- 幫助用戶識別、診斷錯誤並從錯誤中恢復– 使錯誤消息簡單明了,並包含有關如何糾正問題的實用說明。
- 幫助和文檔- 使幫助文檔易於獲取。
您可以在文章中查看 Nielsen 啟發式方法的一些更廣泛的電子商務應用程序(不僅僅是結帳):Nielsen Heuristics 和如何在電子商務中實現它們。
如何運行結賬啟發式分析
拋開理論方面的問題,讓我們來看看 Nielsen 啟發式在結賬時的一些實際電子商務應用。
將以下幾點視為清單。 您的結賬流程和頁面與它們越接近,您的用戶體驗就可能越強大、越有效。
1. 系統狀態的可見性
啟發式“系統狀態的可見性”有兩個部分。 首先,客戶應該了解他們在結賬過程中所處的位置。 其次,他們應該清楚地了解在每一步之後他們應該做什麼。
以下是主要提示:
- 顯示進度條或通知- 如果結帳發生在一頁以上,請讓客戶知道他們在流程中的位置。 客戶經常錯誤地認為結賬需要很長時間,因此放棄了他們的購物車。 通過指出只剩下兩三個步驟來解決這個問題。 您可能還想在進度條中包含標籤,例如“確認”、“送貨地址”、“付款”等。
- 使用描述性 CTA – 在每個表單的末尾,包含一個描述性 CTA,以便客戶知道他們要進行哪些操作。 讀取“輸入付款詳細信息”的號召性用語 (CTA) 比“下一步”提供更多信息。
- 解釋意外的步驟——如果您需要包括客戶不期望的步驟——例如信用卡詳細信息的第三方驗證——然後添加一個簡短的描述來解釋原因。
2.系統與現實世界的匹配
“匹配現實世界”的系統是用戶直觀理解的系統。 它應該使用日常語言(沒有任何不必要的晦澀或技術性的詞或短語),並且信息應該以合乎邏輯的、線性的方式呈現。
以下是一些實用的建議:
- 選擇常用標籤——選擇用戶會識別的“名字”、“街道名稱”、“郵政編碼”等標籤,而不是發明新的或類似的標籤。
- 匹配字段大小與輸入的長度——如果一個字段只需要一個簡短的輸入,通過相應地調整大小來避免混淆。
- 每行包含一個字段– 通過每行僅包含一個字段(而不是兩個相鄰的字段)來簡化結賬頁面。 例外情況是包含兩個相鄰的短字段。 通常,您應該遵循單列格式。
3. 用戶控制和自由
“用戶控制和自由”意味著客戶能夠返回到結賬過程的先前部分(甚至瀏覽更多產品),而不會大驚小怪和丟失已經輸入的信息。
您應該允許客戶糾正他們自己識別的錯誤,無論他們是否輸入了錯誤的地址或記住了他們想要購買的其他產品。
用戶控制和自由的另一方面是讓客戶以他們想要的方式結賬。 重要的是不要讓客戶選擇過多。 但是應該有足夠的功能讓用戶覺得他們可以自由地以他們喜歡的方式完成這個過程。
以下是一些簡單的選項,可以為結帳過程增加控制權和自由度:

- 保存信息——如果用戶離開頁面,當他們返回時自動重新填充信息。 不可能對所有詳細信息(如卡片信息)執行此操作,但對於大多數條目通常是可行的。
- 包括允許客戶返回到前一頁的輔助 CTA – 在頁面上的某處包括一個輔助 CTA,讓客戶返回到結賬流程或表單的前一部分。
- 允許現有客戶保存他們的詳細信息——為現有客戶提供自動化選項。 允許他們保留他們的地址和信用卡信息,這樣他們就不必在每次購買時重新輸入這些信息。
- 提供多種付款方式——大多數客戶都有首選的付款方式,因此提供盡可能多的選擇。
4. 一致性和標準
“一致性和標準”是關於反映客戶會識別的共同特徵。
在用戶體驗方面,重新發明輪子並不總是一件好事,尤其是在結賬期間,客戶希望盡可能快速有效地完成任務。
保持一致性可以限制混淆的範圍以及由此引起的挫敗感。
請記住以下幾點:
- 使用浮動標籤——浮動標籤最小化到輸入字段的角落,使用戶能夠仔細檢查並確認他們的輸入。
- 區分可選字段和必填字段- 明確區分可選字段和必填字段。 不了解這些區別的客戶可能會遺漏必要的信息。
- 以“預期方式”訂購字段– 在填寫在線表格時,尤其是在移動設備上,用戶會直觀地向下移動頁面。
5. 錯誤預防
錯誤預防有兩個方面。 理想情況下,系統應該設置為在錯誤發生之前防止錯誤。 零售商可以通過確定結賬過程中最容易出錯的區域並開發方法來幫助客戶避免這些區域來實現這一目標。
另一方面涉及錯誤何時發生。 應提示客戶迅速糾正錯誤,並提供有關如何糾正的明確說明。
以下是一些消除錯誤的最佳方法:
- 使用實時驗證——不要在用戶提交表單時驗證信息。 在輸入時驗證輸入。

Barnes 和 Noble 用紅色邊框突出顯示不正確的輸入。
- 使用綠色和紅色指示器驗證各個字段– 當客戶正確輸入信息時,顯示驗證標記或將字段邊框變為綠色。 或者,當他們輸入錯誤信息時顯示紅色標記。 應提供有關如何糾正錯誤的信息。
- 包括視覺提示——在適當的地方包括視覺解釋,例如信用卡號碼。
6. 認可而不是回憶
當客戶登陸您的結賬表格時,他們已經與您的網站進行了廣泛的互動。 他們已經“學習”了你的界面是如何工作的,並對如何使用它建立了期望。
“認可而不是回憶”意味著您的結帳與用戶已經習慣的其他站點元素一致。
以下是確保識別而不是回憶的關鍵點:
- 在結賬表格上保持類似的設計——客戶不應該覺得他們已經離開了你的網站。 字體、顏色和佈局都應該相同。
- 顯示您的徽標– 通過在結帳表單上顯示您的徽標,您可以保持整個網站的連續性。
- 維護關鍵導航鏈接——在最小化或簡化菜單、頁眉、頁腳等時,確保您包含的導航元素與之前的鏈接相對應。
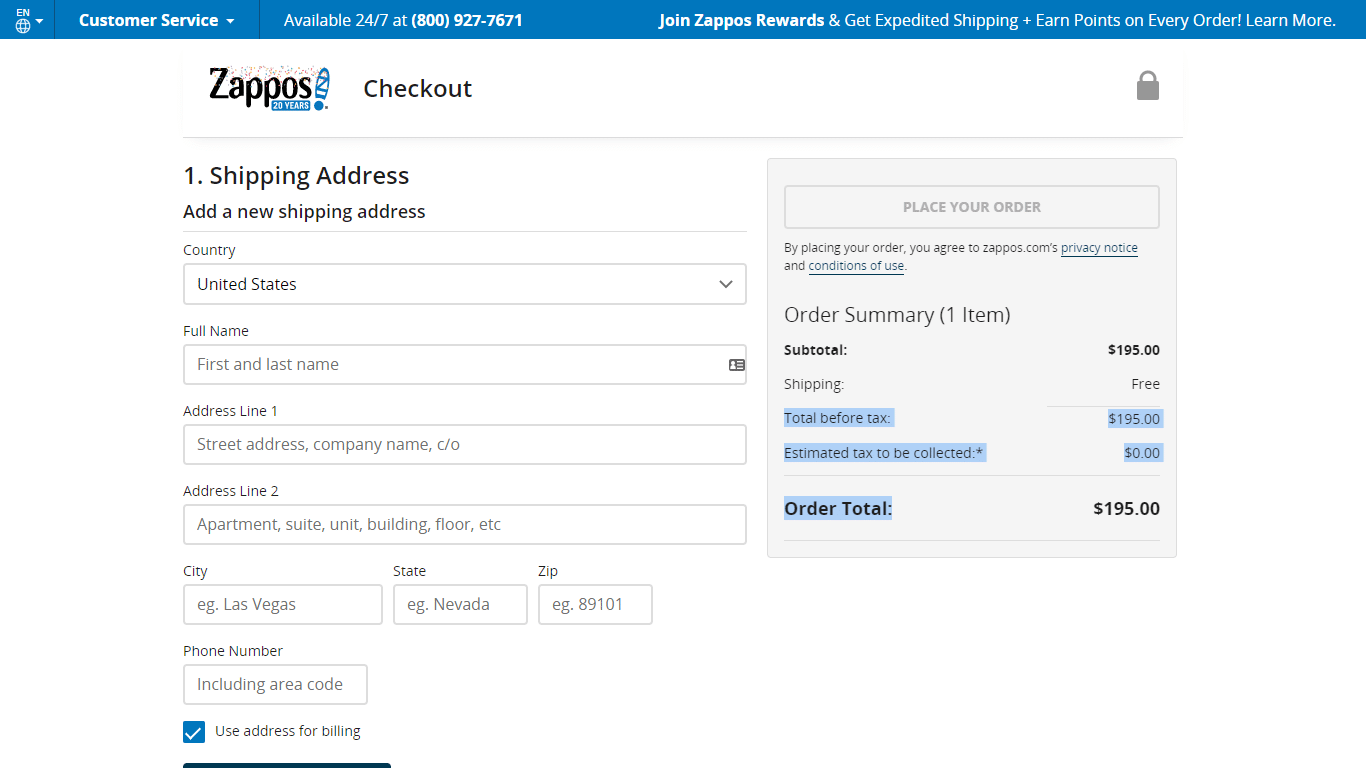
- 在表單旁邊顯示訂單摘要 - 如果客戶想要仔細檢查所購買商品的價格或確認交貨詳細信息,則在結賬時顯示訂單摘要可以讓他們放心。
7.使用的靈活性和效率
您網站的許多訪問者將是已經擁有帳戶的回頭客。 提供簡化結賬的選項將改善客戶體驗並減少放棄購物車的機會。
以下是一些簡單的調整,您可以使用它們來提高“靈活性”和“使用效率”:
- 啟用自動填充——自動填充變得越來越流行,尤其是在移動設備上。 大多數瀏覽器也啟用了自動填充。
- 自動為用戶生成詳細信息- 此功能使用有限的信息在比用戶手動輸入詳細信息所需的時間更短的時間內完成字段。 例如,客戶可以輸入他們的郵政編碼並從地址下拉列表中進行選擇。 然後相關字段將自動填充。
- 無需註冊即可完成結賬——不要強迫客戶開設賬戶。 提供“以訪客身份退房”的選項。 詢問電子郵件地址是一種很好的做法,這樣您就可以在訪問者放棄購物車時聯繫他們。

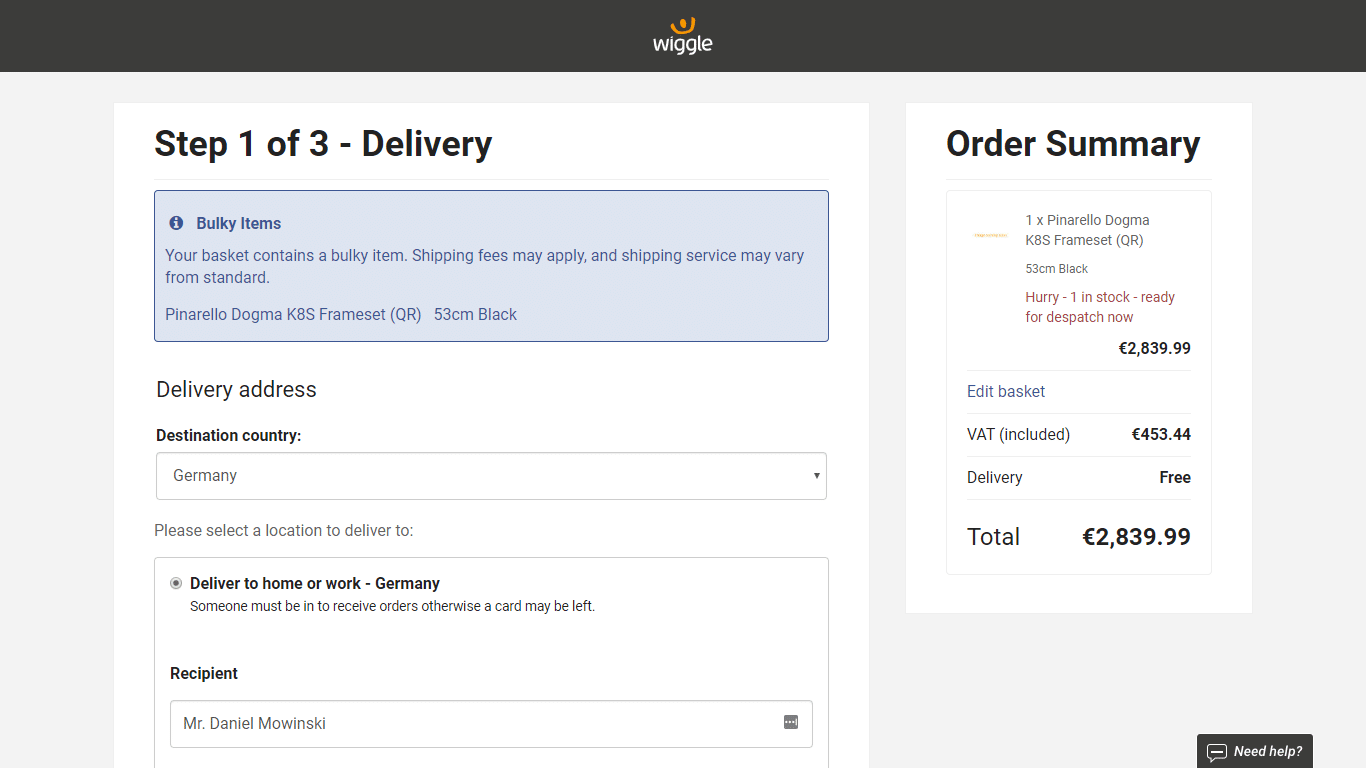
Wiggle 讓客戶以訪客身份完成結賬。 只需要一個電子郵件地址。
- 將註冊集成到結賬表中——與其包括額外的步驟,不如將註冊集成到結賬表中,這樣客戶就無需單獨設置帳戶。
8.美學和極簡設計
創造美學和簡約設計的需要基於一個簡單的原則:信息單元相互競爭。
在結賬時,您希望客戶做一件事:完成他們的購買。 任何無關的元素,無論是信息、輔助 CTA 還是引起注意的設計特徵,都會降低發生這種情況的可能性。
以下幾點將幫助您創建精簡而有效的設計:
- 去掉所有不必要的字段——只包括限制“買家疲勞”絕對必要的字段。
- 保持按鈕簡單明了——不要通過顯示巧妙或模糊的 CTA 來製造混亂。 像“繼續付款”和“完成購買”這樣的短語通常是最有效的。
- 如果可能,提供超簡化的購買選項,例如一鍵購買——亞馬遜有效地使用了這種策略。
- 在結賬過程中最小化或完全刪除導航元素——通過刪除不必要的鏈接來限制客戶導航到另一個頁面的機會。 簡化菜單和頁腳,除非必須,否則不要顯示任何頁面鏈接。
- 刪除頁腳中的大多數鏈接- 需要包含幫助文檔和隱私政策的鏈接,但這些應該是頁腳中的唯一鏈接。
- 刪除所有外部鏈接——不要包含任何指向外部網站的鏈接,例如社交媒體帳戶。
9. 幫助用戶識別、診斷和從錯誤中恢復
如果您在網絡上擁有設計最佳的結賬方式,這並不重要。 用戶仍然會犯錯誤。
發生錯誤時,您必須為客戶提供糾正錯誤所需的工具和信息。 這聽起來像是顯而易見的建議,但您會驚訝於忽視它的零售商數量。
請記住以下三點:
- 當用戶出錯時在各個字段下方顯示建議– 當用戶出錯時,在相應字段旁邊實時顯示建議。

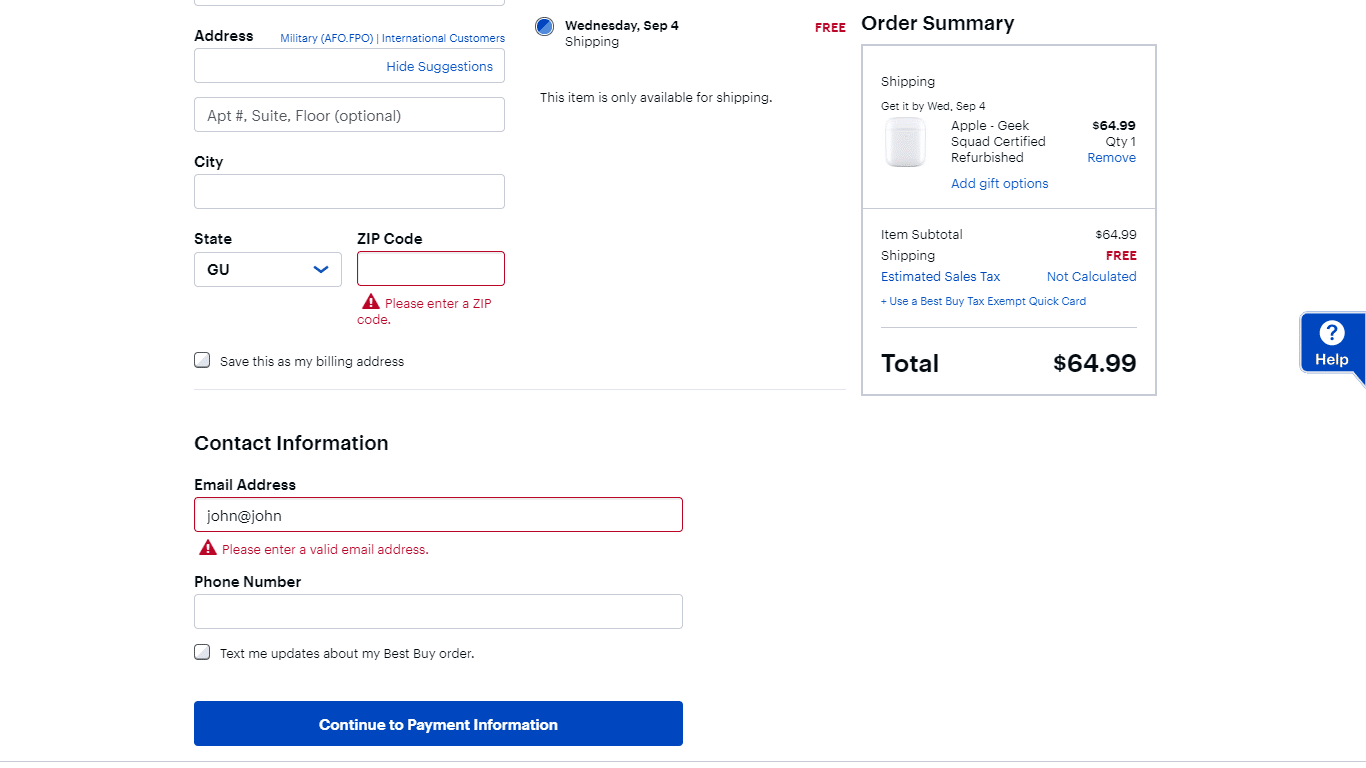
Best Buy 為錯誤輸入詳細信息的客戶提供了直接的說明。 還給出了錯誤的原因,例如無效的電子郵件地址。
- 使用通俗易懂的語言——使說明清晰易懂。 避免使用技術語言,除非您確定客戶會理解它。
- 告訴用戶發生了什麼- 為避免混淆,請解釋問題所在。 如果客戶認為他們輸入了正確的信息,他們很可能會責怪系統並放棄結賬。
10. 幫助和文檔
您應該致力於構建一個無需文檔即可完成的結賬流程。 然而,有時客戶需要額外的幫助。
幫助文檔應該易於訪問,並包含解決問題的實際步驟。 如果客戶願意,您還應該讓他們輕鬆地與真人聊天。
以下是一些提示:
- 在頁腳中包含指向文檔的鏈接- 在線用戶通常會出於習慣檢查頁腳以獲取幫助文檔。
- 在頁面上顯示附加信息——對於結賬過程的某些階段,顯示常見問題或頁面上的信息可能對客戶有所幫助。
- 顯示客戶服務號碼– 在結帳頁面上顯示客戶服務號碼,以便客戶可以根據需要致電代表。
- 在幫助文檔中列出可操作的步驟——幫助文檔應該始終實用。
結論
Nielsen 的啟發式框架是一種有效且適應性強的工具,可在設計、開發和用戶體驗測試的所有階段加以利用。
但這並不能替代良好的老式客戶反饋。 客戶反饋表以及許多“傳統”用戶體驗方法在電子商務中仍然如此普遍的原因之一是因為它們有效。
啟發式與反饋收集一起使用效果最好。 他們確保您避免重大錯誤,並使您能夠立即提供強大的客戶體驗。
這意味著更多的轉化、銷售和收入。
獲取免費的 115 點電子商務優化清單
想要優化您商店的所有頁面? 下載免費的 115 點電子商務清單。 它涵蓋了您需要了解的所有網站頁面的所有信息,從主頁到訂單確認頁面。 立即下載。