Как оптимизировать оформление заказа в магазине с помощью Nielsen Heuristics
Опубликовано: 2019-08-28Фреймворк эвристики Nielsen - невероятно мощный инструмент для оптимизации вашего интернет-магазина.
Это позволяет вам точно определять проблемы с клиентским опытом, как крупные, так и мелкие. А когда вы создадите исключительное качество обслуживания клиентов, ваш коэффициент конверсии увеличится. Довольные клиенты хотят покупать, рекомендовать и возвращаться в ваш магазин.
Касса - один из важнейших этапов пути к покупке. Тем не менее, средний показатель отказа от оформления заказа в электронной коммерции составляет 25%. Нажмите, чтобы твитнутьВыполнив эвристический анализ, вы четко увидите, где ваш дизайн терпит неудачу, и внесете улучшения.
В этом посте мы собираемся определить ключевые термины, обрисовать эвристику Нильсена и дать вам множество практических советов по их использованию в вашем интернет-магазине.
Что вы найдете в этой статье?
Что такое «эвристика»?
Что такое «эвристика Нильсена»?
Как выполнить эвристический анализ кассы
1. Видимость состояния системы
2. Соответствие системы и реального мира
3. Пользовательский контроль и свобода
4. Последовательность и стандарты
5. Предотвращение ошибок
6. Признание, а не отзыв
7. Гибкость и эффективность использования
8. Эстетичный и минималистичный дизайн.
9. Помогите пользователям распознавать, диагностировать и устранять ошибки.
10. Справка и документация
Заключение
Звучит отлично? Давайте погрузимся.
Что такое «эвристика»?
Как оптимизировать оформление заказа в магазине с помощью Nielsen Heuristics Нажмите, чтобы твитнуть«Традиционное» тестирование пользовательского опыта основывается на тщательно подобранном сочетании экспериментов, формулирования гипотез и сбора отзывов . Этот процесс требует много времени и ресурсов.
Эвристика позволяет вам задавать практические вопросы о вашем текущем дизайне и пути к покупке, чтобы оценить их эффективность.
Затем вы можете внести практические изменения, чтобы лучше соответствовать критериям эвристики, тем самым улучшая свой UX (пользовательский интерфейс).
Контрольный список для оптимизации электронной торговли из 115 пунктов
Что такое «эвристика Нильсена»?
Эвристика Нильсена - это набор из десяти «практических правил», разработанный Якобом Нильсеном и Рольфом Молихом.
Их можно применять к любому интерфейсу, с которым взаимодействуют пользователи, для достижения определенного набора результатов.
Из-за проблем, связанных с традиционным пользовательским тестированием электронной коммерции, когда на сайтах могут быть сотни уникальных шаблонов, а оптимизация продолжается, простая структура Nielsen стала популярной среди розничных продавцов.
Вот краткое изложение:
- Видимость состояния системы - пользователи должны получать соответствующую обратную связь, чтобы они знали, что происходит, что от них ожидают и почему.
- Соответствие между системой и реальным миром - язык и дизайн должны воспроизводить «реальный» опыт, используя фразы, понятные клиентам, и интуитивно понятный интерфейс.
- Контроль и свобода пользователя. Пользователи должны иметь возможность исправлять ошибки и возвращаться к предыдущим этапам процесса.
- Последовательность и стандарты. Функции должны быть обозначены как можно более четко, чтобы пользователи не могли неправильно понимать слова и ситуации.
- Предотвращение ошибок - система должна предотвращать ошибки до того, как они произойдут. Устранение проблемных областей и подтверждение в реальном времени.
- Признание, а не отзыв - должна быть последовательность на протяжении всего процесса. Пользователей не следует заставлять «разрабатывать», как выполнять новые действия.
- Гибкость и эффективность использования - интерфейс должен работать как для новых, так и для опытных пользователей. Опытные пользователи должны иметь возможность настраивать свой опыт.
- Эстетичный и минималистичный дизайн - фрагменты информации «соревнуются друг с другом». Включайте только то, что необходимо.
- Помогите пользователям распознавать, диагностировать и устранять ошибки - сообщения об ошибках должны быть понятными и простыми и включать практические инструкции по устранению проблемы.
- Справка и документация - сделайте справочную документацию легко доступной.
Вы можете ознакомиться с некоторыми из более широких приложений электронной коммерции (не только для оформления заказа) эвристики Nielsen в статье: Nielsen Heuristics и как их реализовать в электронной торговле.
Как выполнить эвристический анализ кассы
Не касаясь теоретических аспектов, давайте рассмотрим некоторые практические применения эвристики Нильсена в электронной коммерции, когда дело доходит до оформления заказа.
Рассматривайте следующие пункты как контрольный список. Чем ближе ваш процесс оформления заказа и страницы соответствуют им, тем сильнее и эффективнее будет ваш пользовательский опыт.
1. Видимость состояния системы
Эвристическая «видимость состояния системы» состоит из двух частей. Во-первых, покупатели должны понимать, где они находятся в процессе оформления заказа . Во-вторых, они должны четко понимать, что они должны делать после каждого шага.
Вот основные советы:
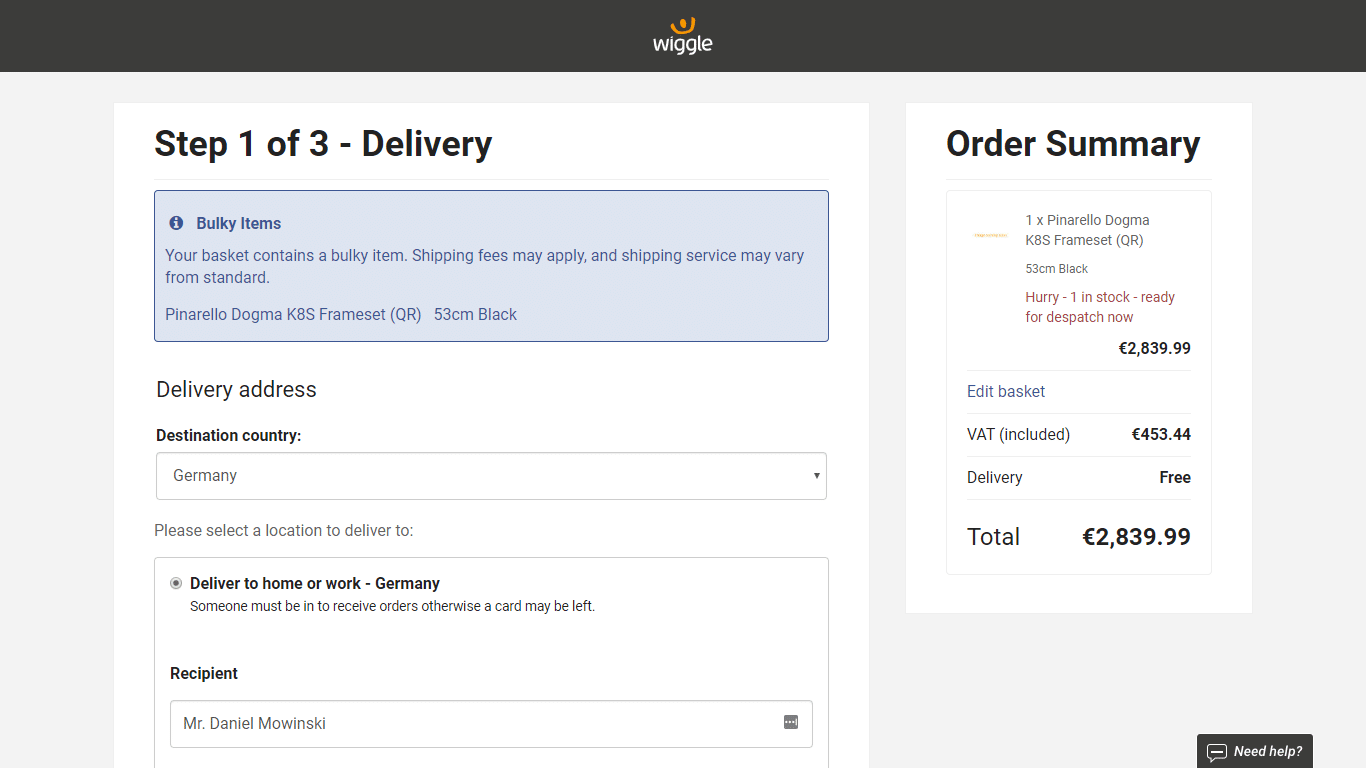
- Показывать индикатор выполнения или уведомление - если оформление заказа занимает более одной страницы, сообщите клиентам, где они находятся в процессе. Клиенты часто ошибочно предполагают, что оформление заказа займет много времени, и поэтому отказываются от своей корзины. Решите эту проблему, указав, что осталось только два или три шага. Вы также можете добавить метки в полосу выполнения, например, «Подтверждение», «Адрес доставки», «Оплата» и т. Д.

Wiggle четко информирует клиентов о том, сколько времени осталось на оформление заказа.
- Используйте описательные призывы к действию - в конце каждой формы включите описательные призывы к действию, чтобы клиенты знали, куда они направляются. Призыв к действию (CTA), который гласит «Введите платежные реквизиты», более информативен, чем «Далее».
- Объясните неожиданные шаги - если вам нужно включить шаги, которых клиенты не ожидают - например, сторонняя проверка данных кредитной карты - добавьте краткое описание, объясняющее, почему.
2. Соответствие системы и реального мира
Система, которая «соответствует реальному миру», интуитивно понятна пользователям. Он должен использовать повседневный язык (без каких-либо излишне неясных или технических слов или фраз), а информация должна быть представлена в логической, линейной форме.
Вот несколько практических советов:
- Выбирайте часто используемые ярлыки. Выбирайте ярлыки, такие как «Имя», «Название улицы», «Почтовый индекс» и т. Д., Которые узнают пользователи, вместо того, чтобы изобретать новые или похожие.
- Сопоставьте размеры поля с длиной ввода - если для поля требуется только короткий ввод, избегайте путаницы, подбирая размер соответствующим образом.

FIREBOX регулирует размеры своего поля в зависимости от входных данных.
- Включать одно поле в строку - упростите страницы оформления заказа, включив в каждую строку только одно поле (а не два поля рядом друг с другом). Исключение составляют два коротких поля рядом друг с другом. Как правило, следует использовать формат с одним столбцом.
3. Пользовательский контроль и свобода
«Контроль и свобода пользователя» означает, что клиенты могут вернуться к предыдущим частям процесса оформления заказа (или даже просмотреть другие продукты) с минимумом хлопот и потери уже введенной информации.
Вы должны позволить клиентам исправить ошибки , опознанные вами, независимо от того, ошиблись ли они при вводе адреса или вспомнили другой продукт, который хотели купить.
Другая сторона контроля и свободы пользователя - это позволить клиентам расплачиваться так, как они хотят . Важно не перегружать клиентов опциями. Но у пользователей должно быть достаточно функций, чтобы они чувствовали свободу завершить процесс желаемым способом.
Вот несколько простых вариантов, которые добавляют контроль и свободу процессу оформления заказа:
- Сохранить информацию - если пользователь покидает страницу, автоматически обновлять информацию при возвращении. Невозможно сделать это со всеми деталями (например, с информацией о карте), но обычно это возможно для большинства записей.
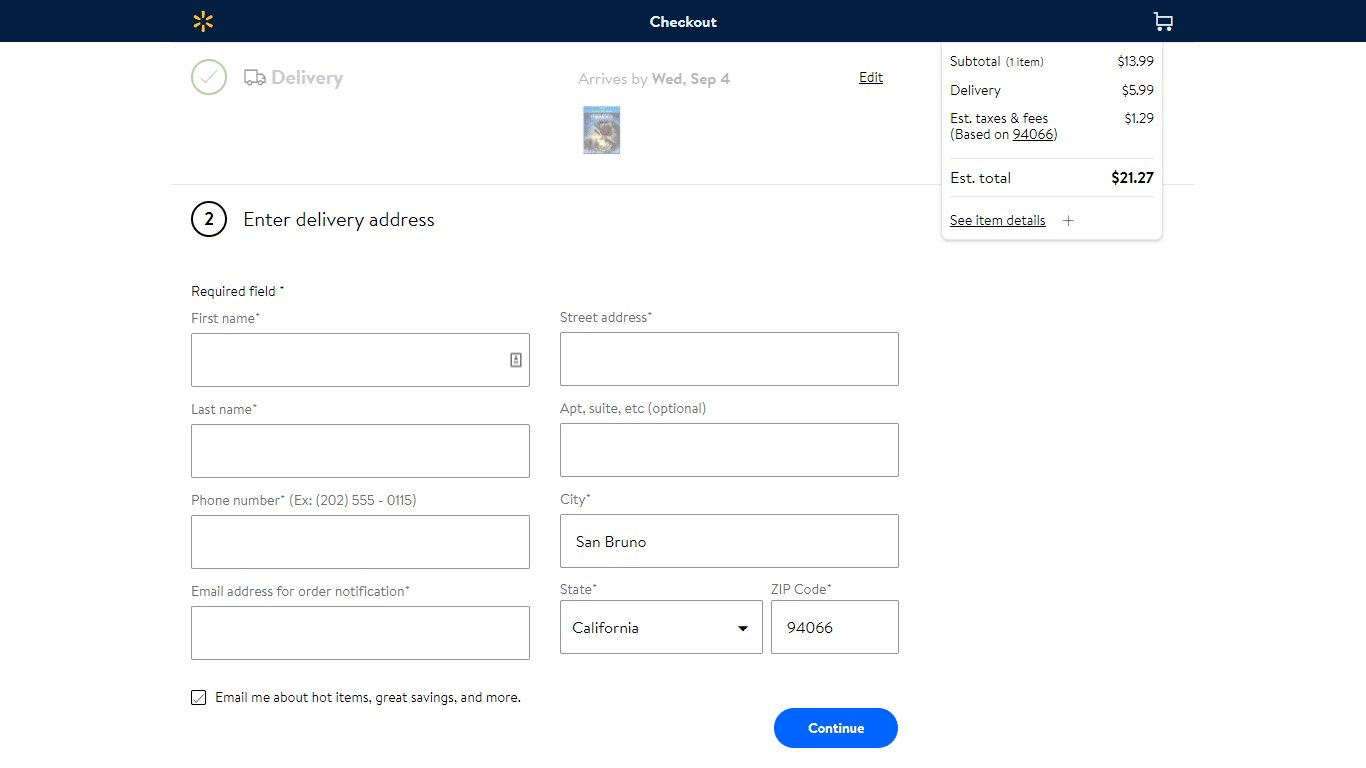
- Включите вторичные CTA, которые позволяют клиентам вернуться на предыдущие страницы - Добавьте вторичный CTA где-нибудь на странице, который позволяет клиентам вернуться к предыдущей части процесса оформления заказа или формы.

Walmart включает небольшую кнопку «Изменить» в предыдущих разделах формы.
- Разрешить существующим клиентам сохранять свои данные - предоставление автоматических опций для существующих клиентов. Разрешите им сохранять свои адреса и данные кредитной карты, чтобы им не приходилось повторно вводить их каждый раз, когда они совершают покупку.
- Предложите ряд вариантов оплаты - у большинства клиентов будет предпочтительный способ оплаты, поэтому предлагайте как можно больше вариантов.
4. Последовательность и стандарты
«Последовательность и стандарты» - это отражение общих черт, которые узнают клиенты.

Когда дело доходит до взаимодействия с пользователем, изобретать велосипед - не всегда хорошо, особенно во время оформления заказа, когда клиенты хотят выполнить задачу как можно быстрее и эффективнее.
Поддержание последовательности ограничивает возможность путаницы и последующего разочарования, которое она вызывает.
Помните о следующих моментах:
- Используйте плавающие метки - плавающие метки, которые сводятся к углу поля ввода, позволяют пользователям дважды проверять и подтверждать свои записи.

Schuh включает плавающие метки в поля оформления заказа.
- Различать необязательные и обязательные поля - четко различать необязательные и обязательные поля. Клиенты, которые не знают об этих различиях, могут упустить необходимую информацию.
- Поля заказа «ожидаемым образом» - при заполнении онлайн-форм, особенно на мобильных устройствах, пользователи интуитивно перемещаются по странице вниз.
5. Предотвращение ошибок
Есть два аспекта предотвращения ошибок. В идеале система должна быть настроена на предотвращение ошибок до их возникновения. Розничные продавцы могут добиться этого, выявляя наиболее подверженные ошибкам области в процессе оформления заказа и разрабатывая методы, которые помогут покупателям избежать их.
Другой аспект относится к тому, когда действительно возникает ошибка. Клиентов следует побуждать к быстрому исправлению ошибок с четкими инструкциями о том, как это сделать.
Вот несколько лучших способов устранения ошибок:
- Используйте проверку в реальном времени - не проверяйте информацию, когда пользователь отправляет форму. Проверяйте вводимые данные по мере их ввода.

Барнс и Нобл выделяют неправильный ввод красной рамкой.
- Проверяйте отдельные поля с помощью зеленого и красного индикаторов - когда клиент правильно вводит информацию, покажите отметку проверки или сделайте границу поля зеленой. В качестве альтернативы, отобразите красную метку, если они неправильно ввели информацию. Необходимо предоставить информацию о том, как исправить ошибку.
- Включите визуальные подсказки - включите визуальные объяснения, например, для номеров кредитных карт, где это необходимо.
6. Признание, а не отзыв
Когда клиент заходит на вашу форму оформления заказа, он уже активно взаимодействовал с вашим сайтом. Они «узнали», как работает ваш интерфейс, и сформировали ожидания относительно того, как его использовать.
«Узнавание, а не отзыв» означает, что ваша касса согласуется с другими элементами сайта, к которым пользователи уже привыкли.
Вот ключевые моменты, о которых следует помнить, чтобы обеспечить распознавание, а не вспоминание:
- Сохраняйте похожий дизайн на формах оформления заказа - клиенты не должны чувствовать, что они покинули ваш сайт. Шрифты, цвета и макеты должны быть одинаковыми.
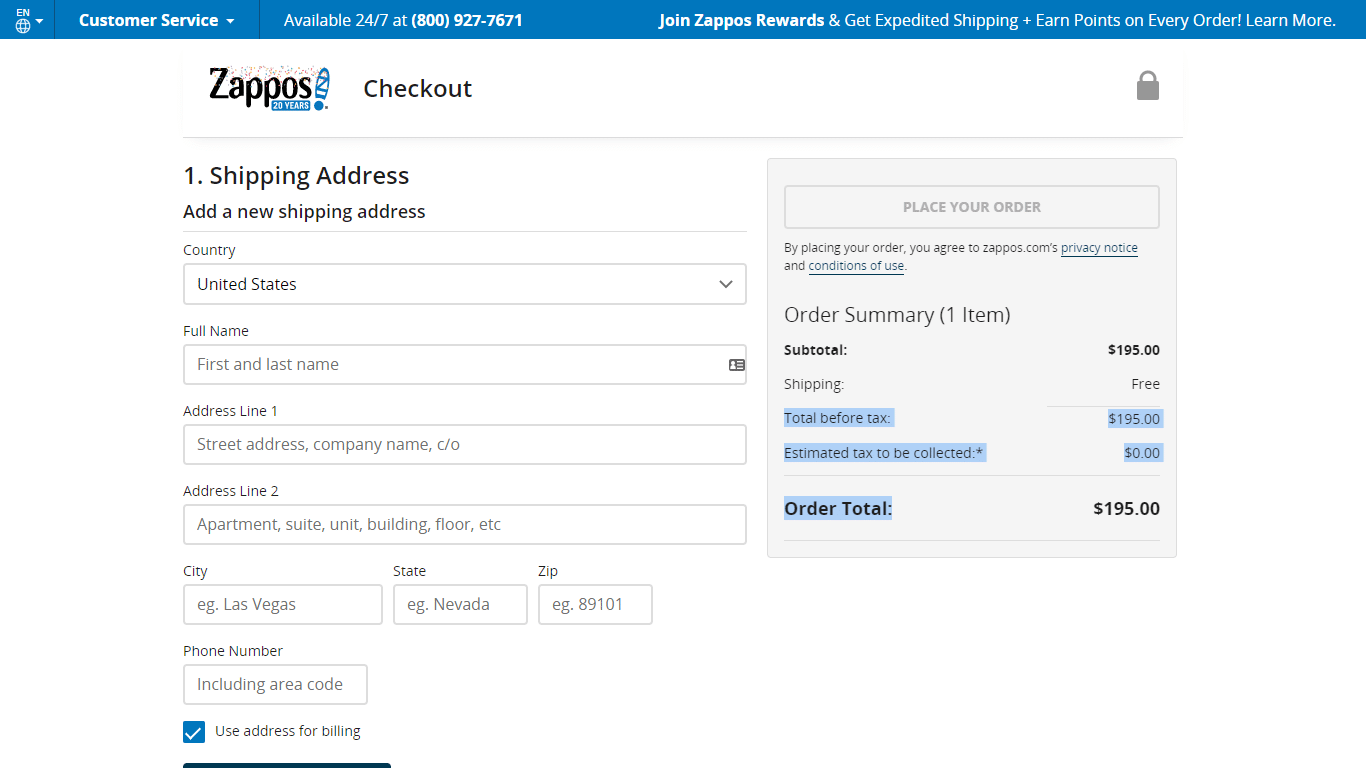
- Покажите свой логотип - показывая свой логотип на формах оформления заказа, вы сохраняете ощущение непрерывности на всем сайте.

Zappos показывает логотип в форме оформления заказа.
- Сохраняйте ключевые ссылки навигации - при сворачивании или упрощении меню, верхнего, нижнего колонтитула и т. Д. Убедитесь, что элементы навигации, которые вы добавляете, соответствуют предыдущим ссылкам.
- Отображение сводки заказа рядом с формой - отображение сводки заказа во время оформления заказа дает клиентам уверенность, если они хотят перепроверить цену приобретаемого товара или подтвердить сведения о доставке.
7. Гибкость и эффективность использования
Многие посетители вашего сайта будут постоянными клиентами, у которых уже есть учетная запись. Предоставление возможностей для упрощения оформления заказа улучшит качество обслуживания клиентов и снизит вероятность отказа от корзины.
Вот несколько простых настроек, которые можно использовать для повышения «гибкости» и «эффективности использования»:
- Включить автозаполнение - Автозаполнение становится все более популярным, особенно на мобильных устройствах. В большинстве браузеров также включено автозаполнение.
- Автоматически генерировать сведения для пользователей - эта функция использует ограниченную информацию для заполнения полей за меньшее время, чем пользователь мог бы ввести свои данные вручную. Например, клиент может ввести свой почтовый индекс и выбрать адреса из раскрывающегося списка. Соответствующие поля будут автоматически заполнены.
- Не требуйте регистрации для завершения оформления заказа - не заставляйте клиентов открывать счет. Предоставьте возможность «Выезд в качестве гостя». Рекомендуется запрашивать адрес электронной почты, чтобы вы могли связаться с посетителями, если они бросят свою корзину.

Wiggle позволяет клиентам оформлять заказ в качестве гостя. Требуется только адрес электронной почты.
- Интегрируйте регистрацию в форму оформления заказа - вместо того, чтобы включать дополнительный шаг, интегрируйте регистрацию в форму оформления заказа, чтобы клиентам не приходилось настраивать учетную запись отдельно.
8. Эстетичный и минималистичный дизайн.
Необходимость создания эстетичного и минималистичного дизайна основана на простом принципе: единицы информации конкурируют друг с другом.
Во время оформления заказа вы хотите, чтобы покупатели сделали одно: совершили покупку. Любые посторонние элементы, будь то информация, вторичные призывы к действию или привлекающие внимание особенности дизайна, снижают вероятность того, что это произойдет.
Следующие пункты помогут вам создать лаконичный и эффективный дизайн:
- Избавьтесь от всех ненужных полей - включайте только те поля, которые абсолютно необходимы, чтобы ограничить «усталость покупателя».
- Делайте кнопки простыми и понятными - не создавайте путаницы, отображая умные или расплывчатые CTA. Такие фразы, как «Продолжить оплату» и «Завершить покупку», обычно являются наиболее эффективными.
- Предложите ультра-оптимизированные варианты покупки, например, покупку в один клик, если это возможно - Amazon эффективно использовала эту стратегию.

Amazon предлагает вариант «Купить сейчас» для клиентов, которые не хотят оформлять заказ.
- Сверните или полностью удалите элементы навигации во время оформления заказа - уменьшите вероятность перехода клиентов на другую страницу, удалив ненужные ссылки. Упростите меню и нижний колонтитул и не показывайте ссылки на странице без необходимости.
- Удалите большинство ссылок из нижнего колонтитула - необходимо включить ссылку на справочную документацию и политику конфиденциальности, но это должны быть единственные ссылки в нижнем колонтитуле.
- Удалите все внешние ссылки - не включайте ссылки на внешние сайты, например на учетные записи в социальных сетях.
9. Помогите пользователям распознавать, диагностировать и устранять ошибки.
Неважно, есть ли у вас самая лучшая касса в Интернете. Пользователи все равно будут ошибаться.
Когда допущена ошибка, крайне важно, чтобы вы предоставили клиентам инструменты и информацию, необходимые для ее исправления. Это звучит как очевидный совет, но вы будете удивлены тем, сколько розничных продавцов его игнорируют.
Помните о следующих трех моментах:
- Показывать советы под отдельными полями, когда пользователь совершает ошибку - когда пользователь совершает ошибку, отображать совет в реальном времени рядом с соответствующим полем.

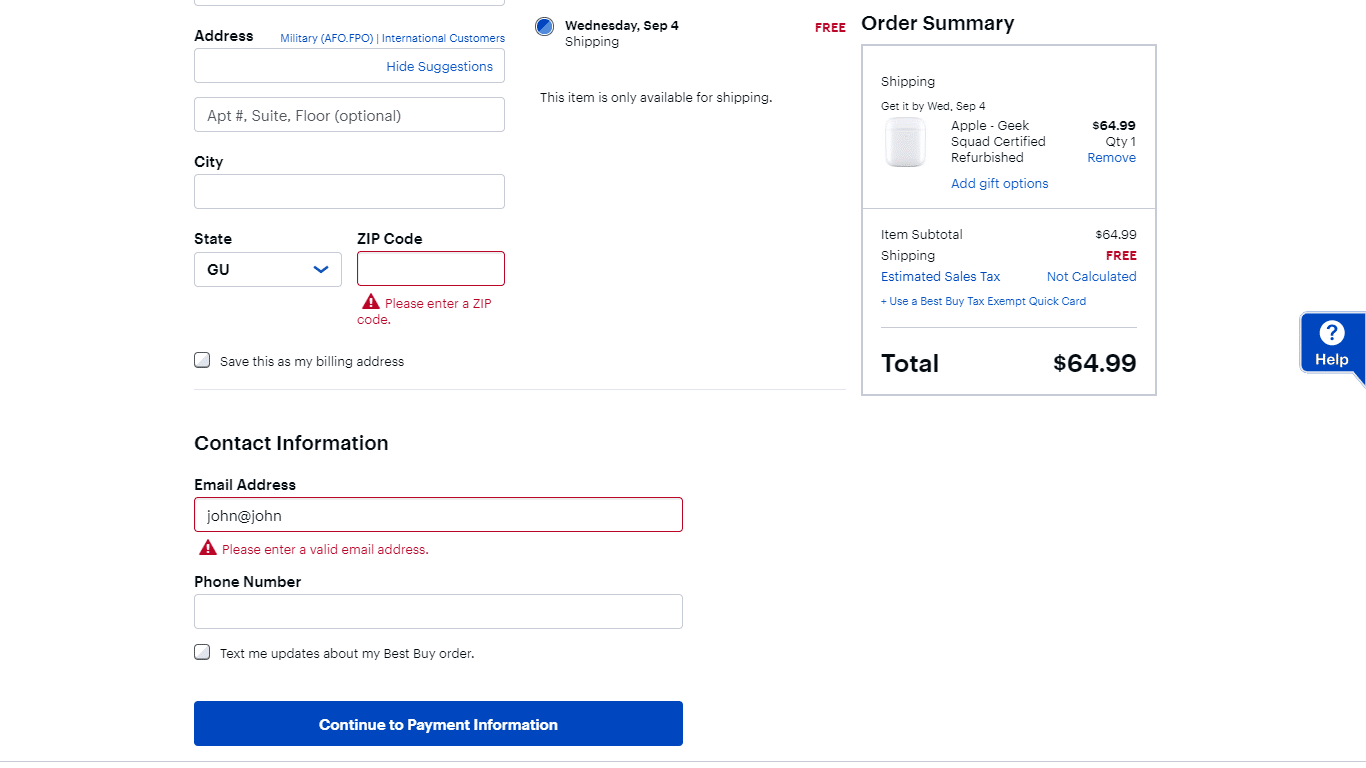
Best Buy предоставляет простые инструкции клиентам, которые неправильно ввели данные. Также указывается причина ошибки, например, неверный адрес электронной почты.
- Используйте простой язык - сделайте инструкции понятными и понятными. Избегайте технических терминов, если вы не уверены, что клиенты их поймут.
- Расскажите пользователям, что произошло. Чтобы избежать путаницы, объясните, в чем проблема. Если клиенты думают, что они ввели правильную информацию, они, вероятно, обвинят систему и откажутся от оформления заказа.
10. Справка и документация
Вы должны стремиться построить процесс оформления заказа, который можно завершить без документации. Однако иногда клиентам может потребоваться дополнительная помощь.
Справочная документация должна быть легкодоступной и включать практические шаги по решению проблем. Вы также должны упростить для клиентов общение с реальным человеком, если они этого хотят.
Вот несколько указателей:
- Включите ссылку на документацию в нижний колонтитул - онлайн-пользователи часто по привычке будут искать в нижнем колонтитуле справочную документацию.
- Показывать дополнительную информацию на странице - на определенных этапах процесса оформления заказа отображение часто задаваемых вопросов или информации на странице может быть полезным для клиентов.

Apple включает специальный раздел часто задаваемых вопросов на своей странице доставки.
- Показывать номер службы поддержки - показывать номер службы поддержки на страницах оформления заказа, чтобы клиенты могли позвонить представителю, если захотят.
- Перечислите необходимые действия в справочной документации - справочная документация всегда должна быть практичной.
Заключение
Структура эвристики Nielsen - это эффективный и легко адаптируемый инструмент, который можно использовать на всех этапах проектирования, разработки и тестирования пользовательского опыта.
Но это не замена старомодным отзывам клиентов. Одна из причин того, что формы обратной связи с клиентами, наряду с множеством «традиционных» методов UX, все еще так широко распространены в электронной коммерции, заключается в том, что они работают.
Эвристика лучше всего работает вместе со сбором отзывов. Они гарантируют, что вы избежите серьезных ошибок и позволите сразу же обеспечить хорошее обслуживание клиентов.
А это означает больше конверсий, продаж и доходов.
Получите бесплатный контрольный список по оптимизации электронной торговли из 115 пунктов
Хотите оптимизировать все страницы своего магазина? Загрузите бесплатный контрольный список для электронной торговли из 115 пунктов. Он охватывает все, что вам нужно знать для всех страниц вашего сайта, от домашней страницы до страницы подтверждения заказа. Скачайте сейчас.