Cum vă puteți optimiza plata în magazin utilizând Heuristics Nielsen
Publicat: 2019-08-28Cadrul euristic Nielsen este un instrument incredibil de puternic pentru optimizarea magazinului dvs. de comerț electronic.
Vă permite să identificați problemele de experiență ale clienților, atât mari, cât și mici. Și atunci când creați o experiență excepțională pentru clienți, rata de conversie va crește. Clienții mulțumiți sunt dornici să cumpere, să trimită și să revină la magazinul dvs.
Checkout este una dintre cele mai importante etape ale călătoriei clienților. Cu toate acestea, rata medie de abandonare a comenzii în comerțul electronic este de 25%. Faceți clic pentru a trimite un TweetRulând o analiză euristică, veți vedea cu claritate locul în care proiectul dvs. nu se încadrează și veți implementa îmbunătățiri.
În această postare, vom defini termeni cheie, vom contura euristica Nielsen și vă vom oferi o serie de sugestii practice pentru a le utiliza în magazinul dvs. de comerț electronic.
Ce veți găsi în acest articol?
Ce sunt „euristica”?
Ce sunt „euristica Nielsen”?
Cum să executați o analiză euristică de verificare
1. Vizibilitatea stării sistemului
2. Potrivire între sistem și lumea reală
3. Controlul utilizatorului și libertatea
4. Coerență și standarde
5. Prevenirea erorilor
6. Recunoașterea mai degrabă decât reamintirea
7. Flexibilitate și eficiență de utilizare
8. Design estetic și minimalist
9. Ajutați utilizatorii să recunoască, să diagnosticheze și să recupereze erori
10. Ajutor și documentare
Concluzie
Sună bine? Hai să ne scufundăm.
Ce sunt „euristica”?
Cum îți poți optimiza achiziția în magazin folosind Nielsen Heuristics Click to TweetTestarea „tradițională” a experienței utilizatorului se bazează pe un amestec de experimentare, formulare de ipoteze și colectare de feedback . Acest proces necesită mult timp și resurse.
Euristicile vă permit să puneți întrebări practice legate de proiectarea dvs. actuală și de călătoria clienților pentru a evalua eficacitatea acestora.
Apoi puteți face modificări practice pentru a îndeplini mai bine criteriile euristicii, îmbunătățind astfel UX-ul (experiența utilizatorului).
Lista de verificare pentru 115 puncte de optimizare a comerțului electronic
Ce sunt „euristica Nielsen”?
Euristicile Nielsen sunt un set de zece „reguli generale” dezvoltate de Jakob Nielsen și Rolf Molich.
Ele pot fi aplicate oricărei interfețe cu care utilizatorii interacționează pentru a obține un set specific de rezultate.
Datorită problemelor asociate cu testarea tradițională a utilizatorilor de comerț electronic, unde site-urile pot avea sute de șabloane unice și optimizarea este continuă, cadrul direct Nielsen a devenit popular printre comercianții cu amănuntul.
Iată un rezumat rapid:
- Vizibilitatea stării sistemului - Utilizatorii ar trebui să primească feedback adecvat, astfel încât să știe ce se întâmplă, ce se așteaptă să facă și de ce.
- Potrivire între sistem și lumea reală - Limbajul și designul ar trebui să reproducă o experiență „reală”, folosind fraze pe care clienții le înțeleg și o interfață intuitivă.
- Controlul și libertatea utilizatorilor - Utilizatorii ar trebui să poată corecta greșelile și să revină la părțile anterioare ale procesului.
- Coerență și standarde - Funcțiile ar trebui etichetate cât mai clar posibil, limitând posibilitatea utilizatorilor de a înțelege greșit cuvintele și situațiile.
- Prevenirea erorilor - Sistemul ar trebui să prevină erorile înainte ca acestea să apară. Eliminați zonele predispuse la probleme și oferiți confirmare în timp real.
- Recunoaștere mai degrabă decât reamintire - ar trebui să existe coerență în întregul proces. Utilizatorii nu ar trebui să fie obligați să „descopere” cum să finalizeze acțiuni noi.
- Flexibilitate și eficiență de utilizare - Interfața ar trebui să funcționeze atât pentru utilizatorii noi, cât și pentru cei experimentați. Utilizatorii cu experiență ar trebui să își poată personaliza experiența.
- Design estetic și minimalist - Bucățile de informații „concurează între ele”. Includeți doar ceea ce este necesar.
- Ajutați utilizatorii să recunoască, să diagnosticheze și să recupereze erori - Păstrați mesajele de eroare simple și simple și includeți instrucțiuni practice despre cum să remediați problema.
- Ajutor și documentare - Faceți documentația de ajutor disponibilă ușor și ușor.
Puteți consulta câteva dintre aplicațiile de comerț electronic mai largi (nu doar checkout) ale euristicii Nielsen în articolul: Nielsen Heuristics și Cum să le implementați în comerțul electronic.
Cum să executați o analiză euristică de verificare
Cu aspectele teoretice îndepărtate, să aruncăm o privire la câteva aplicații practice de comerț electronic ale euristicii Nielsen atunci când vine vorba de plată.
Tratați următoarele puncte ca o listă de verificare. Cu cât procesul de checkout și paginile se aliniază la ele, cu atât este mai probabilă și mai eficientă experiența dvs. de utilizator.
1. Vizibilitatea stării sistemului
„Vizibilitatea euristică a stării sistemului” are două părți. În primul rând, clienții ar trebui să aibă o idee despre locul în care se află în procesul de plată . În al doilea rând, ar trebui să înțeleagă clar ce se așteaptă să facă după fiecare pas.
Iată principalele sfaturi:
- Afișați o bară de progres sau o notificare - Dacă plata se efectuează pe mai multe pagini, anunțați clienții unde se află în proces. Clienții presupun adesea în mod greșit că plata va dura mult timp și, în consecință, își abandonează coșul. Rezolvați această problemă indicând că rămân doar doi sau trei pași. De asemenea, vă recomandăm să includeți etichete în bara de progres precum „Confirmare”, „Adresa de livrare”, „Plată” etc.

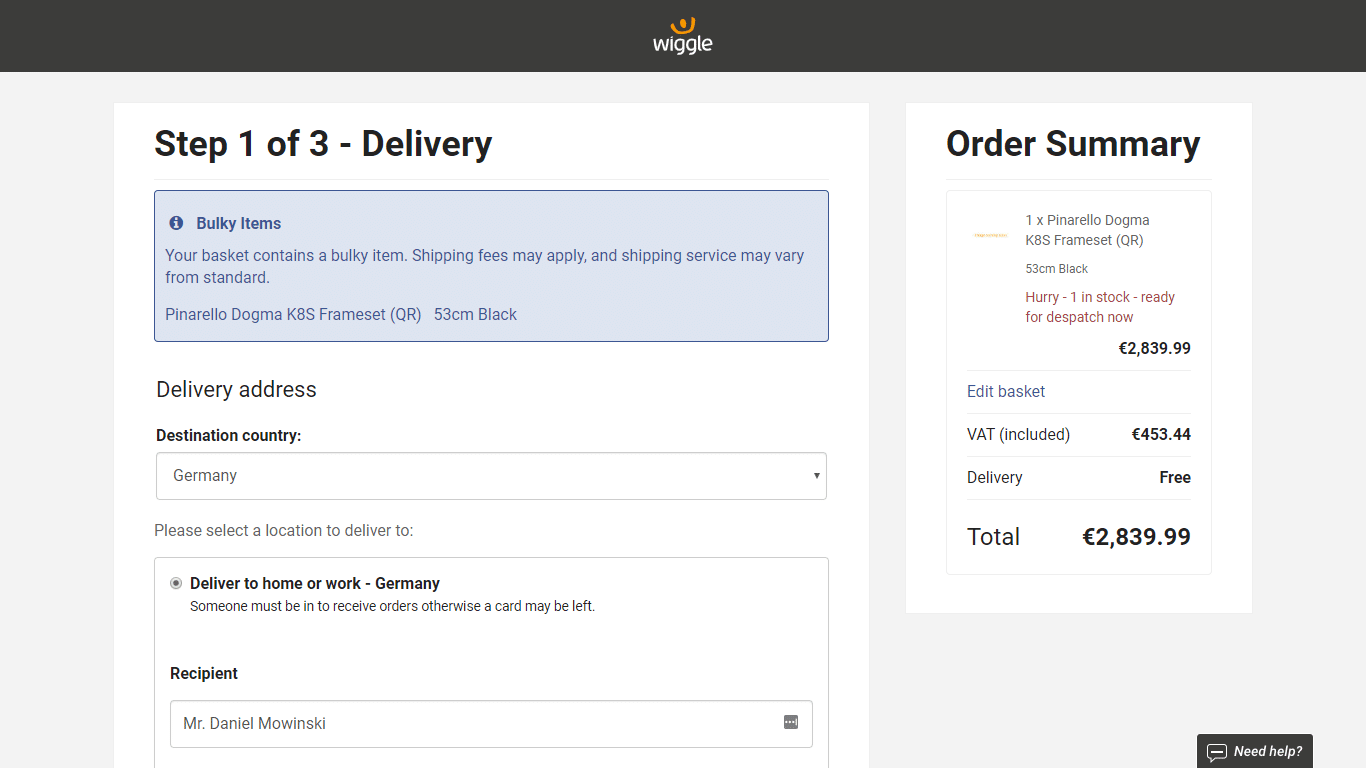
Wiggle informează în mod clar clienții despre cât mai rămâne în procesul de plată.
- Utilizați CTA descriptive - La sfârșitul fiecărui formular, includeți un CTA descriptiv, astfel încât clienții să știe unde merg. Un îndemn (CTA) pe care scrie „Introduceți detaliile plății” este mai informativ decât „Următorul”.
- Explicați pașii neașteptați - Dacă trebuie să includeți pași pe care clienții nu îi așteaptă - o astfel de verificare terță parte a detaliilor cardului de credit - adăugați o scurtă descriere care să explice de ce.
2. Potrivire între sistem și lumea reală
Un sistem care „se potrivește cu lumea reală” este unul pe care utilizatorii îl înțeleg intuitiv. Ar trebui să folosească un limbaj de zi cu zi (fără cuvinte sau expresii obscure sau tehnice inutil), iar informațiile ar trebui prezentate într-un mod logic și liniar.
Iată câteva sugestii practice:
- Alegeți etichete utilizate în mod obișnuit - Alegeți etichete precum „Prenume”, „Nume stradă”, „Cod poștal” etc. pe care utilizatorii le vor recunoaște, mai degrabă decât să inventeze altele noi sau similare.
- Potriviți dimensiunile câmpului cu lungimea introducerii - Dacă un câmp necesită doar o introducere scurtă, evitați confuzia adaptând dimensiunea în consecință.

FIREBOX își ajustează dimensiunile câmpului pe baza intrărilor.
- Includeți un câmp pe linie - Simplificați paginile de plată prin includerea unui singur câmp pe linie (mai degrabă decât două câmpuri unul lângă celălalt). Excepția de la aceasta include două câmpuri scurte unul lângă celălalt. În general, ar trebui să urmați un format cu o singură coloană.
3. Controlul utilizatorului și libertatea
„Controlul și libertatea utilizatorilor” înseamnă că clienții sunt capabili să revină la părțile anterioare ale procesului de checkout (sau chiar să navigheze în alte produse) cu un minim de agitație și pierderea informațiilor deja introduse.
Ar trebui să le permiteți clienților să corecteze greșelile autoidentificate , indiferent dacă și-au scris greșit adresa sau au amintit de un alt produs pe care doreau să îl cumpere.
Cealaltă parte a controlului și libertății utilizatorilor este de a permite clienților să verifice în modul în care doresc . Este important să nu supraîncărcați clienții cu opțiuni. Dar ar trebui să existe suficiente caracteristici pentru ca utilizatorii să simtă că au libertatea de a finaliza procesul în modul preferat.
Iată câteva opțiuni simple care adaugă control și libertate procesului de plată:
- Salvați informații - Dacă un utilizator părăsește pagina, repopulați automat informațiile la întoarcere. Nu va fi posibil să faceți acest lucru cu toate detaliile (cum ar fi informațiile despre card), dar este de obicei fezabil pentru majoritatea înregistrărilor.
- Includeți CTA secundare care permit clienților să revină la paginile anterioare - Includeți un CTA secundar undeva pe pagină care le permite clienților să revină la o parte anterioară a procesului sau formularului de plată.

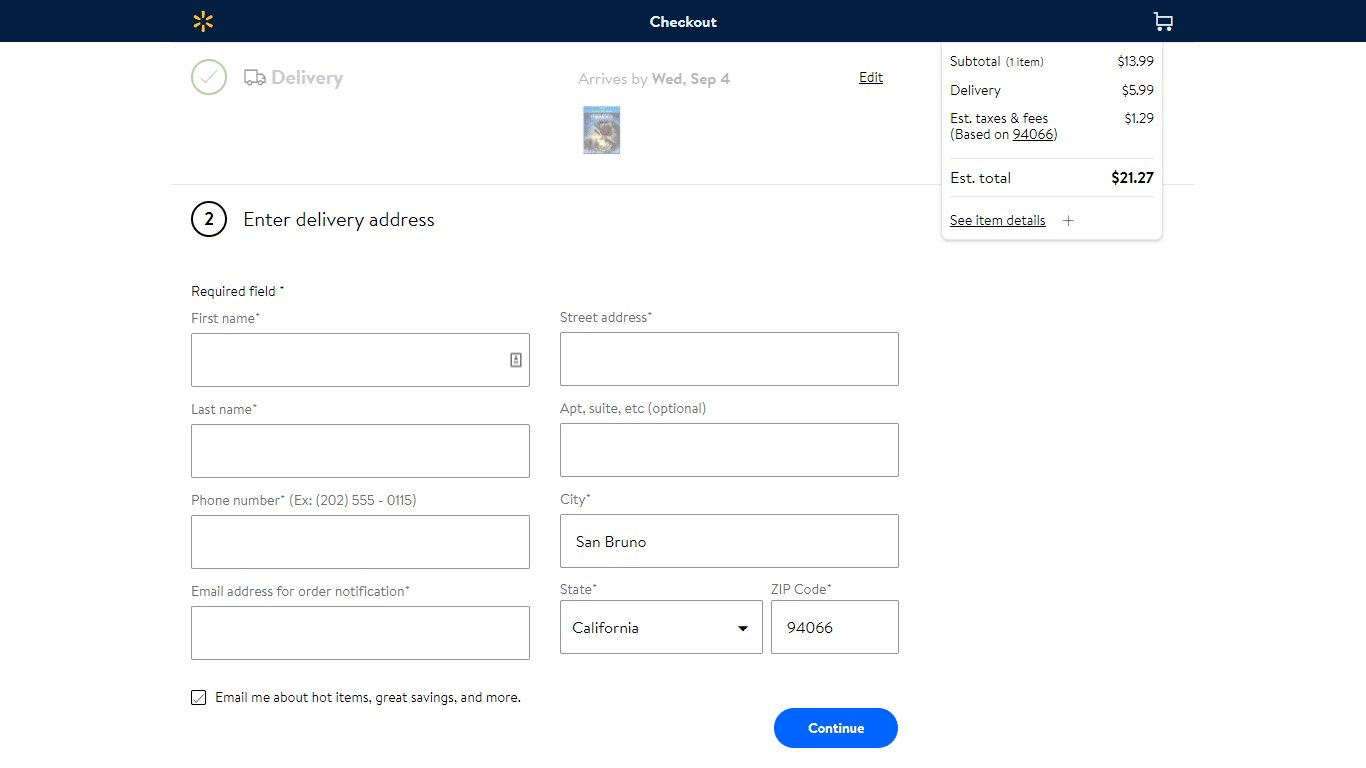
Walmart include un mic buton „Editați” în secțiunile anterioare ale formularului.
- Permiteți clienților existenți să-și salveze detaliile - Oferiți opțiuni automatizate pentru clienții existenți. Permiteți-le să-și păstreze adresele și informațiile despre cardul de credit, astfel încât să nu fie nevoie să le reintroducă de fiecare dată când fac o achiziție.
- Oferiți o gamă de opțiuni de plată - Majoritatea clienților vor avea o metodă de plată preferată, astfel încât să oferiți cât mai multe opțiuni posibil.
4. Coerență și standarde
„Coerența și standardele” se referă la reflectarea caracteristicilor comune pe care clienții le vor recunoaște.

Nu este întotdeauna un lucru bun să reinventezi roata atunci când vine vorba de experiența utilizatorului, mai ales în timpul plății în care clienții doresc să îndeplinească o sarcină cât mai repede și mai eficient posibil.
Menținerea consistenței limitează domeniul de confuzie și frustrarea pe care o provoacă.
Rețineți următoarele puncte:
- Utilizați etichete plutitoare - Etichete plutitoare, care se reduc la colțul câmpului de introducere, permit utilizatorilor să verifice și să confirme intrările lor.

Schuh include etichete plutitoare în câmpurile sale de plată.
- Distingeți între câmpurile opționale și obligatorii - Distingeți clar între câmpurile opționale și obligatorii. Clienții care nu sunt conștienți de aceste distincții pot omite informațiile necesare.
- Comandați câmpurile în „modul așteptat” - La completarea formularelor online, în special pe dispozitivele mobile, utilizatorii se deplasează intuitiv în josul paginii.
5. Prevenirea erorilor
Există două aspecte în prevenirea erorilor. În mod ideal, sistemul ar trebui să fie configurat pentru a preveni erorile înainte ca acestea să apară. Comercianții cu amănuntul pot realiza acest lucru identificând zonele cele mai predispuse la erori în procesul lor de plată și dezvoltând metode pentru a ajuta clienții să le evite.
Celălalt aspect se referă la momentul în care apare o eroare. Clienților trebuie să li se solicite să corecteze rapid greșelile, cu instrucțiuni clare despre cum să facă acest lucru.
Iată câteva dintre cele mai bune modalități de a elimina erorile:
- Utilizați validarea în timp real - Nu validați informațiile atunci când un utilizator trimite formularul. Verificați intrările pe măsură ce sunt introduse.

Barnes și Noble evidențiază intrarea incorectă cu o margine roșie.
- Validați câmpurile individuale cu indicatori verzi și roșii - Când un client introduce corect informații, afișați un semn de verificare sau transformați marginea câmpului în verde. Alternativ, afișați un semn roșu atunci când au introdus informații incorect. Ar trebui furnizate informații despre cum să remediem greșeala.
- Includeți solicitări vizuale - Includeți explicații vizuale, cum ar fi numerele cardului de credit, ori de câte ori este cazul.
6. Recunoașterea mai degrabă decât reamintirea
Când un client ajunge pe formularul dvs. de plată, acesta a interacționat deja pe larg cu site-ul dvs. Ei au „învățat” cum funcționează interfața dvs. și și-au construit așteptările cu privire la modul de utilizare.
„Recunoașterea mai degrabă decât reamintirea” înseamnă că plata dvs. este conformă cu alte elemente ale site-ului cu care utilizatorii sunt deja obișnuiți.
Iată care sunt punctele cheie care trebuie luate în considerare pentru a asigura recunoașterea, mai degrabă decât reamintirea:
- Păstrați un design similar în formularele de plată - Clienții nu ar trebui să se simtă ca și cum ar fi părăsit site-ul dvs. Fonturile, culorile și aspectele ar trebui să fie la fel.
- Afișați logo-ul dvs. - Afișând logo-ul pe formularele de plată, vă mențineți un sentiment de continuitate pe întregul site.

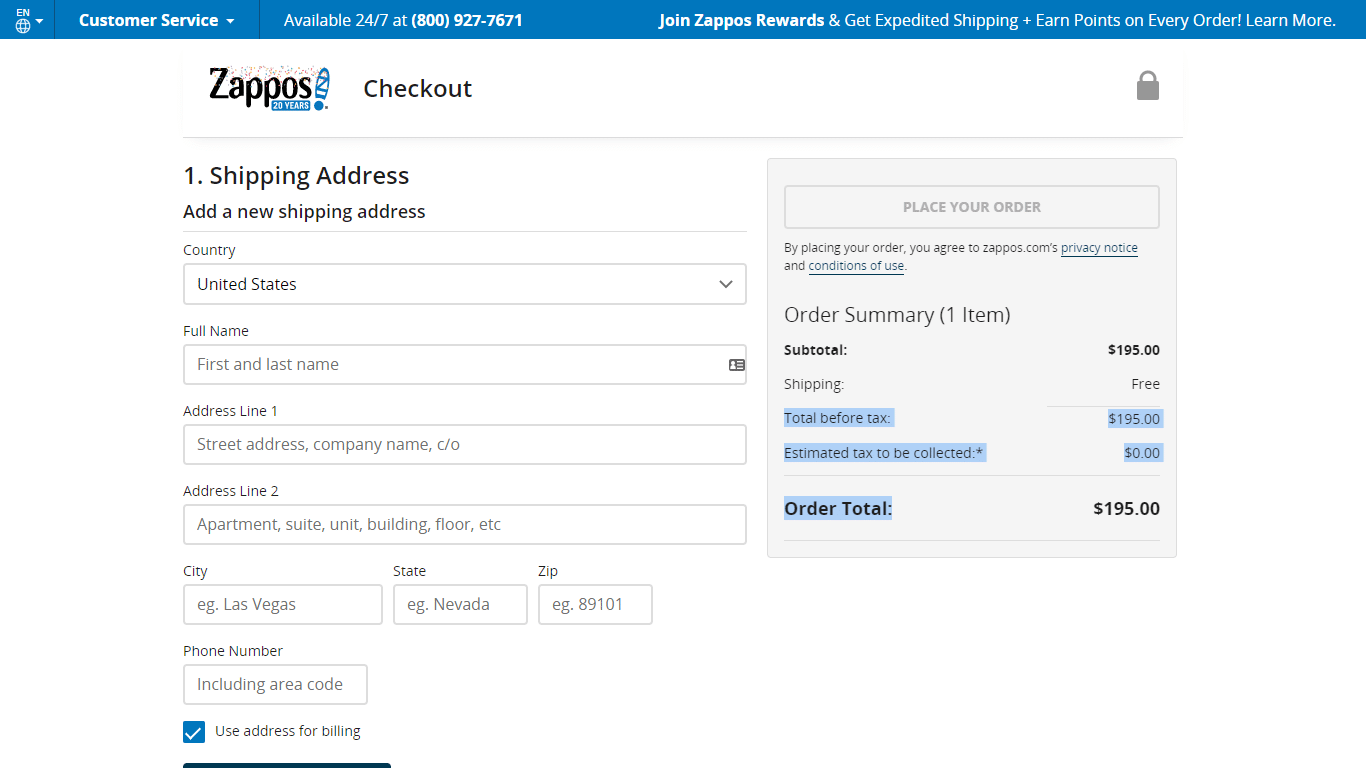
Zappos afișează o siglă pe formularul de plată.
- Mențineți legăturile de navigare cheie - Când minimizați sau simplificați meniul, antetul, subsolul etc., asigurați-vă că elementele de navigare pe care le includeți corespund cu linkurile anterioare.
- Afișați un rezumat al comenzii alături de formular - Afișarea unui rezumat al comenzii în timpul plății oferă asigurare clienților dacă doresc să verifice de două ori prețul articolului pe care îl achiziționează sau să confirme detaliile de livrare.
7. Flexibilitate și eficiență de utilizare
Mulți vizitatori ai site-ului dvs. vor fi clienți care au repetat un cont. Oferirea de opțiuni pentru eficientizarea comenzii va îmbunătăți experiența clientului și va reduce șansele de abandonare a coșului.
Iată câteva modificări simple pe care le puteți folosi pentru a spori „flexibilitatea” și „eficiența utilizării”:
- Activați completarea automată - Completarea automată a devenit din ce în ce mai populară, în special pe dispozitivele mobile. Majoritatea browserelor sunt, de asemenea, activate pentru completarea automată.
- Generați automat detalii pentru utilizatori - Această caracteristică folosește informații limitate pentru a completa câmpurile în mai puțin timp decât ar fi nevoie pentru ca utilizatorul să introducă detaliile lor manual. De exemplu, un client își poate introduce codul poștal și poate selecta dintr-o listă verticală de adrese. Câmpurile relevante vor fi apoi populate automat.
- Nu solicitați înregistrarea pentru a finaliza plata - Nu forțați clienții să deschidă un cont. Oferiți o opțiune pentru „Check Out ca oaspete”. Este o bună practică să cereți o adresă de e-mail, astfel încât să puteți contacta vizitatorii dacă își abandonează coșul de cumpărături.

Wiggle le permite clienților să finalizeze plata ca invitat. Este solicitată doar o adresă de e-mail.
- Integrarea înregistrării în formularul de plată - În loc să includeți un pas suplimentar, integrați înregistrarea în formularul de plată, astfel încât clienții să nu aibă nevoie să își configureze un cont separat.
8. Design estetic și minimalist
Necesitatea de a crea un design estetic și minimalist se bazează pe un principiu simplu: unitățile de informații concurează între ele.
În timpul plății, doriți ca clienții să facă un lucru: finalizați achiziția. Orice elemente străine, fie sub formă de informații, CTA secundare sau caracteristici de proiectare care atrag atenția, reduc probabilitatea ca acest lucru să se întâmple.
Următoarele puncte vă vor ajuta să creați un design redus și eficient:
- Scăpați de toate câmpurile inutile - Includeți doar câmpurile care sunt absolut necesare pentru a limita „oboseala cumpărătorului”.
- Păstrați butoanele simple și simple - Nu creați confuzie afișând CTA inteligente sau vagi. Expresiile precum „Continuați plata” și „Finalizați achiziția” sunt de obicei cele mai eficiente.
- Oferiți opțiuni de achiziție ultra-simplificate, cum ar fi achiziționarea cu un singur clic, dacă este posibil - Amazon a folosit această strategie în mod eficient.

Amazon oferă o opțiune „Cumpărați acum” pentru clienții care doresc să evite plata.
- Minimizați sau eliminați complet elementele de navigare în timpul plății - Limitați șansa ca clienții să navigheze către o altă pagină eliminând linkurile inutile. Simplificați meniul și subsolul și nu afișați linkuri pe pagină decât dacă trebuie.
- Eliminați majoritatea linkurilor din subsol - Este necesar să includeți un link pentru a ajuta documentația și politica de confidențialitate, dar acestea ar trebui să fie singurele linkuri din subsol.
- Eliminați toate linkurile externe - Nu includeți linkuri către site-uri externe, cum ar fi conturile de socializare.
9. Ajutați utilizatorii să recunoască, să diagnosticheze și să recupereze erori
Nu contează dacă aveți cel mai bine conceput checkout de pe web. Utilizatorii vor face în continuare greșeli.
Când se face o greșeală, este imperativ să oferiți clienților instrumentele și informațiile de care au nevoie pentru a o remedia. Sună ca un sfat evident, dar ați fi uimit de numărul de comercianți cu amănuntul care trec cu vederea.
Rețineți următoarele trei puncte:
- Afișați sfaturi sub câmpuri individuale atunci când un utilizator face o greșeală - Când un utilizator face o greșeală, afișați sfaturi în timp real alături de câmpul corespunzător.

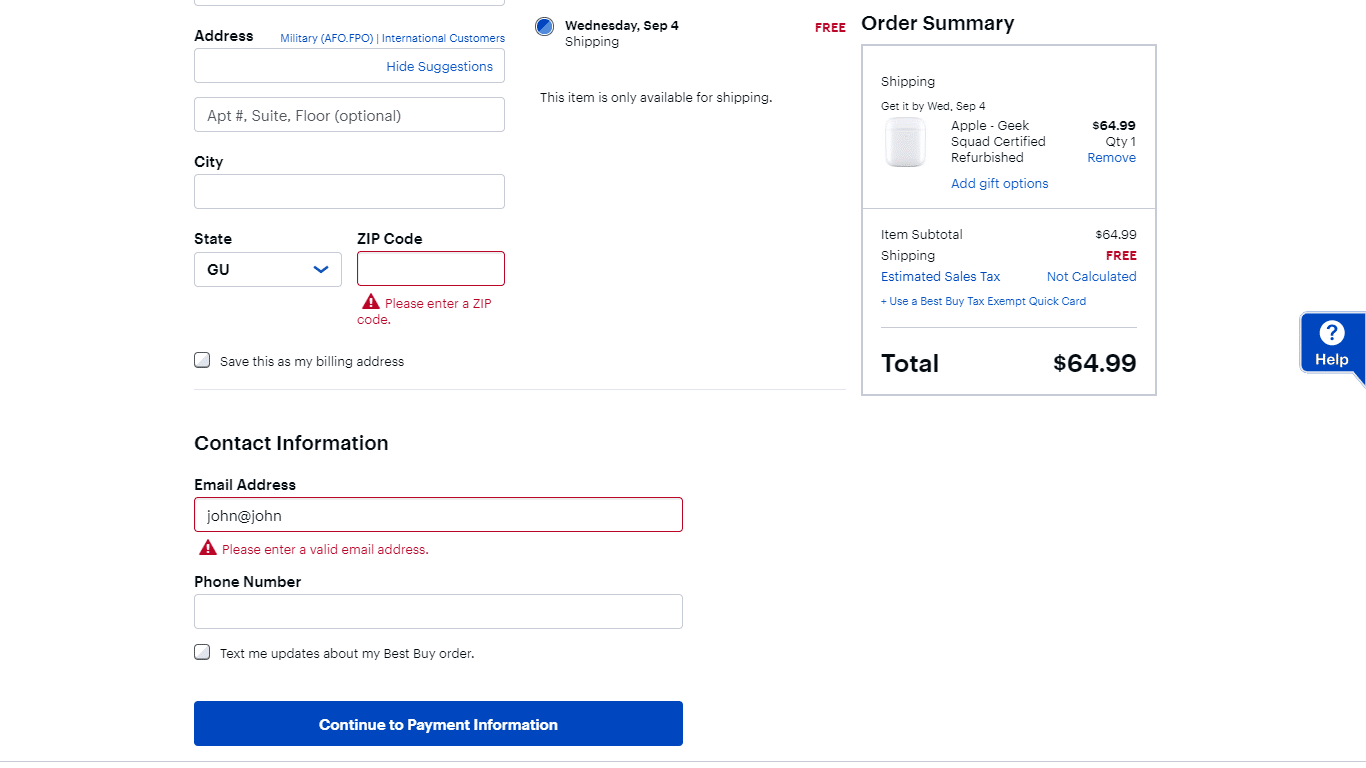
Best Buy oferă instrucțiuni simple clienților care au introdus în mod incorect detalii. Motivul erorii, cum ar fi o adresă de e-mail nevalidă, este, de asemenea, dat.
- Utilizați un limbaj simplu - Faceți instrucțiuni clare și ușor de urmat. Evitați limbajul tehnic dacă nu sunteți sigur că clienții îl vor înțelege.
- Spuneți utilizatorilor ce s-a întâmplat - Pentru a evita confuzia, explicați care este problema. Dacă clienții consideră că au introdus informațiile corecte, probabil că vor da vina pe sistem și vor abandona plata.
10. Ajutor și documentare
Ar trebui să vă propuneți să construiți un proces de plată care poate fi finalizat fără documentație. Uneori, însă, clienții vor avea nevoie de ajutor suplimentar.
Documentația de ajutor ar trebui să fie ușor de accesat și să includă pași practici pentru rezolvarea problemelor. De asemenea, ar trebui să simplificați conversația clienților cu o persoană reală, dacă doresc.
Iată câteva indicații:
- Includeți un link către documentație în subsol - Utilizatorii online vor verifica deseori subsolul pentru documentația de ajutor din obișnuință.
- Afișați informații suplimentare pe pagină - Pentru anumite etape ale procesului de plată, afișarea de întrebări frecvente sau informații pe pagină poate fi utilă pentru clienți.

Apple include o secțiune de întrebări frecvente dedicată pe pagina sa de livrare.
- Afișați un număr de servicii pentru clienți - Afișați un număr de servicii pentru clienți pe paginile de plată, astfel încât clienții să poată suna la un reprezentant dacă doresc.
- Enumerați pașii care pot fi acționați în documentația de ajutor - Documentația de ajutor ar trebui să fie întotdeauna practică.
Concluzie
Cadrul euristic Nielsen este un instrument eficient și adaptabil care poate fi valorificat în toate etapele proiectării, dezvoltării și testării experienței utilizatorului.
Dar nu este un înlocuitor pentru feedbackul bun al clienților de modă veche. Unul dintre motivele pentru care formularele de feedback ale clienților, împreună cu o serie de metode UX „tradiționale”, sunt încă atât de răspândite în comerțul electronic este că funcționează.
Euristicile funcționează cel mai bine alături de colectarea de feedback. Acestea vă asigură că evitați greșelile majore și vă permit să oferiți o experiență puternică pentru clienți chiar de pe bătaie.
Și asta înseamnă mai multe conversii, vânzări și venituri.
Obțineți lista de verificare gratuită de 115 puncte pentru optimizarea comerțului electronic
Doriți să optimizați toate paginile magazinului dvs.? Descărcați lista de verificare gratuită de 115 puncte pentru comerțul electronic. Acesta acoperă tot ce trebuie să știți pentru toate paginile site-urilor dvs., de la pagina principală până la pagina de confirmare a comenzii. Descarcă-l acum.