Bagaimana Anda Dapat Mengoptimalkan Checkout Toko Anda Menggunakan Nielsen Heuristics
Diterbitkan: 2019-08-28Kerangka kerja heuristik Nielsen adalah alat yang sangat kuat untuk mengoptimalkan toko e-niaga Anda.
Ini memungkinkan Anda untuk menentukan masalah pengalaman pelanggan, baik besar maupun kecil. Dan ketika Anda membangun pengalaman pelanggan yang luar biasa, tingkat konversi Anda akan meningkat. Pelanggan yang puas sangat ingin membeli, merujuk, dan kembali ke toko Anda.
Checkout adalah salah satu tahap paling penting dari perjalanan pelanggan. Namun rata-rata tingkat pengabaian checkout di e-niaga adalah 25%. Klik Untuk TweetDengan menjalankan analisis heuristik, Anda akan melihat dengan jelas di mana kekurangan desain Anda dan menerapkan peningkatan.
Dalam posting ini, kita akan mendefinisikan istilah kunci, menguraikan heuristik Nielsen, dan memberi Anda sejumlah saran praktis untuk menggunakannya di toko e-niaga Anda.
Apa yang akan Anda temukan di artikel ini?
Apa itu "Heuristik"?
Apa Itu "Heuristik Nielsen"?
Cara Menjalankan Analisis Heuristik Checkout
1. Visibilitas status sistem
2. Cocokkan antara sistem dan dunia nyata
3. Kontrol dan kebebasan pengguna
4. Konsistensi dan standar
5. Pencegahan kesalahan
6. Pengakuan daripada mengingat
7. Fleksibilitas dan efisiensi penggunaan
8. Desain estetis dan minimalis
9. Bantu pengguna mengenali, mendiagnosis, dan memulihkan dari kesalahan
10. Bantuan dan dokumentasi
Kesimpulan
Kedengarannya bagus? Mari selami.
Apa itu "Heuristik"?
Bagaimana Anda Dapat Mengoptimalkan Checkout Toko Anda Menggunakan Nielsen Heuristics Klik untuk TweetPengujian pengalaman pengguna “tradisional” bergantung pada campuran eksperimen yang disetel dengan baik , perumusan hipotesis, dan pengumpulan umpan balik . Proses ini membutuhkan banyak waktu dan sumber daya.
Heuristik memungkinkan Anda mengajukan pertanyaan praktis tentang desain Anda saat ini dan perjalanan pelanggan untuk mengukur efektivitasnya.
Anda kemudian dapat membuat perubahan praktis untuk lebih memenuhi kriteria heuristik, sehingga meningkatkan UX (pengalaman pengguna) Anda.
Daftar Periksa Optimasi E-niaga 115-Point
Apa Itu "Heuristik Nielsen"?
Heuristik Nielsen adalah seperangkat sepuluh "aturan praktis" yang dikembangkan oleh Jakob Nielsen dan Rolf Molich.
Mereka dapat diterapkan ke antarmuka apa pun yang berinteraksi dengan pengguna untuk mencapai serangkaian hasil tertentu.
Karena masalah yang terkait dengan pengujian pengguna e-niaga tradisional, di mana situs dapat memiliki ratusan template unik dan pengoptimalan sedang berlangsung, kerangka kerja langsung Nielsen telah menjadi populer di kalangan pengecer.
Berikut ini ikhtisar cepat:
- Visibilitas status sistem – Pengguna harus menerima umpan balik yang sesuai sehingga mereka tahu apa yang terjadi, apa yang diharapkan untuk dilakukan, dan mengapa.
- Kecocokan antara sistem dan dunia nyata – Bahasa dan desain harus meniru pengalaman “dunia nyata”, menggunakan frasa yang dipahami pelanggan dan antarmuka yang intuitif.
- Kontrol dan kebebasan pengguna – Pengguna harus dapat memperbaiki kesalahan dan kembali ke bagian proses sebelumnya.
- Konsistensi dan standar – Fungsi harus diberi label sejelas mungkin, membatasi ruang lingkup bagi pengguna untuk salah memahami kata dan situasi.
- Pencegahan kesalahan – Sistem harus mencegah kesalahan sebelum terjadi. Hilangkan area rawan masalah dan berikan konfirmasi waktu nyata.
- Pengakuan daripada mengingat – Harus ada konsistensi di seluruh proses. Pengguna tidak boleh dipaksa untuk "berusaha" bagaimana menyelesaikan tindakan baru.
- Fleksibilitas dan efisiensi penggunaan – Antarmuka harus bekerja untuk pengguna baru dan berpengalaman. Pengguna yang berpengalaman harus dapat menyesuaikan pengalaman mereka.
- Desain estetis dan minimalis – Potongan informasi “bersaing satu sama lain”. Hanya sertakan yang perlu saja.
- Bantu pengguna mengenali, mendiagnosis, dan memulihkan dari kesalahan – Buat pesan kesalahan tetap lugas dan sederhana dan sertakan petunjuk praktis tentang cara memperbaiki masalah.
- Bantuan dan dokumentasi – Membuat dokumentasi bantuan siap dan mudah tersedia.
Anda dapat melihat beberapa aplikasi e-niaga yang lebih luas (bukan hanya checkout) dari heuristik Nielsen dalam artikel: Heuristik Nielsen dan Cara Menerapkannya dalam E-niaga.
Cara Menjalankan Analisis Heuristik Checkout
Dengan mengesampingkan aspek teoretis, mari kita lihat beberapa aplikasi e-niaga praktis dari heuristik Nielsen dalam hal checkout.
Perlakukan poin-poin berikut sebagai daftar periksa. Semakin dekat proses checkout dan halaman Anda sejajar dengannya, semakin kuat dan efektif pengalaman pengguna Anda.
1. Visibilitas status sistem
Heuristik "visibilitas status sistem" memiliki dua bagian. Pertama, pelanggan harus mengetahui posisi mereka dalam proses pembayaran . Kedua, mereka harus memahami dengan jelas apa yang diharapkan untuk mereka lakukan setelah setiap langkah.
Berikut adalah tips utamanya:
- Tampilkan bilah kemajuan atau pemberitahuan – Jika pembayaran dilakukan lebih dari satu halaman, beri tahu pelanggan di mana mereka berada dalam proses. Pelanggan sering salah berasumsi bahwa checkout akan memakan waktu lama, dan akibatnya meninggalkan keranjang mereka. Selesaikan masalah ini dengan menunjukkan bahwa hanya dua atau tiga langkah yang tersisa. Anda mungkin juga ingin memasukkan label di bilah kemajuan seperti, "Konfirmasi", "Alamat Pengiriman", "Pembayaran", dll.

Goyangkan dengan jelas memberi tahu pelanggan tentang berapa lama waktu yang tersisa dalam proses checkout.
- Gunakan CTA deskriptif – Di akhir setiap formulir, sertakan CTA deskriptif sehingga pelanggan tahu ke mana mereka akan melanjutkan. Ajakan Bertindak (CTA) yang bertuliskan "Masukkan Detail Pembayaran" lebih informatif daripada "Berikutnya".
- Jelaskan langkah - langkah tak terduga – Jika Anda perlu menyertakan langkah-langkah yang tidak diharapkan pelanggan – verifikasi pihak ketiga atas detail kartu kredit – tambahkan deskripsi singkat yang menjelaskan alasannya.
2. Cocokkan antara sistem dan dunia nyata
Sistem yang "cocok dengan dunia nyata" adalah sistem yang dipahami pengguna secara intuitif. Itu harus menggunakan bahasa sehari-hari (tanpa kata atau frasa yang tidak jelas atau teknis), dan informasi harus disajikan dengan cara yang logis dan linier.
Berikut adalah beberapa saran praktis:
- Pilih label yang umum digunakan – Pilih label seperti “Nama Depan”, “Nama Jalan”, “Kode Pos”, dll. yang akan dikenali pengguna, daripada menciptakan yang baru atau serupa.
- Cocokkan ukuran kolom dengan panjang input – Jika kolom hanya membutuhkan input singkat, hindari kebingungan dengan menyesuaikan ukurannya.

FIREBOX menyesuaikan ukuran bidangnya berdasarkan input.
- Sertakan satu bidang per baris – Sederhanakan halaman checkout dengan memasukkan hanya satu bidang per baris (bukan dua bidang di samping satu sama lain). Pengecualian untuk ini termasuk dua bidang pendek di samping satu sama lain. Umumnya, Anda harus mengikuti format satu kolom.
3. Kontrol dan kebebasan pengguna
“Kontrol dan kebebasan pengguna” berarti bahwa pelanggan dapat kembali ke bagian sebelumnya dari proses checkout (atau bahkan menelusuri produk lebih lanjut) dengan sedikit keributan dan kehilangan informasi yang sudah dimasukkan.
Anda harus mengizinkan pelanggan untuk memperbaiki kesalahan identifikasi diri , apakah mereka salah mengetik alamat atau mengingat produk lain yang ingin mereka beli.
Sisi lain dari kontrol dan kebebasan pengguna adalah membiarkan pelanggan memeriksa dengan cara yang mereka inginkan . Sangat penting untuk tidak membebani pelanggan dengan pilihan. Tetapi harus ada fitur yang cukup bagi pengguna untuk merasa bahwa mereka memiliki kebebasan untuk menyelesaikan proses dengan cara yang mereka sukai.
Berikut adalah beberapa opsi sederhana yang menambahkan kontrol dan kebebasan pada proses checkout:
- Simpan informasi – Jika pengguna meninggalkan halaman, secara otomatis mengisi ulang informasi saat mereka kembali. Tidak mungkin melakukan ini dengan semua detail (seperti informasi kartu), tetapi biasanya dapat dilakukan untuk sebagian besar entri.
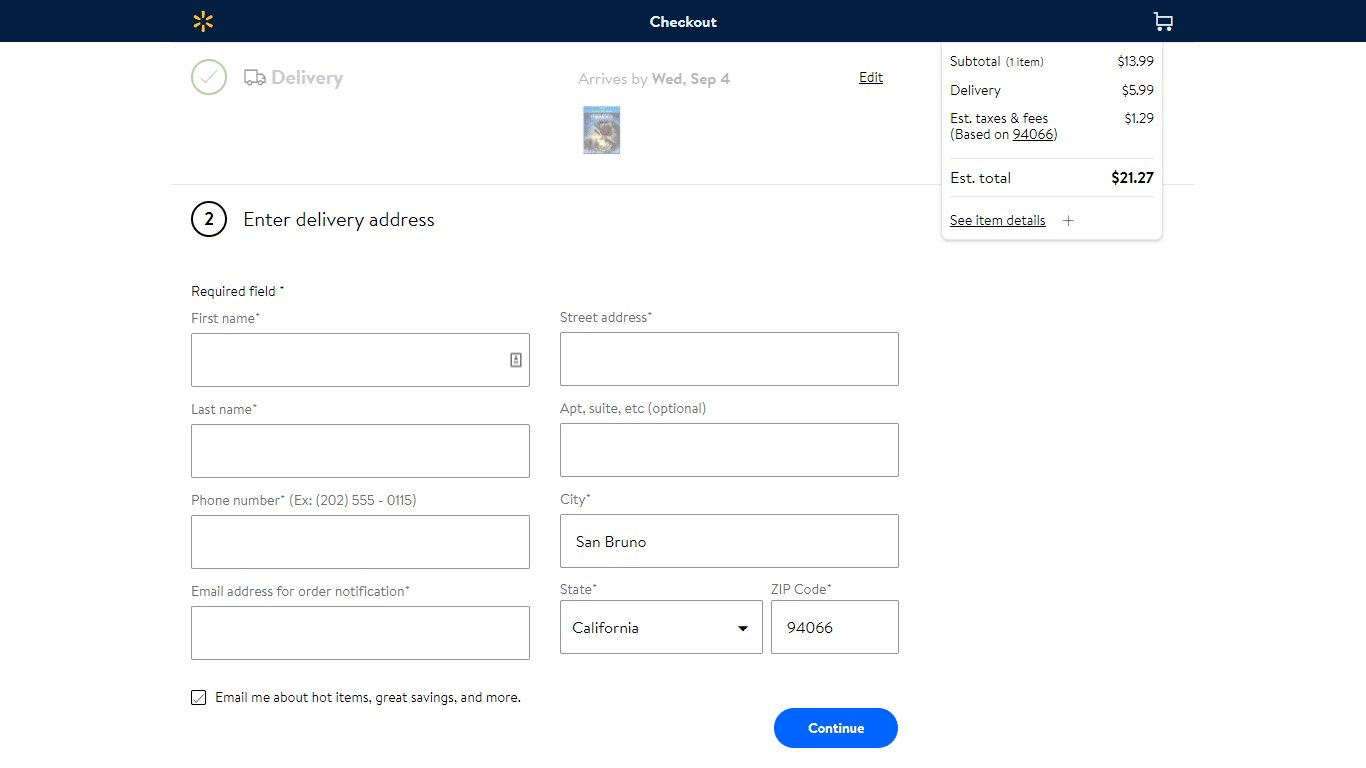
- Sertakan CTA sekunder yang memungkinkan pelanggan untuk kembali ke halaman sebelumnya – Sertakan CTA sekunder di suatu tempat di halaman yang memungkinkan pelanggan kembali ke bagian sebelumnya dari proses checkout atau formulir.

Walmart menyertakan tombol "Edit" kecil di bagian formulir sebelumnya.
- Izinkan pelanggan yang sudah ada untuk menyimpan detail mereka – Berikan opsi otomatis untuk pelanggan yang sudah ada. Izinkan mereka untuk menyimpan alamat dan informasi kartu kredit mereka sehingga mereka tidak perlu memasukkannya kembali setiap kali mereka melakukan pembelian.
- Tawarkan berbagai opsi pembayaran – Sebagian besar pelanggan akan memiliki metode pembayaran yang disukai, jadi tawarkan sebanyak mungkin opsi.
4. Konsistensi dan standar
"Konsistensi dan standar" adalah tentang mencerminkan fitur umum yang akan dikenali pelanggan.

Tidak selalu merupakan hal yang baik untuk menemukan kembali roda dalam hal pengalaman pengguna, terutama saat checkout di mana pelanggan ingin menyelesaikan tugas secepat dan seefisien mungkin.
Mempertahankan konsistensi membatasi ruang lingkup kebingungan dan frustrasi yang diakibatkannya.
Ingatlah poin-poin berikut:
- Gunakan label mengambang – Label mengambang, yang meminimalkan ke sudut bidang input, memungkinkan pengguna untuk memeriksa ulang dan mengonfirmasi entri mereka.

Schuh menyertakan label mengambang di bidang checkoutnya.
- Bedakan antara bidang opsional dan wajib – Bedakan dengan jelas antara bidang opsional dan wajib. Pelanggan yang tidak mengetahui perbedaan ini dapat mengabaikan informasi yang diperlukan.
- Pesan bidang dengan "cara yang diharapkan" – Saat mengisi formulir online, terutama di perangkat seluler, pengguna secara intuitif berpindah ke bawah halaman.
5. Pencegahan kesalahan
Ada dua aspek untuk pencegahan kesalahan. Idealnya, sistem harus diatur untuk mencegah kesalahan sebelum terjadi. Pengecer dapat mencapai ini dengan menunjukkan dengan tepat area yang paling rawan kesalahan dalam proses checkout mereka dan mengembangkan metode untuk membantu pelanggan menghindarinya.
Aspek lainnya berkaitan dengan kapan kesalahan memang terjadi. Pelanggan harus diminta untuk memperbaiki kesalahan dengan cepat, dengan instruksi yang jelas tentang bagaimana melakukannya.
Berikut adalah beberapa cara terbaik untuk menghilangkan kesalahan:
- Gunakan validasi waktu nyata – Jangan memvalidasi informasi saat pengguna mengirimkan formulir. Verifikasi input saat dimasukkan.

Barnes dan Noble menyorot input yang salah dengan batas merah.
- Validasi masing-masing bidang dengan indikator hijau dan merah – Saat pelanggan memasukkan informasi dengan benar, tunjukkan tanda verifikasi atau ubah batas bidang menjadi hijau. Atau, tampilkan tanda merah ketika mereka salah memasukkan informasi. Informasi harus diberikan tentang cara memperbaiki kesalahan.
- Sertakan petunjuk visual – Sertakan penjelasan visual, seperti nomor kartu kredit, jika perlu.
6. Pengakuan daripada mengingat
Saat pelanggan membuka formulir pembayaran Anda, mereka telah berinteraksi secara ekstensif dengan situs Anda. Mereka telah "mempelajari" cara kerja antarmuka Anda dan membangun ekspektasi tentang cara menggunakannya.
“Pengenalan daripada mengingat” berarti checkout Anda konsisten dengan elemen situs lain yang sudah biasa digunakan pengguna.
Berikut adalah poin-poin penting yang perlu diingat untuk memastikan pengenalan daripada mengingat:
- Simpan desain serupa pada formulir pembayaran – Pelanggan tidak akan merasa seolah-olah mereka telah meninggalkan situs Anda. Font, warna, dan tata letak semuanya harus sama.
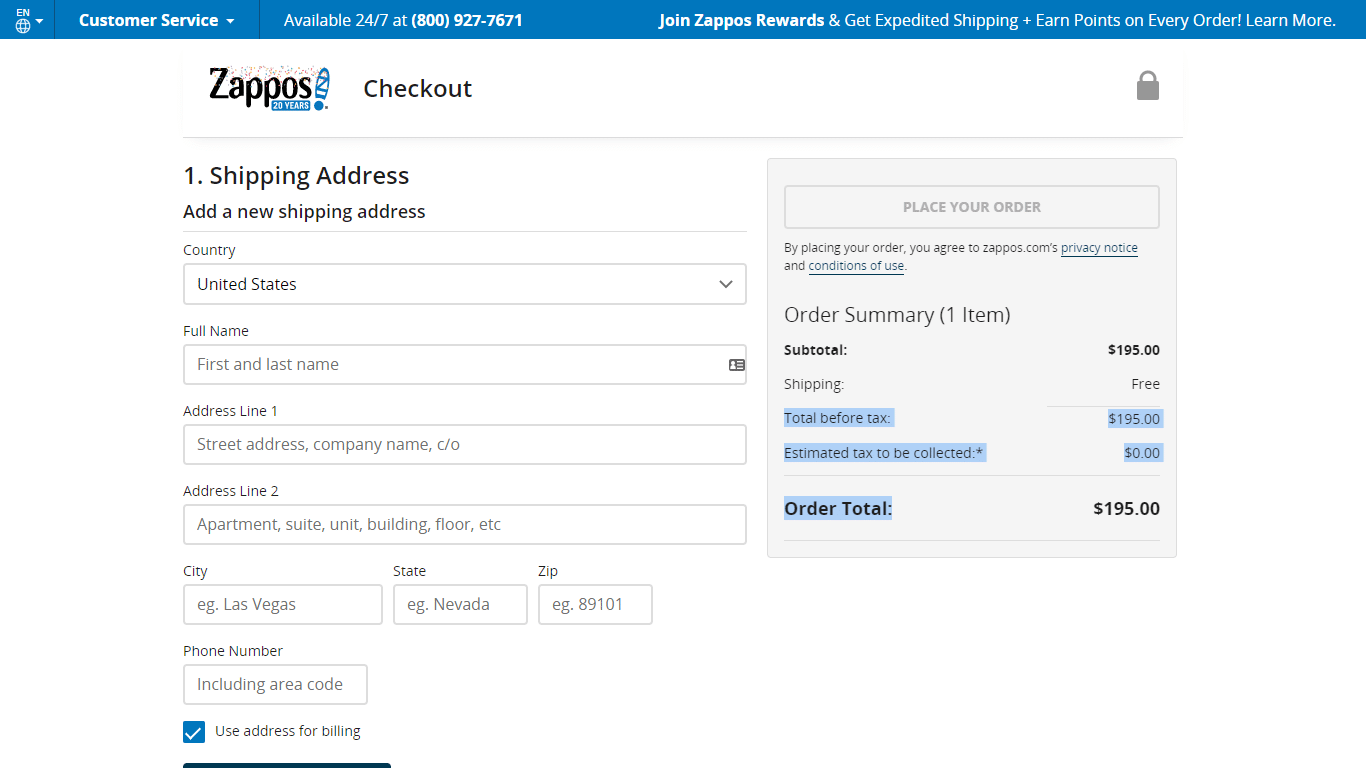
- Tunjukkan logo Anda – Dengan menunjukkan logo Anda pada formulir checkout, Anda mempertahankan rasa kontinuitas di seluruh situs.

Zappos menunjukkan logo pada formulir checkout.
- Pertahankan tautan navigasi utama – Saat meminimalkan atau menyederhanakan menu, header, footer, dll., pastikan elemen navigasi yang Anda sertakan sesuai dengan tautan sebelumnya.
- Tampilkan ringkasan pesanan di samping formulir – Menampilkan ringkasan pesanan saat checkout memberikan kepastian kepada pelanggan jika mereka ingin memeriksa ulang harga barang yang mereka beli atau mengonfirmasi detail pengiriman.
7. Fleksibilitas dan efisiensi penggunaan
Banyak pengunjung situs Anda akan menjadi pelanggan tetap yang sudah memiliki akun. Memberikan opsi untuk merampingkan checkout akan meningkatkan pengalaman pelanggan dan mengurangi kemungkinan pengabaian keranjang.
Berikut adalah beberapa tweak sederhana yang dapat Anda gunakan untuk meningkatkan "fleksibilitas" dan "efisiensi penggunaan":
- Aktifkan IsiOtomatis – IsiOtomatis menjadi semakin populer, terutama di perangkat seluler. Sebagian besar browser juga mengaktifkan pengisian otomatis.
- Secara otomatis menghasilkan detail untuk pengguna – Fitur ini menggunakan informasi terbatas untuk menyelesaikan bidang dalam waktu yang lebih singkat daripada yang dibutuhkan pengguna untuk memasukkan detail mereka secara manual. Misalnya, pelanggan dapat memasukkan kode pos mereka dan memilih dari dropdown alamat. Bidang yang relevan kemudian akan terisi secara otomatis.
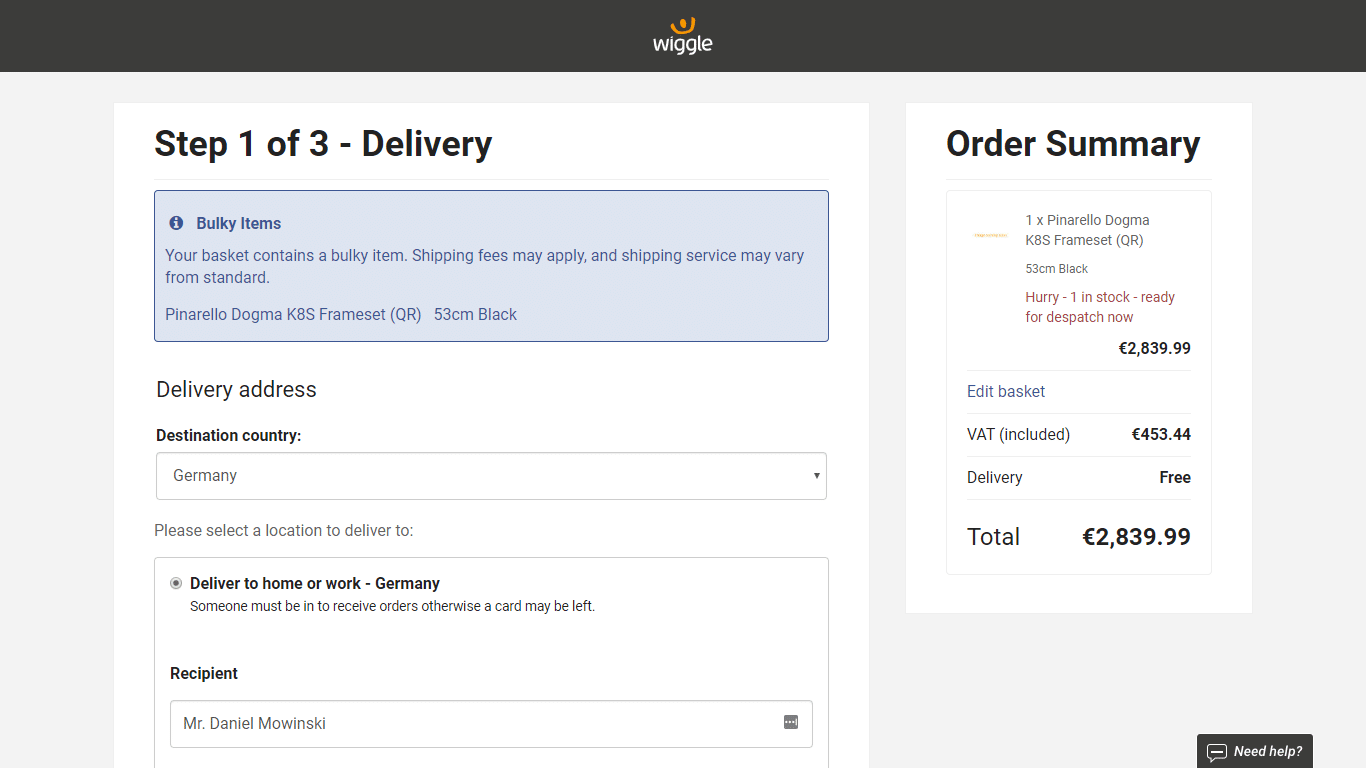
- Tidak memerlukan pendaftaran untuk menyelesaikan pembayaran – Jangan memaksa pelanggan untuk membuka akun. Berikan opsi untuk "Check Out sebagai Tamu". Ini adalah praktik yang baik untuk meminta alamat email sehingga Anda dapat menghubungi pengunjung jika mereka meninggalkan keranjang mereka.

Wiggle memungkinkan pelanggan menyelesaikan pembayaran sebagai tamu. Hanya alamat email yang diminta.
- Integrasikan pendaftaran ke dalam formulir pembayaran – Daripada memasukkan langkah tambahan, integrasikan pendaftaran ke dalam formulir pembayaran sehingga pelanggan tidak perlu menyiapkan akun secara terpisah.
8. Desain estetis dan minimalis
Kebutuhan untuk menciptakan desain estetis dan minimalis didasarkan pada prinsip sederhana: unit informasi bersaing satu sama lain.
Selama checkout, Anda ingin pelanggan melakukan satu hal: menyelesaikan pembelian mereka. Setiap elemen asing, baik dalam bentuk informasi, CTA sekunder, atau fitur desain yang menarik perhatian, mengurangi kemungkinan hal ini akan terjadi.
Poin-poin berikut akan membantu Anda membuat desain yang ringkas dan efektif:
- Singkirkan semua bidang yang tidak perlu – Hanya sertakan bidang yang benar-benar diperlukan untuk membatasi “kelelahan pembeli”.
- Buat tombol tetap sederhana dan lugas – Jangan membuat kebingungan dengan menampilkan CTA yang cerdas atau tidak jelas. Frasa seperti "Lanjutkan ke Pembayaran" dan "Selesaikan Pembelian Anda" biasanya yang paling efektif.
- Tawarkan opsi pembelian yang sangat efisien, seperti pembelian sekali klik, jika memungkinkan – Amazon telah menggunakan strategi ini secara efektif.

Amazon menawarkan opsi "Beli Sekarang" untuk pelanggan yang ingin menghindari pembayaran.
- Minimalkan atau hapus sepenuhnya elemen navigasi selama checkout – Batasi kemungkinan pelanggan akan menavigasi ke halaman lain dengan menghapus tautan yang tidak perlu. Sederhanakan menu dan footer dan jangan tampilkan tautan di halaman apa pun kecuali Anda harus melakukannya.
- Hapus sebagian besar tautan dari footer – Penting untuk menyertakan tautan untuk membantu dokumentasi dan kebijakan privasi, tetapi ini harus menjadi satu-satunya tautan di footer.
- Hapus semua tautan eksternal – Jangan sertakan tautan apa pun ke situs eksternal, seperti akun media sosial.
9. Bantu pengguna mengenali, mendiagnosis, dan memulihkan dari kesalahan
Tidak masalah jika Anda memiliki kasir dengan desain terbaik di web. Pengguna masih akan membuat kesalahan.
Ketika kesalahan dibuat, Anda harus menyediakan alat dan informasi yang dibutuhkan pelanggan untuk memperbaikinya. Ini terdengar seperti saran yang jelas, tetapi Anda akan kagum dengan jumlah pengecer yang mengabaikannya.
Ingatlah tiga poin berikut ini:
- Tampilkan saran di bawah bidang individual saat pengguna membuat kesalahan – Saat pengguna membuat kesalahan, tampilkan saran secara real-time di samping bidang yang sesuai.

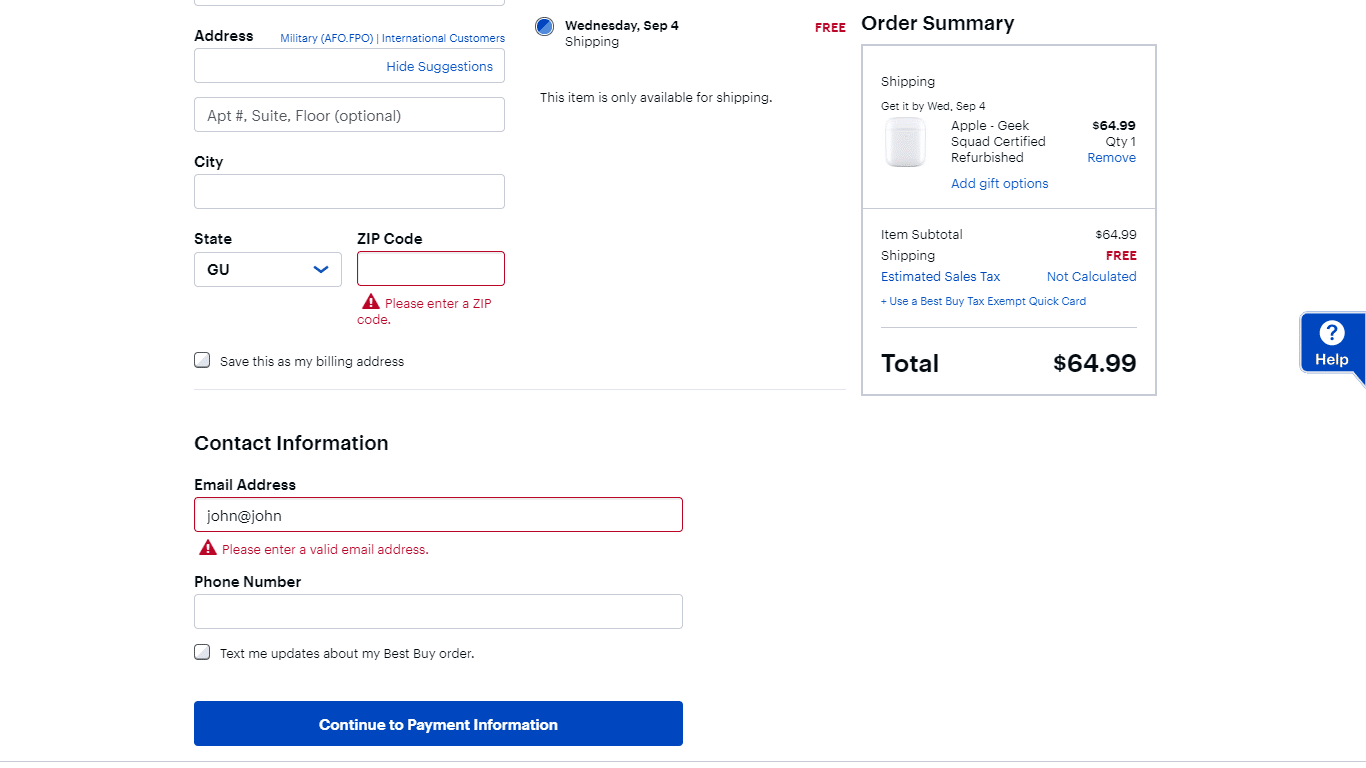
Best Buy memberikan instruksi langsung kepada pelanggan yang salah memasukkan detail. Alasan kesalahan, seperti alamat email yang tidak valid, juga diberikan.
- Gunakan bahasa yang sederhana – Buat instruksi yang jelas dan mudah diikuti. Hindari bahasa teknis kecuali Anda yakin pelanggan akan memahaminya.
- Beri tahu pengguna apa yang terjadi – Untuk menghindari kebingungan, jelaskan apa masalahnya. Jika pelanggan berpikir bahwa mereka telah memasukkan informasi yang benar, mereka cenderung menyalahkan sistem dan mengabaikan pembayaran.
10. Bantuan dan dokumentasi
Anda harus bertujuan untuk membangun proses checkout yang dapat diselesaikan tanpa dokumentasi. Terkadang, bagaimanapun, pelanggan akan membutuhkan bantuan ekstra.
Dokumentasi bantuan harus mudah diakses dan menyertakan langkah-langkah praktis untuk memecahkan masalah. Anda juga harus mempermudah pelanggan untuk mengobrol dengan orang sungguhan jika mereka mau.
Berikut adalah beberapa petunjuk:
- Sertakan tautan ke dokumentasi di footer – Pengguna online akan sering memeriksa footer untuk dokumentasi bantuan karena kebiasaan.
- Tampilkan informasi tambahan di halaman – Untuk tahapan tertentu dari proses checkout, menampilkan FAQ atau informasi di halaman dapat membantu pelanggan.

Apple menyertakan bagian FAQ khusus di halaman pengirimannya.
- Tampilkan nomor layanan pelanggan – Tampilkan nomor layanan pelanggan di halaman checkout sehingga pelanggan dapat menelepon perwakilan jika mereka mau.
- Buat daftar langkah-langkah yang dapat ditindaklanjuti dalam dokumentasi bantuan – Dokumentasi bantuan harus selalu praktis.
Kesimpulan
Kerangka kerja heuristik Nielsen adalah alat yang efektif dan mudah beradaptasi yang dapat dimanfaatkan di semua tahap desain, pengembangan, dan pengujian pengalaman pengguna.
Tapi itu bukan pengganti umpan balik pelanggan kuno yang baik. Salah satu alasan formulir umpan balik pelanggan, bersama dengan sejumlah metode UX "tradisional", masih begitu lazim di e-niaga adalah karena mereka berfungsi.
Heuristik bekerja paling baik bersama pengumpulan umpan balik. Mereka memastikan bahwa Anda menghindari kesalahan besar dan memungkinkan Anda untuk memberikan pengalaman pelanggan yang kuat langsung dari kelelawar.
Dan itu berarti lebih banyak konversi, penjualan, dan pendapatan.
Dapatkan Daftar Periksa Optimasi E-niaga 115 Poin Gratis Anda
Ingin mengoptimalkan semua halaman toko Anda? Unduh daftar periksa e-niaga 115 poin gratis Anda. Ini mencakup semua yang perlu Anda ketahui untuk semua halaman situs Anda, dari beranda hingga halaman konfirmasi pesanan. Unduh sekarang.