كيف يمكنك تحسين الخروج من متجرك باستخدام استدلال Nielsen
نشرت: 2019-08-28يعد إطار العمل الاستدلالي من Nielsen أداة قوية بشكل لا يصدق لتحسين متجر التجارة الإلكترونية الخاص بك.
يمكّنك من تحديد مشكلات تجربة العملاء ، الكبيرة والصغيرة على حد سواء. وعندما تبني تجربة عملاء استثنائية ، سيزداد معدل التحويل لديك. يتوق العملاء الراضون إلى الشراء والإحالة والعودة إلى متجرك.
يعد Checkout أحد أهم مراحل رحلة العميل. ومع ذلك ، فإن متوسط معدل التخلي عن سداد الرسوم في التجارة الإلكترونية هو 25٪. انقر للتغريدمن خلال إجراء تحليل الاستدلال ، سترى بوضوح ما هو قصور في التصميم الخاص بك وتنفيذ التحسينات.
في هذا المنشور ، سنقوم بتعريف المصطلحات الأساسية ، وتحديد استدلال Nielsen ، ونمنحك مجموعة من الاقتراحات العملية لاستخدامها في متجر التجارة الإلكترونية الخاص بك.
ماذا ستجد في هذا المقال؟
ما هي "الاستدلال"؟
ما هي "الاستدلال من نيلسن"؟
كيفية إجراء تحليل إرشادي للدفع
1. رؤية حالة النظام
2. تطابق بين النظام والعالم الحقيقي
3. تحكم وحرية المستخدم
4. الاتساق والمعايير
5. منع الخطأ
6. الاعتراف بدلا من الاسترجاع
7. مرونة وكفاءة الاستخدام
8. التصميم الجمالي والحد الأدنى
9. مساعدة المستخدمين على التعرف على الأخطاء وتشخيصها والتعافي منها
10. المساعدة والتوثيق
استنتاج
يبدو جيدا؟ دعنا نتعمق.
ما هي "الاستدلال"؟
كيف يمكنك تحسين الخروج من متجرك باستخدام استدلال Nielsen انقر للتغريديعتمد اختبار تجربة المستخدم "التقليدي" على مزيج مضبوط بدقة من التجارب وصياغة الفرضيات وجمع التعليقات . تستغرق هذه العملية الكثير من الوقت والموارد.
يمكّنك الاستدلال من طرح أسئلة عملية لتصميمك الحالي ورحلة العميل لقياس فعاليتها.
يمكنك بعد ذلك إجراء تغييرات عملية لتلبية معايير الاستدلال بشكل أفضل ، وبالتالي تحسين تجربة المستخدم (UX) الخاصة بك.
قائمة مراجعة تحسين التجارة الإلكترونية من 115 نقطة
ما هي "الاستدلال من نيلسن"؟
استدلال Nielsen عبارة عن مجموعة من عشرة "قواعد عامة" تم تطويرها بواسطة Jakob Nielsen و Rolf Molich.
يمكن تطبيقها على أي واجهة يتفاعل معها المستخدمون من أجل تحقيق مجموعة محددة من النتائج.
نظرًا للمشكلات المرتبطة باختبار مستخدم التجارة الإلكترونية التقليدي ، حيث يمكن أن تحتوي المواقع على مئات القوالب الفريدة والتحسين مستمر ، أصبح إطار عمل Nielsen المباشر شائعًا بين تجار التجزئة.
إليك ملخص سريع:
- رؤية حالة النظام - يجب أن يتلقى المستخدمون ردود فعل مناسبة حتى يعرفوا ما يحدث وما يتوقع منهم فعله ولماذا.
- التوافق بين النظام والعالم الحقيقي - يجب أن تكرر اللغة والتصميم تجربة "العالم الحقيقي" ، باستخدام عبارات يفهمها العملاء وواجهة سهلة الاستخدام.
- تحكم المستخدم وحريته - يجب أن يكون المستخدمون قادرين على تصحيح الأخطاء والعودة إلى الأجزاء السابقة من العملية.
- الاتساق والمعايير - يجب تسمية الوظائف بأكبر قدر ممكن من الوضوح ، مما يحد من نطاق المستخدمين لإساءة فهم الكلمات والمواقف.
- منع الأخطاء - يجب أن يمنع النظام الأخطاء قبل حدوثها. تخلص من المناطق المعرضة للمشاكل وقدم تأكيدًا في الوقت الفعلي.
- الاعتراف بدلاً من الاسترجاع - يجب أن يكون هناك اتساق في العملية برمتها. لا ينبغي إجبار المستخدمين على "العمل" على كيفية إكمال الإجراءات الجديدة.
- مرونة وكفاءة الاستخدام - يجب أن تعمل الواجهة لكل من المستخدمين الجدد وذوي الخبرة. يجب أن يكون المستخدمون المتمرسون قادرين على تخصيص تجربتهم.
- التصميم الجمالي والبسيط - أجزاء من المعلومات "تتنافس مع بعضها البعض". قم بتضمين ما هو ضروري فقط.
- ساعد المستخدمين في التعرف على الأخطاء وتشخيصها والتعافي منها - احتفظ برسائل الخطأ مباشرة وبسيطة وقم بتضمين إرشادات عملية حول كيفية تصحيح المشكلة.
- المساعدة والتوثيق - اجعل وثائق المساعدة متاحة بسهولة ويسر.
يمكنك التحقق من بعض تطبيقات التجارة الإلكترونية الأوسع نطاقًا (وليس الخروج فقط) لاستدلال Nielsen في المقالة: Nielsen Heuristics وكيفية تنفيذها في التجارة الإلكترونية.
كيفية إجراء تحليل إرشادي للدفع
مع استبعاد الجوانب النظرية من الطريق ، دعنا نلقي نظرة على بعض تطبيقات التجارة الإلكترونية العملية لاستدلال Nielsen عندما يتعلق الأمر بالدفع.
تعامل مع النقاط التالية كقائمة مراجعة. كلما اقتربت عملية الدفع والصفحات من توافقها معها ، من المرجح أن تكون تجربة المستخدم أقوى وأكثر فاعلية.
1. رؤية حالة النظام
يتكون "رؤية حالة النظام" من جزأين. أولاً ، يجب أن يكون لدى العملاء إحساس بمكان وجودهم في عملية الدفع . ثانيًا ، يجب أن يفهموا بوضوح ما يُتوقع منهم فعله بعد كل خطوة.
فيما يلي النصائح الرئيسية:
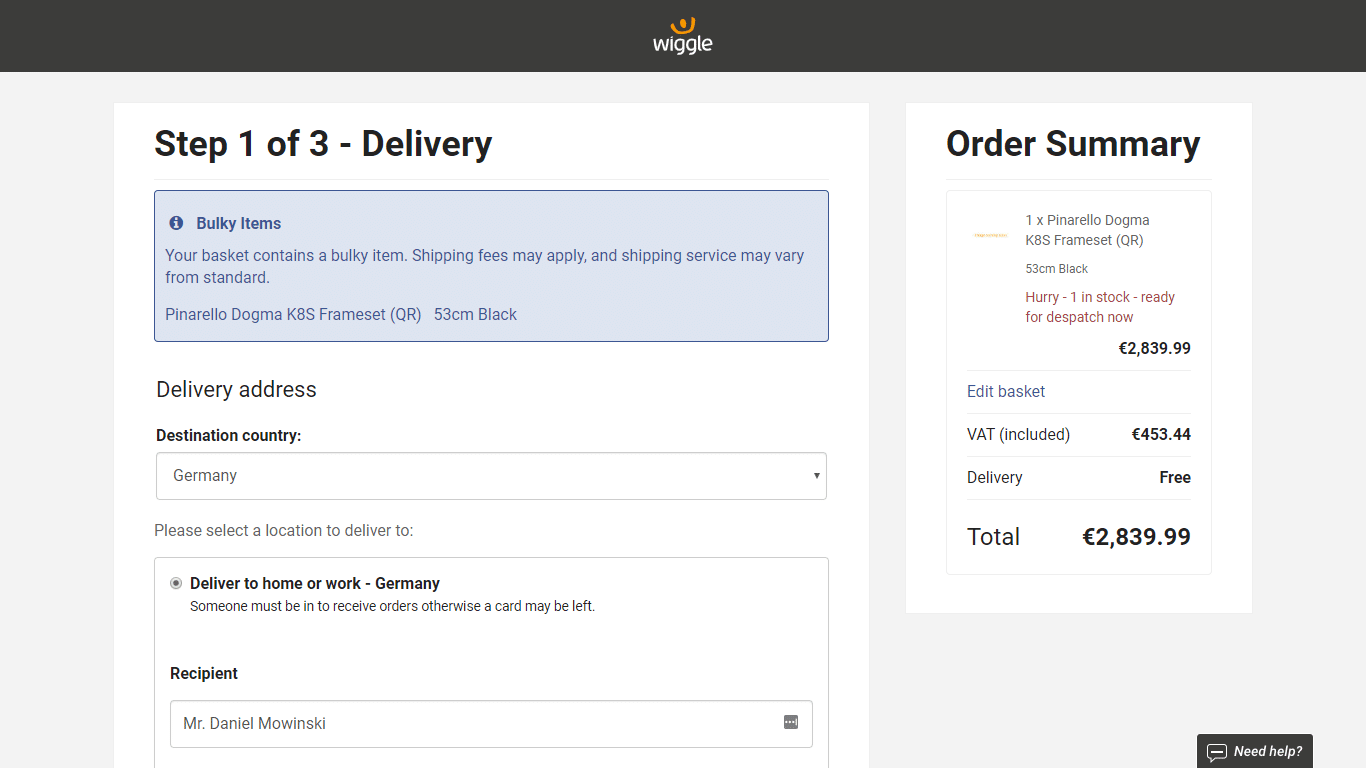
- إظهار شريط التقدم أو الإخطار - إذا حدث السحب على أكثر من صفحة واحدة ، دع العملاء يعرفون مكانهم في العملية. غالبًا ما يفترض العملاء خطأً أن عملية الدفع ستستغرق وقتًا طويلاً ، وبالتالي يتخلون عن عربة التسوق الخاصة بهم. قم بحل هذه المشكلة بالإشارة إلى أنه لم يتبق سوى خطوتين أو ثلاث خطوات. قد ترغب أيضًا في تضمين تسميات في شريط التقدم مثل ، "تأكيد" ، "عنوان التسليم" ، "الدفع" ، إلخ.

يخبر Wiggle العملاء بوضوح عن المدة المتبقية في عملية السداد.
- استخدم عبارات CTA الوصفية - في نهاية كل نموذج ، قم بتضمين CTA وصفيًا حتى يعرف العملاء المكان الذي يتجهون إليه. تعد عبارة CTA التي تقرأ "إدخال تفاصيل الدفع" أكثر إفادة من "التالي".
- اشرح الخطوات غير المتوقعة - إذا كنت بحاجة إلى تضمين خطوات لا يتوقعها العملاء - مثل التحقق من جهة خارجية من تفاصيل بطاقة الائتمان - فقم بإضافة وصف قصير يشرح السبب.
2. تطابق بين النظام والعالم الحقيقي
النظام الذي "يطابق العالم الحقيقي" هو نظام يفهمه المستخدمون بشكل حدسي. يجب أن تستخدم اللغة اليومية (بدون أي كلمات أو عبارات غامضة أو تقنية غير ضرورية) ، ويجب تقديم المعلومات بطريقة منطقية وخطية.
فيما يلي بعض الاقتراحات العملية:
- اختيار التسميات شائعة الاستخدام - اختر التصنيفات مثل "الاسم الأول" و "اسم الشارع" و "الرمز البريدي" وما إلى ذلك والتي سيتعرف عليها المستخدمون ، بدلاً من اختراع تسميات جديدة أو مشابهة.
- تطابق أحجام الحقول مع طول الإدخال - إذا كان الحقل يتطلب إدخالًا قصيرًا فقط ، فتجنب الالتباس عن طريق تخصيص الحجم وفقًا لذلك.

يقوم FIREBOX بضبط أحجام الحقول الخاصة به بناءً على المدخلات.
- تضمين حقل واحد في كل سطر - تبسيط صفحات الدفع بتضمين حقل واحد فقط في كل سطر (بدلاً من حقلين بجوار بعضهما البعض). الاستثناء من ذلك هو تضمين حقلين قصيرين بجوار بعضهما البعض. بشكل عام ، يجب أن تتبع تنسيق عمود واحد.
3. تحكم وحرية المستخدم
يعني "تحكم المستخدم وحريته" أن العملاء قادرون على العودة إلى الأجزاء السابقة من عملية الدفع (أو حتى تصفح المزيد من المنتجات) بأقل قدر من الجلبة وفقدان المعلومات التي تم إدخالها بالفعل.
يجب أن تسمح للعملاء بتصحيح الأخطاء التي يحددونها بأنفسهم ، سواء أخطأوا في كتابة عنوانهم أو تذكروا منتجًا آخر يريدون شرائه.
الجانب الآخر من تحكم المستخدم وحريته هو السماح للعملاء بتسجيل الخروج بالطريقة التي يريدونها . من المهم عدم إثقال العملاء بالخيارات. ولكن يجب أن تكون هناك ميزات كافية للمستخدمين ليشعروا بأن لديهم الحرية لإكمال العملية بالطريقة التي يفضلونها.
فيما يلي بعض الخيارات البسيطة التي تضيف التحكم والحرية إلى عملية الدفع:
- حفظ المعلومات - إذا غادر المستخدم الصفحة ، فأعد ملء المعلومات تلقائيًا عند عودته. لن يكون من الممكن القيام بذلك بكل التفاصيل (مثل معلومات البطاقة) ، ولكن عادةً ما يكون ذلك ممكنًا بالنسبة لغالبية الإدخالات.
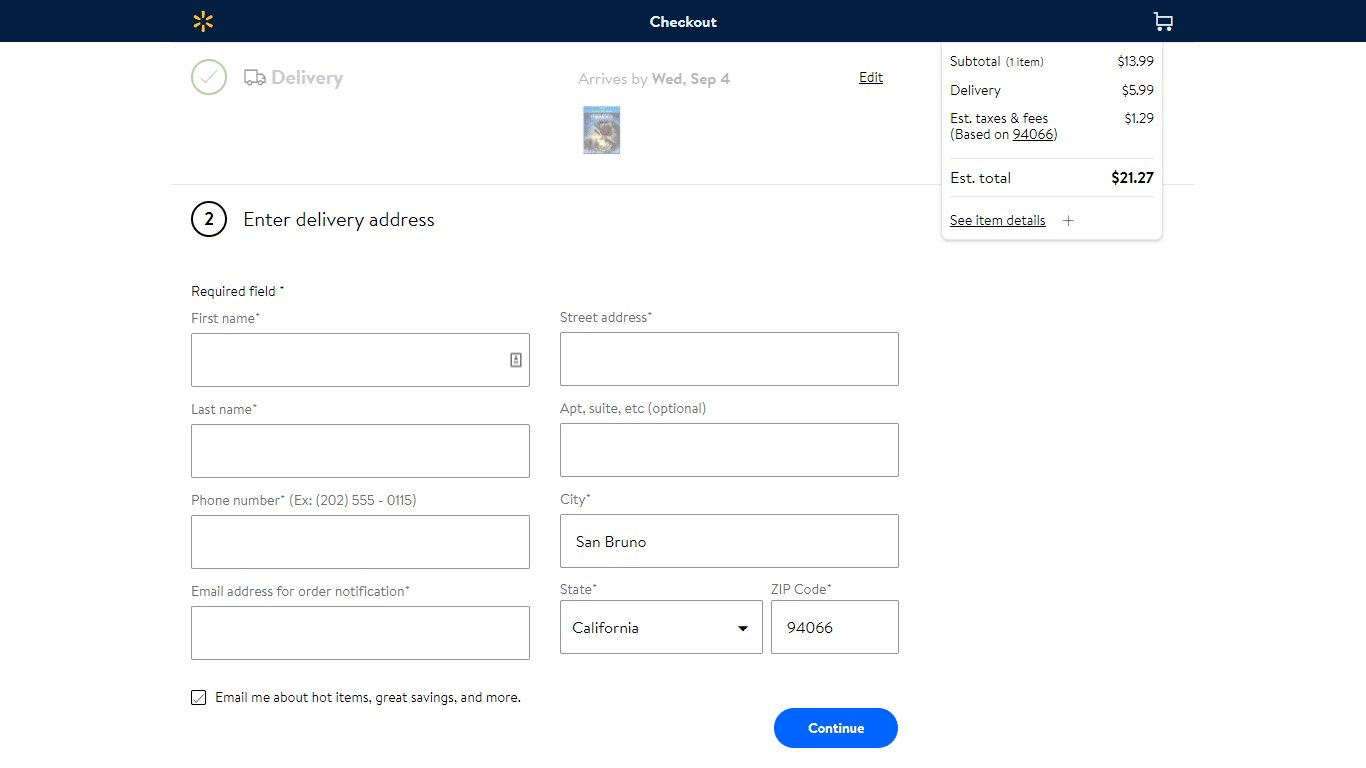
- قم بتضمين CTAs الثانوية التي تسمح للعملاء بالعودة إلى الصفحات السابقة - قم بتضمين CTA ثانوي في مكان ما على الصفحة يتيح للعملاء العودة إلى جزء سابق من عملية السحب أو النموذج.

يتضمن Walmart زر "تعديل" صغيرًا في الأقسام السابقة من النموذج.

- السماح للعملاء الحاليين بحفظ تفاصيلهم - توفير خيارات آلية للعملاء الحاليين. اسمح لهم بالاحتفاظ بعناوينهم ومعلومات بطاقة الائتمان الخاصة بهم حتى لا يضطروا إلى إعادة إدخالها في كل مرة يجرون فيها عملية شراء.
- تقديم مجموعة من خيارات الدفع - سيكون لدى معظم العملاء طريقة دفع مفضلة ، لذا قم بتقديم أكبر عدد ممكن من الخيارات.
4. الاتساق والمعايير
يتعلق "الاتساق والمعايير" بعكس السمات المشتركة التي سيتعرف عليها العملاء.
ليس من الجيد دائمًا إعادة اختراع العجلة عندما يتعلق الأمر بتجربة المستخدم ، خاصة أثناء الخروج حيث يرغب العملاء في إكمال مهمة بأسرع ما يمكن وكفاءة.
يحد الحفاظ على التناسق من نطاق الارتباك والإحباط الناتج عنه.
ضع في اعتبارك النقاط التالية:
- استخدام الملصقات العائمة - الملصقات العائمة ، والتي يتم تصغيرها إلى زاوية حقل الإدخال ، وتمكن المستخدمين من التحقق مرة أخرى من إدخالاتهم وتأكيدها.

يتضمن Schuh ملصقات عائمة في حقول الخروج الخاصة به.
- التمييز بين الحقول الاختيارية والإلزامية - يميز بوضوح بين الحقول الاختيارية والإلزامية. قد يترك العملاء الذين ليسوا على علم بهذه الفروق المعلومات الضرورية.
- ترتيب الحقول "بالطريقة المتوقعة" - عند ملء النماذج عبر الإنترنت ، خاصة على الأجهزة المحمولة ، ينتقل المستخدمون بشكل حدسي إلى أسفل الصفحة.
5. منع الخطأ
هناك جانبان لمنع الخطأ. من الناحية المثالية ، يجب إعداد النظام لمنع الأخطاء قبل حدوثها. يمكن لبائعي التجزئة تحقيق ذلك من خلال تحديد المناطق الأكثر عرضة للخطأ في عملية الدفع الخاصة بهم وتطوير طرق لمساعدة العملاء على تجنبها.
الجانب الآخر يتعلق بوقت حدوث خطأ. يجب مطالبة العملاء بتصحيح الأخطاء بسرعة ، مع تعليمات واضحة حول كيفية القيام بذلك.
فيما يلي بعض أفضل الطرق للتخلص من الأخطاء:
- استخدم التحقق في الوقت الفعلي - لا تتحقق من صحة المعلومات عندما يرسل المستخدم النموذج. تحقق من المدخلات فور إدخالها.

يقوم بارنز ونوبل بتمييز الإدخال غير الصحيح بحد أحمر.
- تحقق من صحة الحقول الفردية بمؤشرات خضراء وحمراء - عندما يقوم العميل بإدخال المعلومات بشكل صحيح ، أظهر علامة التحقق أو اقلب حدود الحقل إلى اللون الأخضر. بدلاً من ذلك ، اعرض علامة حمراء عند إدخال المعلومات بشكل غير صحيح. يجب تقديم معلومات حول كيفية تصحيح الخطأ.
- قم بتضمين المطالبات المرئية - قم بتضمين تفسيرات مرئية ، مثل أرقام بطاقات الائتمان ، حيثما كان ذلك مناسبًا.
6. الاعتراف بدلا من الاسترجاع
عندما يهبط أحد العملاء في نموذج الخروج الخاص بك ، يكون قد تفاعل بالفعل بشكل مكثف مع موقعك. لقد "تعلموا" كيفية عمل واجهتك وتكوين توقعات حول كيفية استخدامها.
يعني "التعرف بدلاً من الاسترجاع" أن عملية الدفع الخاصة بك تتوافق مع عناصر الموقع الأخرى التي اعتاد المستخدمون عليها بالفعل.
فيما يلي النقاط الرئيسية التي يجب مراعاتها لضمان التعرف على الهوية بدلاً من الاستدعاء:
- احتفظ بتصميم مماثل في نماذج الخروج - يجب ألا يشعر العملاء كما لو أنهم غادروا موقعك. يجب أن تكون جميع الخطوط والألوان والتخطيطات متطابقة.
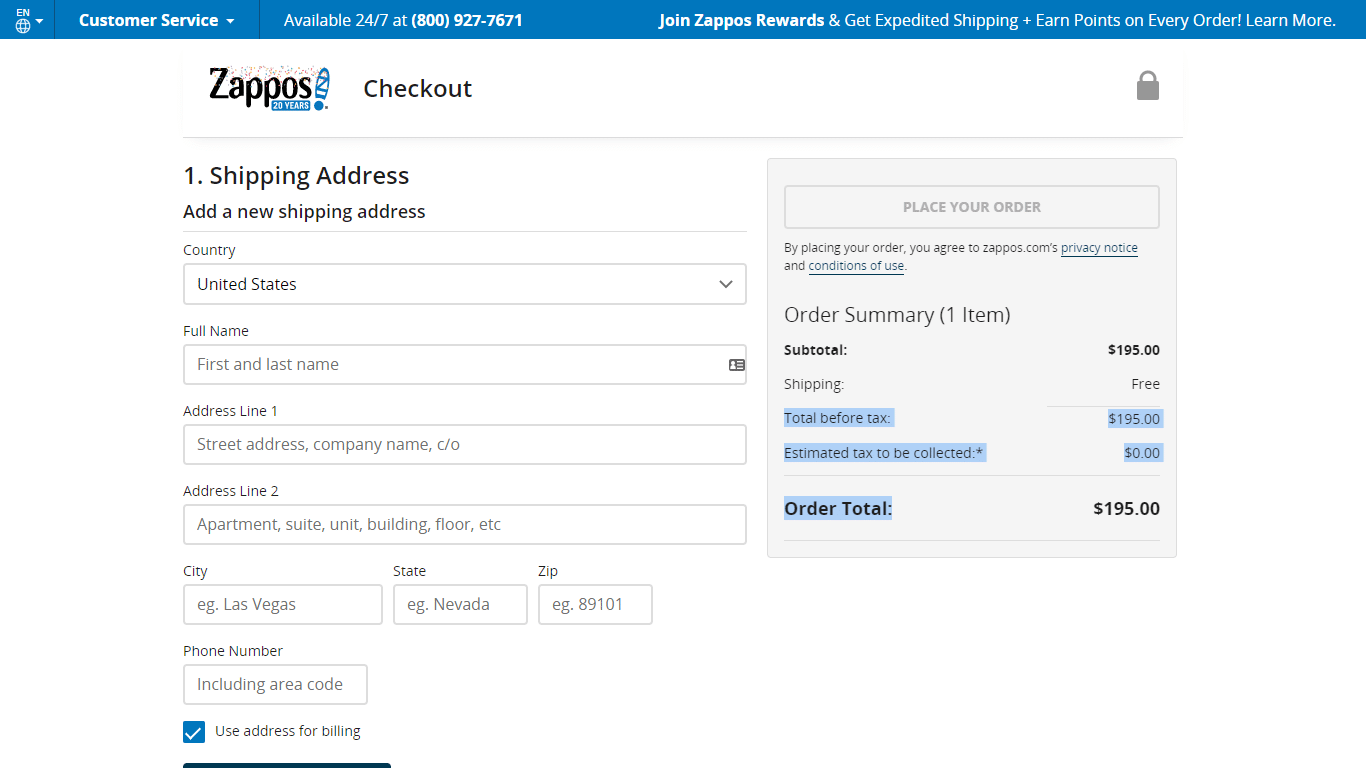
- أظهر شعارك - من خلال إظهار شعارك في نماذج الخروج ، فإنك تحافظ على إحساس بالاستمرارية عبر الموقع بأكمله.

يُظهر Zappos شعارًا في نموذج الخروج.
- الحفاظ على ارتباطات التنقل الرئيسية - عند تصغير أو تبسيط القائمة والرأس والتذييل وما إلى ذلك ، تأكد من أن عناصر التنقل التي تقوم بتضمينها تتوافق مع الروابط السابقة.
- إظهار ملخص الطلب إلى جانب النموذج - يوفر عرض ملخص الطلب أثناء الدفع الطمأنينة للعملاء إذا كانوا يريدون إعادة التحقق من سعر العنصر الذي يشترونه أو تأكيد تفاصيل التسليم.
7. مرونة وكفاءة الاستخدام
سيكون العديد من زوار موقعك عملاء متكررين لديهم حساب بالفعل. سيؤدي توفير خيارات لتبسيط عملية الدفع إلى تحسين تجربة العميل وتقليل فرص التخلي عن عربة التسوق.
إليك بعض التعديلات البسيطة التي يمكنك استخدامها لتعزيز "المرونة" و "كفاءة الاستخدام":
- تمكين الملء التلقائي - أصبح الملء التلقائي شائعًا بشكل متزايد ، خاصة على الأجهزة المحمولة. يتم أيضًا تمكين الملء التلقائي لمعظم المتصفحات.
- إنشاء تفاصيل للمستخدمين تلقائيًا - تستخدم هذه الميزة معلومات محدودة لإكمال الحقول في وقت أقل مما قد يستغرقه المستخدم لإدخال تفاصيلها يدويًا. على سبيل المثال ، يمكن للعميل إدخال الرمز البريدي الخاص به والاختيار من القائمة المنسدلة للعناوين. سيتم بعد ذلك ملء الحقول ذات الصلة تلقائيًا.
- لا تطلب التسجيل لإكمال الخروج - لا تجبر العملاء على فتح حساب. توفير خيار "تسجيل الخروج كضيف". من الجيد أن تطلب عنوان بريد إلكتروني حتى تتمكن من الاتصال بالزائرين إذا تخلوا عن سلة التسوق الخاصة بهم.

يتيح Wiggle للعملاء إكمال عملية الدفع كضيف. مطلوب عنوان بريد إلكتروني فقط.
- دمج التسجيل في نموذج الخروج - بدلاً من تضمين خطوة إضافية ، قم بدمج التسجيل في نموذج الخروج حتى لا يحتاج العملاء إلى إعداد حساب بشكل منفصل.
8. التصميم الجمالي والحد الأدنى
تستند الحاجة إلى إنشاء تصميم جمالي وبسيط على مبدأ بسيط: تتنافس وحدات المعلومات مع بعضها البعض.
أثناء الدفع ، تريد أن يفعل العملاء شيئًا واحدًا: إكمال عملية الشراء. أي عناصر دخيلة ، سواء في شكل معلومات ، أو عبارات CTA ثانوية ، أو ميزات تصميم تلفت الانتباه ، تقلل من احتمالية حدوث ذلك.
ستساعدك النقاط التالية في إنشاء تصميم مختزل وفعال:
- تخلص من جميع الحقول غير الضرورية - قم فقط بتضمين الحقول الضرورية للغاية للحد من "إجهاد المشتري".
- حافظ على الأزرار بسيطة ومباشرة - لا تخلق التباسًا من خلال عرض عبارات الحث على اتخاذ إجراء ذكية أو غامضة. عادةً ما تكون عبارات مثل "استمر في الدفع" و "أكمل عملية الشراء" هي الأكثر فاعلية.
- قدم خيارات شراء فائقة الانسيابية ، مثل الشراء بنقرة واحدة ، إن أمكن - استخدمت أمازون هذه الإستراتيجية بشكل فعال.

تقدم أمازون خيار "الشراء الآن" للعملاء الذين يرغبون في تجنب الدفع.
- قلل عناصر التنقل أو أزلها تمامًا أثناء الخروج - قلل من فرصة انتقال العملاء إلى صفحة أخرى عن طريق إزالة الروابط غير الضرورية. قم بتبسيط القائمة والتذييل وعدم إظهار أي روابط على الصفحة إلا إذا كنت مضطرًا لذلك.
- إزالة معظم الروابط من التذييل - من الضروري تضمين ارتباط للمساعدة في التوثيق وسياسة الخصوصية ، ولكن يجب أن تكون هذه الروابط الوحيدة في التذييل.
- إزالة جميع الروابط الخارجية - لا تقم بتضمين أي روابط لمواقع خارجية ، مثل حسابات وسائل التواصل الاجتماعي.
9. مساعدة المستخدمين على التعرف على الأخطاء وتشخيصها والتعافي منها
لا يهم إذا كان لديك أفضل تسجيل خروج على الويب. سيستمر المستخدمون في ارتكاب الأخطاء.
عند حدوث خطأ ، من الضروري أن تزود العملاء بالأدوات والمعلومات التي يحتاجون إليها لتصحيحه. تبدو هذه نصيحة واضحة ، لكنك ستندهش من عدد تجار التجزئة الذين يتغاضون عنها.
ضع النقاط الثلاث التالية في الاعتبار:
- اعرض النصائح أسفل الحقول الفردية عندما يرتكب المستخدم خطأ - عندما يرتكب المستخدم خطأ ، اعرض النصائح في الوقت الفعلي بجانب الحقل المقابل.

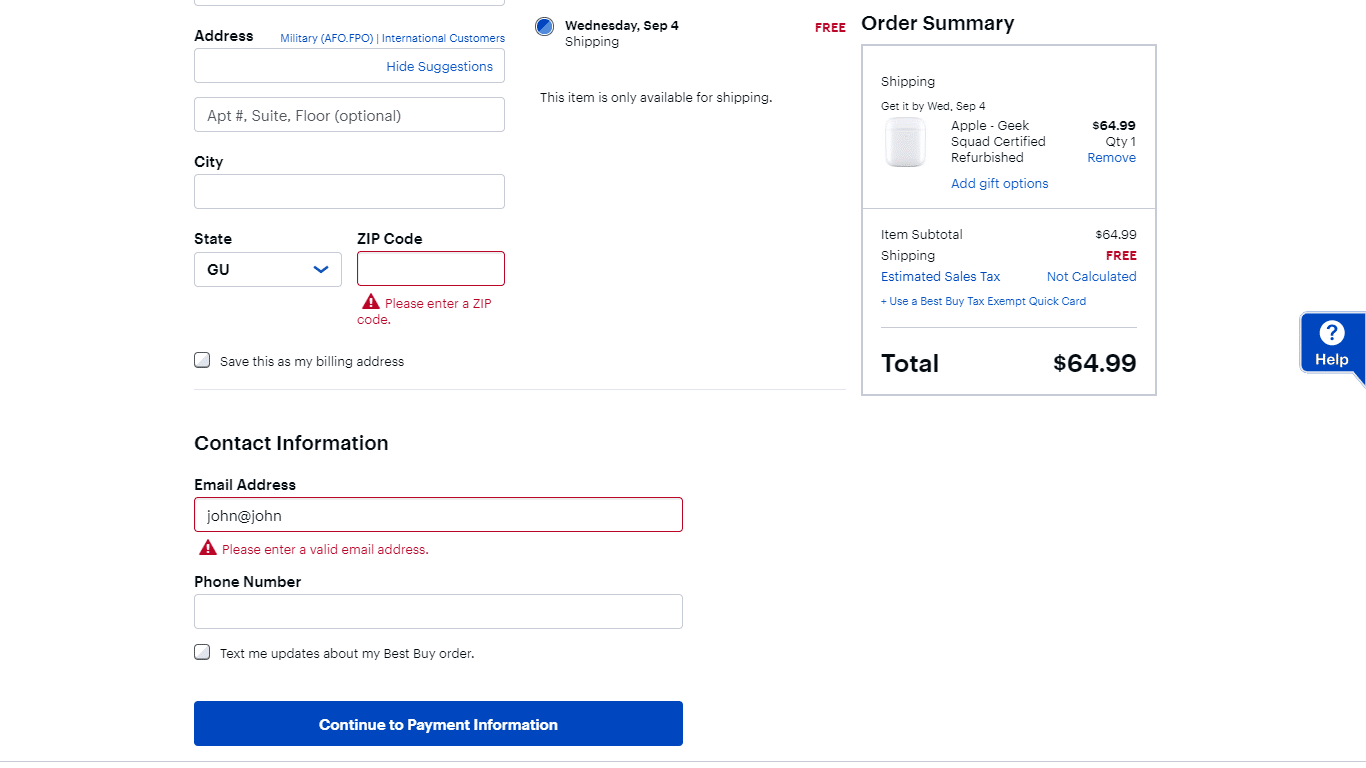
يوفر Best Buy تعليمات مباشرة للعملاء الذين أدخلوا التفاصيل بشكل غير صحيح. كما تم ذكر سبب الخطأ ، مثل عنوان بريد إلكتروني غير صالح.
- استخدم لغة بسيطة - اجعل التعليمات واضحة وسهلة المتابعة. تجنب اللغة الفنية ما لم تكن متأكدًا من أن العملاء سيفهمونها.
- أخبر المستخدمين بما حدث - لتجنب الالتباس ، اشرح ماهية المشكلة. إذا اعتقد العملاء أنهم أدخلوا المعلومات الصحيحة ، فمن المحتمل أن يلوموا النظام ويتخلوا عن عملية الدفع.
10. المساعدة والتوثيق
يجب أن تهدف إلى بناء عملية سداد يمكن إكمالها بدون وثائق. ومع ذلك ، في بعض الأحيان ، سيحتاج العملاء إلى مساعدة إضافية.
يجب أن يكون الوصول إلى وثائق المساعدة سهلاً وأن يتضمن خطوات عملية لحل المشكلات. يجب أيضًا أن تجعل من السهل على العملاء الدردشة مع شخص حقيقي إذا أرادوا ذلك.
فيما يلي بعض المؤشرات:
- قم بتضمين رابط للوثائق في التذييل - غالبًا ما يقوم المستخدمون عبر الإنترنت بفحص التذييل للحصول على وثائق المساعدة بدافع العادة.
- إظهار معلومات إضافية على الصفحة - بالنسبة لمراحل معينة من عملية السداد ، يمكن أن يكون عرض الأسئلة الشائعة أو المعلومات الموجودة على الصفحة مفيدًا للعملاء.

تتضمن Apple قسمًا مخصصًا للأسئلة الشائعة في صفحة التوصيل الخاصة بها.
- إظهار رقم خدمة العملاء - اعرض رقم خدمة العملاء على صفحات الدفع حتى يتمكن العملاء من الاتصال بممثل إذا رغبوا في ذلك.
- ضع قائمة بالخطوات القابلة للتنفيذ في وثائق المساعدة - يجب أن تكون وثائق المساعدة عملية دائمًا.
استنتاج
يعد إطار العمل الاسترشادي الخاص بشركة Nielsen أداة فعالة وقابلة للتكيف يمكن الاستفادة منها في جميع مراحل التصميم والتطوير واختبار تجربة المستخدم.
لكنها ليست بديلاً عن ملاحظات العملاء القديمة الجيدة. أحد الأسباب التي تجعل نماذج تعليقات العملاء ، جنبًا إلى جنب مع مجموعة من أساليب تجربة المستخدم "التقليدية" ، لا تزال سائدة في التجارة الإلكترونية لأنها تعمل.
يعمل الاستدلال بشكل أفضل جنبًا إلى جنب مع جمع التعليقات. إنها تضمن لك تجنب الأخطاء الكبيرة وتمكنك من توفير تجربة عملاء قوية فورًا.
وهذا يعني المزيد من التحويلات والمبيعات والأرباح.
احصل على قائمة تحقق مجانية من 115 نقطة لتحسين التجارة الإلكترونية
هل تريد تحسين جميع صفحات متجرك؟ قم بتنزيل قائمة مراجعة التجارة الإلكترونية المجانية المكونة من 115 نقطة. يغطي كل ما تحتاج إلى معرفته لجميع صفحات مواقعك ، من الصفحة الرئيسية إلى صفحة تأكيد الطلب. تحميله الآن.