Nielsen 휴리스틱을 사용하여 매장 결제를 최적화하는 방법
게시 됨: 2019-08-28Nielsen의 휴리스틱 프레임워크는 전자상거래 상점을 최적화하기 위한 매우 강력한 도구입니다.
이를 통해 크고 작은 고객 경험 문제를 정확히 파악할 수 있습니다. 그리고 탁월한 고객 경험을 구축하면 전환율이 높아집니다. 만족한 고객은 구매, 참조 및 귀하의 상점으로 돌아가기를 열망합니다.
체크아웃은 고객 여정의 가장 중요한 단계 중 하나입니다. 그러나 전자 상거래의 평균 체크아웃 포기율은 25%입니다. 트윗하려면 클릭휴리스틱 분석을 실행하면 설계가 부족한 부분을 명확하게 확인하고 개선 사항을 구현할 수 있습니다.
이 게시물에서는 주요 용어를 정의하고 Nielsen의 휴리스틱을 간략하게 설명하며 전자 상거래 상점에서 이 용어를 사용하기 위한 실용적인 제안을 제공합니다.
이 기사에서 무엇을 찾을 수 있습니까?
"휴리스틱"이란 무엇입니까?
"닐슨 휴리스틱"이란 무엇입니까?
체크아웃 휴리스틱 분석을 실행하는 방법
1. 시스템 상태의 가시성
2. 시스템과 현실 세계의 일치
3. 사용자 제어 및 자유
4. 일관성 및 표준
5. 오류 방지
6. 회상보다 인식
7. 사용의 유연성과 효율성
8. 심미적이고 미니멀한 디자인
9. 사용자가 오류를 인식, 진단 및 복구할 수 있도록 지원
10. 도움말 및 문서
결론
좋은 소리? 뛰어들어봅시다.
"휴리스틱"이란 무엇입니까?
Nielsen 휴리스틱을 사용하여 매장 결제를 최적화하는 방법"전통적인" 사용자 경험 테스트는 미세 조정된 실험, 가설 공식화 및 피드백 수집의 혼합에 의존 합니다 . 이 프로세스에는 많은 시간과 리소스가 필요합니다.
휴리스틱을 사용하면 현재 디자인 및 고객 여정에 대한 실용적인 질문을 통해 효율성을 측정할 수 있습니다.
그런 다음 휴리스틱의 기준을 더 잘 충족하도록 실질적인 변경을 수행하여 UX(사용자 경험)를 개선할 수 있습니다.
115-포인트 전자상거래 최적화 체크리스트
"닐슨 휴리스틱"이란 무엇입니까?
Nielsen 휴리스틱은 Jakob Nielsen과 Rolf Molich가 개발한 10가지 "경험 법칙"입니다.
특정 결과 집합을 달성하기 위해 사용자가 상호 작용 하는 모든 인터페이스에 적용할 수 있습니다 .
사이트에 수백 개의 고유한 템플릿이 있을 수 있고 최적화가 진행 중인 기존 전자상거래 사용자 테스트와 관련된 문제로 인해 Nielsen의 간단한 프레임워크는 소매업체 사이에서 인기를 얻었습니다.
다음은 간략한 요약입니다.
- 시스템 상태의 가시성 – 사용자는 적절한 피드백을 받아 무슨 일이 일어나고 있는지, 무엇을 해야 하는지, 왜 그런지 알 수 있어야 합니다.
- 시스템과 현실 세계의 일치 - 언어와 디자인은 고객이 이해할 수 있는 문구와 직관적인 인터페이스를 사용하여 "실제" 경험을 복제해야 합니다.
- 사용자 제어 및 자유 – 사용자는 실수를 수정하고 프로세스의 이전 부분으로 돌아갈 수 있어야 합니다.
- 일관성 및 표준 – 사용자가 단어와 상황을 오해할 수 있는 범위를 제한하여 기능에 가능한 한 명확하게 레이블을 지정해야 합니다.
- 오류 방지 - 시스템은 오류가 발생하기 전에 이를 방지해야 합니다. 문제가 발생하기 쉬운 영역을 제거하고 실시간 확인을 제공합니다.
- 회상보다는 인식 – 전체 프로세스에 걸쳐 일관성이 있어야 합니다. 사용자는 새로운 작업을 완료하는 방법을 "해결"해야 합니다.
- 사용의 유연성과 효율성 – 인터페이스는 신규 사용자와 숙련된 사용자 모두에게 적합해야 합니다. 숙련된 사용자는 경험을 사용자 정의할 수 있어야 합니다.
- 미학적이고 미니멀한 디자인 – 정보 조각이 "서로 경쟁"합니다. 필요한 것만 포함하십시오.
- 사용자가 오류를 인식, 진단 및 복구할 수 있도록 지원 – 오류 메시지를 간단하고 간단하게 유지하고 문제를 수정하는 방법에 대한 실용적인 지침을 포함합니다.
- 도움말 및 문서 – 도움말 문서를 쉽고 간편하게 사용할 수 있습니다.
Nielsen 휴리스틱 및 전자상거래에서 구현하는 방법 기사에서 Nielsen 휴리스틱의 광범위한 전자상거래 애플리케이션(체크아웃뿐만 아니라)을 확인할 수 있습니다.
체크아웃 휴리스틱 분석을 실행하는 방법
이론적인 측면은 제외하고 결제와 관련하여 Nielsen의 휴리스틱을 실제 전자상거래에 적용하는 방법을 살펴보겠습니다.
다음 사항을 체크리스트로 취급하십시오. 체크아웃 프로세스와 페이지가 이에 가까울수록 사용자 경험이 더 강력하고 효과적일 수 있습니다.
1. 시스템 상태의 가시성
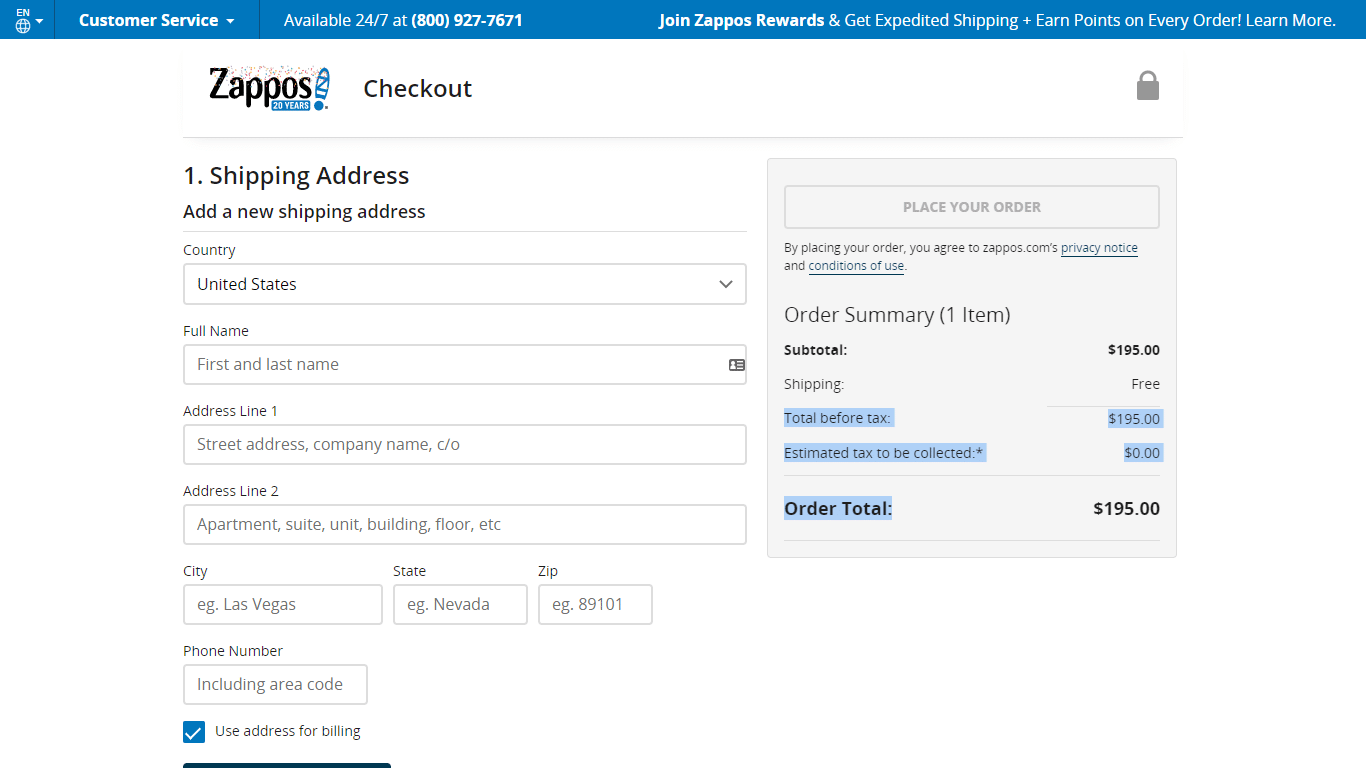
휴리스틱 "시스템 상태 가시성"은 두 부분으로 나뉩니다. 첫째, 고객은 결제 과정에서 자신이 어디에 있는지 파악해야 합니다 . 둘째, 각 단계 후에 수행 해야 하는 작업을 명확하게 이해해야 합니다.
주요 팁은 다음과 같습니다.
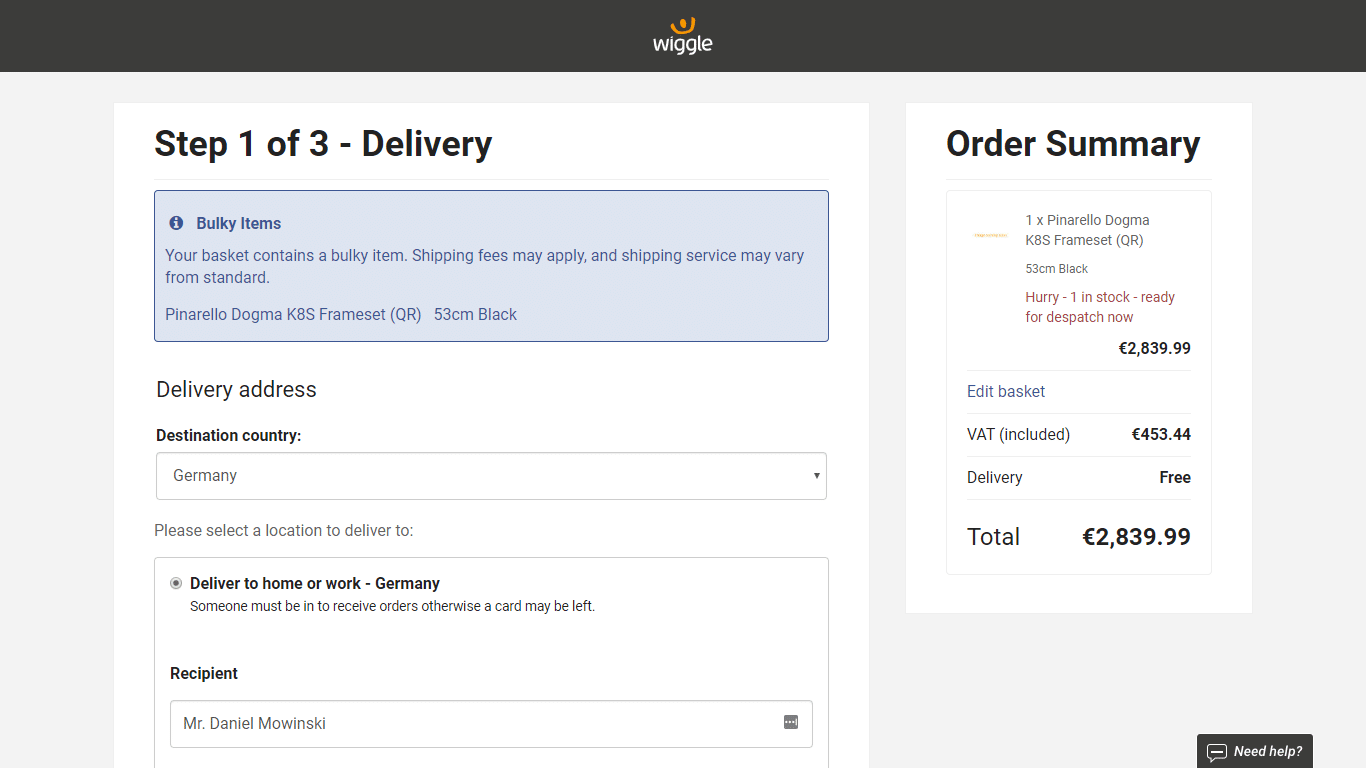
- 진행률 표시줄 또는 알림 표시 – 둘 이상의 페이지에서 결제가 발생하는 경우 고객에게 진행 중인 위치를 알립니다. 고객은 종종 계산에 시간이 오래 걸릴 것이라고 잘못 가정하고 결과적으로 장바구니를 포기합니다. 두세 단계만 남아 있음을 표시하여 이 문제를 해결하십시오. "확인", "배달 주소", "지불" 등과 같은 진행 표시줄에 레이블을 포함할 수도 있습니다.

Wiggle은 고객에게 결제 과정이 얼마나 남았는지 명확하게 알려줍니다.
- 설명 CTA 사용 – 각 양식의 끝에 설명 CTA를 포함하여 고객이 진행 중인 위치를 알 수 있도록 합니다. "지불 세부 정보 입력"이라고 표시된 클릭 유도문안(CTA)은 "다음"보다 더 많은 정보를 제공합니다.
- 예상치 못한 단계 설명 – 고객이 예상하지 못한 단계( 예: 신용 카드 세부 정보의 제3자 확인)를 포함해야 하는 경우 이유를 설명하는 간단한 설명을 추가하십시오.
2. 시스템과 현실 세계의 일치
"현실 세계와 일치하는" 시스템은 사용자가 직관적으로 이해할 수 있는 시스템입니다. 일상적인 언어를 사용해야 하며(불필요하게 모호하거나 기술적인 단어나 문구가 없어야 함) 정보는 논리적이고 선형적인 방식으로 제시되어야 합니다.
다음은 몇 가지 실용적인 제안입니다.
- 일반적으로 사용되는 레이블 선택 – 새롭거나 유사한 레이블을 발명하기보다 사용자가 인식할 수 있는 "이름", "거리 이름", "우편 번호" 등과 같은 레이블을 선택하십시오.
- 필드 크기를 입력 길이와 일치 - 필드에 짧은 입력만 필요한 경우 크기를 적절하게 조정하여 혼동을 피하십시오.
- 한 줄에 하나의 필드 포함 – 한 줄에 하나의 필드만 포함하여 체크아웃 페이지를 단순화합니다(서로 나란히 두 개의 필드가 아닌). 이에 대한 예외는 나란히 두 개의 짧은 필드를 포함하는 것입니다. 일반적으로 단일 열 형식을 따라야 합니다.
3. 사용자 제어 및 자유
"사용자 제어 및 자유"는 고객이 이미 입력된 정보의 손실과 소란을 최소화하면서 체크아웃 프로세스의 이전 부분(또는 추가 제품 탐색)으로 돌아갈 수 있음을 의미합니다.
고객이 주소를 잘못 입력했거나 사고 싶었던 다른 제품을 기억했는지 여부에 관계없이 고객이 스스로 식별한 실수를 수정할 수 있도록 해야 합니다.
사용자 제어 및 자유의 다른 측면은 고객이 원하는 방식으로 체크아웃할 수 있도록 하는 것입니다 . 옵션으로 고객에게 과부하를 주지 않는 것이 중요합니다. 그러나 사용자가 원하는 방식으로 프로세스를 완료할 수 있는 자유가 있다고 느낄 수 있는 기능이 충분해야 합니다.
다음은 체크아웃 프로세스에 제어와 자유를 추가하는 몇 가지 간단한 옵션입니다.
- 정보 저장 – 사용자가 페이지를 떠나면 사용자가 돌아올 때 자동으로 정보를 다시 채웁니다. 모든 세부 정보(예: 카드 정보)로 이 작업을 수행하는 것은 불가능하지만 일반적으로 대부분의 항목에 대해 가능합니다.
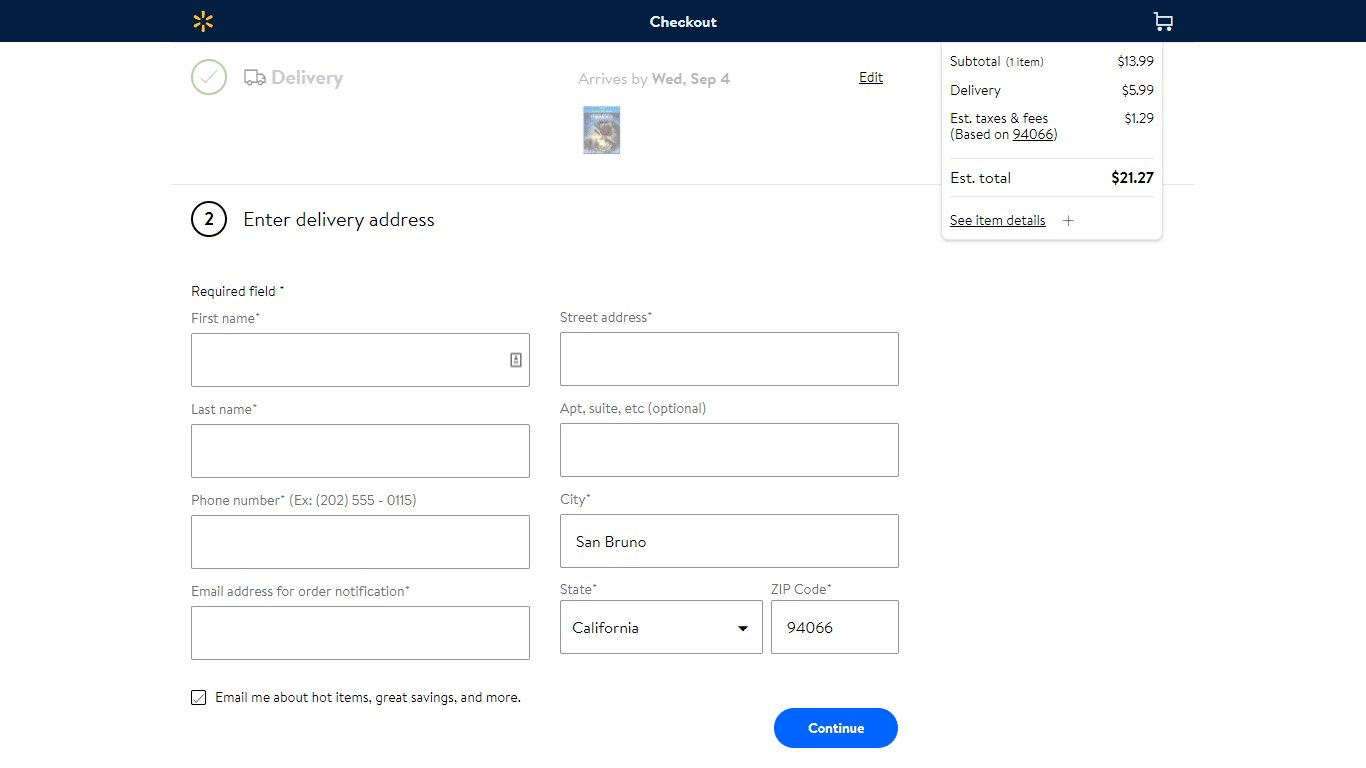
- 고객이 이전 페이지로 돌아갈 수 있도록 하는 보조 CTA 포함 – 고객이 결제 프로세스 또는 양식의 이전 부분으로 돌아갈 수 있도록 페이지 어딘가에 보조 CTA를 포함합니다.

Walmart는 양식의 이전 섹션에 작은 "편집" 버튼을 포함합니다.

- 기존 고객이 세부 정보를 저장할 수 있도록 허용 – 기존 고객을 위한 자동화된 옵션을 제공합니다. 주소와 신용 카드 정보를 보관할 수 있도록 하여 구매할 때마다 다시 입력할 필요가 없도록 합니다.
- 다양한 지불 옵션 제공 – 대부분의 고객은 선호하는 지불 방법이 있으므로 가능한 한 많은 옵션을 제공하십시오.
4. 일관성 및 표준
"일관성 및 표준"은 고객이 인식할 공통 기능을 반영하는 것입니다.
사용자 경험과 관련하여, 특히 고객이 가능한 한 빠르고 효율적으로 작업 을 완료하기를 원하는 체크아웃 중에 바퀴를 재발명하는 것이 항상 좋은 것은 아닙니다 .
일관성을 유지하면 혼란과 그에 따른 좌절의 범위가 제한됩니다.
다음 사항에 유의하십시오.
- 부동 레이블 사용 - 입력 필드의 모서리로 최소화되는 부동 레이블을 사용하면 사용자가 항목을 다시 확인하고 확인할 수 있습니다.

Schuh는 체크아웃 필드에 부동 레이블을 포함합니다.
- 선택 필드와 필수 필드 구별 – 선택 필드와 필수 필드를 명확하게 구분합니다. 이러한 구분을 모르는 고객은 필요한 정보를 생략할 수 있습니다.
- "예상된 방식"으로 필드 주문 – 특히 모바일 장치에서 온라인 양식을 작성할 때 사용자는 직관적으로 페이지 아래로 이동합니다.
5. 오류 방지
오류 방지에는 두 가지 측면이 있습니다. 이상적으로, 시스템은 오류가 발생하기 전에 이를 방지하도록 설정되어야 합니다. 소매업체는 결제 프로세스에서 가장 오류가 발생하기 쉬운 영역을 정확히 찾아내고 고객이 이를 방지할 수 있는 방법을 개발하여 이를 달성할 수 있습니다.
다른 측면은 오류가 발생하는 경우와 관련이 있습니다. 고객은 오류를 수정하는 방법에 대한 명확한 지침과 함께 신속하게 실수를 수정하라는 메시지를 받아야 합니다.
오류를 제거하는 가장 좋은 방법은 다음과 같습니다.
- 실시간 유효성 검사 사용 – 사용자가 양식을 제출할 때 정보의 유효성을 검사하지 마십시오. 입력한 대로 입력을 확인합니다.

Barnes and Noble은 잘못된 입력을 빨간색 테두리로 강조 표시합니다.
- 녹색 및 빨간색 표시기로 개별 필드 유효성 검사 – 고객이 정보를 올바르게 입력하면 확인 표시를 표시하거나 필드 테두리를 녹색으로 바꿉니다. 또는 정보를 잘못 입력한 경우 빨간색 표시를 합니다. 실수를 수정하는 방법에 대한 정보가 제공되어야 합니다.
- 시각적 프롬프트 포함 – 적절한 경우 신용 카드 번호와 같은 시각적 설명을 포함합니다.
6. 회상보다 인식
고객이 결제 양식을 방문하면 이미 사이트와 광범위하게 상호 작용한 것입니다. 그들은 인터페이스가 어떻게 작동하는지 "배웠고" 그것을 사용하는 방법에 대한 기대치를 구축했습니다.
"회상보다 인식"이란 사용자가 이미 익숙한 다른 사이트 요소와 결제가 일치 함을 의미합니다 .
회상보다 인식을 보장하기 위해 명심해야 할 핵심 사항은 다음과 같습니다.
- 결제 양식에 유사한 디자인 유지 – 고객이 사이트를 떠난 것처럼 느껴서는 안 됩니다. 글꼴, 색상 및 레이아웃은 모두 동일해야 합니다.
- 로고 표시 – 체크아웃 양식에 로고를 표시하면 전체 사이트에서 연속성을 유지할 수 있습니다.
- 주요 탐색 링크 유지 – 메뉴, 머리글, 바닥글 등을 최소화하거나 단순화할 때 포함하는 탐색 요소가 이전 링크와 일치하는지 확인하십시오.
- 양식과 함께 주문 요약 표시 – 체크아웃 중에 주문 요약을 표시하면 고객이 구매하려는 품목의 가격을 다시 확인하거나 배송 세부 정보를 확인하려는 경우 안심할 수 있습니다.
7. 사용의 유연성과 효율성
귀하의 사이트를 방문하는 많은 방문자는 이미 계정이 있는 반복 고객입니다. 결제를 간소화하는 옵션을 제공하면 고객 경험이 향상되고 장바구니를 포기할 가능성이 줄어듭니다.
다음은 "유연성"과 "사용 효율성"을 높이는 데 사용할 수 있는 몇 가지 간단한 조정입니다.
- 자동 완성 활성화 – 자동 완성은 특히 모바일 장치에서 점점 더 많이 사용되고 있습니다. 대부분의 브라우저에서도 자동 완성이 활성화되어 있습니다.
- 사용자에 대한 세부 정보 자동 생성 – 이 기능은 제한된 정보를 사용하여 사용자가 세부 정보를 수동으로 입력하는 것보다 짧은 시간에 필드를 완성합니다. 예를 들어 고객은 우편번호를 입력하고 주소 드롭다운에서 선택할 수 있습니다. 그러면 관련 필드가 자동으로 채워집니다.
- 결제를 완료하기 위해 등록을 요구 하지 마십시오. 고객에게 계정을 개설하도록 강요하지 마십시오. "손님으로 체크아웃" 옵션을 제공합니다. 방문자가 장바구니를 포기한 경우 연락할 수 있도록 이메일 주소를 요청하는 것이 좋습니다.

Wiggle을 사용하면 고객이 게스트로 결제를 완료할 수 있습니다. 이메일 주소만 요청됩니다.
- 결제 양식에 등록 통합 – 추가 단계를 포함하는 대신 고객이 별도로 계정을 설정할 필요가 없도록 등록을 결제 양식에 통합하십시오.
8. 심미적이고 미니멀한 디자인
미학적이고 미니멀한 디자인을 만들 필요성 은 정보 단위가 서로 경쟁 한다는 단순한 원칙에 근거 합니다.
체크아웃하는 동안 고객이 한 가지만 하기를 원합니다. 바로 구매를 완료하는 것입니다. 정보, 2차 CTA 또는 주의를 끄는 디자인 기능의 형태와 상관없이 모든 관련 없는 요소는 이러한 일이 발생할 가능성을 줄입니다.
다음 사항은 간결하고 효과적인 디자인을 만드는 데 도움이 됩니다.
- 모든 불필요한 필드 제거 – "구매자 피로도"를 제한하는 데 절대적으로 필요한 필드만 포함합니다.
- 버튼을 단순하고 간단하게 유지 - 영리하거나 모호한 CTA를 표시하여 혼동을 일으키지 마십시오. "결제 계속" 및 "구매 완료"와 같은 문구가 일반적으로 가장 효과적입니다.
- 가능하면 원 클릭 구매와 같은 매우 간소화된 구매 옵션을 제공하십시오 . Amazon은 이 전략을 효과적으로 사용했습니다.

Amazon은 결제를 피하려는 고객을 위해 "지금 구매" 옵션을 제공합니다.
- 결제 시 탐색 요소 최소화 또는 완전히 제거 – 불필요한 링크를 제거하여 고객이 다른 페이지로 이동할 가능성을 제한합니다. 메뉴와 바닥글을 단순화하고 꼭 필요한 경우가 아니면 페이지에 링크를 표시하지 마십시오.
- 바닥글에서 대부분의 링크 제거 – 도움말 문서 및 개인 정보 보호 정책에 대한 링크를 포함해야 하지만 바닥글의 유일한 링크여야 합니다.
- 모든 외부 링크 제거 – 소셜 미디어 계정과 같은 외부 사이트에 대한 링크를 포함하지 마십시오.
9. 사용자가 오류를 인식, 진단 및 복구할 수 있도록 지원
웹에 가장 잘 설계된 체크아웃이 있는지 여부는 중요하지 않습니다. 사용자는 여전히 실수를 할 것입니다.
실수가 발생하면 고객에게 이를 수정하는 데 필요한 도구와 정보를 제공해야 합니다. 이것은 명백한 조언처럼 들리지만, 이를 간과하는 소매업체의 수에 놀랄 것입니다.
다음 세 가지 사항을 염두에 두십시오.
- 사용자가 실수할 때 개별 필드 아래에 조언 표시 – 사용자가 실수를 하면 해당 필드와 함께 실시간으로 조언을 표시합니다.

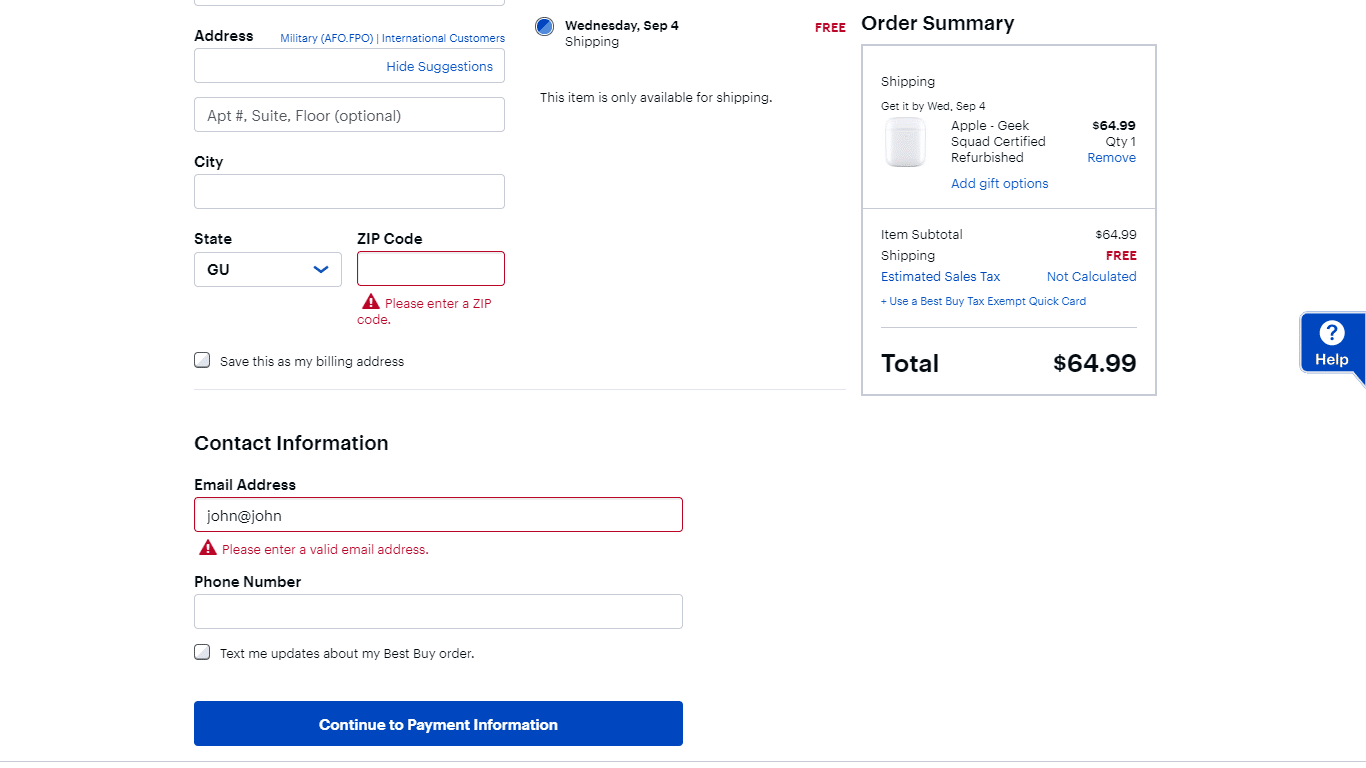
베스트바이는 정보를 잘못 입력한 고객에게 직관적인 안내를 제공합니다. 잘못된 이메일 주소와 같은 오류 이유도 제공됩니다.
- 쉬운 언어 사용 - 지침을 명확하고 따르기 쉽게 만드십시오. 고객이 이해할 수 있다고 확신하지 않는 한 기술적인 언어를 사용하지 마십시오.
- 사용자에게 무슨 일이 일어났는지 알리십시오 – 혼란을 피하기 위해 문제가 무엇인지 설명하십시오. 고객이 올바른 정보를 입력했다고 생각하면 시스템을 탓하고 결제를 포기할 가능성이 높습니다.
10. 도움말 및 문서
문서 없이 완료할 수 있는 체크아웃 프로세스를 구축하는 것을 목표로 해야 합니다. 그러나 때때로 고객은 추가 도움이 필요합니다.
도움말 문서는 접근하기 쉬워야 하고 문제 해결을 위한 실용적인 단계를 포함해야 합니다. 또한 고객이 원할 경우 실제 사람과 간단하게 채팅할 수 있도록 해야 합니다.
다음은 몇 가지 지침입니다.
- 바닥글에 문서 링크 포함 – 온라인 사용자는 습관적으로 바닥글에서 도움말 문서를 확인합니다.
- 페이지에 추가 정보 표시 – 체크아웃 프로세스의 특정 단계에서 FAQ 또는 페이지 정보를 표시하면 고객에게 도움이 될 수 있습니다.

Apple의 배송 페이지에는 전용 FAQ 섹션이 있습니다.
- 고객 서비스 번호 표시 – 고객이 원할 경우 담당자에게 전화를 걸 수 있도록 결제 페이지에 고객 서비스 번호를 표시합니다.
- 도움말 문서 에 실행 가능한 단계 나열 – 도움말 문서는 항상 실용적이어야 합니다.
결론
Nielsen의 휴리스틱 프레임워크는 설계, 개발 및 사용자 경험 테스트의 모든 단계에서 활용할 수 있는 효과적이고 적응 가능한 도구입니다.
그러나 그것은 좋은 구식 고객 피드백을 대체하지 않습니다. "전통적인" UX 방법의 호스트와 함께 고객 피드백 양식이 전자 상거래에서 여전히 널리 퍼져 있는 이유 중 하나는 작동하기 때문입니다.
휴리스틱은 피드백 수집 과 함께 가장 잘 작동합니다. 그들은 큰 실수를 피하고 즉시 강력한 고객 경험을 제공할 수 있도록 합니다.
이는 더 많은 전환, 판매 및 수익을 의미합니다.
무료 115개 항목 전자상거래 최적화 체크리스트 받기
상점의 모든 페이지를 최적화하고 싶으십니까? 무료 115개 전자상거래 체크리스트를 다운로드하십시오. 홈페이지에서 주문 확인 페이지에 이르기까지 모든 사이트 페이지에 대해 알아야 할 모든 내용을 다룹니다. 지금 다운로드하세요.