¿Cómo puede optimizar el pago de su tienda con Nielsen Heuristics?
Publicado: 2019-08-28El marco heurístico de Nielsen es una herramienta increíblemente poderosa para optimizar su tienda de comercio electrónico.
Le permite identificar problemas de experiencia del cliente, tanto grandes como pequeños. Y cuando crea una experiencia de cliente excepcional, su tasa de conversión aumentará. Los clientes satisfechos están ansiosos por comprar, recomendar y regresar a su tienda.
El pago es una de las etapas más cruciales del recorrido del cliente. Sin embargo, la tasa promedio de abandono del pago en el comercio electrónico es del 25%. Haga clic para twittearAl ejecutar un análisis heurístico, verá claramente dónde se está quedando corto su diseño e implementará mejoras.
En esta publicación, definiremos términos clave, describiremos la heurística de Nielsen y le brindaremos una serie de sugerencias prácticas para usarlos en su tienda de comercio electrónico.
¿Qué encontrarás en este artículo?
¿Qué son las “heurísticas”?
¿Qué son las “heurísticas de Nielsen”?
Cómo ejecutar un análisis heurístico de pago
1. Visibilidad del estado del sistema
2. Coincidencia entre el sistema y el mundo real
3. Control y libertad del usuario
4. Coherencia y normas
5. Prevención de errores
6. Reconocimiento en lugar de recuerdo
7. Flexibilidad y eficiencia de uso
8. Diseño estético y minimalista
9. Ayude a los usuarios a reconocer, diagnosticar y recuperarse de errores
10. Ayuda y documentación
Conclusión
¿Suena bien? Vamos a sumergirnos.
¿Qué son las “heurísticas”?
¿Cómo puede optimizar el pago de su tienda con Nielsen Heuristics? Haga clic para twittearLas pruebas "tradicionales" de la experiencia del usuario se basan en una mezcla finamente ajustada de experimentación, formulación de hipótesis y recopilación de comentarios . Este proceso requiere mucho tiempo y recursos.
La heurística le permite hacer preguntas prácticas sobre su diseño actual y el recorrido del cliente para medir su efectividad.
Luego puede realizar cambios prácticos para cumplir mejor con los criterios de la heurística, mejorando así su UX (experiencia de usuario).
Lista de verificación de optimización de comercio electrónico de 115 puntos
¿Qué son las “heurísticas de Nielsen”?
Las heurísticas de Nielsen son un conjunto de diez "reglas generales" desarrolladas por Jakob Nielsen y Rolf Molich.
Se pueden aplicar a cualquier interfaz con la que interactúen los usuarios para lograr un conjunto específico de resultados.
Debido a los problemas asociados con las pruebas de usuarios de comercio electrónico tradicionales, donde los sitios pueden tener cientos de plantillas únicas y la optimización está en curso, el marco sencillo de Nielsen se ha vuelto popular entre los minoristas.
Aquí hay un resumen rápido:
- Visibilidad del estado del sistema : los usuarios deben recibir comentarios adecuados para que sepan qué está sucediendo, qué se espera que hagan y por qué.
- Coincidencia entre el sistema y el mundo real : el lenguaje y el diseño deben reproducir una experiencia del "mundo real", utilizando frases que los clientes comprendan y una interfaz que sea intuitiva.
- Control y libertad del usuario: los usuarios deben poder corregir errores y volver a partes anteriores del proceso.
- Coherencia y estándares : las funciones deben etiquetarse de la manera más clara posible, lo que limita el alcance de los usuarios para malinterpretar palabras y situaciones.
- Prevención de errores : el sistema debe evitar errores antes de que ocurran. Elimine las áreas propensas a problemas y proporcione confirmación en tiempo real.
- Reconocimiento en lugar de recuerdo : debe haber coherencia en todo el proceso. Los usuarios no deberían verse obligados a "averiguar" cómo realizar nuevas acciones.
- Flexibilidad y eficiencia de uso : la interfaz debería funcionar tanto para usuarios nuevos como experimentados. Los usuarios experimentados deberían poder personalizar su experiencia.
- Diseño estético y minimalista : las piezas de información "compiten entre sí". Incluya solo lo necesario.
- Ayude a los usuarios a reconocer, diagnosticar y recuperarse de los errores : mantenga los mensajes de error sencillos y sencillos e incluya instrucciones prácticas sobre cómo solucionar el problema.
- Ayuda y documentación : haga que la documentación de ayuda esté disponible de forma rápida y sencilla.
Puede consultar algunas de las aplicaciones de comercio electrónico más amplias (no solo el pago) de la heurística de Nielsen en el artículo: Heurística de Nielsen y cómo implementarlas en el comercio electrónico.
Cómo ejecutar un análisis heurístico de pago
Con los aspectos teóricos fuera del camino, echemos un vistazo a algunas aplicaciones prácticas de comercio electrónico de la heurística de Nielsen en lo que respecta al pago.
Trate los siguientes puntos como una lista de verificación. Cuanto más se acerquen las páginas y el proceso de pago con ellos, es probable que su experiencia de usuario sea más sólida y eficaz.
1. Visibilidad del estado del sistema
La “visibilidad heurística del estado del sistema” tiene dos partes. Primero, los clientes deben tener una idea de dónde se encuentran en el proceso de pago . En segundo lugar, deben comprender claramente lo que se espera que hagan después de cada paso.
Estos son los principales consejos:
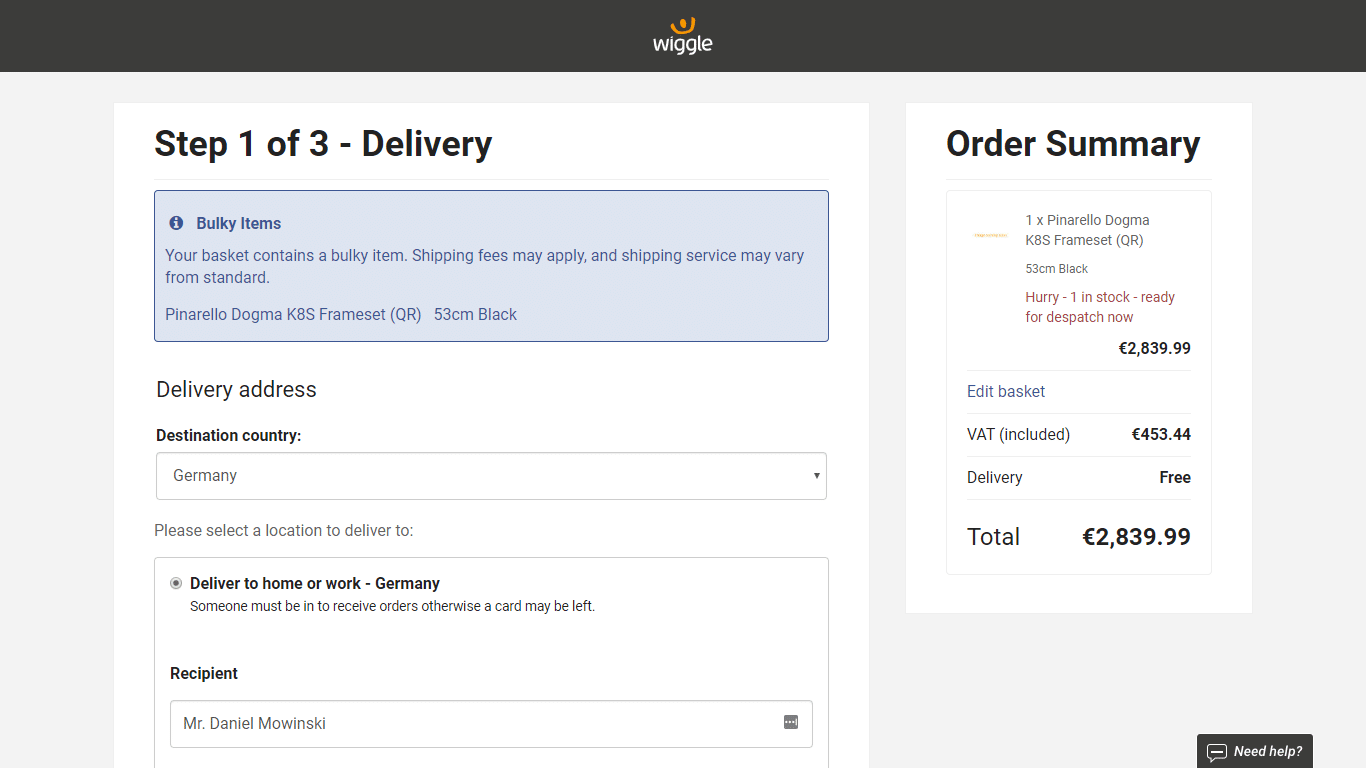
- Muestre una barra de progreso o una notificación : si el pago se produce en más de una página, informe a los clientes en qué parte del proceso se encuentran. Los clientes a menudo asumen erróneamente que el pago llevará mucho tiempo y, en consecuencia, abandonan su carrito. Resuelva este problema indicando que solo quedan dos o tres pasos. También puede incluir etiquetas en la barra de progreso como "Confirmación", "Dirección de entrega", "Pago", etc.

Wiggle informa claramente a los clientes sobre cuánto tiempo queda en el proceso de pago.
- Utilice llamadas a la acción descriptivas : al final de cada formulario, incluya una llamada a la acción descriptiva para que los clientes sepan hacia dónde se dirigen. Un llamado a la acción (CTA) que dice "Ingrese los detalles del pago" es más informativo que "Siguiente".
- Explique los pasos inesperados : si necesita incluir pasos que los clientes no esperan, como la verificación por parte de un tercero de los detalles de la tarjeta de crédito, agregue una breve descripción que explique por qué.
2. Coincidencia entre el sistema y el mundo real
Un sistema que "coincide con el mundo real" es uno que los usuarios comprenden intuitivamente. Debe usar un lenguaje cotidiano (sin palabras o frases innecesariamente oscuras o técnicas), y la información debe presentarse de manera lógica y lineal.
A continuación se ofrecen algunas sugerencias prácticas:
- Opte por etiquetas de uso común : elija etiquetas como "Nombre", "Nombre de la calle", "Código postal", etc. que los usuarios reconocerán, en lugar de inventar otras nuevas o similares.
- Haga coincidir los tamaños de los campos con la longitud de la entrada : si un campo solo requiere una entrada corta, evite confusiones adaptando el tamaño en consecuencia.

FIREBOX ajusta sus tamaños de campo según las entradas.
- Incluya un campo por línea : simplifique las páginas de pago al incluir solo un campo por línea (en lugar de dos campos uno al lado del otro). La excepción a esto es incluir dos campos cortos uno al lado del otro. Generalmente, debe seguir un formato de una sola columna.
3. Control y libertad del usuario
“Control y libertad del usuario” significa que los clientes pueden volver a las partes anteriores del proceso de pago (o incluso explorar otros productos) con un mínimo de complicaciones y pérdida de la información ya ingresada.
Debe permitir que los clientes corrijan los errores identificados por ellos mismos, ya sea que hayan escrito mal su dirección o hayan recordado otro producto que quisieran comprar.
La otra cara del control y la libertad del usuario es permitir que los clientes realicen la compra de la forma que deseen . Es importante no sobrecargar a los clientes con opciones. Pero debería haber suficientes funciones para que los usuarios sientan que tienen la libertad de completar el proceso de la forma que prefieran.
Aquí hay algunas opciones simples que agregan control y libertad al proceso de pago:
- Guardar información : si un usuario abandona la página, volverá a completar la información automáticamente cuando regrese. No será posible hacer esto con todos los detalles (como la información de la tarjeta), pero generalmente es factible para la mayoría de las entradas.
- Incluya llamadas a la acción secundarias que permitan a los clientes volver a las páginas anteriores : incluya una llamada a la acción secundaria en algún lugar de la página que permita a los clientes volver a una parte anterior del proceso o formulario de pago.

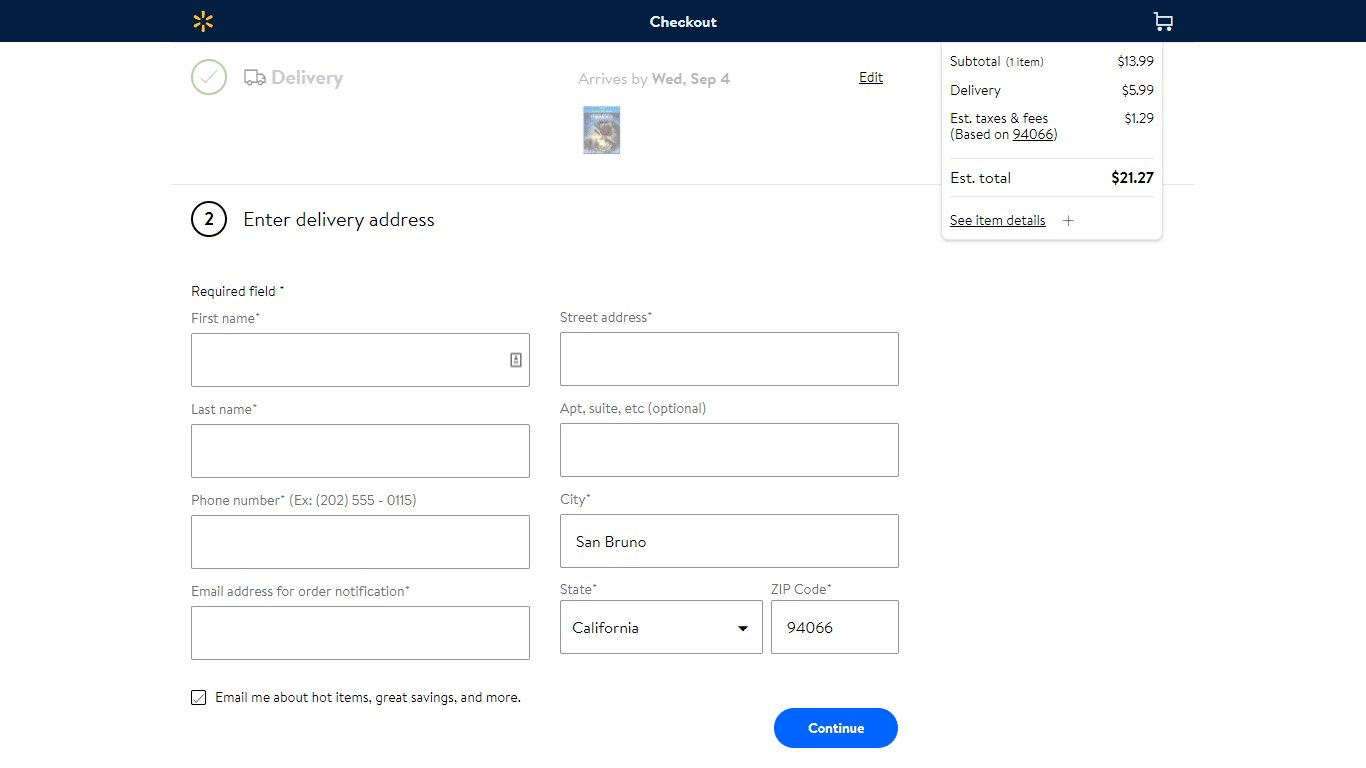
Walmart incluye un pequeño botón "Editar" en las secciones anteriores del formulario.
- Permita que los clientes existentes guarden sus detalles : proporcione opciones automatizadas para los clientes existentes. Permítales conservar sus direcciones y la información de su tarjeta de crédito para que no tengan que volver a ingresarla cada vez que realicen una compra.
- Ofrezca una variedad de opciones de pago : la mayoría de los clientes tendrán un método de pago preferido, así que ofrezca tantas opciones como sea posible.
4. Coherencia y normas
"Consistencia y estándares" se trata de reflejar características comunes que los clientes reconocerán.

No siempre es bueno reinventar la rueda cuando se trata de la experiencia del usuario, especialmente durante el proceso de pago, donde los clientes desean completar una tarea de la manera más rápida y eficiente posible.
Mantener la coherencia limita el margen de confusión y la consiguiente frustración que causa.
Tenga en cuenta los siguientes puntos:
- Use etiquetas flotantes: las etiquetas flotantes, que se minimizan en la esquina del campo de entrada, permiten a los usuarios verificar y confirmar sus entradas.

Schuh incluye etiquetas flotantes en sus campos de pago.
- Distinga entre campos opcionales y obligatorios : distinga claramente entre campos opcionales y obligatorios. Los clientes que no conocen estas distinciones pueden omitir la información necesaria.
- Ordene los campos de la "manera esperada" : al completar formularios en línea, especialmente en dispositivos móviles, los usuarios se mueven intuitivamente hacia abajo en la página.
5. Prevención de errores
Hay dos aspectos para la prevención de errores. Idealmente, el sistema debe configurarse para evitar errores antes de que ocurran. Los minoristas pueden lograr esto identificando las áreas más propensas a errores en su proceso de pago y desarrollando métodos para ayudar a los clientes a evitarlos.
El otro aspecto se relaciona con cuándo ocurre un error. Se debe solicitar a los clientes que corrijan los errores rápidamente, con instrucciones claras sobre cómo hacerlo.
Estas son algunas de las mejores formas de eliminar errores:
- Utilice la validación en tiempo real : no valide la información cuando un usuario envía el formulario. Verifique las entradas a medida que se ingresan.

Barnes and Noble resaltan la entrada incorrecta con un borde rojo.
- Validar campos individuales con indicadores verdes y rojos : cuando un cliente ingresa información correctamente, muestre una marca de verificación o cambie el borde del campo a verde. Alternativamente, muestre una marca roja cuando hayan ingresado información incorrectamente. Se debe proporcionar información sobre cómo rectificar el error.
- Incluya indicaciones visuales : incluya explicaciones visuales, como los números de tarjetas de crédito, cuando corresponda.
6. Reconocimiento en lugar de recuerdo
Cuando un cliente llega a su formulario de pago, ya ha interactuado extensamente con su sitio. Han “aprendido” cómo funciona su interfaz y han creado expectativas sobre cómo usarla.
"Reconocimiento en lugar de recuerdo" significa que su pago es consistente con otros elementos del sitio a los que los usuarios ya están acostumbrados.
Estos son los puntos clave a tener en cuenta para garantizar el reconocimiento en lugar de recordar:
- Mantenga un diseño similar en los formularios de pago : los clientes no deben sentir que han abandonado su sitio. Las fuentes, los colores y los diseños deben ser todos iguales.
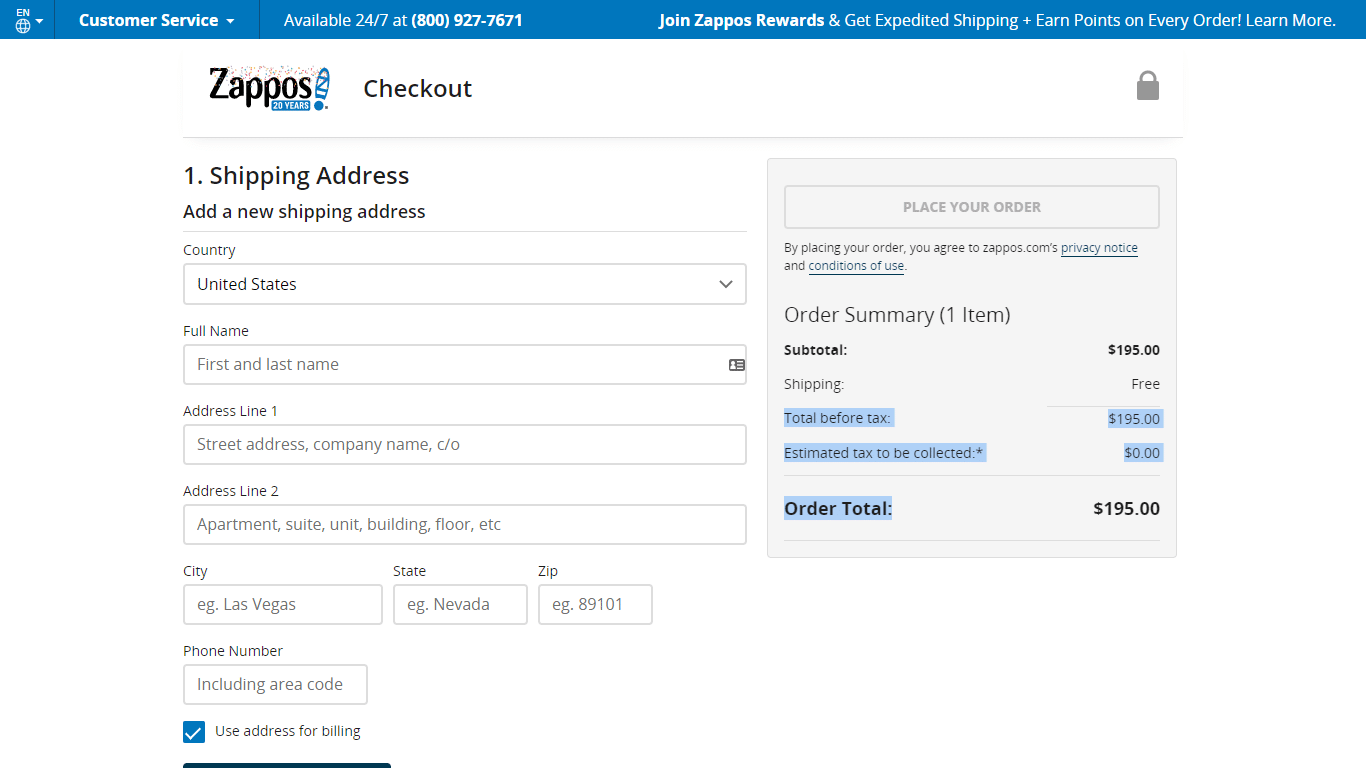
- Muestre su logotipo : al mostrar su logotipo en los formularios de pago, mantiene una sensación de continuidad en todo el sitio.

Zappos muestra un logotipo en el formulario de pago.
- Mantenga los enlaces de navegación clave : al minimizar o simplificar el menú, el encabezado, el pie de página, etc., asegúrese de que los elementos de navegación que incluya se correspondan con los enlaces anteriores.
- Muestre un resumen del pedido junto con el formulario : mostrar un resumen del pedido durante el pago brinda tranquilidad a los clientes si desean verificar el precio del artículo que están comprando o confirmar los detalles de la entrega.
7. Flexibilidad y eficiencia de uso
Muchos visitantes de su sitio serán clientes habituales que ya tienen una cuenta. Brindar opciones para agilizar el pago mejorará la experiencia del cliente y reducirá las posibilidades de abandono del carrito.
A continuación, presentamos algunos ajustes sencillos que puede utilizar para aumentar la "flexibilidad" y la "eficiencia de uso":
- Habilitar autocompletar : el autocompletar se ha vuelto cada vez más popular, especialmente en dispositivos móviles. La mayoría de los navegadores también están habilitados para autocompletar.
- Generar detalles automáticamente para los usuarios : esta función utiliza información limitada para completar los campos en menos tiempo del que le tomaría al usuario ingresar sus detalles manualmente. Por ejemplo, un cliente puede ingresar su código postal y seleccionar de un menú desplegable de direcciones. Los campos relevantes se completarán automáticamente.
- No requiera registrarse para completar el pago : no obligue a los clientes a abrir una cuenta. Proporcione una opción para "Realizar el check out como invitado". Es una buena práctica solicitar una dirección de correo electrónico para que pueda contactar a los visitantes si abandonan su carrito.

Wiggle permite a los clientes completar el pago como invitados. Solo se solicita una dirección de correo electrónico.
- Integre el registro en el formulario de pago : en lugar de incluir un paso adicional, integre el registro en el formulario de pago para que los clientes no necesiten configurar una cuenta por separado.
8. Diseño estético y minimalista
La necesidad de crear un diseño estético y minimalista se basa en un principio simple: las unidades de información compiten entre sí.
Durante el proceso de pago, desea que los clientes hagan una cosa: completar su compra. Cualquier elemento extraño, ya sea en forma de información, llamadas a la acción secundarias o características de diseño que llamen la atención, reduce la probabilidad de que esto suceda.
Los siguientes puntos le ayudarán a crear un diseño sencillo y eficaz:
- Elimine todos los campos innecesarios : incluya únicamente los campos que sean absolutamente necesarios para limitar la "fatiga del comprador".
- Mantenga los botones simples y directos : no cree confusión mostrando CTA inteligentes o vagos. Las frases como "Continuar con el pago" y "Completar su compra" suelen ser las más eficaces.
- Ofrezca opciones de compra ultra simplificadas, como compras con un solo clic, si es posible : Amazon ha utilizado esta estrategia de manera efectiva.

Amazon ofrece una opción de "Comprar ahora" para los clientes que desean evitar el pago.
- Minimice o elimine por completo los elementos de navegación durante el pago : limite la posibilidad de que los clientes naveguen a otra página eliminando enlaces innecesarios. Simplifique el menú y el pie de página y no muestre ningún enlace en la página a menos que sea necesario.
- Eliminar la mayoría de los enlaces del pie de página : es necesario incluir un enlace para ayudar a la documentación y la política de privacidad, pero estos deben ser los únicos enlaces en el pie de página.
- Elimine todos los enlaces externos : no incluya ningún enlace a sitios externos, como cuentas de redes sociales.
9. Ayude a los usuarios a reconocer, diagnosticar y recuperarse de errores
No importa si tiene el pago mejor diseñado en la web. Los usuarios seguirán cometiendo errores.
Cuando se comete un error, es imperativo que proporcione a los clientes las herramientas y la información que necesitan para corregirlo. Esto suena como un consejo obvio, pero le sorprenderá la cantidad de minoristas que lo pasan por alto.
Tenga en cuenta los siguientes tres puntos:
- Mostrar consejos debajo de los campos individuales cuando un usuario comete un error : cuando un usuario comete un error, muestre los consejos en tiempo real junto con el campo correspondiente.

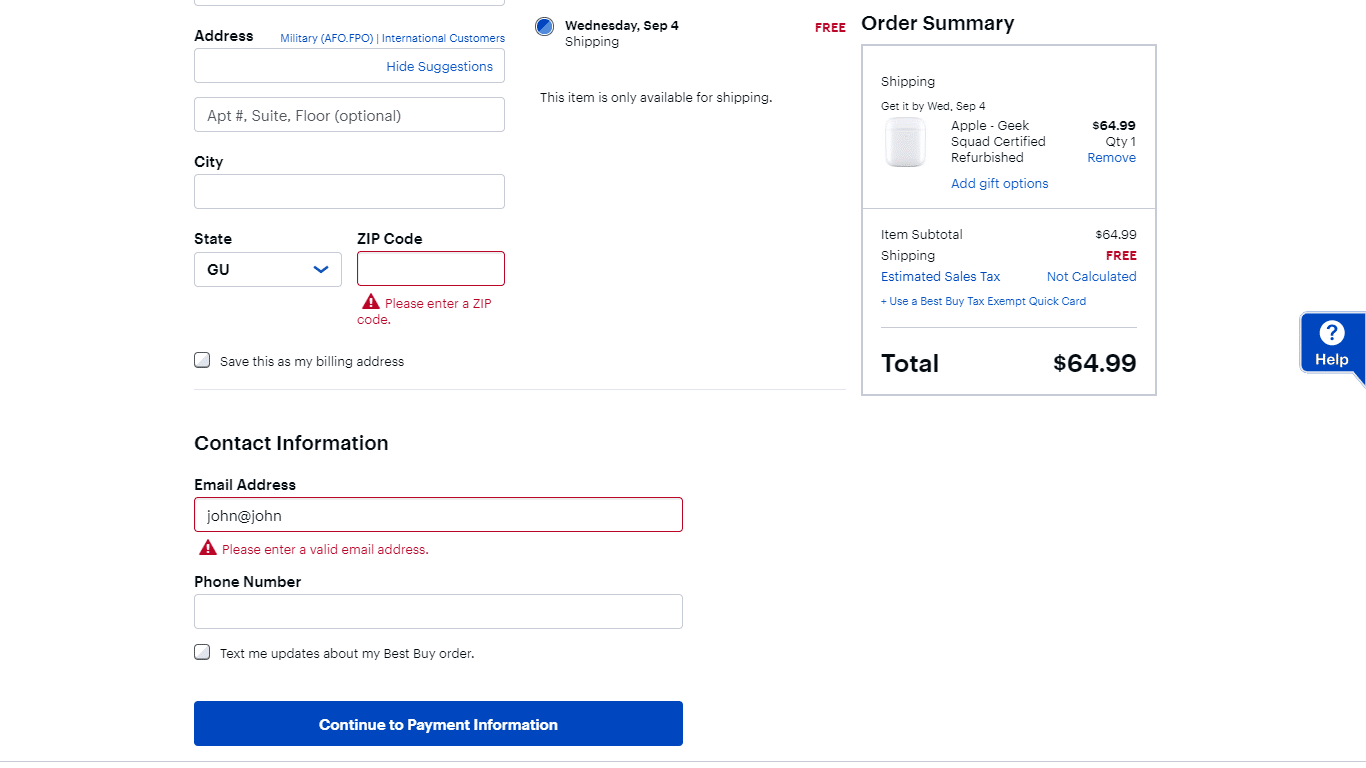
Best Buy brinda instrucciones sencillas a los clientes que ingresaron datos incorrectamente. También se indica el motivo del error, como una dirección de correo electrónico no válida.
- Utilice un lenguaje sencillo : haga que las instrucciones sean claras y fáciles de seguir. Evite el lenguaje técnico a menos que esté seguro de que los clientes lo entenderán.
- Dígale a los usuarios lo que sucedió : para evitar confusiones, explique cuál es el problema. Si los clientes piensan que han ingresado la información correcta, es probable que culpen al sistema y abandonen el proceso de pago.
10. Ayuda y documentación
Debe intentar crear un proceso de pago que se pueda completar sin documentación. A veces, sin embargo, los clientes necesitarán ayuda adicional.
La documentación de ayuda debe ser de fácil acceso e incluir pasos prácticos para resolver problemas. También debe facilitar que los clientes conversen con una persona real si así lo desean.
A continuación, se muestran algunos consejos:
- Incluya un enlace a la documentación en el pie de página : los usuarios en línea a menudo verán el pie de página para obtener documentación de ayuda por costumbre.
- Mostrar información adicional en la página : para ciertas etapas del proceso de pago, mostrar preguntas frecuentes o información en la página puede ser útil para los clientes.

Apple incluye una sección dedicada de preguntas frecuentes en su página de entrega.
- Mostrar un número de servicio al cliente : muestre un número de servicio al cliente en las páginas de pago para que los clientes puedan llamar a un representante si así lo desean.
- Enumere los pasos a seguir en la documentación de ayuda: la documentación de ayuda siempre debe ser práctica.
Conclusión
El marco heurístico de Nielsen es una herramienta eficaz y adaptable que se puede aprovechar en todas las etapas de diseño, desarrollo y prueba de la experiencia del usuario.
Pero no reemplaza los buenos comentarios de los clientes a la antigua. Una de las razones por las que los formularios de comentarios de los clientes, junto con una serie de métodos de UX "tradicionales", siguen siendo tan frecuentes en el comercio electrónico es porque funcionan.
La heurística funciona mejor junto con la recopilación de comentarios. Se aseguran de que usted evite errores importantes y le permiten brindar una sólida experiencia al cliente desde el principio.
Y eso significa más conversiones, ventas e ingresos.
Obtenga su lista de verificación de optimización de comercio electrónico de 115 puntos gratis
¿Quiere optimizar todas las páginas de su tienda? Descargue su lista de verificación de comercio electrónico gratuita de 115 puntos. Cubre todo lo que necesita saber para todas las páginas de su sitio, desde la página de inicio hasta la página de confirmación del pedido. Descárgalo ahora.