Nielsen Sezgisel Yöntemlerini Kullanarak Mağaza Ödeme İşleminizi Nasıl Optimize Edebilirsiniz?
Yayınlanan: 2019-08-28Nielsen'in buluşsal yöntem çerçevesi, e-ticaret mağazanızı optimize etmek için inanılmaz derecede güçlü bir araçtır.
Hem büyük hem de küçük müşteri deneyimi sorunlarını saptamanıza olanak tanır. Olağanüstü bir müşteri deneyimi oluşturduğunuzda, dönüşüm oranınız artacaktır. Memnun müşteriler satın almaya, tavsiye etmeye ve mağazanıza geri dönmeye heveslidir.
Ödeme, müşteri yolculuğunun en önemli aşamalarından biridir. Yine de e-ticarette ortalama ödemeyi bırakma oranı %25'tir. Tweetlemek için tıklayınBuluşsal bir analiz çalıştırarak, tasarımınızın nerede yetersiz kaldığını açıkça görecek ve iyileştirmeler uygulayacaksınız.
Bu gönderide, temel terimleri tanımlayacağız, Nielsen'in buluşsal yöntemlerini özetleyeceğiz ve bunları e-ticaret mağazanızda kullanmanız için size bir dizi pratik öneri sunacağız.
Bu yazıda ne bulacaksınız?
"Sezgisel" nedir?
“Nielsen Sezgisel Yöntemleri” Nedir?
Bir Ödeme Sezgisel Analizi Nasıl Çalıştırılır
1. Sistem durumunun görünürlüğü
2. Sistem ve gerçek dünya arasındaki eşleşme
3. Kullanıcı kontrolü ve özgürlüğü
4. Tutarlılık ve standartlar
5. Hata önleme
6. Hatırlamak yerine tanıma
7. Esneklik ve kullanım verimliliği
8. Estetik ve minimalist tasarım
9. Kullanıcıların hataları tanımasına, teşhis etmesine ve düzeltmesine yardımcı olun
10. Yardım ve belgeler
Çözüm
Kulağa iyi geliyor? Hadi dalalım.
"Sezgisel" nedir?
Nielsen Sezgisel Yöntemlerini Kullanarak Mağaza Ödeme İşleminizi Nasıl Optimize Edebilirsiniz Tweet İçin Tıklayın"Geleneksel" kullanıcı deneyimi testi, ince ayarlanmış bir deney, hipotez formülasyonu ve geri bildirim toplama karışımına dayanır. Bu işlem çok zaman ve kaynak gerektirir.
Buluşsal yöntemler, etkinliklerini ölçmek için mevcut tasarımınız ve müşteri yolculuğunuz hakkında pratik sorular sormanıza olanak tanır.
Daha sonra buluşsal yöntemlerin kriterlerini daha iyi karşılamak için pratik değişiklikler yapabilir, böylece UX'inizi (kullanıcı deneyimi) iyileştirebilirsiniz.
115 Noktalı E-ticaret Optimizasyonu Kontrol Listesi
“Nielsen Sezgisel Yöntemleri” Nedir?
Nielsen buluşsal yöntemleri, Jakob Nielsen ve Rolf Molich tarafından geliştirilen on "temel kural" kümesidir.
Belirli bir sonuç kümesi elde etmek için kullanıcıların etkileşimde bulunduğu herhangi bir arayüze uygulanabilirler .
Sitelerin yüzlerce benzersiz şablona sahip olabileceği ve optimizasyonun devam ettiği geleneksel e-ticaret kullanıcı testiyle ilgili sorunlar nedeniyle, Nielsen'in basit çerçevesi perakendeciler arasında popüler hale geldi.
İşte hızlı bir özet:
- Sistem durumunun görünürlüğü – Kullanıcılar, ne olduğunu, ne yapmalarının beklendiğini ve nedenini bilmeleri için uygun geri bildirim almalıdır.
- Sistem ve gerçek dünya arasında uyum – Dil ve tasarım, müşterilerin anladığı ifadeler ve sezgisel bir arayüz kullanarak “gerçek dünya” deneyimini taklit etmelidir.
- Kullanıcı kontrolü ve özgürlüğü – Kullanıcılar hataları düzeltebilmeli ve sürecin önceki bölümlerine dönebilmelidir.
- Tutarlılık ve standartlar – İşlevler, kullanıcıların kelimeleri ve durumları yanlış anlama kapsamını sınırlayarak mümkün olduğunca açık bir şekilde etiketlenmelidir.
- Hata önleme – Sistem, hataları oluşmadan önce önlemelidir. Sorunlu alanları ortadan kaldırın ve gerçek zamanlı onay sağlayın.
- Hatırlama yerine tanıma – Tüm süreç boyunca tutarlılık olmalıdır. Kullanıcılar, yeni eylemleri nasıl tamamlayacaklarını “çalışmaya” zorlanmamalıdır.
- Esneklik ve kullanım verimliliği – Arayüz hem yeni hem de deneyimli kullanıcılar için çalışmalıdır. Deneyimli kullanıcılar deneyimlerini özelleştirebilmelidir.
- Estetik ve minimalist tasarım – Bilgi parçaları “birbiriyle rekabet eder”. Yalnızca gerekli olanı ekleyin.
- Kullanıcıların hataları tanımasına, teşhis etmesine ve düzeltmesine yardımcı olun – Hata mesajlarını basit ve basit tutun ve sorunun nasıl düzeltileceği hakkında pratik talimatlar ekleyin.
- Yardım ve belgeler – Yardım belgelerini kolayca ve kolayca erişilebilir hale getirin.
Nielsen buluşsal yöntemlerinin daha geniş kapsamlı bazı e-ticaret uygulamalarına (yalnızca ödeme değil) şu makaleden göz atabilirsiniz: Nielsen Buluşsal Yöntemleri ve Bunları E-ticarette Nasıl Uygulanır.
Bir Ödeme Sezgisel Analizi Nasıl Çalıştırılır
Teorik yönleri bir kenara bırakarak, ödeme söz konusu olduğunda Nielsen'in buluşsal yöntemlerinin bazı pratik e-ticaret uygulamalarına bir göz atalım.
Aşağıdaki noktaları bir kontrol listesi olarak ele alın. Ödeme süreciniz ve sayfalarınız bunlara ne kadar yakın olursa, kullanıcı deneyiminiz o kadar güçlü ve etkili olur.
1. Sistem durumunun görünürlüğü
Sezgisel "sistem durumunun görünürlüğü" iki bölümden oluşur. İlk olarak, müşterilerin ödeme sürecinde nerede olduklarına dair bir fikre sahip olmaları gerekir. İkincisi, her adımdan sonra ne yapmaları gerektiğini açıkça anlamalılar.
İşte ana ipuçları:
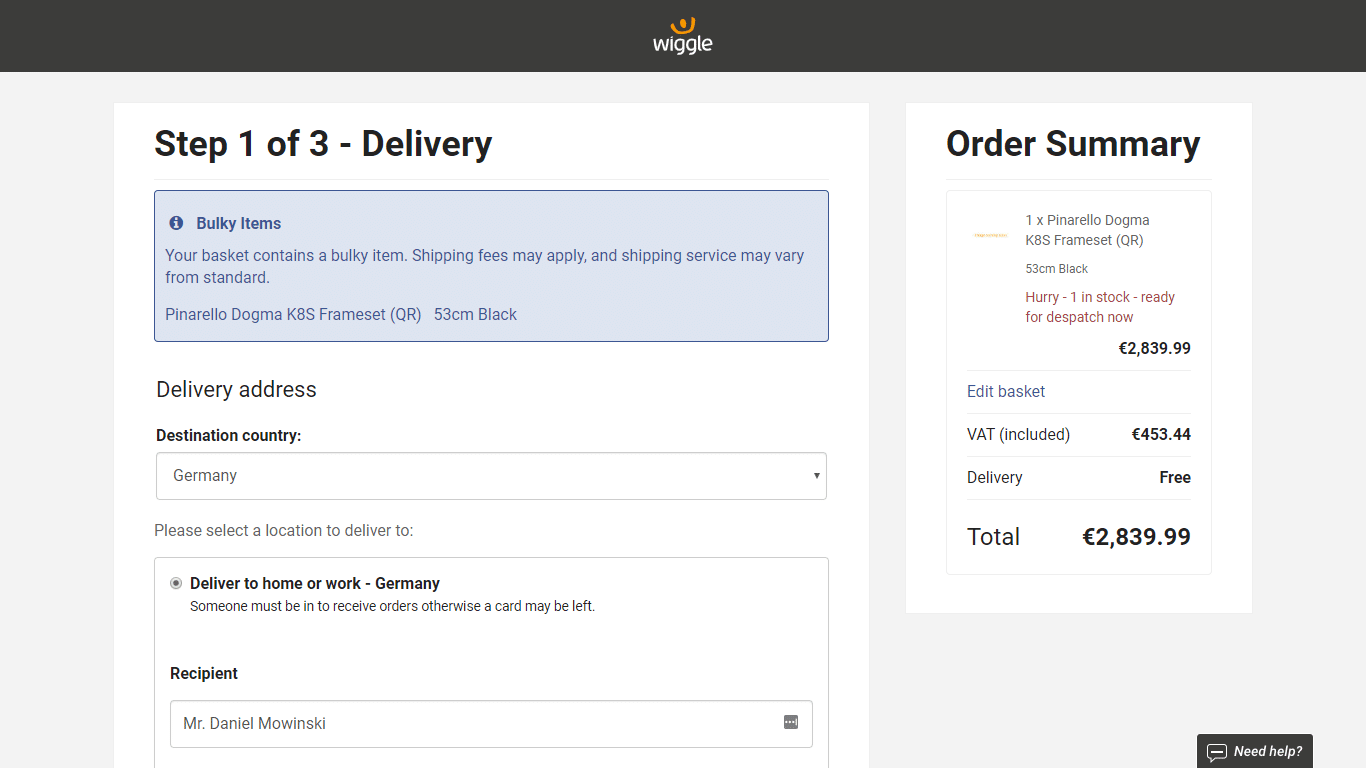
- İlerleme çubuğu veya bildirim göster – Ödeme birden fazla sayfada gerçekleşirse, müşterilere sürecin neresinde olduklarını bildirin. Müşteriler genellikle yanlış bir şekilde ödemenin uzun zaman alacağını varsayar ve sonuç olarak sepetlerini terk eder. Yalnızca iki veya üç adım kaldığını belirterek bu sorunu çözün. İlerleme çubuğuna "Onay", "Teslimat Adresi", "Ödeme" vb. gibi etiketler de eklemek isteyebilirsiniz.

Wiggle, müşterileri ödeme sürecinde ne kadar süre kaldığı konusunda net bir şekilde bilgilendirir.
- Açıklayıcı CTA'ları kullanın – Müşterilerin nereye gittiklerini bilmeleri için her formun sonuna açıklayıcı bir CTA ekleyin. "Ödeme Ayrıntılarını Girin" yazan bir Harekete Geçirici Mesaj (CTA), "İleri"den daha bilgilendiricidir.
- Beklenmeyen adımları açıklayın – Müşterilerin beklemediği adımları (kredi kartı ayrıntılarının üçüncü taraf doğrulaması gibi) eklemeniz gerekiyorsa, nedenini açıklayan kısa bir açıklama ekleyin.
2. Sistem ve gerçek dünya arasındaki eşleşme
"Gerçek dünyayla eşleşen" bir sistem, kullanıcıların sezgisel olarak anladığı bir sistemdir. Günlük dili kullanmalı (gereksiz şekilde belirsiz veya teknik kelimeler veya ifadeler olmadan) ve bilgiler mantıklı, doğrusal bir şekilde sunulmalıdır.
İşte bazı pratik öneriler:
- Yaygın olarak kullanılan etiketleri tercih edin – Yeni veya benzerlerini icat etmek yerine, “Ad”, “Sokak Adı”, “Posta Kodu” gibi kullanıcıların tanıyacağı etiketleri seçin.
- Alan boyutlarını girişin uzunluğuyla eşleştirin – Bir alan yalnızca kısa bir giriş gerektiriyorsa, boyutu buna göre uyarlayarak karışıklığı önleyin.

FIREBOX, alan boyutlarını girdilere göre ayarlar.
- Her satıra bir alan ekleyin – Her satıra yalnızca bir alan ekleyerek (yan yana iki alan yerine) ödeme sayfalarını basitleştirin. Bunun istisnası, yan yana iki kısa alan içermesidir. Genel olarak, tek sütunlu bir format izlemelisiniz.
3. Kullanıcı kontrolü ve özgürlüğü
"Kullanıcı kontrolü ve özgürlüğü", müşterilerin minimum telaş ve önceden girilmiş bilgi kaybıyla ödeme sürecinin önceki bölümlerine (veya hatta daha fazla ürüne göz atabilmeleri) geri dönebilmeleri anlamına gelir.
Adreslerini yanlış yazmış veya satın almak istedikleri başka bir ürünü hatırlamış olsalar da, müşterilerin kendi belirledikleri hataları düzeltmelerine izin vermelisiniz .
Kullanıcı kontrolünün ve özgürlüğünün diğer tarafı, müşterilerin istedikleri şekilde ödeme yapmasına izin vermektir . Müşterileri seçeneklerle aşırı yüklememek önemlidir. Ancak , kullanıcıların süreci tercih ettikleri şekilde tamamlama özgürlüğüne sahip olduklarını hissetmeleri için yeterli özellik olmalıdır.
Ödeme işlemine kontrol ve özgürlük katan bazı basit seçenekler şunlardır:
- Bilgileri kaydet – Bir kullanıcı sayfadan ayrılırsa, geri döndüklerinde bilgileri otomatik olarak yeniden doldurun. Bunu tüm ayrıntılarla (kart bilgileri gibi) yapmak mümkün olmayacaktır, ancak girişlerin çoğu için genellikle mümkündür.
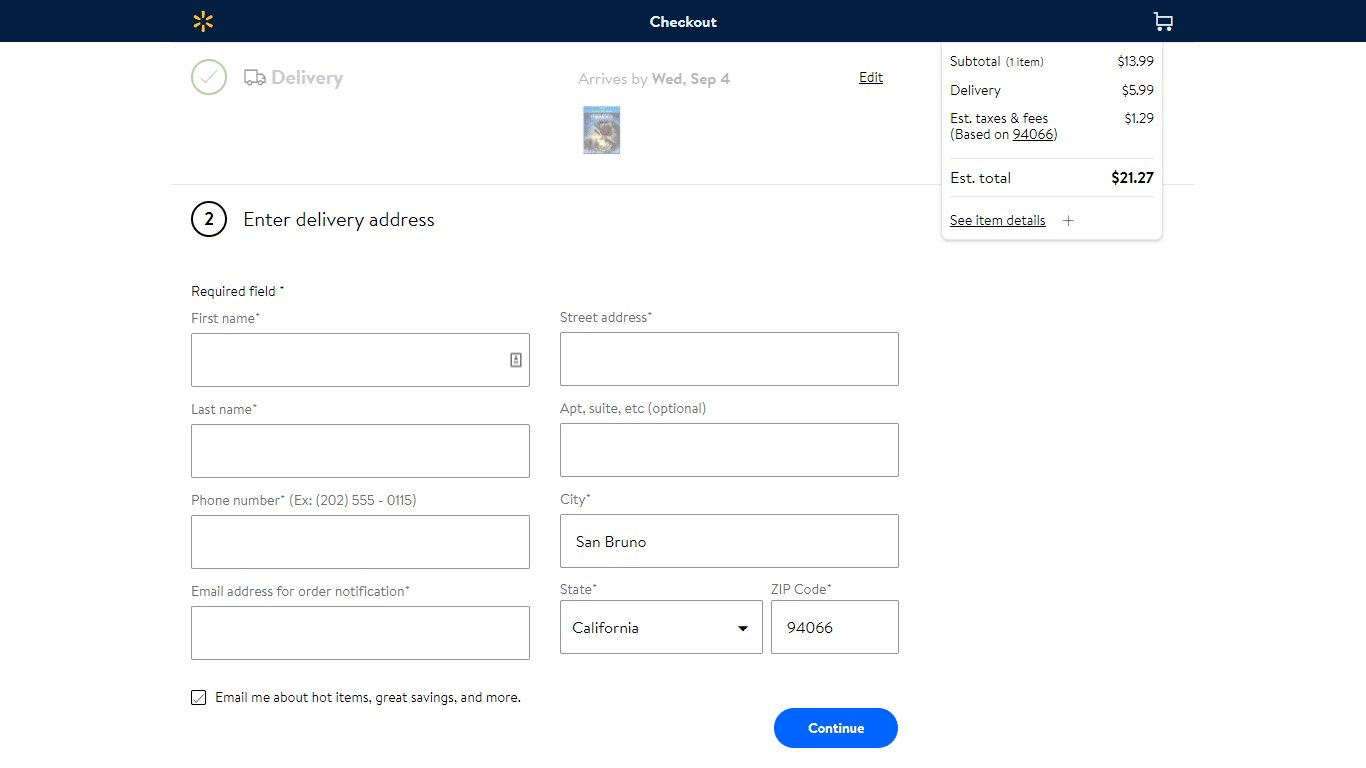
- Müşterilerin önceki sayfalara dönmesine izin veren ikincil CTA'ları dahil edin - Sayfanın bir yerine, müşterilerin ödeme işleminin veya formunun önceki bir bölümüne geri dönmesini sağlayan ikincil bir CTA ekleyin.

Walmart, formun önceki bölümlerinde küçük bir "Düzenle" düğmesi içerir.

- Mevcut müşterilerin ayrıntılarını kaydetmesine izin verin – Mevcut müşteriler için otomatik seçenekler sağlayın. Adreslerini ve kredi kartı bilgilerini saklamalarına izin verin, böylece her alışveriş yaptıklarında tekrar girmek zorunda kalmazlar.
- Bir dizi ödeme seçeneği sunun - Çoğu müşterinin tercih ettiği bir ödeme yöntemi olacaktır, bu nedenle mümkün olduğunca çok seçenek sunun.
4. Tutarlılık ve standartlar
"Tutarlılık ve standartlar", müşterilerin tanıyacağı ortak özellikleri yansıtmakla ilgilidir.
Kullanıcı deneyimi söz konusu olduğunda, özellikle müşterilerin bir görevi olabildiğince hızlı ve verimli bir şekilde tamamlamak istediği ödeme sırasında tekerleği yeniden icat etmek her zaman iyi bir şey değildir .
Tutarlılığı korumak, karışıklığın kapsamını ve bunun yol açtığı hayal kırıklığını sınırlar.
Aşağıdaki noktaları aklınızda bulundurun:
- Kayan etiketler kullanın - Giriş alanının köşesine küçülen kayan etiketler, kullanıcıların girişlerini iki kez kontrol etmelerini ve onaylamalarını sağlar.

Schuh, ödeme alanlarında kayan etiketler içerir.
- İsteğe bağlı ve zorunlu alanlar arasında ayrım yapın – İsteğe bağlı ve zorunlu alanlar arasında net bir ayrım yapın. Bu ayrımların farkında olmayan müşteriler gerekli bilgileri atlayabilirler.
- Alanları “beklenen şekilde” sipariş edin – Kullanıcılar, özellikle mobil cihazlarda çevrimiçi formları doldururken sezgisel olarak sayfayı aşağı kaydırır.
5. Hata önleme
Hata önlemenin iki yönü vardır. İdeal olarak, sistem hataları oluşmadan önce önleyecek şekilde kurulmalıdır. Perakendeciler, ödeme süreçlerinde en çok hataya açık alanları belirleyerek ve müşterilerin bunlardan kaçınmasına yardımcı olacak yöntemler geliştirerek bunu başarabilir.
Diğer yön, bir hatanın ne zaman meydana geldiği ile ilgilidir. Müşterilerden, bunun nasıl yapılacağına ilişkin net talimatlarla birlikte hataları hızlı bir şekilde düzeltmeleri istenmelidir.
Hataları ortadan kaldırmanın en iyi yollarından bazıları şunlardır:
- Gerçek zamanlı doğrulamayı kullanın – Bir kullanıcı formu gönderdiğinde bilgileri doğrulamayın. Girişleri girildiklerinde doğrulayın.

Barnes ve Noble yanlış girişi kırmızı bir kenarlıkla vurgular.
- Tek tek alanları yeşil ve kırmızı göstergelerle doğrulayın – Bir müşteri bilgileri doğru bir şekilde girdiğinde, bir doğrulama işareti gösterin veya alanın kenarlığını yeşile çevirin. Alternatif olarak, bilgileri yanlış girdiklerinde kırmızı bir işaret görüntüleyin. Hatanın nasıl düzeltileceği konusunda bilgi verilmelidir.
- Görsel istemleri dahil et – Uygun olan yerlerde kredi kartı numaraları gibi görsel açıklamalar ekleyin.
6. Hatırlamak yerine tanıma
Bir müşteri ödeme formunuza ulaştığında, sitenizle kapsamlı bir şekilde etkileşime girmiş demektir. Arayüzünüzün nasıl çalıştığını “öğrendiler” ve nasıl kullanılacağına dair beklentiler oluşturdular.
"Hatırlamak yerine tanıma", ödemenizin , kullanıcıların zaten alışkın olduğu diğer site öğeleriyle tutarlı olduğu anlamına gelir .
Hatırlamak yerine tanınmayı sağlamak için akılda tutulması gereken önemli noktalar şunlardır:
- Ödeme formlarında benzer bir tasarım bulundurun – Müşteriler sitenizi terk etmiş gibi hissetmemelidir. Yazı tipleri, renkler ve düzenler aynı olmalıdır.
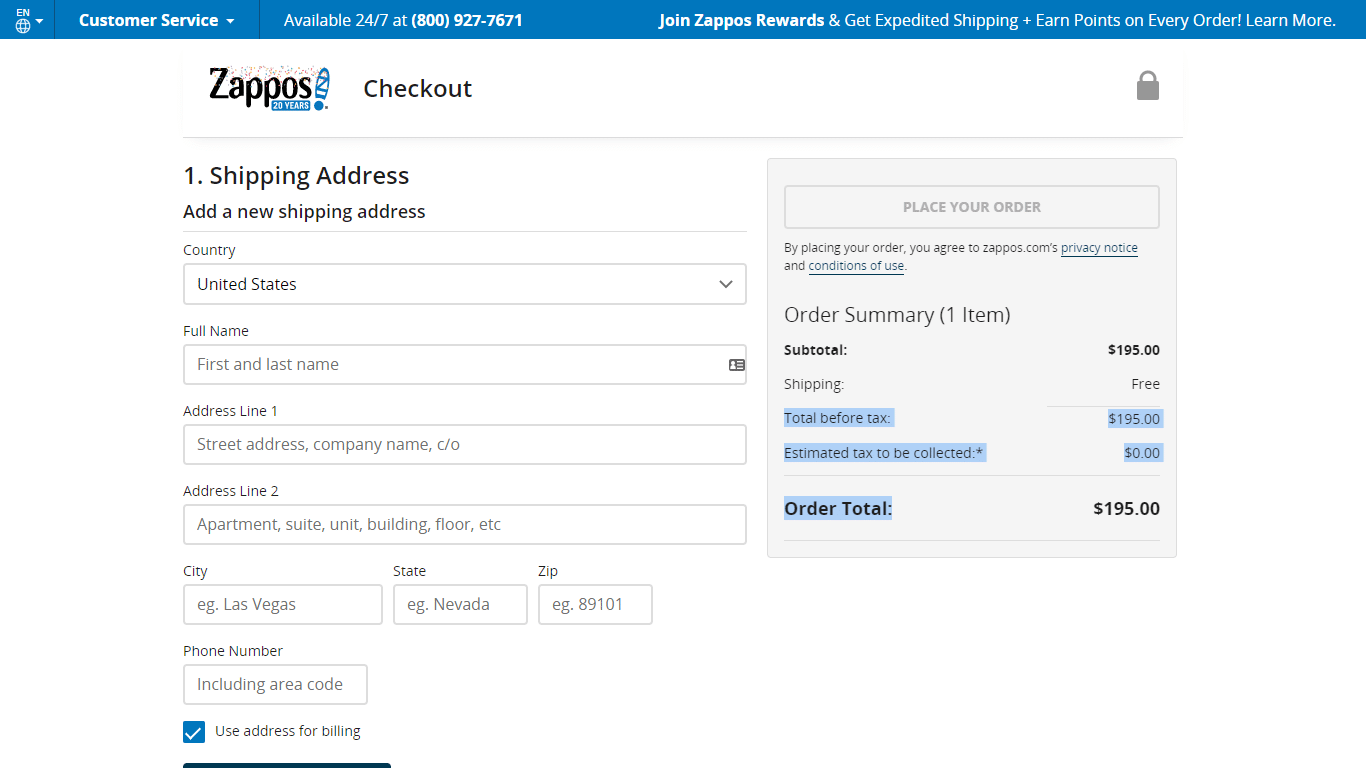
- Logonuzu gösterin – Logonuzu ödeme formlarında göstererek, sitenin tamamında bir süreklilik duygusu sağlarsınız.

Zappos, ödeme formunda bir logo gösterir.
- Anahtar gezinme bağlantılarını koruyun – Menüyü, üstbilgiyi, altbilgiyi vb. simge durumuna küçültür veya basitleştirirken, eklediğiniz gezinme öğelerinin önceki bağlantılarla uyumlu olduğundan emin olun.
- Formun yanında bir sipariş özeti göster - Ödeme sırasında bir sipariş özeti göstermek, satın aldıkları ürünün fiyatını tekrar kontrol etmek veya teslimat ayrıntılarını onaylamak isteyen müşterilere güvence sağlar.
7. Esneklik ve kullanım verimliliği
Sitenize gelen birçok ziyaretçi, zaten bir hesabı olan tekrar müşteriler olacaktır. Ödemeyi kolaylaştıracak seçenekler sunmak, müşteri deneyimini iyileştirecek ve alışveriş sepetini terk etme olasılığını azaltacaktır.
"Esnekliği" ve "kullanım verimliliğini" artırmak için kullanabileceğiniz birkaç basit değişiklik:
- Otomatik doldurmayı etkinleştir – Otomatik doldurma , özellikle mobil cihazlarda giderek daha popüler hale geldi. Çoğu tarayıcı da otomatik doldurma etkindir.
- Kullanıcılar için ayrıntıları otomatik olarak oluştur – Bu özellik, alanları doldurmak için kullanıcının ayrıntılarını manuel olarak girmesinden daha kısa sürede sınırlı bilgileri kullanır. Örneğin, bir müşteri posta kodunu girebilir ve açılan bir adres listesinden seçim yapabilir. İlgili alanlar daha sonra otomatik olarak doldurulacaktır.
- Ödemeyi tamamlamak için kayıt gerektirmeyin – Müşterileri hesap açmaya zorlamayın. “Misafir Olarak Çıkış Yap” seçeneği sağlayın. Sepetlerini terk eden ziyaretçilerle iletişime geçebilmeniz için bir e-posta adresi istemek iyi bir uygulamadır.

Wiggle, müşterilerin ödemeyi misafir olarak tamamlamasını sağlar. Yalnızca bir e-posta adresi istenir.
- Kaydı ödeme formuna entegre edin – Ek bir adım eklemek yerine, müşterilerin ayrı bir hesap oluşturmasına gerek kalmaması için kaydı ödeme formuna entegre edin.
8. Estetik ve minimalist tasarım
Estetik ve minimalist bir tasarım yaratma ihtiyacı basit bir prensibe dayanır: bilgi birimleri birbiriyle rekabet eder.
Ödeme sırasında müşterilerin tek bir şey yapmasını istersiniz: satın alma işlemini tamamlamak. Bilgi, ikincil CTA'lar veya dikkat çeken tasarım özellikleri biçimindeki herhangi bir yabancı unsur, bunun olma olasılığını azaltır.
Aşağıdaki noktalar, ayrıştırılmış ve etkili bir tasarım oluşturmanıza yardımcı olacaktır:
- Gereksiz tüm alanlardan kurtulun – Yalnızca “alıcı yorgunluğunu” sınırlamak için kesinlikle gerekli alanları ekleyin.
- Düğmeleri basit ve anlaşılır tutun – Akıllı veya belirsiz CTA'lar görüntüleyerek kafa karışıklığı yaratmayın. “Ödemeye Devam Et” ve “Satın Alma İşleminizi Tamamlayın” gibi ifadeler genellikle en etkili olanlardır.
- Mümkünse tek tıklamayla satın alma gibi ultra modern satın alma seçenekleri sunun - Amazon bu stratejiyi etkili bir şekilde kullandı.

Amazon, ödeme yapmaktan kaçınmak isteyen müşteriler için bir "Şimdi Satın Al" seçeneği sunar.
- Ödeme sırasında gezinme öğelerini en aza indirin veya tamamen kaldırın - Gereksiz bağlantıları kaldırarak müşterilerin başka bir sayfaya gitme şansını sınırlayın. Menüyü ve alt bilgiyi basitleştirin ve gerekmedikçe sayfadaki bağlantıları göstermeyin.
- Altbilgiden çoğu bağlantıyı kaldırın – Belgelere ve gizlilik politikasına yardımcı olmak için bir bağlantı eklemek gerekir, ancak bunlar altbilgideki tek bağlantılar olmalıdır.
- Tüm harici bağlantıları kaldırın – Sosyal medya hesapları gibi harici sitelere bağlantı eklemeyin.
9. Kullanıcıların hataları tanımasına, teşhis etmesine ve düzeltmesine yardımcı olun
Web'deki en iyi tasarlanmış ödemeye sahip olmanız önemli değil. Kullanıcılar yine de hata yapacaktır.
Bir hata yapıldığında, müşterilere hatayı düzeltmek için ihtiyaç duydukları araçları ve bilgileri sağlamanız zorunludur. Bu kulağa bariz bir tavsiye gibi geliyor, ancak bunu gözden kaçıran perakendecilerin sayısına şaşıracaksınız.
Aşağıdaki üç noktayı aklınızda bulundurun:
- Bir kullanıcı hata yaptığında bireysel alanların altında tavsiye göster – Bir kullanıcı hata yaptığında, tavsiyeyi ilgili alanın yanında gerçek zamanlı olarak görüntüleyin.

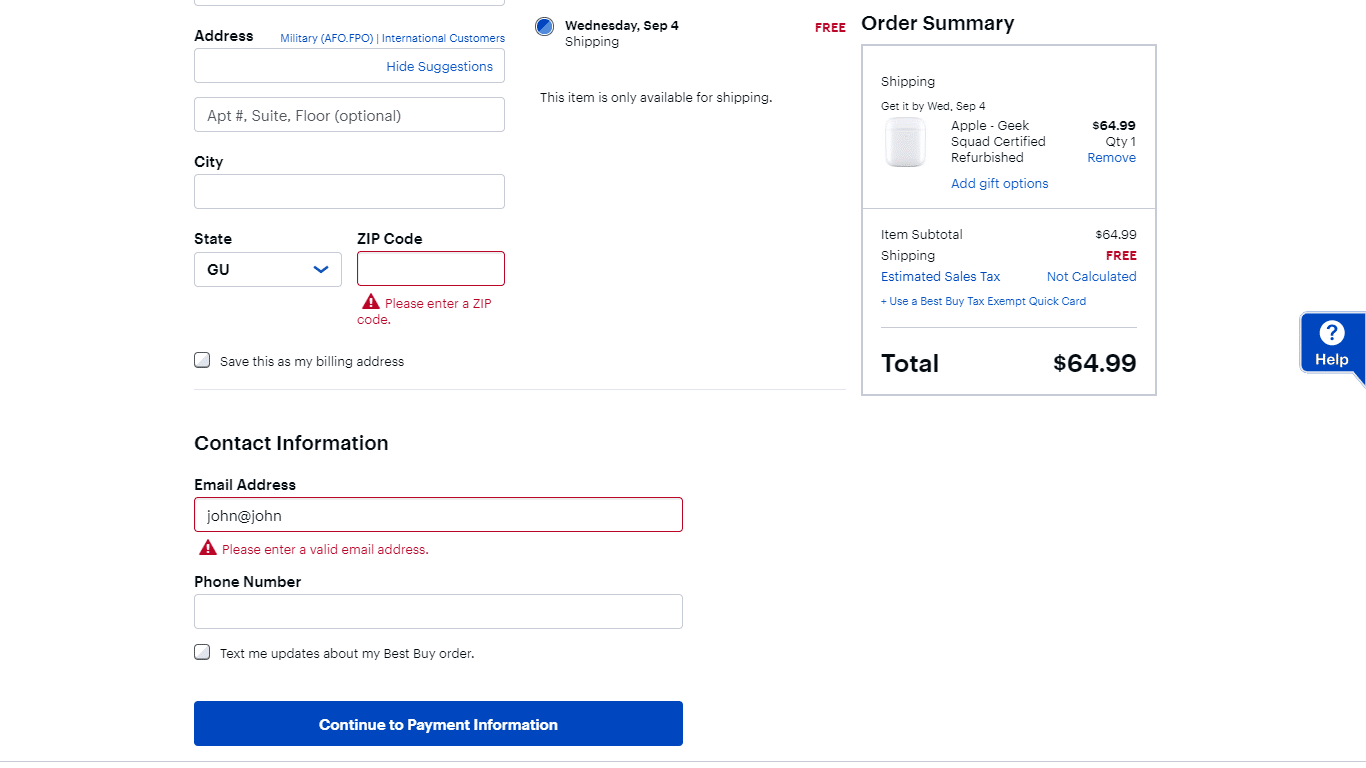
Best Buy, ayrıntıları yanlış giren müşterilere basit talimatlar sağlar. Geçersiz bir e-posta adresi gibi hatanın nedeni de verilir.
- Sade bir dil kullanın – Talimatları net ve takip etmesi kolay hale getirin. Müşterilerin anlayacağından emin değilseniz teknik dil kullanmaktan kaçının.
- Kullanıcılara ne olduğunu anlatın – Karışıklığı önlemek için sorunun ne olduğunu açıklayın. Müşteriler doğru bilgileri girdiklerini düşünürlerse, sistemi suçlamaları ve ödemeyi bırakmaları muhtemeldir.
10. Yardım ve belgeler
Belge olmadan tamamlanabilecek bir ödeme süreci oluşturmayı hedeflemelisiniz. Ancak bazen müşterilerin ekstra yardıma ihtiyacı olabilir.
Yardım belgelerine erişim kolay olmalı ve sorunları çözmek için pratik adımlar içermelidir. Müşterilerin isterlerse gerçek bir kişiyle sohbet etmelerini de kolaylaştırmalısınız.
İşte bazı işaretçiler:
- Altbilgiye belgelere bir bağlantı ekleyin - Çevrimiçi kullanıcılar, alışkanlık dışında yardım belgeleri için genellikle altbilgiyi kontrol eder.
- Sayfada ek bilgi göster – Ödeme sürecinin belirli aşamalarında, SSS'leri veya sayfadaki bilgileri göstermek müşteriler için yararlı olabilir.

Apple, teslimat sayfasında özel bir SSS bölümü içerir.
- Müşteri hizmetleri numarası göster – Müşterilerin isterlerse bir temsilciyi arayabilmeleri için ödeme sayfalarında bir müşteri hizmetleri numarası gösterin.
- Yardım belgelerinde eyleme geçirilebilir adımları listeleyin – Yardım belgeleri her zaman pratik olmalıdır.
Çözüm
Nielsen'in buluşsal yöntem çerçevesi, tasarım, geliştirme ve kullanıcı deneyimi testinin tüm aşamalarında kullanılabilecek etkili ve uyarlanabilir bir araçtır.
Ancak, eski moda müşteri geri bildirimlerinin yerini tutmaz. Bir dizi "geleneksel" UX yöntemiyle birlikte müşteri geri bildirim formlarının e-ticarette hala bu kadar yaygın olmasının nedenlerinden biri, işe yaramalarıdır.
Sezgisel yöntemler, geri bildirim toplamanın yanında en iyi sonucu verir. Büyük hatalardan kaçınmanızı sağlar ve hemen güçlü bir müşteri deneyimi sunmanıza olanak tanır.
Bu da daha fazla dönüşüm, satış ve gelir anlamına gelir.
Ücretsiz 115 Noktalı E-Ticaret Optimizasyonu Kontrol Listenizi Alın
Mağazanızın tüm sayfalarını optimize etmek mi istiyorsunuz? Ücretsiz 115 noktalı e-ticaret kontrol listenizi indirin. Ana sayfadan sipariş onay sayfasına kadar tüm site sayfalarınız için bilmeniz gereken her şeyi kapsar. Şimdi indir.