Come puoi ottimizzare il checkout del tuo negozio utilizzando Nielsen Heuristics
Pubblicato: 2019-08-28Il framework euristico di Nielsen è uno strumento incredibilmente potente per ottimizzare il tuo negozio di e-commerce.
Ti consente di individuare i problemi di esperienza del cliente, sia grandi che piccoli. E quando crei un'esperienza cliente eccezionale, il tuo tasso di conversione aumenterà. I clienti soddisfatti sono desiderosi di acquistare, fare riferimento e tornare nel tuo negozio.
Il checkout è una delle fasi più cruciali del percorso del cliente. Tuttavia, il tasso medio di abbandono del checkout nell'e-commerce è del 25%. Fai clic per twittareEseguendo un'analisi euristica, vedrai chiaramente dove il tuo progetto sta fallendo e implementerai miglioramenti.
In questo post, definiremo i termini chiave, delineeremo l'euristica di Nielsen e ti forniremo una serie di suggerimenti pratici per utilizzarli nel tuo negozio di e-commerce.
Cosa troverai in questo articolo?
Cosa sono le "euristiche"?
Cosa sono le "Euristiche Nielsen"?
Come eseguire un'analisi euristica di checkout
1. Visibilità dello stato del sistema
2. Corrispondenza tra il sistema e il mondo reale
3. Controllo e libertà dell'utente
4. Consistenza e standard
5. Prevenzione degli errori
6. Riconoscimento piuttosto che richiamo
7. Flessibilità ed efficienza d'uso
8. Design estetico e minimalista
9. Aiuta gli utenti a riconoscere, diagnosticare e correggere gli errori
10. Aiuto e documentazione
Conclusione
Suona bene? Immergiamoci.
Cosa sono le "euristiche"?
Come puoi ottimizzare il checkout del tuo negozio utilizzando Nielsen Heuristics Click To TweetIl test "tradizionale" dell'esperienza utente si basa su una miscela finemente sintonizzata di sperimentazione, formulazione di ipotesi e raccolta di feedback . Questo processo richiede molto tempo e risorse.
L'euristica ti consente di porre domande pratiche sul tuo progetto attuale e sul percorso del cliente per valutarne l'efficacia.
Puoi quindi apportare modifiche pratiche per soddisfare meglio i criteri dell'euristica, migliorando così la tua UX (esperienza utente).
Elenco di controllo per l'ottimizzazione dell'e-commerce a 115 punti
Cosa sono le "Euristiche Nielsen"?
L'euristica Nielsen è un insieme di dieci "regole empiriche" sviluppate da Jakob Nielsen e Rolf Molich.
Possono essere applicati a qualsiasi interfaccia con cui gli utenti interagiscono per ottenere una serie specifica di risultati.
A causa dei problemi associati ai tradizionali test degli utenti di e-commerce, in cui i siti possono avere centinaia di modelli unici e l'ottimizzazione è in corso, il framework semplice di Nielsen è diventato popolare tra i rivenditori.
Ecco una rapida carrellata:
- Visibilità dello stato del sistema : gli utenti dovrebbero ricevere un feedback appropriato in modo che sappiano cosa sta succedendo, cosa dovrebbero fare e perché.
- Corrispondenza tra il sistema e il mondo reale : il linguaggio e il design dovrebbero replicare un'esperienza "reale", utilizzando frasi comprensibili ai clienti e un'interfaccia intuitiva.
- Controllo e libertà dell'utente : gli utenti dovrebbero essere in grado di correggere gli errori e tornare alle parti precedenti del processo.
- Coerenza e standard : le funzioni dovrebbero essere etichettate nel modo più chiaro possibile, limitando la possibilità per gli utenti di fraintendere parole e situazioni.
- Prevenzione degli errori : il sistema dovrebbe prevenire gli errori prima che si verifichino. Elimina le aree soggette a problemi e fornisci conferme in tempo reale.
- Riconoscimento piuttosto che richiamo – Ci dovrebbe essere coerenza durante l'intero processo. Gli utenti non dovrebbero essere costretti a "scoprire" come completare nuove azioni.
- Flessibilità ed efficienza d'uso : l'interfaccia dovrebbe funzionare sia per gli utenti nuovi che per quelli esperti. Gli utenti esperti dovrebbero essere in grado di personalizzare la propria esperienza.
- Design estetico e minimalista – Le informazioni “competino tra loro”. Includere solo ciò che è necessario.
- Aiuta gli utenti a riconoscere, diagnosticare e correggere gli errori : mantieni i messaggi di errore diretti e semplici e includi istruzioni pratiche su come correggere il problema.
- Guida e documentazione – Rendi la documentazione di aiuto prontamente e facilmente disponibile.
Puoi controllare alcune delle più ampie applicazioni di e-commerce (non solo checkout) dell'euristica di Nielsen nell'articolo: Nielsen Heuristics e come implementarle nell'e-commerce.
Come eseguire un'analisi euristica di checkout
Con gli aspetti teorici fuori mano, diamo un'occhiata ad alcune applicazioni pratiche di e-commerce dell'euristica di Nielsen quando si tratta di checkout.
Considera i seguenti punti come una lista di controllo. Più il tuo processo di checkout e le tue pagine si allineano con loro, più è probabile che la tua esperienza utente sia forte ed efficace.
1. Visibilità dello stato del sistema
L'euristica "visibilità dello stato del sistema" ha due parti. Innanzitutto, i clienti dovrebbero avere un'idea di dove si trovano nel processo di pagamento . In secondo luogo, dovrebbero capire chiaramente cosa dovrebbero fare dopo ogni passaggio.
Ecco i principali suggerimenti:
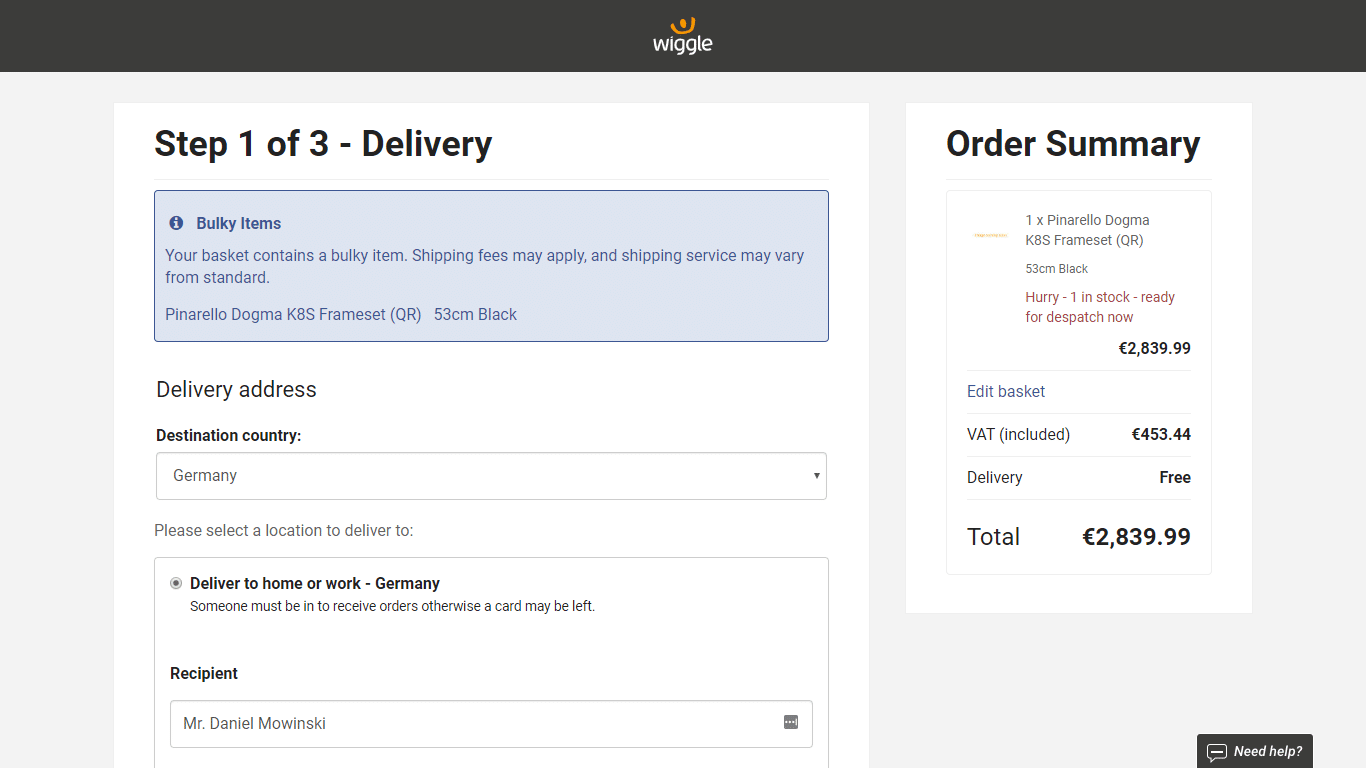
- Mostra una barra di avanzamento o una notifica : se il checkout si verifica su più di una pagina, fai sapere ai clienti a che punto si trovano nel processo. I clienti spesso presumono erroneamente che il checkout richiederà molto tempo e di conseguenza abbandonano il carrello. Risolvi questo problema indicando che rimangono solo due o tre passaggi. Potresti anche voler includere etichette nella barra di avanzamento come "Conferma", "Indirizzo di consegna", "Pagamento", ecc.

Wiggle informa chiaramente i clienti su quanto tempo rimane nel processo di pagamento.
- Usa CTA descrittivi : alla fine di ogni modulo, includi un CTA descrittivo in modo che i clienti sappiano dove stanno procedendo. Un invito all'azione (CTA) che recita "Inserisci i dettagli del pagamento" è più informativo di "Avanti".
- Spiegare i passaggi imprevisti : se è necessario includere passaggi che i clienti non si aspettano, ad esempio la verifica da parte di terzi dei dettagli della carta di credito, aggiungere una breve descrizione che ne spieghi il motivo.
2. Corrispondenza tra il sistema e il mondo reale
Un sistema che "corrisponde al mondo reale" è quello che gli utenti capiscono intuitivamente. Dovrebbe usare il linguaggio di tutti i giorni (senza parole o frasi inutilmente oscure o tecniche) e le informazioni dovrebbero essere presentate in modo logico e lineare.
Ecco alcuni suggerimenti pratici:
- Opta per etichette di uso comune : scegli etichette come "Nome", "Nome della via", "Codice postale", ecc. Che gli utenti riconosceranno, piuttosto che inventarne di nuove o simili.
- Abbina le dimensioni del campo alla lunghezza dell'input : se un campo richiede solo un input breve, evita confusione adattando le dimensioni di conseguenza.

FIREBOX regola le dimensioni del campo in base agli input.
- Includi un campo per riga : semplifica le pagine di check-out includendo solo un campo per riga (anziché due campi uno accanto all'altro). L'eccezione a ciò è l'inclusione di due brevi campi uno accanto all'altro. In genere, dovresti seguire un formato a colonna singola.
3. Controllo e libertà dell'utente
"Controllo e libertà dell'utente" significa che i clienti sono in grado di tornare alle parti precedenti del processo di pagamento (o anche di sfogliare ulteriori prodotti) con il minimo sforzo e perdita di informazioni già immesse.
Dovresti consentire ai clienti di correggere gli errori identificati da se stessi, se hanno digitato male il loro indirizzo o si sono ricordati di un altro prodotto che volevano acquistare.
L'altro aspetto del controllo e della libertà dell'utente è consentire ai clienti di effettuare il check-out nel modo in cui desiderano . È importante non sovraccaricare i clienti di opzioni. Ma dovrebbero esserci abbastanza funzionalità affinché gli utenti sentano di avere la libertà di completare il processo nel modo che preferiscono.
Ecco alcune semplici opzioni che aggiungono controllo e libertà al processo di checkout:
- Salva informazioni : se un utente lascia la pagina, ripopola automaticamente le informazioni quando torna. Non sarà possibile farlo con tutti i dettagli (come le informazioni sulla carta), ma di solito è fattibile per la maggior parte delle voci.
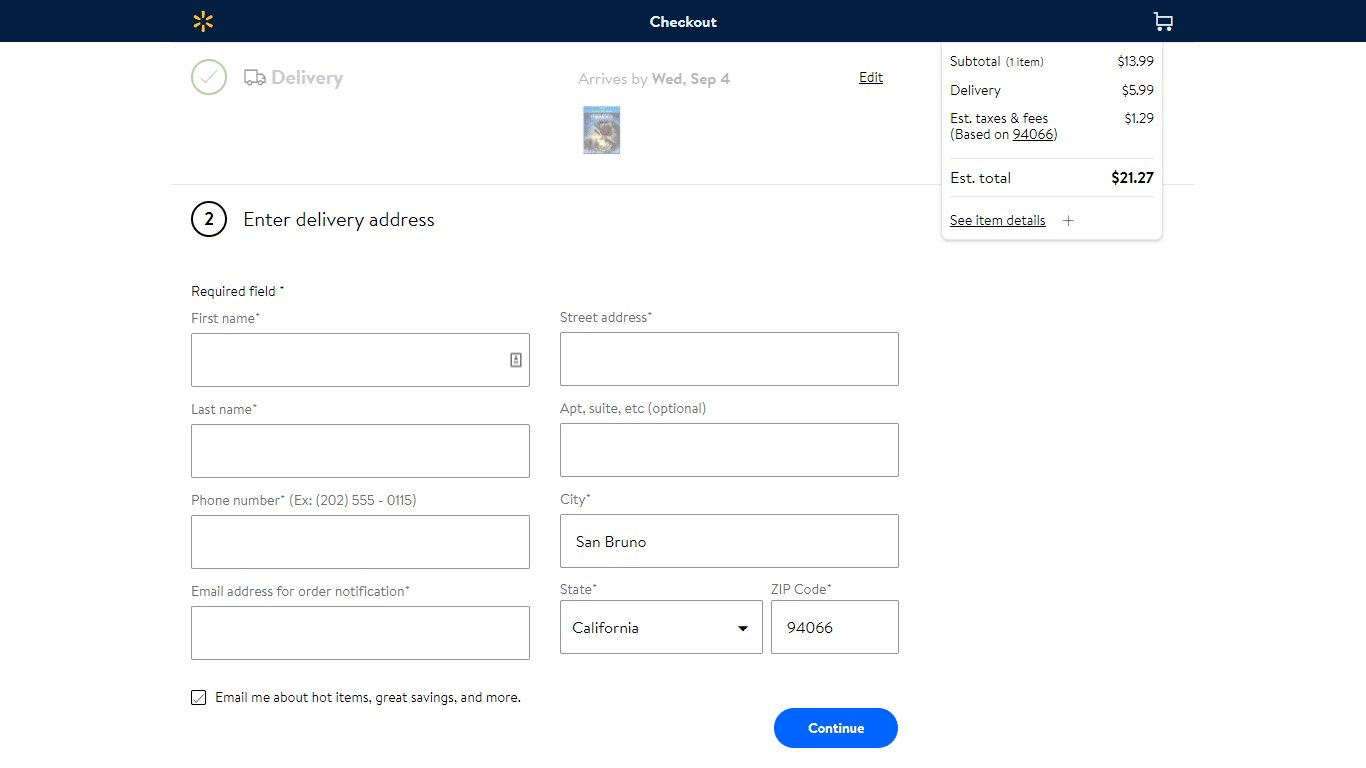
- Includi CTA secondari che consentono ai clienti di tornare alle pagine precedenti : includi un CTA secondario da qualche parte nella pagina che consente ai clienti di tornare a una parte precedente del processo o del modulo di pagamento.

Walmart include un piccolo pulsante "Modifica" nelle sezioni precedenti del modulo.
- Consenti ai clienti esistenti di salvare i propri dettagli : fornisci opzioni automatizzate per i clienti esistenti. Consenti loro di conservare i loro indirizzi e i dati della carta di credito in modo che non debbano reinserirli ogni volta che effettuano un acquisto.
- Offri una gamma di opzioni di pagamento : la maggior parte dei clienti avrà un metodo di pagamento preferito, quindi offri quante più opzioni possibili.
4. Consistenza e standard
"Coerenza e standard" riguarda il rispecchiamento di caratteristiche comuni che i clienti riconosceranno.

Non è sempre una buona cosa reinventare la ruota quando si tratta di esperienza utente, specialmente durante il checkout, dove i clienti vogliono completare un'attività nel modo più rapido ed efficiente possibile.
Il mantenimento della coerenza limita la possibilità di confusione e la conseguente frustrazione che provoca.
Tieni a mente i seguenti punti:
- Usa etichette mobili: le etichette mobili , che si riducono a icona nell'angolo del campo di input, consentono agli utenti di ricontrollare e confermare le loro voci.

Schuh include etichette mobili nei suoi campi di pagamento.
- Distinguere tra campi facoltativi e obbligatori – Distinguere chiaramente tra campi facoltativi e obbligatori. I clienti che non sono a conoscenza di queste distinzioni possono omettere le informazioni necessarie.
- Ordina i campi nel “modo previsto” – Durante la compilazione dei moduli online, soprattutto sui dispositivi mobili, gli utenti si spostano in modo intuitivo verso il basso nella pagina.
5. Prevenzione degli errori
Ci sono due aspetti della prevenzione degli errori. Idealmente, il sistema dovrebbe essere impostato per prevenire errori prima che si verifichino. I rivenditori possono raggiungere questo obiettivo individuando le aree più soggette a errori nel loro processo di pagamento e sviluppando metodi per aiutare i clienti a evitarle.
L'altro aspetto riguarda quando si verifica un errore. Ai clienti dovrebbe essere chiesto di correggere rapidamente gli errori, con chiare istruzioni su come farlo.
Ecco alcuni dei modi migliori per eliminare gli errori:
- Usa convalida in tempo reale : non convalidare le informazioni quando un utente invia il modulo. Verifica gli input man mano che vengono immessi.

Barnes e Noble evidenziano l'input errato con un bordo rosso.
- Convalida singoli campi con indicatori verdi e rossi : quando un cliente inserisce correttamente le informazioni, mostra un segno di verifica o trasforma il bordo del campo in verde. In alternativa, visualizza un segno rosso quando hanno immesso informazioni in modo errato. Dovrebbero essere fornite informazioni su come correggere l'errore.
- Includi suggerimenti visivi : includi spiegazioni visive, ad esempio per i numeri di carta di credito, laddove appropriato.
6. Riconoscimento piuttosto che richiamo
Quando un cliente arriva sul tuo modulo di pagamento, ha già interagito ampiamente con il tuo sito. Hanno "imparato" come funziona la tua interfaccia e hanno creato aspettative su come utilizzarla.
"Riconoscimento piuttosto che richiamo" significa che il tuo checkout è coerente con altri elementi del sito a cui gli utenti sono già abituati.
Ecco i punti chiave da tenere a mente per garantire il riconoscimento piuttosto che il richiamo:
- Mantieni un design simile sui moduli di pagamento : i clienti non dovrebbero sentirsi come se avessero lasciato il tuo sito. I caratteri, i colori e i layout dovrebbero essere tutti uguali.
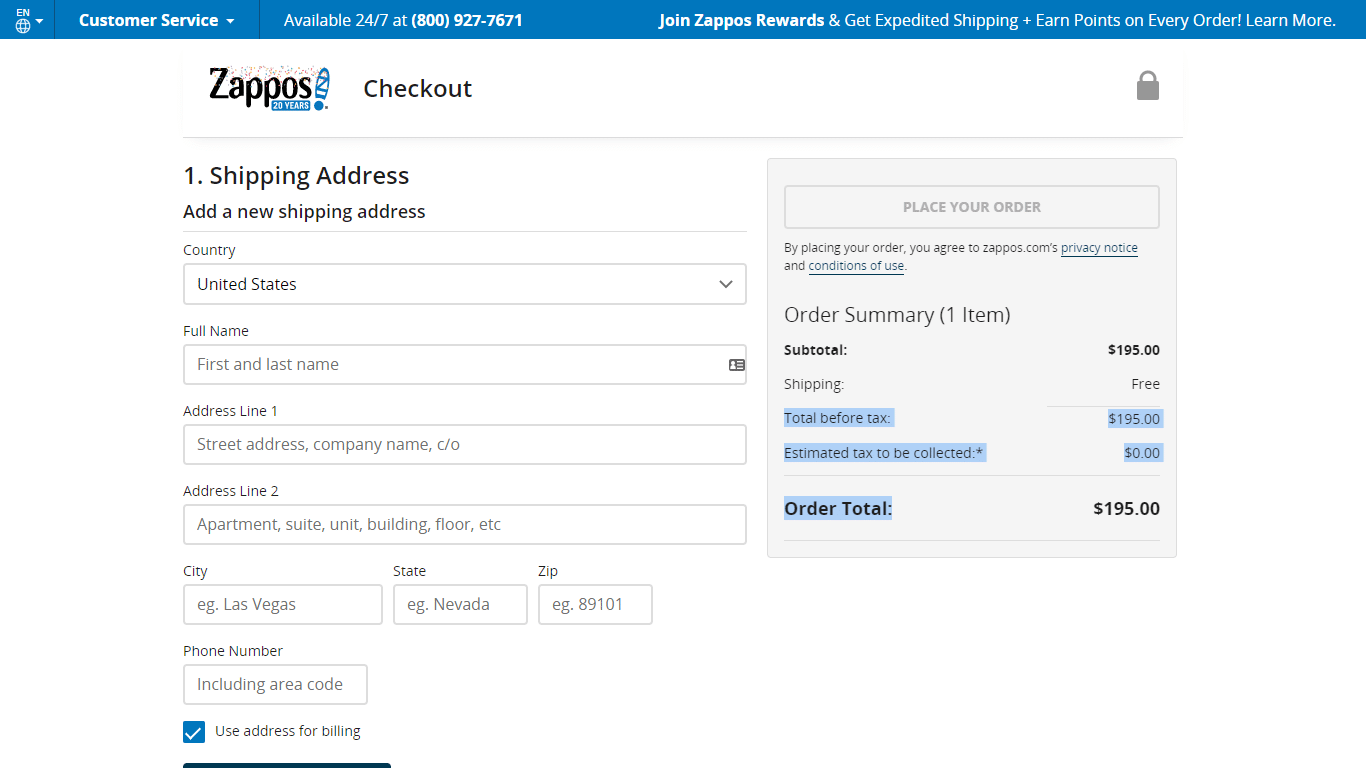
- Mostra il tuo logo – Mostrando il tuo logo sui moduli di pagamento, mantieni un senso di continuità in tutto il sito.

Zappos mostra un logo sul modulo di pagamento.
- Mantieni i collegamenti di navigazione chiave : quando riduci a icona o semplifichi il menu, l'intestazione, il piè di pagina, ecc., assicurati che gli elementi di navigazione che includi corrispondano ai collegamenti precedenti.
- Mostra un riepilogo dell'ordine accanto al modulo : la visualizzazione di un riepilogo dell'ordine durante il checkout rassicura i clienti se desiderano ricontrollare il prezzo dell'articolo che stanno acquistando o confermare i dettagli di consegna.
7. Flessibilità ed efficienza d'uso
Molti visitatori del tuo sito saranno clienti abituali che hanno già un account. Fornire opzioni per semplificare il checkout migliorerà l'esperienza del cliente e ridurrà le possibilità di abbandono del carrello.
Ecco alcune semplici modifiche che puoi utilizzare per aumentare la "flessibilità" e l'"efficienza d'uso":
- Abilita la compilazione automatica : la compilazione automatica è diventata sempre più popolare, soprattutto sui dispositivi mobili. La maggior parte dei browser è anche abilitata alla compilazione automatica.
- Genera automaticamente dettagli per gli utenti : questa funzione utilizza informazioni limitate per completare i campi in meno tempo di quanto impiegherebbe l'utente per inserire i propri dettagli manualmente. Ad esempio, un cliente può inserire il proprio codice postale e selezionarlo da un elenco a discesa di indirizzi. I campi pertinenti verranno quindi compilati automaticamente.
- Non richiedere la registrazione per completare il checkout : non obbligare i clienti ad aprire un account. Fornisci un'opzione per "Check-out come ospite". È buona norma chiedere un indirizzo email in modo da poter contattare i visitatori se abbandonano il carrello.

Wiggle consente ai clienti di completare il checkout come ospiti. Viene richiesto solo un indirizzo email.
- Integrare la registrazione nel modulo di pagamento : anziché includere un passaggio aggiuntivo, integrare la registrazione nel modulo di pagamento in modo che i clienti non debbano creare un account separatamente.
8. Design estetico e minimalista
La necessità di creare un design estetico e minimalista si basa su un principio semplice: le unità di informazione competono tra loro.
Durante il checkout, vuoi che i clienti facciano una cosa: completare l'acquisto. Qualsiasi elemento estraneo, sotto forma di informazioni, CTA secondarie o caratteristiche di progettazione che attirano l'attenzione, riduce la probabilità che ciò accada.
I seguenti punti ti aiuteranno a creare un design essenziale ed efficace:
- Sbarazzati di tutti i campi non necessari : includi solo i campi assolutamente necessari per limitare la "fatica dell'acquirente".
- Mantieni i pulsanti semplici e diretti : non creare confusione visualizzando CTA intelligenti o vaghi. Frasi come "Continua a pagare" e "Completa l'acquisto" sono solitamente le più efficaci.
- Offri opzioni di acquisto ultra-snellite, come l'acquisto con un clic, se possibile : Amazon ha utilizzato questa strategia in modo efficace.

Amazon offre un'opzione "Acquista ora" per i clienti che vogliono evitare il pagamento.
- Riduci al minimo o rimuovi completamente gli elementi di navigazione durante il checkout : limita la possibilità che i clienti accedano a un'altra pagina rimuovendo i collegamenti non necessari. Semplifica il menu e il piè di pagina e non mostrare alcun collegamento sulla pagina a meno che non sia necessario.
- Rimuovi la maggior parte dei collegamenti dal piè di pagina : è necessario includere un collegamento per aiutare la documentazione e l'informativa sulla privacy, ma questi dovrebbero essere gli unici collegamenti nel piè di pagina.
- Rimuovi tutti i collegamenti esterni : non includere collegamenti a siti esterni, come account di social media.
9. Aiuta gli utenti a riconoscere, diagnosticare e correggere gli errori
Non importa se hai il checkout meglio progettato sul web. Gli utenti continueranno a commettere errori.
Quando viene commesso un errore, è imperativo fornire ai clienti gli strumenti e le informazioni di cui hanno bisogno per correggerlo. Sembra un consiglio ovvio, ma rimarrai stupito dal numero di rivenditori che lo trascurano.
Tieni a mente i seguenti tre punti:
- Mostra consigli sotto i singoli campi quando un utente commette un errore : quando un utente commette un errore, visualizza un consiglio in tempo reale accanto al campo corrispondente.

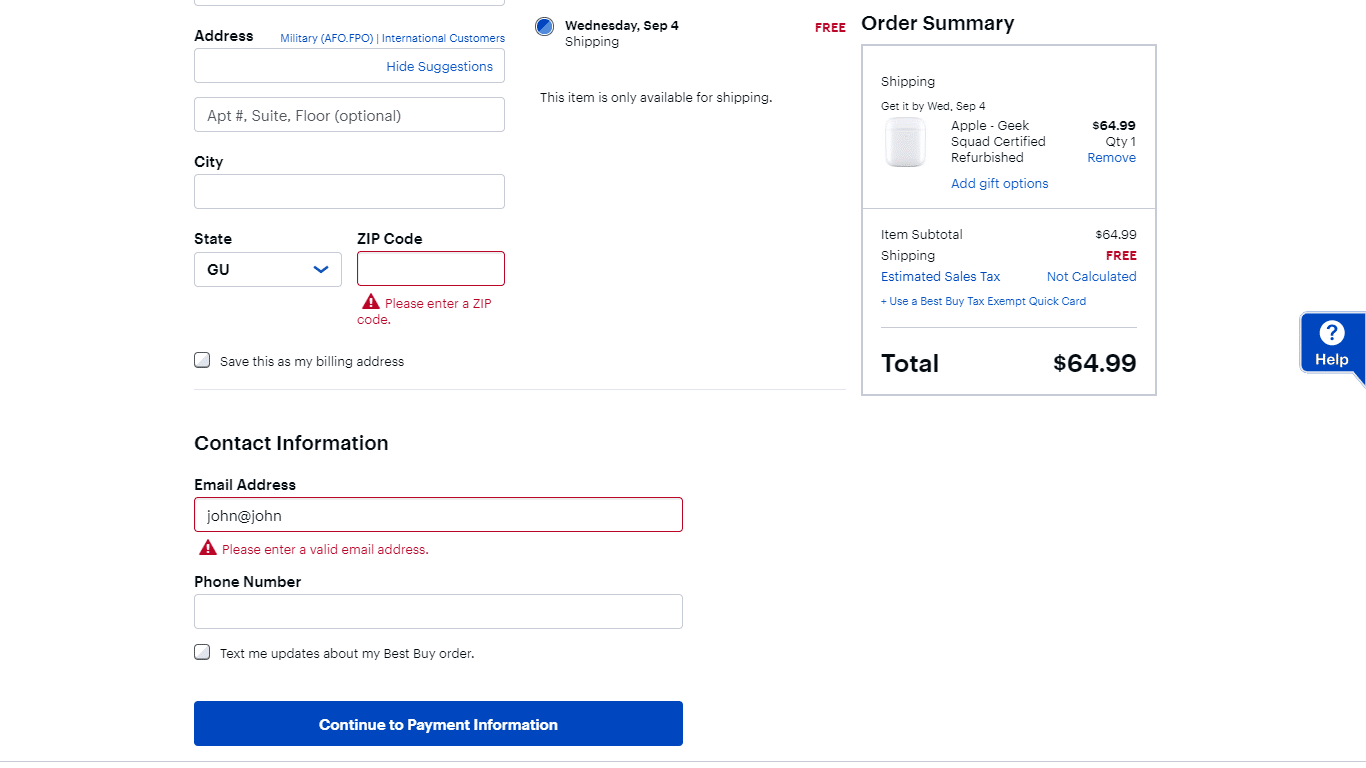
Best Buy fornisce istruzioni semplici ai clienti che hanno inserito i dettagli in modo errato. Viene fornito anche il motivo dell'errore, ad esempio un indirizzo e-mail non valido.
- Usa un linguaggio semplice : rendi le istruzioni chiare e facili da seguire. Evita il linguaggio tecnico a meno che tu non sia sicuro che i clienti lo capiranno.
- Spiega agli utenti cosa è successo : per evitare confusione, spiega qual è il problema. Se i clienti pensano di aver inserito le informazioni giuste, è probabile che incolpino il sistema e abbandonino il checkout.
10. Aiuto e documentazione
Dovresti mirare a creare un processo di checkout che può essere completato senza documentazione. A volte, tuttavia, i clienti avranno bisogno di ulteriore aiuto.
La documentazione della guida dovrebbe essere di facile accesso e includere passaggi pratici per la risoluzione dei problemi. Dovresti anche rendere semplice per i clienti chattare con una persona reale, se lo desiderano.
Ecco alcune indicazioni:
- Includere un collegamento alla documentazione nel piè di pagina : gli utenti online spesso controlleranno il piè di pagina per la documentazione di aiuto per abitudine.
- Mostra informazioni aggiuntive sulla pagina : per alcune fasi del processo di pagamento, la visualizzazione delle domande frequenti o delle informazioni sulla pagina può essere utile per i clienti.

Apple include una sezione dedicata alle domande frequenti nella sua pagina di consegna.
- Mostra un numero del servizio clienti : mostra un numero del servizio clienti nelle pagine di pagamento in modo che i clienti possano chiamare un rappresentante se lo desiderano.
- Elenca i passaggi utilizzabili nella documentazione della guida : la documentazione della guida dovrebbe essere sempre pratica.
Conclusione
Il framework euristico di Nielsen è uno strumento efficace e adattabile che può essere sfruttato in tutte le fasi di progettazione, sviluppo e test dell'esperienza utente.
Ma non è un sostituto per il buon feedback dei clienti vecchio stile. Uno dei motivi per cui i moduli di feedback dei clienti, insieme a una serie di metodi UX "tradizionali", sono ancora così diffusi nell'e-commerce è perché funzionano.
L'euristica funziona meglio insieme alla raccolta di feedback. Ti assicurano di evitare errori importanti e ti consentono di fornire una forte esperienza del cliente fin dall'inizio.
E questo significa più conversioni, vendite e ricavi.
Ottieni la tua lista di controllo gratuita per l'ottimizzazione dell'e-commerce a 115 punti
Vuoi ottimizzare tutte le pagine del tuo negozio? Scarica la tua lista di controllo e-commerce gratuita di 115 punti. Copre tutto ciò che devi sapere per tutte le pagine del tuo sito, dalla home page alla pagina di conferma dell'ordine. Scaricalo ora.