如何使用 Nielsen Heuristics 优化商店结账
已发表: 2019-08-28Nielsen 的启发式框架是一种非常强大的工具,可用于优化您的电子商务商店。
它使您能够查明大大小小的客户体验问题。 当您建立卓越的客户体验时,您的转化率将会提高。 满意的客户渴望购买、推荐并返回您的商店。
结账是客户旅程中最关键的阶段之一。 然而,电子商务中的平均结账放弃率为 25%。 点击推文通过运行启发式分析,您将清楚地看到设计的不足之处并实施改进。
在这篇文章中,我们将定义关键术语,概述 Nielsen 的启发式方法,并为您提供许多在电子商务商店中使用它们的实用建议。
你会在这篇文章中找到什么?
什么是“启发式”?
什么是“尼尔森启发式”?
如何运行结账启发式分析
1. 系统状态的可见性
2.系统与现实世界的匹配
3. 用户控制和自由
4. 一致性和标准
5. 错误预防
6. 认可而不是回忆
7.使用的灵活性和效率
8.美学和极简设计
9. 帮助用户识别、诊断和从错误中恢复
10. 帮助和文档
结论
听起来不错? 让我们潜入。
什么是“启发式”?
您如何使用 Nielsen Heuristics 优化您的商店结账点击推文“传统”用户体验测试依赖于实验、假设制定和反馈收集的精细组合。 这个过程需要大量的时间和资源。
启发式方法使您能够提出有关当前设计和客户旅程的实际问题,以衡量其有效性。
然后,您可以进行实际更改以更好地满足启发式标准,从而改善您的 UX(用户体验)。
115 点电子商务优化清单
什么是“尼尔森启发式”?
Nielsen 启发式算法是由 Jakob Nielsen 和 Rolf Molich 开发的一组十个“经验法则”。
它们可以应用于用户与之交互的任何界面,以实现一组特定的结果。
由于与传统电子商务用户测试相关的问题,网站可以拥有数百个独特的模板并且正在进行优化,因此 Nielsen 的简单框架在零售商中很受欢迎。
这是一个快速概述:
- 系统状态的可见性——用户应该收到适当的反馈,以便他们知道正在发生什么、他们应该做什么以及为什么。
- 系统与现实世界的匹配——语言和设计应该复制“现实世界”的体验,使用客户理解的短语和直观的界面。
- 用户控制和自由——用户应该能够纠正错误并返回到流程的先前部分。
- 一致性和标准- 应尽可能清楚地标记功能,限制用户误解词语和情况的范围。
- 错误预防——系统应该在错误发生之前进行预防。 消除容易出现问题的区域并提供实时确认。
- 认可而不是回忆——整个过程应该保持一致。 不应强迫用户“弄清楚”如何完成新操作。
- 使用的灵活性和效率——界面应该适用于新用户和有经验的用户。 有经验的用户应该能够定制他们的体验。
- 美学和极简设计——信息“相互竞争”。 只包括必要的内容。
- 帮助用户识别、诊断错误并从错误中恢复– 使错误消息简单明了,并包含有关如何纠正问题的实用说明。
- 帮助和文档- 使帮助文档易于获取。
您可以在文章中查看 Nielsen 启发式方法的一些更广泛的电子商务应用程序(不仅仅是结帐):Nielsen Heuristics 和如何在电子商务中实现它们。
如何运行结账启发式分析
抛开理论方面的问题,让我们来看看 Nielsen 启发式在结账时的一些实际电子商务应用。
将以下几点视为清单。 您的结账流程和页面与它们越接近,您的用户体验就可能越强大、越有效。
1. 系统状态的可见性
启发式“系统状态的可见性”有两个部分。 首先,客户应该了解他们在结账过程中所处的位置。 其次,他们应该清楚地了解在每一步之后他们应该做什么。
以下是主要提示:
- 显示进度条或通知- 如果结帐发生在一页以上,请让客户知道他们在流程中的位置。 客户经常错误地认为结账需要很长时间,因此放弃了他们的购物车。 通过指出只剩下两三个步骤来解决这个问题。 您可能还想在进度条中包含标签,例如“确认”、“送货地址”、“付款”等。
- 使用描述性 CTA – 在每个表单的末尾,包含一个描述性 CTA,以便客户知道他们要进行哪些操作。 读取“输入付款详细信息”的号召性用语 (CTA) 比“下一步”提供更多信息。
- 解释意外的步骤——如果您需要包括客户不期望的步骤——例如信用卡详细信息的第三方验证——然后添加一个简短的描述来解释原因。
2.系统与现实世界的匹配
“匹配现实世界”的系统是用户直观理解的系统。 它应该使用日常语言(没有任何不必要的晦涩或技术性的词或短语),并且信息应该以合乎逻辑的、线性的方式呈现。
以下是一些实用的建议:
- 选择常用标签——选择用户会识别的“名字”、“街道名称”、“邮政编码”等标签,而不是发明新的或类似的标签。
- 匹配字段大小与输入的长度——如果一个字段只需要一个简短的输入,通过相应地调整大小来避免混淆。
- 每行包含一个字段– 通过每行仅包含一个字段(而不是两个相邻的字段)来简化结账页面。 例外情况是包含两个相邻的短字段。 通常,您应该遵循单列格式。
3. 用户控制和自由
“用户控制和自由”意味着客户能够返回到结账过程的先前部分(甚至浏览更多产品),而不会大惊小怪和丢失已经输入的信息。
您应该允许客户纠正他们自己识别的错误,无论他们是否输入了错误的地址或记住了他们想要购买的其他产品。
用户控制和自由的另一方面是让客户以他们想要的方式结账。 重要的是不要让客户选择过多。 但是应该有足够的功能让用户觉得他们可以自由地以他们喜欢的方式完成这个过程。
以下是一些简单的选项,可以为结帐过程增加控制权和自由度:

- 保存信息——如果用户离开页面,当他们返回时自动重新填充信息。 不可能对所有详细信息(如卡片信息)执行此操作,但对于大多数条目通常是可行的。
- 包括允许客户返回到前一页的辅助 CTA – 在页面上的某处包括一个辅助 CTA,让客户返回到结账流程或表单的前一部分。
- 允许现有客户保存他们的详细信息——为现有客户提供自动化选项。 允许他们保留他们的地址和信用卡信息,这样他们就不必在每次购买时重新输入这些信息。
- 提供多种付款方式——大多数客户都有首选的付款方式,因此提供尽可能多的选择。
4. 一致性和标准
“一致性和标准”是关于反映客户会识别的共同特征。
在用户体验方面,重新发明轮子并不总是一件好事,尤其是在结账期间,客户希望尽可能快速有效地完成任务。
保持一致性可以限制混淆的范围以及由此引起的挫败感。
请记住以下几点:
- 使用浮动标签——浮动标签最小化到输入字段的角落,使用户能够仔细检查并确认他们的输入。
- 区分可选字段和必填字段- 明确区分可选字段和必填字段。 不了解这些区别的客户可能会遗漏必要的信息。
- 以“预期方式”订购字段– 在填写在线表格时,尤其是在移动设备上,用户会直观地向下移动页面。
5. 错误预防
错误预防有两个方面。 理想情况下,系统应该设置为在错误发生之前防止错误。 零售商可以通过确定结账过程中最容易出错的区域并开发方法来帮助客户避免这些区域来实现这一目标。
另一方面涉及错误何时发生。 应提示客户迅速纠正错误,并提供有关如何纠正的明确说明。
以下是一些消除错误的最佳方法:
- 使用实时验证——不要在用户提交表单时验证信息。 在输入时验证输入。

Barnes 和 Noble 用红色边框突出显示不正确的输入。
- 使用绿色和红色指示器验证各个字段– 当客户正确输入信息时,显示验证标记或将字段边框变为绿色。 或者,当他们输入错误信息时显示红色标记。 应提供有关如何纠正错误的信息。
- 包括视觉提示——在适当的地方包括视觉解释,例如信用卡号码。
6. 认可而不是回忆
当客户登陆您的结账表格时,他们已经与您的网站进行了广泛的互动。 他们已经“学习”了你的界面是如何工作的,并对如何使用它建立了期望。
“认可而不是回忆”意味着您的结帐与用户已经习惯的其他站点元素一致。
以下是确保识别而不是回忆的关键点:
- 在结账表格上保持类似的设计——客户不应该觉得他们已经离开了你的网站。 字体、颜色和布局都应该相同。
- 显示您的徽标– 通过在结帐表单上显示您的徽标,您可以保持整个网站的连续性。
- 维护关键导航链接——在最小化或简化菜单、页眉、页脚等时,确保您包含的导航元素与之前的链接相对应。
- 在表单旁边显示订单摘要 - 如果客户想要仔细检查所购买商品的价格或确认交货详细信息,则在结账时显示订单摘要可以让他们放心。
7.使用的灵活性和效率
您网站的许多访问者将是已经拥有帐户的回头客。 提供简化结账的选项将改善客户体验并减少放弃购物车的机会。
以下是一些简单的调整,您可以使用它们来提高“灵活性”和“使用效率”:
- 启用自动填充——自动填充变得越来越流行,尤其是在移动设备上。 大多数浏览器也启用了自动填充。
- 自动为用户生成详细信息- 此功能使用有限的信息在比用户手动输入详细信息所需的时间更短的时间内完成字段。 例如,客户可以输入他们的邮政编码并从地址下拉列表中进行选择。 然后相关字段将自动填充。
- 无需注册即可完成结账——不要强迫客户开设账户。 提供“以访客身份退房”的选项。 询问电子邮件地址是一种很好的做法,这样您就可以在访问者放弃购物车时联系他们。

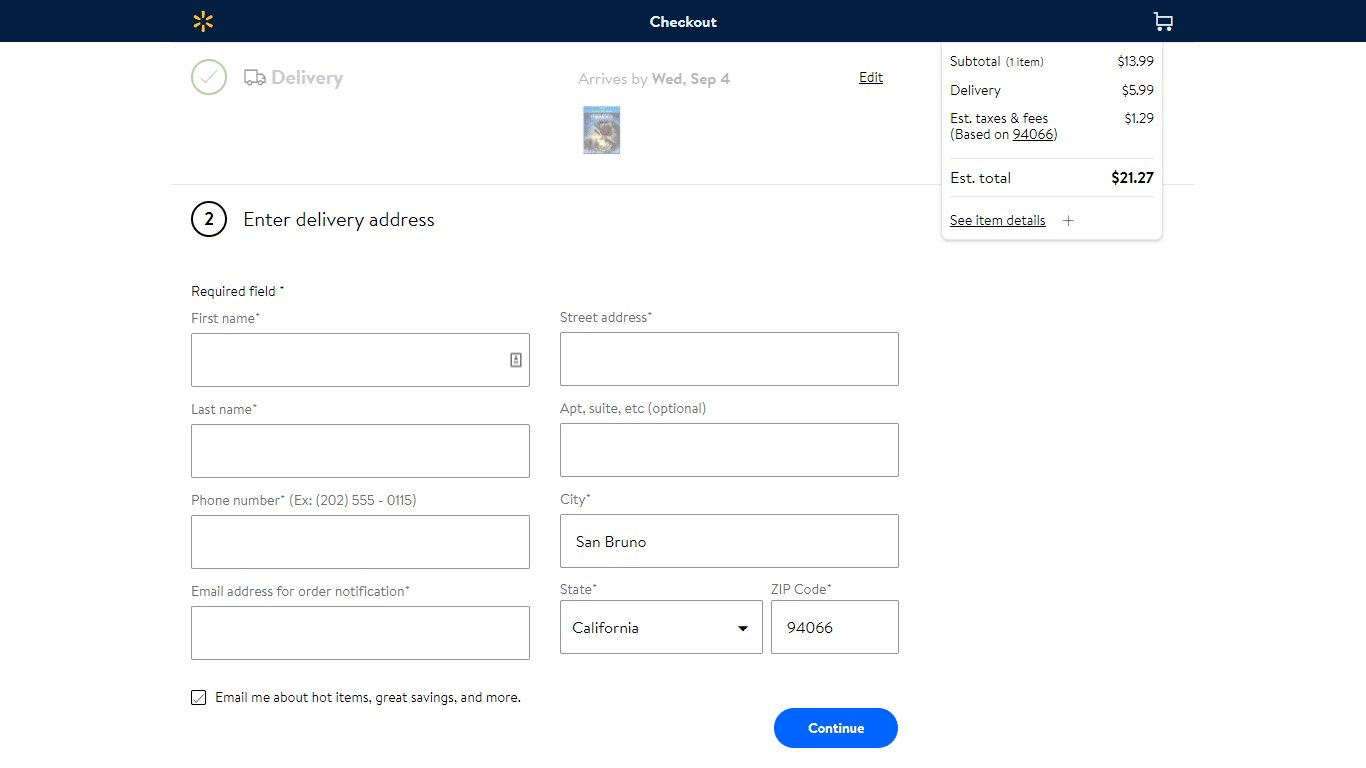
Wiggle 让客户以访客身份完成结账。 只需要一个电子邮件地址。
- 将注册集成到结账表中——与其包括额外的步骤,不如将注册集成到结账表中,这样客户就无需单独设置帐户。
8.美学和极简设计
创造美学和简约设计的需要基于一个简单的原则:信息单元相互竞争。
在结账时,您希望客户做一件事:完成他们的购买。 任何无关的元素,无论是信息、辅助 CTA 还是引起注意的设计特征,都会降低发生这种情况的可能性。
以下几点将帮助您创建精简而有效的设计:
- 去掉所有不必要的字段——只包括限制“买家疲劳”绝对必要的字段。
- 保持按钮简单明了——不要通过显示巧妙或模糊的 CTA 来制造混乱。 像“继续付款”和“完成您的购买”这样的短语通常是最有效的。
- 如果可能,提供超简化的购买选项,例如一键购买——亚马逊有效地使用了这种策略。
- 在结账过程中最小化或完全删除导航元素——通过删除不必要的链接来限制客户导航到另一个页面的机会。 简化菜单和页脚,除非必须,否则不要显示任何页面链接。
- 删除页脚中的大多数链接- 需要包含帮助文档和隐私政策的链接,但这些应该是页脚中的唯一链接。
- 删除所有外部链接——不要包含任何指向外部网站的链接,例如社交媒体帐户。
9. 帮助用户识别、诊断和从错误中恢复
如果您在网络上拥有设计最佳的结账方式,这并不重要。 用户仍然会犯错误。
发生错误时,您必须为客户提供纠正错误所需的工具和信息。 这听起来像是显而易见的建议,但您会惊讶于忽视它的零售商数量。
请记住以下三点:
- 当用户出错时在各个字段下方显示建议– 当用户出错时,在相应字段旁边实时显示建议。

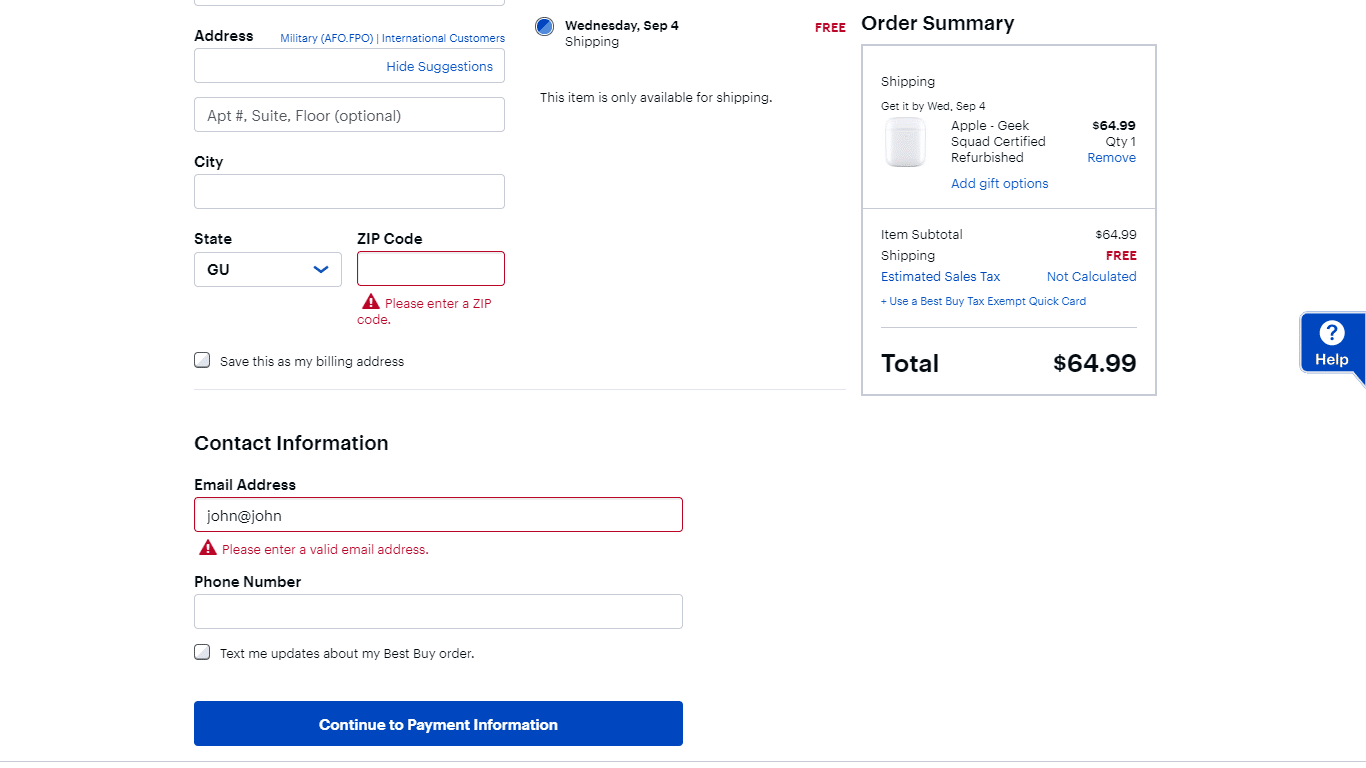
Best Buy 为错误输入详细信息的客户提供了直接的说明。 还给出了错误的原因,例如无效的电子邮件地址。
- 使用通俗易懂的语言——使说明清晰易懂。 避免使用技术语言,除非您确定客户会理解它。
- 告诉用户发生了什么- 为避免混淆,请解释问题所在。 如果客户认为他们输入了正确的信息,他们很可能会责怪系统并放弃结账。
10. 帮助和文档
您应该致力于构建一个无需文档即可完成的结账流程。 然而,有时客户需要额外的帮助。
帮助文档应该易于访问,并包含解决问题的实际步骤。 如果客户愿意,您还应该让他们轻松地与真人聊天。
以下是一些提示:
- 在页脚中包含指向文档的链接- 在线用户通常会出于习惯检查页脚以获取帮助文档。
- 在页面上显示附加信息——对于结账过程的某些阶段,显示常见问题或页面上的信息可能对客户有所帮助。
- 显示客户服务号码– 在结帐页面上显示客户服务号码,以便客户可以根据需要致电代表。
- 在帮助文档中列出可操作的步骤——帮助文档应该始终实用。
结论
Nielsen 的启发式框架是一种有效且适应性强的工具,可在设计、开发和用户体验测试的所有阶段加以利用。
但这并不能替代良好的老式客户反馈。 客户反馈表以及许多“传统”用户体验方法在电子商务中仍然如此普遍的原因之一是因为它们有效。
启发式与反馈收集一起使用效果最好。 他们确保您避免重大错误,并使您能够立即提供强大的客户体验。
这意味着更多的转化、销售和收入。
获取免费的 115 点电子商务优化清单
想要优化您商店的所有页面? 下载免费的 115 点电子商务清单。 它涵盖了您需要了解的所有网站页面的所有信息,从主页到订单确认页面。 立即下载。