Como você pode otimizar o check-out da sua loja usando as heurísticas da Nielsen
Publicados: 2019-08-28A estrutura heurística da Nielsen é uma ferramenta incrivelmente poderosa para otimizar sua loja de comércio eletrônico.
Ele permite que você identifique problemas de experiência do cliente, grandes e pequenos. E quando você cria uma experiência excepcional para o cliente, sua taxa de conversão aumentará. Os clientes satisfeitos estão ansiosos para comprar, recomendar e retornar à sua loja.
O check-out é uma das etapas mais importantes da jornada do cliente. No entanto, a taxa média de abandono de checkout no comércio eletrônico é de 25%. Clique para tweetarAo executar uma análise heurística, você verá claramente onde seu projeto está falhando e implementará melhorias.
Nesta postagem, vamos definir os termos-chave, delinear as heurísticas da Nielsen e dar a você uma série de sugestões práticas para usá-los em sua loja de comércio eletrônico.
O que você encontrará neste artigo?
O que são “heurísticas”?
O que são “Heurísticas Nielsen”?
Como executar uma análise heurística de check-out
1. Visibilidade do status do sistema
2. Combine entre o sistema e o mundo real
3. Controle e liberdade do usuário
4. Consistência e padrões
5. Prevenção de erros
6. Reconhecimento em vez de recordação
7. Flexibilidade e eficiência de uso
8. Design estético e minimalista
9. Ajude os usuários a reconhecer, diagnosticar e se recuperar de erros
10. Ajuda e documentação
Conclusão
Soa bem? Vamos mergulhar.
O que são “heurísticas”?
Como você pode otimizar o check-out da sua loja usando a Nielsen Heuristics Clique para tweetarO teste de experiência do usuário “tradicional” depende de uma combinação bem ajustada de experimentação, formulação de hipóteses e coleta de feedback . Este processo requer muito tempo e recursos.
A heurística permite que você faça perguntas práticas sobre seu projeto atual e a jornada do cliente para avaliar sua eficácia.
Você pode então fazer mudanças práticas para melhor atender aos critérios das heurísticas, melhorando assim sua UX (experiência do usuário).
Lista de verificação de otimização de comércio eletrônico de 115 pontos
O que são “Heurísticas Nielsen”?
As heurísticas de Nielsen são um conjunto de dez “regras práticas” desenvolvidas por Jakob Nielsen e Rolf Molich.
Eles podem ser aplicados a qualquer interface com a qual os usuários interagem para atingir um conjunto específico de resultados.
Por causa dos problemas associados ao teste de usuário de comércio eletrônico tradicional, onde os sites podem ter centenas de modelos exclusivos e a otimização é contínua, a estrutura simples da Nielsen se tornou popular entre os varejistas.
Aqui está um rápido resumo:
- Visibilidade do status do sistema - os usuários devem receber feedback apropriado para que saibam o que está acontecendo, o que se espera que façam e por quê.
- Combinação entre o sistema e o mundo real - a linguagem e o design devem replicar uma experiência do “mundo real”, usando frases que os clientes entendam e uma interface que seja intuitiva.
- Controle e liberdade do usuário - os usuários devem ser capazes de corrigir erros e retornar às partes anteriores do processo.
- Consistência e padrões - As funções devem ser rotuladas da forma mais clara possível, limitando o escopo para que os usuários não entendam palavras e situações.
- Prevenção de erros - O sistema deve evitar erros antes que eles ocorram. Elimine áreas propensas a problemas e forneça confirmação em tempo real.
- Reconhecimento em vez de lembrar - Deve haver consistência em todo o processo. Os usuários não devem ser forçados a “descobrir” como concluir novas ações.
- Flexibilidade e eficiência de uso - A interface deve funcionar tanto para usuários novos quanto experientes. Os usuários experientes devem ser capazes de personalizar sua experiência.
- Design estético e minimalista - Peças de informação “competem entre si”. Inclua apenas o que é necessário.
- Ajude os usuários a reconhecer, diagnosticar e se recuperar de erros - Mantenha as mensagens de erro diretas e simples e inclua instruções práticas sobre como corrigir o problema.
- Ajuda e documentação - Disponibilize a documentação de ajuda de maneira fácil e rápida.
Você pode verificar alguns dos aplicativos de comércio eletrônico mais abrangentes (não apenas verificar) das heurísticas da Nielsen no artigo: Heurísticas da Nielsen e como implementá-las no comércio eletrônico.
Como executar uma análise heurística de check-out
Com os aspectos teóricos fora do caminho, vamos dar uma olhada em algumas aplicações práticas de comércio eletrônico das heurísticas da Nielsen quando se trata de checkout.
Trate os seguintes pontos como uma lista de verificação. Quanto mais próximo o processo de checkout e as páginas estiverem alinhados a eles, mais forte e eficaz será a experiência do usuário.
1. Visibilidade do status do sistema
A heurística “visibilidade do status do sistema” tem duas partes. Primeiro, os clientes devem ter uma noção de onde estão no processo de checkout . Em segundo lugar, eles devem entender claramente o que se espera que façam após cada etapa.
Aqui estão as principais dicas:
- Mostrar uma barra de progresso ou notificação - se o checkout ocorrer em mais de uma página, informe os clientes em que ponto do processo estão. Os clientes muitas vezes presumem erroneamente que a finalização da compra vai demorar muito e, conseqüentemente, abandonam o carrinho. Resolva esse problema indicando que restam apenas duas ou três etapas. Você também pode incluir rótulos na barra de progresso, como “Confirmação”, “Endereço de entrega”, “Pagamento”, etc.

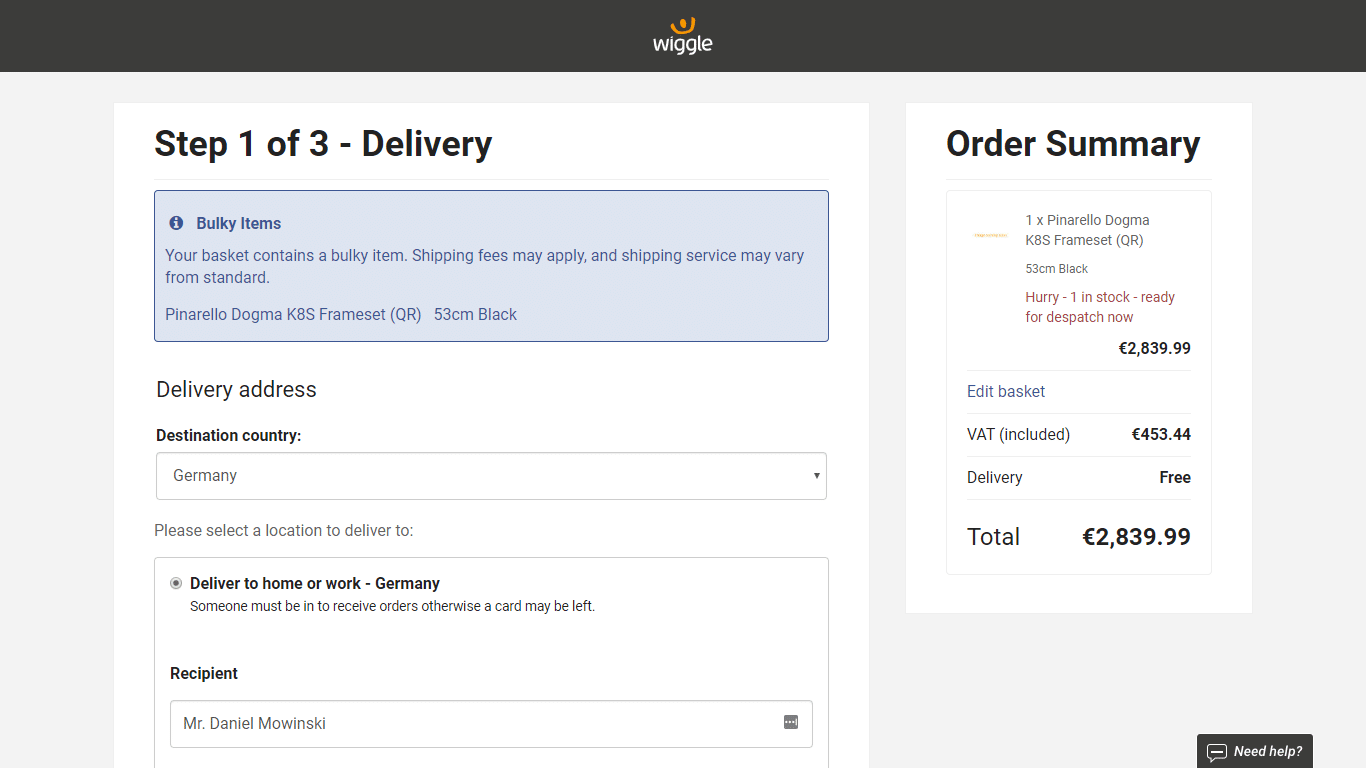
O Wiggle informa claramente os clientes sobre quanto tempo resta no processo de checkout.
- Use CTAs descritivos - no final de cada formulário, inclua um CTA descritivo para que os clientes saibam para onde estão indo. Uma frase de chamariz (CTA) que diz “Insira os detalhes do pagamento” é mais informativa do que “Próximo”.
- Explique as etapas inesperadas - se você precisar incluir etapas que os clientes não estão esperando - como verificação de terceiros dos detalhes do cartão de crédito - adicione uma breve descrição que explique o porquê.
2. Combine entre o sistema e o mundo real
Um sistema que “combina com o mundo real” é aquele que os usuários entendem intuitivamente. Deve usar uma linguagem cotidiana (sem palavras ou frases desnecessariamente obscuras ou técnicas), e as informações devem ser apresentadas de forma lógica e linear.
Aqui estão algumas sugestões práticas:
- Opte por rótulos comumente usados - Escolha rótulos como “Nome”, “Nome da rua”, “Código postal” etc. que os usuários reconhecerão, em vez de inventar novos ou semelhantes.
- Combine os tamanhos dos campos com o comprimento da entrada - Se um campo requer apenas uma entrada curta, evite confusão ajustando o tamanho de acordo.

FIREBOX ajusta seus tamanhos de campo com base nas entradas.
- Incluir um campo por linha - simplifique as páginas de checkout incluindo apenas um campo por linha (em vez de dois campos próximos um do outro). A exceção a isso é incluir dois campos curtos um ao lado do outro. Geralmente, você deve seguir um formato de coluna única.
3. Controle e liberdade do usuário
“Controle e liberdade do usuário” significa que os clientes podem retornar às partes anteriores do processo de checkout (ou até mesmo navegar mais produtos) com o mínimo de confusão e perda de informações já inseridas.
Você deve permitir que os clientes corrijam erros identificados por eles mesmos, caso tenham digitado incorretamente o endereço ou lembrado de outro produto que desejam comprar.
O outro lado do controle e da liberdade do usuário é permitir que os clientes façam check-out da maneira que desejarem . É importante não sobrecarregar os clientes com opções. Mas deve haver recursos suficientes para que os usuários sintam que têm liberdade para concluir o processo da maneira que preferirem.
Aqui estão algumas opções simples que adicionam controle e liberdade ao processo de checkout:
- Salvar informações - se um usuário sair da página, preencha novamente as informações automaticamente quando ele retornar. Não será possível fazer isso com todos os detalhes (como informações do cartão), mas geralmente é viável para a maioria das entradas.
- Inclua CTAs secundários que permitem aos clientes retornar às páginas anteriores - Inclua um CTA secundário em algum lugar da página que permite aos clientes retornar a uma parte anterior do processo ou formulário de checkout.

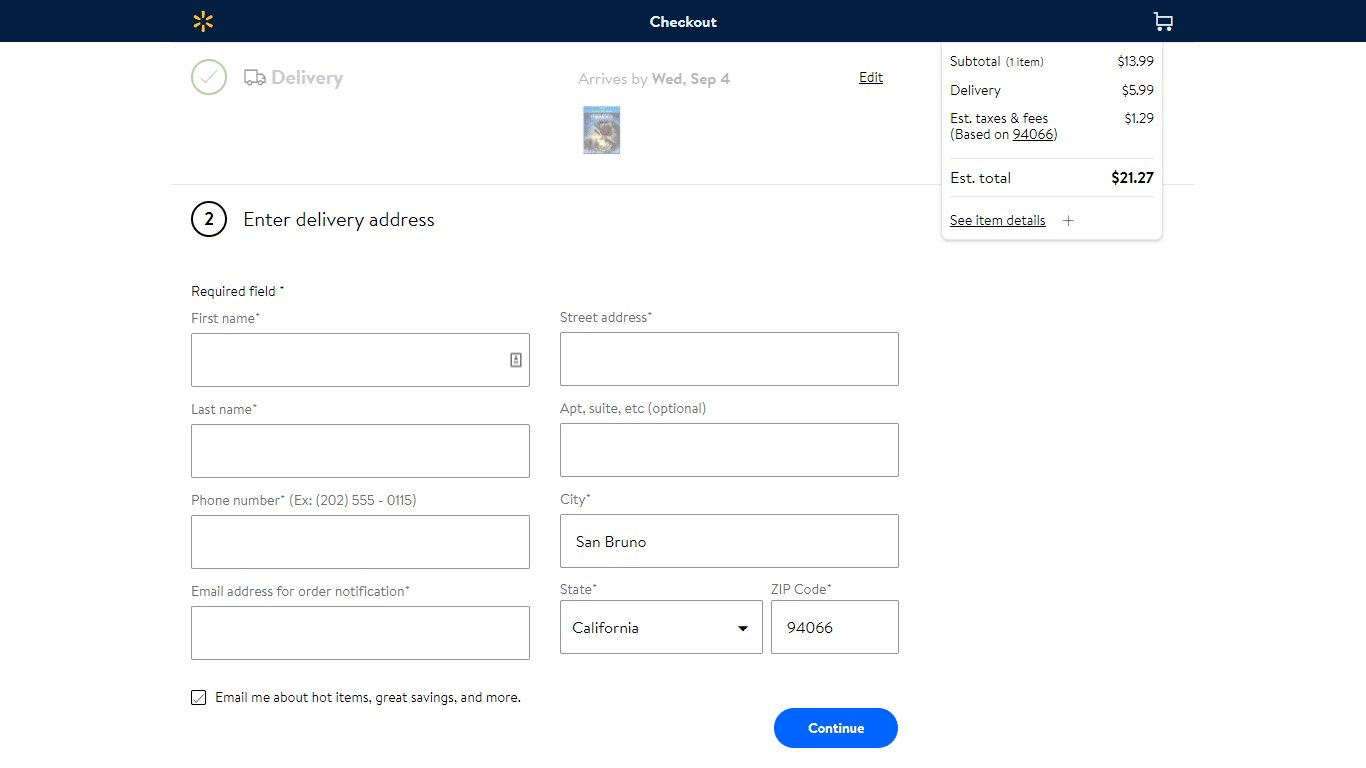
O Walmart inclui um pequeno botão “Editar” nas seções anteriores do formulário.
- Permitir que os clientes existentes salvem seus detalhes - Fornece opções automatizadas para os clientes existentes. Permita que eles mantenham seus endereços e informações de cartão de crédito para que não tenham que digitá-los novamente sempre que fizerem uma compra.
- Ofereça uma variedade de opções de pagamento - a maioria dos clientes terá um método de pagamento preferencial, portanto, ofereça o máximo de opções possível.
4. Consistência e padrões
“Consistência e padrões” é sobre espelhar recursos comuns que os clientes reconhecerão.

Nem sempre é bom reinventar a roda no que diz respeito à experiência do usuário, especialmente durante a finalização da compra, quando os clientes desejam concluir uma tarefa o mais rápida e eficientemente possível.
Manter a consistência limita o espaço para confusão e a consequente frustração que isso causa.
Lembre-se dos seguintes pontos:
- Use rótulos flutuantes - rótulos flutuantes, que são minimizados até o canto do campo de entrada, permitem que os usuários verifiquem e confirmem suas entradas.

Schuh inclui rótulos flutuantes em seus campos de checkout.
- Distinguir entre campos opcionais e obrigatórios - Distinguir claramente entre campos opcionais e obrigatórios. Os clientes que não estão cientes dessas distinções podem deixar de fora as informações necessárias.
- Campos de pedidos da “forma esperada” - Ao preencher formulários online, principalmente em dispositivos móveis, o usuário desloca a página de forma intuitiva.
5. Prevenção de erros
Existem dois aspectos para a prevenção de erros. Idealmente, o sistema deve ser configurado para evitar erros antes que eles ocorram. Os varejistas podem conseguir isso identificando as áreas mais sujeitas a erros em seu processo de checkout e desenvolvendo métodos para ajudar os clientes a evitá-los.
O outro aspecto está relacionado a quando ocorre um erro. Os clientes devem ser solicitados a corrigir os erros rapidamente, com instruções claras sobre como fazê-lo.
Aqui estão algumas das melhores maneiras de eliminar erros:
- Use validação em tempo real - não valide as informações quando um usuário envia o formulário. Verifique as entradas à medida que são inseridas.

A Barnes and Noble destacam a entrada incorreta com uma borda vermelha.
- Valide campos individuais com indicadores verdes e vermelhos - Quando um cliente insere informações corretamente, mostra uma marca de verificação ou torna a borda do campo verde. Como alternativa, exiba uma marca vermelha quando eles inserirem informações incorretamente. Devem ser fornecidas informações sobre como corrigir o erro.
- Incluir prompts visuais - inclua explicações visuais, como números de cartão de crédito, quando apropriado.
6. Reconhecimento em vez de recordação
Quando um cliente acessa seu formulário de checkout, ele já interagiu amplamente com o seu site. Eles “aprenderam” como sua interface funciona e criaram expectativas sobre como usá-la.
“Reconhecimento em vez de recall” significa que seu checkout é consistente com outros elementos do site aos quais os usuários já estão acostumados.
Aqui estão os pontos-chave a ter em mente para garantir o reconhecimento em vez de lembrar:
- Mantenha um design semelhante nos formulários de checkout - os clientes não devem se sentir como se tivessem deixado seu site. Fontes, cores e layouts devem ser todos iguais.
- Mostre seu logotipo - Ao mostrar seu logotipo em formulários de checkout, você mantém um senso de continuidade em todo o site.

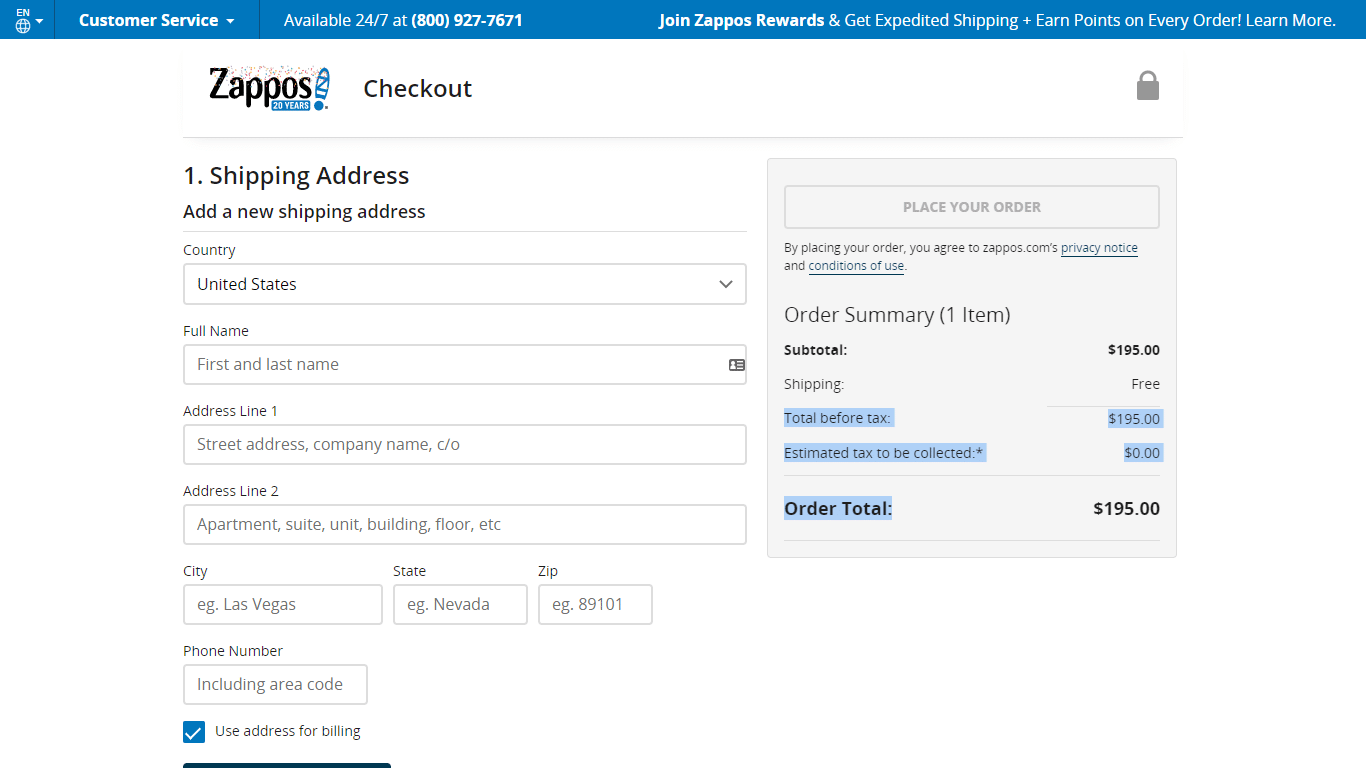
A Zappos mostra um logotipo no formulário de checkout.
- Manter os principais links de navegação - Ao minimizar ou simplificar o menu, cabeçalho, rodapé, etc., certifique-se de que os elementos de navegação incluídos correspondam aos links anteriores.
- Mostrar um resumo do pedido ao lado do formulário - Mostrar um resumo do pedido durante a finalização da compra fornece segurança aos clientes se eles desejam verificar o preço do item que estão comprando ou confirmar os detalhes da entrega.
7. Flexibilidade e eficiência de uso
Muitos visitantes do seu site serão clientes habituais que já possuem uma conta. Oferecer opções para agilizar o checkout melhorará a experiência do cliente e reduzirá as chances de abandono do carrinho.
Aqui estão alguns ajustes simples que você pode usar para aumentar a “flexibilidade” e a “eficiência de uso”:
- Habilitar preenchimento automático - o preenchimento automático tornou-se cada vez mais popular, especialmente em dispositivos móveis. A maioria dos navegadores também está habilitada para preenchimento automático.
- Gerar detalhes para os usuários automaticamente - esse recurso usa informações limitadas para preencher os campos em menos tempo do que o usuário levaria para inserir seus detalhes manualmente. Por exemplo, um cliente pode inserir seu código postal e selecionar em uma lista suspensa de endereços. Os campos relevantes serão preenchidos automaticamente.
- Não exija registro para concluir a finalização da compra - Não force os clientes a abrir uma conta. Fornece uma opção para “Check-out como um convidado”. É uma boa prática pedir um endereço de e-mail para que você possa entrar em contato com os visitantes se eles abandonarem o carrinho.

O Wiggle permite que os clientes concluam a compra como um convidado. Apenas um endereço de e-mail é solicitado.
- Integre o registro ao formulário de checkout - Em vez de incluir uma etapa adicional, integre o registro ao formulário de checkout para que os clientes não precisem configurar uma conta separadamente.
8. Design estético e minimalista
A necessidade de criar um design estético e minimalista baseia-se em um princípio simples: as unidades de informação competem entre si.
Durante a finalização da compra, você deseja que os clientes façam uma coisa: concluam a compra. Quaisquer elementos estranhos, seja na forma de informações, CTAs secundários ou recursos de design que chamem a atenção, reduzem a probabilidade de que isso aconteça.
Os seguintes pontos irão ajudá-lo a criar um design reduzido e eficaz:
- Livre-se de todos os campos desnecessários - inclua apenas os campos que são absolutamente necessários para limitar a “fadiga do comprador”.
- Mantenha os botões simples e diretos - não crie confusão exibindo CTAs inteligentes ou vagos. Frases como “Continuar até o pagamento” e “Concluir sua compra” geralmente são as mais eficazes.
- Ofereça opções de compra ultra-simplificadas, como a compra com um clique, se possível - a Amazon usou essa estratégia de forma eficaz.

A Amazon oferece uma opção “Compre agora” para clientes que desejam evitar o check-out.
- Minimize ou remova completamente os elementos de navegação durante o checkout - limite a chance de os clientes navegar para outra página removendo links desnecessários. Simplifique o menu e o rodapé e não mostre nenhum link na página, a menos que seja necessário.
- Remover a maioria dos links do rodapé - É necessário incluir um link para documentação de ajuda e política de privacidade, mas esses devem ser os únicos links no rodapé.
- Remova todos os links externos - Não inclua links para sites externos, como contas de mídia social.
9. Ajude os usuários a reconhecer, diagnosticar e se recuperar de erros
Não importa se você tem o checkout mais bem projetado da web. Os usuários ainda cometerão erros.
Quando um erro é cometido, é fundamental que você forneça aos clientes as ferramentas e as informações de que precisam para corrigi-lo. Isso soa como um conselho óbvio, mas você ficaria surpreso com o número de varejistas que o ignoram.
Lembre-se dos três pontos a seguir:
- Mostrar conselhos abaixo de campos individuais quando um usuário comete um erro - Quando um usuário comete um erro, exiba o conselho em tempo real ao lado do campo correspondente.

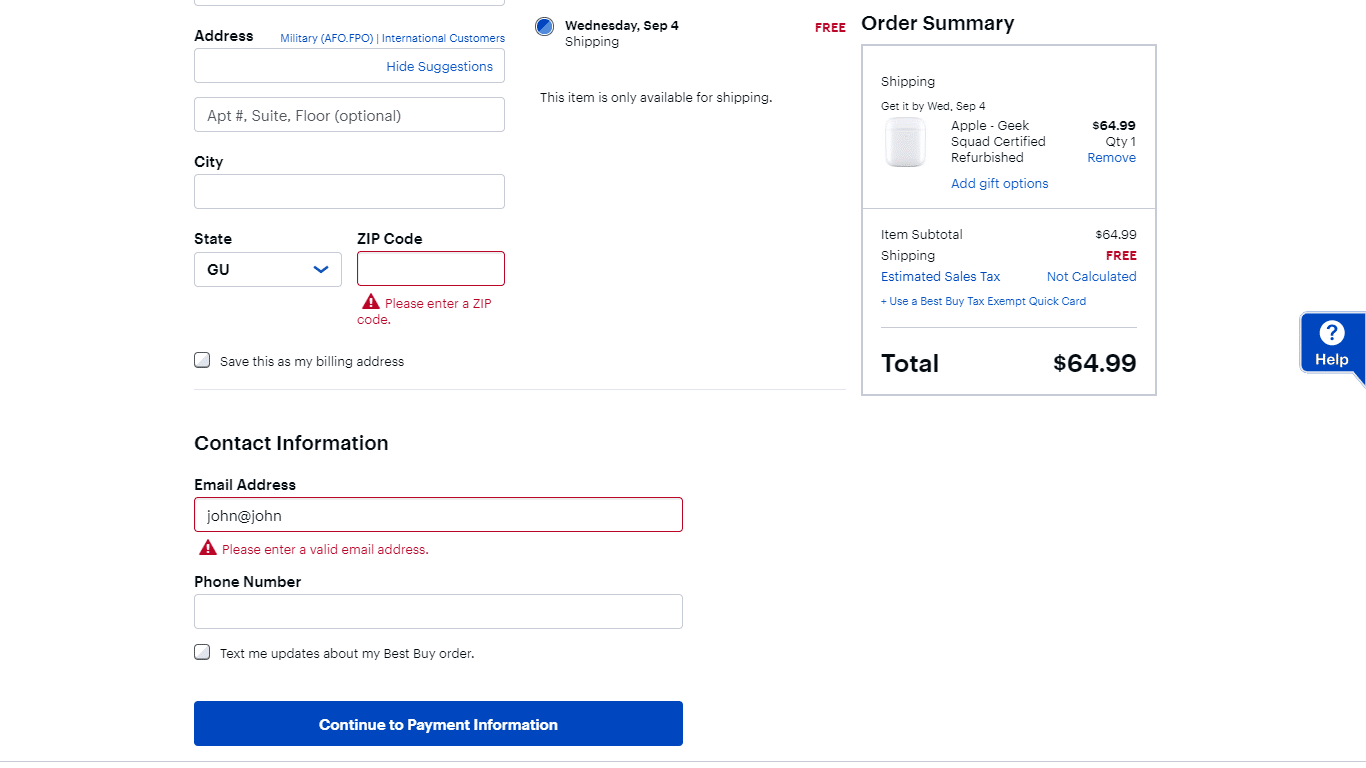
A Best Buy fornece instruções diretas para clientes que inseriram detalhes incorretamente. O motivo do erro, como um endereço de e-mail inválido, também é fornecido.
- Use uma linguagem simples - torne as instruções claras e fáceis de seguir. Evite linguagem técnica, a menos que tenha certeza de que os clientes vão entendê-la.
- Diga aos usuários o que aconteceu - Para evitar confusão, explique qual é o problema. Se os clientes pensarem que inseriram as informações corretas, eles provavelmente culparão o sistema e abandonarão o checkout.
10. Ajuda e documentação
Você deve ter como objetivo construir um processo de checkout que pode ser concluído sem documentação. Às vezes, no entanto, os clientes precisam de ajuda extra.
A documentação da ajuda deve ser de fácil acesso e incluir etapas práticas para a solução de problemas. Você também deve tornar mais simples para os clientes baterem papo com uma pessoa real, se quiserem.
Aqui estão algumas dicas:
- Inclua um link para a documentação no rodapé - os usuários online costumam verificar o rodapé para obter a documentação de ajuda por hábito.
- Mostrar informações adicionais na página - para certos estágios do processo de checkout, mostrar as perguntas frequentes ou informações na página pode ser útil para os clientes.

A Apple inclui uma seção dedicada de perguntas frequentes em sua página de entrega.
- Mostrar um número de atendimento ao cliente - Mostre um número de atendimento ao cliente nas páginas de pagamento para que os clientes possam ligar para um representante, se desejarem.
- Liste as etapas acionáveis na documentação de ajuda - a documentação de ajuda sempre deve ser prática.
Conclusão
A estrutura heurística da Nielsen é uma ferramenta eficaz e adaptável que pode ser aproveitada em todos os estágios de design, desenvolvimento e teste de experiência do usuário.
Mas não é um substituto para o feedback do cliente à moda antiga. Um dos motivos pelos quais os formulários de feedback do cliente, junto com uma série de métodos “tradicionais” de UX, ainda prevalecem no comércio eletrônico é porque eles funcionam.
A heurística funciona melhor junto com a coleta de feedback. Eles garantem que você evita erros graves e permitem que você forneça uma experiência sólida ao cliente logo de cara.
E isso significa mais conversões, vendas e receita.
Obtenha sua lista de verificação gratuita para otimização de comércio eletrônico de 115 pontos
Quer otimizar todas as páginas da sua loja? Baixe sua lista de verificação gratuita de comércio eletrônico de 115 pontos. Ele cobre tudo o que você precisa saber para todas as páginas do seu site, desde a página inicial até a página de confirmação do pedido. Baixe agora.