คุณจะเพิ่มประสิทธิภาพการชำระเงินร้านค้าของคุณโดยใช้ Nielsen Heuristics ได้อย่างไร
เผยแพร่แล้ว: 2019-08-28เฟรมเวิร์กการวิเคราะห์พฤติกรรมของ Nielsen เป็นเครื่องมือที่ทรงพลังอย่างเหลือเชื่อสำหรับการเพิ่มประสิทธิภาพร้านค้าอีคอมเมิร์ซของคุณ
ช่วยให้คุณสามารถระบุปัญหาประสบการณ์ของลูกค้าทั้งขนาดใหญ่และขนาดเล็ก และเมื่อคุณสร้างประสบการณ์ลูกค้าที่ยอดเยี่ยม อัตราการแปลงของคุณจะเพิ่มขึ้น ลูกค้าที่พึงพอใจต่างกระตือรือร้นที่จะซื้อ แนะนำ และกลับมาที่ร้านของคุณ
การชำระเงินเป็นหนึ่งในขั้นตอนที่สำคัญที่สุดในเส้นทางของลูกค้า ทว่าอัตราการละทิ้งการเช็คเอาต์โดยเฉลี่ยในอีคอมเมิร์ซคือ 25% คลิกเพื่อทวีตเมื่อใช้การวิเคราะห์พฤติกรรม คุณจะเห็นได้ชัดเจนว่าการออกแบบของคุณขาดหายไปในจุดใดและนำการปรับปรุงไปใช้
ในโพสต์นี้ เราจะกำหนดคำศัพท์สำคัญ ร่างฮิวริสติกของ Nielsen และให้คำแนะนำที่เป็นประโยชน์มากมายสำหรับการใช้งานบนร้านค้าอีคอมเมิร์ซของคุณ
คุณจะพบอะไรในบทความนี้
“ฮิวริสติก” คืออะไร?
“การวิเคราะห์พฤติกรรมของนีลเส็น” คืออะไร?
วิธีเรียกใช้การวิเคราะห์ฮิวริสติกของเช็คเอาต์
1. การมองเห็นสถานะของระบบ
2. จับคู่ระหว่างระบบกับโลกแห่งความจริง
3. การควบคุมของผู้ใช้และเสรีภาพ
4. ความสม่ำเสมอและมาตรฐาน
5. การป้องกันข้อผิดพลาด
6. การรับรู้มากกว่าการเรียกคืน
7. ความยืดหยุ่นและประสิทธิภาพในการใช้งาน
8. การออกแบบที่สวยงามและเรียบง่าย
9. ช่วยให้ผู้ใช้จดจำ วินิจฉัย และกู้คืนจากข้อผิดพลาด
10. ความช่วยเหลือและเอกสาร
บทสรุป
ฟังดูเข้าท่า? มาดำน้ำกันเถอะ
“ฮิวริสติก” คืออะไร?
คุณจะเพิ่มประสิทธิภาพการชำระเงินร้านค้าของคุณโดยใช้ Nielsen Heuristics ได้อย่างไร คลิกเพื่อทวีตการทดสอบประสบการณ์ผู้ใช้ "แบบดั้งเดิม" อาศัย การทดลอง ผสมผสาน การกำหนดสมมติฐาน และการรวบรวมความคิดเห็น อย่างละเอียด ถี่ถ้วน กระบวนการนี้ใช้เวลาและทรัพยากรเป็นจำนวนมาก
ฮิวริสติกช่วยให้คุณถามคำถามที่ใช้งานได้จริงเกี่ยวกับการออกแบบปัจจุบันและเส้นทางของลูกค้าเพื่อวัดประสิทธิภาพ
จากนั้น คุณสามารถทำการเปลี่ยนแปลงในทางปฏิบัติเพื่อให้เป็นไปตามเกณฑ์ของการวิเคราะห์พฤติกรรมได้ดีขึ้น ซึ่งจะช่วยปรับปรุง UX ของคุณ (ประสบการณ์ผู้ใช้)
รายการตรวจสอบการเพิ่มประสิทธิภาพอีคอมเมิร์ซ 115 จุด
“การวิเคราะห์พฤติกรรมของนีลเส็น” คืออะไร?
การวิเคราะห์พฤติกรรมของ Nielsen คือชุดของ "กฎง่ายๆ" 10 ข้อที่พัฒนาโดย Jakob Nielsen และ Rolf Molich
พวกเขาสามารถนำไปใช้กับ อินเทอร์เฟซที่ผู้ใช้โต้ตอบด้วยเพื่อให้ได้ชุดผลลัพธ์ที่เฉพาะเจาะจง
เนื่องจากปัญหาที่เกี่ยวข้องกับการทดสอบผู้ใช้อีคอมเมิร์ซแบบดั้งเดิม ซึ่งไซต์ต่างๆ สามารถมีเทมเพลตที่ไม่ซ้ำกันหลายร้อยแบบและการเพิ่มประสิทธิภาพอย่างต่อเนื่อง เฟรมเวิร์กที่ตรงไปตรงมาของ Nielsen จึงกลายเป็นที่นิยมในหมู่ผู้ค้าปลีก
นี่คือบทสรุปโดยย่อ:
- การมองเห็นสถานะของระบบ – ผู้ใช้ควรได้รับข้อเสนอแนะที่เหมาะสม เพื่อให้พวกเขารู้ว่าเกิดอะไรขึ้น สิ่งที่พวกเขาคาดหวังให้ทำอะไร และทำไม
- จับคู่ระหว่างระบบกับโลกแห่งความจริง – ภาษาและการออกแบบควรจำลองประสบการณ์ "ในโลกแห่งความเป็นจริง" โดยใช้วลีที่ลูกค้าเข้าใจและอินเทอร์เฟซที่ใช้งานง่าย
- การควบคุมและเสรีภาพของ ผู้ใช้ – ผู้ใช้ควรสามารถแก้ไขข้อผิดพลาดและย้อนกลับไปยังส่วนก่อนหน้าของกระบวนการได้
- ความสม่ำเสมอและมาตรฐาน – ควรติดป้ายกำกับฟังก์ชันต่างๆ ให้ชัดเจนที่สุดเท่าที่จะเป็นไปได้ โดยจำกัดขอบเขตให้ผู้ใช้เข้าใจผิดคำและสถานการณ์
- การป้องกันข้อผิดพลาด – ระบบควรป้องกันข้อผิดพลาดก่อนที่จะเกิดขึ้น ขจัดพื้นที่เสี่ยงและให้การยืนยันตามเวลาจริง
- การรับรู้มากกว่าการเรียกคืน – ควรมีความสอดคล้องกันตลอดทั้งกระบวนการ ผู้ใช้ไม่ควรถูกบังคับให้ "คิดออก" วิธีดำเนินการใหม่ให้เสร็จสิ้น
- ความยืดหยุ่นและประสิทธิภาพในการใช้งาน – อินเทอร์เฟซควรใช้งานได้ทั้งสำหรับผู้ใช้ใหม่และผู้ที่มีประสบการณ์ ผู้ใช้ที่มีประสบการณ์ควรสามารถปรับแต่งประสบการณ์ของตนได้
- การออกแบบที่สวยงามและเรียบง่าย - ชิ้นส่วนของข้อมูล "แข่งขันกันเอง" รวมเฉพาะสิ่งที่จำเป็นเท่านั้น
- ช่วยให้ผู้ใช้จดจำ วินิจฉัย และกู้คืนจากข้อผิดพลาด – รักษาข้อความแสดงข้อผิดพลาดที่ตรงไปตรงมาและเรียบง่าย รวมถึงคำแนะนำในทางปฏิบัติเกี่ยวกับวิธีการแก้ไขปัญหา
- ความช่วยเหลือและเอกสาร – จัดทำเอกสารช่วยเหลือให้พร้อมใช้งานและง่ายดาย
คุณสามารถตรวจสอบแอปพลิเคชันอีคอมเมิร์ซที่กว้างขึ้น (ไม่ใช่แค่การชำระเงิน) ของการวิเคราะห์พฤติกรรมของ Nielsen ได้ในบทความ: Nielsen Heuristics และ How to Implement Them ในอีคอมเมิร์ซ
วิธีเรียกใช้การวิเคราะห์ฮิวริสติกของเช็คเอาต์
เมื่อพิจารณาจากแง่มุมทางทฤษฎีแล้ว มาดูการใช้งานอีคอมเมิร์ซที่ใช้งานได้จริงของการวิเคราะห์พฤติกรรมของ Nielsen เมื่อต้องชำระเงิน
ปฏิบัติต่อประเด็นต่อไปนี้เป็นรายการตรวจสอบ ยิ่งกระบวนการเช็คเอาต์และหน้าเว็บของคุณสอดคล้องกันมากเท่าไร ประสบการณ์ผู้ใช้ของคุณก็จะยิ่งแข็งแกร่งและมีประสิทธิภาพมากขึ้นเท่านั้น
1. การมองเห็นสถานะของระบบ
ฮิวริสติก "การมองเห็นสถานะของระบบ" มีสองส่วน ประการแรก ลูกค้าควรทราบ ว่าตนอยู่ที่ไหนในกระบวนการชำระเงิน ประการที่สอง พวกเขาควร เข้าใจอย่างชัดเจนถึงสิ่งที่พวกเขาคาดหวังหลังจากแต่ละขั้นตอน
นี่คือเคล็ดลับหลัก:
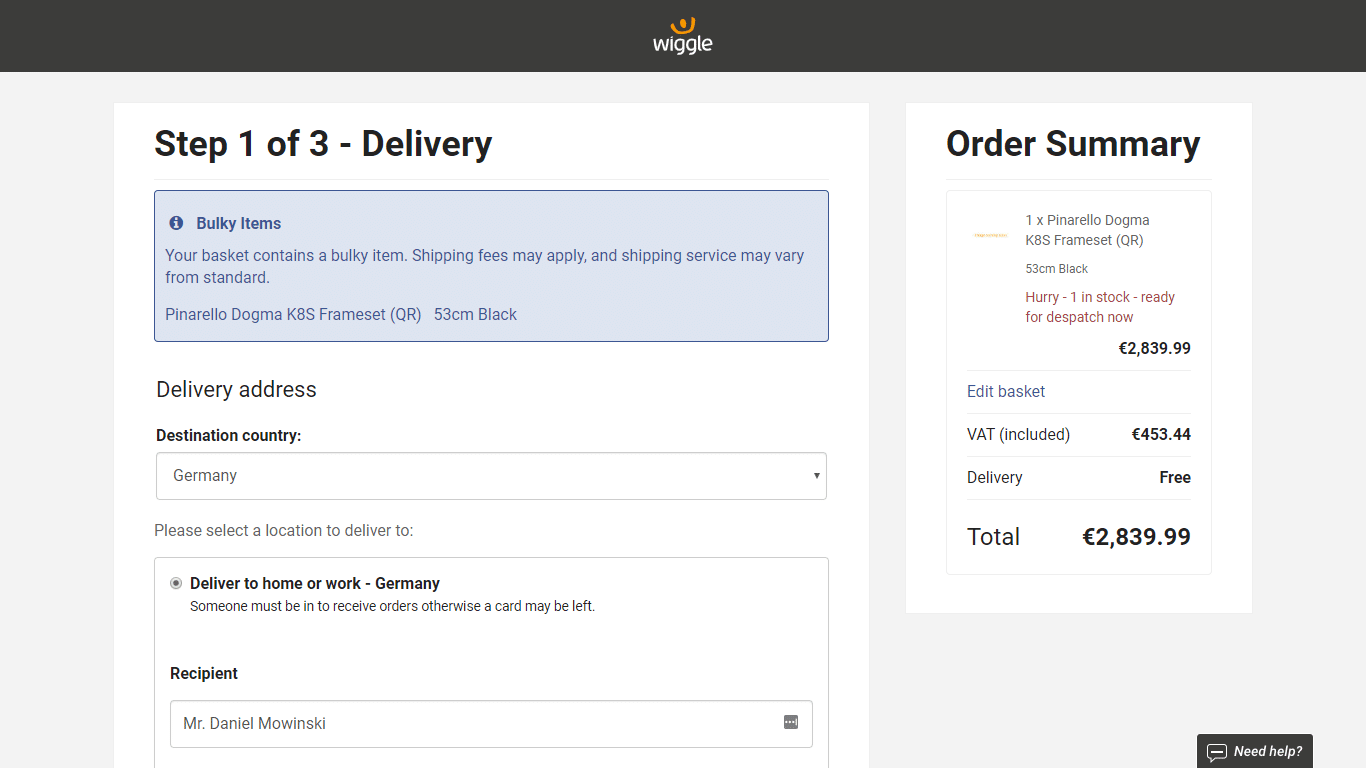
- แสดงแถบความคืบหน้าหรือการแจ้งเตือน – หากการชำระเงินเกิดขึ้นมากกว่าหนึ่งหน้า แจ้งให้ลูกค้าทราบว่าพวกเขาอยู่ที่ไหนในกระบวนการ ลูกค้ามักคิดผิดว่าการเช็คเอาต์จะใช้เวลานาน และละทิ้งรถเข็นของตนไป แก้ไขปัญหานี้โดยระบุว่าเหลือเพียงสองหรือสามขั้นตอนเท่านั้น คุณอาจต้องการรวมป้ายกำกับในแถบความคืบหน้า เช่น "การยืนยัน" "ที่อยู่สำหรับจัดส่ง" "การชำระเงิน" เป็นต้น

Wiggle แจ้งลูกค้าอย่างชัดเจนเกี่ยวกับระยะเวลาที่เหลือในกระบวนการชำระเงิน
- ใช้ CTA เชิงพรรณนา – ที่ส่วนท้ายของแต่ละแบบฟอร์ม ให้ใส่ CTA เชิงพรรณนาเพื่อให้ลูกค้าทราบว่าพวกเขากำลังดำเนินการไปที่ใด คำกระตุ้นการตัดสินใจ (CTA) ที่อ่านว่า "ป้อนรายละเอียดการชำระเงิน" จะให้ข้อมูลมากกว่า "ถัดไป"
- อธิบายขั้นตอนที่ไม่คาดคิด – หากคุณต้องการรวมขั้นตอนที่ลูกค้าไม่ได้คาดหวัง – การตรวจสอบรายละเอียดบัตรเครดิตของบุคคลที่สามดังกล่าว – ให้เพิ่มคำอธิบายสั้นๆ ที่อธิบายสาเหตุ
2. จับคู่ระหว่างระบบกับโลกแห่งความจริง
ระบบที่ “เข้ากับโลกแห่งความเป็นจริง” คือระบบที่ผู้ใช้เข้าใจโดยสัญชาตญาณ ควรใช้ภาษาในชีวิตประจำวัน (โดยไม่มีคำหรือวลีทางเทคนิคที่คลุมเครือโดยไม่จำเป็น) และควรนำเสนอข้อมูลในลักษณะที่เป็นตรรกะและเป็นเส้นตรง
ต่อไปนี้คือคำแนะนำที่นำไปใช้ได้จริง:
- เลือกใช้ป้ายกำกับที่ใช้กันทั่วไป – เลือกป้ายกำกับเช่น “ชื่อ”, “ชื่อถนน”, “รหัสไปรษณีย์” ฯลฯ ที่ผู้ใช้จะจดจำได้ แทนที่จะสร้าง ป้าย ใหม่หรือที่คล้ายกัน
- จับคู่ขนาดฟิลด์กับความยาวของอินพุต – หากฟิลด์ต้องการเพียงอินพุตสั้นๆ หลีกเลี่ยงความสับสนด้วยการปรับแต่งขนาดให้เหมาะสม

FIREBOX ปรับขนาดฟิลด์ตามอินพุต
- รวมหนึ่งฟิลด์ต่อบรรทัด – ลดความซับซ้อนของหน้าเช็คเอาต์โดยรวมเพียงหนึ่งฟิลด์ต่อบรรทัด (แทนที่จะเป็นสองฟิลด์ที่อยู่ติดกัน) ข้อยกเว้นคือการรวมฟิลด์สั้นสองฟิลด์ที่อยู่ติดกัน โดยทั่วไป คุณควรทำตามรูปแบบคอลัมน์เดียว
3. การควบคุมของผู้ใช้และเสรีภาพ
“การควบคุมและเสรีภาพของผู้ใช้” หมายความว่าลูกค้าสามารถกลับไปยังส่วนก่อนหน้าของกระบวนการเช็คเอาต์ (หรือแม้กระทั่งเพื่อเรียกดูผลิตภัณฑ์เพิ่มเติม) ด้วยความยุ่งยากและการสูญเสียข้อมูลที่ป้อนไปแล้วน้อยที่สุด
คุณควร อนุญาตให้ลูกค้าแก้ไขข้อผิดพลาดที่ระบุตนเองได้ ไม่ว่าพวกเขาจะพิมพ์ที่อยู่ผิดหรือจำผลิตภัณฑ์อื่นที่ต้องการซื้อได้
อีกด้านหนึ่งของการควบคุมและอิสระของผู้ใช้คือการ ให้ลูกค้าตรวจสอบในแบบที่พวกเขาต้องการ สิ่งสำคัญคืออย่าใช้ตัวเลือกมากเกินไปกับลูกค้า แต่ ควรมีคุณสมบัติเพียงพอสำหรับผู้ใช้เพื่อให้รู้สึกว่ามีอิสระในการดำเนินการตามที่ต้องการ
ต่อไปนี้คือตัวเลือกง่ายๆ ที่เพิ่มการควบคุมและอิสระให้กับกระบวนการเช็คเอาต์:
- บันทึกข้อมูล – หากผู้ใช้ออกจากเพจ ระบบจะเติมข้อมูลใหม่โดยอัตโนมัติเมื่อพวกเขากลับมา จะไม่สามารถทำเช่นนี้กับรายละเอียดทั้งหมด (เช่นข้อมูลบัตร) แต่มักจะเป็นไปได้สำหรับรายการส่วนใหญ่
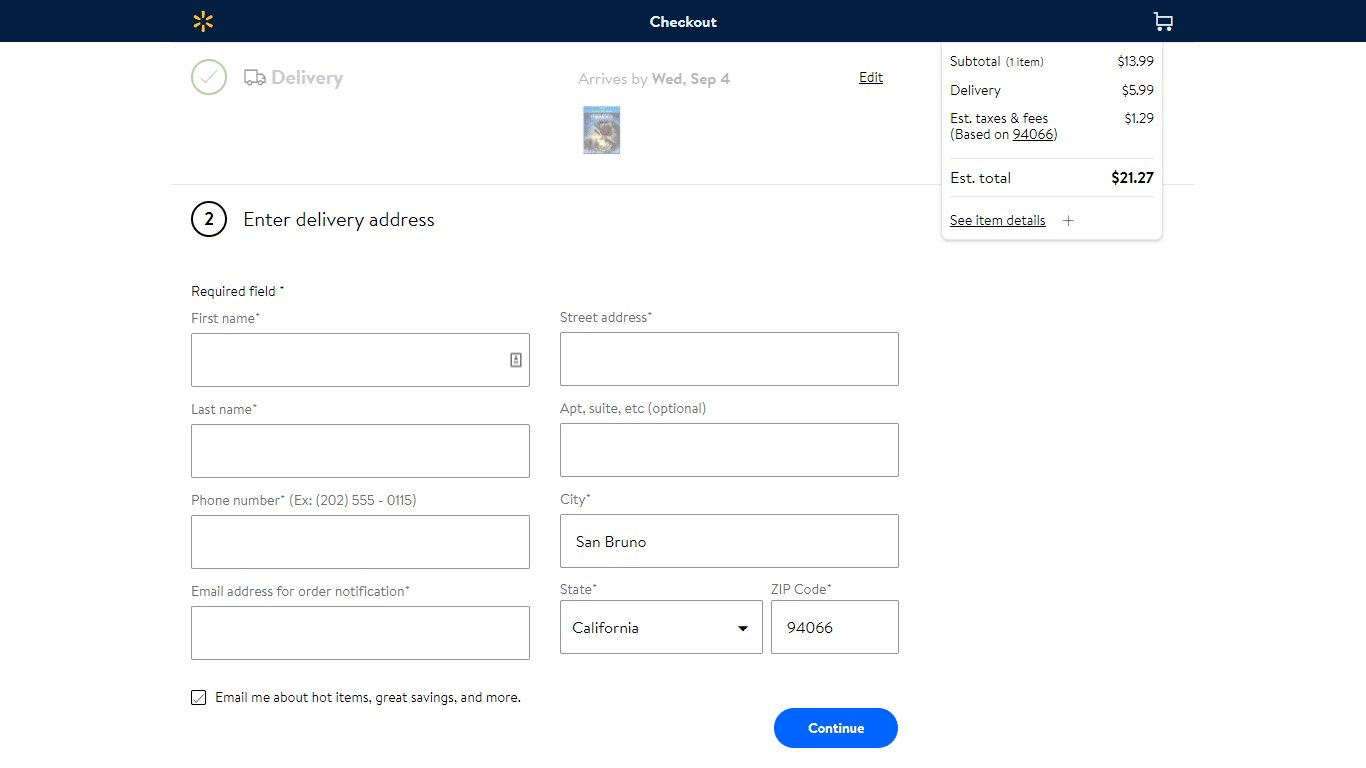
- รวม CTA สำรองที่อนุญาตให้ลูกค้ากลับไปยังหน้าก่อนหน้า – รวม CTA สำรองไว้ที่ใดที่หนึ่งในหน้าที่ช่วยให้ลูกค้ากลับไปยังส่วนก่อนหน้าของกระบวนการหรือแบบฟอร์มการชำระเงิน

Walmart มีปุ่ม "แก้ไข" เล็กๆ ในส่วนก่อนหน้าของแบบฟอร์ม

- อนุญาตให้ลูกค้าปัจจุบันบันทึกรายละเอียด – ให้ตัวเลือกอัตโนมัติสำหรับลูกค้าที่มีอยู่ อนุญาตให้เก็บที่อยู่และข้อมูลบัตรเครดิตของตนไว้เพื่อไม่ให้ต้องป้อนซ้ำทุกครั้งที่ทำการซื้อ
- เสนอตัวเลือกการชำระเงินที่หลากหลาย – ลูกค้าส่วนใหญ่จะมีวิธีการชำระเงินที่ต้องการ ดังนั้นให้เสนอทางเลือกให้มากที่สุด
4. ความสม่ำเสมอและมาตรฐาน
“ความสม่ำเสมอและมาตรฐาน” เป็นเรื่องเกี่ยวกับการ จำลองคุณสมบัติทั่วไปที่ลูกค้าจะรับรู้
ไม่ใช่เรื่องดีเสมอไปที่จะสร้างวงล้อขึ้นมาใหม่เมื่อพูดถึงประสบการณ์ของผู้ใช้ โดยเฉพาะอย่างยิ่งระหว่างการชำระเงินที่ลูกค้าต้องการทำงานให้ เสร็จอย่างรวดเร็วและมีประสิทธิภาพที่สุด
การรักษาความสม่ำเสมอจะจำกัดขอบเขตของความสับสนและความคับข้องใจที่ตามมา
คำนึงถึงประเด็นต่อไปนี้:
- ใช้ป้ายกำกับแบบลอย – ป้ายกำกับ แบบลอยซึ่งย่อให้เล็กสุดที่มุมของช่องป้อนข้อมูล ช่วยให้ผู้ใช้ตรวจสอบซ้ำและยืนยันรายการของตนได้

Schuh มีป้ายกำกับแบบลอยอยู่ในช่องการชำระเงิน
- แยกแยะระหว่างฟิลด์ตัวเลือกและฟิลด์บังคับ – แยกความแตกต่างระหว่าง ฟิลด์ตัวเลือกและฟิลด์บังคับ อย่างชัดเจน ลูกค้าที่ไม่ทราบถึงความแตกต่างเหล่านี้อาจละเลยข้อมูลที่จำเป็น
- ช่องสั่งซื้อใน "วิธีที่คาดหวัง" – เมื่อกรอกแบบฟอร์มออนไลน์ โดยเฉพาะอย่างยิ่งบนอุปกรณ์เคลื่อนที่ ผู้ใช้จะเลื่อนหน้าลงมาตามสัญชาตญาณ
5. การป้องกันข้อผิดพลาด
การป้องกันข้อผิดพลาดมีสองด้าน ตามหลักการแล้วควรตั้งค่าระบบเพื่อป้องกันข้อผิดพลาดก่อนที่จะเกิดขึ้น ผู้ค้าปลีกสามารถบรรลุเป้าหมายนี้ได้โดยการระบุพื้นที่ที่อาจเกิดข้อผิดพลาดได้ง่ายที่สุดในขั้นตอนการชำระเงิน และพัฒนาวิธีการต่างๆ เพื่อช่วยลูกค้าหลีกเลี่ยง
ด้านอื่น ๆ เกี่ยวข้องกับเมื่อเกิดข้อผิดพลาด ลูกค้าควรได้รับการแจ้งเตือนให้แก้ไขข้อผิดพลาดอย่างรวดเร็ว พร้อมคำแนะนำที่ชัดเจนเกี่ยวกับวิธีการดำเนินการดังกล่าว
ต่อไปนี้คือวิธีที่ดีที่สุดบางส่วนในการขจัดข้อผิดพลาด:
- ใช้การตรวจสอบตามเวลาจริง – อย่าตรวจสอบข้อมูลเมื่อผู้ใช้ส่งแบบฟอร์ม ตรวจสอบอินพุตเมื่อป้อน

Barnes และ Noble เน้นการป้อนข้อมูลที่ไม่ถูกต้องด้วยเส้นขอบสีแดง
- ตรวจสอบแต่ละฟิลด์ด้วยตัวบ่งชี้สีเขียวและสีแดง – เมื่อลูกค้าป้อนข้อมูลอย่างถูกต้อง ให้แสดงเครื่องหมายยืนยันหรือเปลี่ยนเส้นขอบของฟิลด์เป็นสีเขียว หรือแสดงเครื่องหมายสีแดงเมื่อป้อนข้อมูลไม่ถูกต้อง ควรให้ข้อมูลเกี่ยวกับวิธีการแก้ไขข้อผิดพลาด
- รวมภาพพร้อมท์ – รวมคำอธิบายภาพ เช่น หมายเลขบัตรเครดิต ตามความเหมาะสม
6. การรับรู้มากกว่าการเรียกคืน
เมื่อลูกค้าเข้าสู่แบบฟอร์มการชำระเงินของคุณ พวกเขาได้โต้ตอบกับไซต์ของคุณอย่างกว้างขวางแล้ว พวกเขาได้ "เรียนรู้" ว่าอินเทอร์เฟซของคุณทำงานอย่างไร และสร้างความคาดหวังเกี่ยวกับวิธีการใช้งาน
“การรับรู้มากกว่าการเรียกคืน” หมายความว่าการ ชำระเงิน ของคุณ สอดคล้องกับองค์ประกอบอื่นๆ ของไซต์ที่ผู้ใช้คุ้นเคยอยู่แล้ว
ต่อไปนี้คือประเด็นสำคัญที่ควรคำนึงถึงเพื่อให้แน่ใจว่ามีการจดจำมากกว่าการเรียกคืน:
- ใช้การออกแบบที่คล้ายกันในแบบฟอร์มการชำระเงิน – ลูกค้าไม่ควรรู้สึกว่าพวกเขาออกจากไซต์ของคุณไปแล้ว แบบอักษร สี และเค้าโครงควรเหมือนกันทั้งหมด
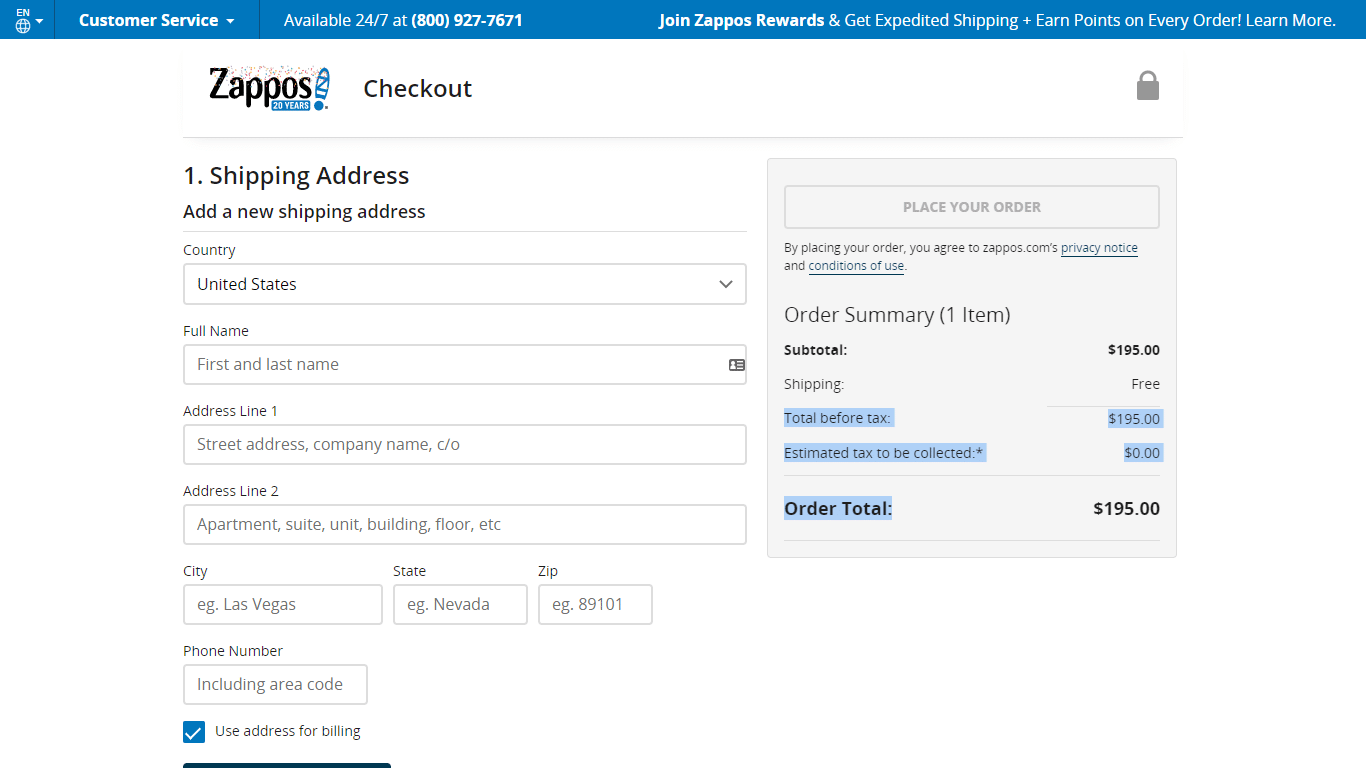
- แสดงโลโก้ของคุณ – โดยการแสดงโลโก้ของคุณบนแบบฟอร์มการชำระเงิน คุณจะรักษาความรู้สึกต่อเนื่องทั่วทั้งไซต์

Zappos แสดงโลโก้บนแบบฟอร์มการชำระเงิน
- รักษาลิงก์การนำทางที่สำคัญ – เมื่อย่อหรือลดความซับซ้อนของเมนู ส่วนหัว ส่วนท้าย ฯลฯ ตรวจสอบให้แน่ใจว่าองค์ประกอบการนำทางที่คุณรวมไว้นั้นสอดคล้องกับลิงก์ก่อนหน้า
- แสดงสรุปคำสั่งซื้อควบคู่ไปกับแบบฟอร์ม – การแสดงสรุปคำสั่งซื้อระหว่างการชำระเงินช่วยสร้างความมั่นใจให้กับลูกค้าหากพวกเขาต้องการตรวจสอบราคาของสินค้าที่พวกเขากำลังซื้อซ้ำหรือยืนยันรายละเอียดการจัดส่ง
7. ความยืดหยุ่นและประสิทธิภาพในการใช้งาน
ผู้เข้าชมไซต์ของคุณจำนวนมากจะเป็นลูกค้าประจำที่มีบัญชีอยู่แล้ว การให้ ตัวเลือกในการชำระเงินที่คล่องตัว จะปรับปรุงประสบการณ์ของลูกค้าและลดโอกาสในการละทิ้งรถเข็น
ต่อไปนี้คือการปรับแต่งง่ายๆ สองสามข้อที่คุณสามารถใช้เพื่อเพิ่ม "ความยืดหยุ่น" และ "ประสิทธิภาพในการใช้งาน":
- เปิดใช้งานการป้อนอัตโนมัติ – การป้อนอัตโนมัติได้รับความนิยมมากขึ้นเรื่อยๆ โดยเฉพาะบนอุปกรณ์มือถือ เบราว์เซอร์ส่วนใหญ่จะเปิดใช้งานการป้อนอัตโนมัติด้วย
- สร้างรายละเอียดสำหรับผู้ใช้โดยอัตโนมัติ – คุณลักษณะนี้ใช้ข้อมูลที่จำกัดในการกรอกข้อมูลลงในฟิลด์โดยใช้เวลาน้อยกว่าที่ผู้ใช้จะป้อนรายละเอียดด้วยตนเอง ตัวอย่างเช่น ลูกค้าสามารถป้อนรหัสไปรษณีย์และเลือกจากที่อยู่แบบเลื่อนลง ฟิลด์ที่เกี่ยวข้องจะเติมข้อมูลโดยอัตโนมัติ
- ไม่ต้องลงทะเบียนเพื่อชำระเงิน – อย่าบังคับให้ลูกค้าเปิดบัญชี ให้ตัวเลือกในการ “เช็คเอาท์ในฐานะแขก” แนวทางปฏิบัติที่ดีในการขอที่อยู่อีเมล เพื่อให้คุณสามารถติดต่อผู้เยี่ยมชมได้หากพวกเขาละทิ้งรถเข็น

Wiggle ช่วยให้ลูกค้าชำระเงินในฐานะแขกได้ ขอเพียงที่อยู่อีเมลเท่านั้น
- รวมการลงทะเบียนลงในแบบฟอร์มการชำระเงิน – แทนที่จะรวมขั้นตอนเพิ่มเติม ให้รวมการลงทะเบียนลงในแบบฟอร์มการชำระเงิน เพื่อให้ลูกค้าไม่จำเป็นต้องตั้งค่าบัญชีแยกต่างหาก
8. การออกแบบที่สวยงามและเรียบง่าย
ความจำเป็นในการสร้างการออกแบบที่สวยงามและเรียบง่ายนั้นมีหลักการง่ายๆ คือ หน่วยของข้อมูลแข่งขันกันเอง
ระหว่างการชำระเงิน คุณต้องการให้ลูกค้าทำสิ่งหนึ่ง: ดำเนินการซื้อให้เสร็จสิ้น องค์ประกอบที่ไม่เกี่ยวข้องใดๆ ไม่ว่าจะอยู่ในรูปแบบของข้อมูล CTA รอง หรือคุณลักษณะการออกแบบที่ดึงดูดความสนใจ จะลดโอกาสที่สิ่งนี้จะเกิดขึ้น
ประเด็นต่อไปนี้จะช่วยคุณสร้างการออกแบบที่มีประสิทธิภาพและเหมาะสม:
- กำจัดฟิลด์ที่ไม่จำเป็นทั้งหมด – รวมเฉพาะฟิลด์ที่จำเป็นอย่างยิ่งเพื่อจำกัด "ความล้าของผู้ซื้อ"
- ทำให้ปุ่มเรียบง่ายและตรงไปตรงมา – อย่าสร้างความสับสนด้วยการแสดง CTA ที่ฉลาดหรือคลุมเครือ วลีเช่น “ดำเนินการชำระเงิน” และ “ดำเนินการสั่งซื้อของคุณให้เสร็จสิ้น” มักจะมีประสิทธิภาพมากที่สุด
- เสนอตัวเลือกการซื้อที่คล่องตัวเป็นพิเศษ เช่น การซื้อในคลิกเดียว หากเป็นไปได้ – Amazon ได้ใช้กลยุทธ์นี้อย่างมีประสิทธิภาพ

Amazon เสนอตัวเลือก "ซื้อเลย" สำหรับลูกค้าที่ต้องการหลีกเลี่ยงการชำระเงิน
- ลดขนาดหรือลบองค์ประกอบการนำทางทั้งหมดระหว่างการชำระเงิน – จำกัดโอกาสที่ลูกค้าจะไปยังหน้าอื่นโดยการลบลิงก์ที่ไม่จำเป็น ลดความซับซ้อนของเมนูและส่วนท้าย และไม่แสดงลิงก์ในหน้าเว้นแต่คุณจะต้องทำ
- ลบลิงก์ส่วนใหญ่ออกจากส่วนท้าย – จำเป็นต้องรวมลิงก์เพื่อช่วยเหลือเอกสารและนโยบายความเป็นส่วนตัว แต่ควรเป็นลิงก์เดียวในส่วนท้าย
- ลบลิงก์ภายนอกทั้งหมด – อย่าใส่ลิงก์ใดๆ ไปยังไซต์ภายนอก เช่น บัญชีโซเชียลมีเดีย
9. ช่วยให้ผู้ใช้จดจำ วินิจฉัย และกู้คืนจากข้อผิดพลาด
ไม่สำคัญว่าคุณมีการชำระเงินที่ออกแบบมาดีที่สุดบนเว็บหรือไม่ ผู้ใช้จะยังคงทำผิดพลาด
เมื่อเกิดข้อผิดพลาดขึ้น คุณจำเป็นต้องจัดเตรียมเครื่องมือและข้อมูลที่จำเป็นแก่ลูกค้าในการแก้ไข ดูเหมือนคำแนะนำที่ชัดเจน แต่คุณจะต้องทึ่งกับจำนวนผู้ค้าปลีกที่มองข้ามมันไป
คำนึงถึงสามประเด็นต่อไปนี้:
- แสดงคำแนะนำใต้ฟิลด์แต่ละฟิลด์เมื่อผู้ใช้ทำผิดพลาด – เมื่อผู้ใช้ทำผิดพลาด แสดงคำแนะนำแบบเรียลไทม์ควบคู่ไปกับฟิลด์ที่เกี่ยวข้อง

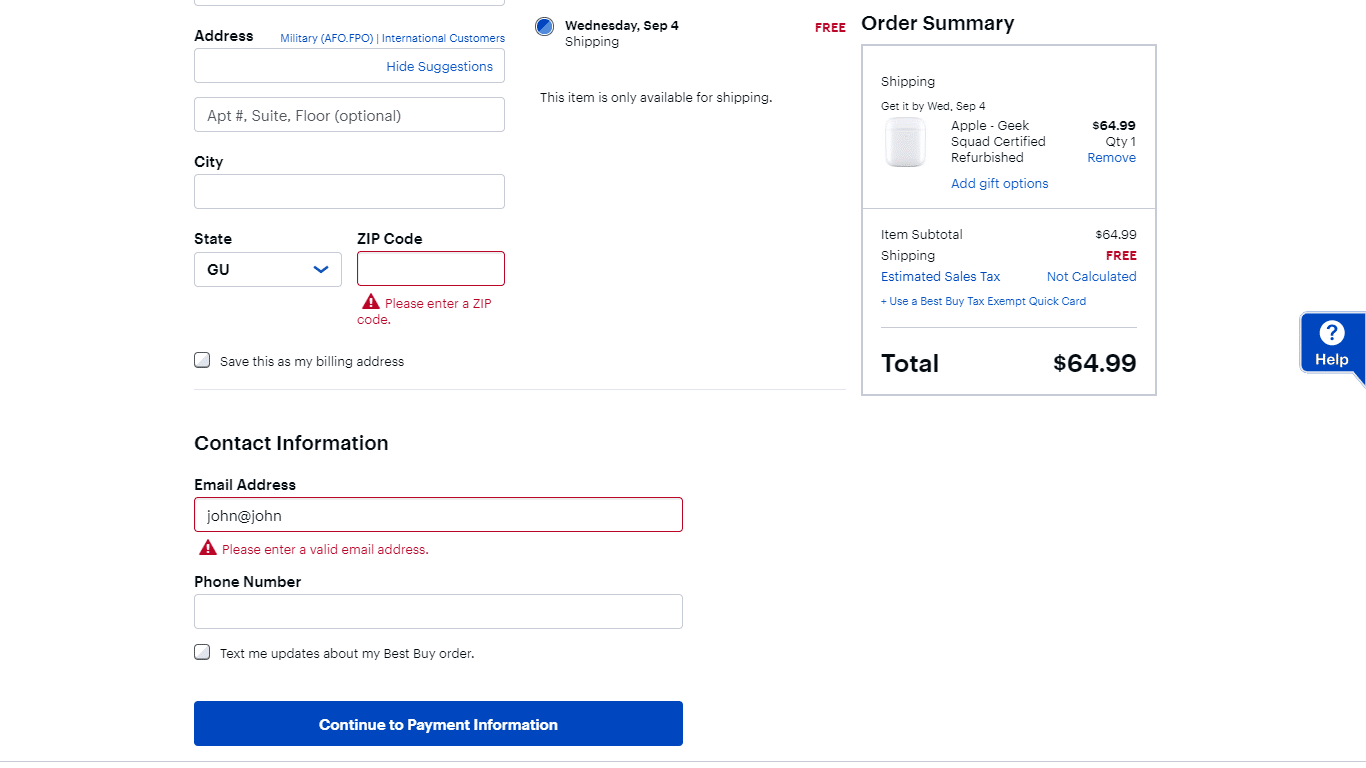
Best Buy ให้คำแนะนำที่ตรงไปตรงมาแก่ลูกค้าที่ป้อนรายละเอียดไม่ถูกต้อง นอกจากนี้ยังระบุสาเหตุของข้อผิดพลาด เช่น ที่อยู่อีเมลที่ไม่ถูกต้อง
- ใช้ภาษาธรรมดา – ทำให้คำแนะนำชัดเจนและง่ายต่อการปฏิบัติตาม หลีกเลี่ยงภาษาทางเทคนิคเว้นแต่คุณจะแน่ใจว่าลูกค้าจะเข้าใจ
- บอกผู้ใช้ว่าเกิดอะไรขึ้น – เพื่อหลีกเลี่ยงความสับสน ให้อธิบายว่าปัญหาคืออะไร หากลูกค้าคิดว่าพวกเขาได้ป้อนข้อมูลที่ถูกต้อง พวกเขามักจะตำหนิระบบและละทิ้งการชำระเงิน
10. ความช่วยเหลือและเอกสาร
คุณควรตั้งเป้าที่จะสร้างกระบวนการเช็คเอาต์ที่สามารถทำได้โดยไม่ต้องใช้เอกสาร อย่างไรก็ตาม บางครั้งลูกค้าอาจต้องการความช่วยเหลือเพิ่มเติม
เอกสารวิธีใช้ควรเข้าถึงได้ง่ายและมีขั้นตอนการปฏิบัติในการแก้ปัญหา คุณควรทำให้ลูกค้าสามารถแชทกับบุคคลจริงได้ง่ายๆ หากพวกเขาต้องการ
นี่คือคำแนะนำบางส่วน:
- รวมลิงค์ไปยังเอกสารในส่วนท้าย – ผู้ใช้ออนไลน์มักจะตรวจสอบส่วนท้ายสำหรับเอกสารช่วยเหลือที่ไม่คุ้นเคย
- แสดงข้อมูลเพิ่มเติมในหน้า – สำหรับบางขั้นตอนของกระบวนการเช็คเอาต์ การแสดงคำถามที่พบบ่อยหรือข้อมูลในหน้าอาจเป็นประโยชน์สำหรับลูกค้า

Apple มีส่วนคำถามที่พบบ่อยเฉพาะในหน้าการจัดส่ง
- แสดงหมายเลขบริการลูกค้า – แสดงหมายเลขบริการลูกค้าในหน้าชำระเงิน เพื่อให้ลูกค้าสามารถโทรหาตัวแทนได้หากต้องการ
- ระบุขั้นตอนที่ดำเนินการได้ในเอกสาร วิธีใช้ – เอกสารช่วยเหลือควรนำไปใช้ได้จริงเสมอ
บทสรุป
เฟรมเวิร์กการวิเคราะห์พฤติกรรมของ Nielsen เป็นเครื่องมือที่มีประสิทธิภาพและปรับเปลี่ยนได้ ซึ่งสามารถนำไปใช้ในทุกขั้นตอนของการออกแบบ การพัฒนา และการทดสอบประสบการณ์ผู้ใช้
แต่นั่นไม่ใช่สิ่งทดแทนความคิดเห็นของลูกค้าที่ล้าสมัย สาเหตุหนึ่งที่รูปแบบความคิดเห็นของลูกค้า ควบคู่ไปกับวิธีการ UX แบบ "ดั้งเดิม" จำนวนมาก ยังคงแพร่หลายในอีคอมเมิร์ซเพราะวิธีนี้ใช้ได้ผล
ฮิวริสติกทำงานได้ดีที่สุด ควบคู่ไปกับ การรวบรวมคำติชม พวกเขาช่วยให้แน่ใจว่าคุณหลีกเลี่ยงข้อผิดพลาดที่สำคัญและช่วยให้คุณมอบประสบการณ์ลูกค้าที่แข็งแกร่งได้ทันที
และนั่นหมายถึงการแปลง การขาย และรายได้ที่มากขึ้น
รับรายการตรวจสอบการเพิ่มประสิทธิภาพอีคอมเมิร์ซ 115 คะแนนฟรี
ต้องการเพิ่มประสิทธิภาพหน้าร้านค้าของคุณทั้งหมดหรือไม่ ดาวน์โหลดรายการตรวจสอบอีคอมเมิร์ซ 115 จุดฟรี ครอบคลุมทุกสิ่งที่คุณจำเป็นต้องรู้สำหรับหน้าเว็บไซต์ทั้งหมด ตั้งแต่หน้าแรกไปจนถึงหน้ายืนยันคำสั่งซื้อ ดาวน์โหลดเลย