Comment pouvez-vous optimiser le paiement de votre magasin à l'aide de Nielsen Heuristics
Publié: 2019-08-28Le cadre heuristique de Nielsen est un outil incroyablement puissant pour optimiser votre boutique de commerce électronique.
Il vous permet d'identifier les problèmes d'expérience client, petits et grands. Et lorsque vous créez une expérience client exceptionnelle, votre taux de conversion augmente. Les clients satisfaits sont impatients d'acheter, de se référer et de revenir dans votre magasin.
Le paiement est l'une des étapes les plus cruciales du parcours client. Pourtant, le taux moyen d'abandon de caisse dans le commerce électronique est de 25 %. Cliquez pour tweeterEn exécutant une analyse heuristique, vous verrez clairement les lacunes de votre conception et implémenterez des améliorations.
Dans cet article, nous allons définir les termes clés, décrire l'heuristique de Nielsen et vous donner une foule de suggestions pratiques pour les utiliser sur votre boutique en ligne.
Que trouverez-vous dans cet article ?
Que sont les « heuristiques » ?
Que sont les « heuristiques de Nielsen » ?
Comment exécuter une analyse heuristique de paiement
1. Visibilité de l'état du système
2. Correspondance entre le système et le monde réel
3. Contrôle et liberté de l'utilisateur
4. Cohérence et normes
5. Prévention des erreurs
6. La reconnaissance plutôt que le rappel
7. Flexibilité et efficacité d'utilisation
8. Design esthétique et minimaliste
9. Aidez les utilisateurs à reconnaître, diagnostiquer et récupérer des erreurs
10. Aide et documentation
Conclusion
Ça a l'air bien? Plongeons-nous.
Que sont les « heuristiques » ?
Comment pouvez-vous optimiser le paiement de votre magasin à l'aide de Nielsen Heuristics Cliquez pour tweeterLes tests d'expérience utilisateur « traditionnels » reposent sur un mélange affiné d' expérimentation, de formulation d'hypothèses et de collecte de commentaires . Ce processus prend beaucoup de temps et de ressources.
Les heuristiques vous permettent de poser des questions pratiques sur votre conception actuelle et votre parcours client pour évaluer leur efficacité.
Vous pouvez alors apporter des modifications pratiques pour mieux répondre aux critères de l'heuristique, améliorant ainsi votre UX (user experience).
Liste de contrôle d'optimisation du commerce électronique en 115 points
Que sont les « heuristiques de Nielsen » ?
Les heuristiques de Nielsen sont un ensemble de dix « règles empiriques » développées par Jakob Nielsen et Rolf Molich.
Ils peuvent être appliqués à n'importe quelle interface avec laquelle les utilisateurs interagissent afin d'obtenir un ensemble spécifique de résultats.
En raison des problèmes associés aux tests utilisateurs traditionnels du commerce électronique, où les sites peuvent avoir des centaines de modèles uniques et où l'optimisation est en cours, le cadre simple de Nielsen est devenu populaire parmi les détaillants.
Voici un aperçu rapide :
- Visibilité de l'état du système – Les utilisateurs doivent recevoir des commentaires appropriés afin qu'ils sachent ce qui se passe, ce qu'ils sont censés faire et pourquoi.
- Correspondance entre le système et le monde réel – Le langage et la conception doivent reproduire une expérience « du monde réel », en utilisant des phrases que les clients comprennent et une interface intuitive.
- Contrôle et liberté de l' utilisateur – Les utilisateurs doivent pouvoir corriger les erreurs et revenir aux parties précédentes du processus.
- Cohérence et normes – Les fonctions doivent être étiquetées aussi clairement que possible, limitant la possibilité pour les utilisateurs de mal comprendre les mots et les situations.
- Prévention des erreurs – Le système doit empêcher les erreurs avant qu'elles ne se produisent. Éliminez les zones sujettes aux problèmes et fournissez une confirmation en temps réel.
- Reconnaissance plutôt que rappel – Il devrait y avoir une cohérence dans l'ensemble du processus. Les utilisateurs ne devraient pas être obligés de « travailler » sur la manière d'effectuer de nouvelles actions.
- Flexibilité et efficacité d'utilisation – L'interface doit fonctionner à la fois pour les utilisateurs novices et expérimentés. Les utilisateurs expérimentés devraient pouvoir personnaliser leur expérience.
- Design esthétique et minimaliste – Les informations « se font concurrence ». N'incluez que ce qui est nécessaire.
- Aidez les utilisateurs à reconnaître, diagnostiquer et réparer les erreurs – Gardez les messages d'erreur simples et clairs et incluez des instructions pratiques sur la façon de rectifier le problème.
- Aide et documentation – Rendre la documentation d'aide facilement et facilement disponible.
Vous pouvez consulter certaines des applications de commerce électronique plus larges (pas seulement le paiement) de l'heuristique de Nielsen dans l'article : Heuristiques de Nielsen et comment les implémenter dans le commerce électronique.
Comment exécuter une analyse heuristique de paiement
Une fois les aspects théoriques écartés, examinons quelques applications pratiques de commerce électronique de l'heuristique de Nielsen en matière de paiement.
Traitez les points suivants comme une liste de contrôle. Plus votre processus de paiement et vos pages s'alignent sur eux, plus votre expérience utilisateur sera probablement forte et efficace.
1. Visibilité de l'état du système
L'heuristique « visibilité de l'état du système » comporte deux parties. Tout d'abord, les clients doivent savoir où ils en sont dans le processus de paiement . Deuxièmement, ils doivent clairement comprendre ce qu'ils sont censés faire après chaque étape.
Voici les principaux conseils :
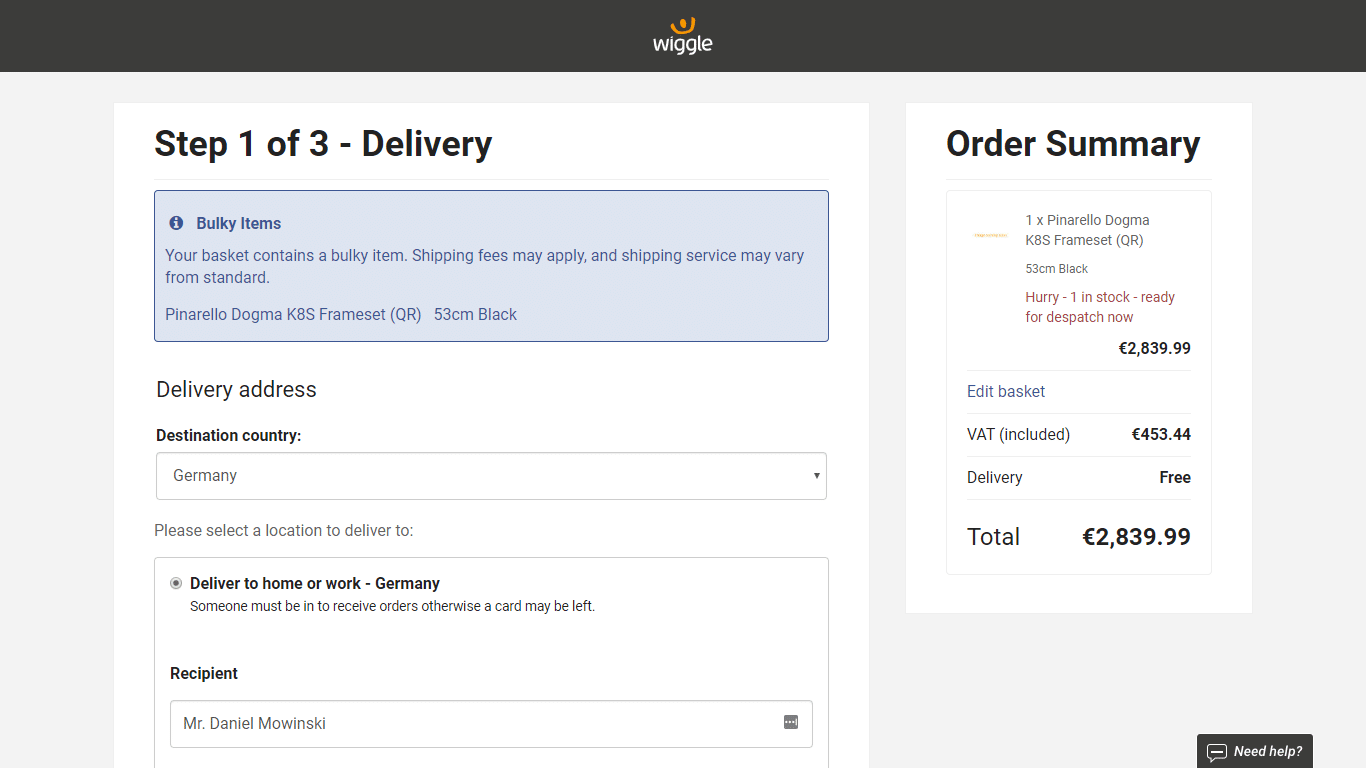
- Afficher une barre de progression ou une notification – Si le paiement s'effectue sur plusieurs pages, indiquez aux clients où ils en sont dans le processus. Les clients supposent souvent à tort que le paiement va prendre beaucoup de temps et abandonnent par conséquent leur panier. Résolvez ce problème en indiquant qu'il ne reste que deux ou trois étapes. Vous pouvez également inclure des étiquettes dans la barre de progression, telles que « Confirmation », « Adresse de livraison », « Paiement », etc.

Wiggle informe clairement les clients de la durée restante du processus de paiement.
- Utilisez des CTA descriptifs – À la fin de chaque formulaire, incluez un CTA descriptif afin que les clients sachent où ils se dirigent. Un appel à l'action (CTA) qui indique « Entrez les détails du paiement » est plus informatif que « Suivant ».
- Expliquez les étapes inattendues : si vous devez inclure des étapes auxquelles les clients ne s'attendent pas, comme la vérification par un tiers des détails de la carte de crédit, ajoutez une brève description expliquant pourquoi.
2. Correspondance entre le système et le monde réel
Un système qui « correspond au monde réel » est un système que les utilisateurs comprennent intuitivement. Il doit utiliser le langage courant (sans mots ou expressions inutilement obscurs ou techniques) et les informations doivent être présentées de manière logique et linéaire.
Voici quelques suggestions pratiques :
- Optez pour des étiquettes couramment utilisées – Choisissez des étiquettes comme « Prénom », « Nom de rue », « Code postal », etc. que les utilisateurs reconnaîtront, plutôt que d'en inventer de nouvelles ou similaires.
- Faites correspondre les tailles de champ avec la longueur de l'entrée – Si un champ ne nécessite qu'une entrée courte, évitez toute confusion en adaptant la taille en conséquence.

FIREBOX ajuste la taille de ses champs en fonction des entrées.
- Inclure un champ par ligne – Simplifiez les pages de paiement en incluant un seul champ par ligne (plutôt que deux champs côte à côte). L'exception à cette règle consiste à inclure deux champs courts l'un à côté de l'autre. En règle générale, vous devez suivre un format à une seule colonne.
3. Contrôle et liberté de l'utilisateur
« Contrôle et liberté de l'utilisateur » signifie que les clients sont en mesure de revenir aux parties précédentes du processus de paiement (ou même de parcourir d'autres produits) avec un minimum d'agitation et de perte d'informations déjà saisies.
Vous devez permettre aux clients de corriger les erreurs auto-identifiées , qu'ils aient mal saisi leur adresse ou se soient souvenus d'un autre produit qu'ils souhaitaient acheter.
L'autre côté du contrôle et de la liberté de l'utilisateur est de permettre aux clients de payer comme ils le souhaitent . Il est important de ne pas surcharger les clients d'options. Mais il devrait y avoir suffisamment de fonctionnalités pour que les utilisateurs sentent qu'ils ont la liberté de terminer le processus de la manière qu'ils préfèrent.
Voici quelques options simples qui ajoutent du contrôle et de la liberté au processus de paiement :
- Enregistrer les informations – Si un utilisateur quitte la page, remplissez automatiquement les informations à son retour. Il ne sera pas possible de le faire avec tous les détails (comme les informations de carte), mais c'est généralement faisable pour la majorité des entrées.
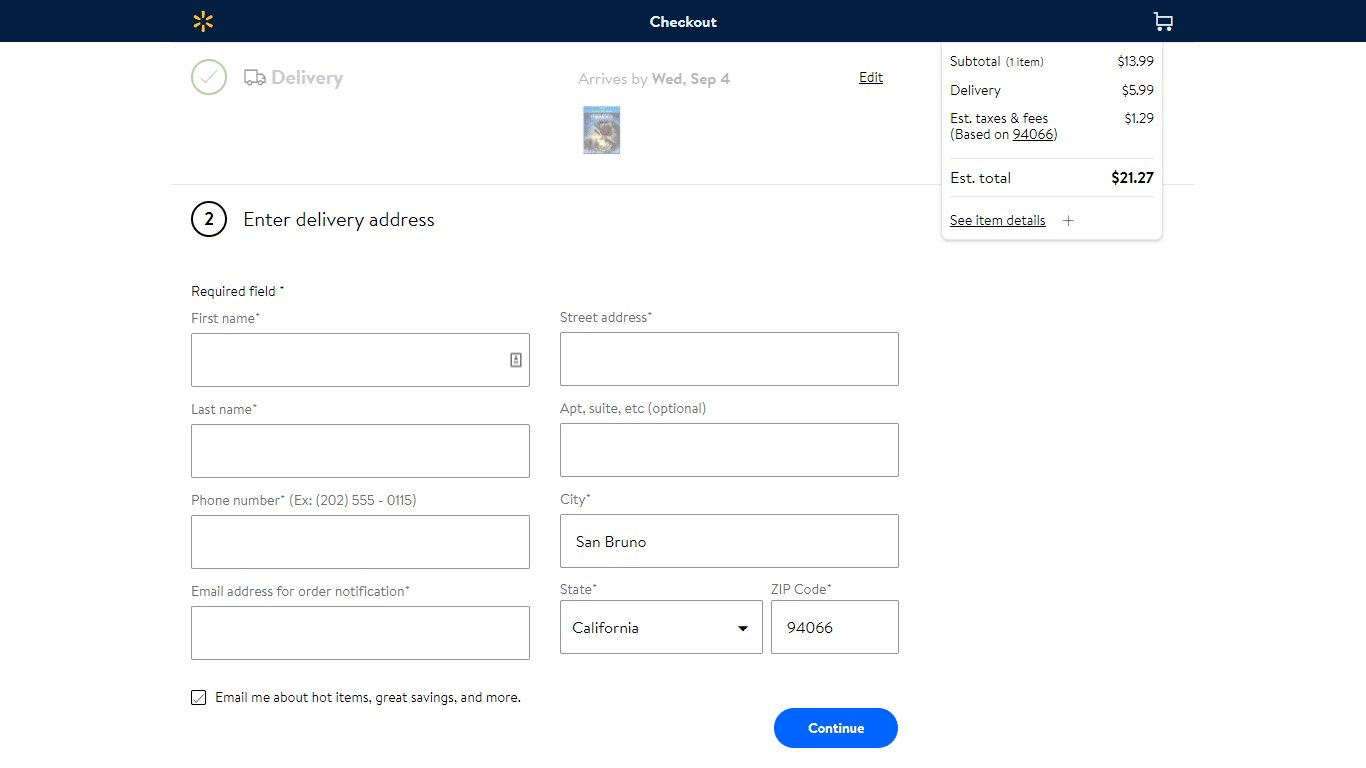
- Inclure des CTA secondaires qui permettent aux clients de revenir aux pages précédentes – Incluez un CTA secondaire quelque part sur la page qui permet aux clients de revenir à une partie précédente du processus de paiement ou du formulaire.

Walmart inclut un petit bouton « Modifier » dans les sections précédentes du formulaire.
- Autoriser les clients existants à enregistrer leurs informations – Proposez des options automatisées aux clients existants. Permettez-leur de conserver leurs adresses et informations de carte de crédit afin qu'ils n'aient pas à les saisir à chaque fois qu'ils effectuent un achat.
- Offrez une gamme d'options de paiement - La plupart des clients auront un mode de paiement préféré, alors offrez autant d'options que possible.
4. Cohérence et normes
« Cohérence et normes » consiste à refléter les caractéristiques communes que les clients reconnaîtront.

Ce n'est pas toujours une bonne chose de réinventer la roue en matière d'expérience utilisateur, en particulier lors du paiement où les clients souhaitent effectuer une tâche aussi rapidement et efficacement que possible.
Le maintien de la cohérence limite les possibilités de confusion et la frustration qui en résulte.
Gardez les points suivants à l'esprit :
- Utiliser des étiquettes flottantes – Les étiquettes flottantes, qui se réduisent au coin du champ de saisie, permettent aux utilisateurs de revérifier et de confirmer leurs entrées.

Schuh inclut des étiquettes flottantes sur ses champs de paiement.
- Distinguer les champs facultatifs et obligatoires – Faites clairement la distinction entre les champs facultatifs et obligatoires. Les clients qui ne sont pas au courant de ces distinctions peuvent omettre les informations nécessaires.
- Commandez les champs de la « manière attendue » – Lorsqu'ils remplissent des formulaires en ligne, en particulier sur des appareils mobiles, les utilisateurs se déplacent intuitivement vers le bas de la page.
5. Prévention des erreurs
La prévention des erreurs comporte deux aspects. Idéalement, le système doit être configuré pour éviter les erreurs avant qu'elles ne se produisent. Les détaillants peuvent y parvenir en identifiant les zones les plus sujettes aux erreurs dans leur processus de paiement et en développant des méthodes pour aider les clients à les éviter.
L'autre aspect concerne le moment où une erreur se produit. Les clients doivent être invités à corriger les erreurs rapidement, avec des instructions claires sur la façon de le faire.
Voici quelques-unes des meilleures façons d'éliminer les erreurs :
- Utilisez la validation en temps réel – Ne validez pas les informations lorsqu'un utilisateur soumet le formulaire. Vérifiez les entrées au fur et à mesure qu'elles sont saisies.

Barnes et Noble mettent en évidence l'entrée incorrecte avec une bordure rouge.
- Validez les champs individuels avec des indicateurs verts et rouges – Lorsqu'un client saisit correctement des informations, affichez une marque de vérification ou mettez la bordure du champ en vert. Vous pouvez également afficher une marque rouge lorsqu'ils ont mal saisi des informations. Des informations doivent être fournies sur la manière de rectifier l'erreur.
- Incluez des invites visuelles – Incluez des explications visuelles, comme pour les numéros de carte de crédit, le cas échéant.
6. La reconnaissance plutôt que le rappel
Lorsqu'un client atterrit sur votre formulaire de paiement, il a déjà beaucoup interagi avec votre site. Ils ont « appris » comment fonctionne votre interface et ont créé des attentes quant à son utilisation.
« Reconnaissance plutôt que rappel » signifie que votre paiement est cohérent avec les autres éléments du site auxquels les utilisateurs sont déjà habitués.
Voici les points clés à garder à l'esprit pour assurer la reconnaissance plutôt que le rappel :
- Gardez un design similaire sur les formulaires de paiement - Les clients ne devraient pas avoir l'impression d'avoir quitté votre site. Les polices, les couleurs et les mises en page doivent tous être les mêmes.
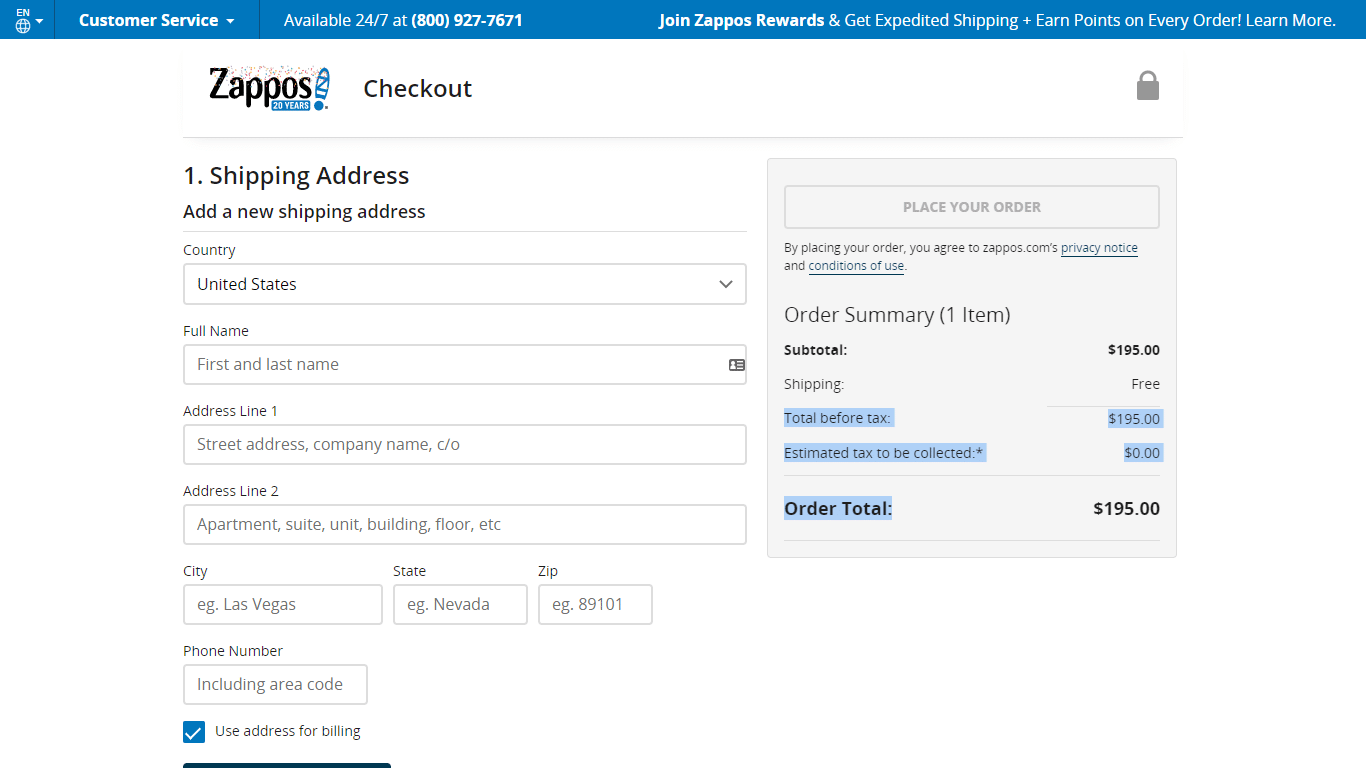
- Affichez votre logo – En affichant votre logo sur les formulaires de paiement, vous maintenez un sentiment de continuité sur l'ensemble du site.

Zappos affiche un logo sur le formulaire de paiement.
- Conservez les liens de navigation clés – Lorsque vous minimisez ou simplifiez le menu, l'en-tête, le pied de page, etc., assurez-vous que les éléments de navigation que vous incluez correspondent aux liens précédents.
- Afficher un récapitulatif de commande à côté du formulaire – L'affichage d'un récapitulatif de commande lors du paiement rassure les clients s'ils souhaitent vérifier le prix de l'article qu'ils achètent ou confirmer les détails de la livraison.
7. Flexibilité et efficacité d'utilisation
De nombreux visiteurs de votre site seront des clients réguliers qui ont déjà un compte. Fournir des options pour rationaliser le paiement améliorera l'expérience client et réduira les risques d'abandon de panier.
Voici quelques ajustements simples que vous pouvez utiliser pour augmenter la « flexibilité » et « l'efficacité d'utilisation » :
- Activer le remplissage automatique – Le remplissage automatique est devenu de plus en plus populaire, en particulier sur les appareils mobiles. La plupart des navigateurs sont également activés pour le remplissage automatique.
- Générer automatiquement des détails pour les utilisateurs - Cette fonctionnalité utilise des informations limitées pour remplir les champs en moins de temps qu'il n'en faudrait à l'utilisateur pour saisir ses détails manuellement. Par exemple, un client peut saisir son code postal et le sélectionner dans une liste déroulante d'adresses. Les champs pertinents seront alors automatiquement renseignés.
- Ne nécessite pas d'inscription pour finaliser le paiement – Ne forcez pas les clients à ouvrir un compte. Fournissez une option pour « Découvrir en tant qu'invité ». Il est conseillé de demander une adresse e-mail afin de pouvoir contacter les visiteurs s'ils abandonnent leur panier.

Wiggle permet aux clients de finaliser le paiement en tant qu'invité. Seule une adresse e-mail est demandée.
- Intégrez l'inscription dans le formulaire de paiement – Plutôt que d'inclure une étape supplémentaire, intégrez l'inscription dans le formulaire de paiement afin que les clients n'aient pas besoin de créer un compte séparément.
8. Design esthétique et minimaliste
Le besoin de créer un design esthétique et minimaliste repose sur un principe simple : les unités d'information se font concurrence.
Lors du paiement, vous voulez que les clients fassent une chose : finaliser leur achat. Tout élément superflu, que ce soit sous la forme d'informations, de CTA secondaires ou de caractéristiques de conception qui attirent l'attention, réduit la probabilité que cela se produise.
Les points suivants vous aideront à créer un design épuré et efficace :
- Débarrassez-vous de tous les champs inutiles – N'incluez que les champs qui sont absolument nécessaires pour limiter la « fatigue de l'acheteur ».
- Gardez les boutons simples et directs – Ne créez pas de confusion en affichant des CTA intelligents ou vagues. Des phrases telles que « Continuer le paiement » et « Terminez votre achat » sont généralement les plus efficaces.
- Proposez des options d'achat ultra simplifiées, comme l'achat en un clic, si possible - Amazon a utilisé cette stratégie de manière efficace.

Amazon propose une option « Acheter maintenant » pour les clients qui souhaitent éviter de passer à la caisse.
- Minimisez ou supprimez complètement les éléments de navigation lors du paiement – Limitez le risque que les clients accèdent à une autre page en supprimant les liens inutiles. Simplifiez le menu et le pied de page et n'affichez aucun lien sur la page, sauf si vous y êtes obligé.
- Supprimer la plupart des liens du pied de page - Il est nécessaire d'inclure un lien pour aider la documentation et la politique de confidentialité, mais ceux-ci devraient être les seuls liens dans le pied de page.
- Supprimer tous les liens externes – N'incluez aucun lien vers des sites externes, tels que des comptes de réseaux sociaux.
9. Aidez les utilisateurs à reconnaître, diagnostiquer et récupérer des erreurs
Peu importe que vous ayez la caisse la mieux conçue sur le Web. Les utilisateurs feront toujours des erreurs.
Lorsqu'une erreur est commise, il est impératif que vous fournissiez aux clients les outils et les informations dont ils ont besoin pour la rectifier. Cela semble être un conseil évident, mais vous seriez étonné du nombre de détaillants qui le négligent.
Gardez les trois points suivants à l'esprit :
- Afficher des conseils sous des champs individuels lorsqu'un utilisateur fait une erreur - Lorsqu'un utilisateur fait une erreur, affichez des conseils en temps réel à côté du champ correspondant.

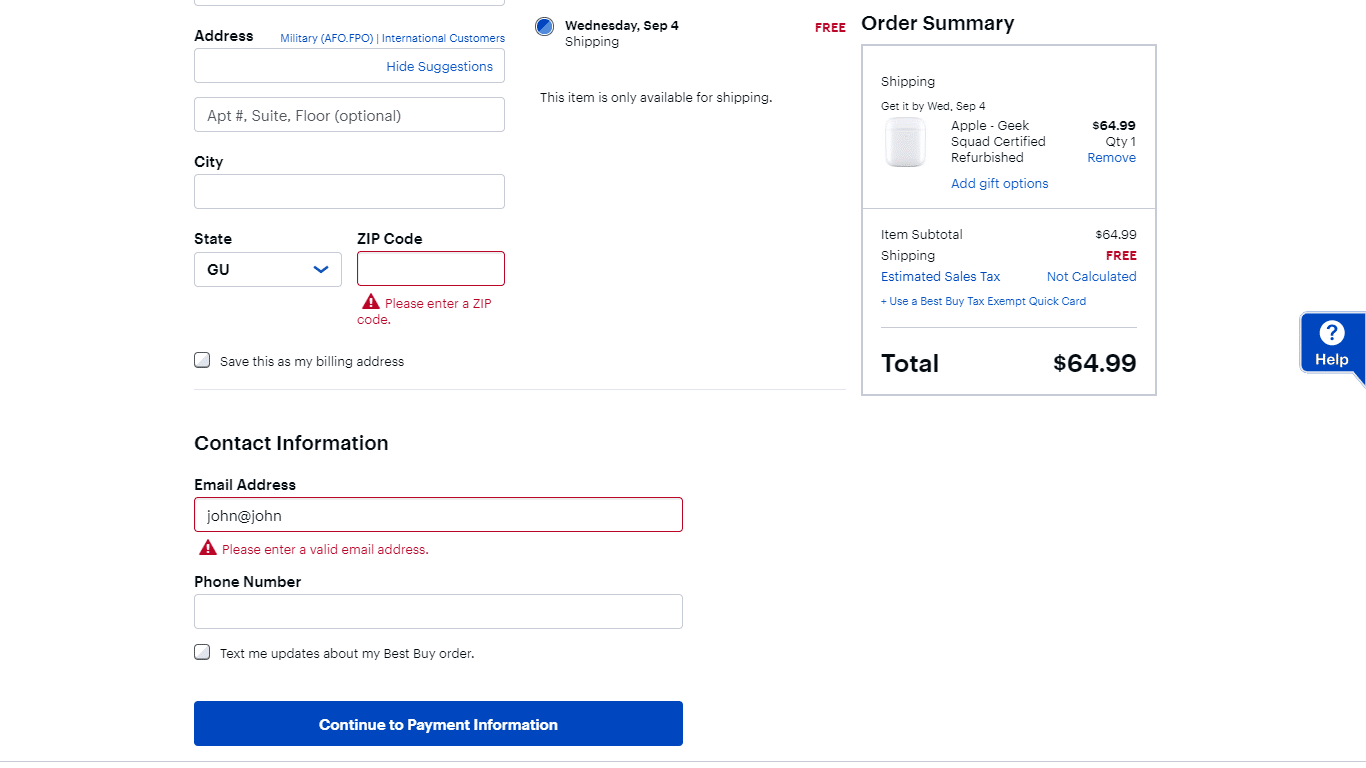
Best Buy fournit des instructions simples aux clients qui ont mal saisi des informations. La raison de l'erreur, telle qu'une adresse e-mail invalide, est également indiquée.
- Utilisez un langage simple – Donnez des instructions claires et faciles à suivre. Évitez le langage technique, sauf si vous êtes sûr que les clients le comprendront.
- Dites aux utilisateurs ce qui s'est passé – Pour éviter toute confusion, expliquez quel est le problème. Si les clients pensent qu'ils ont entré les bonnes informations, ils sont susceptibles de blâmer le système et d'abandonner la caisse.
10. Aide et documentation
Vous devriez viser à créer un processus de paiement qui peut être complété sans documentation. Parfois, cependant, les clients auront besoin d'une aide supplémentaire.
La documentation d'aide doit être facile d'accès et inclure des étapes pratiques pour résoudre les problèmes. Vous devez également permettre aux clients de discuter facilement avec une personne réelle s'ils le souhaitent.
Voici quelques repères :
- Inclure un lien vers la documentation dans le pied de page - Les utilisateurs en ligne vérifieront souvent le pied de page pour obtenir de la documentation d'aide par habitude.
- Afficher des informations supplémentaires sur la page – Pour certaines étapes du processus de paiement, l'affichage de FAQ ou d'informations sur la page peut être utile pour les clients.

Apple inclut une section FAQ dédiée sur sa page de livraison.
- Afficher un numéro de service client – Affichez un numéro de service client sur les pages de paiement afin que les clients puissent appeler un représentant s'ils le souhaitent.
- Répertoriez les étapes exploitables dans la documentation d'aide – La documentation d'aide doit toujours être pratique.
Conclusion
Le cadre heuristique de Nielsen est un outil efficace et adaptable qui peut être utilisé à toutes les étapes de la conception, du développement et des tests d'expérience utilisateur.
Mais cela ne remplace pas les bons commentaires des clients à l'ancienne. L'une des raisons pour lesquelles les formulaires de commentaires des clients, ainsi qu'une multitude de méthodes UX «traditionnelles», sont encore si répandus dans le commerce électronique, c'est parce qu'ils fonctionnent.
Les heuristiques fonctionnent mieux avec la collecte de commentaires. Ils garantissent que vous évitez les erreurs majeures et vous permettent de fournir une expérience client solide dès le départ.
Et cela signifie plus de conversions, de ventes et de revenus.
Obtenez votre liste de contrôle gratuite d'optimisation du commerce électronique en 115 points
Vous souhaitez optimiser toutes les pages de votre boutique ? Téléchargez votre liste de contrôle de commerce électronique gratuite en 115 points. Il couvre tout ce que vous devez savoir pour toutes les pages de vos sites, de la page d'accueil à la page de confirmation de commande. Téléchargez-le maintenant.