Nielsenヒューリスティックを使用してストアのチェックアウトを最適化する方法
公開: 2019-08-28Nielsenのヒューリスティックフレームワークは、eコマースストアを最適化するための非常に強力なツールです。
これにより、大小を問わず、カスタマーエクスペリエンスの問題を特定できます。 また、優れたカスタマーエクスペリエンスを構築すると、コンバージョン率が向上します。 満足している顧客は、購入、紹介、そしてあなたの店に戻ることを熱望しています。
チェックアウトは、カスタマージャーニーの最も重要な段階の1つです。 それでも、eコマースでの平均チェックアウト放棄率は25%です。 クリックしてツイートヒューリスティック分析を実行することにより、設計が不足している場所を明確に確認し、改善を実装します。
この投稿では、重要な用語を定義し、ニールセンのヒューリスティックの概要を説明し、eコマースストアでそれらを使用するための実用的な提案を多数提供します。
この記事には何がありますか?
「ヒューリスティック」とは何ですか?
「ニールセンヒューリスティック」とは何ですか?
チェックアウトヒューリスティック分析を実行する方法
1.システムステータスの可視性
2.システムと実世界のマッチング
3.ユーザーコントロールと自由
4.一貫性と基準
5.エラー防止
6.想起ではなく認識
7.使用の柔軟性と効率
8.美的でミニマリストなデザイン
9.ユーザーがエラーを認識、診断、および回復できるようにします
10.ヘルプとドキュメント
結論
いいですね? に飛び込みましょう。
「ヒューリスティック」とは何ですか?
Nielsenヒューリスティックを使用してストアのチェックアウトを最適化するにはどうすればよいですかクリックしてツイート「従来の」ユーザーエクスペリエンステストは、実験、仮説の定式化、フィードバックの収集を微調整して組み合わせたものに依存しています。 このプロセスには多くの時間とリソースがかかります。
ヒューリスティックを使用すると、現在の設計とカスタマージャーニーについて実際的な質問をして、その有効性を評価できます。
次に、ヒューリスティックの基準をより適切に満たすように実用的な変更を加えて、UX(ユーザーエクスペリエンス)を向上させることができます。
115ポイントのeコマース最適化チェックリスト
「ニールセンヒューリスティック」とは何ですか?
Nielsenヒューリスティックは、JakobNielsenとRolfMolichによって開発された10個の「経験則」のセットです。
これらは、特定の一連の結果を達成するためにユーザーが対話する任意のインターフェースに適用できます。
サイトに数百の固有のテンプレートを含めることができ、最適化が進行中の従来のeコマースユーザーテストに関連する問題のため、ニールセンの単純なフレームワークは小売業者の間で人気があります。
簡単な要約は次のとおりです。
- システムステータスの可視性–ユーザーは適切なフィードバックを受け取り、何が起こっているのか、何をすることが期待されているのか、そしてその理由を知る必要があります。
- システムと現実世界の一致–言語とデザインは、顧客が理解できるフレーズと直感的なインターフェイスを使用して、「現実世界」の体験を再現する必要があります。
- ユーザーの制御と自由–ユーザーは間違いを訂正し、プロセスの前の部分に戻ることができる必要があります。
- 一貫性と標準–機能にはできるだけ明確にラベルを付け、ユーザーが言葉や状況を誤解する範囲を制限する必要があります。
- エラー防止–システムはエラーが発生する前にエラーを防止する必要があります。 問題が発生しやすい領域を排除し、リアルタイムの確認を提供します。
- 想起ではなく認識–プロセス全体で一貫性が必要です。 ユーザーは、新しいアクションを完了する方法を「解決」することを強制されるべきではありません。
- 柔軟性と使用効率–インターフェイスは新規ユーザーと経験豊富なユーザーの両方で機能する必要があります。 経験豊富なユーザーは、エクスペリエンスをカスタマイズできる必要があります。
- 美的でミニマリストなデザイン–情報の断片は「互いに競合」します。 必要なものだけを含めてください。
- ユーザーがエラーを認識、診断、および回復できるようにする–エラーメッセージをわかりやすくシンプルに保ち、問題を修正する方法に関する実用的な手順を含めます。
- ヘルプとドキュメント–ヘルプドキュメントをすぐに利用できるようにします。
記事「ニールセンヒューリスティックとeコマースでそれらを実装する方法」で、ニールセンのヒューリスティックのより広範なeコマースアプリケーション(チェックアウトだけでなく)のいくつかをチェックアウトできます。
チェックアウトヒューリスティック分析を実行する方法
理論的な側面が邪魔にならないように、チェックアウトに関しては、ニールセンのヒューリスティックのいくつかの実用的なeコマースアプリケーションを見てみましょう。
以下の点をチェックリストとして扱ってください。 チェックアウトプロセスとページがそれらに近いほど、ユーザーエクスペリエンスはより強力で効果的になる可能性があります。
1.システムステータスの可視性
ヒューリスティックな「システムステータスの可視性」には2つの部分があります。 まず、顧客はチェックアウトプロセスのどこにいるかを把握する必要があります。 次に、各ステップの後に何をすることが期待されているかを明確に理解する必要があります。
主なヒントは次のとおりです。
- プログレスバーまたは通知を表示する–チェックアウトが複数のページで発生する場合は、プロセスのどこにいるかを顧客に知らせます。 顧客は、チェックアウトに時間がかかると誤解し、その結果、カートを放棄することがよくあります。 2つまたは3つのステップだけが残っていることを示すことにより、この問題を解決します。 また、「確認」、「配送先住所」、「支払い」などのラベルを進行状況バーに含めることもできます。

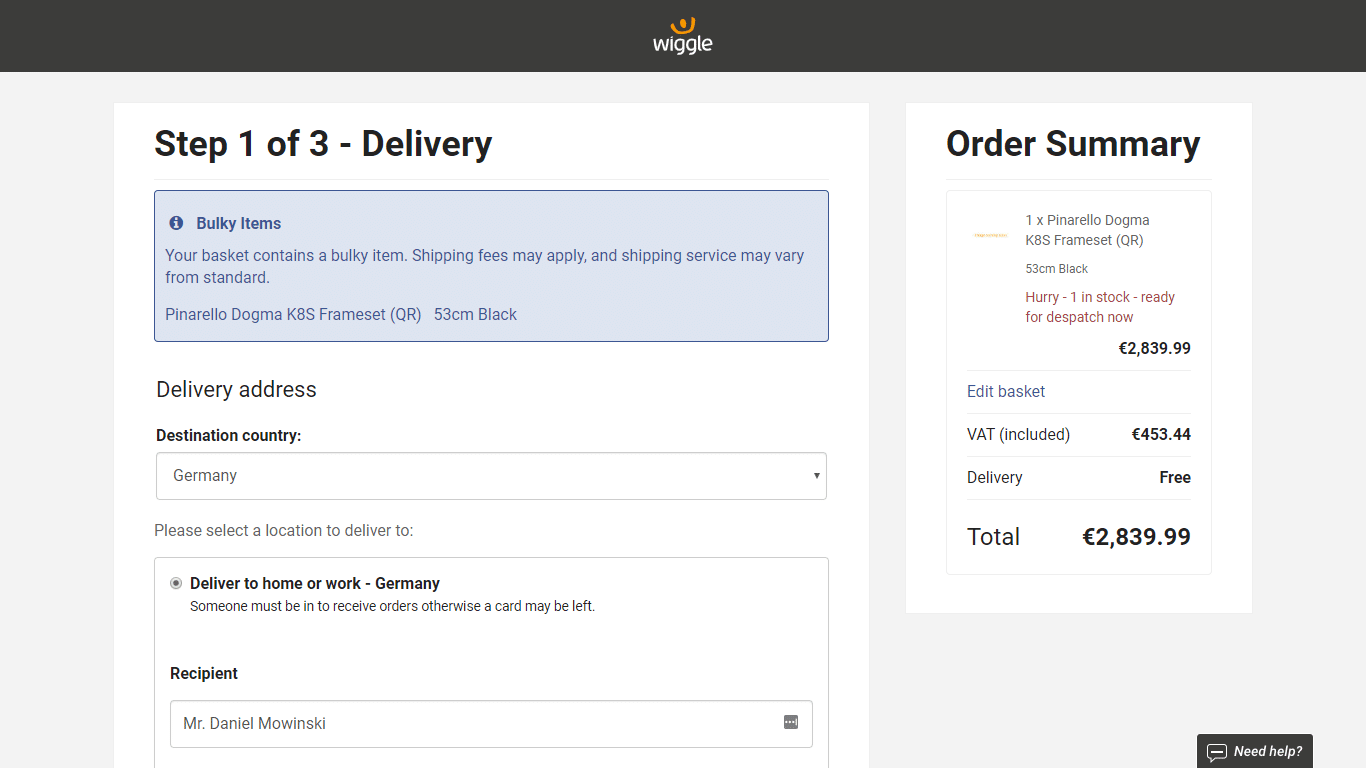
Wiggleは、チェックアウトプロセスの残り時間を顧客に明確に通知します。
- 説明的なCTAを使用する–各フォームの最後に、説明的なCTAを含めて、顧客がどこに進んでいるかを把握できるようにします。 「支払いの詳細を入力してください」と書かれた召喚状(CTA)は、「次へ」よりも有益です。
- 予期しない手順を説明する–顧客が予期しない手順を含める必要がある場合(クレジットカードの詳細の第三者検証など)、その理由を説明する簡単な説明を追加します。
2.システムと実世界のマッチング
「実世界にマッチする」システムとは、ユーザーが直感的に理解できるシステムです。 日常の言葉を使用し(不必要に曖昧または技術的な単語やフレーズを使用せずに)、情報を論理的かつ直線的に提示する必要があります。
ここにいくつかの実用的な提案があります:
- 一般的に使用されるラベルを選択する–「名」、「通りの名前」、「郵便番号」など、新しいラベルや類似のラベルを発明するのではなく、ユーザーが認識できるラベルを選択します。
- フィールドサイズを入力の長さと一致させる–フィールドに短い入力のみが必要な場合は、それに応じてサイズを調整することで混乱を避けてください。

FIREBOXは、入力に基づいてフィールドサイズを調整します。
- 1行に1つのフィールドを含める– 1行に1つのフィールドのみを含めることで、チェックアウトページを簡素化します(2つのフィールドを並べて含めるのではありません)。 これの例外は、隣り合った2つの短いフィールドが含まれていることです。 通常、単一列の形式に従う必要があります。
3.ユーザーコントロールと自由
「ユーザーコントロールと自由」とは、顧客がチェックアウトプロセスの前の部分に戻ることができる(またはさらに製品を閲覧することさえできる)ことを意味し、入力済みの情報の煩わしさや損失を最小限に抑えます。
住所を間違えた場合でも、購入したい別の商品を覚えている場合でも、顧客が自分で特定した間違いを修正できるようにする必要があります。
ユーザーの制御と自由の反対側は、顧客が望む方法でチェックアウトできるようにすることです。 オプションで顧客を過負荷にしないことが重要です。 ただし、ユーザーが好みの方法でプロセスを完了する自由があると感じるのに十分な機能が必要です。
チェックアウトプロセスに制御と自由を追加するいくつかの簡単なオプションを次に示します。
- 情報の保存–ユーザーがページを離れた場合、ユーザーが戻ったときに情報を自動的に再入力します。 すべての詳細(カード情報など)でこれを行うことはできませんが、通常、ほとんどのエントリで実行可能です。
- 顧客が前のページに戻ることができるセカンダリCTAを含める–顧客がチェックアウトプロセスまたはフォームの前の部分に戻ることができるように、ページのどこかにセカンダリCTAを含めます。
![Walmartには、フォームの前のセクションに小さな[編集]ボタンがあります。](/uploads/article/14425/33cugANZxSMsMdkJ.png)
Walmartには、フォームの前のセクションに小さな「編集」ボタンがあります。

- 既存の顧客が詳細を保存できるようにする–既存の顧客に自動化されたオプションを提供します。 住所とクレジットカード情報を保持して、購入するたびに再入力する必要がないようにします。
- さまざまな支払いオプションを提供する–ほとんどの顧客は希望する支払い方法を持っているので、できるだけ多くのオプションを提供します。
4.一貫性と基準
「一貫性と標準」とは、顧客が認識する共通の機能をミラーリングすることです。
ユーザーエクスペリエンスに関しては、特に顧客がタスクを可能な限り迅速かつ効率的に完了したいチェックアウト中に、車輪の再発明を行うことは必ずしも良いことではありません。
一貫性を維持することは、混乱とそれが引き起こす結果として生じる欲求不満の範囲を制限します。
次の点に注意してください。
- フローティングラベルを使用する–入力フィールドの隅まで最小化するフローティングラベルにより、ユーザーはエントリを再確認して確認できます。

Schuhは、チェックアウトフィールドにフローティングラベルを含めています。
- オプションフィールドと必須フィールドを区別する–オプションフィールドと必須フィールドを明確に区別します。 これらの違いに気付いていないお客様は、必要な情報を省略してしまう可能性があります。
- 「予想される方法」でフィールドを注文する–特にモバイルデバイスでオンラインフォームに入力する場合、ユーザーは直感的にページを下に移動します。
5.エラー防止
エラー防止には2つの側面があります。 理想的には、エラーが発生する前にエラーを防ぐようにシステムを設定する必要があります。 小売業者は、チェックアウトプロセスで最もエラーが発生しやすい領域を特定し、顧客がそれらを回避できるようにする方法を開発することで、これを実現できます。
もう1つの側面は、エラーが発生した場合に関係します。 お客様は、間違いをすばやく修正するように促され、その方法について明確な指示が必要です。
エラーを排除するための最良の方法のいくつかを次に示します。
- リアルタイム検証を使用する–ユーザーがフォームを送信するときに情報を検証しません。 入力時に入力を確認します。

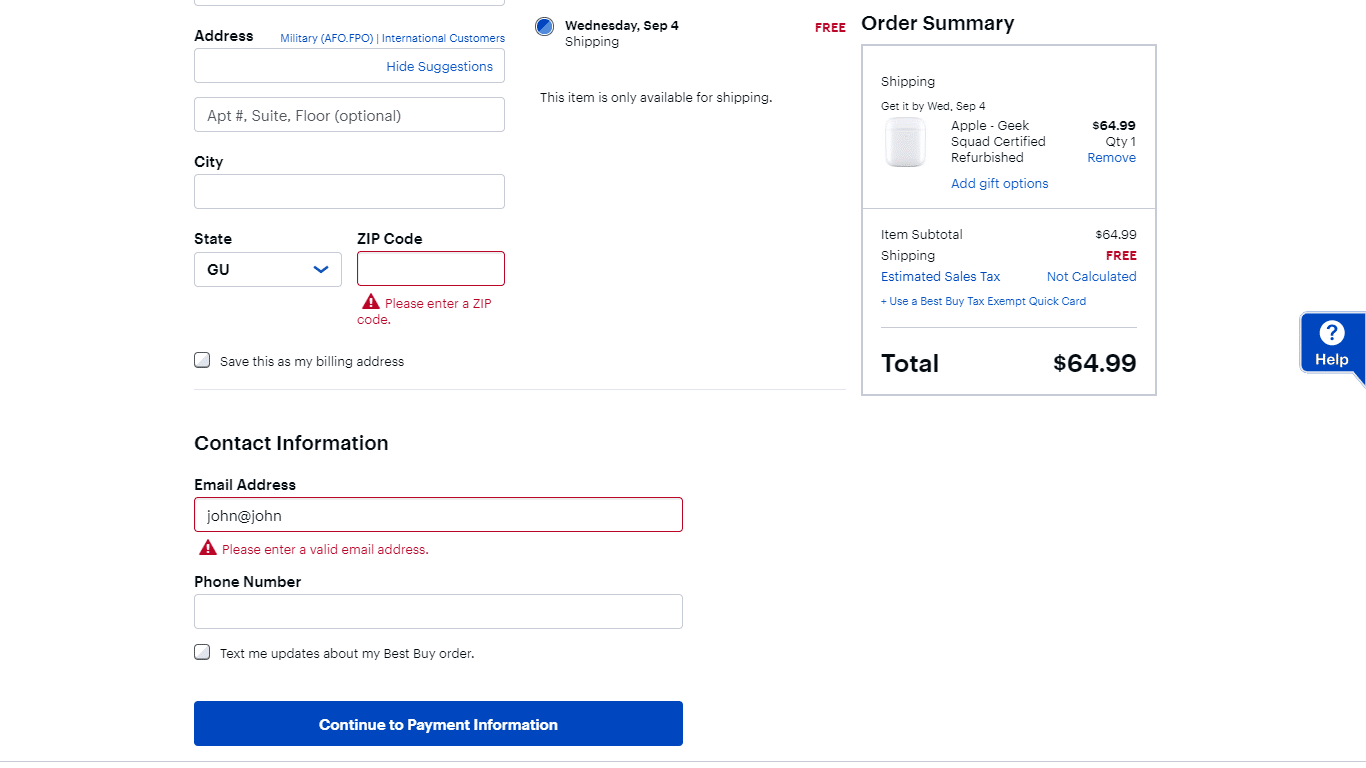
Barnes and Nobleは、誤った入力を赤い境界線で強調表示します。
- 緑と赤のインジケーターで個々のフィールドを検証する–顧客が情報を正しく入力したら、確認マークを表示するか、フィールドの境界線を緑にします。 または、誤って情報を入力した場合は、赤いマークを表示します。 間違いを修正する方法についての情報を提供する必要があります。
- 視覚的なプロンプトを含める–必要に応じて、クレジットカード番号などの視覚的な説明を含めます。
6.想起ではなく認識
顧客がチェックアウトフォームにアクセスしたとき、顧客はすでにサイトと広範囲にやり取りしています。 彼らはあなたのインターフェースがどのように機能するかを「学び」、それをどのように使うかについての期待を築き上げました。
「リコールではなく認識」とは、チェックアウトが、ユーザーがすでに慣れている他のサイト要素と一致していることを意味します。
思い出すのではなく認識を確実にするために覚えておくべき重要なポイントは次のとおりです。
- チェックアウトフォームにも同様のデザインを維持します–顧客はサイトを離れたように感じるべきではありません。 フォント、色、レイアウトはすべて同じである必要があります。
- ロゴを表示する–チェックアウトフォームにロゴを表示することで、サイト全体で継続性を維持できます。
- 主要なナビゲーションリンクを維持する–メニュー、ヘッダー、フッターなどを最小化または単純化する場合は、含めるナビゲーション要素が前のリンクと一致していることを確認してください。
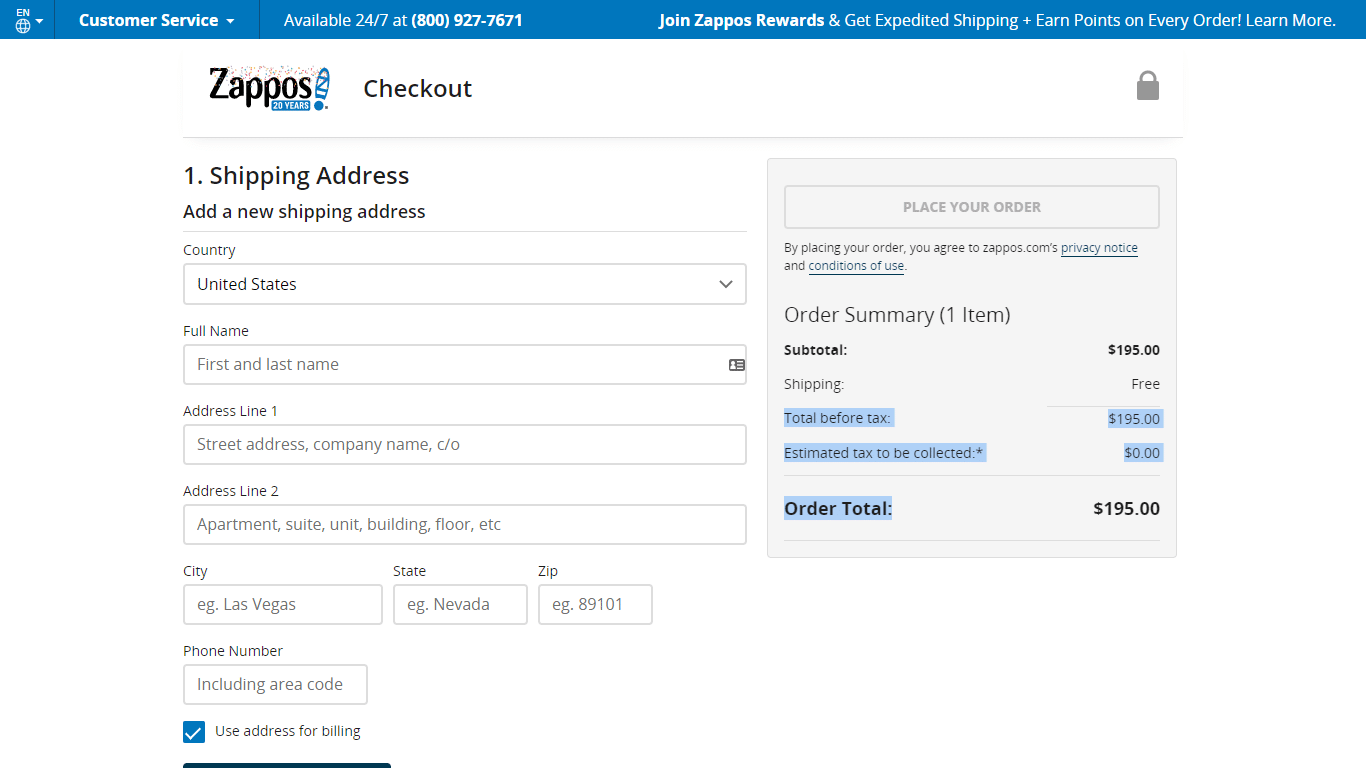
- フォームの横に注文の概要を表示する–チェックアウト時に注文の概要を表示すると、購入している商品の価格を再確認したり、配達の詳細を確認したりする場合に、顧客に安心感を与えることができます。
7.使用の柔軟性と効率
あなたのサイトへの多くの訪問者は、すでにアカウントを持っているリピーターです。 チェックアウトを合理化するオプションを提供することで、顧客体験が向上し、カートが放棄される可能性が低くなります。
「柔軟性」と「使用効率」を高めるために使用できるいくつかの簡単な調整を次に示します。
- オートフィルを有効にする–オートフィルは、特にモバイルデバイスでますます人気が高まっています。 ほとんどのブラウザは自動入力も有効になっています。
- ユーザーの詳細を自動的に生成する–この機能は、限られた情報を使用して、ユーザーが手動で詳細を入力するよりも短い時間でフィールドに入力します。 たとえば、顧客は郵便番号を入力して、住所のドロップダウンから選択できます。 その後、関連するフィールドが自動的に入力されます。
- チェックアウトを完了するために登録を必要としない–顧客にアカウントを開くように強制しないでください。 「ゲストとしてチェックアウト」するオプションを提供します。 訪問者がカートを放棄した場合に連絡できるように、電子メールアドレスを尋ねることをお勧めします。

Wiggleを使用すると、顧客はゲストとしてチェックアウトを完了することができます。 メールアドレスのみが要求されます。
- 登録をチェックアウトフォームに統合する–追加の手順を含めるのではなく、登録をチェックアウトフォームに統合して、顧客が個別にアカウントを設定する必要がないようにします。
8.美的でミニマリストなデザイン
美的でミニマリストなデザインを作成する必要性は、情報の単位が互いに競合するという単純な原則に基づいています。
チェックアウト時に、顧客に1つのことを実行してもらいます。購入を完了します。 情報、二次CTA、または注目を集める設計機能の形式であるかどうかにかかわらず、無関係な要素は、これが発生する可能性を減らします。
次の点は、簡素化された効果的なデザインを作成するのに役立ちます。
- すべての不要なフィールドを削除します–「購入者の疲労」を制限するために絶対に必要なフィールドのみを含めます。
- ボタンをシンプルかつわかりやすくする–巧妙または曖昧なCTAを表示して混乱を引き起こさないでください。 通常、「支払いを続行する」や「購入を完了する」などのフレーズが最も効果的です。
- 可能であれば、ワンクリック購入などの超合理化された購入オプションを提供します。Amazonはこの戦略を効果的に使用しています。

Amazonは、チェックアウトを避けたい顧客向けに「今すぐ購入」オプションを提供しています。
- チェックアウト時にナビゲーション要素を最小化または完全に削除する–不要なリンクを削除して、顧客が別のページに移動する可能性を制限します。 メニューとフッターを簡素化し、必要がない限りページ上のリンクを表示しないでください。
- フッターからほとんどのリンクを削除する–ドキュメントとプライバシーポリシーに役立つリンクを含める必要がありますが、これらはフッター内の唯一のリンクである必要があります。
- すべての外部リンクを削除する–ソーシャルメディアアカウントなどの外部サイトへのリンクを含めないでください。
9.ユーザーがエラーを認識、診断、および回復できるようにします
あなたがウェブ上で最高にデザインされたチェックアウトを持っているかどうかは関係ありません。 ユーザーはまだ間違いを犯します。
間違いを犯した場合、それを修正するために必要なツールと情報を顧客に提供することが不可欠です。 これは明らかなアドバイスのように聞こえますが、それを見落としている小売業者の数に驚かれることでしょう。
次の3つの点に注意してください。
- ユーザーがミスをしたときに個々のフィールドの下にアドバイスを表示する–ユーザーがミスをしたときは、対応するフィールドの横にリアルタイムでアドバイスを表示します。

Best Buyは、詳細を誤って入力した顧客に簡単な指示を提供します。 電子メールアドレスが無効であるなどのエラーの理由も示されています。
- わかりやすい言葉を使用する–指示を明確でわかりやすいものにします。 顧客がそれを理解することが確実でない限り、専門用語は避けてください。
- 何が起こったのかをユーザーに伝える–混乱を避けるために、問題が何であるかを説明します。 顧客が正しい情報を入力したと思った場合、システムのせいにしてチェックアウトを放棄する可能性があります。
10.ヘルプとドキュメント
ドキュメントなしで完了できるチェックアウトプロセスの構築を目指す必要があります。 ただし、お客様が追加の支援を必要とする場合があります。
ヘルプドキュメントは簡単にアクセスでき、問題を解決するための実用的な手順が含まれている必要があります。 また、必要に応じて、顧客が実際の人と簡単にチャットできるようにする必要があります。
ここにいくつかのポインタがあります:
- フッターにドキュメントへのリンクを含める–オンラインユーザーは、習慣からヘルプドキュメントがないかフッターをチェックすることがよくあります。
- ページ上に追加情報を表示する–チェックアウトプロセスの特定の段階では、FAQまたはページ上の情報を表示すると顧客に役立つ場合があります。

Appleの配信ページには、専用のFAQセクションがあります。
- カスタマーサービス番号を表示する–チェックアウトページにカスタマーサービス番号を表示して、顧客が必要に応じて担当者に電話をかけることができるようにします。
- ヘルプドキュメントに実行可能な手順をリストする–ヘルプドキュメントは常に実用的である必要があります。
結論
Nielsenのヒューリスティックフレームワークは、設計、開発、およびユーザーエクスペリエンステストのすべての段階で活用できる効果的で適応性のあるツールです。
しかし、これは古き良き顧客からのフィードバックに代わるものではありません。 多くの「従来の」UXメソッドとともに顧客フィードバックフォームがeコマースで依然として普及している理由の1つは、それらが機能するためです。
ヒューリスティックは、フィードバック収集と一緒に最適に機能します。 彼らはあなたが大きな間違いを避け、あなたがすぐに強力な顧客体験を提供することを可能にすることを確実にします。
そして、それはより多くのコンバージョン、売上、そして収益を意味します。
無料の115ポイントのeコマース最適化チェックリストを入手する
ストアのすべてのページを最適化したいですか? 無料の115ポイントのeコマースチェックリストをダウンロードしてください。 ホームページから注文確認ページまで、すべてのサイトページについて知っておく必要のあるすべてを網羅しています。 今すぐダウンロードしてください。