Wie können Sie Ihren Shop-Checkout mit Nielsen-Heuristiken optimieren
Veröffentlicht: 2019-08-28Das Heuristik-Framework von Nielsen ist ein unglaublich leistungsstarkes Tool zur Optimierung Ihres E-Commerce-Shops.
Es ermöglicht Ihnen, sowohl große als auch kleine Probleme mit der Kundenerfahrung zu lokalisieren. Und wenn Sie ein außergewöhnliches Kundenerlebnis aufbauen, wird Ihre Conversion-Rate steigen. Zufriedene Kunden sind begierig, zu kaufen, zu empfehlen und zu Ihrem Geschäft zurückzukehren.
Der Checkout ist eine der wichtigsten Phasen der Customer Journey. Dennoch beträgt die durchschnittliche Abbruchrate von Checkouts im E-Commerce 25 %. Klicken Sie, um zu twitternDurch Ausführen einer heuristischen Analyse sehen Sie deutlich, wo Ihr Design mangelt, und implementieren Verbesserungen.
In diesem Beitrag werden wir Schlüsselbegriffe definieren, die Heuristiken von Nielsen skizzieren und Ihnen eine Vielzahl praktischer Vorschläge für deren Verwendung in Ihrem E-Commerce-Shop geben.
Was finden Sie in diesem Artikel?
Was sind „Heuristiken“?
Was sind „Nielsen-Heuristiken“?
So führen Sie eine heuristische Checkout-Analyse durch
1. Sichtbarkeit des Systemstatus
2. Übereinstimmung zwischen System und realer Welt
3. Benutzerkontrolle und Freiheit
4. Konsistenz und Standards
5. Fehlervermeidung
6. Wiedererkennen statt erinnern
7. Flexibilität und Effizienz der Nutzung
8. Ästhetisches und minimalistisches Design
9. Helfen Sie Benutzern, Fehler zu erkennen, zu diagnostizieren und Fehler zu beheben
10. Hilfe und Dokumentation
Abschluss
Hört sich gut an? Tauchen wir ein.
Was sind „Heuristiken“?
Wie können Sie Ihren Shop-Checkout mit Nielsen-Heuristiken optimieren Click-to-Tweet„Traditionelles“ User Experience Testing beruht auf einer fein abgestimmten Mischung aus Experimentieren, Hypothesenformulierung und Feedback-Sammlung . Dieser Prozess benötigt viel Zeit und Ressourcen.
Heuristiken ermöglichen es Ihnen, praktische Fragen zu Ihrem aktuellen Design und Ihrer Customer Journey zu stellen, um deren Effektivität zu messen.
Sie können dann praktische Änderungen vornehmen, um die Kriterien der Heuristik besser zu erfüllen und so Ihre UX (User Experience) zu verbessern.
115-Punkte-Checkliste zur E-Commerce-Optimierung
Was sind „Nielsen-Heuristiken“?
Nielsen-Heuristiken sind ein Satz von zehn „Daumenregeln“, die von Jakob Nielsen und Rolf Molich entwickelt wurden.
Sie können auf jede Schnittstelle angewendet werden, mit der Benutzer interagieren, um bestimmte Ergebnisse zu erzielen.
Aufgrund der Probleme im Zusammenhang mit herkömmlichen E-Commerce-Benutzertests, bei denen Websites Hunderte von einzigartigen Vorlagen haben können und die Optimierung fortgesetzt wird, ist das unkomplizierte Framework von Nielsen bei Einzelhändlern beliebt geworden.
Hier ein kurzer Überblick:
- Sichtbarkeit des Systemstatus – Benutzer sollten angemessenes Feedback erhalten, damit sie wissen, was passiert, was von ihnen erwartet wird und warum.
- Übereinstimmung zwischen System und realer Welt – Sprache und Design sollten ein „real-world“-Erlebnis nachbilden, mit Phrasen, die die Kunden verstehen, und einer intuitiven Benutzeroberfläche.
- Benutzerkontrolle und -freiheit – Benutzer sollten in der Lage sein, Fehler zu korrigieren und zu vorherigen Teilen des Prozesses zurückzukehren.
- Konsistenz und Standards – Funktionen sollten so klar wie möglich beschriftet werden, um den Spielraum für Benutzer, Wörter und Situationen falsch zu verstehen, einzuschränken.
- Fehlervermeidung – Das System soll Fehler verhindern, bevor sie auftreten. Beseitigen Sie problemanfällige Bereiche und geben Sie eine Echtzeitbestätigung.
- Anerkennung statt Rückruf – Der gesamte Prozess sollte konsistent sein. Benutzer sollten nicht gezwungen werden, neue Aktionen auszuführen.
- Flexibilität und Effizienz der Nutzung – Die Schnittstelle sollte sowohl für neue als auch für erfahrene Benutzer funktionieren. Erfahrene Benutzer sollten in der Lage sein, ihre Erfahrung anzupassen.
- Ästhetisches und minimalistisches Design – Informationen „konkurrieren miteinander“. Fügen Sie nur das Notwendige hinzu.
- Helfen Sie Benutzern, Fehler zu erkennen, zu diagnostizieren und zu beheben – Halten Sie Fehlermeldungen einfach und einfach und fügen Sie praktische Anweisungen zur Behebung des Problems hinzu.
- Hilfe und Dokumentation – Machen Sie die Hilfedokumentation schnell und einfach verfügbar.
Sie können einige der umfassenderen E-Commerce-Anwendungen (nicht nur Checkout) von Nielsens Heuristiken im Artikel ansehen: Nielsen-Heuristiken und wie man sie im E-Commerce implementiert.
So führen Sie eine heuristische Checkout-Analyse durch
Nachdem wir die theoretischen Aspekte aus dem Weg geräumt haben, werfen wir einen Blick auf einige praktische E-Commerce-Anwendungen der Heuristik von Nielsen, wenn es um den Checkout geht.
Behandeln Sie die folgenden Punkte als Checkliste. Je enger Ihr Checkout-Prozess und Ihre Seiten darauf ausgerichtet sind, desto stärker und effektiver ist wahrscheinlich Ihre Benutzererfahrung.
1. Sichtbarkeit des Systemstatus
Die Heuristik „Sichtbarkeit des Systemstatus“ besteht aus zwei Teilen. Erstens sollten Kunden ein Gefühl dafür haben, wo sie sich im Checkout-Prozess befinden . Zweitens sollten sie nach jedem Schritt klar verstehen, was von ihnen erwartet wird.
Hier die wichtigsten Tipps:
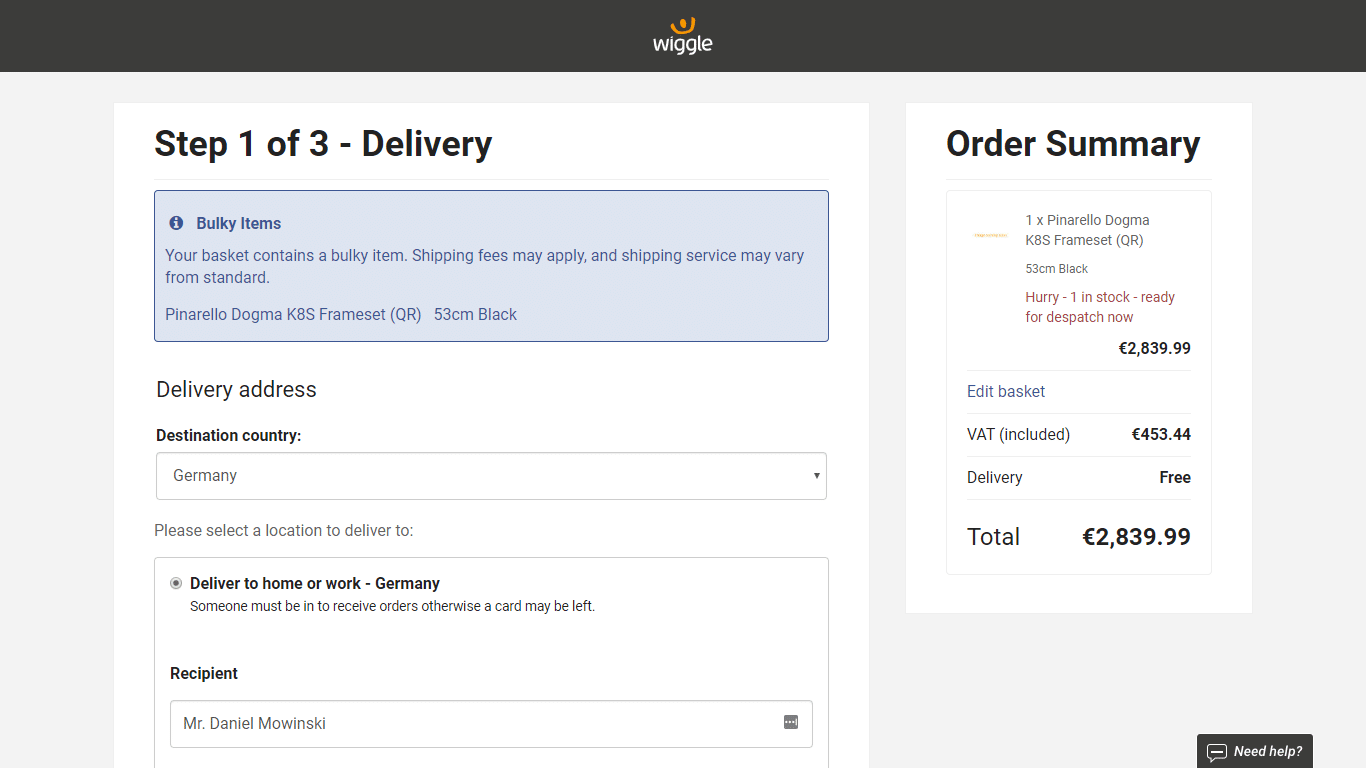
- Zeigen Sie einen Fortschrittsbalken oder eine Benachrichtigung an – Wenn der Checkout über mehr als eine Seite erfolgt, teilen Sie den Kunden mit, wo sie sich gerade befinden. Kunden gehen oft fälschlicherweise davon aus, dass der Checkout lange dauern wird, und verlassen daher ihren Warenkorb. Lösen Sie dieses Problem, indem Sie angeben, dass nur noch zwei oder drei Schritte verbleiben. Vielleicht möchten Sie auch Labels in den Fortschrittsbalken einfügen, wie "Bestätigung", "Lieferadresse", "Zahlung" usw.

Wiggle informiert Kunden klar und deutlich darüber, wie lange der Bestellvorgang noch dauert.
- Verwenden Sie beschreibende CTAs – Fügen Sie am Ende jedes Formulars einen beschreibenden CTA hinzu, damit Kunden wissen, wohin sie gehen. Ein Call-To-Action (CTA) mit der Aufschrift „Zahlungsdetails eingeben“ ist informativer als „Weiter“.
- Erklären Sie unerwartete Schritte – Wenn Sie Schritte einbeziehen müssen, die Kunden nicht erwarten – wie die Überprüfung der Kreditkartendaten durch Dritte – dann fügen Sie eine kurze Beschreibung hinzu, die erklärt, warum.
2. Übereinstimmung zwischen System und realer Welt
Ein System, das „der realen Welt entspricht“, ist eines, das Benutzer intuitiv verstehen. Es sollte Alltagssprache verwenden (ohne unnötig obskure oder technische Wörter oder Phrasen) und Informationen sollten logisch und linear präsentiert werden.
Hier einige praktische Vorschläge:
- Entscheiden Sie sich für häufig verwendete Labels – Wählen Sie Labels wie "Vorname", "Straßenname", "Postleitzahl" usw., die Benutzer erkennen, anstatt neue oder ähnliche zu erfinden.
- Feldgrößen an die Länge der Eingabe anpassen – Wenn ein Feld nur eine kurze Eingabe erfordert, vermeiden Sie Verwirrung, indem Sie die Größe entsprechend anpassen.

FIREBOX passt seine Feldgrößen basierend auf den Eingaben an.
- Ein Feld pro Zeile einschließen – Vereinfachen Sie die Checkout-Seiten, indem Sie nur ein Feld pro Zeile einschließen (statt zwei Felder nebeneinander). Ausgenommen hiervon sind zwei kurze Felder nebeneinander. Im Allgemeinen sollten Sie einem einspaltigen Format folgen.
3. Benutzerkontrolle und Freiheit
„Benutzerkontrolle und Freiheit“ bedeutet, dass Kunden mit minimalem Aufwand und Verlust bereits eingegebener Informationen zu vorherigen Teilen des Checkout-Prozesses zurückkehren können (oder sogar weitere Produkte durchsuchen).
Sie sollten Kunden erlauben, selbst identifizierte Fehler zu korrigieren , unabhängig davon, ob sie ihre Adresse falsch eingegeben oder sich an ein anderes Produkt erinnert haben, das sie kaufen wollten.
Die andere Seite der Benutzerkontrolle und -freiheit besteht darin, dass Kunden so auschecken können, wie sie es möchten . Es ist wichtig, Kunden nicht mit Optionen zu überladen. Es sollten jedoch genügend Funktionen vorhanden sein, damit Benutzer das Gefühl haben, den Prozess auf ihre bevorzugte Weise abzuschließen.
Hier sind einige einfache Optionen, die dem Checkout-Prozess Kontrolle und Freiheit verleihen:
- Informationen speichern – Wenn ein Benutzer die Seite verlässt, werden die Informationen bei der Rückkehr automatisch neu ausgefüllt. Dies wird nicht mit allen Details (wie Karteninformationen) möglich sein, aber es ist normalerweise für die meisten Einträge machbar.
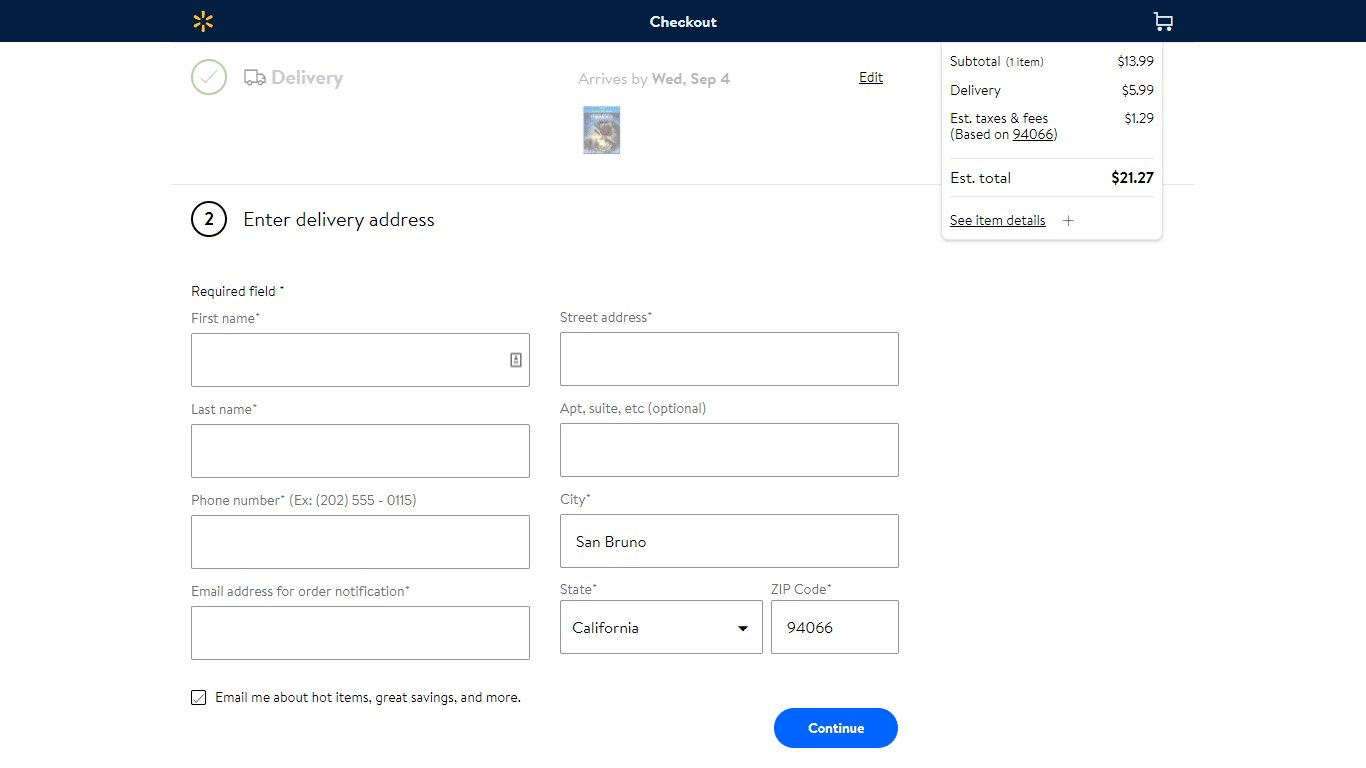
- Fügen Sie sekundäre CTAs ein, die es Kunden ermöglichen, zu vorherigen Seiten zurückzukehren – Fügen Sie irgendwo auf der Seite einen sekundären CTA ein, mit dem Kunden zu einem vorherigen Teil des Checkout-Prozesses oder Formulars zurückkehren können.

Walmart enthält in den vorherigen Abschnitten des Formulars eine kleine Schaltfläche "Bearbeiten".
- Erlauben Sie Bestandskunden, ihre Daten zu speichern – Bieten Sie Bestandskunden automatisierte Optionen. Ermöglichen Sie ihnen, ihre Adressen und Kreditkarteninformationen zu behalten, damit sie diese nicht bei jedem Einkauf erneut eingeben müssen.
- Bieten Sie eine Reihe von Zahlungsoptionen an – Die meisten Kunden haben eine bevorzugte Zahlungsmethode, also bieten Sie so viele Optionen wie möglich an.
4. Konsistenz und Standards
Bei „Konsistenz und Standards“ geht es darum , gemeinsame Merkmale zu spiegeln, die die Kunden wiedererkennen.

Es ist nicht immer gut, das Rad in Bezug auf die Benutzerfreundlichkeit neu zu erfinden, insbesondere beim Checkout, wo Kunden eine Aufgabe so schnell und effizient wie möglich erledigen möchten .
Die Aufrechterhaltung der Konsistenz begrenzt den Spielraum für Verwirrung und die daraus resultierende Frustration.
Beachten Sie folgende Punkte:
- Floating Labels verwenden – Floating Labels, die sich bis in die Ecke des Eingabefelds verkleinern, ermöglichen es Benutzern, ihre Eingaben zu überprüfen und zu bestätigen.

Schuh fügt seinen Checkout-Feldern Floating Labels hinzu.
- Unterscheiden Sie zwischen optionalen und obligatorischen Feldern – Unterscheiden Sie klar zwischen optionalen und obligatorischen Feldern. Kunden, die diese Unterscheidungen nicht kennen, können notwendige Informationen auslassen.
- Felder „erwartet“ bestellen – Beim Ausfüllen von Online-Formularen, insbesondere auf mobilen Endgeräten, bewegen sich die Nutzer intuitiv auf der Seite nach unten.
5. Fehlervermeidung
Es gibt zwei Aspekte der Fehlervermeidung. Idealerweise sollte das System so eingerichtet sein, dass Fehler vermieden werden, bevor sie auftreten. Einzelhändler können dies erreichen, indem sie die fehleranfälligsten Bereiche in ihrem Checkout-Prozess lokalisieren und Methoden entwickeln, um Kunden zu helfen, diese zu vermeiden.
Der andere Aspekt bezieht sich darauf, wann ein Fehler auftritt. Kunden sollten aufgefordert werden, Fehler schnell zu korrigieren, mit klaren Anweisungen dazu.
Hier sind einige der besten Möglichkeiten, um Fehler zu beseitigen:
- Echtzeit-Validierung verwenden – Validieren Sie keine Informationen, wenn ein Benutzer das Formular abschickt. Überprüfen Sie die Eingaben bei der Eingabe.

Barnes und Noble heben fehlerhafte Eingaben mit einem roten Rahmen hervor.
- Bestätigen Sie einzelne Felder mit grünen und roten Indikatoren – Wenn ein Kunde Informationen korrekt eingibt, zeigen Sie ein Prüfzeichen an oder färben Sie den Feldrand grün. Alternativ können Sie eine rote Markierung anzeigen, wenn die Informationen falsch eingegeben wurden. Es sollten Informationen darüber bereitgestellt werden, wie der Fehler behoben werden kann.
- Fügen Sie visuelle Aufforderungen hinzu – Fügen Sie gegebenenfalls visuelle Erklärungen hinzu, z. B. für Kreditkartennummern.
6. Wiedererkennen statt erinnern
Wenn ein Kunde auf Ihrem Checkout-Formular landet, hat er bereits ausgiebig mit Ihrer Website interagiert. Sie haben „gelernt“, wie Ihre Benutzeroberfläche funktioniert, und haben Erwartungen an ihre Verwendung geweckt.
„Erkennung statt Erinnerung“ bedeutet, dass Ihr Checkout mit anderen Site-Elementen übereinstimmt, an die Benutzer bereits gewöhnt sind.
Hier sind die wichtigsten Punkte, die Sie beachten sollten, um das Wiedererkennen und nicht das Erinnern zu gewährleisten:
- Behalten Sie ein ähnliches Design für Checkout-Formulare bei – Kunden sollten nicht das Gefühl haben, Ihre Website verlassen zu haben. Schriftarten, Farben und Layouts sollten alle gleich sein.
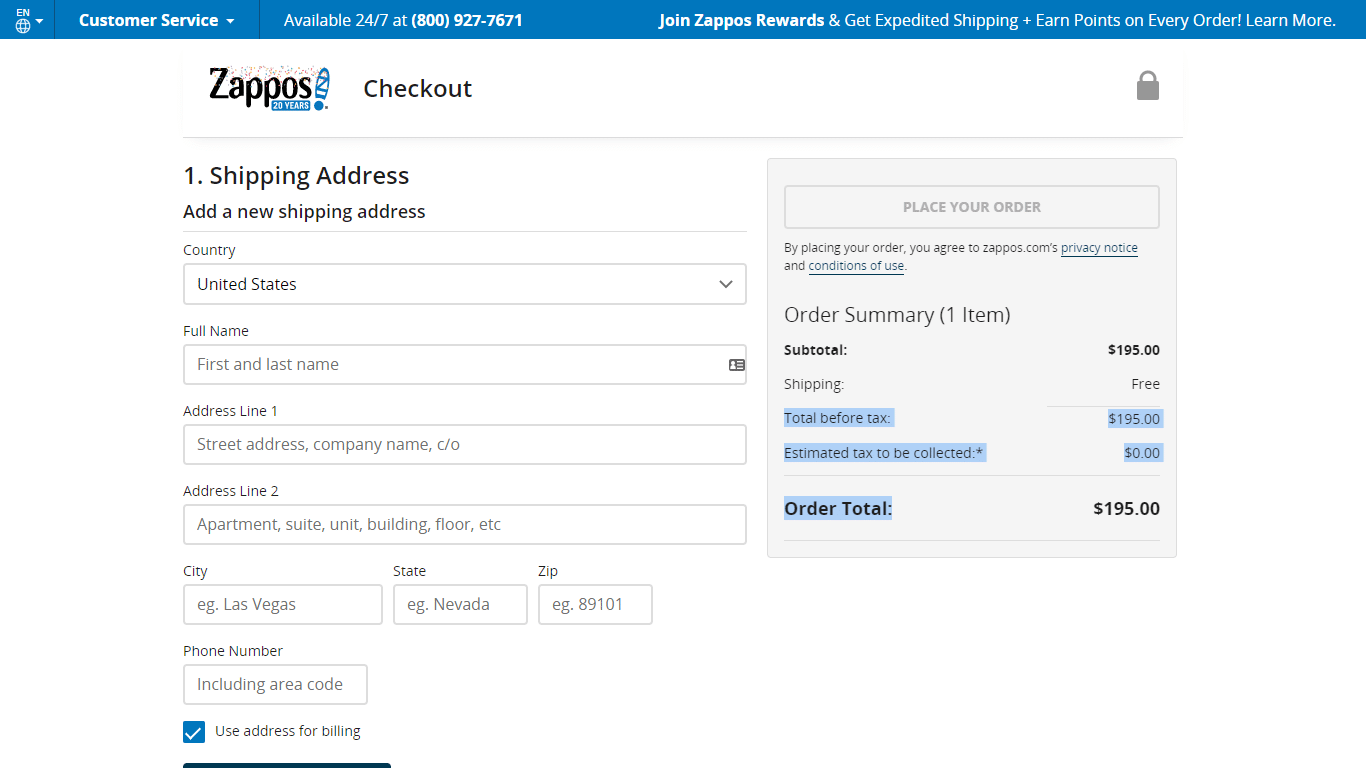
- Zeigen Sie Ihr Logo – Indem Sie Ihr Logo auf den Kassenformularen zeigen, bewahren Sie ein Gefühl der Kontinuität auf der gesamten Website.

Zappos zeigt ein Logo auf dem Checkout-Formular.
- Wichtige Navigationslinks beibehalten – Stellen Sie beim Minimieren oder Vereinfachen von Menüs, Kopfzeilen, Fußzeilen usw. sicher, dass die von Ihnen eingefügten Navigationselemente mit den vorherigen Links übereinstimmen.
- Bestellzusammenfassung neben dem Formular anzeigen – Das Anzeigen einer Bestellzusammenfassung während des Bezahlvorgangs bietet Kunden die Gewissheit, dass sie den Preis des gekauften Artikels noch einmal überprüfen oder Lieferdetails bestätigen möchten.
7. Flexibilität und Effizienz der Nutzung
Viele Besucher Ihrer Website werden Stammkunden sein, die bereits ein Konto haben. Die Bereitstellung von Optionen zur Optimierung des Checkouts verbessert das Kundenerlebnis und verringert die Wahrscheinlichkeit, dass der Warenkorb abgebrochen wird.
Hier sind ein paar einfache Optimierungen, mit denen Sie die „Flexibilität“ und die „Effizienz der Nutzung“ steigern können:
- Autofill aktivieren – Autofill wird immer beliebter, insbesondere auf Mobilgeräten. Die meisten Browser sind auch für das automatische Ausfüllen aktiviert.
- Details für Benutzer automatisch generieren – Diese Funktion verwendet begrenzte Informationen, um Felder in kürzerer Zeit auszufüllen, als der Benutzer seine Details manuell eingeben müsste. Ein Kunde kann beispielsweise seine Postleitzahl eingeben und aus einer Dropdown-Liste mit Adressen auswählen. Die entsprechenden Felder werden dann automatisch ausgefüllt.
- Keine Registrierung erforderlich, um den Checkout abzuschließen – Zwingen Sie Kunden nicht, ein Konto zu eröffnen. Geben Sie die Option „Als Gast auschecken“ an. Es empfiehlt sich, nach einer E-Mail-Adresse zu fragen, damit Sie Besucher kontaktieren können, wenn sie ihren Einkaufswagen verlassen.

Mit Wiggle können Kunden die Kasse als Gast abschließen. Es wird nur eine E-Mail-Adresse angefordert.
- Integrieren Sie die Registrierung in das Checkout-Formular – Anstatt einen zusätzlichen Schritt hinzuzufügen, integrieren Sie die Registrierung in das Checkout-Formular, damit Kunden nicht separat ein Konto einrichten müssen.
8. Ästhetisches und minimalistisches Design
Die Notwendigkeit, ein ästhetisches und minimalistisches Design zu schaffen, beruht auf einem einfachen Prinzip: Informationseinheiten konkurrieren miteinander.
Während des Checkouts möchten Sie, dass Kunden eines tun: ihren Einkauf abschließen. Alle überflüssigen Elemente, sei es in Form von Informationen, sekundären CTAs oder Designmerkmalen, die Aufmerksamkeit erregen, verringern die Wahrscheinlichkeit, dass dies geschieht.
Die folgenden Punkte helfen Ihnen, ein reduziertes und effektives Design zu erstellen:
- Entfernen Sie alle unnötigen Felder – Fügen Sie nur die Felder hinzu, die unbedingt erforderlich sind, um die „Käufermüdigkeit“ zu begrenzen.
- Halten Sie die Schaltflächen einfach und unkompliziert – Schaffen Sie keine Verwirrung, indem Sie clevere oder vage CTAs anzeigen. Phrasen wie „Weiter zur Zahlung“ und „Schließen Sie Ihren Einkauf ab“ sind in der Regel am effektivsten.
- Bieten Sie möglichst optimierte Kaufoptionen wie Ein-Klick-Kauf an – Amazon hat diese Strategie effektiv genutzt.

Amazon bietet eine „Jetzt kaufen“-Option für Kunden an, die den Checkout vermeiden möchten.
- Navigationselemente während des Bezahlvorgangs minimieren oder vollständig entfernen – Begrenzen Sie die Wahrscheinlichkeit, dass Kunden zu einer anderen Seite navigieren, indem Sie unnötige Links entfernen. Vereinfachen Sie das Menü und die Fußzeile und zeigen Sie keine Links auf der Seite an, es sei denn, Sie müssen.
- Entfernen Sie die meisten Links aus der Fußzeile – Es ist notwendig, einen Link zur Hilfedokumentation und Datenschutzrichtlinie einzufügen, aber dies sollten die einzigen Links in der Fußzeile sein.
- Entfernen Sie alle externen Links – Fügen Sie keine Links zu externen Websites wie Social Media-Konten hinzu.
9. Helfen Sie Benutzern, Fehler zu erkennen, zu diagnostizieren und Fehler zu beheben
Es spielt keine Rolle, ob Sie die am besten gestaltete Kasse im Web haben. Benutzer werden immer noch Fehler machen.
Wenn ein Fehler gemacht wird, ist es zwingend erforderlich, dass Sie den Kunden die Tools und Informationen zur Verfügung stellen, die sie benötigen, um den Fehler zu beheben. Das klingt nach einem offensichtlichen Ratschlag, aber Sie würden erstaunt sein, wie viele Einzelhändler ihn übersehen.
Beachten Sie die folgenden drei Punkte:
- Hinweise unter einzelnen Feldern anzeigen, wenn ein Benutzer einen Fehler macht – Wenn ein Benutzer einen Fehler macht, werden Ratschläge in Echtzeit neben dem entsprechenden Feld angezeigt.

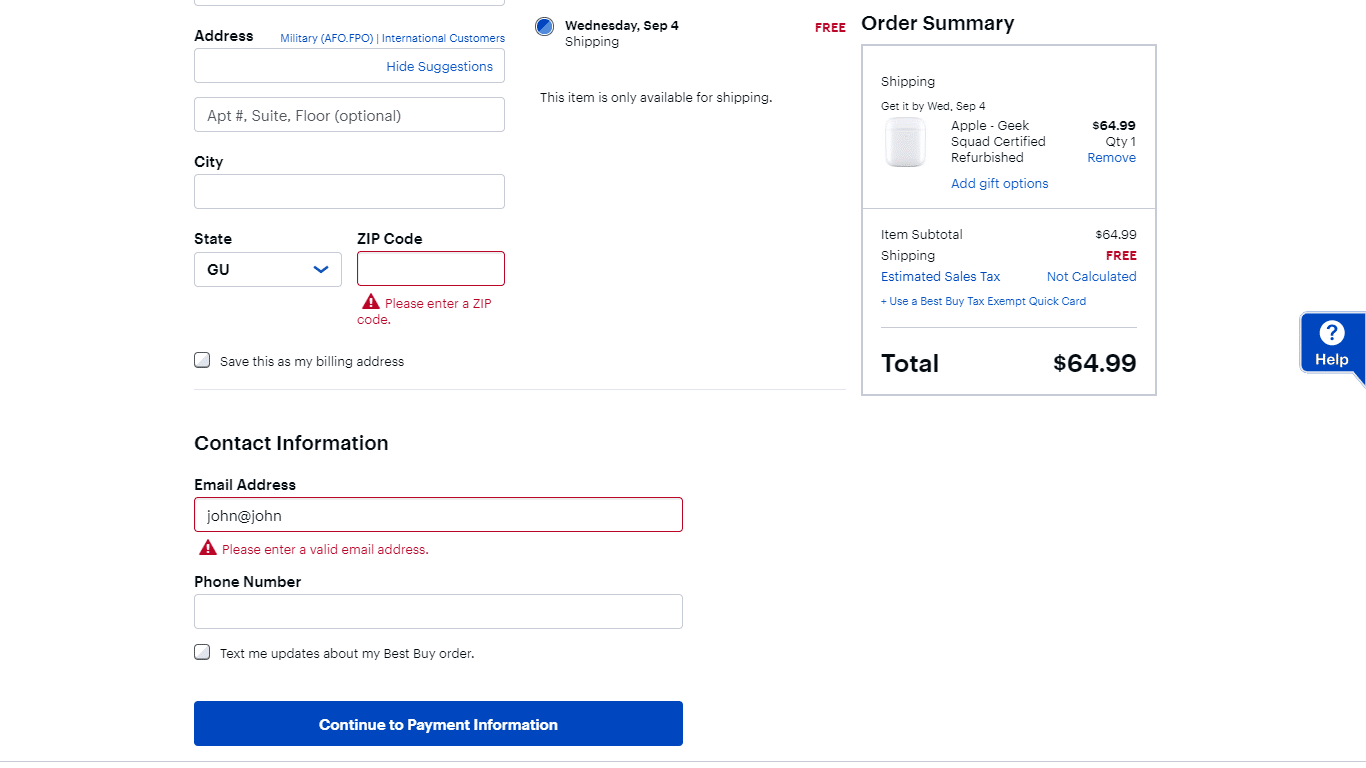
Best Buy bietet Kunden, die Daten falsch eingegeben haben, einfache Anweisungen. Der Grund für den Fehler, beispielsweise eine ungültige E-Mail-Adresse, wird ebenfalls angegeben.
- Verwenden Sie eine einfache Sprache – Machen Sie Anweisungen klar und leicht verständlich. Vermeiden Sie Fachsprache, es sei denn, Sie sind sicher, dass die Kunden sie verstehen.
- Informieren Sie die Benutzer, was passiert ist – Um Verwirrung zu vermeiden, erklären Sie, was das Problem ist. Wenn Kunden denken, dass sie die richtigen Informationen eingegeben haben, geben sie wahrscheinlich dem System die Schuld und brechen die Kasse ab.
10. Hilfe und Dokumentation
Sie sollten darauf abzielen, einen Checkout-Prozess aufzubauen, der ohne Dokumentation abgeschlossen werden kann. Manchmal benötigen Kunden jedoch zusätzliche Hilfe.
Die Hilfedokumentation sollte leicht zugänglich sein und praktische Schritte zur Problemlösung enthalten. Sie sollten es Ihren Kunden auch einfach machen, mit einer echten Person zu chatten, wenn sie möchten.
Hier einige Hinweise:
- Fügen Sie einen Link zur Dokumentation in die Fußzeile ein – Online-Benutzer überprüfen aus Gewohnheit häufig die Fußzeile auf Hilfedokumente.
- Zusätzliche Informationen auf der Seite anzeigen – In bestimmten Phasen des Bestellvorgangs kann das Anzeigen von FAQs oder Informationen auf der Seite für Kunden hilfreich sein.

Apple bietet auf seiner Lieferseite einen speziellen FAQ-Bereich.
- Zeigen Sie eine Kundendienstnummer an – Zeigen Sie eine Kundendienstnummer auf den Checkout-Seiten an, damit Kunden bei Bedarf einen Mitarbeiter anrufen können.
- Führen Sie umsetzbare Schritte in der Hilfedokumentation auf – Die Hilfedokumentation sollte immer praktisch sein.
Abschluss
Das Heuristik-Framework von Nielsen ist ein effektives und anpassungsfähiges Werkzeug, das in allen Phasen des Designs, der Entwicklung und des Testens der Benutzererfahrung eingesetzt werden kann.
Aber es ist kein Ersatz für das gute, altmodische Kundenfeedback. Einer der Gründe, warum Kundenfeedback-Formulare neben einer Vielzahl von „traditionellen“ UX-Methoden im E-Commerce immer noch so verbreitet sind, ist, dass sie funktionieren.
Heuristiken funktionieren am besten zusammen mit dem Sammeln von Feedback. Sie sorgen dafür, dass Sie größere Fehler vermeiden und ermöglichen Ihnen auf Anhieb ein starkes Kundenerlebnis.
Und das bedeutet mehr Conversions, Verkäufe und Einnahmen.
Holen Sie sich Ihre kostenlose 115-Punkte-Checkliste zur E-Commerce-Optimierung
Möchten Sie alle Seiten Ihres Shops optimieren? Laden Sie Ihre kostenlose 115-Punkte-E-Commerce-Checkliste herunter. Es deckt alles ab, was Sie für alle Seiten Ihrer Website wissen müssen, von der Homepage bis zur Bestellbestätigungsseite. Jetzt herunterladen.