Jak zoptymalizować proces realizacji transakcji w sklepie za pomocą heurystyki Nielsen?
Opublikowany: 2019-08-28Struktura heurystyczna Nielsena to niezwykle potężne narzędzie do optymalizacji sklepu internetowego.
Umożliwia określenie problemów związanych z obsługą klienta, zarówno dużych, jak i małych. A kiedy zbudujesz wyjątkowe doświadczenie klienta, Twój współczynnik konwersji wzrośnie. Zadowoleni klienci chętnie kupują, polecają i wracają do Twojego sklepu.
Realizacja transakcji to jeden z najważniejszych etapów podróży klienta. Jednak średni wskaźnik porzucania kasy w e-commerce wynosi 25%. Kliknij, aby tweetowaćPrzeprowadzając analizę heurystyczną, zobaczysz wyraźnie, gdzie Twój projekt nie spełnia oczekiwań i wdrażasz ulepszenia.
W tym poście zdefiniujemy kluczowe terminy, przedstawimy heurystyki Nielsena i przedstawimy szereg praktycznych sugestii dotyczących ich wykorzystania w sklepie internetowym.
Co znajdziesz w tym artykule?
Czym są „heurystyki”?
Czym są „heurystyki Nielsena”?
Jak przeprowadzić analizę heurystyczną kasy
1. Widoczność statusu systemu
2. Dopasuj system do świata rzeczywistego
3. Kontrola użytkownika i wolność
4. Spójność i standardy
5. Zapobieganie błędom
6. Uznanie zamiast przypominania
7. Elastyczność i efektywność użytkowania
8. Estetyczny i minimalistyczny design
9. Pomóż użytkownikom rozpoznawać, diagnozować i usuwać błędy
10. Pomoc i dokumentacja
Wniosek
Brzmi dobrze? Zanurzmy się.
Czym są „heurystyki”?
Jak zoptymalizować zakupy w sklepie za pomocą heurystyki Nielsen Kliknij, aby tweetować?„Tradycyjne” testowanie doświadczeń użytkownika opiera się na dopracowanej mieszance eksperymentów, formułowaniu hipotez i zbieraniu opinii . Ten proces zajmuje dużo czasu i zasobów.
Heurystyka umożliwia zadawanie praktycznych pytań dotyczących obecnego projektu i podróży klienta, aby ocenić ich skuteczność.
Następnie możesz wprowadzić praktyczne zmiany, aby lepiej spełnić kryteria heurystyki, poprawiając w ten sposób swój UX (user experience).
115-punktowa lista kontrolna optymalizacji e-commerce
Czym są „heurystyki Nielsena”?
Heurystyki Nielsena to zestaw dziesięciu „zasad kciuka” opracowanych przez Jakoba Nielsena i Rolfa Molicha.
Można je zastosować do dowolnego interfejsu, z którym użytkownicy wchodzą w interakcję w celu osiągnięcia określonego zestawu wyników.
Ze względu na problemy związane z tradycyjnym testowaniem użytkowników e-commerce, gdzie witryny mogą mieć setki unikalnych szablonów, a optymalizacja jest w toku, prosta struktura Nielsen stała się popularna wśród sprzedawców.
Oto krótkie podsumowanie:
- Widoczność stanu systemu – Użytkownicy powinni otrzymywać odpowiednią informację zwrotną, aby wiedzieli, co się dzieje, czego się od nich oczekuje i dlaczego.
- Dopasowanie systemu do świata rzeczywistego — język i projekt powinny naśladować wrażenia z „rzeczywistego świata”, używając zwrotów zrozumiałych dla klientów i interfejsu, który jest intuicyjny.
- Kontrola i swoboda użytkownika – Użytkownicy powinni mieć możliwość poprawiania błędów i powrotu do poprzednich części procesu.
- Spójność i standardy — funkcje powinny być oznakowane tak wyraźnie, jak to możliwe, co ogranicza możliwość niezrozumienia słów i sytuacji przez użytkowników.
- Zapobieganie błędom — system powinien zapobiegać błędom, zanim się pojawią. Wyeliminuj obszary podatne na problemy i zapewnij potwierdzenie w czasie rzeczywistym.
- Uznanie, a nie przypominanie — cały proces powinien być spójny. Użytkownicy nie powinni być zmuszani do „wypracowywania” sposobu wykonywania nowych czynności.
- Elastyczność i efektywność użytkowania – Interfejs powinien działać zarówno dla nowych, jak i doświadczonych użytkowników. Doświadczeni użytkownicy powinni mieć możliwość dostosowania swojego doświadczenia.
- Estetyczny i minimalistyczny design – informacje „konkurują ze sobą”. Uwzględnij tylko to, co jest konieczne.
- Pomóż użytkownikom rozpoznawać, diagnozować i usuwać błędy — komunikaty o błędach powinny być proste i proste, a także zawierać praktyczne instrukcje dotyczące rozwiązywania problemu.
- Pomoc i dokumentacja — łatwo i łatwo udostępniaj dokumentację pomocy.
Możesz zapoznać się z niektórymi szerszymi aplikacjami e-commerce (nie tylko kasowymi) heurystyk Nielsena w artykule: Nielsen Heuristics and How to Implement Them in Ecommerce.
Jak przeprowadzić analizę heurystyczną kasy
Pomijając aspekty teoretyczne, przyjrzyjmy się praktycznym zastosowaniom heurystyk Nielsena w handlu elektronicznym, jeśli chodzi o kasę.
Potraktuj poniższe punkty jako listę kontrolną. Im bliżej procesu płatności i stron są do nich dopasowane, tym silniejsze i bardziej efektywne będzie Twoje doświadczenie użytkownika.
1. Widoczność statusu systemu
Heurystyczna „widoczność stanu systemu” składa się z dwóch części. Po pierwsze, klienci powinni wiedzieć, na jakim etapie procesu płatności się znajdują . Po drugie, powinni jasno rozumieć, czego się od nich oczekuje po każdym kroku.
Oto główne wskazówki:
- Pokaż pasek postępu lub powiadomienie — jeśli realizacja transakcji odbywa się na więcej niż jednej stronie, poinformuj klientów, na jakim etapie procesu się znajdują. Klienci często błędnie zakładają, że kasa zajmie dużo czasu i w konsekwencji porzucają swój koszyk. Rozwiąż ten problem, wskazując, że pozostały tylko dwa lub trzy kroki. Możesz również dołączyć etykiety na pasku postępu, takie jak „Potwierdzenie”, „Adres dostawy”, „Płatność” itp.

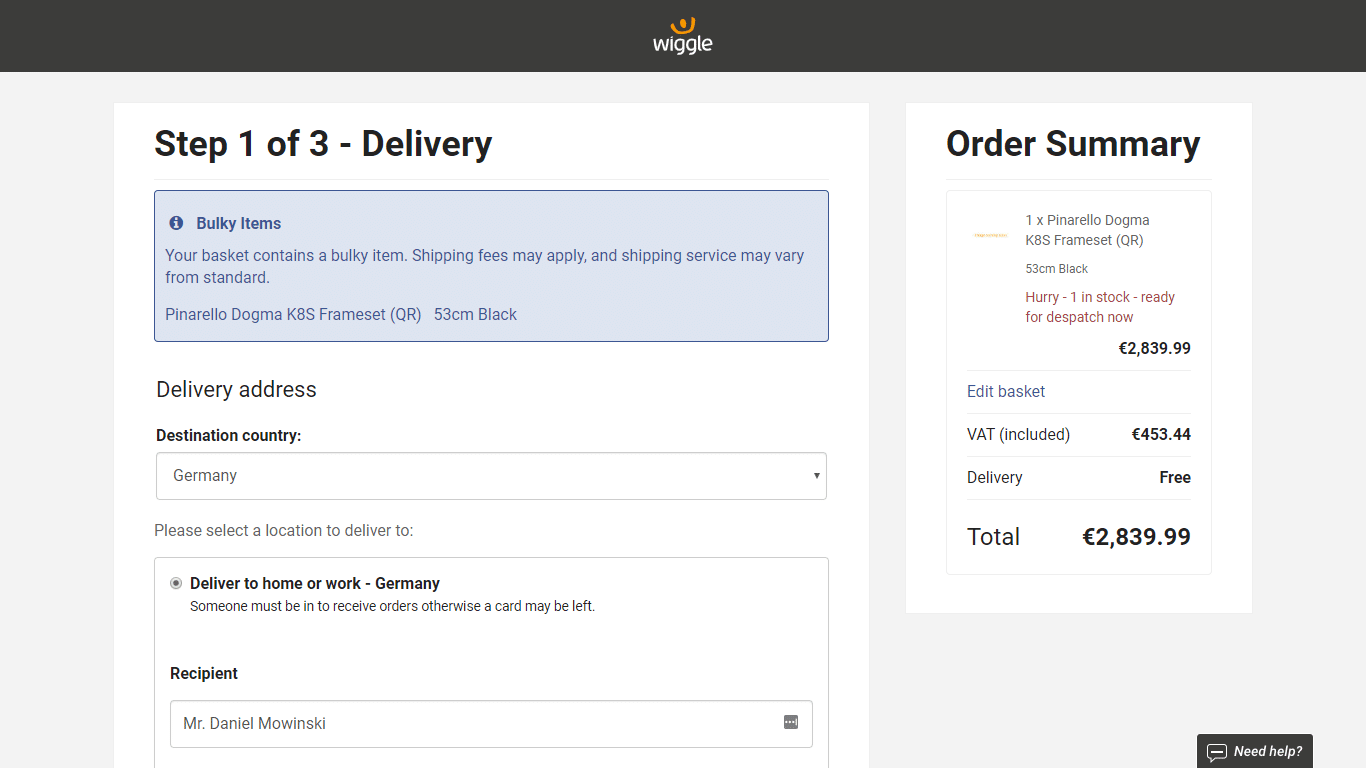
Wiggle wyraźnie informuje klientów o tym, ile czasu pozostało do realizacji transakcji.
- Użyj opisowych CTA — na końcu każdego formularza dołącz opisowe CTA, aby klienci wiedzieli, dokąd się wybierają. Wezwanie do działania (CTA) o treści „Wprowadź szczegóły płatności” zawiera więcej informacji niż „Dalej”.
- Wyjaśnij nieoczekiwane kroki — jeśli musisz uwzględnić kroki, których klienci nie oczekują — np. weryfikację danych karty kredytowej przez stronę trzecią — dodaj krótki opis wyjaśniający, dlaczego.
2. Dopasuj system do świata rzeczywistego
System, który „pasuje do rzeczywistego świata” to taki, który użytkownicy intuicyjnie rozumieją. Powinna używać języka potocznego (bez niepotrzebnie niejasnych lub technicznych słów lub fraz), a informacje powinny być prezentowane w logiczny, liniowy sposób.
Oto kilka praktycznych sugestii:
- Wybierz powszechnie używane etykiety — wybierz etykiety, takie jak „Imię”, „Nazwa ulicy”, „Kod pocztowy” itp., które użytkownicy będą rozpoznawać, zamiast wymyślać nowe lub podobne.
- Dopasuj rozmiary pól do długości danych wejściowych — jeśli pole wymaga tylko krótkich danych wejściowych, unikaj pomyłek, odpowiednio dostosowując rozmiar.

FIREBOX dostosowuje swoje rozmiary pól na podstawie danych wejściowych.
- Uwzględnij jedno pole w wierszu — Uprość strony kasy, umieszczając tylko jedno pole w wierszu (zamiast dwóch pól obok siebie). Wyjątkiem jest umieszczenie obok siebie dwóch krótkich pól. Generalnie powinieneś stosować format jednokolumnowy.
3. Kontrola użytkownika i wolność
„Kontrola użytkownika i swoboda” oznacza, że klienci mogą wrócić do poprzednich etapów procesu realizacji transakcji (lub nawet przeglądać kolejne produkty) przy minimalnym zamieszaniu i utracie już wprowadzonych informacji.
Powinieneś umożliwić klientom korygowanie zidentyfikowanych przez siebie błędów , niezależnie od tego, czy błędnie wpisali swój adres, czy przypomnieli sobie inny produkt, który chcieli kupić.
Drugą stroną kontroli i wolności użytkownika jest umożliwienie klientom dokonywania płatności w taki sposób, w jaki chcą . Ważne jest, aby nie przeciążać klientów opcjami. Ale powinno być wystarczająco dużo funkcji, aby użytkownicy czuli, że mają swobodę ukończenia procesu w preferowany sposób.
Oto kilka prostych opcji, które zapewniają kontrolę i swobodę w procesie realizacji transakcji:
- Zapisz informacje — jeśli użytkownik opuści stronę, automatycznie uzupełnij informacje po powrocie. Nie będzie to możliwe ze wszystkimi szczegółami (np. informacjami o karcie), ale zazwyczaj jest to wykonalne w przypadku większości wpisów.
- Uwzględnij dodatkowe CTA, które umożliwiają klientom powrót do poprzednich stron — Umieść gdzieś na stronie dodatkowe wezwanie do działania, które umożliwi klientom powrót do poprzedniej części procesu lub formularza zakupu.

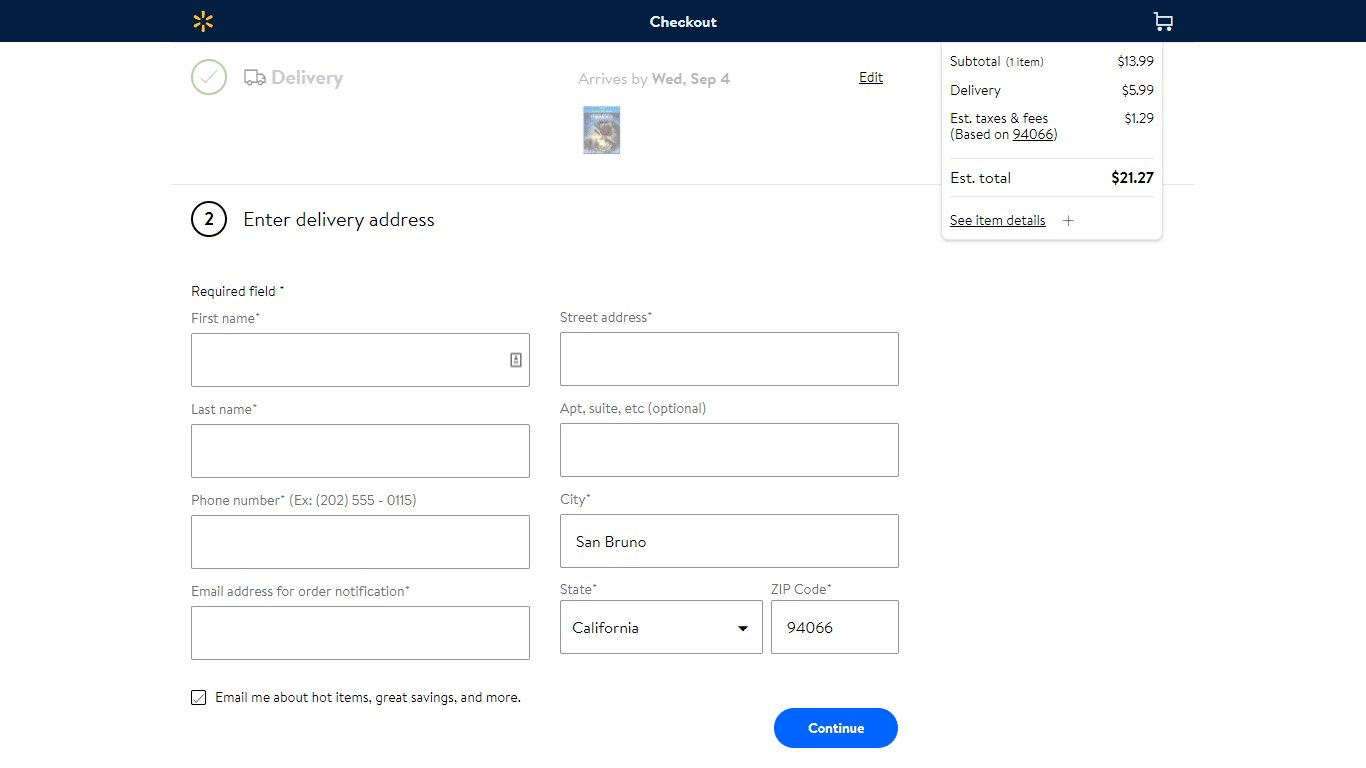
Walmart zawiera mały przycisk „Edytuj” w poprzednich sekcjach formularza.

- Zezwalaj obecnym klientom na zapisywanie ich danych — zapewniaj automatyczne opcje dla obecnych klientów. Pozwól im zachować swoje adresy i informacje o karcie kredytowej, aby nie musieli wprowadzać ich ponownie za każdym razem, gdy dokonują zakupu.
- Oferuj różne opcje płatności – większość klientów będzie miała preferowaną metodę płatności, więc oferuj jak najwięcej opcji.
4. Spójność i standardy
„Spójność i standardy” to odzwierciedlenie wspólnych cech, które klienci rozpoznają.
Nie zawsze dobrze jest wymyślać koło na nowo, jeśli chodzi o wrażenia użytkownika, zwłaszcza podczas kasy, gdy klienci chcą wykonać zadanie tak szybko i wydajnie, jak to możliwe.
Zachowanie spójności ogranicza pole do zamieszania i wynikającej z niego frustracji.
Pamiętaj o następujących kwestiach:
- Używaj etykiet pływających — etykiety pływające, które minimalizują się do rogu pola wejściowego, umożliwiają użytkownikom dwukrotne sprawdzanie i potwierdzanie wpisów.

Schuh umieszcza pływające etykiety na swoich polach kasy.
- Rozróżnianie pól opcjonalnych i obowiązkowych — wyraźne rozróżnienie pól opcjonalnych i obowiązkowych. Klienci, którzy nie są świadomi tych różnic, mogą pominąć niezbędne informacje.
- Uporządkuj pola w „oczekiwany sposób” – Podczas wypełniania formularzy online, zwłaszcza na urządzeniach mobilnych, użytkownicy intuicyjnie poruszają się w dół strony.
5. Zapobieganie błędom
Zapobieganie błędom ma dwa aspekty. W idealnym przypadku system powinien być skonfigurowany tak, aby zapobiegać błędom przed ich wystąpieniem. Sprzedawcy detaliczni mogą to osiągnąć, wskazując najbardziej podatne na błędy obszary w procesie realizacji transakcji i opracowując metody, które pomogą klientom ich uniknąć.
Drugi aspekt dotyczy sytuacji, w których wystąpi błąd. Klienci powinni być zachęcani do szybkiego poprawiania błędów, z jasnymi instrukcjami, jak to zrobić.
Oto niektóre z najlepszych sposobów na wyeliminowanie błędów:
- Użyj walidacji w czasie rzeczywistym — nie weryfikuj informacji, gdy użytkownik przesyła formularz. Zweryfikuj dane wejściowe w miarę ich wprowadzania.

Barnes i Noble zaznaczają nieprawidłowe dane wejściowe czerwoną obwódką.
- Weryfikuj poszczególne pola za pomocą zielonych i czerwonych wskaźników — gdy klient prawidłowo wprowadzi informacje, pokaż znak weryfikacyjny lub zmień granicę pola na zielono. Ewentualnie wyświetlaj czerwony znak, gdy mają niepoprawnie wprowadzone informacje. Należy podać informacje o tym, jak naprawić błąd.
- Dołącz podpowiedzi wizualne — w stosownych przypadkach dołącz wyjaśnienia wizualne, takie jak numery kart kredytowych.
6. Uznanie zamiast przypominania
Gdy klient ląduje na Twoim formularzu kasowym, oznacza to, że wszedł już w interakcję z Twoją witryną. „Nauczyli się”, jak działa Twój interfejs i zbudowali oczekiwania dotyczące jego używania.
„Rozpoznawanie, a nie przypominanie” oznacza, że płatność jest spójna z innymi elementami witryny, do których użytkownicy są już przyzwyczajeni.
Oto kluczowe punkty, o których należy pamiętać, aby zapewnić rozpoznanie, a nie przypomnieć:
- Zachowaj podobny wygląd formularzy kasowych — klienci nie powinni czuć się tak, jakby opuścili Twoją witrynę. Czcionki, kolory i układy powinny być takie same.
- Pokaż swoje logo — wyświetlając swoje logo w formularzach kasowych, zachowujesz poczucie ciągłości w całej witrynie.

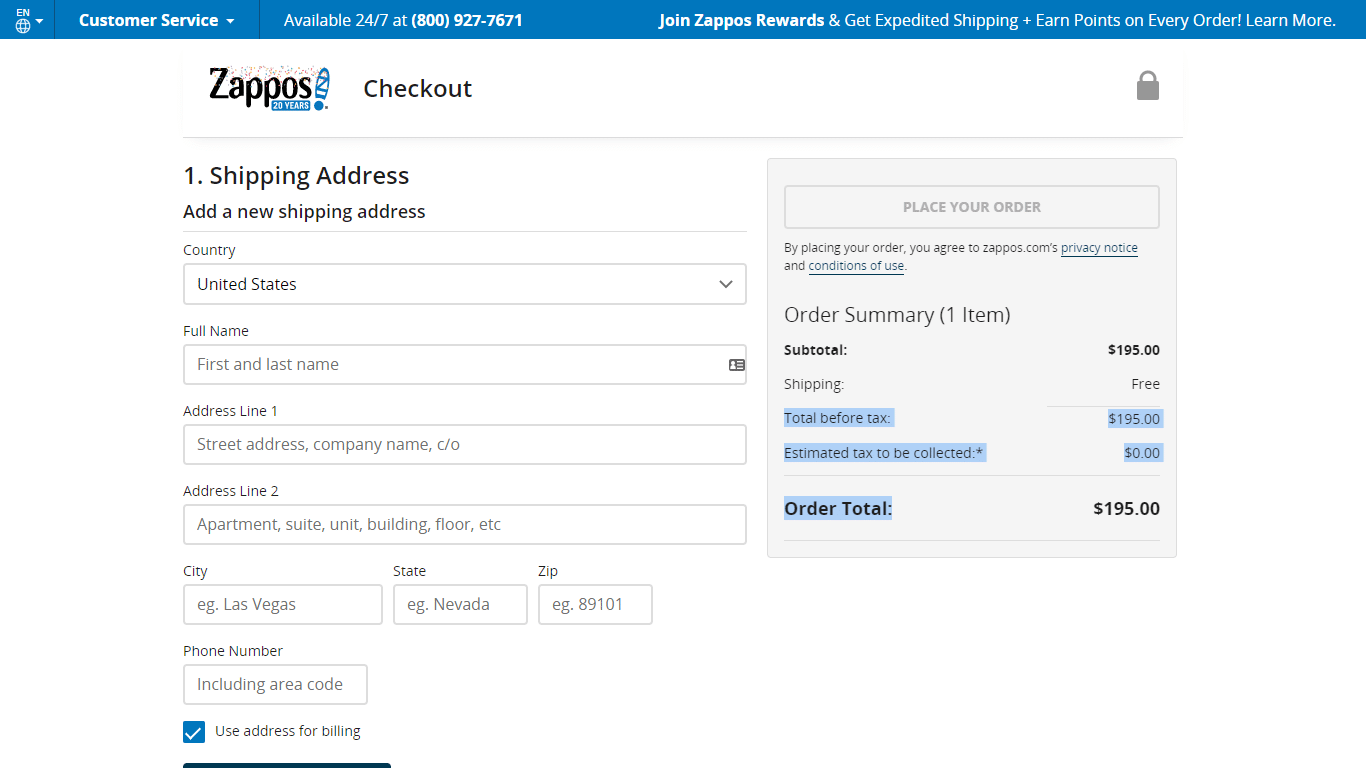
Zappos pokazuje logo na formularzu kasowym.
- Utrzymuj kluczowe linki nawigacyjne — minimalizując lub upraszczając menu, nagłówek, stopkę itp., upewnij się, że elementy nawigacyjne, które dołączasz, odpowiadają poprzednim linkom.
- Pokaż podsumowanie zamówienia obok formularza — wyświetlanie podsumowania zamówienia podczas realizacji transakcji daje klientom pewność, że chcą dokładnie sprawdzić cenę kupowanego przedmiotu lub potwierdzić szczegóły dostawy.
7. Elastyczność i efektywność użytkowania
Wielu odwiedzających Twoją witrynę będzie stałymi klientami, którzy mają już konto. Zapewnienie opcji usprawnienia realizacji transakcji poprawi wrażenia klientów i zmniejszy ryzyko porzucenia koszyka.
Oto kilka prostych poprawek, których możesz użyć, aby zwiększyć „elastyczność” i „wydajność użytkowania”:
- Włącz autouzupełnianie — autouzupełnianie staje się coraz bardziej popularne, zwłaszcza na urządzeniach mobilnych. Większość przeglądarek ma również włączone autouzupełnianie.
- Automatycznie generuj szczegóły dla użytkowników — ta funkcja wykorzystuje ograniczone informacje do wypełniania pól w czasie krótszym niż ręczne wprowadzenie danych przez użytkownika. Na przykład klient może wprowadzić swój kod pocztowy i wybrać z listy adresów. Odpowiednie pola zostaną następnie automatycznie wypełnione.
- Nie wymagaj rejestracji w celu realizacji transakcji — nie zmuszaj klientów do otwierania konta. Zapewnij opcję „Wymelduj się jako gość”. Dobrą praktyką jest proszenie o podanie adresu e-mail, aby móc skontaktować się z użytkownikami, którzy porzucą koszyk.

Wiggle umożliwia klientom realizację transakcji jako gość. Wymagany jest tylko adres e-mail.
- Zintegruj rejestrację z formularzem kasowym — zamiast dołączać dodatkowy krok, zintegruj rejestrację z formularzem kasowym, aby klienci nie musieli osobno zakładać konta.
8. Estetyczny i minimalistyczny design
Potrzeba stworzenia estetycznego i minimalistycznego projektu opiera się na prostej zasadzie: jednostki informacji konkurują ze sobą.
Podczas płatności chcesz, aby klienci zrobili jedną rzecz: dokończyli zakup. Wszelkie nieistotne elementy, czy to w formie informacji, drugorzędnych CTA, czy cech projektu, które przyciągają uwagę, zmniejszają prawdopodobieństwo, że tak się stanie.
Poniższe punkty pomogą Ci stworzyć oszczędny i skuteczny projekt:
- Pozbądź się wszystkich niepotrzebnych pól – Uwzględnij tylko te pola, które są absolutnie niezbędne do ograniczenia „zmęczenia kupujących”.
- Zachowaj prostotę i przejrzystość przycisków — nie wprowadzaj zamieszania, wyświetlając sprytne lub niejasne CTA. Wyrażenia takie jak „Kontynuuj płatność” i „Dokończ zakup” są zwykle najskuteczniejsze.
- Jeśli to możliwe, oferuj bardzo uproszczone opcje zakupu, takie jak zakup jednym kliknięciem – Amazon skutecznie wykorzystał tę strategię.

Amazon oferuje opcję „Kup teraz” dla klientów, którzy chcą uniknąć kasy.
- Zminimalizuj lub całkowicie usuń elementy nawigacyjne podczas realizacji transakcji — ogranicz szansę, że klienci przejdą na inną stronę, usuwając niepotrzebne linki. Uprość menu i stopkę i nie pokazuj żadnych linków na stronie, chyba że musisz.
- Usuń większość linków ze stopki – konieczne jest dołączenie linku do dokumentacji pomocy i polityki prywatności, ale powinny to być jedyne linki w stopce.
- Usuń wszystkie linki zewnętrzne — nie umieszczaj żadnych linków do witryn zewnętrznych, takich jak konta w mediach społecznościowych.
9. Pomóż użytkownikom rozpoznawać, diagnozować i usuwać błędy
Nie ma znaczenia, czy masz najlepiej zaprojektowaną kasę w sieci. Użytkownicy nadal będą popełniać błędy.
W przypadku popełnienia błędu konieczne jest dostarczenie klientom narzędzi i informacji, których potrzebują, aby go naprawić. Brzmi to jak oczywista rada, ale zdziwiłbyś się, jak wielu sprzedawców ją pomija.
Pamiętaj o trzech następujących kwestiach:
- Wyświetlaj porady pod poszczególnymi polami, gdy użytkownik popełni błąd — gdy użytkownik popełni błąd, wyświetlaj porady w czasie rzeczywistym obok odpowiedniego pola.

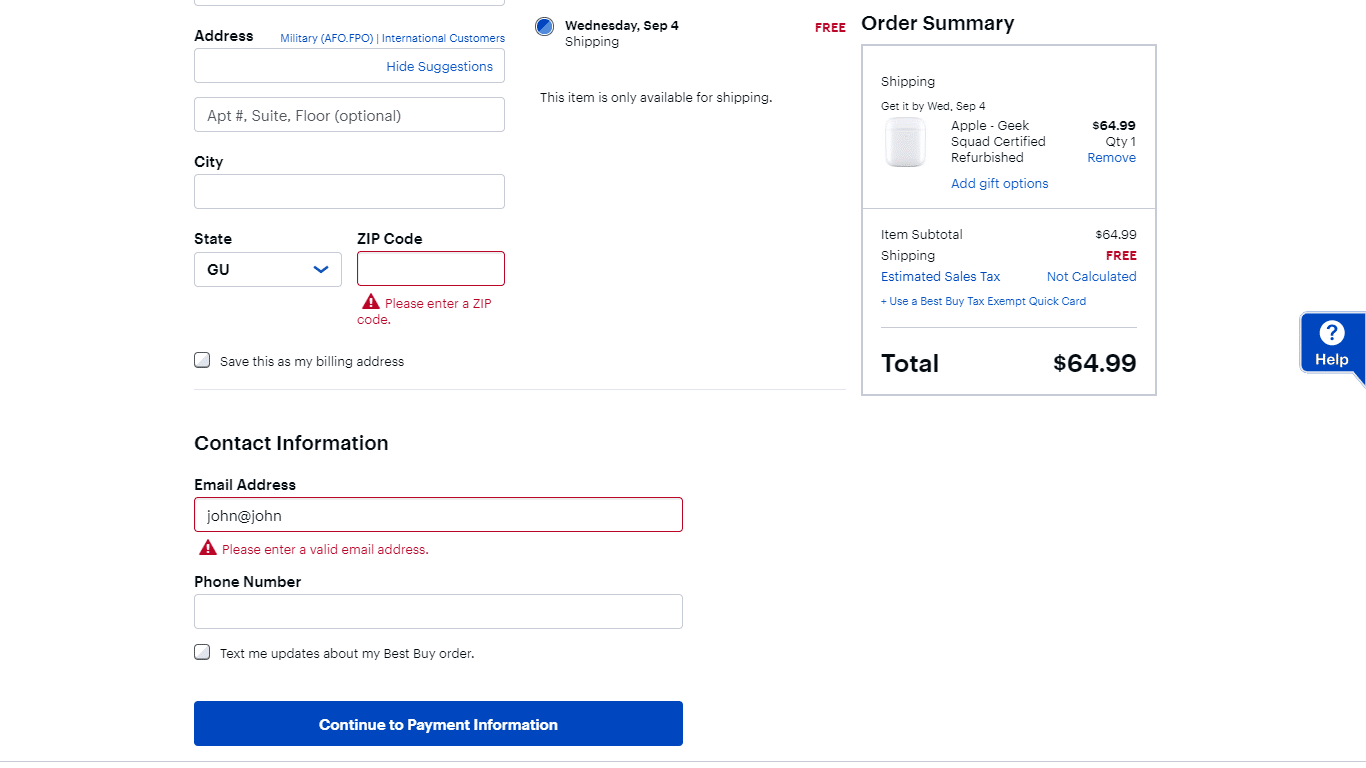
Best Buy zapewnia proste instrukcje klientom, którzy nieprawidłowo wprowadzili dane. Podana jest również przyczyna błędu, na przykład nieprawidłowy adres e-mail.
- Używaj prostego języka – Upewnij się, że instrukcje są jasne i łatwe do wykonania. Unikaj języka technicznego, chyba że masz pewność, że klienci go zrozumieją.
- Poinformuj użytkowników, co się stało — aby uniknąć nieporozumień, wyjaśnij, na czym polega problem. Jeśli klienci sądzą, że podali właściwe informacje, prawdopodobnie zrzucą winę na system i zrezygnują z realizacji transakcji.
10. Pomoc i dokumentacja
Powinieneś dążyć do zbudowania procesu kasowego, który można ukończyć bez dokumentacji. Czasami jednak klienci będą potrzebować dodatkowej pomocy.
Dokumentacja pomocy powinna być łatwo dostępna i zawierać praktyczne kroki rozwiązywania problemów. Powinieneś także ułatwić klientom czatowanie z prawdziwą osobą, jeśli chcą.
Oto kilka wskazówek:
- Dołącz link do dokumentacji w stopce — użytkownicy online często z przyzwyczajenia sprawdzają stopkę, aby uzyskać pomoc w dokumentacji.
- Pokaż dodatkowe informacje na stronie — na niektórych etapach procesu realizacji transakcji wyświetlanie często zadawanych pytań lub informacji na stronie może być pomocne dla klientów.

Apple zawiera dedykowaną sekcję FAQ na swojej stronie dostawy.
- Pokaż numer obsługi klienta — Pokaż numer obsługi klienta na stronach kasy, aby klienci mogli zadzwonić do przedstawiciela, jeśli chcą.
- Wymień czynności, które można wykonać w dokumentacji pomocy — Dokumentacja pomocy powinna być zawsze praktyczna.
Wniosek
Struktura heurystyczna Nielsena jest skutecznym i elastycznym narzędziem, które można wykorzystać na wszystkich etapach projektowania, rozwoju i testowania doświadczenia użytkownika.
Ale nie zastępuje staromodnych dobrych opinii klientów. Jednym z powodów, dla których formularze opinii klientów, wraz z wieloma „tradycyjnymi” metodami UX, są nadal tak rozpowszechnione w e-commerce, jest to, że działają.
Heurystyka działa najlepiej wraz ze zbieraniem informacji zwrotnych. Zapewniają, że unikniesz poważnych błędów i od razu zapewnisz dobre wrażenia klientów.
A to oznacza więcej konwersji, sprzedaży i przychodów.
Uzyskaj bezpłatną 115-punktową listę kontrolną optymalizacji e-commerce
Chcesz zoptymalizować wszystkie strony swojego sklepu? Pobierz bezpłatną 115-punktową listę kontrolną e-commerce. Obejmuje wszystko, co musisz wiedzieć o wszystkich stronach witryn, od strony głównej po stronę potwierdzenia zamówienia. Pobierz teraz.