尼爾森啟發式方法以及如何在電子商務中實施它們
已發表: 2019-08-15用戶體驗測試並不容易。 需要時間、金錢和願意提供反饋的成百上千的真實用戶。
電子商務尤其如此。 電子商務網站很大,客戶旅程有許多階段。 除了產品選擇和結帳外,還有多個中介交互。
這種複雜性對零售商來說是一個大問題。 對電子商務網站的每個部分都進行 UX 測試和優化並不總是可能的。
這就是為什麼盡可能使用“快捷方式”很重要的原因。
Jakob Nielsen 的啟發式框架是一個經過驗證的模板,可以在無需花費大量資源的情況下改善站點的用戶體驗。
在這篇文章中,我們將向您展示如何在您的電子商務商店中使用 Nielsen Heuristics。 我們將解釋所有關鍵術語,詳細探索客戶旅程,並為您提供大量實用技巧。
讓我們深入了解。
你會在這篇文章中找到什麼?
什麼是“啟發式”?
什麼是“尼爾森啟發式”?
為什麼要費心使用啟發式算法?
了解電子商務客戶旅程:7 個階段
如何在電子商務中使用 Nielsen Heuristics:完整概述
結論
什麼是“啟發式”?
“啟發式”一詞是一個多方面而復雜的術語,在哲學、心理學和法律等一系列領域都有應用。
為了我們的目的,一個更精簡的定義就可以了。 啟發式是解決複雜問題的實用捷徑。
解決方案很可能不是 100% 準確的。 但它會讓你足夠接近達到你想要的結果。
“經驗法則”是日常啟發式的好例子。 例如,人們可能會說,當天空陰天時預計會下雨或將雞蛋煮六分鐘以獲得堅實的蛋黃,這是一個很好的經驗法則。
在商業環境中,啟發式方法使人們能夠在通常所需時間的一小部分內開發和評估場景,無論它們與營銷、銷售還是用戶體驗有關。 點擊推文那麼,作為零售商,您想要解決的問題是什麼?
您想衡量我們商店的用戶體驗質量並回答“它是好是壞?”的問題。 . 這樣做通常會涉及對用戶樣本進行 UX 測試。
使用 Nielsen Heuristics 框架,您可以簡單地詢問有關您當前站點的一些問題。 這很好地引出了下一點。
115 點電子商務優化清單
什麼是“尼爾森啟發式”?
將 Nielsen 的啟發式方法視為設計最佳用戶體驗的清單是有益的。 它由 Jakob Nielsen(與 Rolf Molich 聯合)開發,作為用戶界面設計的一組啟發式方法。 它的有效性和廣泛的適用性使其在開發人員中普遍流行。
下面是框架的概要:
- 系統狀態的可見性——用戶應該知道他們參與了流程的哪個階段,他們需要做什麼,以及他們的行為會產生什麼結果。 這是通過及時反饋實現的。
- 系統與現實世界的匹配——系統應該以用戶理解的方式與用戶“溝通”。 流程應反映真實場景,用戶應立即“獲得”指示和反饋。
- 用戶控制和自由——用戶應該能夠輕鬆地撤消錯誤。
- 一致性和標準——某些提示、標籤和操作是司空見慣的。 使用既定的標準——比如“添加到購物車”按鈕和可滑動的圖像——這樣就不會混淆。
- 錯誤預防– 穩健的設計可在用戶出錯之前消除出錯的可能性。 如果這是不可能的,則應實時驗證操作。
- 識別而不是回憶——使系統盡可能直觀,而不需要用戶記住以前交互的說明。
- 使用的靈活性和效率——允許用戶根據自己的喜好定制平台,以便他們可以按照自己的意願與之交互。
- 美學和極簡設計——信息單元“相互競爭”。 只包括必要的內容。
- 幫助用戶識別、診斷錯誤並從錯誤中恢復——清楚地解釋錯誤、查明問題並提供解決方案。
- 幫助和文檔——雖然一開始就不需要文檔會更好,但幫助應該很容易獲得。
為什麼要費心使用啟發式算法?
那麼,您首先為什麼要為 Nielsen Heuristics 煩惱呢? 為什麼不完全致力於傳統的用戶測試? 還是選擇替代的 UX 評估框架?
請注意以下幾點:
- Nielsen 的啟發式框架並不能取代傳統的用戶測試——您仍然需要來自真人的真實反饋。 Nielsen Heuristics 是標準用戶測試和反饋收集方法的附屬品,而不是替代品。
- 它們受到許多開發人員的青睞——尼爾森的啟發式方法在開發人員中享有盛譽。 它們已被證明可以一次又一次地提供明確的用戶體驗收益。
- 它們是廣泛的用戶測試的可行替代方案——您根本無法在網站的每個部分都運行用戶測試。 這將花費太多的錢和花費太多的時間。 啟發式方法填補了無法將資源投入其中的空白。
- 您可以在短時間內應用它們——尼爾森啟發式的另一個好處是它們可以用來快速評估和改善用戶體驗。 例如,您可能有一個時間敏感的營銷促銷活動,或者需要立即上線的新頁面模板。 在這些情況下,像 Nielsen 的評估框架可以證明是無價的。
了解電子商務客戶旅程:7 個階段
了解良好的用戶體驗優化策略需要考慮整個客戶體驗,而不僅僅是與轉化和銷售最相關的部分,了解這一點至關重要。
在 Nielsen Heuristics 框架的上下文中開發或評估您的網站時,請詢問您是否考慮了普通客戶與您的網站互動的各個方面。
以下是電子商務客戶旅程的基本概述:
- 搜索- 大多數客戶的第一個聯繫點將是通過搜索引擎、電子郵件或社交。 訪問者可能會帶著特定的產品到達您的網站,或者進行更廣泛的瀏覽。
- 發現- 發現階段發生在產品頁面上。 這是客戶第一次了解一個或多個項目的時候。
- 評估- 評估在您的網站內外都進行。 客戶會更仔細地考慮產品是否滿足他們的需求,並訪問其他網站,看看他們是否可以在其他地方獲得更便宜的產品。 客戶將在此階段閱讀評論。
- 購買——在訂購過程中,客戶會有很多顧慮和疑問。 他們希望了解運輸細節並確保他們的付款細節是安全的。 他們還需要確認購買已成功完成。
- 交付——隨著產品的實際交付,“交付階段”包括讓客戶了解已發貨物品的狀態並提供持續的客戶支持。
- 使用– 在此階段,客戶使用產品並收到包裝中包含的任何材料(如廣告)。 客戶在第一次使用產品時可能需要支持。
- 評論和推薦——最後,在客戶有機會使用他們購買的產品後,他們將被要求進行評論。 在這個階段,請求推薦也很常見,通常以換取折扣券等獎勵。
如何在電子商務中使用 Nielsen Heuristics:完整概述
好的,拋開理論維度,讓我們來看看尼爾森啟發式框架的每個階段,看看它們如何在電子商務環境中應用。
1. 系統狀態的可見性
“系統狀態的可見性”意味著訪問者確切地知道正在發生的事情、他們需要做什麼來實現他們想要的結果,以及他們在他們感知的客戶旅程中的位置。
電子商務客戶通常有一個電子商務旅程的線性“思維導圖”——從瀏覽開始,驗證他們的購物車,然後進入結賬階段。 您應該牢記這個基本順序來設計功能。
以下是一些實用技巧:
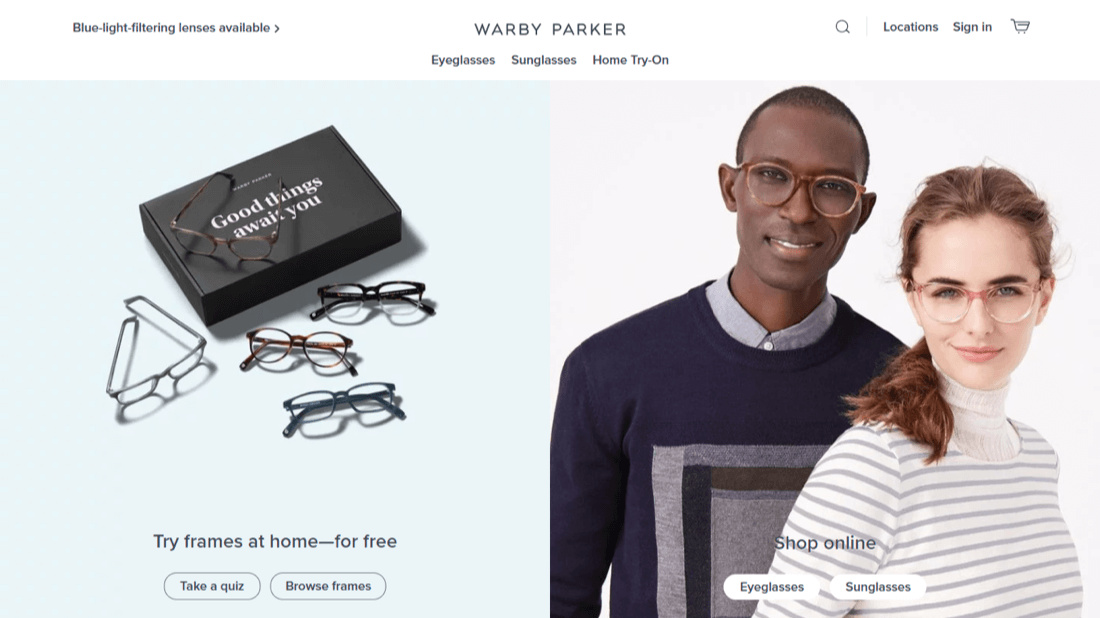
- 讓客戶放心,當他們降落在您的網站-當客戶在您的網站登陸,他們有一些關鍵問題:“我是在正確的地方?”,“我會找到我要找的?”,“為什麼我要開店在這里而不是其他地方?” 您可以通過在標題中包含清晰的徽標、價值主張的描述和清晰的 CTA 來克服所有這些問題。

毫無疑問,Warby Parker 的訪問者會訪問一個銷售眼鏡的網站。 還概述了一個關鍵的 USP——免費送貨和試用期。
- 當客戶選擇產品時,在所有頁面上包括“繼續結賬”或“我的包”按鈕——當客戶完成瀏覽後,他們應該能夠快速導航到購物車頁面以查看他們的選擇並繼續結賬。 在標題中包含一個購物車按鈕。
- 允許客戶查看他們的購物車並繼續瀏覽——讓客戶可以輕鬆地更改購物車內容並返回商店進行瀏覽。
- 向客戶顯示他們的購物車中有多少產品- 在“繼續購物車”按鈕旁邊添加一個小數字,以便客戶清楚地了解他們選擇了多少產品。 這增加了一般的清晰感。 此外,請考慮顯示總購買價值。

在 Zalando 網站上,客戶可以看到他們的“包”中有多少產品。

- 如果表單分佈在多個頁面上,則在結賬過程中清楚地指示進度 - 如果表單分佈在多個頁面上,則在結賬階段包括一個進度條。 客戶很容易感到疲倦。
2.系統與現實世界的匹配
這個原則有兩個方面:用“他們的語言”與客戶聯繫和創造他們熟悉的設計。 在某種程度上,這意味著複製店內購物體驗。 這也意味著遵循標準的網絡規範和實踐。 如果您執行這兩件事,客戶會立即在您的網站上感到賓至如歸。
以下是一些實用技巧:
- 使用直接、非正式的語言——使用您的客戶會識別並與之相關的語言。 如果您網站的訪問者更喜歡技術語言,請考慮到這一點。
- 包括直觀的功能- 一些界面功能,例如從右向左滑動圖像、使用兩根手指進行縮放以及單擊移動設備上的後退按鈕以刪除彈出窗口,現在已經司空見慣。 將它們包含在產品頁面上將使用戶更容易與您的網站進行交互。
- 保持簡短——這也被稱為“不要讓褲子脫掉褲子”。 客戶不太可能對不透明的文字牆感到滿意,因此請盡可能保持簡潔。
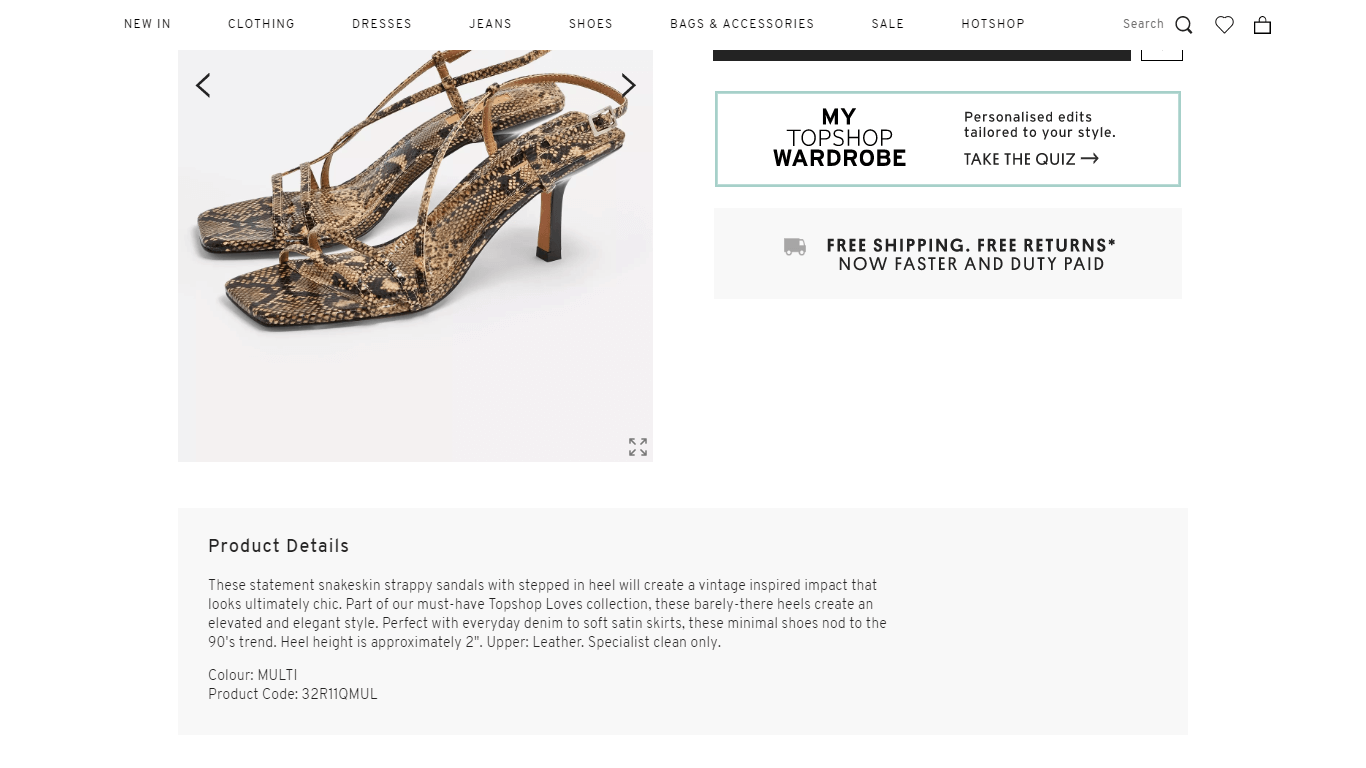
- 在描述中喚起產品——使用描述性語言喚起產品的特性,盡可能地重現店內體驗。
3. 用戶控制和自由
“用戶控制和自由”是讓訪問者糾正錯誤。 客戶將錯誤的產品添加到他們的購物籃或輸入不正確的詳細信息是很常見的。 因此,提供明確的選項來糾正錯誤。
以下是您可以在客戶體驗中構建的一些“緊急出口”:
- 要求客戶在購物車頁面上查看產品——不要讓客戶直接結賬。 相反,請確保他們在購買之前查看他們的產品。 這將進一步減少麻煩和不滿。
- 讓客戶刪除產品或減少數量- 在購物車頁面上,讓客戶更改產品數量,甚至刪除它們,而不會被帶到新頁面。
- 為客戶提供在購買後立即取消訂單的選項——客戶經常會意外購買。 留出一個可以取消訂單的禮貌期。 難以取消訂單會留下不好的品味,從而產生負面的品牌聯想。
4. 一致性和標準
保持“一致性和標準”是為了提供客戶直觀理解的用戶體驗,要么是因為功能和流程是司空見慣且易於理解的,要么是因為有一套正式認可的標準。
當涉及到您的商店時,不要重新發明輪子。 選擇客戶習慣的電子商務功能。
以下是一些提示:
- 鏡像社交媒體圖像功能,如滑動和兩指縮放——移動用戶已經“習慣”通過 Facebook 和 Instagram 等應用程序以特定方式與圖像交互。 使用您的移動圖像複製此功能。
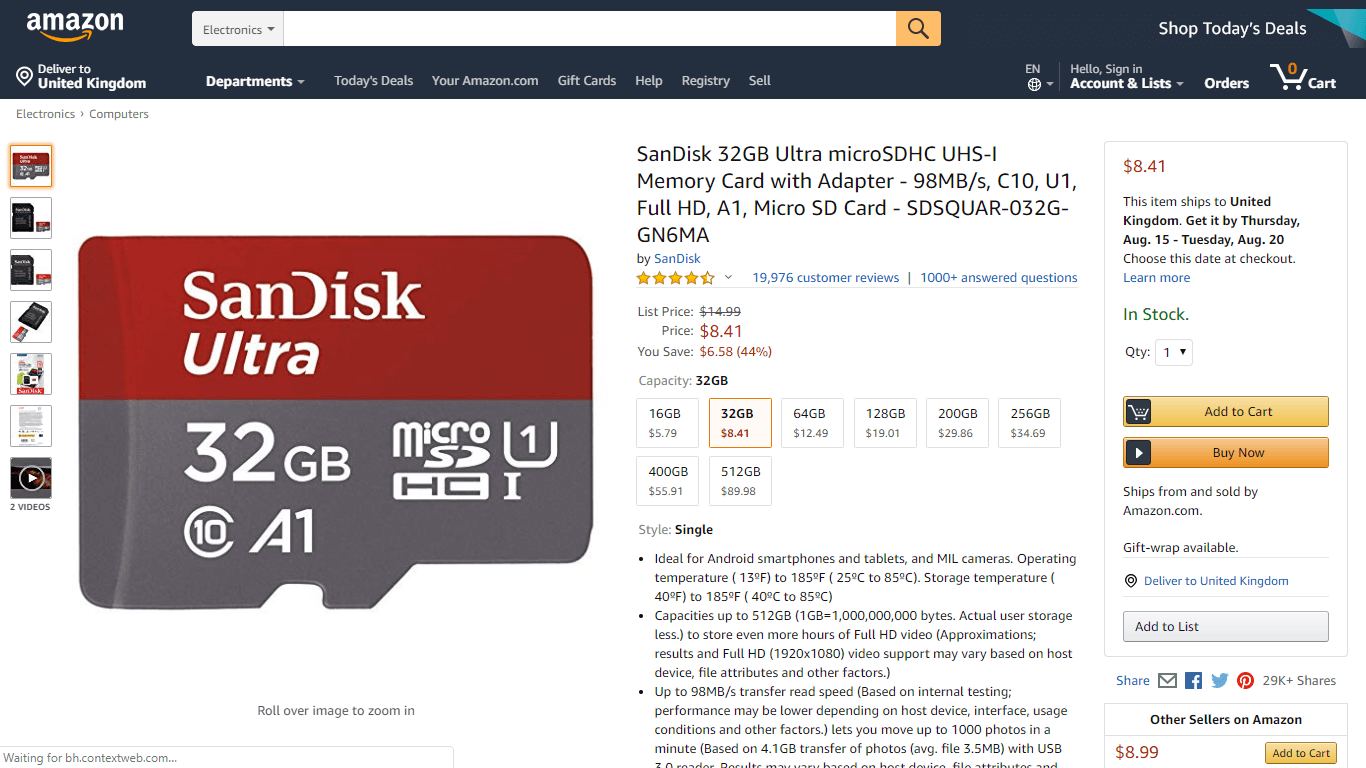
- 使用眾所周知的 CTA 文本,如“加入購物車”和“立即購買” ——客戶會立即通過熟悉的文本識別加入購物車的 CTA。

亞馬遜展示了兩個 CTA:“加入購物車”和“立即購買”。 兩者都非常有效。
- 使用可識別的產品頁面和類別頁面模板– 當您使用可識別的產品頁面模板時,用戶可以立即找到他們正在尋找的信息。 使用大圖像、簡短描述和視覺 CTA。 在頁面下方包含評論。
5. 錯誤預防
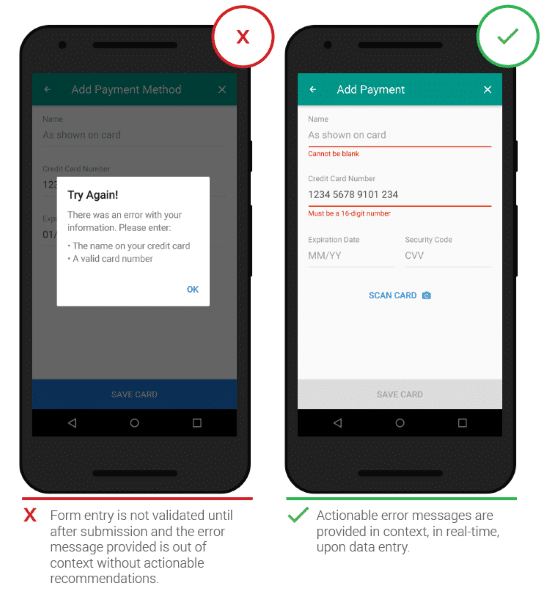
錯誤預防涉及構建防止用戶犯錯誤的設計元素,而不是在錯誤發生後提醒用戶。 通過向容易出錯的關鍵區域添加功能並利用實時確認,可以提高客戶旅程的便利性。 有多種方法可以減少電子商務網站上的錯誤。
以下是一些需要注意的主要示例:
- 在結賬表格上使用實時驗證– 當客戶完成結賬表格時,在字段旁邊顯示一個小的綠色確認標記或一個紅色叉號。 如果顯示錯誤標誌,還包括有關如何糾正錯誤的信息。
- 當用戶選擇產品選項時,如果某個選項不可用,則說明原因——如果尺寸、顏色、設計等缺貨,請在產品頁面上清楚說明。
- 在停產的產品頁面上提供建議- 如果產品已停產,請在產品頁面上說明這一點並提供一些相關的項目建議。
6. 認可而不是回憶
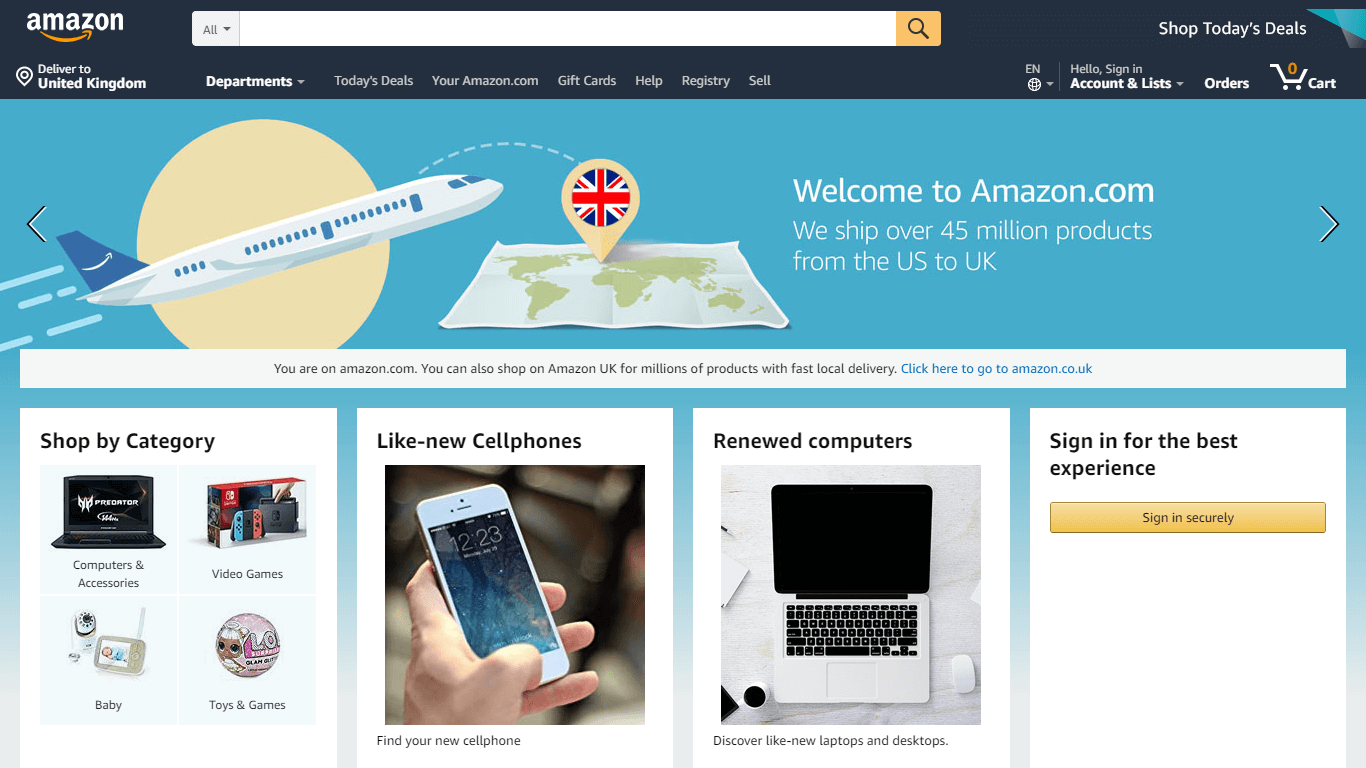
在可用性啟發式中,“識別”是指對界面的直接理解,用戶可以通過該界面直觀地實現他們想要的結果。 “回憶”是一個過程,在這個過程中,用戶必須花更多的時間“記住”如何使用一個系統,根據一系列過去的經驗弄清楚這個過程可能涉及什麼。

亞馬遜擁有網絡上最受認可的電子商務佈局。
在您的電子商務網站上獲得認可的最佳方法是遵循用戶已經知道的設計。
以下是一些建議:
- 使用網格佈局來組織信息。
- 在屏幕頂部包含徽標。
- 在屏幕右上角顯示一個購物車按鈕。
- 使用下拉類別菜單。
促進識別與召回涉及許多微小的變化,所有這些變化都可以為客戶創造無縫體驗。
7.使用的靈活性和效率
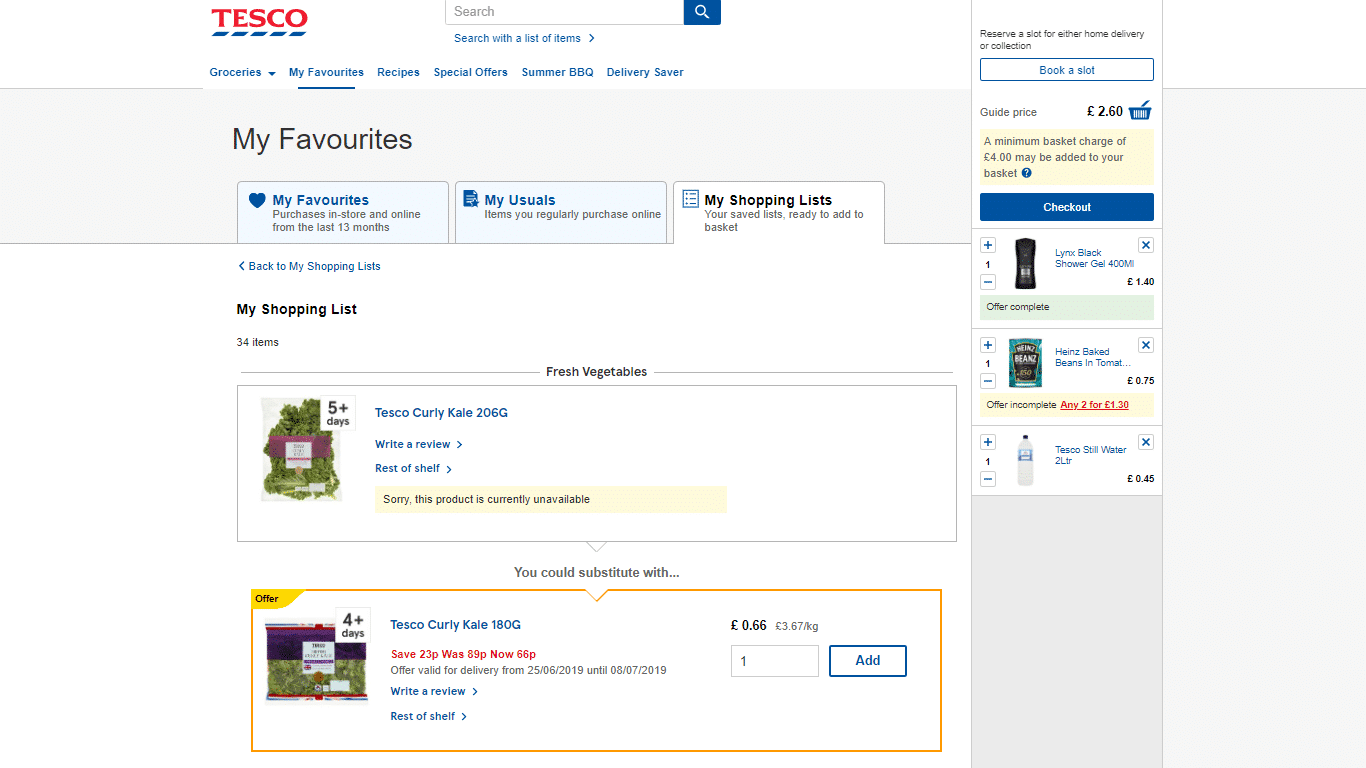
“使用的靈活性和效率”的概念取決於對沒有經驗的用戶和有經驗的用戶的區分。 通過允許有經驗的用戶定制他們的體驗、自動化或簡化頻繁的任務,客戶旅程可以變得更加流暢。

Tesco 為客戶提供了一個選項來保存他們的購物清單。
為了在電子商務環境中創造靈活性,允許客戶自定義界面和購物體驗。 點擊推文
這在零售網站上的空間有限,但有一些重要的機會。
考慮實施以下更改:
- 讓用戶創建帳戶以保存營銷偏好和交付信息。
- 在結帳表單上啟用自動填充。
- 允許訪問者保存帶有願望清單的產品。
- 為客戶提供通過您網站以外的渠道(如 Facebook Messenger 和 Instagram)進行購買的機會。
- 讓客戶設置他們的位置和貨幣。
您可以通過查看我們深入的電子商務個性化指南來了解有關個性化的更多信息。
8.美學和極簡設計
要構建美觀且極簡的設計,您應該刪除所有不必要和不相關的信息。 這種啟發式方法背後的核心思想之一是每個信息單元都相互競爭。 不重要的信息會降低重要信息的相對價值和可見性。
您可以採取以下措施來確保美觀的設計:
- 使用網格佈局——使用簡單、可識別的網格佈局來組織文本和圖像。
- 排除不必要的信息——刪除任何多餘的信息。 問:“這一點是否有必要讓客戶做出購買決定?”
- 限制視覺混亂——連同描述性文本,確保排除不必要的視覺元素,以引起對主要圖像和描述的注意。
- 在移動設備上簡化您的設計– 必須在移動設備上使用極簡設計。 在必要時使用填充屏幕的彈出窗口/頂層,例如附加運輸信息。
- 最小化站點的部分– 有時,最小化某些站點元素是合適的。 例如,在結賬時不要顯示標題。
9. 幫助用戶識別、診斷和從錯誤中恢復
這種啟發式方法是不言自明的。
錯誤消息有三個關鍵點:它們應該易於理解,以精確的方式查明問題,並提供實用的解決方案。 點擊推文
以下是一些適用於您網站的提示:
- 明確指出與購買相關的問題,例如產品缺貨時,並提供相關產品的建議。
- 在結帳期間顯示實時驗證。
- 任何錯誤消息都應該使用簡單的語言。
- 提供對最重要信息的輕鬆訪問,例如退貨和運輸政策。
10. 幫助和文檔
雖然您應該尋求創建一個無需文檔即可使用的界面,但有時客戶會需要額外的幫助。 在這種情況下,盡可能使文檔易於訪問。
這裡有一些提示:
- 在頁腳中提供常見問題解答的鏈接。
- 使幫助文檔可搜索。
- 在列表或要點中傳達說明。
- 讓客戶與客戶代表交談。
- 在產品頁面上包括問答部分。
結論
Nielsen 的啟發式方法是簡單但功能強大的工具。 它們可以為您的電子商務商店提供廣泛的好處。 更重要的是,它們為您提供了一個框架,用於實施將對您的轉化率和收入產生積極影響的有效變革。
請記住一點。
啟發式方法最好與“傳統”用戶體驗測試結合使用。 它們不能替代真實用戶的反饋
當您有效地使用兩者時,您將創造一種您的競爭對手甚至無法觸及的客戶體驗。
獲取免費的 115 點電子商務優化清單
下載免費的 115 點電子商務清單。 它是對 Nielsen 啟發式方法的極好補充,包括針對您網站的每個頁面(從主頁到結帳表單)的以轉化為重點的優化技巧。 立即下載。