需要改進的 10 個移動結賬元素
已發表: 2018-05-22移動設備已成為消費者用於跨平台購物、最後一分鐘交易、產品研究和品牌參與的主要渠道。 事實上,超過 50% 的電子商務流量發生在移動設備上。 comScore 和 Marketingland 共享的數據顯示,70% 的媒體時間和 79% 的社交媒體使用發生在移動設備上。
這是個好消息,除非您是努力讓移動用戶進行轉換的電子商務品牌之一。 對於許多人來說,這是電子商務的挑戰,智能手機上的轉化平均不到桌面轉化的一半。 SmartInsights 彙編的數據顯示,2017 年第一季度,全球檯式機轉化率平均為 3.63%,而智能手機轉化率為 1.25%(平板電腦為 3.14%)。
數據顯示消費者正在積極搜索、研究和購物,但有很多事情迫使他們在點擊“添加到購物車”之前放棄購物車或保釋。
超過 50% 的 #ecommerce 流量發生在 #mobile 上。 comScore 和 Marketingland 共享的數據顯示,70% 的媒體時間和 79% 的社交媒體使用發生在移動設備上。 #mobilecheckout #mobilecro #ecommerceoptimiztion點擊推文
處理移動購物車放棄
購物車放棄率繼續保持在異常高的水平,台式機購買的平均率為 68%。 對於移動設備,該比率增加到 78%。 客戶放棄購物車的原因並不神秘。 您只需要回顧自己的網上購物經歷,即可回想起讓您放棄交易的事件。
是什麼讓用戶放棄購物車?
簡短而甜蜜的答案是“可用性問題”。 雖然這涵蓋了許多被遺棄的原因,但並不總是使人們徘徊的可用性。 放棄購物車的主要原因包括:
- 高昂或意外的運輸成本
- 與競爭對手找到更優惠的價格
- 導航困難
- 不想創建帳戶以進行購買
- 結賬前沒有可用的送貨信息
- 擔心網站或支付安全
- 複雜或冗長的結賬流程
- 網站或結帳加載緩慢
- 找不到優惠券/折扣券
- 客戶只是瀏覽
- 在結賬過程中分心
首先要檢查的頂級移動結賬元素
雖然這是可能對轉換產生負面影響的結賬放棄問題的清單,但好處是可以解決每個問題以改進移動轉換優化。
特別是如果您首先關注易於修復的可用性問題。
以下是您應該查看的一些關鍵領域,以改善移動用戶體驗並提高轉化率。
移動結賬中最常見的錯誤是什麼?
- 使關鍵元素難以挖掘
- 你的標題佔用了太多的空間
- 笨重的移動結賬表格
- 結賬時進度條不可見
- 結賬慢得令人髮指
- 使客人結賬變得困難
- 不考慮跨設備結賬
- 無重點的結賬 CTA
- 改正錯誤很乏味
- 通過購物和結賬缺乏信任信號
把它們都找出來!
1. 使關鍵元素難以挖掘
用戶的鼠標和拇指導航網站的方式非常不同,因此不要在結賬時犯下設計和基本電子商務開發錯誤,而不考慮移動可訪問性。
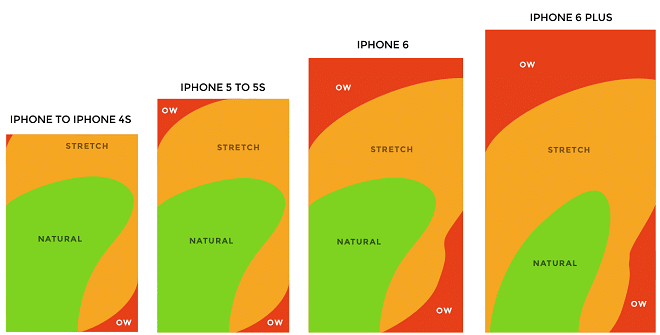
雖然在台式機上購物時鼠標可以到達任何地方,但大約一半的消費者使用拇指在智能手機上瀏覽。 隨著屏幕/設備尺寸的增加,“拇指區域”(拇指可以舒適地觸及的區域)會減少。
 隨著屏幕尺寸的增加,相應的“拇指區”會減少。 來源。
隨著屏幕尺寸的增加,相應的“拇指區”會減少。 來源。
修改您的結賬元素,包括按鈕、導航和下一步操作,使其適合這個自然舒適區。
 將最重要的結賬元素放在移動屏幕最容易到達的區域。 來源。
將最重要的結賬元素放在移動屏幕最容易到達的區域。 來源。
您還需要考慮可用空間隨著不同屏幕的分辨率而變化。 您在購物和結賬過程中包含的按鈕和號召性用語應該足夠大,以便輕鬆導航和“點擊”。
這意味著避免使用較小的設計元素,例如單選按鈕或與觸摸屏不兼容的麻煩下拉菜單。 使用帶有視覺標籤的選擇按鈕來突出顯示每個選項。 它們更易於查看和點擊。
不要讓您的客戶尋找“繼續結賬”按鈕或反复點擊小按鈕以完成操作。
導航困難是放棄(電子商務跳出率)的主要原因,並且在許多情況下這是一個簡單的設計修復。
以下是 GNC 優化不佳的移動結賬示例。 請注意需要您搜索下一步 CTA 以繼續結帳過程的混亂。
 像社交鏈接這樣的額外按鈕只會分散主要目標的注意力——讓客戶繼續結賬。 來源。
像社交鏈接這樣的額外按鈕只會分散主要目標的注意力——讓客戶繼續結賬。 來源。
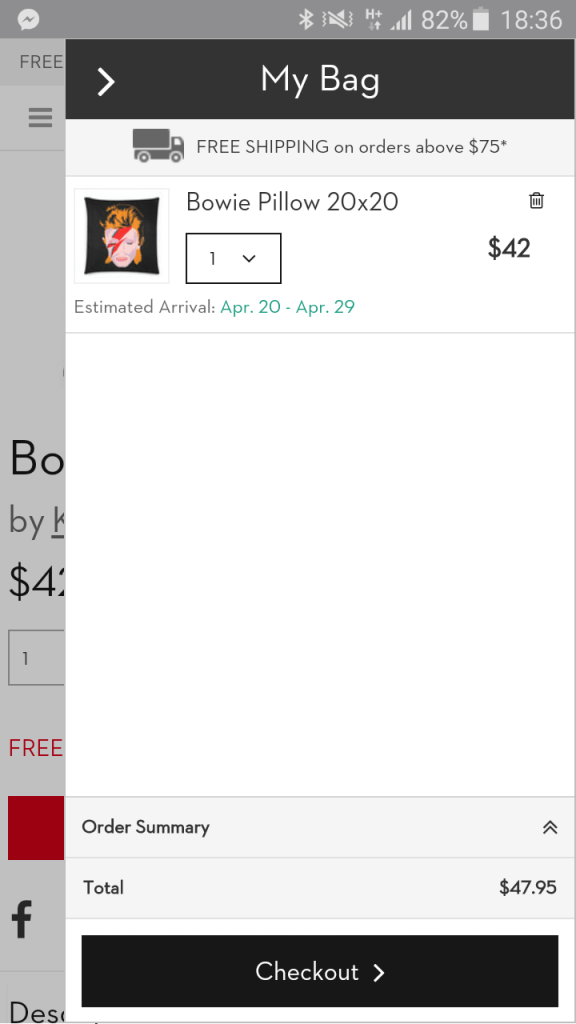
這是一個出色的移動結賬改進示例,它完美地簡化了客戶完成銷售的過程。
 請注意時尚、精心設計的結帳,帶有清晰且寬屏的 CTA(我只是更改其顏色以突出顯示它)
請注意時尚、精心設計的結帳,帶有清晰且寬屏的 CTA(我只是更改其顏色以突出顯示它)
2.你的標題佔用了太多的空間
品牌塑造很重要,但並不重要到您希望它干擾結帳過程。 包括導航和徽標在內的標題應最小化,以最大程度地顯示關鍵結賬元素。
您在結賬期間需要的任何額外步驟或操作都會增加摩擦和潛在的挫敗感。
這包括強制您的客戶在購物和結賬過程中的每一步都向下滾動。
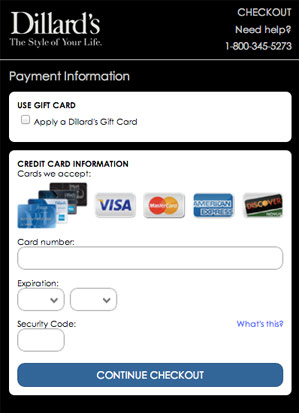
Dillard 的這個例子顯示了即使在優化的移動結賬中也佔用了多少視覺空間。
 即使細節有限並移除了導航,標題也會佔據屏幕空間的顯著部分。 來源。
即使細節有限並移除了導航,標題也會佔據屏幕空間的顯著部分。 來源。
縮小標題的規模,使其在移動設備上佔用的空間最少,為關鍵產品信息和 CTA 留出更多空間。
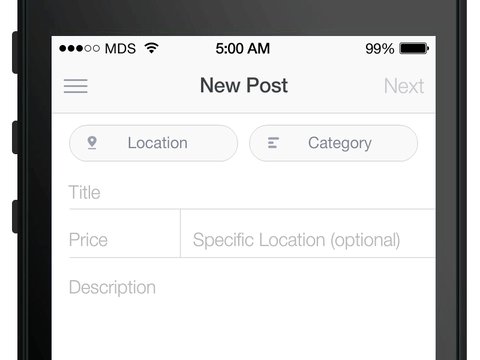
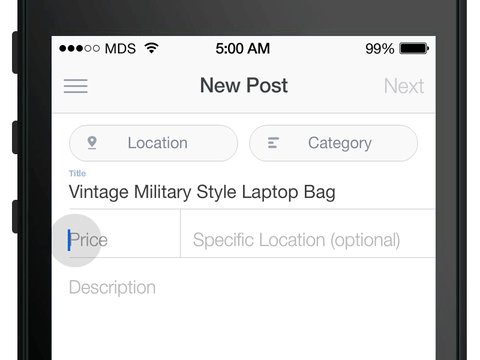
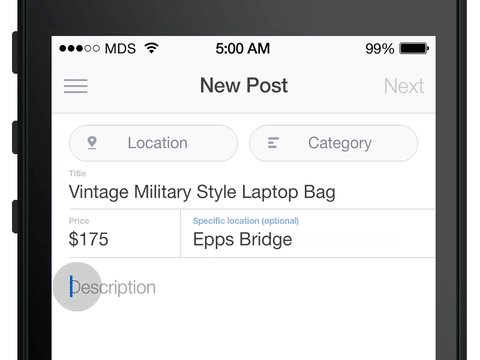
3.笨重的移動結賬表格
在移動設備上打字總是有點頭疼。 當您需要客戶輸入時,您會因為鍵盤而丟失 30-50% 的屏幕。 嘗試滾動到表單的下一個字段卻發現無法向下滾動並且鍵盤阻止了必填字段,這令人非常沮喪。
與其創建通常在桌面上看到的長結帳表單,不如將流程分解為多步驟流程或減少所需表單字段的數量。
 Fabletics 的簡約結賬表格有助於集中用戶注意力。 我只是測試在表單上方添加進度條是否會提高轉化率。
Fabletics 的簡約結賬表格有助於集中用戶注意力。 我只是測試在表單上方添加進度條是否會提高轉化率。
移動結賬的每個步驟都應該有數量有限的位於首屏上方和鍵盤輸入上方的字段。 (這有助於保持標題盡可能小,就像上面來自 Fabletics 的例子一樣)
最後,在設計您的字段時考慮到移動:
- 將標籤放在字段上方或使用浮動標籤
 浮動標籤在打字時提供表單字段的持久標識,以減少移動結賬過程中的摩擦。 來源。
浮動標籤在打字時提供表單字段的持久標識,以減少移動結賬過程中的摩擦。 來源。
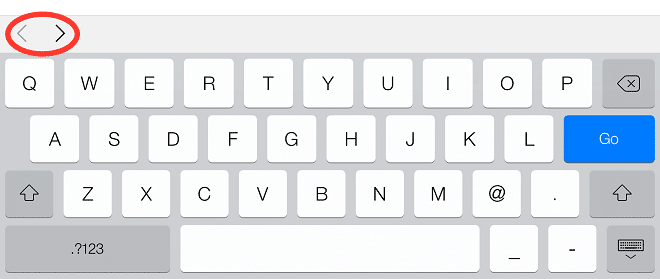
- 使用延伸到屏幕邊緣的全角標籤,以便可以用左手或右手輕鬆點擊字段。
- 包括對自動填充的支持以最大程度地減少文本輸入。 當需要輸入文本時,請匹配鍵盤。 例如:使用數字鍵盤輸入信用卡和電話號碼。
- 確保使文本字段足夠高/足夠高,以便可以輕鬆點擊它們,彼此之間有足夠的空間,以免選擇錯誤的字段。
- 使用 tabindex 支持輕鬆地從一個字段跳到另一個字段。
 標籤索引使客戶可以輕鬆地從一個字段跳轉到下一個字段,而無需在字段之間點擊。 來源。
標籤索引使客戶可以輕鬆地從一個字段跳轉到下一個字段,而無需在字段之間點擊。 來源。

在 Bite-size Ecommerce Optimization 一集中,了解有關如何創建出色的結賬表單以提高移動轉化率的更多示例。
4. 結賬時進度條不可見
對於多頁結帳,您應始終在清晰視圖和折疊上方顯示進度指示器。 讓它佔據正常令人興奮的可能居住的空間是一個很好的做法。
移動購物者可能是一個挑剔和匆忙的購物者。 如果他們在另一個頁面上看到繼續結賬的按鈕,他們可能會擔心需要多長時間。 進度指示器顯示結帳的剩餘步驟。
 結帳屏幕頂部的進度指示器顯示客戶完成購買過程的距離。 正如您所看到的,它不必在網站上佔用太多空間。 來源。
結帳屏幕頂部的進度指示器顯示客戶完成購買過程的距離。 正如您所看到的,它不必在網站上佔用太多空間。 來源。
這吸引了大腦的驅動力,既要有目標又要完成目標。 Kissmetrics 分享的一項研究顯示了進度表的心理和有效性。 多倫多大學發現:
- 進度指標提高了調查滿意度
- 進度指標提高了受訪者的參與度
當沒有進度指示器的受訪者詢問他們是否希望有一些進度指示時,75% 的人回答是。 人們知道有盡頭以及何時可以期待它會感覺很好。 最重要的是,他們被驅使去實現它。
5. 結賬速度極慢
頁面加載過程中僅 1 秒的延遲就可以減少多達 7% 的轉換。 由於移動設備上的轉化率已經降低,這是一個重大打擊。 再加上移動消費者希望頁面加載速度比在桌面上更快的事實,很容易理解為什麼移動購物車放棄率如此之高。
如果網站加載頁面的時間超過 3 秒,多達 40% 的移動客戶會放棄購買。
 客戶希望網站能夠快速加載,並且會迅速放棄加載速度不夠快的頁面——尤其是在移動設備上。 來源。
客戶希望網站能夠快速加載,並且會迅速放棄加載速度不夠快的頁面——尤其是在移動設備上。 來源。
通過減少或刪除不必要的元素,專注於改善移動結賬體驗:
- 圖形應存儲/緩存在內容交付網絡上
- 從結帳中刪除額外的腳本,例如社交腳本
- 盡可能將腳本轉移到最後加載
- 消除圖形密集型元素
來自 Google 的 PageSpeed Insights 是一款出色的工具,可以在移動設備和桌面設備上測試加載時間。 它甚至為它遇到的頁面速度和加載問題提供了推薦的修復程序。
如果網站加載頁面的時間超過 3 秒,則多達 40% 的#mobile 客戶會放棄購買。 #website #performance #ecommerce #checkout #improvement #mcommerce點擊推文6. 讓客人結賬變得困難
購物者可能無意退貨。 他們不會考慮讓另一次購買更容易、檢查訂單或與您的品牌建立關係。 他們正在考慮他們想要購買的解決方案。
當有人只想完成購買並繼續前進時,強迫客戶註冊是一個重大挫折。 如果您將註冊選項置於客人結帳選項之上,他們甚至可能認為這是您的意圖。
由於移動設備上的空間如此有限,您應該將客人結帳選項作為創建帳戶上方的主要選項,並確保它在折疊上方清晰可見。
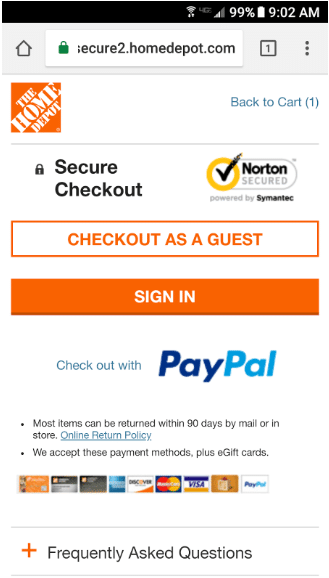
Home Depot 的移動結賬是如何引導客人結賬的完美例子。
 將客人結賬置於其他選項之上,以進一步簡化客戶結賬並減少購物車放棄
將客人結賬置於其他選項之上,以進一步簡化客戶結賬並減少購物車放棄
您始終可以在結帳的最後為他們提供選項,以勾選允許他們保存信息和註冊的框。 此時他們已經輸入了他們的信息,如果他們不感興趣,他們可以忽略該選項。
7. 不考慮跨設備結賬
今天的消費者並不局限於在單一設備上購買。 超過 30% 的交易是使用多於一台設備完成的。 這意味著三分之一的客戶會在購物或結賬過程中更換設備。
超過 30% 的交易是使用多個 #device 完成的。 這意味著三分之一的客戶會在 #shopping 或 #checkout 體驗過程中切換設備。 #ecommerce #mcommerce #mobile #optimization點擊推文他們可能會在移動設備上將產品添加到購物車,然後在平板電腦或台式機上完成購買——甚至幾天后。
這些跨設備消費者的轉化率是單設備用戶的 1.4 倍。
為了解決這個問題並避免在客戶真正完成轉換時向他們發送垃圾郵件,請確保為移動用戶設置持久的購物會話。
讓購物車保留至少 7 天(最多 30 天),以便客人輕鬆返回購買。 這也讓您有足夠的時間來設置更強大的個性化購物車放棄電子郵件。
如果客戶確實註冊了帳戶,請確保購物車內容保留在帳戶中,而不僅僅是基於單一設備的 cookie。 向客戶提供一些指示,表明他們可以將購物體驗從一種設備轉移到另一種設備,這也是一種很好的做法。
對於 CTA 來說,這是一個很好的機會,鼓勵他們註冊一個帳戶以保存他們的購物車並從他們離開的地方拿起。
8. 無重點的結賬 CTA
結帳的目的是讓客戶進行轉換。 一旦他們完成購物體驗並繼續結賬,就沒有理由將標準網站導航帶入結賬流程。
額外的導航、鏈接、按鈕和視覺元素可能會分散客戶完成購買的注意力。 您希望他們做的最後一件事就是退出結帳。
以下是一些關於如何讓他們的注意力集中的例子:
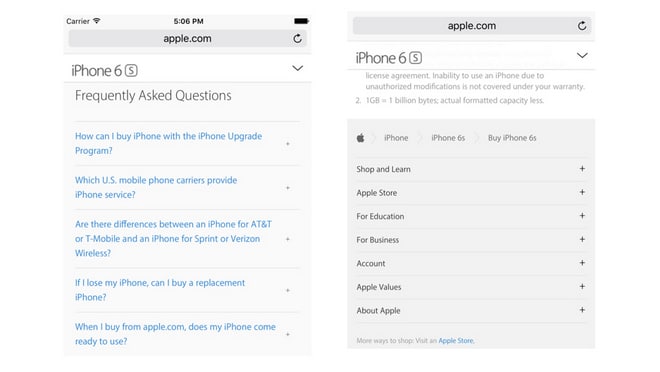
通過抑制標題導航、社交小部件和其他導致結帳的點擊點來封閉您的結帳。 如果需要共享其他信息,請使用手風琴菜單來隱藏內容,而不是鏈接到其他頁面。
 Apple 在可折疊的部分中包含常見問題解答和其他產品信息,以讓客戶參與結帳流程。 來源。
Apple 在可折疊的部分中包含常見問題解答和其他產品信息,以讓客戶參與結帳流程。 來源。
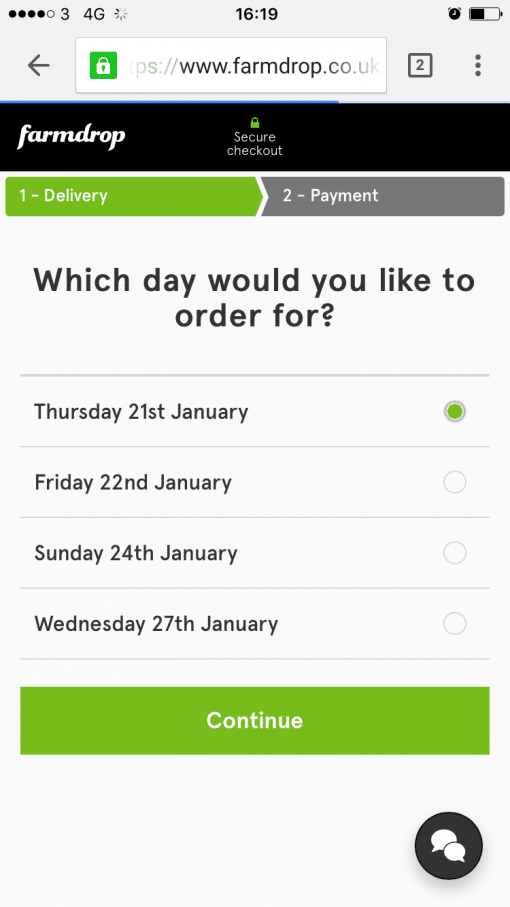
請注意頁腳內容,這些內容也會在結賬時造成乾擾和退出點。 如果它對轉換的最終目標沒有貢獻,則取消或刪除它。  FarmDrop 刪除了移動結賬中的所有頁腳元素,除了沒有標籤的聊天支持圖標。 來源。
FarmDrop 刪除了移動結賬中的所有頁腳元素,除了沒有標籤的聊天支持圖標。 來源。
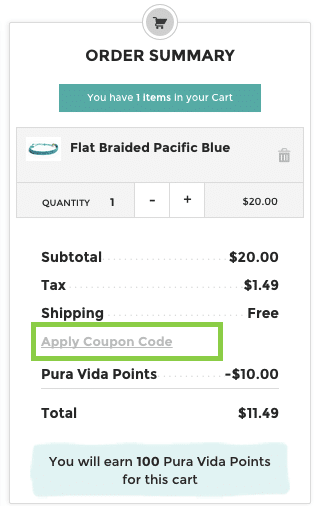
如果您提供優惠券代碼,則使優惠券/代碼字段不那麼突出,因為它們鼓勵客戶在線尋找折扣代碼。 這可能會延遲結賬並導致分心,包括放棄購物車。
 本示例將較大的優惠券字段替換為不那麼突出的文本鏈接,以在結賬時添加優惠券代碼。 來源。
本示例將較大的優惠券字段替換為不那麼突出的文本鏈接,以在結賬時添加優惠券代碼。 來源。
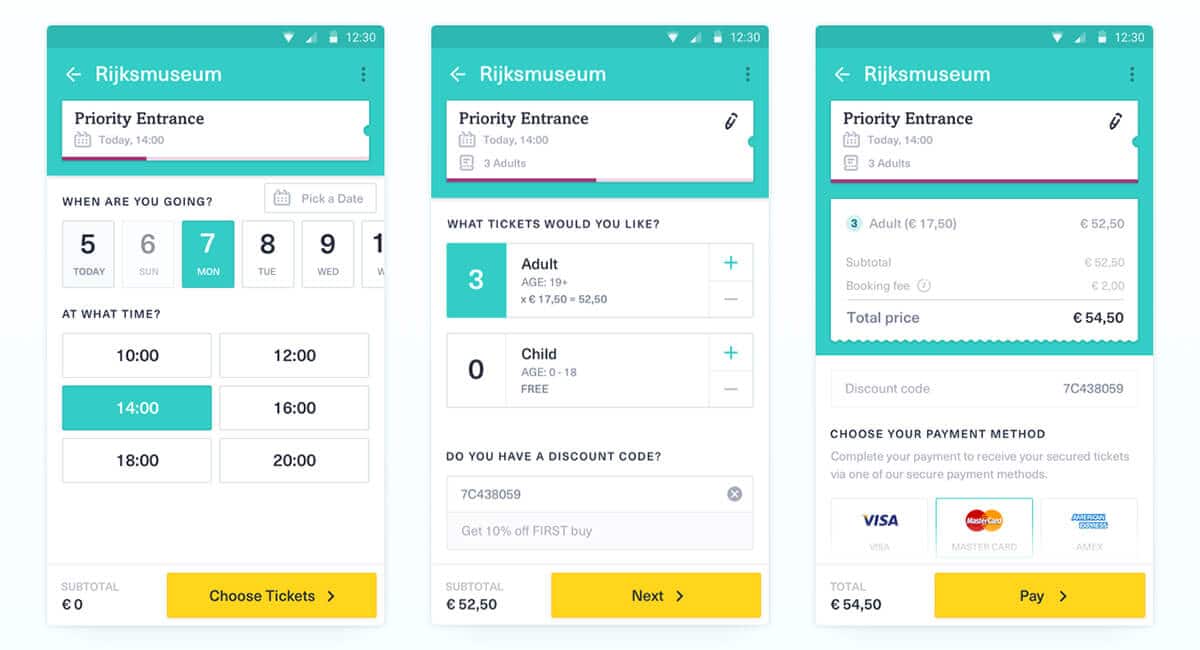
為了讓客戶繼續前進,請設計下一步 CTA 和按鈕,以從其他結帳內容中脫穎而出。  AO 在商店配色方案之外使用對比鮮明的顏色,用於引導結賬下一步的按鈕。 來源。
AO 在商店配色方案之外使用對比鮮明的顏色,用於引導結賬下一步的按鈕。 來源。
對於最終摘要和確認頁面,您應該將確認、完成或提交按鈕放在首屏上方。 這消除了客戶認為摘要頁面是“已完成訂單”頁面的任何可能性,在訂單實際完成之前無意中退出。
使完成訂單的最終 CTA 可見且明顯,以避免任何混淆。
9.糾正錯誤很乏味
任何形式的更正都會在移動結賬過程中增加摩擦。 如果客戶在結賬結束後需要更正賬單、運輸或產品信息,您應該盡可能輕鬆地更正信息。
與其讓他們通過多個步驟使用進度條麵包屑回溯,不如讓他們能夠從最終結帳頁面更新所有內容。 這個來自 Yummygum 的移動購物車設計示例展示瞭如何在不改變屏幕的情況下輕鬆編輯產品數據和聯繫信息。
 使編輯變得簡單以將客戶留在購物車中,減少他們放棄購買的機會。 來源。
使編輯變得簡單以將客戶留在購物車中,減少他們放棄購買的機會。 來源。
10. 購物和結賬時缺乏信任信號
支付安全是放棄的主要原因。 客戶想知道他們是從信譽良好的商家那里安全購買的,他們會保護他們的個人信息。
不過,信任要深入得多。 客戶希望避免買家的懊悔。 他們想放心購買,他們想知道如果出現問題,您會解決他們的問題。
整個購物和結賬體驗中的信任信號可以減輕顧慮,改善與客戶的關係,並有助於提升轉化率。
明確的聯繫點會激發信任; 客戶知道您可以聯繫您解決問題或他們有疑問。 點擊通話集成甚至實時聊天都可以激發信任,但請確保不要使用在移動設備上佔用過多空間的視覺元素。
徽章和關於安全支付的明確聲明是讓客戶放心的關鍵。 Baymard 的一項研究詢問客戶在網上購物時哪些徽章最能提供信任感。 結果表明信任對消費者很重要。
 安全徽章等信任信號對在線購物時的轉化率和消費者信心有直接影響。 來源。
安全徽章等信任信號對在線購物時的轉化率和消費者信心有直接影響。 來源。
有趣的是,49% 的受訪者不知道其中的區別,或者對信任印章沒有偏好。 這項研究表明,消費者花時間尋找信任信號,但對顯示哪個信號沒有關鍵偏好。
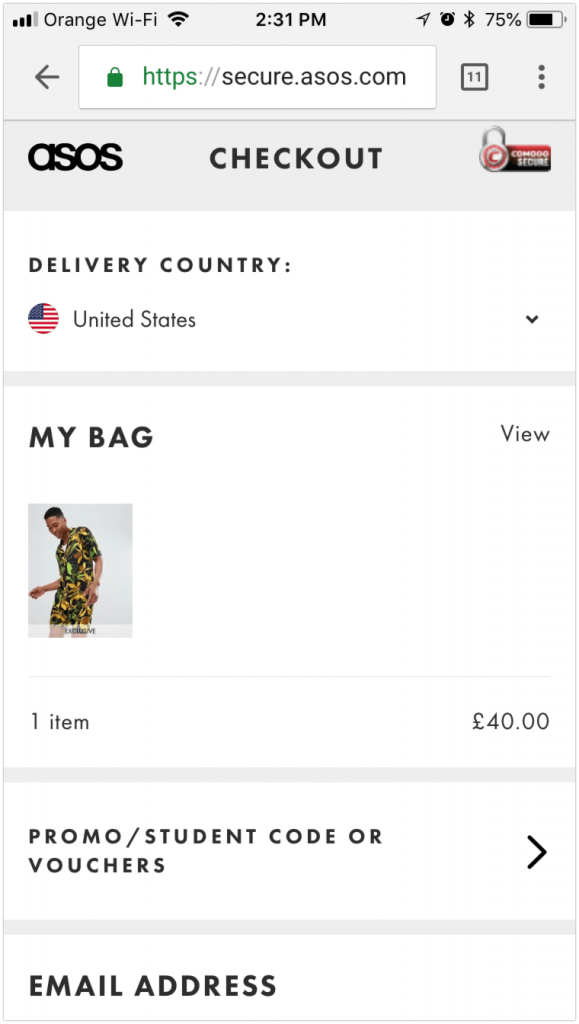
對於在線購物的移動用戶來說,綠色掛鎖是一種廣泛可識別的信任信號。 綠色保證顯示品牌名稱而不是 URL 作為擴展驗證認證的符號。 它提供了對具有基本 SSL 的通用 URL 的更大信任感。  請注意多個信任信號,包括 HTTPS 協議、用於擴展驗證認證的綠色掛鎖、用於結帳的“安全”子域以及顯眼的 Comodo 安全徽章。
請注意多個信任信號,包括 HTTPS 協議、用於擴展驗證認證的綠色掛鎖、用於結帳的“安全”子域以及顯眼的 Comodo 安全徽章。
在結賬時包含信任信號時要保持克制。 雖然它們可以提高轉化率,但過多的徽章會使您的結賬流程變得混亂,並分散客戶完成購買的注意力。
結論
雖然行業和電子商務平台在改進移動商務方面取得了長足的進步,但在提高移動轉化率方面還有很多工作要做。 儘管本文中列出的可用性和客戶體驗元素都已一次又一次地被證明可以提高轉化率,但它們不會產生相同的結果。
與任何電子商務優化方法一樣,進行增量更改然後測試、監控和分析結果很重要。 這是確保您所做的可用性和有說服力的改進的最佳方法是專門針對您的移動受眾創造提升或上升趨勢。
深入研究我們的案例研究,揭示此處列出的移動優化策略如何對我們的一位電子商務客戶產生巨大影響。
想要優化您商店的所有頁面? 獲取我們的 115 點電子商務優化清單
在我們詳盡的電子商務優化清單中,我們涵蓋了您需要了解的有關優化在線商店的所有信息。