10 elementos de su pago móvil que necesitan mejoras
Publicado: 2018-05-22Los dispositivos móviles se han convertido en un canal clave utilizado por los consumidores para las compras multiplataforma, la obtención de ofertas de último momento, la investigación de productos y la participación de la marca. De hecho, más del 50% del tráfico de comercio electrónico se realiza en dispositivos móviles. Los datos compartidos por comScore y Marketingland muestran que el 70% del tiempo en los medios y el 79% del uso de las redes sociales ocurre en dispositivos móviles.
Es una gran noticia a menos que se encuentre entre las marcas de comercio electrónico que luchan por lograr que los usuarios móviles se conviertan. Es un desafío de comercio electrónico para muchos, ya que las conversiones en teléfonos inteligentes promedian menos de la mitad de las conversiones de escritorio. Los datos compilados por SmartInsights revelaron que las conversiones globales de escritorio promediaron un 3,63%, mientras que las conversiones de teléfonos inteligentes se ubicaron en un 1,25% (las tabletas llegaron a un 3,14%) durante el primer trimestre de 2017.
Los datos muestran que los consumidores están buscando, investigando y comprando activamente, pero hay una serie de cosas que los obligan a abandonar su carrito o fianza antes de hacer clic en "agregar al carrito".
Más del 50% del tráfico de #ecommerce se realiza en #mobile. Los datos compartidos por comScore y Marketingland muestran que el 70% del tiempo en los medios y el 79% del uso de las redes sociales ocurre en dispositivos móviles. #mobilecheckout #mobilecro #ecommerceoptimiztion Haga clic para twittear
Lidiar con el abandono del carrito de la compra móvil
El abandono del carrito continúa colgando en niveles excepcionalmente altos, con un promedio del 68% para las compras de computadoras de escritorio. Esa tasa aumenta al 78% para los dispositivos móviles. No hay ningún misterio detrás de por qué los clientes abandonan sus carritos. Solo necesita mirar hacia atrás en sus propias experiencias de compra en línea para recordar los incidentes que lo hicieron deshacerse de una transacción.
¿Qué hace que los usuarios abandonen sus carritos?
La respuesta corta y dulce es "problemas de usabilidad". Si bien eso cubre muchas de las causas del abandono, no siempre la usabilidad hace que la gente divague. Las principales razones para el abandono del carrito incluyen:
- Costos de envío altos o inesperados
- Encontré un mejor precio con un competidor
- Dificultad con la navegación
- No quería crear una cuenta para realizar una compra.
- No hay información de envío disponible antes del pago
- Preocupado por la seguridad del sitio o del pago
- Procesos de pago complicados o prolongados
- El sitio o el proceso de pago se cargaron con lentitud
- No se pudo encontrar un cupón / cupón de descuento
- El cliente solo estaba navegando
- Distraído durante el proceso de pago
Los principales elementos de pago móvil que debe verificar primero
Si bien esa es una larga lista de problemas de abandono del pago que pueden afectar negativamente las conversiones, la ventaja es que cada uno puede abordarse para mejorar la optimización de la conversión móvil.
Especialmente si primero se enfoca en problemas de usabilidad fáciles de solucionar.
A continuación, se incluyen algunas áreas clave que debe revisar para mejorar la experiencia del usuario de dispositivos móviles y generar un aumento en la conversión.
¿Cuáles son los errores más comunes en los pagos móviles?
- Haciendo que los elementos cruciales sean difíciles de aprovechar
- Tu encabezado ocupa demasiado espacio
- Formularios de pago móviles torpes
- La barra de progreso no está visible durante el pago
- Pago terriblemente lento
- Haciendo difícil el pago de invitados
- Sin tener en cuenta el pago en varios dispositivos
- CTA de pago desenfocado
- Corregir errores es tedioso
- Falta de señales de confianza a través de las compras y el pago.
¡Descúbrelos todos!
1. Hacer que los elementos cruciales sean difíciles de aprovechar
El mouse y el pulgar del usuario navegan por sitios web de manera muy diferente, por lo que no cometa el error de diseñar y desarrollar errores básicos de comercio electrónico que su pago sin tener en cuenta la accesibilidad móvil.
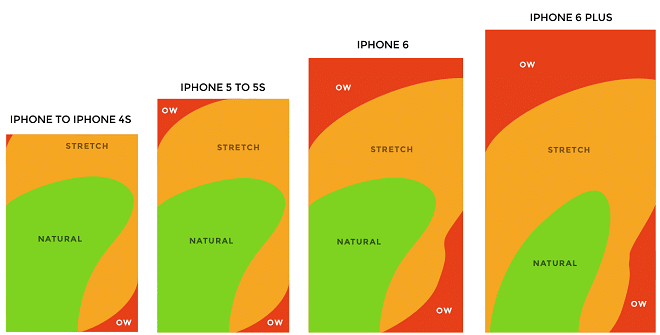
Si bien un mouse puede llegar a cualquier lugar cuando realiza compras desde una computadora de escritorio, aproximadamente la mitad de los consumidores navegan en los teléfonos inteligentes con el pulgar. A medida que aumenta el tamaño de la pantalla / dispositivo, la "zona del pulgar" (el área que se encuentra cómodamente al alcance del pulgar) disminuye.
 A medida que aumenta el tamaño de la pantalla, la "zona del pulgar" correspondiente disminuye. Fuente.
A medida que aumenta el tamaño de la pantalla, la "zona del pulgar" correspondiente disminuye. Fuente.
Modifique sus elementos de pago, incluidos los botones, la navegación y las acciones del siguiente paso para que quepan dentro de esta zona de confort natural.
 Coloque los elementos de pago más importantes en el área de más fácil acceso de la pantalla del móvil. Fuente.
Coloque los elementos de pago más importantes en el área de más fácil acceso de la pantalla del móvil. Fuente.
También debe tener en cuenta que los inmuebles disponibles cambian con la resolución de las diferentes pantallas. Los botones y las llamadas a la acción que incluya en su proceso de compra y de pago deben ser lo suficientemente grandes para navegar y hacer "clic" fácilmente.
Esto significa evitar elementos de diseño más pequeños como botones de radio o menús desplegables problemáticos que no funcionan bien con las pantallas táctiles. Use botones de selección con etiquetas visuales en su lugar para resaltar cada opción. Son más fáciles de ver y tocar.
No haga que sus clientes busquen el botón "proceder al pago" o que toquen repetidamente botones pequeños para completar una acción.
La dificultad con la navegación es una de las principales causas de abandono (tasa de rebote del comercio electrónico) y es una solución de diseño simple en muchos casos.
A continuación, se muestra un ejemplo de un pago móvil mal optimizado de GNC. Tenga en cuenta el desorden que requiere que busque una llamada a la acción del siguiente paso para continuar con el proceso de pago.
 Los botones adicionales, como los enlaces sociales, no hacen más que distraer el objetivo principal: lograr que un cliente continúe con el pago. Fuente.
Los botones adicionales, como los enlaces sociales, no hacen más que distraer el objetivo principal: lograr que un cliente continúe con el pago. Fuente.
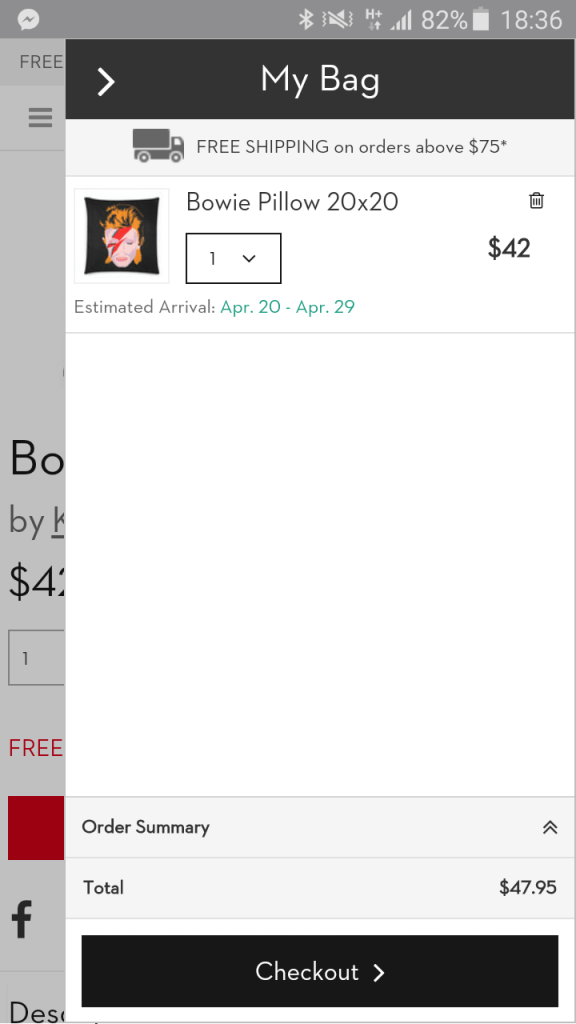
Y aquí hay un ejemplo de una gran mejora en el pago móvil, perfectamente optimizada para que el cliente complete la venta.
 Tenga en cuenta la caja elegante y bien diseñada con CTA clara y amplia en la pantalla (solo cambiaría su color para resaltarlo un poco)
Tenga en cuenta la caja elegante y bien diseñada con CTA clara y amplia en la pantalla (solo cambiaría su color para resaltarlo un poco)
2. Tu encabezado ocupa demasiado espacio
La marca es importante, pero no tanto como para querer que interfiera con el proceso de pago. Su encabezado, incluida la navegación y el logotipo, debe minimizarse para permitir la máxima visibilidad de los elementos críticos de pago.
Cualquier paso o acción adicional que necesite durante el pago aumentará la fricción y la frustración potencial.
Esto incluye obligar a su cliente a desplazarse hacia abajo con cada paso del proceso de compra y pago.
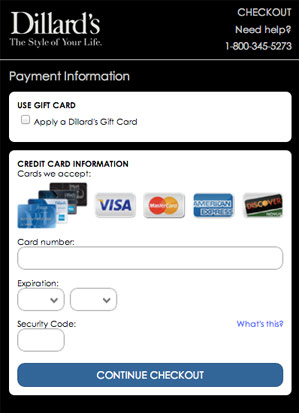
Este ejemplo de Dillard's muestra cuánto espacio visual se ocupa incluso en un pago móvil optimizado.
 Incluso con detalles limitados y eliminación de la navegación, el encabezado ocupa una parte notable del espacio de la pantalla. Fuente.
Incluso con detalles limitados y eliminación de la navegación, el encabezado ocupa una parte notable del espacio de la pantalla. Fuente.
Reduzca la escala de su encabezado para que ocupe la menor cantidad de espacio en el dispositivo móvil, dejando más espacio para la información crucial del producto y las llamadas a la acción.
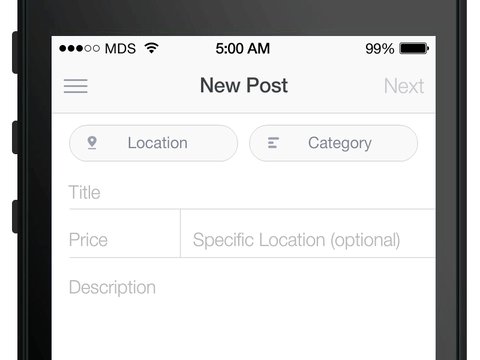
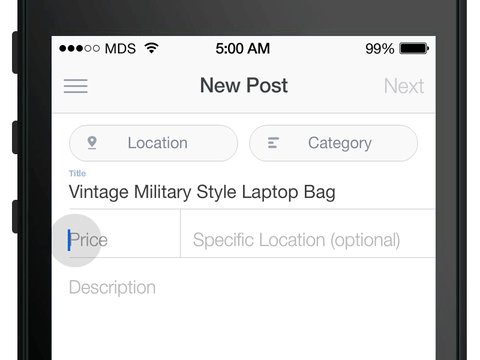
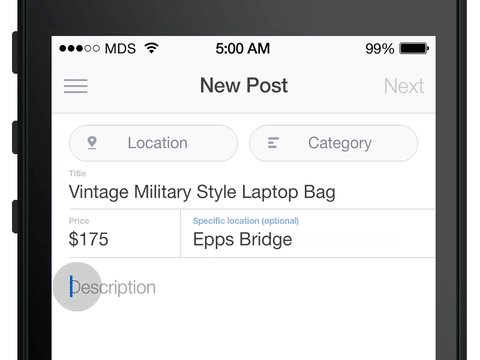
3. Formularios de pago móviles torpes
Escribir siempre será un dolor de cabeza en los dispositivos móviles. En el momento en que necesita información del cliente, pierde entre el 30 y el 50% de la pantalla debido al teclado. Es increíblemente frustrante intentar desplazarse al siguiente campo de un formulario solo para descubrir que no puede desplazarse hacia abajo y el teclado está bloqueando un campo obligatorio.
En lugar de crear un formulario de pago largo que normalmente se ve en el escritorio, divida el proceso en un proceso de varios pasos o reduzca la cantidad de campos de formulario que necesita.
 El formulario de pago minimalista en Fabletics ayuda a centrar la atención del usuario. Solo probaría si agregar una barra de progreso sobre el formulario mejoraría la tasa de conversión.
El formulario de pago minimalista en Fabletics ayuda a centrar la atención del usuario. Solo probaría si agregar una barra de progreso sobre el formulario mejoraría la tasa de conversión.
Cada paso del proceso de pago móvil debe tener un número limitado de campos que estén en la mitad superior de la página y encima de la entrada del teclado. (Aquí es donde ayuda mantener ese encabezado lo más pequeño posible, como el ejemplo anterior de Fabletics)
Por último, diseñe sus campos teniendo en cuenta los dispositivos móviles:
- Coloque etiquetas sobre los campos o use etiquetas flotantes
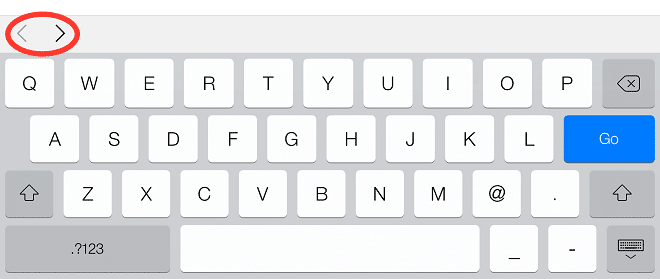
 Las etiquetas flotantes brindan una identificación persistente del campo del formulario mientras se escribe para reducir la fricción durante el pago móvil. Fuente.
Las etiquetas flotantes brindan una identificación persistente del campo del formulario mientras se escribe para reducir la fricción durante el pago móvil. Fuente.
- Utilice etiquetas de ancho completo que se extiendan hasta el borde de la pantalla para que los campos se puedan tocar fácilmente con la mano izquierda o derecha.
- Incluye soporte para autocompletar para minimizar la entrada de texto. Cuando sea necesario introducir texto, haga coincidir el teclado. Por ejemplo: use el teclado numérico para tarjetas de crédito y números de teléfono.
- Asegúrese de que los campos de texto sean lo suficientemente altos como para que se puedan tocar fácilmente, con suficiente espacio entre ellos para que no se seleccione el campo incorrecto.
- Utilice tabindex para permitir pasar fácilmente de un campo a otro.
 El índice de pestañas facilita a los clientes pasar de un campo a otro sin tener que tocar entre campos. Fuente.
El índice de pestañas facilita a los clientes pasar de un campo a otro sin tener que tocar entre campos. Fuente.
Descubra más ejemplos de cómo crear un excelente formulario de pago para aumentar su tasa de conversión móvil en el episodio de Optimización de comercio electrónico de tamaño de un bocado.
4. La barra de progreso no se ve durante el proceso de pago.
Para los pagos de varias páginas, siempre debe incluir un indicador de progreso que esté a la vista y en la mitad superior de la página. Es una buena práctica que esto ocupe el espacio donde podría vivir un embriagador normal.
El comprador móvil puede ser un comprador quisquilloso y apresurado. Si ven botones para continuar con el pago en otra página, es posible que les preocupe cuánto tiempo llevará. El indicador de progreso muestra los pasos restantes para finalizar la compra.
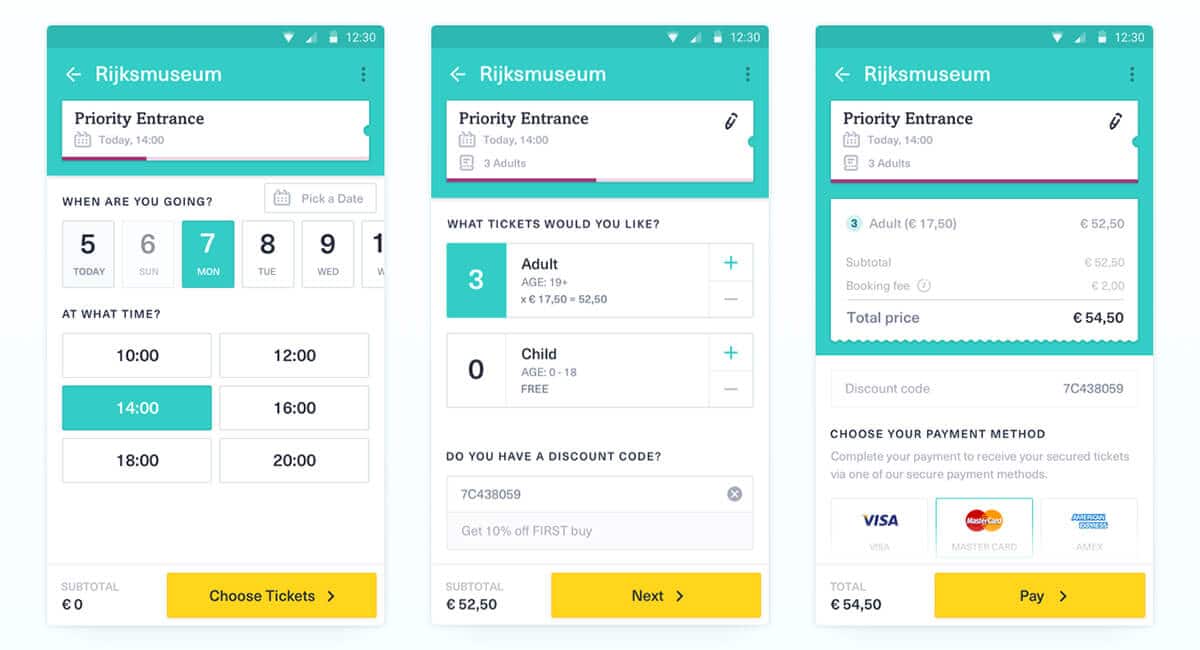
 El indicador de progreso en la parte superior de la pantalla de pago muestra qué tan cerca está el cliente de completar el proceso de compra. Como puede ver, no tiene que ocupar mucho espacio en el sitio web. Fuente.
El indicador de progreso en la parte superior de la pantalla de pago muestra qué tan cerca está el cliente de completar el proceso de compra. Como puede ver, no tiene que ocupar mucho espacio en el sitio web. Fuente.
Esto apela al impulso del cerebro para tener y completar metas. Un estudio compartido por Kissmetrics mostró la psicología y la efectividad de los medidores de progreso. La Universidad de Toronto encontró:

- Los indicadores de progreso aumentaron la satisfacción de la encuesta
- Los indicadores de progreso aumentaron la participación de los encuestados
Y cuando los encuestados sin indicador de progreso preguntaron si preferirían tener alguna indicación de progreso, el 75% dijo que sí. La gente se siente bien sabiendo que hay un final y cuándo esperarlo. Lo más importante es que están motivados a alcanzarlo.
5. Pago terriblemente lento
Un retraso de solo 1 segundo durante la carga de la página puede reducir las conversiones hasta en un 7%. Con una conversión ya reducida en dispositivos móviles, eso es un éxito significativo. Si a esto le sumamos el hecho de que los consumidores de dispositivos móviles esperan que las páginas se carguen más rápido que en las computadoras de escritorio, es fácil ver por qué el abandono de los carritos móviles es mucho mayor.
Hasta el 40% de los clientes de dispositivos móviles dejarán atrás una compra si un sitio tarda más de 3 segundos en cargar una página.
 Los clientes esperan que los sitios se carguen rápidamente y abandonarán rápidamente las páginas que no se cargan lo suficientemente rápido, especialmente en dispositivos móviles. Fuente.
Los clientes esperan que los sitios se carguen rápidamente y abandonarán rápidamente las páginas que no se cargan lo suficientemente rápido, especialmente en dispositivos móviles. Fuente.
Concéntrese en mejorar la experiencia de pago móvil reduciendo o eliminando elementos innecesarios:
- Los gráficos deben almacenarse / almacenarse en caché en una red de entrega de contenido
- Elimine las secuencias de comandos adicionales, como las secuencias de comandos sociales, de la caja
- Cambie los scripts para que se carguen en último lugar siempre que sea posible
- Elimina elementos gráficos intensivos
PageSpeed Insights de Google es una excelente herramienta para probar el tiempo de carga tanto en dispositivos móviles como en computadoras de escritorio. Incluso proporciona soluciones recomendadas para la velocidad de la página y los problemas de carga que encuentra.
Hasta el 40% de los #clientes móviles dejarán atrás una compra si un sitio tarda más de 3 segundos en cargar una página. #website #performance #ecommerce #checkout #improvement #mcommerce Haga clic para twittear6. Hacer que el pago como invitado sea difícil
Es posible que los compradores no tengan intención de regresar. No están pensando en facilitar otra compra, verificar el pedido o establecer una relación con su marca. Están pensando en la solución que quieren comprar.
Obligar a los clientes a registrarse es una gran frustración cuando alguien solo quiere completar una compra y seguir adelante. Incluso pueden percibir esto como su intención si coloca una opción de registro encima de una opción de pago como invitado.
Con un espacio tan limitado en el móvil, debe colocar la opción de pago como invitado como la opción principal antes de crear una cuenta, y asegurarse de que sea claramente visible en la mitad superior de la página.
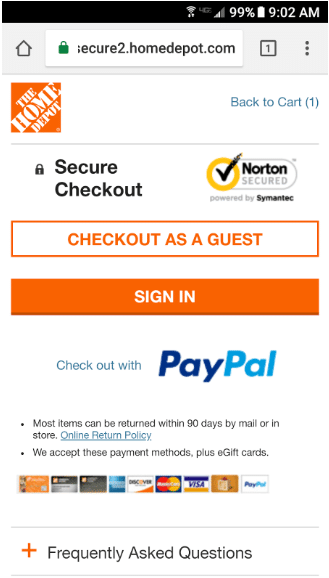
El pago móvil de Home Depot es un ejemplo perfecto de cómo liderar el pago como invitado.
 Coloque el pago como invitado por encima de otras opciones para simplificar aún más el pago para los clientes y reducir el abandono del carrito
Coloque el pago como invitado por encima de otras opciones para simplificar aún más el pago para los clientes y reducir el abandono del carrito
Siempre puede ofrecerles la opción al final del proceso de pago para marcar una casilla que les permita guardar su información y registrarse. En este punto, ya ingresaron su información y pueden ignorar la opción si no están interesados.
7. Sin tener en cuenta el pago en varios dispositivos
Los consumidores de hoy no se limitan a comprar en un solo dispositivo. Poco más del 30% de las transacciones se completan con más de un dispositivo. Eso significa que 1 de cada 3 clientes cambia de dispositivo en medio de su experiencia de compra o de pago.
Un poco más del 30% de las transacciones se completan con más de un #dispositivo. Eso significa que 1 de cada 3 clientes está cambiando de dispositivo en medio de su experiencia de #compra o #pago. #ecommerce #mcommerce #mobile #optimization Haga clic para twittearPueden agregar productos a su carrito en el móvil y luego completar la compra en una tableta o computadora de escritorio, incluso varios días después.
Y esos consumidores de dispositivos cruzados convierten a 1.4 veces la tasa de los usuarios de un solo dispositivo.
Para tener en cuenta esto y evitar enviar spam a los clientes con correos electrónicos de carritos abandonados cuando realmente terminan convirtiendo, asegúrese de configurar sesiones de compra persistentes con el usuario móvil en mente.
Haga que el carrito persista durante al menos 7 días (y hasta 30 días) para que sea más fácil para los invitados regresar a su compra. Esto también le da mucho tiempo para configurar correos electrónicos de abandono de carrito personalizados mucho más sólidos.
Si los clientes registran una cuenta, asegúrese de que el contenido del carrito persista dentro de la cuenta y no solo en base a cookies de un solo dispositivo. También es una buena práctica proporcionar algún indicador a los clientes de que pueden llevar su experiencia de compra de un dispositivo a otro.
Esta es una gran oportunidad para que un CTA los anime a registrar una cuenta para preservar su carrito y continuar donde lo dejaron.
8. CTA de pago desenfocado
El propósito del pago es lograr que el cliente se convierta. Una vez que completan la experiencia de compra y pasan al proceso de pago, no hay razón para llevar la navegación estándar del sitio al proceso de pago.
La navegación, los vínculos, los botones y los elementos visuales adicionales pueden distraer al cliente de completar la compra. Lo último que quieres que hagan es salir de la caja.
Aquí hay algunos ejemplos sobre cómo mantener su atención enfocada:
Adjunte su pago suprimiendo la navegación del encabezado, los widgets sociales y otros puntos de clic que conducen al proceso de pago. Si es necesario compartir información adicional, use los menús de acordeón para suprimir el contenido en lugar de vincularlo a otras páginas.
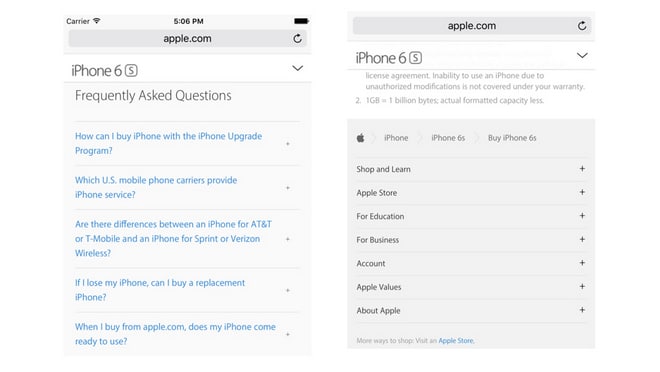
 Apple incluye preguntas frecuentes e información adicional del producto en segmentos plegables para mantener a los clientes en el proceso de pago. Fuente.
Apple incluye preguntas frecuentes e información adicional del producto en segmentos plegables para mantener a los clientes en el proceso de pago. Fuente.
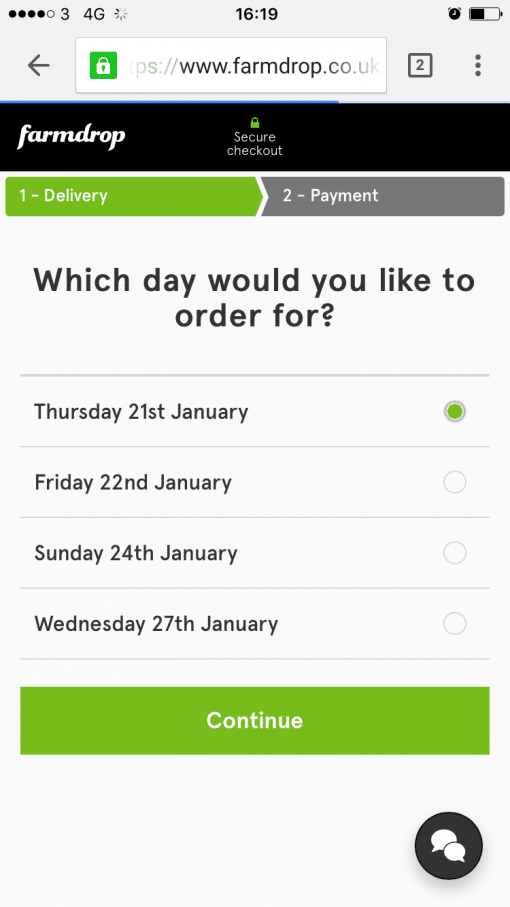
Tenga en cuenta el contenido del pie de página, que también puede crear distracciones y puntos de salida durante el pago. Si no contribuye al objetivo final de conversión, suprímalo o elimínelo.  FarmDrop elimina todos los elementos de pie de página en el pago móvil, excepto para un icono de soporte de chat sin etiqueta. Fuente.
FarmDrop elimina todos los elementos de pie de página en el pago móvil, excepto para un icono de soporte de chat sin etiqueta. Fuente.
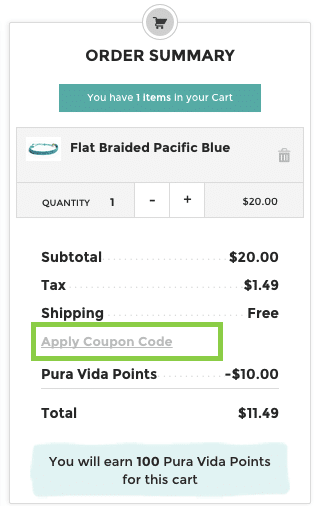
Si ofrece códigos de cupón, haga que los campos de cupón / código sean menos prominentes, ya que animan a los clientes a buscar códigos de descuento en línea. Eso puede retrasar el pago y provocar distracciones, incluido el abandono del carrito.
 Este ejemplo reemplaza el campo de cupón más grande con un enlace de texto menos prominente para agregar un código de cupón durante el pago. Fuente.
Este ejemplo reemplaza el campo de cupón más grande con un enlace de texto menos prominente para agregar un código de cupón durante el pago. Fuente.
Para que los clientes sigan avanzando, diseñe los botones y las llamadas a la acción del siguiente paso para que se destaquen del resto del contenido de pago.  AO usa colores de contraste brillante, fuera del esquema de colores de la tienda, para los botones que conducen al siguiente paso en el proceso de pago. Fuente.
AO usa colores de contraste brillante, fuera del esquema de colores de la tienda, para los botones que conducen al siguiente paso en el proceso de pago. Fuente.
Para el resumen final y la página de confirmación, debe colocar el botón confirmar, completar o enviar en la parte superior de la página. Esto elimina cualquier posibilidad de que un cliente piense que la página de resumen es una página de "pedido completado", que se cierra sin darse cuenta antes de que el pedido se complete realmente.
Haga que esa CTA final para completar el pedido sea visible y obvia para evitar confusiones.
9. Corregir errores es tedioso
Cualquier tipo de corrección de formulario agregará fricción durante el pago móvil. Si un cliente necesita corregir la facturación, el envío o la información del producto una vez que llega al final del proceso de pago, debe hacerlo lo más fácil posible para corregir la información.
En lugar de hacer que retrocedan utilizando rutas de navegación de la barra de progreso a través de varios pasos, bríndeles la capacidad de actualizar todo desde la página de pago final. Este ejemplo de diseño de carrito de la compra móvil de Yummygum muestra cómo los datos del producto y la información de contacto se pueden editar fácilmente sin cambiar de pantalla.
 Simplifique la edición para mantener a los clientes en el carrito, reduciendo la posibilidad de que abandonen la compra. Fuente.
Simplifique la edición para mantener a los clientes en el carrito, reduciendo la posibilidad de que abandonen la compra. Fuente.
10. Falta de señales de confianza a través de las compras y el pago.
La seguridad en los pagos es una de las principales causas de abandono. Los clientes quieren saber que están realizando una compra segura de un comerciante de confianza que protegerá su información personal.
Sin embargo, la confianza es mucho más profunda. Los clientes quieren evitar el arrepentimiento del comprador. Quieren comprar con confianza y quieren saber que si hay un problema, usted se encargará de su problema.
Las señales de confianza a lo largo de su experiencia de compra y pago alivian las preocupaciones, mejoran la relación con los clientes y ayudarán a aumentar las conversiones.
Un punto de contacto claro inspira confianza; los clientes saben que está disponible para resolver problemas o si tienen preguntas. La integración de hacer clic para llamar e incluso el chat en vivo pueden inspirar confianza, solo asegúrese de no utilizar elementos visuales que ocupen demasiado espacio en el dispositivo móvil.
Las insignias y las declaraciones claras sobre pagos seguros son clave para tranquilizar a los clientes. Un estudio de Baymard preguntó a los clientes qué insignias brindaban el mejor sentido de confianza al realizar compras en línea. Los resultados muestran que la confianza es importante para los consumidores.
 Las señales de confianza, como las insignias de seguridad, tienen un impacto directo en las conversiones y la confianza del consumidor al comprar en línea. Fuente.
Las señales de confianza, como las insignias de seguridad, tienen un impacto directo en las conversiones y la confianza del consumidor al comprar en línea. Fuente.
Curiosamente, el 49% de los encuestados no notó la diferencia o no tenía preferencia sobre los sellos de confianza. Este estudio indicó que los consumidores se tomaron el tiempo para buscar señales de confianza, pero no tenían una preferencia clave sobre qué señal se mostraba.
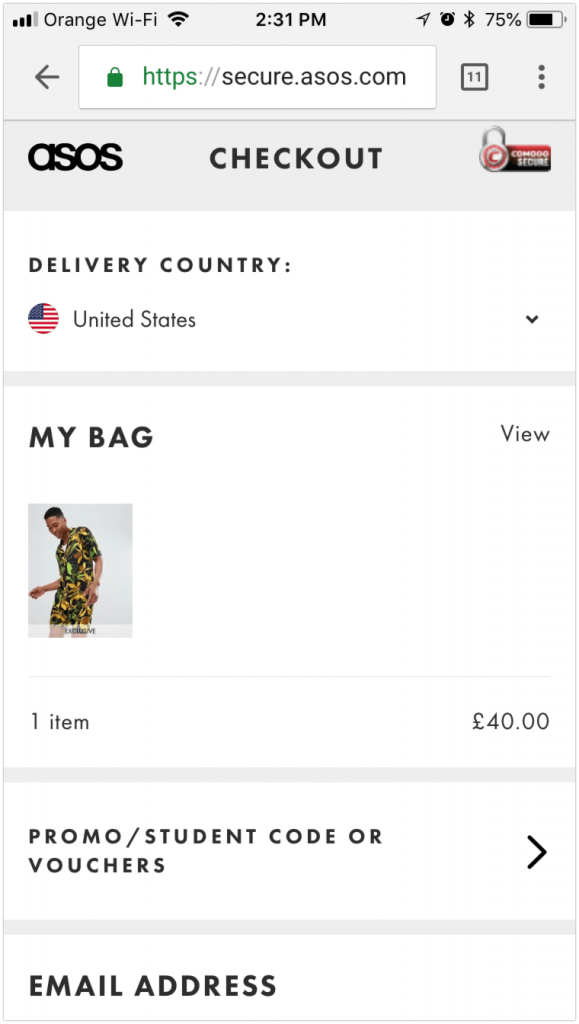
El candado verde es una señal de confianza ampliamente identificable para los usuarios móviles que compran en línea. La garantía verde muestra el nombre de la marca en lugar de la URL como símbolo de certificación de validación extendida. Proporciona una mayor sensación de confianza sobre una URL genérica con SSL básico.  Tenga en cuenta las múltiples señales de confianza que incluyen el protocolo HTTPS, el candado verde para la certificación de validación extendida, el subdominio "seguro" para el pago y la insignia de seguridad de Comodo en un lugar destacado.
Tenga en cuenta las múltiples señales de confianza que incluyen el protocolo HTTPS, el candado verde para la certificación de validación extendida, el subdominio "seguro" para el pago y la insignia de seguridad de Comodo en un lugar destacado.
Ejercite la moderación al incluir señales de confianza en su pago. Si bien pueden mejorar las conversiones, demasiadas insignias pueden desordenar su proceso de pago y distraer al cliente de completar su compra.
Conclusión
Si bien la industria y las plataformas de comercio electrónico han logrado grandes avances en la mejora del comercio móvil, todavía se puede hacer mucho para mejorar las tasas de conversión móvil. Si bien se ha demostrado una y otra vez que los elementos de usabilidad y experiencia del cliente enumerados en este artículo mejoran las conversiones, no darán los mismos resultados.
Como cualquier enfoque para la optimización del comercio electrónico, es importante realizar cambios incrementales y luego probar, monitorear y analizar los resultados. Esa es la mejor manera de garantizar que la usabilidad y las mejoras persuasivas que ha realizado estén creando un impulso o una tendencia al alza específicamente con su audiencia móvil.
Profundice en nuestro estudio de caso que revela cómo las tácticas de optimización móvil como las que se enumeran aquí tuvieron un impacto épico para uno de nuestros clientes de comercio electrónico.
¿Quiere optimizar todas las páginas de su tienda? Obtenga nuestra lista de verificación de optimización de comercio electrónico de 115 puntos
En nuestra exhaustiva lista de verificación de optimización del comercio electrónico, hemos cubierto todo lo que necesita saber para optimizar su tienda en línea.