需要改进的 10 个移动结账元素
已发表: 2018-05-22移动设备已成为消费者用于跨平台购物、最后一分钟交易、产品研究和品牌参与的主要渠道。 事实上,超过 50% 的电子商务流量发生在移动设备上。 comScore 和 Marketingland 共享的数据显示,70% 的媒体时间和 79% 的社交媒体使用发生在移动设备上。
这是个好消息,除非您是努力让移动用户进行转换的电子商务品牌之一。 对于许多人来说,这是电子商务的挑战,智能手机上的转化平均不到桌面转化的一半。 SmartInsights 汇编的数据显示,2017 年第一季度,全球桌面转化率平均为 3.63%,而智能手机转化率为 1.25%(平板电脑为 3.14%)。
数据显示消费者正在积极搜索、研究和购物,但有很多事情迫使他们在点击“添加到购物车”之前放弃购物车或保释。
超过 50% 的 #ecommerce 流量发生在 #mobile 上。 comScore 和 Marketingland 共享的数据显示,70% 的媒体时间和 79% 的社交媒体使用发生在移动设备上。 #mobilecheckout #mobilecro #ecommerceoptimiztion点击推文
处理移动购物车放弃
购物车放弃率继续保持在异常高的水平,台式机购买的平均率为 68%。 对于移动设备,该比率增加到 78%。 客户放弃购物车的原因并不神秘。 您只需要回顾自己的网上购物经历,即可回想起让您放弃交易的事件。
是什么让用户放弃购物车?
简短而甜蜜的答案是“可用性问题”。 虽然这涵盖了许多被遗弃的原因,但并不总是使人们徘徊的可用性。 放弃购物车的主要原因包括:
- 高昂或意外的运输成本
- 与竞争对手找到更优惠的价格
- 导航困难
- 不想创建帐户以进行购买
- 结账前没有可用的送货信息
- 担心网站或支付安全
- 复杂或冗长的结账流程
- 网站或结帐加载缓慢
- 找不到优惠券/折扣券
- 客户只是浏览
- 在结账过程中分心
首先要检查的顶级移动结账元素
虽然这是可能对转换产生负面影响的结账放弃问题的清单,但好处是可以解决每个问题以改进移动转换优化。
特别是如果您首先关注易于修复的可用性问题。
以下是您应该查看的一些关键领域,以改善移动用户体验并提高转化率。
移动结账中最常见的错误是什么?
- 使关键元素难以挖掘
- 你的标题占用了太多的空间
- 笨重的移动结账表格
- 结账时进度条不可见
- 结账慢得令人发指
- 使客人结账变得困难
- 不考虑跨设备结账
- 无重点的结账 CTA
- 改正错误很乏味
- 通过购物和结账缺乏信任信号
把它们都找出来!
1. 使关键元素难以挖掘
用户的鼠标和拇指导航网站的方式非常不同,因此不要在结账时犯下设计和基本电子商务开发错误,而不考虑移动可访问性。
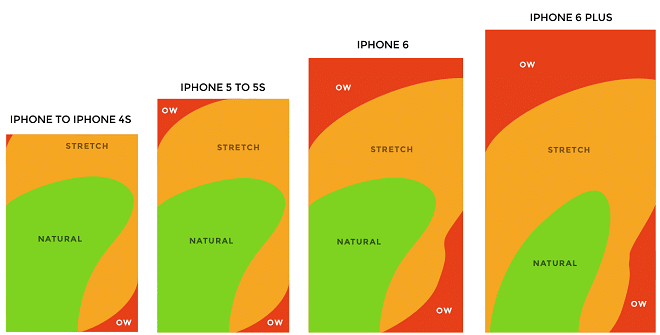
虽然在台式机上购物时鼠标可以到达任何地方,但大约一半的消费者使用拇指在智能手机上浏览。 随着屏幕/设备尺寸的增加,“拇指区域”(拇指可以舒适地触及的区域)会减少。
 随着屏幕尺寸的增加,相应的“拇指区”会减少。 来源。
随着屏幕尺寸的增加,相应的“拇指区”会减少。 来源。
修改您的结账元素,包括按钮、导航和下一步操作,使其适合这个自然舒适区。
 将最重要的结账元素放在移动屏幕最容易到达的区域。 来源。
将最重要的结账元素放在移动屏幕最容易到达的区域。 来源。
您还需要考虑可用空间随着不同屏幕的分辨率而变化。 您在购物和结账过程中包含的按钮和号召性用语应该足够大,以便轻松导航和“点击”。
这意味着避免使用较小的设计元素,例如单选按钮或与触摸屏不兼容的麻烦下拉菜单。 使用带有视觉标签的选择按钮来突出显示每个选项。 它们更易于查看和点击。
不要让您的客户寻找“继续结账”按钮或反复点击小按钮以完成操作。
导航困难是放弃(电子商务跳出率)的主要原因,并且在许多情况下这是一个简单的设计修复。
以下是 GNC 优化不佳的移动结账示例。 请注意需要您搜索下一步 CTA 以继续结帐过程的混乱情况。
 像社交链接这样的额外按钮只会分散主要目标的注意力——让客户继续结账。 来源。
像社交链接这样的额外按钮只会分散主要目标的注意力——让客户继续结账。 来源。
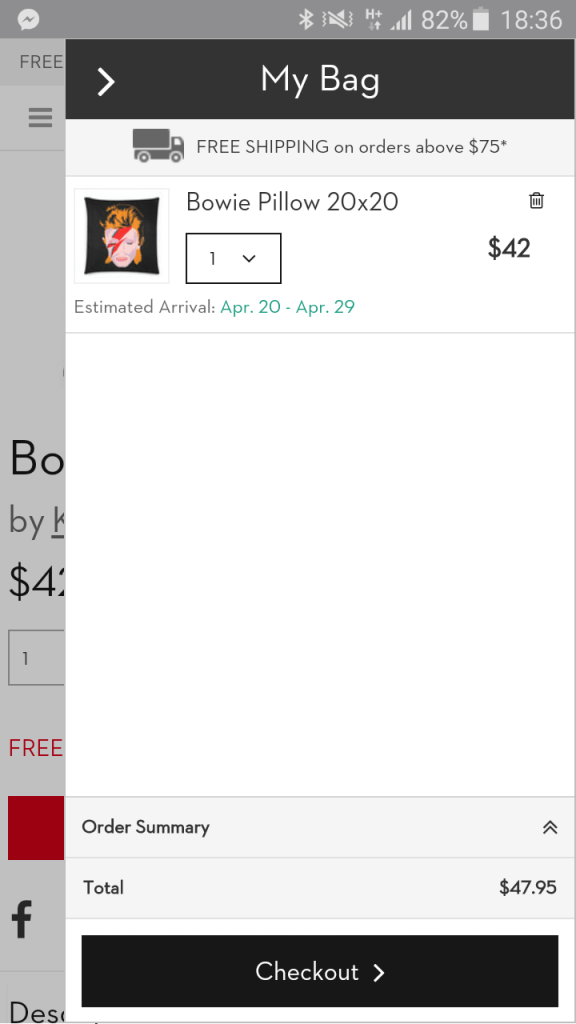
这是一个出色的移动结账改进示例,它完美地简化了客户完成销售的过程。
 请注意时尚、精心设计的结帐,带有清晰且宽屏的 CTA(我只是更改其颜色以突出显示它)
请注意时尚、精心设计的结帐,带有清晰且宽屏的 CTA(我只是更改其颜色以突出显示它)
2.你的标题占用了太多的空间
品牌塑造很重要,但不是那么重要,以至于您希望它干扰结帐过程。 包括导航和徽标在内的标题应最小化,以最大程度地显示关键结账元素。
您在结账期间需要的任何额外步骤或操作都会增加摩擦和潜在的挫败感。
这包括强制您的客户在购物和结账过程中的每一步都向下滚动。
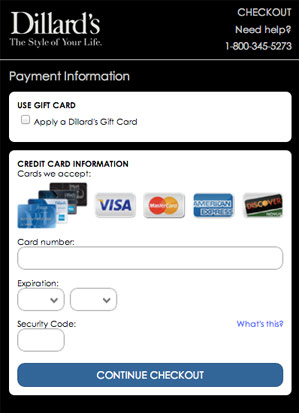
Dillard 的这个例子显示了即使在优化的移动结账中也占用了多少视觉空间。
 即使细节有限并移除了导航,标题也会占据屏幕空间的显着部分。 来源。
即使细节有限并移除了导航,标题也会占据屏幕空间的显着部分。 来源。
缩小标题的规模,使其在移动设备上占用的空间最少,为关键产品信息和 CTA 留出更多空间。
3.笨重的移动结账表格
在移动设备上打字总是有点头疼。 当您需要客户输入时,您会因为键盘而失去 30-50% 的屏幕。 尝试滚动到表单的下一个字段却发现无法向下滚动并且键盘阻止了必填字段,这令人非常沮丧。
与其创建通常在桌面上看到的长结帐表单,不如将流程分解为多步骤流程或减少所需表单字段的数量。
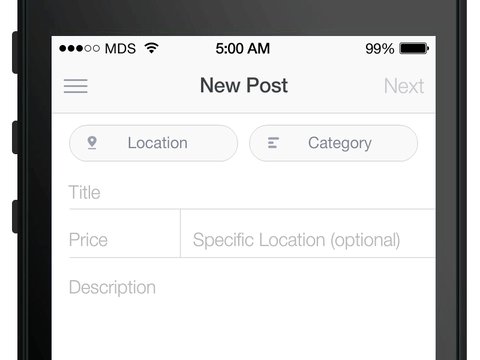
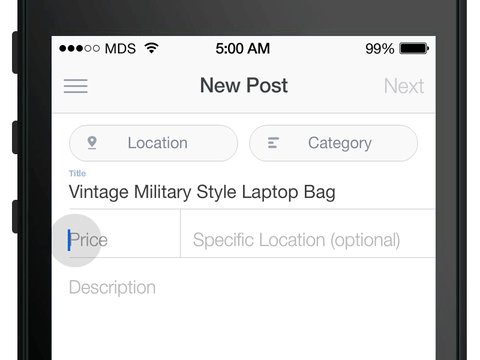
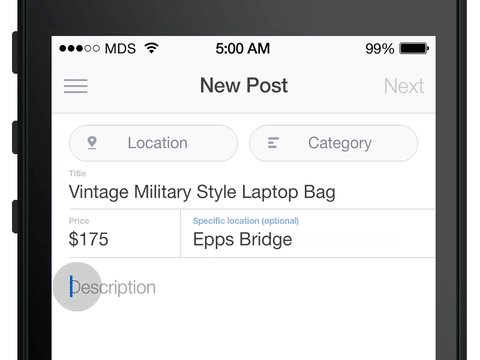
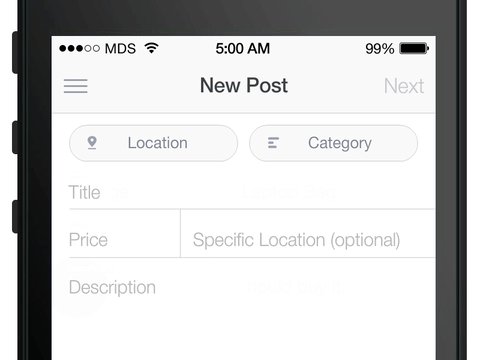
 Fabletics 的简约结账表格有助于集中用户注意力。 我只是测试在表单上方添加进度条是否会提高转化率。
Fabletics 的简约结账表格有助于集中用户注意力。 我只是测试在表单上方添加进度条是否会提高转化率。
移动结账的每个步骤都应该有数量有限的位于首屏上方和键盘输入上方的字段。 (这有助于保持标题尽可能小,就像上面来自 Fabletics 的例子一样)
最后,在设计您的字段时考虑到移动:
- 将标签放在字段上方或使用浮动标签
 浮动标签在打字时提供表单字段的持久标识,以减少移动结账过程中的摩擦。 来源。
浮动标签在打字时提供表单字段的持久标识,以减少移动结账过程中的摩擦。 来源。
- 使用延伸到屏幕边缘的全角标签,以便可以用左手或右手轻松点击字段。
- 包括对自动填充的支持以最大程度地减少文本输入。 当需要输入文本时,请匹配键盘。 例如:使用数字键盘输入信用卡和电话号码。
- 确保使文本字段足够高/足够高,以便可以轻松点击它们,彼此之间有足够的空间,以免选择错误的字段。
- 使用 tabindex 支持轻松地从一个字段跳到另一个字段。
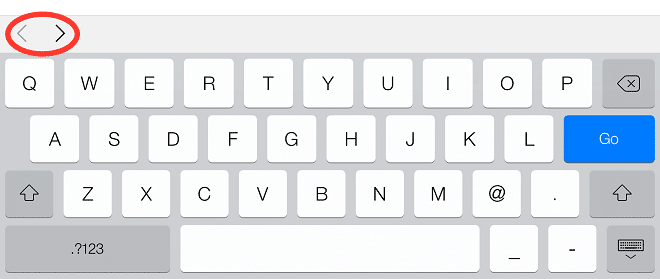
 标签索引使客户可以轻松地从一个字段跳转到下一个字段,而无需在字段之间点击。 来源。
标签索引使客户可以轻松地从一个字段跳转到下一个字段,而无需在字段之间点击。 来源。

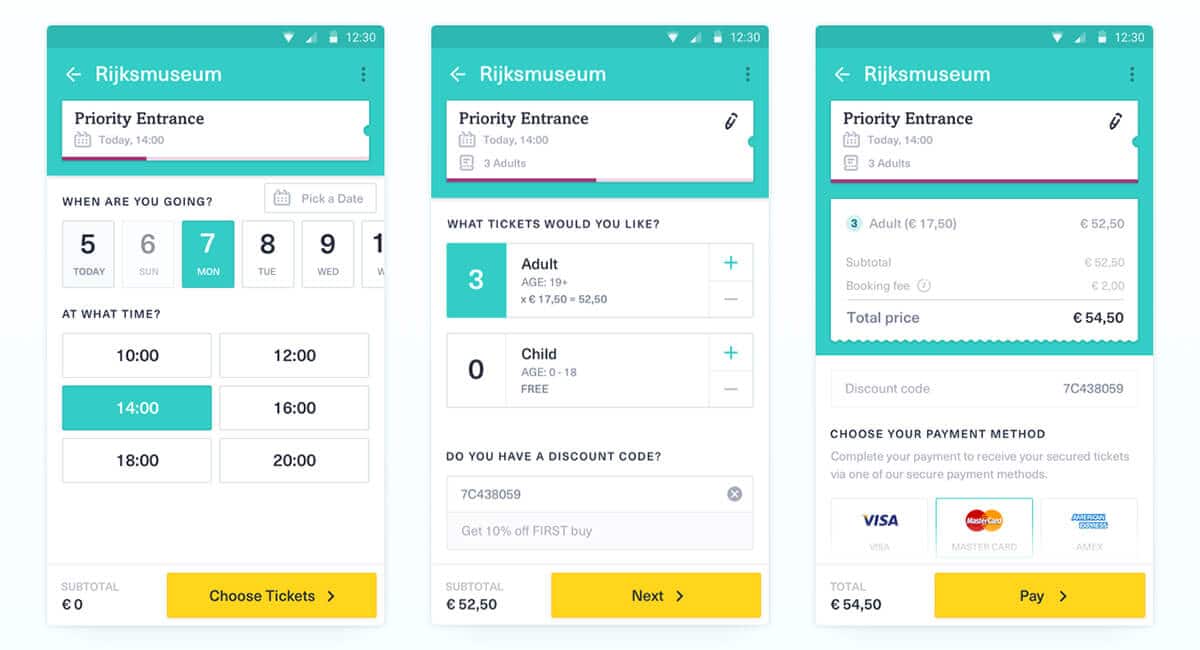
在 Bite-size Ecommerce Optimization 一集中,了解有关如何创建出色的结账表单以提高移动转化率的更多示例。
4. 结账时进度条不可见
对于多页结帐,您应始终在清晰视图和折叠上方显示进度指示器。 让它占据正常令人兴奋的可能居住的空间是一个很好的做法。
移动购物者可能是一个挑剔和匆忙的购物者。 如果他们在另一个页面上看到继续结账的按钮,他们可能会担心需要多长时间。 进度指示器显示结帐的剩余步骤。
 结帐屏幕顶部的进度指示器显示客户完成购买过程的距离。 正如您所看到的,它不必在网站上占用太多空间。 来源。
结帐屏幕顶部的进度指示器显示客户完成购买过程的距离。 正如您所看到的,它不必在网站上占用太多空间。 来源。
这吸引了大脑的驱动力,既要有目标又要完成目标。 Kissmetrics 分享的一项研究显示了进度表的心理和有效性。 多伦多大学发现:
- 进度指标提高了调查满意度
- 进度指标提高了受访者的参与度
当没有进度指示器的受访者询问他们是否希望有一些进度指示时,75% 的人回答是。 人们知道有尽头以及何时可以期待它会感觉很好。 最重要的是,他们被驱使去实现它。
5. 结账速度极慢
页面加载过程中仅 1 秒的延迟就可以减少多达 7% 的转换。 由于移动设备上的转化率已经降低,这是一个重大打击。 再加上移动消费者希望页面加载速度比在桌面上更快的事实,很容易理解为什么移动购物车放弃率如此之高。
如果网站加载页面的时间超过 3 秒,多达 40% 的移动客户会放弃购买。
 客户希望网站能够快速加载,并且会迅速放弃加载速度不够快的页面——尤其是在移动设备上。 来源。
客户希望网站能够快速加载,并且会迅速放弃加载速度不够快的页面——尤其是在移动设备上。 来源。
通过减少或删除不必要的元素,专注于改善移动结账体验:
- 图形应存储/缓存在内容交付网络上
- 从结帐中删除额外的脚本,例如社交脚本
- 尽可能将脚本转移到最后加载
- 消除图形密集型元素
来自 Google 的 PageSpeed Insights 是一款出色的工具,可以在移动设备和桌面设备上测试加载时间。 它甚至为它遇到的页面速度和加载问题提供了推荐的修复程序。
如果网站加载页面的时间超过 3 秒,则多达 40% 的#mobile 客户会放弃购买。 #website #performance #ecommerce #checkout #improvement #mcommerce点击推文6. 让客人结账变得困难
购物者可能无意退货。 他们不会考虑让另一次购买更容易、检查订单或与您的品牌建立关系。 他们正在考虑他们想要购买的解决方案。
当有人只想完成购买并继续前进时,强迫客户注册是一个重大挫折。 如果您将注册选项置于客人结帐选项之上,他们甚至可能认为这是您的意图。
由于移动设备上的空间如此有限,您应该将客人结帐选项作为创建帐户上方的主要选项,并确保它在折叠上方清晰可见。
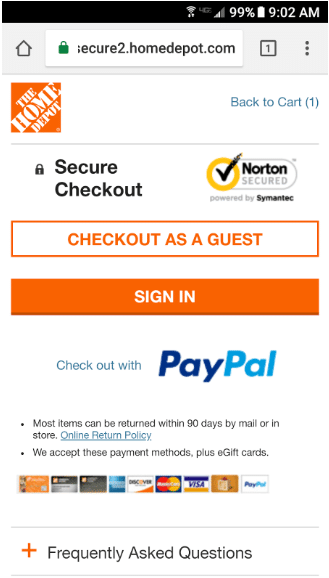
Home Depot 的移动结账是如何引导客人结账的完美例子。
 将客人结账置于其他选项之上,以进一步简化客户结账并减少购物车放弃
将客人结账置于其他选项之上,以进一步简化客户结账并减少购物车放弃
您始终可以在结帐的最后为他们提供选项,以勾选允许他们保存信息和注册的框。 此时他们已经输入了他们的信息,如果他们不感兴趣,他们可以忽略该选项。
7. 不考虑跨设备结账
今天的消费者并不局限于在单一设备上购买。 超过 30% 的交易是使用多于一台设备完成的。 这意味着三分之一的客户会在购物或结账过程中更换设备。
超过 30% 的交易是使用多个 #device 完成的。 这意味着三分之一的客户会在 #shopping 或 #checkout 体验过程中切换设备。 #ecommerce #mcommerce #mobile #optimization点击推文他们可能会在移动设备上将产品添加到购物车,然后在平板电脑或台式机上完成购买——甚至几天后。
这些跨设备消费者的转化率是单设备用户的 1.4 倍。
考虑到这一点并避免在客户实际结束转换时向他们发送垃圾邮件,请确保为移动用户设置持续的购物会话。
让购物车保留至少 7 天(最多 30 天),以便客人轻松返回购买。 这也让您有足够的时间来设置更强大的个性化购物车放弃电子邮件。
如果客户确实注册了帐户,请确保购物车内容保留在帐户中,而不仅仅是基于单一设备的 cookie。 向客户提供一些指示,表明他们可以将购物体验从一种设备转移到另一种设备,这也是一种很好的做法。
对于 CTA 来说,这是一个很好的机会,鼓励他们注册一个帐户以保存他们的购物车并从他们离开的地方拿起。
8. 无重点的结账 CTA
结帐的目的是让客户进行转换。 一旦他们完成购物体验并继续结账,就没有理由将标准网站导航带入结账流程。
额外的导航、链接、按钮和视觉元素可能会分散客户完成购买的注意力。 您希望他们做的最后一件事就是退出结帐。
以下是一些关于如何让他们的注意力集中的例子:
通过抑制标题导航、社交小部件和其他导致结帐的点击点来封闭您的结帐。 如果需要共享其他信息,请使用手风琴菜单来隐藏内容,而不是链接到其他页面。
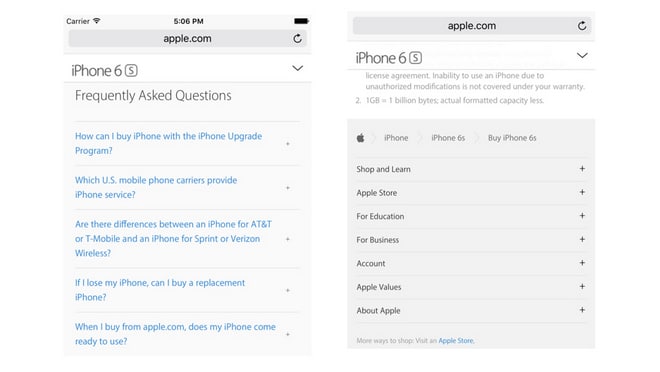
 Apple 在可折叠的部分中包含常见问题解答和其他产品信息,以让客户参与结帐流程。 来源。
Apple 在可折叠的部分中包含常见问题解答和其他产品信息,以让客户参与结帐流程。 来源。
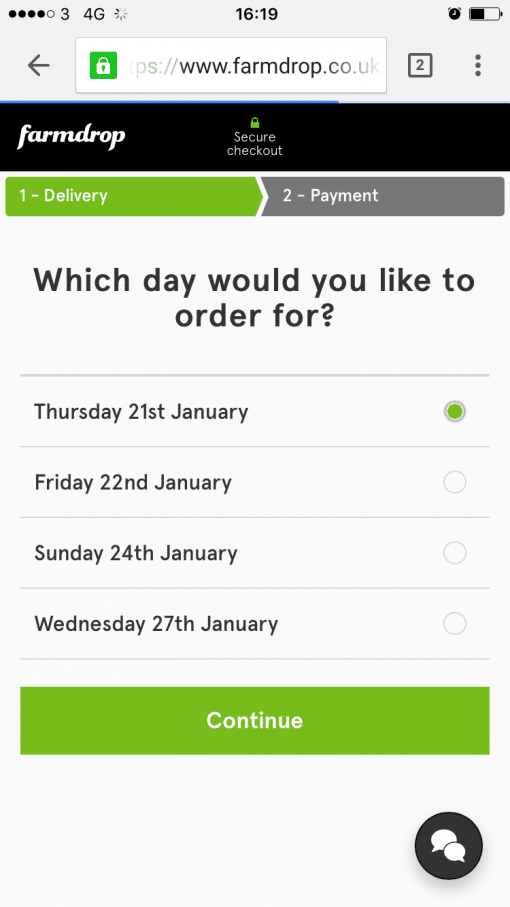
请注意页脚内容,这些内容也会在结账时造成干扰和退出点。 如果它对转换的最终目标没有贡献,则取消或删除它。  FarmDrop 删除了移动结账中的所有页脚元素,除了没有标签的聊天支持图标。 来源。
FarmDrop 删除了移动结账中的所有页脚元素,除了没有标签的聊天支持图标。 来源。
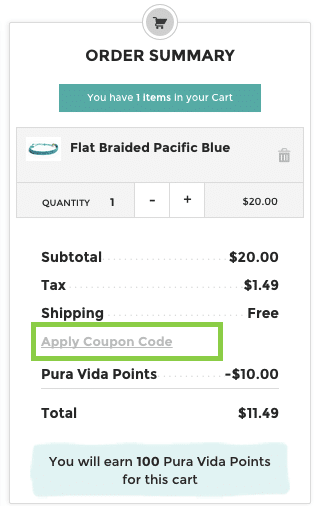
如果您提供优惠券代码,则使优惠券/代码字段不那么突出,因为它们鼓励客户在线寻找折扣代码。 这可能会延迟结账并导致分心,包括放弃购物车。
 本示例将较大的优惠券字段替换为不那么突出的文本链接,以在结账时添加优惠券代码。 来源。
本示例将较大的优惠券字段替换为不那么突出的文本链接,以在结账时添加优惠券代码。 来源。
为了让客户继续前进,请设计下一步 CTA 和按钮,以从其他结帐内容中脱颖而出。  AO 在商店配色方案之外使用对比鲜明的颜色,用于引导结账下一步的按钮。 来源。
AO 在商店配色方案之外使用对比鲜明的颜色,用于引导结账下一步的按钮。 来源。
对于最终摘要和确认页面,您应该将确认、完成或提交按钮放在首屏上方。 这消除了客户认为摘要页面是“已完成订单”页面的任何可能性,在订单实际完成之前无意中退出。
使完成订单的最终 CTA 可见且明显,以避免任何混淆。
9.纠正错误很乏味
任何形式的更正都会在移动结账过程中增加摩擦。 如果客户在结账结束后需要更正账单、运输或产品信息,您应该尽可能轻松地更正信息。
与其让他们通过多个步骤使用进度条面包屑回溯,不如让他们能够从最终结帐页面更新所有内容。 这个来自 Yummygum 的移动购物车设计示例展示了如何在不改变屏幕的情况下轻松编辑产品数据和联系信息。
 使编辑变得简单以将客户留在购物车中,减少他们放弃购买的机会。 来源。
使编辑变得简单以将客户留在购物车中,减少他们放弃购买的机会。 来源。
10. 购物和结账时缺乏信任信号
支付安全是放弃的主要原因。 客户想知道他们是从信誉良好的商家那里安全购买的,他们会保护他们的个人信息。
不过,信任要深入得多。 客户希望避免买家的懊悔。 他们想放心购买,他们想知道如果出现问题,您会解决他们的问题。
整个购物和结账体验中的信任信号可以减轻顾虑,改善与客户的关系,并有助于提升转化率。
明确的联系点会激发信任; 客户知道您可以联系您解决问题或他们有疑问。 点击通话集成甚至实时聊天都可以激发信任,但请确保不要使用在移动设备上占用过多空间的视觉元素。
徽章和关于安全支付的明确声明是让客户放心的关键。 Baymard 的一项研究询问客户在网上购物时哪些徽章最能提供信任感。 结果表明信任对消费者很重要。
 安全徽章等信任信号对在线购物时的转化率和消费者信心有直接影响。 来源。
安全徽章等信任信号对在线购物时的转化率和消费者信心有直接影响。 来源。
有趣的是,49% 的受访者不知道其中的区别,或者对信任印章没有偏好。 这项研究表明,消费者花时间寻找信任信号,但对显示哪个信号没有关键偏好。
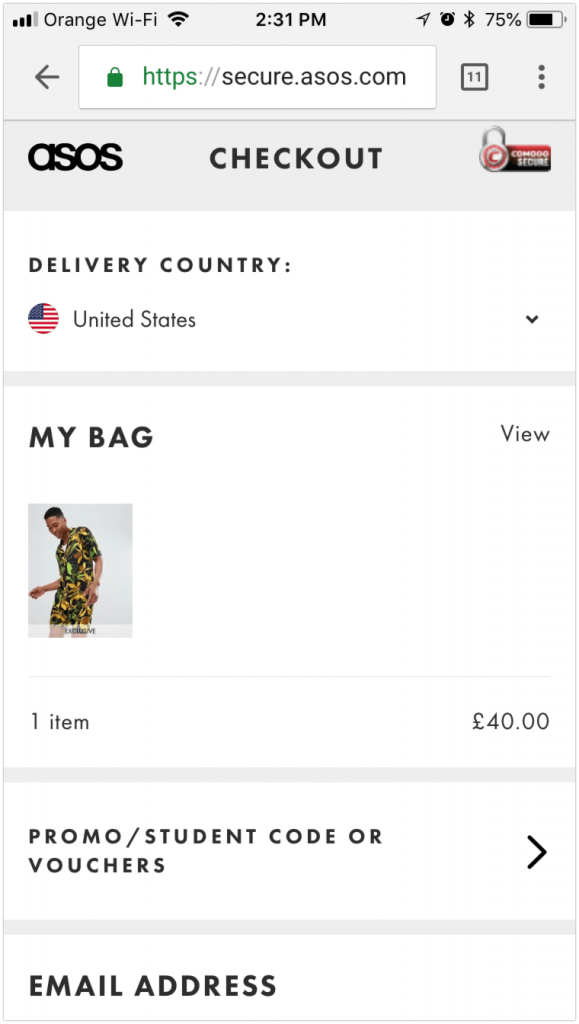
对于在线购物的移动用户来说,绿色挂锁是一种广泛可识别的信任信号。 绿色保证显示品牌名称而不是 URL 作为扩展验证认证的符号。 它提供了对具有基本 SSL 的通用 URL 的更大信任感。  请注意多个信任信号,包括 HTTPS 协议、用于扩展验证认证的绿色挂锁、用于结帐的“安全”子域以及显眼的 Comodo 安全徽章。
请注意多个信任信号,包括 HTTPS 协议、用于扩展验证认证的绿色挂锁、用于结帐的“安全”子域以及显眼的 Comodo 安全徽章。
在结账时包含信任信号时要保持克制。 虽然它们可以提高转化率,但过多的徽章会使您的结账流程变得混乱,并分散客户完成购买的注意力。
结论
虽然行业和电子商务平台在改进移动商务方面取得了长足的进步,但在提高移动转化率方面还有很多工作要做。 尽管本文中列出的可用性和客户体验元素都已一次又一次地被证明可以提高转化率,但它们不会产生相同的结果。
与任何电子商务优化方法一样,进行增量更改然后测试、监控和分析结果很重要。 这是确保您所做的可用性和有说服力的改进的最佳方法是专门针对您的移动受众创造提升或上升趋势。
深入研究我们的案例研究,揭示此处列出的移动优化策略如何对我们的一位电子商务客户产生巨大影响。
想要优化您商店的所有页面? 获取我们的 115 点电子商务优化清单
在我们详尽的电子商务优化清单中,我们涵盖了您需要了解的有关优化在线商店的所有信息。