10 éléments de votre caisse mobile qui doivent être améliorés
Publié: 2018-05-22Le mobile est devenu un canal clé utilisé par les consommateurs pour les achats multiplateformes, la recherche d'offres de dernière minute, la recherche de produits et l'engagement envers la marque. En effet, plus de 50% du trafic e-commerce se fait sur mobile. Les données partagées par comScore et Marketingland montrent que 70 % du temps consacré aux médias et 79 % de l'utilisation des médias sociaux se font sur des appareils mobiles.
C'est une excellente nouvelle, à moins que vous ne fassiez partie des marques de commerce électronique qui luttent pour amener les utilisateurs mobiles à se convertir. C'est un défi de commerce électronique pour beaucoup, les conversions sur smartphones représentant en moyenne moins de la moitié des conversions sur ordinateur. Les données compilées par SmartInsights ont révélé que les conversions mondiales d'ordinateurs de bureau étaient en moyenne de 3,63 %, tandis que les conversions de smartphones étaient à la traîne à 1,25 % (les tablettes ont atteint 3,14 %) au cours du premier trimestre de 2017.
Les données montrent que les consommateurs recherchent, recherchent et achètent activement, mais il y a une foule de choses qui les obligent à abandonner leur panier ou à cautionner avant de cliquer sur « Ajouter au panier ».
Plus de 50% du trafic #ecommerce se fait sur #mobile. Les données partagées par comScore et Marketingland montrent que 70 % du temps consacré aux médias et 79 % de l'utilisation des médias sociaux se font sur des appareils mobiles. #mobilecheckout #mobilecro #ecommerceoptimiztion Cliquez pour tweeter
Faire face à l'abandon du panier d'achat mobile
L'abandon de panier continue de se maintenir à des niveaux exceptionnellement élevés, avec une moyenne de 68 % pour les achats d'ordinateurs de bureau. Ce taux passe à 78% pour les appareils mobiles. Il n'y a pas de mystère derrière les raisons pour lesquelles les clients abandonnent leur panier. Il vous suffit de revenir sur vos propres expériences d'achat en ligne pour vous souvenir des incidents qui vous ont poussé à abandonner une transaction.
Qu'est-ce qui pousse les utilisateurs à abandonner leurs paniers ?
La réponse courte et douce est "problèmes d'utilisabilité". Bien que cela couvre de nombreuses causes d'abandon, ce n'est pas toujours la convivialité qui fait errer les gens. Les principales raisons d'abandon de panier sont les suivantes :
- Frais d'expédition élevés ou inattendus
- Trouvé un meilleur prix avec un concurrent
- Difficulté de navigation
- Je n'ai pas voulu créer de compte pour faire un achat
- Aucune information d'expédition disponible avant le paiement
- Soucieux de la sécurité du site ou du paiement
- Processus de paiement compliqués ou longs
- Le chargement du site ou de la caisse était lent
- Je n'ai pas trouvé de coupon/bon de réduction
- Le client parcourait seulement
- Distrait pendant le processus de paiement
Les principaux éléments de paiement mobile à vérifier en premier
Bien qu'il s'agisse d'une longue liste de problèmes d'abandon de caisse qui peuvent avoir un impact négatif sur les conversions, l'avantage est que chacun peut être résolu afin d'améliorer l'optimisation des conversions mobiles.
Surtout si vous vous concentrez d'abord sur les problèmes d'utilisation faciles à résoudre.
Voici quelques domaines clés que vous devriez examiner pour améliorer l'expérience utilisateur mobile et générer une augmentation de la conversion.
Quelles sont les erreurs les plus courantes dans les caisses mobiles ?
- Rendre les éléments cruciaux difficiles à exploiter
- Votre en-tête prend trop de place
- Formulaires de paiement mobiles maladroits
- La barre de progression n'est pas visible lors du paiement
- Paiement extrêmement lent
- Rendre le paiement des invités difficile
- Ne pas tenir compte du paiement multi-appareils
- CTA de paiement non ciblé
- Corriger les erreurs est fastidieux
- Manque de signaux de confiance lors des achats et du paiement
Découvrez-les tous !
1. Rendre les éléments cruciaux difficiles à exploiter
La souris et le pouce de l'utilisateur naviguent sur les sites Web de manière très différente, alors ne commettez pas l'erreur de concevoir et de faire des erreurs de développement de commerce électronique de base que votre caisse sans tenir compte de l'accessibilité mobile.
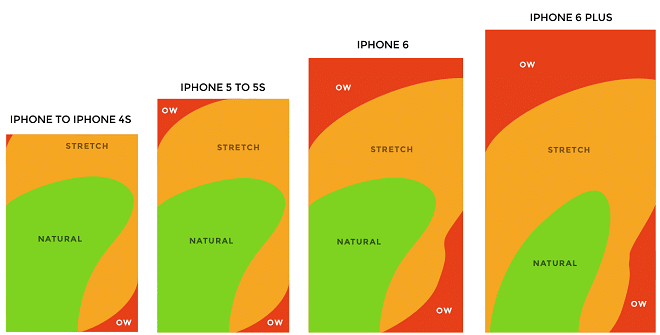
Alors qu'une souris peut atteindre n'importe où lors de l'achat sur ordinateur, environ la moitié des consommateurs naviguent sur les smartphones à l'aide de leur pouce. À mesure que la taille de l'écran/de l'appareil augmente, la « zone du pouce » (la zone confortablement à portée du pouce) diminue.
 À mesure que la taille de l'écran augmente, la « zone de pouce » correspondante diminue. La source.
À mesure que la taille de l'écran augmente, la « zone de pouce » correspondante diminue. La source.
Modifiez vos éléments de paiement, y compris les boutons, la navigation et les actions de l'étape suivante, afin qu'ils s'intègrent dans cette zone de confort naturelle.
 Placez les éléments de paiement les plus cruciaux dans la zone la plus facile d'accès de l'écran du mobile. La source.
Placez les éléments de paiement les plus cruciaux dans la zone la plus facile d'accès de l'écran du mobile. La source.
Vous devez également tenir compte du fait que l'immobilier disponible change avec la résolution des différents écrans. Les boutons et les appels à l'action que vous incluez dans votre processus d'achat et de paiement doivent être suffisamment grands pour naviguer et « cliquer » facilement.
Cela signifie éviter les éléments de conception plus petits comme les boutons radio ou les listes déroulantes gênantes qui ne fonctionnent pas bien avec les écrans tactiles. Utilisez plutôt des boutons de sélection avec des étiquettes visuelles pour mettre en évidence chaque option. Ils sont plus faciles à voir et à toucher.
Ne forcez pas vos clients à rechercher le bouton « passer à la caisse » ou à appuyer plusieurs fois sur de petits boutons pour terminer une action.
Les difficultés de navigation sont l'une des principales causes d'abandon (taux de rebond du commerce électronique) et il s'agit d'une solution de conception simple dans de nombreux cas.
Voici un exemple de caisse mobile mal optimisée de GNC. Notez l'encombrement qui vous oblige à rechercher un CTA à l'étape suivante pour continuer le processus de paiement.
 Des boutons supplémentaires comme les liens sociaux ne font que détourner l'attention de l'objectif principal - amener un client à passer à la caisse. La source.
Des boutons supplémentaires comme les liens sociaux ne font que détourner l'attention de l'objectif principal - amener un client à passer à la caisse. La source.
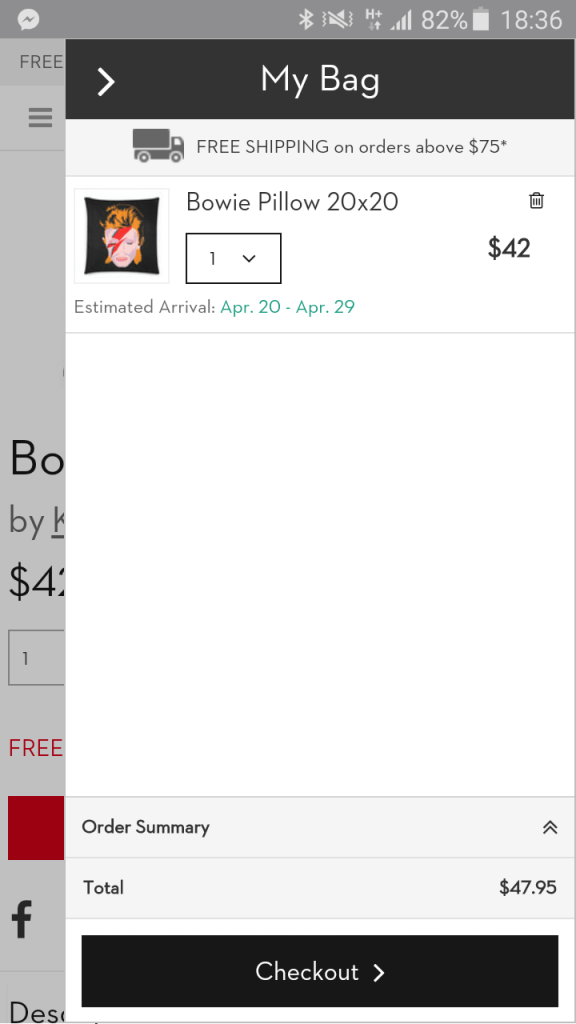
Et voici un exemple d'une excellente amélioration de la caisse mobile, parfaitement rationalisée pour amener le client à conclure la vente.
 Notez la caisse élégante et bien conçue avec un CTA clair et large d'écran (je changerais juste sa couleur pour le mettre un peu en évidence)
Notez la caisse élégante et bien conçue avec un CTA clair et large d'écran (je changerais juste sa couleur pour le mettre un peu en évidence)
2. Votre en-tête prend trop de place
L'image de marque est importante, mais pas au point que vous vouliez qu'elle interfère avec le processus de paiement. Votre en-tête, y compris votre navigation et votre logo, doit être minimisé pour permettre une visibilité maximale des éléments de paiement critiques.
Toute étape ou action supplémentaire dont vous avez besoin lors du paiement augmentera les frictions et les frustrations potentielles.
Cela inclut de forcer votre client à faire défiler vers le bas à chaque étape du processus d'achat et de paiement.
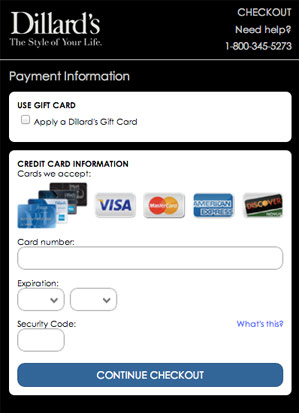
Cet exemple de Dillard's montre combien d'espace visuel est utilisé même dans une caisse mobile optimisée.
 Même avec des détails limités et la suppression de la navigation, l'en-tête occupe une partie notable de l'espace à l'écran. La source.
Même avec des détails limités et la suppression de la navigation, l'en-tête occupe une partie notable de l'espace à l'écran. La source.
Réduisez l'échelle de votre en-tête afin qu'il occupe le moins d'espace sur l'appareil mobile, laissant plus de place aux informations cruciales sur les produits et aux CTA.
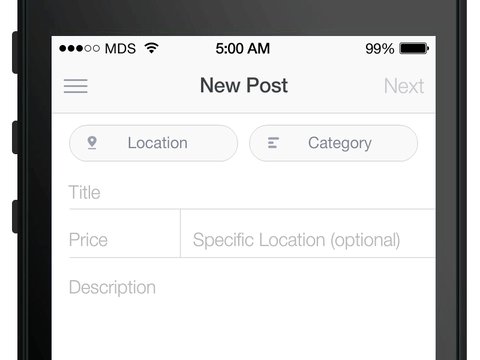
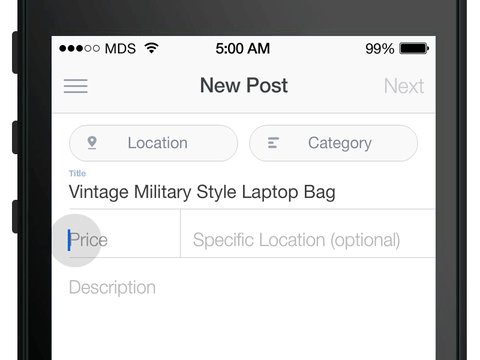
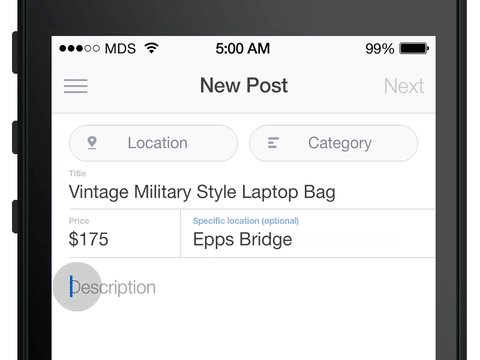
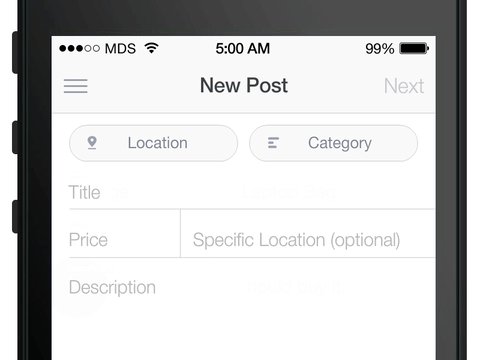
3. Formulaires de paiement mobiles maladroits
La saisie sera toujours un peu un casse-tête sur les appareils mobiles. Au moment où vous avez besoin d'une entrée du client, vous perdez de 30 à 50 % de l'écran à cause du clavier. Il est incroyablement frustrant d'essayer de faire défiler jusqu'au champ suivant d'un formulaire pour constater que vous ne pouvez pas faire défiler plus bas et que le clavier bloque un champ obligatoire.
Plutôt que de créer un long formulaire de paiement généralement affiché sur le bureau, divisez le processus en un processus en plusieurs étapes ou réduisez le nombre de champs de formulaire dont vous avez besoin.
 Le formulaire de paiement minimaliste de Fabletics aide à attirer l'attention des utilisateurs. Je testerais simplement si l'ajout d'une barre de progression au-dessus du formulaire améliorerait le taux de conversion.
Le formulaire de paiement minimaliste de Fabletics aide à attirer l'attention des utilisateurs. Je testerais simplement si l'ajout d'une barre de progression au-dessus du formulaire améliorerait le taux de conversion.
Chaque étape du paiement mobile doit comporter un nombre limité de champs situés au-dessus de la ligne de flottaison et au-dessus de la saisie au clavier. (C'est là qu'il est utile de garder cet en-tête aussi petit que possible, comme dans l'exemple ci-dessus de Fabletics)
Enfin, concevez vos champs en pensant au mobile :
- Placez des étiquettes au-dessus des champs ou utilisez des étiquettes flottantes
 Les étiquettes flottantes fournissent une identification persistante du champ de formulaire lors de la saisie pour réduire les frictions lors du paiement mobile. La source.
Les étiquettes flottantes fournissent une identification persistante du champ de formulaire lors de la saisie pour réduire les frictions lors du paiement mobile. La source.
- Utilisez des étiquettes pleine largeur qui s'étendent jusqu'au bord de l'écran afin que les champs puissent être facilement touchés avec la main gauche ou la main droite.
- Inclut la prise en charge du remplissage automatique pour minimiser la saisie de texte. Lorsque la saisie de texte est nécessaire, faites correspondre le clavier. Par exemple : utilisez le clavier numérique pour les cartes de crédit et les numéros de téléphone.
- Assurez-vous que les champs de texte sont suffisamment hauts/hauts pour qu'ils puissent être facilement touchés, avec suffisamment d'espace entre eux pour que le mauvais champ ne soit pas sélectionné.
- Utilisez tabindex pour faciliter le passage d'un champ à un autre.
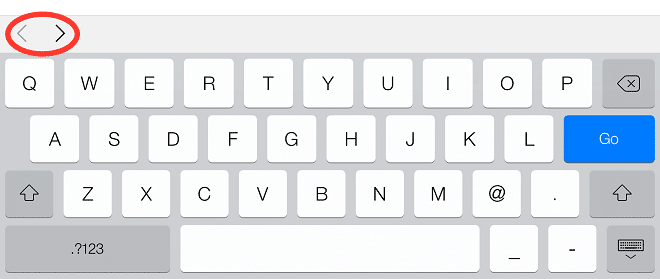
 L'index de tabulation permet aux clients de passer facilement d'un champ à l'autre sans toucher entre les champs. La source.
L'index de tabulation permet aux clients de passer facilement d'un champ à l'autre sans toucher entre les champs. La source.
Découvrez plus d'exemples sur la façon de créer un excellent formulaire de paiement pour augmenter votre taux de conversion mobile dans l'épisode d'optimisation du commerce électronique en petites quantités.
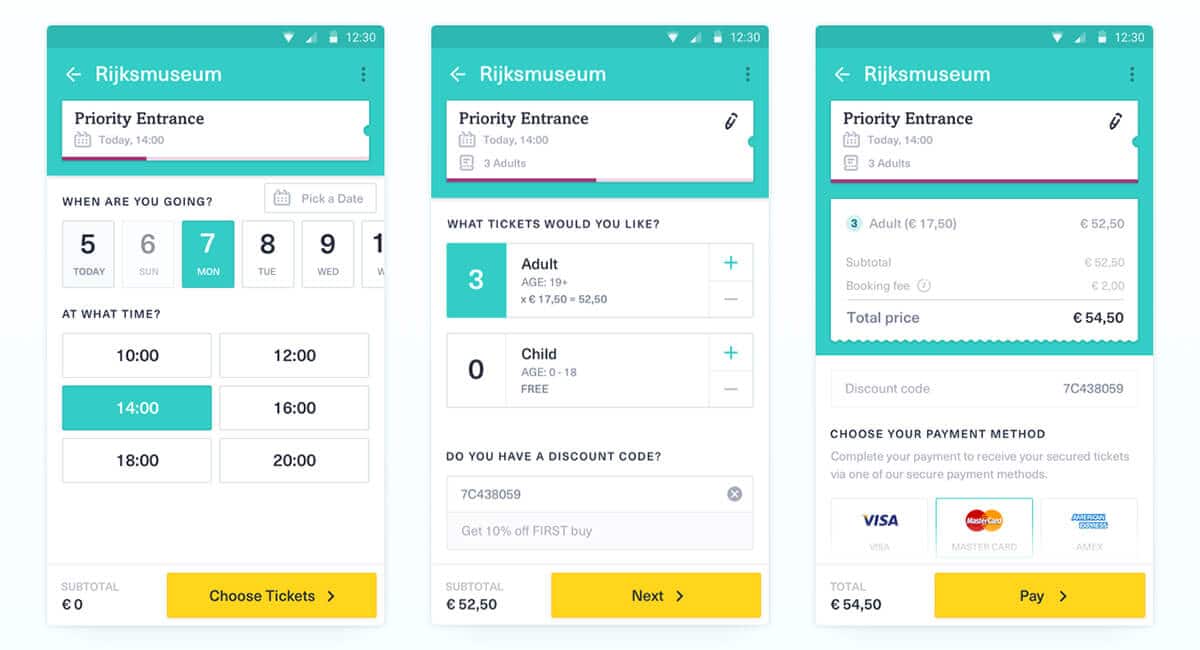
4. La barre de progression n'est pas visible lors du paiement
Pour les paiements de plusieurs pages, vous devez toujours afficher un indicateur de progression bien en vue et au-dessus du pli. C'est une bonne pratique d'avoir cela occuper l'espace où un capiteux normal pourrait vivre.
L'acheteur mobile peut être un acheteur capricieux et pressé. S'ils voient des boutons pour continuer le paiement sur une autre page, ils peuvent s'inquiéter du temps que cela prendra. L'indicateur de progression indique les étapes restantes à la caisse.
 L'indicateur de progression en haut de l'écran de paiement indique à quel point le client est proche de terminer le processus d'achat. Comme vous pouvez le voir, il n'a pas besoin de prendre beaucoup d'immobilier sur le site Web. La source.
L'indicateur de progression en haut de l'écran de paiement indique à quel point le client est proche de terminer le processus d'achat. Comme vous pouvez le voir, il n'a pas besoin de prendre beaucoup d'immobilier sur le site Web. La source.
Cela fait appel à la volonté du cerveau d'avoir et d'atteindre des objectifs. Une étude partagée par Kissmetrics a montré la psychologie et l'efficacité des indicateurs de progression. L'Université de Toronto a trouvé :

- Les indicateurs de progrès ont augmenté la satisfaction de l'enquête
- Indicateurs de progrès engagement accru des répondants
Et lorsque les répondants sans indicateur de progrès ont demandé s'ils préféreraient avoir une indication des progrès, 75 % ont répondu oui. Les gens se sentent bien en sachant qu'il y a une fin et quand s'y attendre. Plus important encore, ils sont poussés à l'atteindre.
5. Paiement atrocement lent
Un délai de seulement 1 seconde lors du chargement de la page peut réduire les conversions jusqu'à 7 %. Avec une conversion déjà réduite sur mobile, c'est un succès important. Ajoutez à cela le fait que les consommateurs mobiles s'attendent à ce que les pages se chargent plus rapidement que sur les ordinateurs de bureau et il est facile de comprendre pourquoi l'abandon des paniers mobiles est tellement plus élevé.
Jusqu'à 40% des clients mobiles laisseront un achat derrière eux si un site met plus de 3 secondes pour charger une page.
 Les clients s'attendent à ce que les sites se chargent rapidement et abandonneront rapidement les pages qui ne se chargent pas assez rapidement, en particulier sur mobile. La source.
Les clients s'attendent à ce que les sites se chargent rapidement et abandonneront rapidement les pages qui ne se chargent pas assez rapidement, en particulier sur mobile. La source.
Concentrez-vous sur l'amélioration de l'expérience de paiement mobile en réduisant ou en supprimant les éléments inutiles :
- Les graphiques doivent être stockés/mis en cache sur un réseau de diffusion de contenu
- Supprimez les scripts supplémentaires, comme les scripts sociaux, de la caisse
- Décalez les scripts pour qu'ils se chargent en dernier autant que possible
- Élimine les éléments graphiques intensifs
PageSpeed Insights de Google est un excellent outil pour tester le temps de chargement sur mobile et sur ordinateur. Il fournit même des correctifs recommandés pour les problèmes de vitesse de page et de chargement qu'il rencontre.
Jusqu'à 40% des clients #mobile laisseront un achat derrière eux si un site met plus de 3 secondes pour charger une page. #site web #performance #ecommerce #checkout #amélioration #mcommerce Cliquez pour tweeter6. Rendre le paiement des invités difficile
Les acheteurs peuvent n'avoir aucune intention de revenir. Ils ne pensent pas à faciliter un autre achat, à vérifier la commande ou à établir une relation avec votre marque. Ils réfléchissent à la solution qu'ils veulent acheter.
Forcer les clients à s'inscrire est une frustration majeure lorsque quelqu'un veut simplement terminer un achat et passer à autre chose. Ils peuvent même percevoir cela comme votre intention si vous placez une option d'inscription au-dessus d'une option de paiement en tant qu'invité.
Avec un espace immobilier aussi limité sur mobile, vous devez placer l'option de paiement des invités comme option principale au-dessus de la création d'un compte, et assurez-vous qu'elle est clairement visible au-dessus du pli.
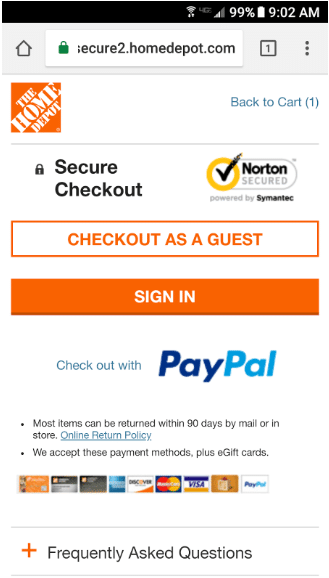
La caisse mobile de Home Depot est un exemple parfait de la façon de diriger la caisse des invités.
 Placer le paiement des invités au-dessus des autres options pour simplifier davantage le paiement pour les clients et réduire l'abandon de panier
Placer le paiement des invités au-dessus des autres options pour simplifier davantage le paiement pour les clients et réduire l'abandon de panier
Vous pouvez toujours leur offrir la possibilité à la fin de la caisse de cocher une case leur permettant d'enregistrer leurs informations et de s'inscrire. À ce stade, ils ont déjà entré leurs informations et ils peuvent ignorer l'option s'ils ne sont pas intéressés.
7. Ne pas tenir compte du paiement multi-appareils
Les consommateurs d'aujourd'hui ne se limitent pas à acheter sur un seul appareil. Un peu plus de 30 % des transactions sont effectuées à l'aide de plusieurs appareils. Cela signifie qu'un client sur trois change d'appareil au milieu de son expérience d'achat ou de paiement.
Un peu plus de 30 % des transactions sont effectuées à l'aide de plusieurs #appareils. Cela signifie qu'un client sur trois change d'appareil au milieu de son expérience de #shopping ou de #checkout. #ecommerce #mcommerce #mobile #optimisation Cliquez pour tweeterIls peuvent ajouter des produits à leur panier sur mobile, puis finaliser l'achat sur une tablette ou un ordinateur, même plusieurs jours plus tard.
Et ces consommateurs multi-appareils convertissent à 1,4 fois le taux d'utilisateurs d'un seul appareil.
Pour en tenir compte et éviter de spammer les clients avec des e-mails de panier abandonné lorsqu'ils finissent par convertir, assurez-vous de configurer des sessions d'achat persistantes en pensant à l'utilisateur mobile.
Faites en sorte que le panier persiste pendant au moins 7 jours (et jusqu'à 30 jours) pour permettre aux clients de revenir facilement à leur achat. Cela vous donne également beaucoup de temps pour configurer des e-mails d'abandon de panier personnalisés beaucoup plus puissants.
Si les clients enregistrent un compte, assurez-vous que le contenu du panier persiste dans le compte et pas seulement en fonction des cookies d'un seul appareil. Il est également recommandé de fournir aux clients un indicateur indiquant qu'ils peuvent transférer leur expérience d'achat d'un appareil à un autre.
C'est une excellente occasion pour un CTA de les encourager à créer un compte pour conserver leur panier et reprendre là où ils s'étaient arrêtés.
8. CTA de paiement non ciblé
Le but de la caisse est d'amener le client à se convertir. Une fois qu'ils ont terminé l'expérience d'achat et passent à la caisse, il n'y a aucune raison de poursuivre la navigation standard sur le site dans le processus de commande.
Une navigation, des liens, des boutons et des éléments visuels supplémentaires peuvent empêcher le client de finaliser l'achat. La dernière chose que vous voulez qu'ils fassent est de sortir de la caisse.
Voici quelques exemples sur la façon de garder leur attention concentrée :
Fermez votre caisse en supprimant la navigation dans les en-têtes, les widgets sociaux et les autres points de clic qui mènent à la sortie de la caisse. Si des informations supplémentaires doivent être partagées, utilisez des menus en accordéon pour supprimer le contenu plutôt que de créer un lien vers d'autres pages.
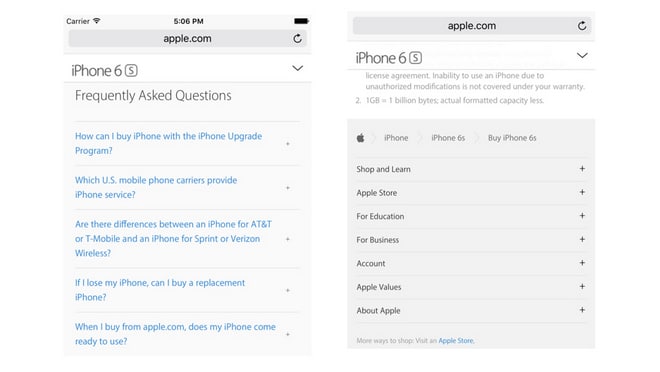
 Apple inclut des FAQ et des informations supplémentaires sur les produits dans des segments réductibles pour garder les clients dans le processus de paiement. La source.
Apple inclut des FAQ et des informations supplémentaires sur les produits dans des segments réductibles pour garder les clients dans le processus de paiement. La source.
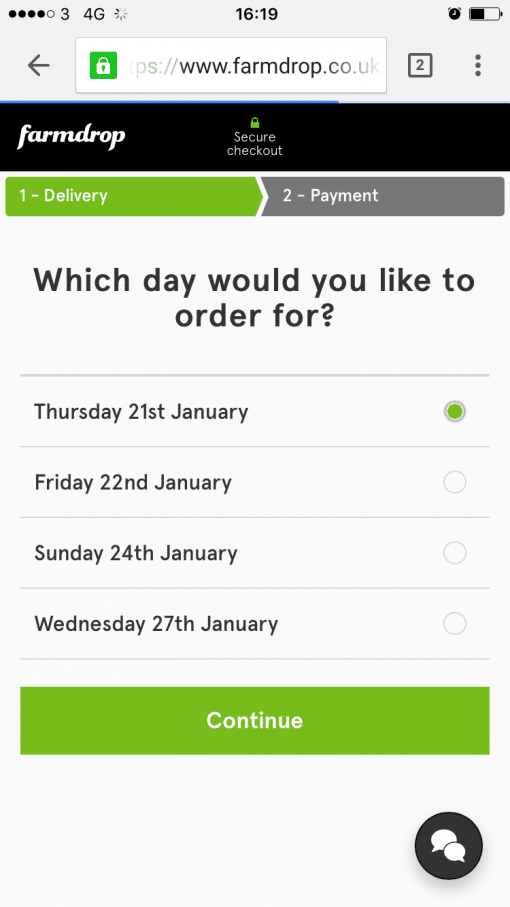
Soyez conscient du contenu du pied de page qui peut également créer des distractions et des points de sortie lors du paiement. S'il ne contribue pas à l'objectif final de conversion, supprimez-le ou supprimez-le.  FarmDrop supprime tous les éléments de pied de page dans la caisse mobile, à l'exception d'une icône d'assistance par chat sans étiquette. La source.
FarmDrop supprime tous les éléments de pied de page dans la caisse mobile, à l'exception d'une icône d'assistance par chat sans étiquette. La source.
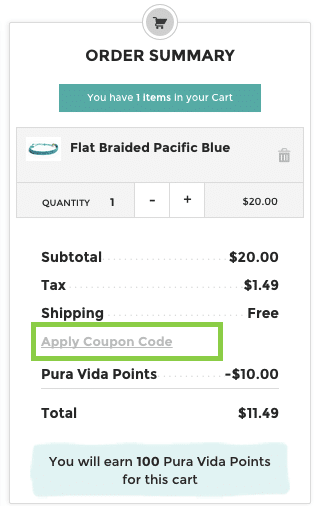
Si vous proposez des codes de réduction, rendez les champs de coupon/code moins visibles car ils encouragent les clients à rechercher des codes de réduction en ligne. Cela peut retarder le paiement et entraîner des distractions, notamment l'abandon du panier.
 Cet exemple remplace le champ de coupon plus grand par un lien de texte moins visible pour ajouter un code de coupon lors du paiement. La source.
Cet exemple remplace le champ de coupon plus grand par un lien de texte moins visible pour ajouter un code de coupon lors du paiement. La source.
Pour permettre aux clients d'aller de l'avant, concevez des CTA et des boutons de prochaine étape pour vous démarquer des autres contenus de paiement.  AO utilise des couleurs très contrastées, en dehors du schéma de couleurs des magasins, pour les boutons qui mènent à l'étape suivante de la caisse. La source.
AO utilise des couleurs très contrastées, en dehors du schéma de couleurs des magasins, pour les boutons qui mènent à l'étape suivante de la caisse. La source.
Pour le résumé final et la page de confirmation, vous devez positionner le bouton confirmer, terminer ou soumettre au-dessus du pli. Cela élimine tout risque qu'un client pense que la page de résumé est une page de « commande terminée », quittant par inadvertance avant que la commande ne soit réellement terminée.
Rendez ce CTA final pour terminer la commande visible et évident pour éviter toute confusion.
9. Corriger les erreurs est fastidieux
Tout type de correction de forme ajoutera de la friction lors de la commande mobile. Si un client a besoin de corriger les informations de facturation, d'expédition ou de produit une fois qu'il a atteint la fin du paiement, vous devez faciliter autant que possible la correction des informations.
Plutôt que de les faire revenir en arrière à l'aide du fil d'Ariane de la barre de progression à travers plusieurs étapes, donnez-leur la possibilité de tout mettre à jour à partir de la page de paiement finale. Cet exemple de conception de panier d'achat mobile de Yummygum montre comment les données de produit et les informations de contact peuvent être facilement modifiées sans changer d'écran.
 Simplifiez l'édition pour garder les clients dans le panier, réduisant ainsi le risque qu'ils abandonnent l'achat. La source.
Simplifiez l'édition pour garder les clients dans le panier, réduisant ainsi le risque qu'ils abandonnent l'achat. La source.
10. Manque de signaux de confiance lors des achats et du paiement
La sécurité des paiements est une cause majeure d'abandon. Les clients veulent savoir qu'ils effectuent un achat en toute sécurité auprès d'un marchand réputé qui protégera leurs renseignements personnels.
La confiance est cependant beaucoup plus profonde. Les clients veulent éviter les remords de l'acheteur. Ils veulent acheter en toute confiance et ils veulent savoir que s'il y a un problème, vous vous occuperez de leur problème.
Les signaux de confiance tout au long de votre expérience d'achat et de paiement atténuent les inquiétudes, améliorent les relations avec les clients et aideront à augmenter les conversions.
Un point de contact clair inspire confiance ; les clients savent que vous êtes joignable en cas de problèmes ou s'ils ont des questions. L'intégration Click-to-call et même le chat en direct peuvent inspirer la confiance, assurez-vous simplement de ne pas utiliser d'éléments visuels qui occupent trop d'espace sur mobile.
Des badges et des déclarations claires sur les paiements sécurisés sont essentiels pour rassurer le client. Une étude de Baymard a demandé aux clients quels badges offraient le meilleur sentiment de confiance lors de leurs achats en ligne. Les résultats montrent que la confiance est importante pour les consommateurs.
 Les signaux de confiance tels que les badges de sécurité ont un impact direct sur les conversions et la confiance des consommateurs lors de leurs achats en ligne. La source.
Les signaux de confiance tels que les badges de sécurité ont un impact direct sur les conversions et la confiance des consommateurs lors de leurs achats en ligne. La source.
Chose intéressante, 49 % des répondants ne connaissaient pas la différence ou n'avaient aucune préférence pour les sceaux de confiance. Cette étude a indiqué que les consommateurs prenaient le temps de rechercher des signaux de confiance mais n'avaient aucune préférence clé quant au signal affiché.
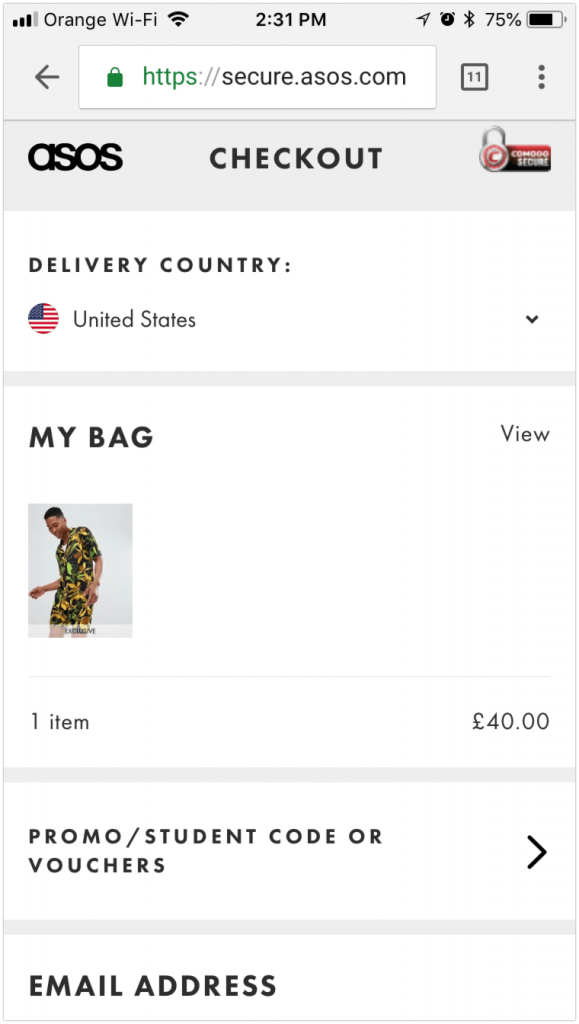
Le cadenas vert est un signal de confiance largement identifiable pour les utilisateurs mobiles faisant leurs achats en ligne. L'assurance verte affiche le nom de la marque plutôt que l'URL comme symbole de certification de validation étendue. Il offre un plus grand sentiment de confiance par rapport à une URL générique avec SSL de base.  Notez les multiples signaux de confiance, y compris le protocole HTTPS, le cadenas vert pour la certification de validation étendue, le sous-domaine « sécurisé » pour le paiement et le badge de sécurité Comodo bien en vue.
Notez les multiples signaux de confiance, y compris le protocole HTTPS, le cadenas vert pour la certification de validation étendue, le sous-domaine « sécurisé » pour le paiement et le badge de sécurité Comodo bien en vue.
Faites preuve de retenue lorsque vous incluez des signaux de confiance dans votre caisse. Bien qu'ils puissent améliorer les conversions, trop de badges peuvent encombrer votre processus de paiement et empêcher le client de terminer son achat.
Conclusion
Bien que l'industrie et les plateformes de commerce électronique aient fait de grands progrès dans l'amélioration du commerce mobile, il reste encore beaucoup à faire pour améliorer les taux de conversion mobile. Bien que les éléments de convivialité et d'expérience client répertoriés dans cet article aient tous prouvé à maintes reprises qu'ils améliorent les conversions, ils ne donneront pas des résultats égaux.
Comme toute approche d'optimisation du commerce électronique, il est important d'apporter des modifications incrémentielles, puis de tester, surveiller et analyser les résultats. C'est le meilleur moyen de garantir que la convivialité et les améliorations persuasives que vous avez apportées créent une tendance à la hausse ou à la hausse spécifiquement avec votre audience mobile.
Plongez dans notre étude de cas révélant comment les tactiques d'optimisation mobile comme celles énumérées ici ont eu un impact épique pour l'un de nos clients de commerce électronique.
Vous voulez optimiser toutes les pages de votre boutique ? Obtenez notre liste de contrôle d'optimisation du commerce électronique en 115 points
Dans notre liste de contrôle exhaustive d'optimisation du commerce électronique, nous avons couvert tout ce que vous devez savoir sur l'optimisation de votre boutique en ligne.