10 elementów Twojej mobilnej kasy, które wymagają ulepszenia
Opublikowany: 2018-05-22Mobilność stała się kluczowym kanałem wykorzystywanym przez konsumentów do zakupów międzyplatformowych, pozyskiwania ofert last minute, badania produktów i zaangażowania marki. W rzeczywistości ponad 50% ruchu e-commerce odbywa się na urządzeniach mobilnych. Dane udostępnione przez comScore i Marketingland pokazują, że 70% czasu korzystania z mediów i 79% korzystania z mediów społecznościowych odbywa się na urządzeniach mobilnych.
To świetna wiadomość, chyba że należysz do marek e-commerce, które starają się zachęcić użytkowników mobilnych do konwersji. Dla wielu jest to wyzwanie dla e-commerce, ponieważ konwersje na smartfonach stanowią średnio mniej niż połowę konwersji na komputerach. Dane zebrane przez SmartInsights wykazały, że globalne konwersje na komputerach wynosiły średnio 3,63%, podczas gdy konwersje na smartfonach spadały na poziomie 1,25% (tablety 3,14%) w pierwszym kwartale 2017 roku.
Dane pokazują, że konsumenci aktywnie wyszukują, badają i robią zakupy, ale istnieje wiele rzeczy, które zmuszają ich do porzucenia koszyka lub zwolnienia za kaucją, zanim klikną „dodaj do koszyka”.
Ponad 50% ruchu #ecommerce odbywa się na #mobile. Dane udostępnione przez comScore i Marketingland pokazują, że 70% czasu korzystania z mediów i 79% korzystania z mediów społecznościowych odbywa się na urządzeniach mobilnych. #mobilecheckout #mobilecro #ecommerceoptimization Kliknij, aby tweetować
Radzenie sobie z porzuceniem mobilnego koszyka na zakupy
Porzucanie koszyka nadal utrzymuje się na wyjątkowo wysokim poziomie, średnio 68% w przypadku zakupów na komputery stacjonarne. Wskaźnik ten wzrasta do 78% dla urządzeń mobilnych. Nie ma tajemnicy, dlaczego klienci porzucają koszyki. Wystarczy spojrzeć wstecz na własne doświadczenia związane z zakupami online, aby przypomnieć sobie zdarzenia, które spowodowały, że porzuciłeś transakcję.
Co sprawia, że użytkownicy porzucają koszyki?
Krótka i słodka odpowiedź to „problemy z użytecznością”. Chociaż obejmuje to wiele przyczyn porzuceń, nie zawsze użyteczność sprawia, że ludzie błądzą. Główne powody porzucania koszyka to:
- Wysokie lub nieoczekiwane koszty wysyłki
- Znalazłem lepszą cenę u konkurenta
- Trudności z nawigacją
- Nie chciałem zakładać konta w celu dokonania zakupu
- Brak informacji o wysyłce przed kasą
- Martwisz się o bezpieczeństwo witryny lub płatności
- Skomplikowane lub długotrwałe procesy kasowe
- Witryna lub kasa ładowała się wolno
- Nie udało się znaleźć kuponu/bonu rabatowego
- Klient tylko przeglądał
- Rozproszony podczas procesu kasy
Najlepsze elementy mobilnej kasy do sprawdzenia jako pierwsze
Chociaż jest to lista problemów z porzucaniem kasy, które mogą negatywnie wpłynąć na konwersje, zaletą jest to, że każdy z nich można rozwiązać, aby poprawić optymalizację konwersji mobilnych.
Zwłaszcza jeśli najpierw skupisz się na łatwych do naprawienia problemach z użytecznością.
Oto kilka kluczowych obszarów, które należy sprawdzić, aby poprawić wrażenia użytkowników mobilnych i zwiększyć liczbę konwersji.
Jakie są najczęstsze błędy w płatnościach mobilnych?
- Utrudnienie dotarcia kluczowych elementów
- Twój nagłówek zajmuje zbyt dużo nieruchomości
- Niezgrabne mobilne formularze kasowe
- Pasek postępu nie jest widoczny podczas kasy
- Niesamowicie powolna kasa
- Utrudnienie wymeldowania gości
- Nie uwzględnia płatności na różnych urządzeniach
- CTA nieskoncentrowane przy kasie
- Poprawianie błędów jest żmudne
- Brak sygnałów zaufania podczas zakupów i kasy
Znajdź je wszystkie!
1. Utrudnienie dotarcia kluczowych elementów
Mysz i kciuk użytkownika poruszają się po witrynach internetowych bardzo różnie, więc nie popełnij błędu projektowania i podstawowych błędów związanych z rozwojem e-commerce, które przy kasie nie uwzględniają dostępności mobilnej.
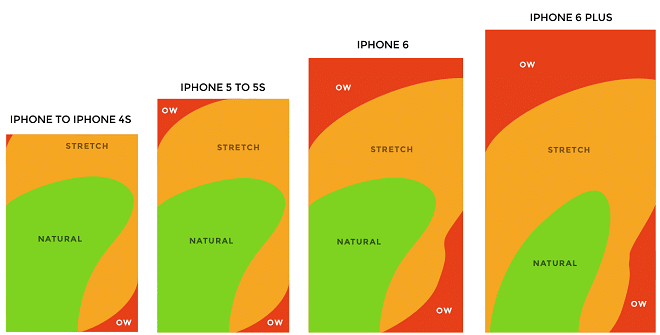
Podczas gdy mysz może sięgnąć w dowolne miejsce podczas robienia zakupów na komputerze, mniej więcej połowa konsumentów przegląda smartfony za pomocą kciuka. Wraz ze wzrostem rozmiaru ekranu/urządzenia zmniejsza się „strefa kciuka” (obszar wygodnie dostępny dla kciuka).
 Wraz ze wzrostem rozmiaru ekranu zmniejsza się odpowiednia „strefa kciuka”. Źródło.
Wraz ze wzrostem rozmiaru ekranu zmniejsza się odpowiednia „strefa kciuka”. Źródło.
Zmodyfikuj elementy kasy, w tym przyciski, nawigację i czynności w następnym kroku, tak aby mieściły się w tej naturalnej strefie komfortu.
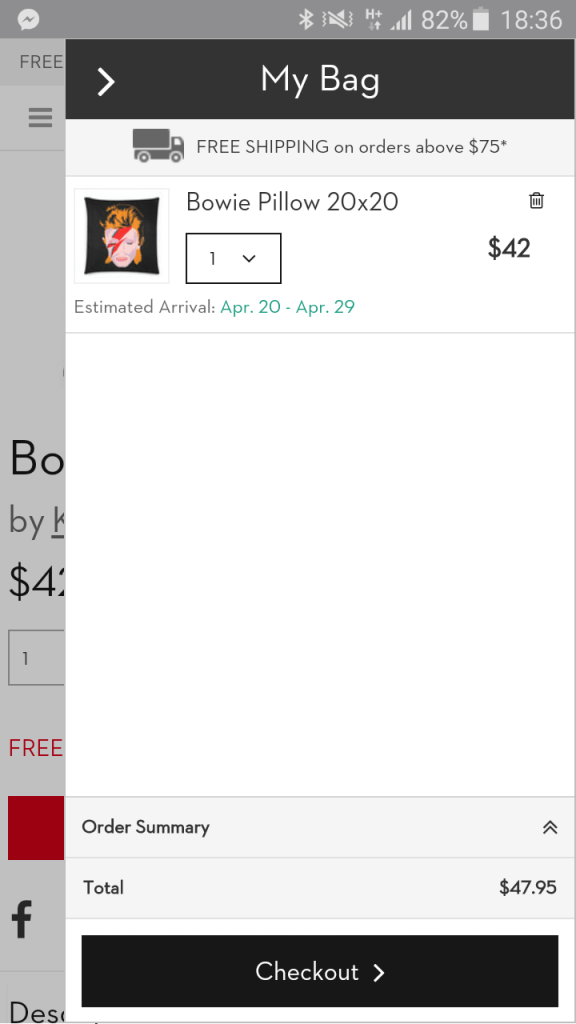
 Umieść najważniejsze elementy kasy w najłatwiej dostępnym obszarze ekranu mobilnego. Źródło.
Umieść najważniejsze elementy kasy w najłatwiej dostępnym obszarze ekranu mobilnego. Źródło.
Trzeba też wziąć pod uwagę, że dostępne nieruchomości zmieniają się wraz z rozdzielczością różnych ekranów. Przyciski i wezwania do działania, które umieszczasz w procesie zakupów i kasy, powinny być wystarczająco duże, aby łatwo nawigować i „klikać”.
Oznacza to, że unikaj mniejszych elementów projektu, takich jak przyciski radiowe lub kłopotliwe listy rozwijane, które nie działają dobrze na ekranach dotykowych. Zamiast tego użyj przycisków wyboru z etykietami wizualnymi, aby wyróżnić każdą opcję. Łatwiej je zobaczyć i dotknąć.
Nie każ swoim klientom polować na przycisk „przejdź do kasy” ani nie naciskaj kilkakrotnie małych przycisków, aby zakończyć akcję.
Trudności z nawigacją są główną przyczyną porzuceń (współczynnik odrzuceń e-commerce) i w wielu przypadkach jest to prosta poprawka projektowa.
Oto przykład źle zoptymalizowanej mobilnej kasy z GNC. Zwróć uwagę na bałagan, który wymaga wyszukania następnego kroku CTA, aby kontynuować proces realizacji transakcji.
 Dodatkowe przyciski, takie jak linki społecznościowe, tylko odwracają uwagę od głównego celu – nakłonienia klienta do przejścia do kasy. Źródło.
Dodatkowe przyciski, takie jak linki społecznościowe, tylko odwracają uwagę od głównego celu – nakłonienia klienta do przejścia do kasy. Źródło.
A oto przykład świetnego ulepszenia mobilnej kasy, doskonale usprawnionego, aby przeprowadzić klienta do sfinalizowania sprzedaży.
 Zwróć uwagę na elegancką, dobrze zaprojektowaną kasę z wyraźnym i szerokim ekranem CTA (chciałbym tylko zmienić jego kolor, aby go nieco podkreślić)
Zwróć uwagę na elegancką, dobrze zaprojektowaną kasę z wyraźnym i szerokim ekranem CTA (chciałbym tylko zmienić jego kolor, aby go nieco podkreślić)
2. Twój nagłówek zajmuje zbyt dużo nieruchomości
Branding jest ważny, ale nie na tyle ważny, aby przeszkadzał w procesie realizacji transakcji. Twój nagłówek, w tym nawigacja i logo, powinny być zminimalizowane, aby zapewnić maksymalną widoczność krytycznych elementów kasy.
Każdy dodatkowy krok lub działanie, którego potrzebujesz podczas realizacji transakcji, zwiększy tarcia i potencjalną frustrację.
Obejmuje to zmuszanie klienta do przewijania w dół na każdym etapie procesu zakupów i kasy.
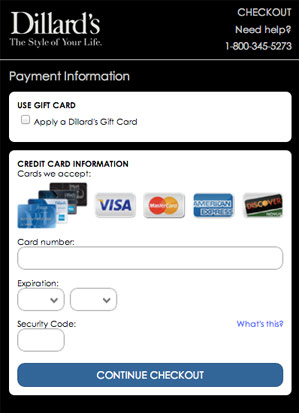
Ten przykład z Dillard's pokazuje, ile wizualnej nieruchomości jest zajęte nawet w zoptymalizowanej mobilnej kasie.
 Nawet przy ograniczonych szczegółach i usunięciu nawigacji nagłówek zajmuje znaczną część miejsca na ekranie. Źródło.
Nawet przy ograniczonych szczegółach i usunięciu nawigacji nagłówek zajmuje znaczną część miejsca na ekranie. Źródło.
Zmniejsz skalę nagłówka, aby zajmował jak najmniej nieruchomości na urządzeniu mobilnym, pozostawiając więcej miejsca na kluczowe informacje o produkcie i CTA.
3. Niezgrabne mobilne formularze kasowe
Pisanie zawsze będzie trochę uciążliwe na urządzeniach mobilnych. W momencie, gdy potrzebujesz informacji od klienta, tracisz 30-50% ekranu z powodu klawiatury. Niezwykle frustrujące jest próba przewinięcia do następnego pola formularza tylko po to, aby stwierdzić, że nie można przewinąć niżej, a klawiatura blokuje wymagane pole.
Zamiast tworzyć długi formularz kasowy, który zwykle widuje się na komputerach stacjonarnych, podziel ten proces na wieloetapowy lub zmniejsz liczbę potrzebnych pól formularza.
 Minimalistyczny formularz kasowy w Fabletics pomaga skupić uwagę użytkownika. Po prostu przetestowałbym, czy dodanie paska postępu nad formularzem poprawiłoby współczynnik konwersji.
Minimalistyczny formularz kasowy w Fabletics pomaga skupić uwagę użytkownika. Po prostu przetestowałbym, czy dodanie paska postępu nad formularzem poprawiłoby współczynnik konwersji.
Każdy krok płatności mobilnej powinien mieć ograniczoną liczbę pól, które znajdują się nad zakładką i nad wpisem na klawiaturze. (W tym miejscu pomaga utrzymać ten nagłówek tak mały, jak to możliwe, jak w powyższym przykładzie z Fabletics)
Na koniec zaprojektuj swoje pola z myślą o urządzeniach mobilnych:
- Umieść etykiety nad polami lub użyj etykiet pływających
 Pływające etykiety zapewniają stałą identyfikację pola formularza podczas pisania, aby zmniejszyć tarcie podczas płatności mobilnej. Źródło.
Pływające etykiety zapewniają stałą identyfikację pola formularza podczas pisania, aby zmniejszyć tarcie podczas płatności mobilnej. Źródło.
- Używaj etykiet o pełnej szerokości, które rozciągają się do krawędzi ekranu, dzięki czemu pola można łatwo stukać lewą lub prawą ręką.
- Uwzględnij obsługę automatycznego wypełniania, aby zminimalizować wprowadzanie tekstu. Gdy konieczne jest wprowadzenie tekstu, dopasuj klawiaturę. Na przykład: użyj klawiatury numerycznej do kart kredytowych i numerów telefonów.
- Upewnij się, że pola tekstowe są wystarczająco wysokie/wysokie, aby można je było łatwo stukać, z wystarczającą przestrzenią między sobą, aby nie zostało wybrane niewłaściwe pole.
- Użyj tabindex, aby ułatwić przeskakiwanie z jednego pola do drugiego.
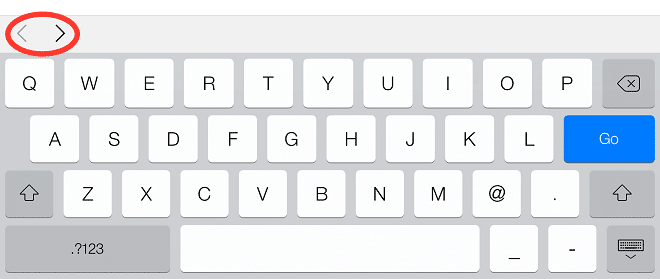
 Indeks tabulacji ułatwia klientom przechodzenie z jednego pola do drugiego bez stukania między polami. Źródło.
Indeks tabulacji ułatwia klientom przechodzenie z jednego pola do drugiego bez stukania między polami. Źródło.
W odcinku Bite-size Ecommerce Optimization znajdziesz więcej przykładów tworzenia świetnego formularza płatności, aby zwiększyć współczynnik konwersji na urządzeniach mobilnych.
4. Pasek postępu nie jest widoczny podczas kasy
W przypadku kas wielostronicowych zawsze powinieneś mieć wskaźnik postępu, który jest widoczny i znajduje się w części strony widocznej na ekranie. Dobrą praktyką jest zajmowanie przez to miejsca, w którym może mieszkać normalny heady.
Klient mobilny może być wybrednym i pospiesznym klientem. Jeśli zobaczą przyciski umożliwiające kontynuowanie płatności na innej stronie, mogą się martwić, jak długo to potrwa. Wskaźnik postępu pokazuje kroki pozostałe do kasy.
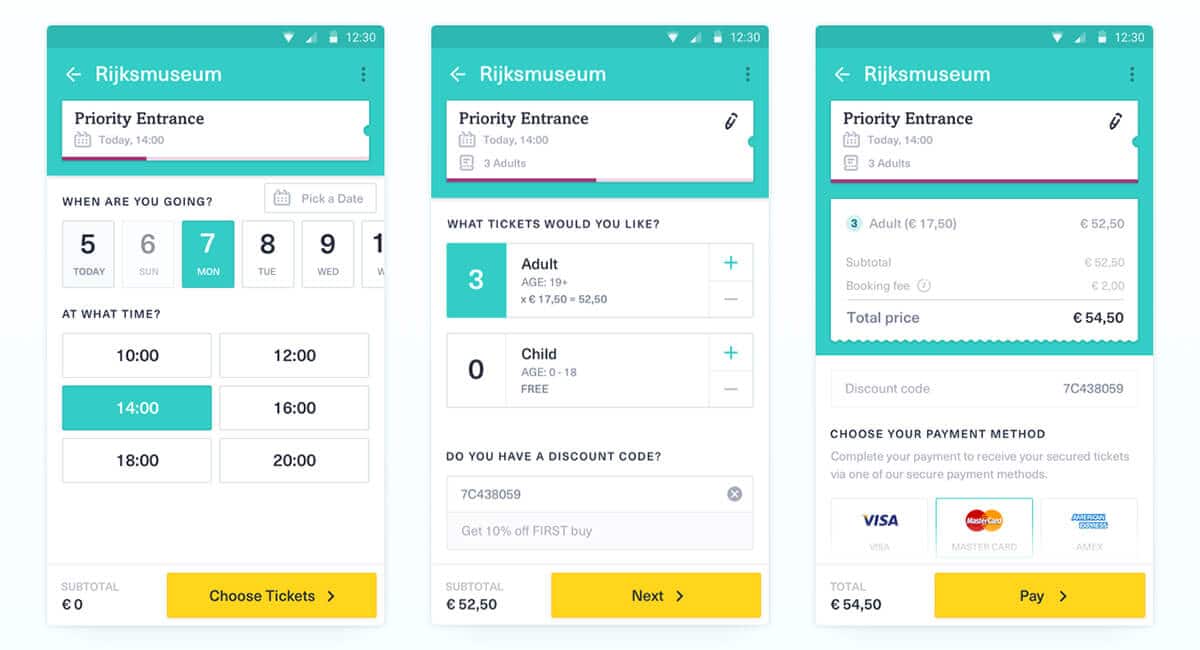
 Wskaźnik postępu u góry ekranu kasy pokazuje, jak blisko klienta jest ukończenie procesu zakupu. Jak widać, na stronie internetowej nie musi zajmować dużo nieruchomości. Źródło.
Wskaźnik postępu u góry ekranu kasy pokazuje, jak blisko klienta jest ukończenie procesu zakupu. Jak widać, na stronie internetowej nie musi zajmować dużo nieruchomości. Źródło.
To przemawia do mózgu, który dąży do osiągnięcia i realizacji celów. Jedno badanie udostępnione przez Kissmetrics wykazało psychologię i skuteczność mierników postępu. Uniwersytet w Toronto znalazł:

- Wskaźniki postępu zwiększyły satysfakcję z badania
- Wskaźniki postępu zwiększyły zaangażowanie respondentów
A gdy respondenci bez wskaźnika postępu zapytali, czy woleliby mieć jakiś wskaźnik postępu, 75% odpowiedziało, że tak. Ludzie czują się dobrze, wiedząc, że nadejdzie koniec i kiedy się go spodziewać. Co najważniejsze, są zmotywowani, by to osiągnąć.
5. Niesamowicie powolna kasa
Opóźnienie o zaledwie 1 sekundę podczas wczytywania strony może zmniejszyć liczbę konwersji nawet o 7%. Z już zmniejszoną konwersją na urządzeniach mobilnych jest to znaczący hit. Połącz to z faktem, że konsumenci mobilni oczekują, że strony ładują się szybciej niż na komputerach i łatwo zrozumieć, dlaczego porzucanie koszyków mobilnych jest tak dużo wyższe.
Aż 40% klientów mobilnych zrezygnuje z zakupu, jeśli witryna załaduje stronę dłużej niż 3 sekundy.
 Klienci oczekują, że witryny ładują się szybko i szybko porzucają strony, które nie ładują się wystarczająco szybko – zwłaszcza na urządzeniach mobilnych. Źródło.
Klienci oczekują, że witryny ładują się szybko i szybko porzucają strony, które nie ładują się wystarczająco szybko – zwłaszcza na urządzeniach mobilnych. Źródło.
Skoncentruj się na ulepszeniu obsługi mobilnej kasy poprzez zmniejszenie lub usunięcie zbędnych elementów:
- Grafika powinna być przechowywana/buforowana w sieci dostarczania treści
- Usuń dodatkowe skrypty, takie jak skrypty społecznościowe, z kasy
- Przesuń skrypty, aby wczytywały się jako ostatnie, gdy tylko jest to możliwe
- Wyeliminuj elementy intensywnie obciążające grafikę
PageSpeed Insights od Google to doskonałe narzędzie do testowania czasu ładowania zarówno na urządzeniach mobilnych, jak i stacjonarnych. Zapewnia nawet zalecane poprawki dotyczące szybkości strony i napotkanych problemów z ładowaniem.
Aż 40% klientów #mobile zrezygnuje z zakupu, jeśli witryna załaduje stronę dłużej niż 3 sekundy. #strona internetowa #wydajność #ecommerce #zamówienie #poprawa #mcommerce Kliknij, aby tweetować6. Utrudnienie wymeldowania gości
Kupujący mogą nie mieć zamiaru wracać. Nie myślą o ułatwieniu kolejnego zakupu, sprawdzeniu zamówienia lub nawiązaniu relacji z Twoją marką. Zastanawiają się nad rozwiązaniem, które chcą kupić.
Zmuszanie klientów do zarejestrowania się jest główną frustracją, gdy ktoś chce po prostu sfinalizować zakup i przejść dalej. Mogą nawet odbierać to jako twoją intencję, jeśli umieścisz opcję rejestracji nad opcją płatności dla gości.
Przy tak ograniczonej powierzchni na urządzeniu mobilnym należy umieścić opcję wymeldowania gościa jako wiodącą opcję nad tworzeniem konta i upewnić się, że jest ona wyraźnie widoczna w części strony widocznej na ekranie.
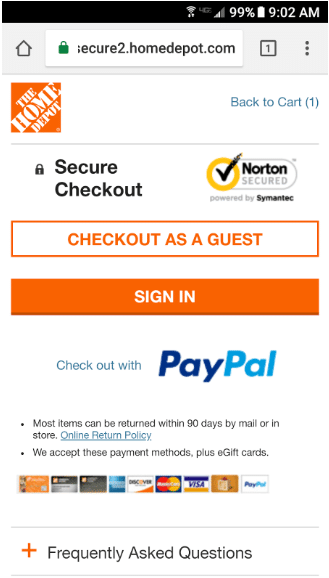
Mobilna kasa Home Depot jest doskonałym przykładem tego, jak prowadzić z kasą gościa.
 Umieść kasę gościa nad innymi opcjami, aby jeszcze bardziej uprościć kasę dla klientów i zmniejszyć porzucanie koszyka
Umieść kasę gościa nad innymi opcjami, aby jeszcze bardziej uprościć kasę dla klientów i zmniejszyć porzucanie koszyka
Zawsze możesz zaoferować im opcję na końcu kasy, aby zaznaczyć pole umożliwiające im zapisanie swoich informacji i zarejestrowanie się. W tym momencie już wpisali swoje dane i mogą zignorować opcję, jeśli nie są zainteresowani.
7. Nie uwzględnianie kasy na różnych urządzeniach
Dzisiejsi konsumenci nie ograniczają się do zakupów na jednym urządzeniu. Nieco ponad 30% transakcji realizowanych jest na więcej niż jednym urządzeniu. Oznacza to, że 1 na 3 klientów zmienia urządzenie w trakcie zakupów lub kasy.
Nieco ponad 30% transakcji realizowanych jest przy użyciu więcej niż jednego #urządzenia. Oznacza to, że 1 na 3 klientów zmienia urządzenia w trakcie #zakupów lub #kasy. #ecommerce #mcommerce #mobile #optymalizacja Kliknij, aby tweetowaćMogą dodawać produkty do koszyka na urządzeniu mobilnym, a następnie sfinalizować zakup na tablecie lub komputerze – nawet kilka dni później.
Konsumenci korzystający z różnych urządzeń konwertują 1,4 raza szybciej niż użytkownicy korzystający z jednego urządzenia.
Aby to uwzględnić i uniknąć spamowania klientów wiadomościami e-mail o porzuconym koszyku, gdy faktycznie kończą konwersję, upewnij się, że ustawiłeś trwałe sesje zakupowe z myślą o użytkowniku mobilnym.
Spraw, aby koszyk utrzymał się przez co najmniej 7 dni (a nawet 30 dni), aby ułatwić gościom powrót do zakupu. Daje to również dużo czasu na skonfigurowanie znacznie silniejszych spersonalizowanych wiadomości e-mail o porzuceniu koszyka.
Jeśli klienci zarejestrują konto, upewnij się, że zawartość koszyka pozostaje na koncie, a nie tylko w oparciu o pliki cookie jednego urządzenia. Dobrą praktyką jest również zapewnienie klientom pewnego wskaźnika, że mogą przenosić zakupy z jednego urządzenia na drugie.
To świetna okazja na wezwanie do działania zachęcające do zarejestrowania konta w celu zachowania koszyka i wznowienia tam, gdzie zostało przerwane.
8. Nieskoncentrowane wezwanie do realizacji zakupu
Celem kasy jest skłonienie klienta do konwersji. Po zakończeniu zakupów i przejściu do kasy nie ma powodu, aby przenosić standardową nawigację po witrynie do procesu kasy.
Dodatkowa nawigacja, linki, przyciski i elementy wizualne mogą odwrócić uwagę klienta od sfinalizowania zakupu. Ostatnią rzeczą, jaką chcesz, aby zrobili, to wycofanie się z kasy.
Oto kilka przykładów, jak skupić ich uwagę:
Zamknij swoją kasę, blokując nawigację w nagłówkach, widżety społecznościowe i inne punkty kliknięcia, które prowadzą do kasy. Jeśli konieczne jest udostępnienie dodatkowych informacji, użyj menu harmonijkowych, aby ukryć zawartość, a nie link do innych stron.
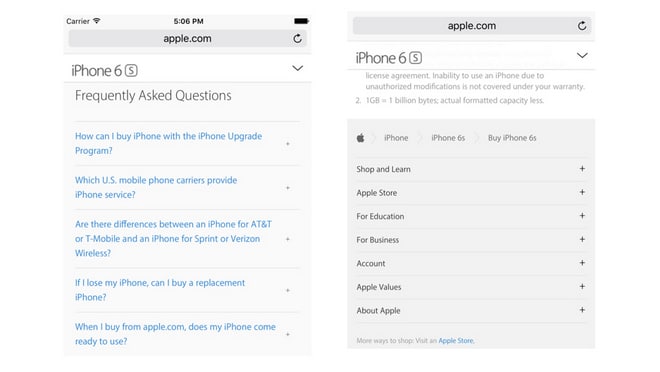
 Apple zawiera często zadawane pytania i dodatkowe informacje o produktach w zwijanych segmentach, aby utrzymać klientów w procesie realizacji transakcji. Źródło.
Apple zawiera często zadawane pytania i dodatkowe informacje o produktach w zwijanych segmentach, aby utrzymać klientów w procesie realizacji transakcji. Źródło.
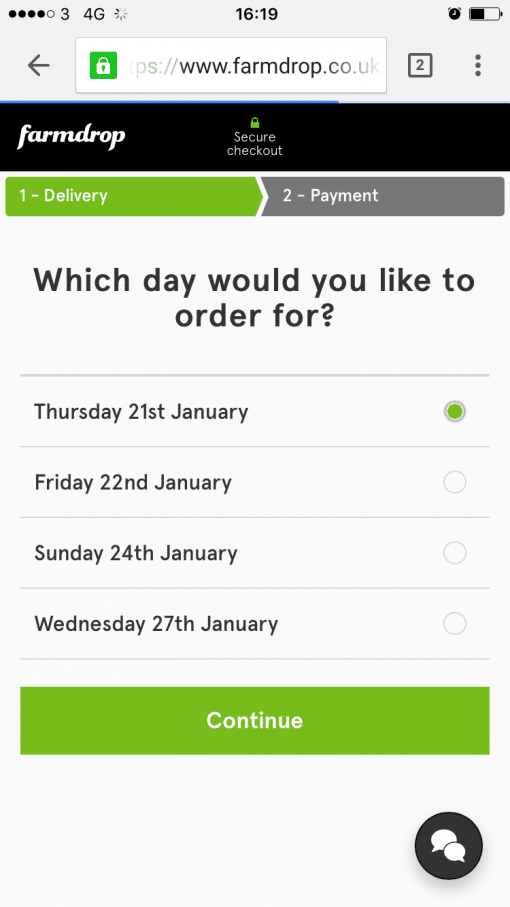
Uważaj na treści w stopce, które mogą również rozpraszać uwagę i tworzyć punkty wyjścia podczas realizacji transakcji. Jeśli nie przyczynia się do końcowego celu konwersji, pomiń go lub usuń.  FarmDrop usuwa wszystkie elementy stopki w kasie mobilnej, aby zapisać ikonę pomocy czatu bez etykiety. Źródło.
FarmDrop usuwa wszystkie elementy stopki w kasie mobilnej, aby zapisać ikonę pomocy czatu bez etykiety. Źródło.
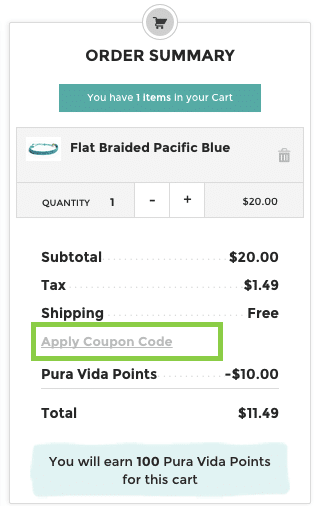
Jeśli oferujesz kody kuponów, zmniejsz widoczność pól kuponów/kodów, ponieważ zachęcają one klientów do polowania na kody rabatowe online. Może to opóźnić kasę i doprowadzić do rozproszenia uwagi, w tym porzucenia koszyka.
 Ten przykład zastępuje większe pole kuponu mniej widocznym łączem tekstowym, aby dodać kod kuponu podczas realizacji transakcji. Źródło.
Ten przykład zastępuje większe pole kuponu mniej widocznym łączem tekstowym, aby dodać kod kuponu podczas realizacji transakcji. Źródło.
Aby klienci mogli się rozwijać, zaprojektuj kolejne wezwania do działania i przyciski, aby wyróżnić się na tle innych treści kasowych.  AO używa jaskrawo kontrastujących kolorów, poza schematem kolorów sklepu, dla przycisków, które prowadzą do następnego kroku w kasie. Źródło.
AO używa jaskrawo kontrastujących kolorów, poza schematem kolorów sklepu, dla przycisków, które prowadzą do następnego kroku w kasie. Źródło.
Aby uzyskać ostateczną stronę podsumowania i potwierdzenia, należy umieścić przycisk potwierdzenia, uzupełnienia lub przesłania powyżej części ekranu. Eliminuje to wszelkie szanse, w których klient myśli, że strona podsumowania jest stroną „zakończonego zamówienia”, która przypadkowo wychodzi przed faktycznym zakończeniem zamówienia.
Spraw, aby ostatnie wezwanie do działania, aby zakończyć zamówienie, było widoczne i oczywiste, aby uniknąć nieporozumień.
9. Poprawianie błędów jest żmudne
Wszelkiego rodzaju korekta formularzy zwiększy tarcia podczas płatności mobilnej. Jeśli klient musi poprawić rozliczenia, wysyłkę lub informacje o produkcie, gdy dotrą do końca kasy, powinieneś jak najłatwiej poprawić informacje.
Zamiast zmuszać ich do cofania się za pomocą okruszków paska postępu przez wiele kroków, daj im możliwość aktualizowania wszystkiego, począwszy od końcowej strony kasy. Ten przykład projektu mobilnego koszyka na zakupy firmy Yummygum pokazuje, jak łatwo edytować dane produktu i informacje kontaktowe bez zmiany ekranów.
 Uprość edycję, aby utrzymać klientów w koszyku, zmniejszając ryzyko rezygnacji z zakupu. Źródło.
Uprość edycję, aby utrzymać klientów w koszyku, zmniejszając ryzyko rezygnacji z zakupu. Źródło.
10. Brak sygnałów zaufania podczas zakupów i kasy
Bezpieczeństwo płatności jest główną przyczyną rezygnacji. Klienci chcą wiedzieć, że dokonują bezpiecznego zakupu od renomowanego sprzedawcy, który będzie chronić ich dane osobowe.
Jednak zaufanie sięga znacznie głębiej. Klienci chcą uniknąć wyrzutów sumienia kupującego. Chcą kupować z ufnością i chcą wiedzieć, że jeśli pojawi się problem, zajmiesz się ich sprawą.
Sygnały zaufania w trakcie zakupów i realizacji transakcji łagodzą obawy, poprawiają relacje z klientami i pomagają zwiększyć liczbę konwersji.
Wyraźny punkt kontaktu budzi zaufanie; klienci wiedzą, że jesteś dostępny w przypadku problemów lub jeśli mają pytania. Integracja typu „kliknij, aby połączyć”, a nawet czat na żywo mogą wzbudzić zaufanie, ale pamiętaj, aby nie używać elementów wizualnych, które zajmują zbyt dużo miejsca na urządzeniach mobilnych.
Plakietki i jasne oświadczenia o bezpiecznych płatnościach są kluczem do uspokojenia umysłu klienta. W jednym z badań firmy Baymard zapytano klientów, które plakietki zapewniają najlepsze poczucie zaufania podczas dokonywania zakupów online. Wyniki pokazują, że zaufanie jest ważne dla konsumentów.
 Sygnały zaufania, takie jak plakietki bezpieczeństwa, mają bezpośredni wpływ na konwersje i zaufanie konsumentów podczas zakupów online. Źródło.
Sygnały zaufania, takie jak plakietki bezpieczeństwa, mają bezpośredni wpływ na konwersje i zaufanie konsumentów podczas zakupów online. Źródło.
Co ciekawe, 49% respondentów nie znało różnicy lub nie miało preferencji w stosunku do pieczęci zaufania. Badanie to wykazało, że konsumenci poświęcili czas na szukanie sygnałów zaufania, ale nie mieli kluczowej preferencji, który sygnał był wyświetlany.
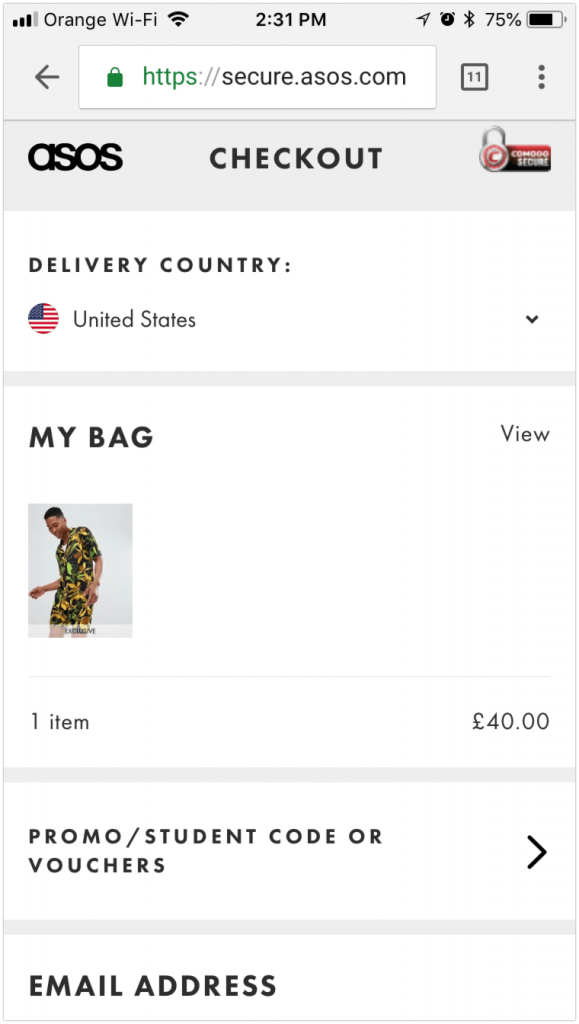
Zielona kłódka to powszechnie rozpoznawalny sygnał zaufania dla użytkowników mobilnych dokonujących zakupów online. Zielona gwarancja wyświetla nazwę marki zamiast adresu URL jako symbol certyfikacji rozszerzonej walidacji. Zapewnia większe poczucie zaufania w stosunku do ogólnego adresu URL z podstawowym SSL.  Zwróć uwagę na wiele sygnałów zaufania, w tym protokół HTTPS, zieloną kłódkę do certyfikacji rozszerzonej walidacji, „bezpieczną” subdomenę do kasy i wyraźnie umieszczoną plakietkę bezpieczeństwa Comodo.
Zwróć uwagę na wiele sygnałów zaufania, w tym protokół HTTPS, zieloną kłódkę do certyfikacji rozszerzonej walidacji, „bezpieczną” subdomenę do kasy i wyraźnie umieszczoną plakietkę bezpieczeństwa Comodo.
Zachowaj powściągliwość, umieszczając sygnały zaufania w kasie. Chociaż mogą one poprawić konwersje, zbyt wiele odznak może zaśmiecać proces płatności i odwracać uwagę klienta od dokonania zakupu.
Wniosek
Chociaż branża i platformy e-commerce poczyniły ogromne postępy w ulepszaniu handlu mobilnego, wciąż można wiele zrobić, aby poprawić współczynniki konwersji mobilnych. Chociaż wszystkie elementy użyteczności i doświadczenia klienta wymienione w tym artykule zostały wielokrotnie udowodnione, aby poprawić konwersje, nie przyniosą one równych wyników.
Jak w każdym podejściu do optymalizacji e-commerce, ważne jest wprowadzanie stopniowych zmian, a następnie testowanie, monitorowanie i analizowanie wyników. To najlepszy sposób, by upewnić się, że wprowadzona przez Ciebie użyteczność i przekonujące ulepszenia powodują wzrost lub trend wzrostowy w szczególności wśród odbiorców mobilnych.
Zapoznaj się z naszym studium przypadku, które pokazuje, jak taktyki optymalizacji mobilnej, takie jak te wymienione tutaj, miały ogromny wpływ na jednego z naszych klientów e-commerce.
Chcesz zoptymalizować wszystkie strony swojego sklepu? Pobierz naszą 115-punktową listę kontrolną optymalizacji e-commerce
W naszej wyczerpującej liście kontrolnej optymalizacji e-commerce omówiliśmy wszystko, co musisz wiedzieć o optymalizacji sklepu internetowego.