改善が必要なモバイルチェックアウトの10の要素
公開: 2018-05-22モバイルは、クロスプラットフォームショッピング、直前の取引の獲得、製品調査、ブランドエンゲージメントのために消費者が使用する主要なチャネルになっています。 実際、eコマーストラフィックの50%以上がモバイルで発生しています。 comScoreとMarketinglandが共有するデータによると、メディア時間の70%とソーシャルメディアの使用の79%がモバイルデバイスで発生しています。
あなたがモバイルユーザーにコンバージョンをもたらすのに苦労しているeコマースブランドの中にいない限り、それは素晴らしいニュースです。 これは多くの人にとってeコマースの課題であり、スマートフォンでのコンバージョンは平均してデスクトップコンバージョンの半分未満です。 SmartInsightsがまとめたデータによると、2017年の第1四半期の世界のデスクトップコンバージョンは平均3.63%でしたが、スマートフォンのコンバージョンは1.25%(タブレットは3.14%でした)でした。
データは、消費者が積極的に検索、調査、買い物をしていることを示していますが、「カートに追加」をクリックする前にカートを放棄したり保釈したりすることを余儀なくされるものはたくさんあります。
#eコマーストラフィックの50%以上が#mobileで発生しています。 comScoreとMarketinglandが共有するデータによると、メディア時間の70%とソーシャルメディアの使用の79%がモバイルデバイスで発生しています。 #mobilecheckout#mobilecro#ecommerceoptimiztionクリックしてツイート
モバイルショッピングカートの放棄への対処
カートの放棄は非常に高いレベルで継続しており、デスクトップでの購入では平均68%です。 その割合は、モバイルデバイスでは78%に増加します。 顧客がカートを放棄する理由の背後にある謎はありません。 あなたはあなた自身のオンラインショッピング体験を振り返るだけで、あなたが取引をやめさせた事件を思い出すことができます。
ユーザーがカートを放棄する理由は何ですか?
短くて甘い答えは「ユーザビリティの問題」です。 それは放棄の原因の多くをカバーしていますが、人々をさまようようにするのは必ずしもユーザビリティではありません。 カートを放棄する主な理由は次のとおりです。
- 高いまたは予期しない送料
- 競合他社とのより良い価格を見つけました
- ナビゲーションの難しさ
- 購入するためにアカウントを作成したくなかった
- チェックアウト前に利用できる配送情報はありません
- サイトまたは支払いのセキュリティが懸念される
- 複雑または時間のかかるチェックアウトプロセス
- サイトまたはチェックアウトの読み込みが遅かった
- クーポン/割引バウチャーが見つかりませんでした
- 顧客は閲覧しているだけでした
- チェックアウトプロセス中に気が散る
最初にチェックするトップモバイルチェックアウト要素
これは、コンバージョンに悪影響を与える可能性のあるチェックアウト放棄の問題のリストですが、モバイルコンバージョンの最適化を改善するためにそれぞれに対処できるという利点があります。
特に、最初に修正しやすいユーザビリティの問題に焦点を当てる場合。
モバイルユーザーエクスペリエンスを改善し、コンバージョンを向上させるために確認する必要のある重要な領域を次に示します。
モバイルチェックアウトで最も一般的な間違いは何ですか?
- 重要な要素をタップするのを難しくする
- あなたのヘッダーはあまりにも多くの不動産を占有します
- 不格好なモバイルチェックアウトフォーム
- チェックアウト中はプログレスバーは表示されません
- とてつもなく遅いチェックアウト
- ゲストのチェックアウトを困難にする
- クロスデバイスチェックアウトを考慮していません
- 焦点の合っていないチェックアウトCTA
- 間違いを訂正するのは面倒です
- ショッピングやチェックアウトによる信頼のシグナルの欠如
それらをすべて見つけてください!
1.重要な要素をタップしにくくする
ユーザーのマウスと親指はウェブサイトのナビゲートが大きく異なるため、モバイルのアクセシビリティを考慮せずにチェックアウトするデザインや基本的なeコマース開発の間違いを犯さないでください。
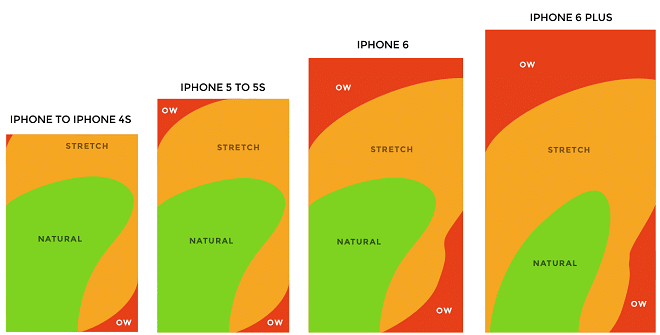
デスクトップで買い物をするときはどこにでもマウスを置くことができますが、消費者の約半数が親指を使ってスマートフォンで閲覧しています。 画面/デバイスのサイズが大きくなると、「親指ゾーン」(親指が届きやすい領域)が小さくなります。
 画面サイズが大きくなると、対応する「サムゾーン」は小さくなります。 ソース。
画面サイズが大きくなると、対応する「サムゾーン」は小さくなります。 ソース。
ボタン、ナビゲーション、次のステップのアクションなどのチェックアウト要素を変更して、この自然な快適ゾーン内に収まるようにします。
 最も重要なチェックアウト要素を、モバイル画面の最も到達しやすい領域に配置します。 ソース。
最も重要なチェックアウト要素を、モバイル画面の最も到達しやすい領域に配置します。 ソース。
また、さまざまな画面の解像度によって利用可能な不動産が変化することを考慮する必要があります。 ショッピングとチェックアウトのプロセスに含めるボタンとアクションの呼び出しは、ナビゲートして「クリック」するのに十分な大きさである必要があります。
これは、ラジオボタンやタッチスクリーンではうまく機能しない厄介なドロップダウンなどの小さなデザイン要素を避けることを意味します。 代わりに、視覚的なラベルが付いた選択ボタンを使用して、各オプションを強調表示します。 見やすく、タップしやすいです。
「チェックアウトに進む」ボタンを顧客に探しさせたり、小さなボタンを繰り返しタップしてアクションを完了させたりしないでください。
ナビゲーションの難しさは放棄の主な原因(eコマースのバウンス率)であり、多くの場合、これは単純な設計修正です。
これは、GNCからの最適化が不十分なモバイルチェックアウトの例です。 チェックアウトプロセスを続行するには、次のステップのCTAを検索する必要があることに注意してください。
 ソーシャルリンクのような追加のボタンは、顧客にチェックアウトを続行させるという主な目標から注意をそらすだけです。 ソース。
ソーシャルリンクのような追加のボタンは、顧客にチェックアウトを続行させるという主な目標から注意をそらすだけです。 ソース。
これは、モバイルチェックアウトの優れた改善の例であり、完全に合理化されて、顧客を販売の完了に導きます。
 クリアで画面全体のCTAを備えた洗練されたデザインのチェックアウトに注意してください(少し強調するために色を変更するだけです)
クリアで画面全体のCTAを備えた洗練されたデザインのチェックアウトに注意してください(少し強調するために色を変更するだけです)
2.ヘッダーが占有する領域が多すぎます
ブランディングは重要ですが、チェックアウトプロセスの邪魔になるほど重要ではありません。 重要なチェックアウト要素を最大限に表示できるように、ナビゲーションとロゴを含むヘッダーを最小化する必要があります。
チェックアウト中に必要な追加の手順やアクションは、摩擦と潜在的な欲求不満を増大させます。
これには、ショッピングとチェックアウトのプロセスの各ステップで顧客に下にスクロールするように強制することが含まれます。
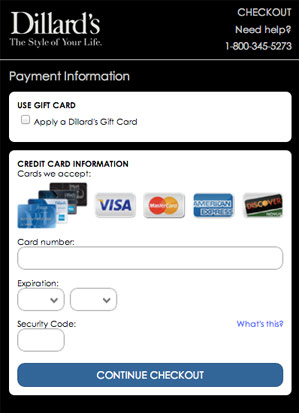
ディラーズのこの例は、最適化されたモバイルチェックアウトでも視覚的な不動産がどれだけ占有されているかを示しています。
 詳細が制限され、ナビゲーションが削除されている場合でも、ヘッダーは画面スペースのかなりの部分を占めます。 ソース。
詳細が制限され、ナビゲーションが削除されている場合でも、ヘッダーは画面スペースのかなりの部分を占めます。 ソース。
ヘッダーのスケールを縮小して、モバイルデバイスの占有面積を最小限に抑え、重要な製品情報とCTAのためのスペースを増やします。
3.不格好なモバイルチェックアウトフォーム
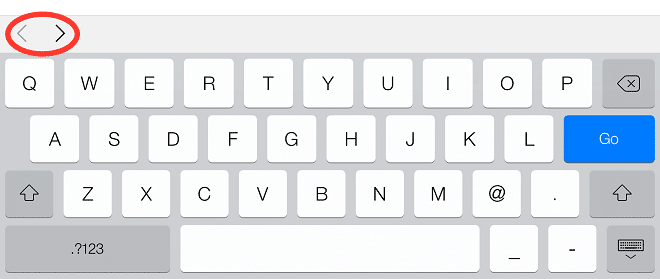
モバイルデバイスでは、入力は常に少し頭痛の種になります。 顧客からの入力が必要な瞬間、キーボードが原因で画面の30〜50%が失われます。 フォームの次のフィールドにスクロールしようとして、下にスクロールできず、キーボードが必須フィールドをブロックしていることに気付くのは、非常にイライラします。
デスクトップで通常見られる長いチェックアウトフォームを作成するのではなく、プロセスを複数のステップのプロセスに分割するか、必要なフォームフィールドの数を減らします。
 Fableticsの最小限のチェックアウトフォームは、ユーザーの注意を集中させるのに役立ちます。 フォームの上にプログレスバーを追加するとコンバージョン率が向上するかどうかをテストします。
Fableticsの最小限のチェックアウトフォームは、ユーザーの注意を集中させるのに役立ちます。 フォームの上にプログレスバーを追加するとコンバージョン率が向上するかどうかをテストします。
モバイルチェックアウトの各ステップには、折り畳みの上、およびキーボード入力の上にある限られた数のフィールドが必要です。 (これは、上記のFableticsの例のように、ヘッダーをできるだけ小さく保つのに役立つ場所です)
最後に、モバイルを念頭に置いてフィールドを設計します。
- フィールドの上にラベルを配置するか、フローティングラベルを使用します
 フローティングラベルは、モバイルチェックアウト中の摩擦を減らすために、入力中にフォームフィールドの永続的な識別を提供します。 ソース。
フローティングラベルは、モバイルチェックアウト中の摩擦を減らすために、入力中にフォームフィールドの永続的な識別を提供します。 ソース。
- 画面の端まで伸びる全幅のラベルを使用して、フィールドを左手または右手で簡単にタップできるようにします。
- テキスト入力を最小限に抑えるための自動入力のサポートを含めます。 テキスト入力が必要な場合は、キーボードを一致させます。 例:クレジットカードと電話番号にはテンキーを使用します。
- 間違ったフィールドが選択されないように、テキストフィールドを簡単にタップできるように十分な高さ/高さにし、互いに十分なスペースを空けてください。
- tabindexを使用して、あるフィールドから別のフィールドへの簡単なスキップをサポートします。
 タブインデックスを使用すると、顧客はフィールド間をタップすることなく、あるフィールドから次のフィールドに簡単にジャンプできます。 ソース。
タブインデックスを使用すると、顧客はフィールド間をタップすることなく、あるフィールドから次のフィールドに簡単にジャンプできます。 ソース。
一口サイズのeコマース最適化のエピソードでモバイルコンバージョン率を上げるための優れたチェックアウトフォームを作成する方法のその他の例をご覧ください。
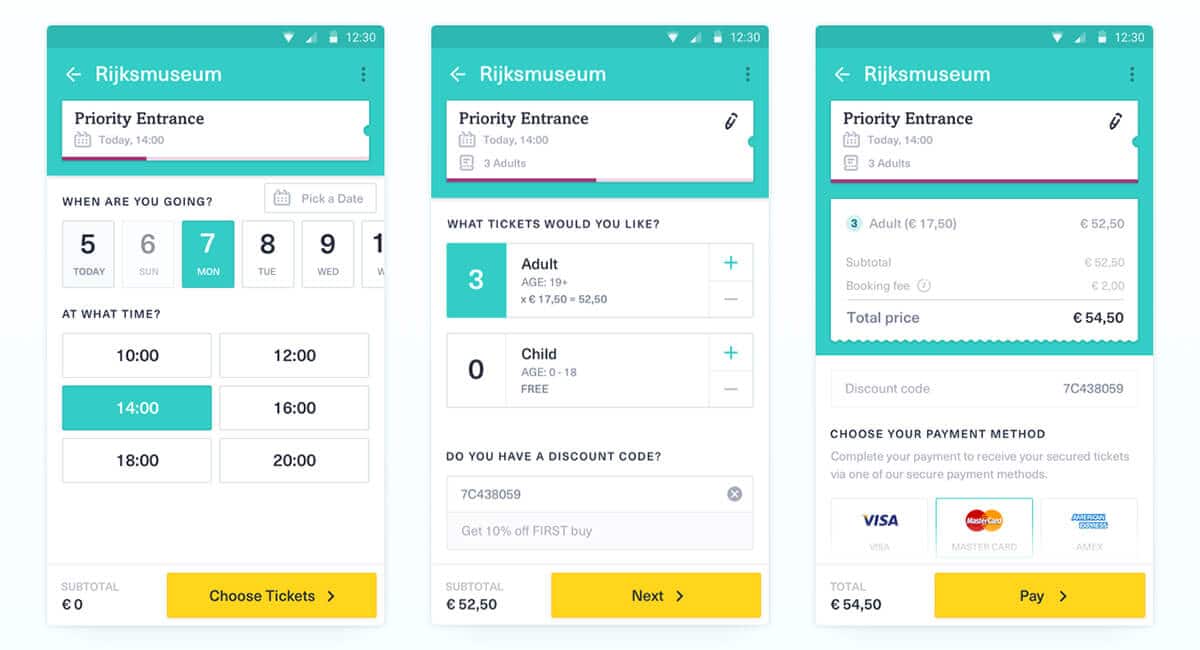
4.チェックアウト中にプログレスバーが表示されない
複数ページのチェックアウトの場合は、常に、クリアビューでスクロールしなければ見えない位置に進行状況インジケーターを表示する必要があります。 これを通常の頭が住むかもしれないスペースを占めるようにすることは良い習慣です。

モバイルショッパーは、気難しい、急いでいるショッパーになる可能性があります。 別のページでチェックアウトを続行するためのボタンが表示された場合、どのくらいの時間がかかるか心配する可能性があります。 進行状況インジケーターには、チェックアウトまでの残りの手順が表示されます。
 チェックアウト画面の上部にある進行状況インジケーターは、顧客が購入プロセスの完了にどれだけ近づいているかを示します。 あなたが見ることができるようにそれはウェブサイトで多くの不動産を取る必要はありません。 ソース。
チェックアウト画面の上部にある進行状況インジケーターは、顧客が購入プロセスの完了にどれだけ近づいているかを示します。 あなたが見ることができるようにそれはウェブサイトで多くの不動産を取る必要はありません。 ソース。
これは、目標を達成することと達成することの両方を目指す頭脳の意欲に訴えます。 Kissmetricsによって共有された1つの研究は、プログレスメーターの心理学と有効性を示しました。 トロント大学は以下を発見しました:
- 進行状況インジケーターにより、調査の満足度が向上しました
- 進行状況インジケーターにより、回答者のエンゲージメントが増加しました
また、進行状況インジケーターがない回答者が、進行状況を示すものを希望するかどうかを尋ねたところ、75%が「はい」と答えました。 人々は終わりがあり、いつそれを期待するかを知って気分がいいです。 最も重要なことは、彼らはそれに到達するように駆り立てられていることです。
5.非常に遅いチェックアウト
ページの読み込み中にわずか1秒の遅延があると、コンバージョンが最大7%減少する可能性があります。 モバイルでのコンバージョンがすでに減少しているため、これは大きな打撃です。 モバイル消費者はページがデスクトップよりも速く読み込まれることを期待しているという事実と相まって、モバイルカートの放棄が非常に高い理由を簡単に理解できます。
サイトがページをロードするのに3秒以上かかる場合、モバイル顧客の40%が購入を取り残します。
 顧客は、サイトがすぐに読み込まれることを期待しており、特にモバイルでは、読み込みが十分に速くないページをすぐに破棄します。 ソース。
顧客は、サイトがすぐに読み込まれることを期待しており、特にモバイルでは、読み込みが十分に速くないページをすぐに破棄します。 ソース。
不要な要素を削減または削除することで、モバイルチェックアウトエクスペリエンスの向上に焦点を当てます。
- グラフィックはコンテンツ配信ネットワークに保存/キャッシュする必要があります
- ソーシャルスクリプトなどの余分なスクリプトをチェックアウトから削除します
- 可能な限り最後にロードするようにスクリプトをシフトする
- グラフィックを多用する要素を排除する
GoogleのPageSpeedInsightsは、モバイルとデスクトップの両方で読み込み時間をテストするための優れたツールです。 また、発生するページ速度と読み込みの問題に対する推奨される修正も提供します。
サイトがページをロードするのに3秒以上かかる場合、#mobileの顧客の40%が購入を取り残します。 #website #performance #ecommerce #checkout#improvement#mcommerceクリックしてツイート6.ゲストのチェックアウトを困難にする
買い物客は戻るつもりがないかもしれません。 彼らは、別の購入を簡単にすること、注文を確認すること、またはあなたのブランドとの関係を確立することを考えていません。 彼らは購入したいソリューションについて考えています。
誰かが購入を完了して先に進みたいだけの場合、顧客に登録を強制することは大きなフラストレーションです。 ゲストチェックアウトオプションの上に登録オプションを置くと、彼らはこれをあなたの意図として認識するかもしれません。
モバイル上のこのような限られた不動産では、アカウントを作成する上で主要なオプションとしてゲストチェックアウトオプションを配置し、それが折り目の上にはっきりと見えることを確認する必要があります。
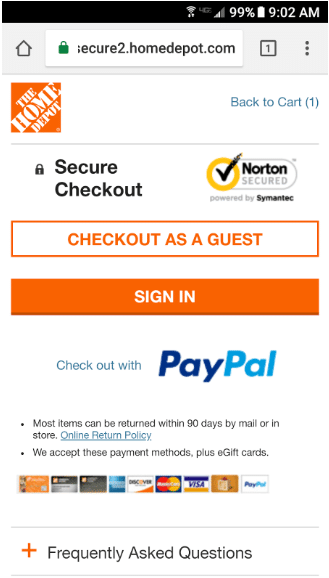
Home Depotのモバイルチェックアウトは、ゲストチェックアウトをリードする方法の完璧な例です。
 ゲストのチェックアウトを他のオプションの上に配置して、顧客のチェックアウトをさらに簡素化し、カートの放棄を減らします
ゲストのチェックアウトを他のオプションの上に配置して、顧客のチェックアウトをさらに簡素化し、カートの放棄を減らします
チェックアウトの最後に、情報を保存して登録できるボックスにチェックマークを付けるオプションをいつでも提供できます。 この時点で、彼らはすでに情報を入力しており、興味がない場合はオプションを無視できます。
7.クロスデバイスチェックアウトを考慮しない
今日の消費者は、単一のデバイスでの購入に制限されていません。 トランザクションの30%強が、複数のデバイスを使用して完了しています。 つまり、3人に1人の顧客が、買い物やチェックアウトの途中でデバイスを切り替えています。
トランザクションの30%強が、複数の#deviceを使用して完了しています。 つまり、3人に1人の顧客が、#shoppingまたは#checkoutエクスペリエンスの途中でデバイスを切り替えています。 #ecommerce #mcommerce#mobile#optimizationクリックしてツイートモバイルでカートに商品を追加してから、タブレットまたはデスクトップで購入を完了する場合があります。数日後でもかまいません。
そして、これらのクロスデバイスコンシューマーは、シングルデバイスユーザーの1.4倍のレートでコンバージョンを達成します。
これを説明し、実際にコンバージョンに至ったときにカートのメールが破棄された顧客にスパムを送信しないようにするには、モバイルユーザーを念頭に置いて永続的なショッピングセッションを設定してください。
カートを少なくとも7日間(最大30日間)持続させて、ゲストが購入に簡単に戻れるようにします。 これにより、より強力なパーソナライズされたカート放棄メールを設定するための十分な時間が与えられます。
顧客がアカウントを登録する場合は、カートの内容が単一デバイスのCookieだけでなく、アカウント内に保持されていることを確認してください。 また、あるデバイスから別のデバイスにショッピング体験を持ち運ぶことができるという指標を顧客に提供することもお勧めします。
これは、CTAがアカウントを登録してカートを保持し、中断したところから再開することを奨励する絶好の機会です。
8.焦点の合っていないチェックアウトCTA
チェックアウトの目的は、顧客にコンバージョンを促すことです。 ショッピング体験を完了してチェックアウトに進むと、標準のサイトナビゲーションをチェックアウトプロセスに引き継ぐ理由はありません。
追加のナビゲーション、リンク、ボタン、および視覚要素は、顧客が購入を完了するのを妨げる可能性があります。 あなたが彼らにしてもらいたい最後のことは、チェックアウトから戻ることです。
ここに彼らの注意を集中させ続ける方法のいくつかの例があります:
ヘッダーナビゲーション、ソーシャルウィジェット、およびチェックアウトにつながるその他のクリックポイントを抑制して、チェックアウトを囲みます。 追加情報を共有する必要がある場合は、他のページにリンクするのではなく、アコーディオンメニューを使用してコンテンツを抑制します。
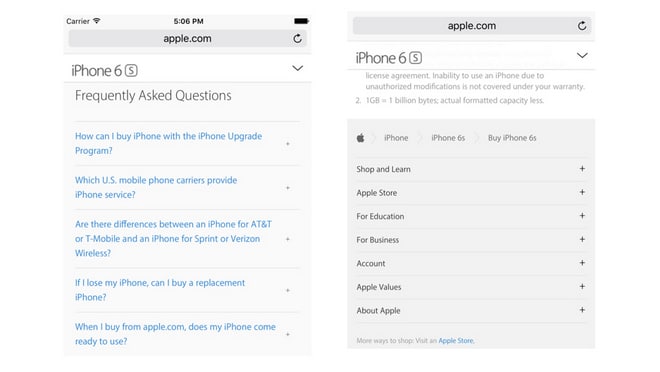
 Appleは、顧客がチェックアウトプロセスを継続できるように、FAQと追加の製品情報を折りたたみ可能なセグメントに含めています。 ソース。
Appleは、顧客がチェックアウトプロセスを継続できるように、FAQと追加の製品情報を折りたたみ可能なセグメントに含めています。 ソース。
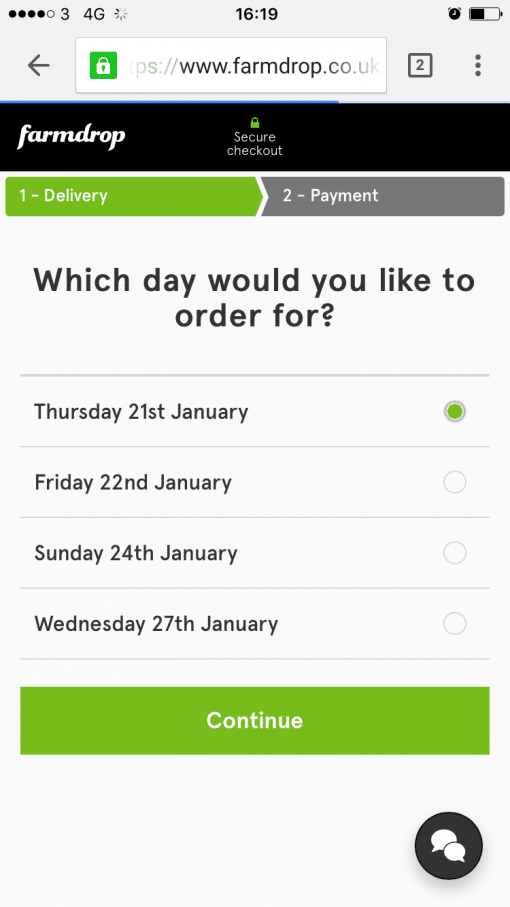
チェックアウト中に気を散らすものや出口点を作成する可能性のあるフッターコンテンツに注意してください。 それが変換の最終目標に貢献しない場合は、それを抑制するか削除します。  FarmDropは、ラベルのないチャットサポートアイコンを除いて、モバイルチェックアウトのすべてのフッター要素を削除します。 ソース。
FarmDropは、ラベルのないチャットサポートアイコンを除いて、モバイルチェックアウトのすべてのフッター要素を削除します。 ソース。
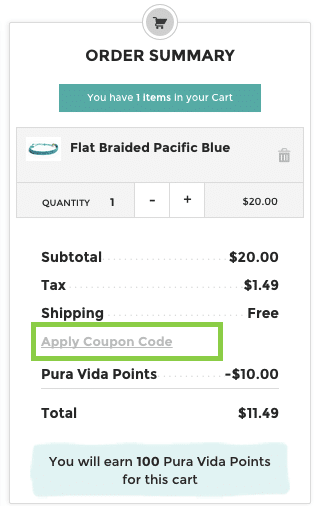
クーポンコードを提供する場合は、クーポン/コードフィールドを目立たなくして、顧客がオンラインで割引コードを探すように促します。 それはチェックアウトを遅らせ、カートの放棄を含む気晴らしにつながる可能性があります。
 この例では、大きいクーポンフィールドを目立たないテキストリンクに置き換えて、チェックアウト時にクーポンコードを追加します。 ソース。
この例では、大きいクーポンフィールドを目立たないテキストリンクに置き換えて、チェックアウト時にクーポンコードを追加します。 ソース。
顧客を前進させ続けるために、他のチェックアウトコンテンツから目立つように次のステップのCTAとボタンを設計します。  AOは、チェックアウトの次のステップにつながるボタンに、店舗の配色の外で、明るく対照的な色を使用しています。 ソース。
AOは、チェックアウトの次のステップにつながるボタンに、店舗の配色の外で、明るく対照的な色を使用しています。 ソース。
最終的な要約と確認ページでは、確認、完了、または送信ボタンを折り目の上に配置する必要があります。 これにより、顧客が要約ページを「完了した注文」ページであると考え、注文が実際に完了する前に誤って終了する可能性がなくなります。
混乱を避けるために、その最終CTAを作成して、注文を目に見える形で明確にします。
9.間違いを訂正するのは面倒です
あらゆる種類のフォーム修正は、モバイルチェックアウト中に摩擦を追加します。 顧客がチェックアウトの最後に達したときに請求、配送、または製品情報を修正する必要がある場合は、情報をできるだけ簡単に修正できるようにする必要があります。
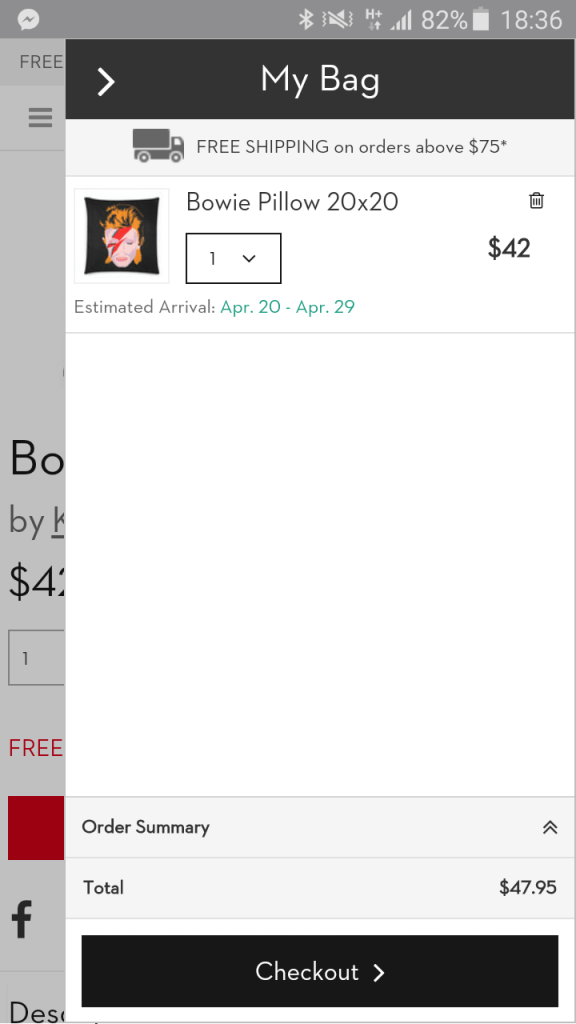
プログレスバーのブレッドクラムを使用して複数の手順でバックトラックするのではなく、最終チェックアウトページからすべてを更新できるようにします。 Yummygumのこのモバイルショッピングカートのデザイン例は、画面を変更せずに商品データと連絡先情報を簡単に編集する方法を示しています。
 編集を簡単にして、顧客をカートに入れておき、顧客が購入を放棄する可能性を減らします。 ソース。
編集を簡単にして、顧客をカートに入れておき、顧客が購入を放棄する可能性を減らします。 ソース。
10.買い物やチェックアウトによる信頼のシグナルの欠如
支払いのセキュリティは、放棄の主な原因です。 顧客は、個人情報を保護する評判の良い商人から安全に購入していることを知りたがっています。
しかし、信頼ははるかに深くなります。 顧客は、購入者の反省を避けたいと考えています。 彼らは自信を持って購入したいと思っており、問題が発生した場合はあなたが彼らの問題に対処することを知りたいと思っています。
ショッピングやチェックアウトのエクスペリエンス全体での信頼のシグナルは、懸念を軽減し、顧客との関係を改善し、コンバージョンを促進するのに役立ちます。
明確な連絡先は信頼を刺激します。 顧客は、あなたが問題について連絡可能であるか、質問があるかどうかを知っています。 クリックツーコールの統合やライブチャットでさえ信頼を刺激することができます。モバイルで多くのスペースを占める視覚要素を使用しないように注意してください。
安全な支払いに関するバッジと明確な声明は、顧客の心を安心させるための鍵です。 Baymardのある調査では、オンラインで購入するときに最も信頼できるバッジはどれかを顧客に尋ねました。 結果は、信頼が消費者にとって重要であることを示しています。
 セキュリティバッジなどの信頼シグナルは、オンラインショッピングのコンバージョンと消費者の信頼に直接影響します。 ソース。
セキュリティバッジなどの信頼シグナルは、オンラインショッピングのコンバージョンと消費者の信頼に直接影響します。 ソース。
興味深いことに、回答者の49%は違いを知らなかったか、トラストシールよりも好みがありませんでした。 この調査は、消費者が信頼信号を探すのに時間をかけたが、どの信号が表示されるかについての重要な好みがなかったことを示しました。
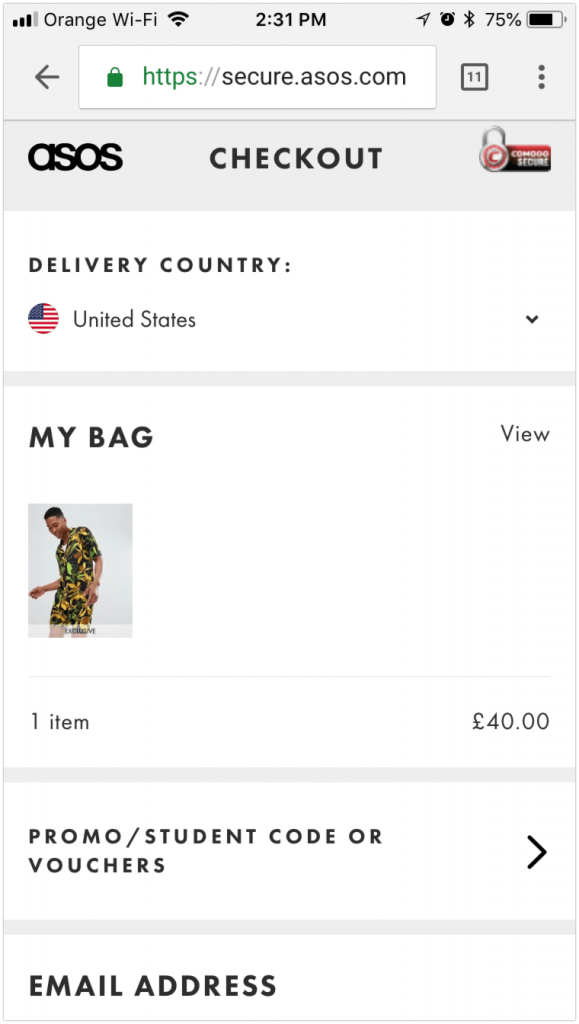
緑の南京錠は、オンラインで買い物をするモバイルユーザーにとって広く識別可能な信頼信号です。 緑の保証は、URLではなくブランド名をExtended ValidationCertificationのシンボルとして表示します。 これにより、基本的なSSLを使用した汎用URLよりも信頼感が高まります。  HTTPSプロトコル、Extended Validation Certificate用の緑色の南京錠、チェックアウト用の「安全な」サブドメイン、目立つように配置されたComodoセキュリティバッジなど、複数の信頼信号に注意してください。
HTTPSプロトコル、Extended Validation Certificate用の緑色の南京錠、チェックアウト用の「安全な」サブドメイン、目立つように配置されたComodoセキュリティバッジなど、複数の信頼信号に注意してください。
チェックアウトに信頼信号を含める場合は、制限を行使してください。 コンバージョンを向上させることはできますが、バッジが多すぎると、チェックアウトプロセスが煩雑になり、顧客が購入を完了できなくなる可能性があります。
結論
業界およびeコマースプラットフォームはモバイルコマースの改善で大きな進歩を遂げましたが、モバイルコンバージョン率を改善するためにできることはまだたくさんあります。 この記事に記載されているユーザビリティとカスタマーエクスペリエンスの要素はすべて、コンバージョンを改善することが何度も証明されていますが、同等の結果は得られません。
eコマース最適化へのあらゆるアプローチと同様に、段階的な変更を加えてから、結果をテスト、監視、分析することが重要です。 これは、使いやすさと説得力のある改善を確実にするための最良の方法であり、特にモバイルオーディエンスで上昇傾向または上昇傾向を生み出しています。
ここにリストされているようなモバイル最適化戦術が、eコマースクライアントの1つにどのように壮大な影響を与えたかを明らかにするケーススタディを掘り下げてください。
ストアのすべてのページを最適化したいですか? 115ポイントのeコマース最適化チェックリストを入手する
徹底的なeコマース最適化チェックリストでは、オンラインストアの最適化について知っておく必要のあるすべてを網羅しています。