องค์ประกอบ 10 ประการของการชำระเงินผ่านมือถือของคุณที่ต้องปรับปรุง
เผยแพร่แล้ว: 2018-05-22มือถือได้กลายเป็นช่องทางหลักที่ผู้บริโภคใช้ในการช็อปปิ้งข้ามแพลตฟอร์ม การรับข้อเสนอในนาทีสุดท้าย การวิจัยผลิตภัณฑ์ และการมีส่วนร่วมกับแบรนด์ อันที่จริง การเข้าชมอีคอมเมิร์ซมากกว่า 50% เกิดขึ้นบนมือถือ ข้อมูลที่แชร์โดย comScore และ Marketingland แสดงให้เห็นว่า 70% ของเวลาสื่อและ 79% ของการใช้โซเชียลมีเดียเกิดขึ้นบนอุปกรณ์มือถือ
นั่นเป็นข่าวดีเว้นแต่คุณจะเป็นหนึ่งในแบรนด์อีคอมเมิร์ซที่พยายามทำให้ผู้ใช้มือถือทำ Conversion เป็นความท้าทายด้านอีคอมเมิร์ซสำหรับหลาย ๆ คน โดยที่ Conversion บนสมาร์ทโฟนมีค่าเฉลี่ยน้อยกว่าครึ่งหนึ่งของ Conversion บนเดสก์ท็อป ข้อมูลที่รวบรวมโดย SmartInsights เปิดเผยว่า Conversion เดสก์ท็อปทั่วโลกมีค่าเฉลี่ย 3.63% ในขณะที่ Conversion ของสมาร์ทโฟนลดลง 1.25% (แท็บเล็ตเข้ามาที่ 3.14%) ในช่วงไตรมาสแรกของปี 2017
ข้อมูลแสดงให้เห็นว่าผู้บริโภคกำลังค้นหา ค้นหา และซื้อของอย่างกระตือรือร้น แต่มีหลายอย่างที่บังคับให้พวกเขาละทิ้งรถเข็นหรือประกันตัวก่อนที่จะคลิก "เพิ่มในรถเข็น"
มากกว่า 50% ของการเข้าชม #ecommerce เกิดขึ้นบน #mobile ข้อมูลที่แชร์โดย comScore และ Marketingland แสดงให้เห็นว่า 70% ของเวลาสื่อและ 79% ของการใช้โซเชียลมีเดียเกิดขึ้นบนอุปกรณ์มือถือ #mobilecheckout #mobilecro #ecommerceoptimiztion คลิกเพื่อทวีต
การจัดการกับการละทิ้งรถเข็นช็อปปิ้งบนมือถือ
การละทิ้งรถเข็นยังคงอยู่ในระดับที่สูงเป็นพิเศษ โดยเฉลี่ย 68% สำหรับการซื้อเดสก์ท็อป อัตรานั้นเพิ่มขึ้นเป็น 78% สำหรับอุปกรณ์มือถือ ไม่ต้องสงสัยเลยว่าทำไมลูกค้าถึงละทิ้งรถเข็น คุณเพียงแค่ต้องมองย้อนกลับไปที่ประสบการณ์การช็อปปิ้งออนไลน์ของคุณเองเพื่อระลึกถึงเหตุการณ์ที่ทำให้คุณเลิกทำธุรกรรม
อะไรทำให้ผู้ใช้ละทิ้งรถเข็นของตน?
คำตอบที่สั้นและไพเราะคือ “ปัญหาการใช้งาน” แม้ว่าจะครอบคลุมสาเหตุหลายประการของการละทิ้ง แต่การใช้งานไม่ได้ทำให้ผู้คนหลงทางเสมอไป สาเหตุหลักที่ทำให้รถเข็นถูกละทิ้ง ได้แก่:
- ค่าขนส่งสูงหรือไม่คาดคิด
- พบราคาที่ดีกว่ากับคู่แข่ง
- ความยากลำบากในการนำทาง
- ไม่ต้องการสร้างบัญชีเพื่อทำการซื้อ
- ไม่มีข้อมูลการจัดส่งก่อนชำระเงิน
- กังวลเกี่ยวกับความปลอดภัยของเว็บไซต์หรือการชำระเงิน
- ขั้นตอนการชำระเงินที่ซับซ้อนหรือยาวนาน
- ไซต์หรือการชำระเงินโหลดช้า
- ไม่พบคูปอง/คูปองส่วนลด
- ลูกค้ากำลังเรียกดูเท่านั้น
- ฟุ้งซ่านระหว่างขั้นตอนการชำระเงิน
องค์ประกอบการชำระเงินมือถืออันดับต้น ๆ ที่ต้องตรวจสอบก่อน
แม้ว่าจะเป็นรายการซักผ้าของปัญหาการละทิ้งการชำระเงินที่อาจส่งผลเสียต่อ Conversion ได้ แต่ข้อดีคือแต่ละข้อสามารถแก้ไขได้เพื่อปรับปรุงการเพิ่มประสิทธิภาพ Conversion สำหรับอุปกรณ์เคลื่อนที่
โดยเฉพาะอย่างยิ่งหากคุณให้ความสำคัญกับปัญหาการใช้งานที่แก้ไขได้ง่ายก่อน
ต่อไปนี้คือประเด็นสำคัญบางส่วนที่คุณควรตรวจสอบเพื่อปรับปรุงประสบการณ์ของผู้ใช้อุปกรณ์เคลื่อนที่และทำให้เกิด Conversion ที่เพิ่มขึ้น
ข้อผิดพลาดที่พบบ่อยที่สุดในการชำระเงินผ่านมือถือคืออะไร
- ทำให้องค์ประกอบสำคัญยากต่อการแตะ
- ส่วนหัวของคุณใช้อสังหาริมทรัพย์มากเกินไป
- แบบฟอร์มชำระเงินมือถือ Clunky
- แถบความคืบหน้าไม่ปรากฏในระหว่างการชำระเงิน
- เช็คเอาต์ช้าอย่างน่าใจหาย
- ทำให้การเช็คเอาต์ของแขกยากขึ้น
- ไม่ทำบัญชีสำหรับการชำระเงินข้ามอุปกรณ์
- CTA . การชำระเงินที่ไม่ได้โฟกัส
- การแก้ไขข้อผิดพลาดนั้นน่าเบื่อ
- ขาดสัญญาณความไว้วางใจผ่านการช็อปปิ้งและชำระเงิน
ค้นหาพวกเขาทั้งหมด!
1. ทำให้องค์ประกอบสำคัญยากต่อการแตะ
เมาส์และนิ้วหัวแม่มือของผู้ใช้นำทางเว็บไซต์ได้แตกต่างกันมาก ดังนั้นอย่าทำผิดพลาดในการออกแบบและการพัฒนาอีคอมเมิร์ซขั้นพื้นฐานที่ผิดพลาดซึ่งการชำระเงินของคุณโดยไม่คำนึงถึงการเข้าถึงผ่านมือถือ
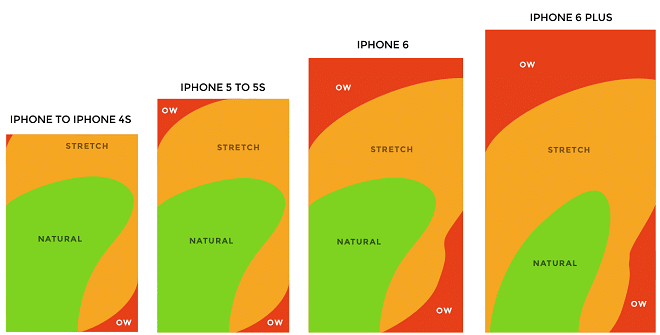
ในขณะที่เมาส์สามารถเข้าถึงได้จากทุกที่เมื่อซื้อของบนเดสก์ท็อป ผู้บริโภคประมาณครึ่งหนึ่งเรียกดูสมาร์ทโฟนโดยใช้นิ้วหัวแม่มือ เมื่อขนาดของหน้าจอ/อุปกรณ์เพิ่มขึ้น “โซนนิ้วหัวแม่มือ” (พื้นที่ที่เอื้อมถึงนิ้วหัวแม่มือได้อย่างสบาย) จะลดลง
 เมื่อขนาดหน้าจอเพิ่มขึ้น “โซนนิ้วหัวแม่มือ” ที่สอดคล้องกันจะลดลง แหล่งที่มา.
เมื่อขนาดหน้าจอเพิ่มขึ้น “โซนนิ้วหัวแม่มือ” ที่สอดคล้องกันจะลดลง แหล่งที่มา.
แก้ไของค์ประกอบการชำระเงินของคุณ ซึ่งรวมถึงปุ่ม การนำทาง และการดำเนินการในขั้นตอนต่อไป เพื่อให้พอดีกับโซนความสะดวกสบายตามธรรมชาตินี้
 วางองค์ประกอบการชำระเงินที่สำคัญที่สุดไว้ในพื้นที่ที่เข้าถึงได้ง่ายที่สุดของหน้าจอมือถือ แหล่งที่มา.
วางองค์ประกอบการชำระเงินที่สำคัญที่สุดไว้ในพื้นที่ที่เข้าถึงได้ง่ายที่สุดของหน้าจอมือถือ แหล่งที่มา.
คุณต้องคำนึงด้วยว่าอสังหาริมทรัพย์ที่เปลี่ยนแปลงได้ด้วยความละเอียดของหน้าจอต่างๆ ปุ่มและคำกระตุ้นการตัดสินใจที่คุณรวมไว้ในกระบวนการซื้อของและชำระเงินควรมีขนาดใหญ่พอที่จะนำทางและ "คลิก" ได้อย่างง่ายดาย
ซึ่งหมายความว่าหลีกเลี่ยงองค์ประกอบการออกแบบที่เล็กกว่า เช่น ปุ่มตัวเลือกหรือดรอปดาวน์ที่มีปัญหาซึ่งเล่นได้ไม่ดีกับหน้าจอสัมผัส ใช้ปุ่มการเลือกที่มีป้ายชื่อภาพแทนเพื่อเน้นแต่ละตัวเลือก มองเห็นและแตะได้ง่ายขึ้น
อย่าทำให้ลูกค้าของคุณค้นหาปุ่ม “ดำเนินการชำระเงิน” หรือแตะปุ่มเล็กๆ ซ้ำๆ เพื่อดำเนินการให้เสร็จสิ้น
ความยากในการนำทางเป็นสาเหตุหลักของการละทิ้ง (อัตราตีกลับของอีคอมเมิร์ซ) และเป็นการแก้ไขการออกแบบที่เรียบง่ายในหลายกรณี
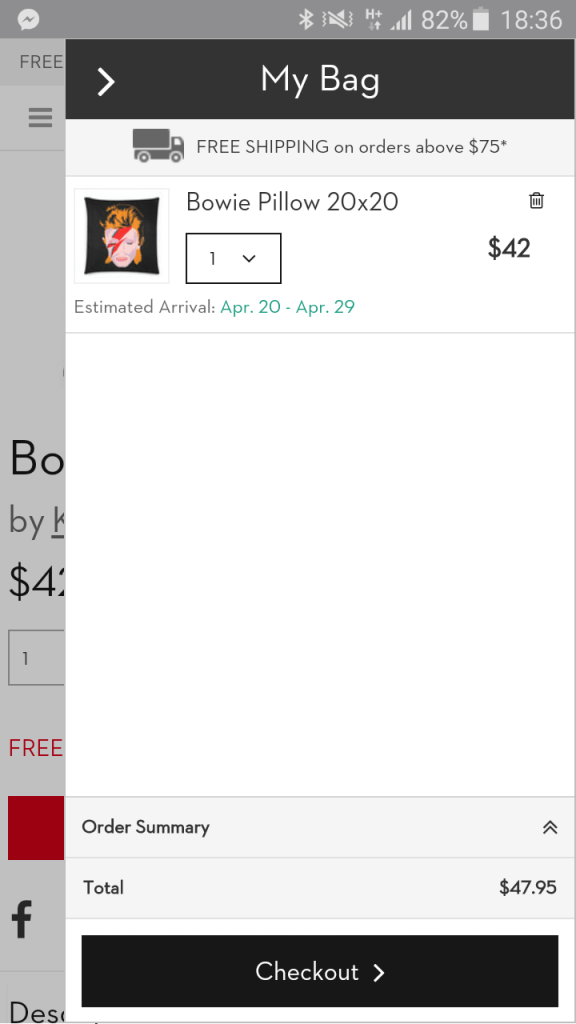
ต่อไปนี้คือตัวอย่างการชำระเงินผ่านมือถือที่ปรับให้เหมาะสมจาก GNC สังเกตความยุ่งเหยิงที่คุณต้องค้นหา CTA ขั้นตอนต่อไปเพื่อดำเนินการชำระเงินต่อ
 ปุ่มพิเศษ เช่น ลิงก์โซเชียลไม่ได้ช่วยอะไรนอกจากเบี่ยงเบนความสนใจจากเป้าหมายหลัก นั่นคือการทำให้ลูกค้าดำเนินการชำระเงิน แหล่งที่มา.
ปุ่มพิเศษ เช่น ลิงก์โซเชียลไม่ได้ช่วยอะไรนอกจากเบี่ยงเบนความสนใจจากเป้าหมายหลัก นั่นคือการทำให้ลูกค้าดำเนินการชำระเงิน แหล่งที่มา.
และนี่คือตัวอย่างการปรับปรุงการชำระเงินผ่านมือถือที่ยอดเยี่ยม ปรับปรุงอย่างสมบูรณ์เพื่อย้ายลูกค้าไปสู่การขายให้เสร็จสิ้น
 สังเกตการชำระเงินที่เก๋ไก๋และได้รับการออกแบบมาอย่างดีพร้อม CTA ที่ชัดเจนและกว้างของหน้าจอ (ฉันจะเปลี่ยนสีเพื่อเน้นมันเล็กน้อย)
สังเกตการชำระเงินที่เก๋ไก๋และได้รับการออกแบบมาอย่างดีพร้อม CTA ที่ชัดเจนและกว้างของหน้าจอ (ฉันจะเปลี่ยนสีเพื่อเน้นมันเล็กน้อย)
2. ส่วนหัวของคุณใช้อสังหาริมทรัพย์มากเกินไป
การสร้างแบรนด์เป็นสิ่งสำคัญ แต่ไม่สำคัญเท่าที่คุณต้องการให้ขัดขวางกระบวนการเช็คเอาต์ ควรย่อส่วนหัวรวมถึงการนำทางและโลโก้เพื่อให้มองเห็นองค์ประกอบการชำระเงินที่สำคัญได้สูงสุด
ขั้นตอนหรือการดำเนินการเพิ่มเติมใดๆ ที่คุณต้องการระหว่างการชำระเงินจะเพิ่มความยุ่งยากและความยุ่งยากที่อาจเกิดขึ้น
ซึ่งรวมถึงการบังคับให้ลูกค้าของคุณเลื่อนลงไปในแต่ละขั้นตอนในกระบวนการซื้อของและชำระเงิน
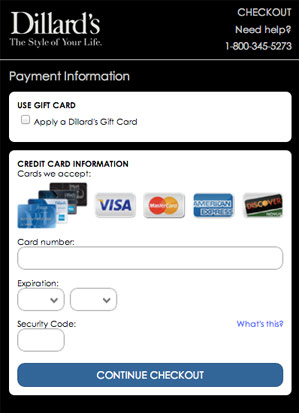
ตัวอย่างนี้จาก Dillard แสดงให้เห็นว่าอสังหาริมทรัพย์ที่มองเห็นได้ถูกใช้ไปมากเพียงใด แม้จะอยู่ในการชำระเงินผ่านมือถือที่ปรับให้เหมาะสมที่สุด
 แม้ว่าจะมีรายละเอียดที่จำกัดและการนำการนำทางออก แต่ส่วนหัวก็ยังใช้พื้นที่หน้าจอส่วนหนึ่งที่โดดเด่น แหล่งที่มา.
แม้ว่าจะมีรายละเอียดที่จำกัดและการนำการนำทางออก แต่ส่วนหัวก็ยังใช้พื้นที่หน้าจอส่วนหนึ่งที่โดดเด่น แหล่งที่มา.
ลดขนาดส่วนหัวของคุณลงเพื่อให้ใช้พื้นที่บนอุปกรณ์มือถือน้อยที่สุด ทำให้มีพื้นที่ว่างมากขึ้นสำหรับข้อมูลผลิตภัณฑ์ที่สำคัญและ CTA
3. แบบฟอร์มชำระเงินมือถือ Clunky
การพิมพ์จะค่อนข้างปวดหัวบนอุปกรณ์มือถือ ช่วงเวลาที่คุณต้องการข้อมูลจากลูกค้า คุณจะสูญเสียหน้าจอไป 30-50% เนื่องจากแป้นพิมพ์ เป็นเรื่องน่าผิดหวังอย่างยิ่งที่พยายามเลื่อนไปยังฟิลด์ถัดไปของแบบฟอร์มเพียงเพื่อจะพบว่าคุณไม่สามารถเลื่อนลงด้านล่างและแป้นพิมพ์กำลังบล็อกฟิลด์ที่จำเป็น
แทนที่จะสร้างแบบฟอร์มการชำระเงินแบบยาวที่มักเห็นบนเดสก์ท็อป ให้แบ่งกระบวนการออกเป็นกระบวนการหลายขั้นตอนหรือลดจำนวนช่องแบบฟอร์มที่คุณต้องการ
 แบบฟอร์มการชำระเงินที่เรียบง่ายที่ Fabletics ช่วยเน้นความสนใจของผู้ใช้ ฉันจะทดสอบว่าการเพิ่มแถบความคืบหน้าเหนือแบบฟอร์มจะช่วยปรับปรุงอัตราการแปลงหรือไม่
แบบฟอร์มการชำระเงินที่เรียบง่ายที่ Fabletics ช่วยเน้นความสนใจของผู้ใช้ ฉันจะทดสอบว่าการเพิ่มแถบความคืบหน้าเหนือแบบฟอร์มจะช่วยปรับปรุงอัตราการแปลงหรือไม่
แต่ละขั้นตอนของการชำระเงินผ่านมือถือควรมีจำนวนช่องที่จำกัดซึ่งอยู่ครึ่งหน้าบนและเหนือรายการแป้นพิมพ์ (นี่คือจุดที่จะช่วยให้ส่วนหัวนั้นเล็กที่สุดเท่าที่จะเป็นไปได้ เช่นตัวอย่างข้างต้นจาก Fabletics)
สุดท้ายนี้ ออกแบบพื้นที่ของคุณโดยคำนึงถึงอุปกรณ์พกพา:
- วางป้ายกำกับเหนือฟิลด์หรือใช้ป้ายกำกับแบบลอยตัว
 ป้ายกำกับแบบลอยช่วยให้ระบุช่องแบบฟอร์มได้อย่างต่อเนื่องขณะพิมพ์เพื่อลดการเสียดสีระหว่างการชำระเงินผ่านมือถือ แหล่งที่มา.
ป้ายกำกับแบบลอยช่วยให้ระบุช่องแบบฟอร์มได้อย่างต่อเนื่องขณะพิมพ์เพื่อลดการเสียดสีระหว่างการชำระเงินผ่านมือถือ แหล่งที่มา.
- ใช้ป้ายกำกับแบบเต็มความกว้างที่ขยายไปถึงขอบของหน้าจอเพื่อให้สามารถแตะฟิลด์ได้อย่างง่ายดายด้วยมือซ้ายหรือมือขวา
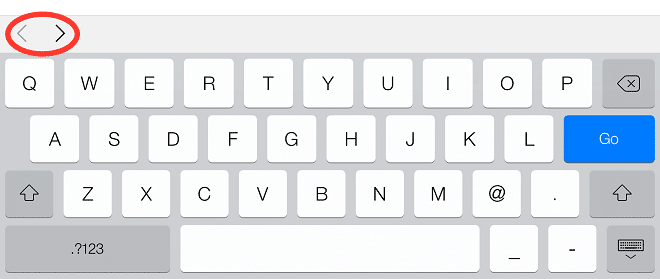
- รวมการสนับสนุนการป้อนอัตโนมัติเพื่อลดการป้อนข้อความ เมื่อจำเป็นต้องป้อนข้อความให้จับคู่แป้นพิมพ์ ตัวอย่างเช่น ใช้แป้นพิมพ์ตัวเลขสำหรับบัตรเครดิตและหมายเลขโทรศัพท์
- ตรวจสอบให้แน่ใจว่าได้ทำให้ฟิลด์ข้อความสูง/สูงพอที่จะสามารถแตะได้ง่าย โดยมีช่องว่างระหว่างกันเพียงพอ เพื่อไม่ให้เลือกฟิลด์ที่ไม่ถูกต้อง
- ใช้ tabindex เพื่อรองรับการข้ามจากฟิลด์หนึ่งไปยังอีกฟิลด์หนึ่งได้อย่างง่ายดาย
 ดัชนีแท็บช่วยให้ลูกค้าข้ามจากฟิลด์หนึ่งไปยังอีกฟิลด์หนึ่งได้อย่างง่ายดายโดยไม่ต้องแตะระหว่างฟิลด์ แหล่งที่มา.
ดัชนีแท็บช่วยให้ลูกค้าข้ามจากฟิลด์หนึ่งไปยังอีกฟิลด์หนึ่งได้อย่างง่ายดายโดยไม่ต้องแตะระหว่างฟิลด์ แหล่งที่มา.
ค้นหาตัวอย่างเพิ่มเติมเกี่ยวกับวิธีสร้างแบบฟอร์มการชำระเงินที่ยอดเยี่ยมเพื่อเพิ่มอัตรา Conversion สำหรับอุปกรณ์เคลื่อนที่ในตอนของ Bite-size Ecommerce Optimization
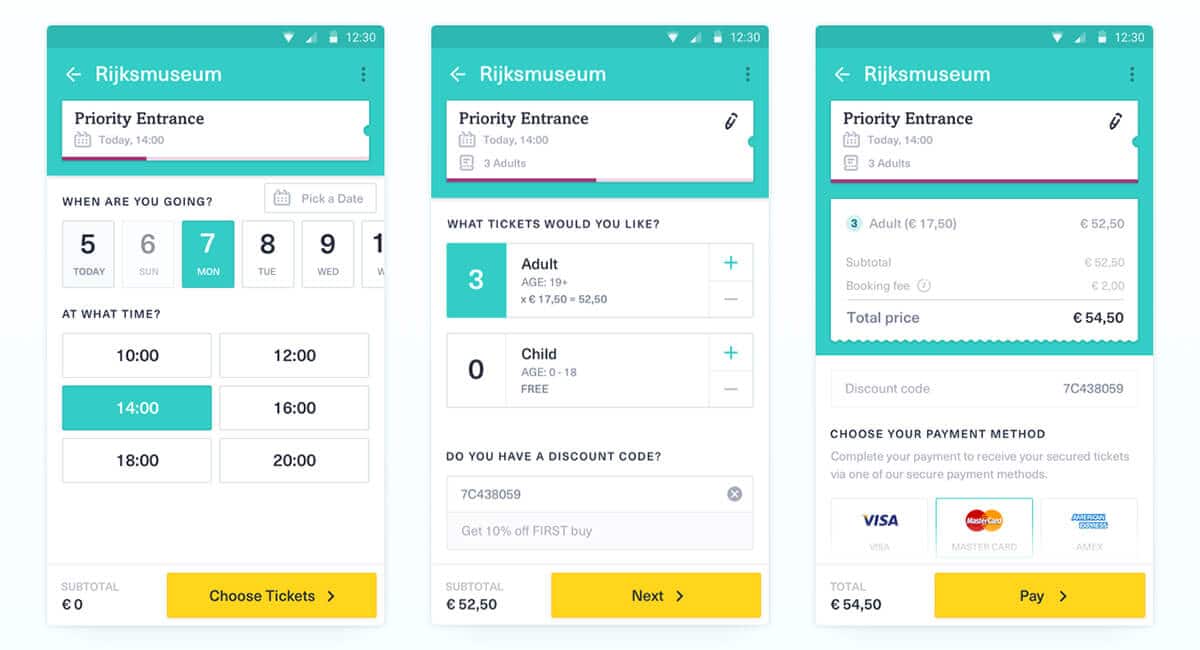
4. แถบความคืบหน้าไม่ปรากฏในระหว่างการชำระเงิน
สำหรับการเช็คเอาต์แบบหลายหน้า คุณควรแสดงตัวบ่งชี้ความคืบหน้าในมุมมองที่ชัดเจนและครึ่งหน้าบนเสมอ เป็นการดีที่จะให้สิ่งนี้ครอบครองพื้นที่ที่คนเมาทั่วไปอาจอาศัยอยู่
นักช้อปมือถืออาจเป็นนักช้อปที่จู้จี้จุกจิกและรีบร้อน หากพวกเขาเห็นปุ่มเพื่อดำเนินการชำระเงินในหน้าอื่น พวกเขาอาจกังวลว่าจะใช้เวลานานเท่าใด ตัวบ่งชี้ความคืบหน้าจะแสดงขั้นตอนที่เหลือในการชำระเงิน
 ตัวบ่งชี้ความคืบหน้าที่ด้านบนของหน้าจอการชำระเงินจะแสดงให้เห็นว่าลูกค้าใกล้จะเสร็จสิ้นกระบวนการซื้อมากเพียงใด อย่างที่คุณเห็นมันไม่ต้องใช้อสังหาริมทรัพย์มากบนเว็บไซต์ แหล่งที่มา.
ตัวบ่งชี้ความคืบหน้าที่ด้านบนของหน้าจอการชำระเงินจะแสดงให้เห็นว่าลูกค้าใกล้จะเสร็จสิ้นกระบวนการซื้อมากเพียงใด อย่างที่คุณเห็นมันไม่ต้องใช้อสังหาริมทรัพย์มากบนเว็บไซต์ แหล่งที่มา.
สิ่งนี้ดึงดูดให้สมองขับเคลื่อนทั้งมีเป้าหมายและบรรลุเป้าหมาย การศึกษาชิ้นหนึ่งที่ Kissmetrics แบ่งปันแสดงให้เห็นจิตวิทยาและประสิทธิผลของมาตรวัดความก้าวหน้า มหาวิทยาลัยโตรอนโตพบว่า:

- ตัวบ่งชี้ความคืบหน้าเพิ่มความพึงพอใจในการสำรวจ
- ตัวบ่งชี้ความคืบหน้าเพิ่มการมีส่วนร่วมของผู้ตอบแบบสอบถาม
และเมื่อผู้ตอบแบบสอบถามที่ไม่มีตัวบ่งชี้ความคืบหน้าถามว่าพวกเขาต้องการแสดงความคืบหน้าหรือไม่ 75% ตอบว่าใช่ ผู้คนรู้สึกดีเมื่อรู้ว่ามีจุดจบและเมื่อใดควรคาดหวัง สิ่งสำคัญที่สุดคือพวกเขากำลังผลักดันให้ไปถึง
5. ชำระเงินช้าอย่างแทบขาดใจ
ความล่าช้าเพียง 1 วินาทีระหว่างการโหลดหน้าเว็บสามารถลด Conversion ได้มากถึง 7% ด้วย Conversion ที่ลดลงแล้วบนอุปกรณ์เคลื่อนที่ซึ่งเป็นที่นิยมอย่างมาก ประกอบกับความจริงที่ว่าผู้บริโภคอุปกรณ์เคลื่อนที่คาดหวังว่าหน้าเว็บจะโหลดได้เร็วกว่าบนเดสก์ท็อป และง่ายต่อการดูว่าทำไมการละทิ้งรถเข็นบนมือถือจึงสูงกว่ามาก
ลูกค้ามือถือมากถึง 40% จะละทิ้งการซื้อหากไซต์ใช้เวลาโหลดหน้านานกว่า 3 วินาที
 ลูกค้าคาดหวังว่าไซต์จะโหลดได้อย่างรวดเร็วและจะละทิ้งหน้าที่โหลดได้ไม่เร็วพออย่างรวดเร็ว โดยเฉพาะบนมือถือ แหล่งที่มา.
ลูกค้าคาดหวังว่าไซต์จะโหลดได้อย่างรวดเร็วและจะละทิ้งหน้าที่โหลดได้ไม่เร็วพออย่างรวดเร็ว โดยเฉพาะบนมือถือ แหล่งที่มา.
มุ่งเน้นที่การปรับปรุงประสบการณ์การชำระเงินผ่านมือถือโดยลดหรือลบองค์ประกอบที่ไม่จำเป็น:
- กราฟิกควรถูกจัดเก็บ/แคชไว้บนเครือข่ายการส่งเนื้อหา
- ลบสคริปต์พิเศษ เช่น โซเชียลสคริปต์ ออกจากการชำระเงิน
- เปลี่ยนสคริปต์ให้โหลดล่าสุดเมื่อทำได้
- ขจัดองค์ประกอบที่เน้นกราฟิก
PageSpeed Insights จาก Google เป็นเครื่องมือที่ยอดเยี่ยมในการทดสอบเวลาในการโหลดทั้งบนมือถือและเดสก์ท็อป มันยังให้การแก้ไขที่แนะนำสำหรับความเร็วของหน้าและปัญหาการโหลดที่พบ
ลูกค้า #mobile มากถึง 40% จะละทิ้งการซื้อหากไซต์ใช้เวลาโหลดหน้าเว็บนานกว่า 3 วินาที #website #performance #ecommerce #checkout #improvement #mcommerce คลิกเพื่อทวีต6. ทำให้การชำระเงินของแขกทำได้ยาก
ผู้ซื้ออาจไม่มีความตั้งใจที่จะกลับมา พวกเขาไม่ได้คิดที่จะซื้อสินค้าอื่นให้ง่ายขึ้น ตรวจสอบคำสั่งซื้อ หรือสร้างความสัมพันธ์กับแบรนด์ของคุณ พวกเขากำลังคิดเกี่ยวกับโซลูชันที่ต้องการซื้อ
การบังคับให้ลูกค้าลงทะเบียนเป็นความผิดหวังครั้งใหญ่เมื่อมีคนเพียงต้องการทำการซื้อให้เสร็จและไปต่อ พวกเขาอาจรับรู้ว่านี่เป็นความตั้งใจของคุณ หากคุณใส่ตัวเลือกการลงทะเบียนไว้เหนือตัวเลือกการชำระเงินของแขก
ด้วยอสังหาริมทรัพย์ที่จำกัดบนมือถือ คุณควรวางตัวเลือกการชำระเงินของแขกให้เป็นตัวเลือกชั้นนำเหนือการสร้างบัญชี และตรวจสอบให้แน่ใจว่ามองเห็นได้ชัดเจนในครึ่งหน้าบน
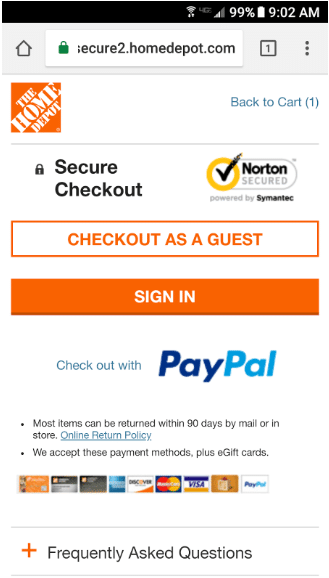
การชำระเงินผ่านมือถือของ Home Depot เป็นตัวอย่างที่สมบูรณ์แบบของวิธีดำเนินการชำระเงินของแขก
 วางการชำระเงินของแขกไว้เหนือตัวเลือกอื่นๆ เพื่อทำให้การชำระเงินของลูกค้าง่ายขึ้นและลดการละทิ้งรถเข็น
วางการชำระเงินของแขกไว้เหนือตัวเลือกอื่นๆ เพื่อทำให้การชำระเงินของลูกค้าง่ายขึ้นและลดการละทิ้งรถเข็น
คุณสามารถเสนอตัวเลือกที่ส่วนท้ายของการชำระเงินเพื่อทำเครื่องหมายในช่องเพื่อให้พวกเขาสามารถบันทึกข้อมูลและลงทะเบียนได้ ณ จุดนี้พวกเขาได้ป้อนข้อมูลแล้วและสามารถละเว้นตัวเลือกได้หากไม่สนใจ
7. ไม่ทำบัญชีสำหรับการชำระเงินข้ามอุปกรณ์
ผู้บริโภคในปัจจุบันไม่ได้จำกัดตัวเองให้ซื้อบนอุปกรณ์เครื่องเดียว การทำธุรกรรมมากกว่า 30% เสร็จสมบูรณ์โดยใช้อุปกรณ์มากกว่าหนึ่งเครื่อง นั่นหมายความว่าลูกค้า 1 ใน 3 กำลังเปลี่ยนอุปกรณ์ในระหว่างการช็อปปิ้งหรือชำระเงิน
เพียง 30% ของการทำธุรกรรมเสร็จสมบูรณ์โดยใช้ #device มากกว่าหนึ่งเครื่อง นั่นหมายความว่าลูกค้า 1 ใน 3 กำลังเปลี่ยนอุปกรณ์ระหว่างประสบการณ์ #shopping หรือ #checkout #ecommerce #mcommerce #mobile #optimization คลิกเพื่อทวีตพวกเขาอาจเพิ่มสินค้าลงในรถเข็นบนมือถือแล้วทำการซื้อบนแท็บเล็ตหรือเดสก์ท็อป – แม้กระทั่งสองสามวันต่อมา
และผู้บริโภคข้ามอุปกรณ์เหล่านั้นแปลงเป็น 1.4 เท่าของอัตราของผู้ใช้อุปกรณ์เดียว
ในการพิจารณาเรื่องนี้และหลีกเลี่ยงการส่งสแปมให้กับลูกค้าด้วยอีเมลรถเข็นที่ถูกละทิ้งเมื่อพวกเขาเลิกทำ Conversion จริง ๆ ตรวจสอบให้แน่ใจว่าคุณได้ตั้งค่าเซสชันการช็อปปิ้งแบบต่อเนื่องโดยคำนึงถึงผู้ใช้มือถือ
ทำให้รถเข็นคงอยู่อย่างน้อย 7 วัน (และมากถึง 30 วัน) เพื่อให้ลูกค้ากลับมาซื้อสินค้าได้ง่าย นอกจากนี้ยังช่วยให้คุณมีเวลามากมายในการตั้งค่าอีเมลการละทิ้งรถเข็นที่ปรับให้เหมาะกับแต่ละบุคคลมากขึ้น
หากลูกค้าลงทะเบียนบัญชี ตรวจสอบให้แน่ใจว่าเนื้อหาในรถเข็นยังคงอยู่ในบัญชี ไม่ใช่แค่คุกกี้ในอุปกรณ์เครื่องเดียว แนวทางปฏิบัติที่ดีคือให้ตัวบ่งชี้บางอย่างแก่ลูกค้าว่าพวกเขาสามารถนำประสบการณ์การช็อปปิ้งจากอุปกรณ์เครื่องหนึ่งไปยังอีกเครื่องหนึ่งได้
นี่เป็นโอกาสที่ดีสำหรับ CTA ที่กระตุ้นให้พวกเขาลงทะเบียนบัญชีเพื่อเก็บรถเข็นไว้และไปต่อจากที่ค้างไว้
8. CTA การชำระเงินที่ไม่ได้โฟกัส
จุดประสงค์ของการชำระเงินคือเพื่อให้ลูกค้าทำ Conversion เมื่อพวกเขาเสร็จสิ้นประสบการณ์การช็อปปิ้งและดำเนินการชำระเงินแล้ว ก็ไม่มีเหตุผลใดที่จะต้องนำการนำทางไซต์มาตรฐานไปสู่ขั้นตอนการชำระเงิน
การนำทาง ลิงก์ ปุ่ม และองค์ประกอบภาพเพิ่มเติมสามารถเบี่ยงเบนความสนใจของลูกค้าจากการซื้อจนเสร็จสิ้น สิ่งสุดท้ายที่คุณต้องการให้พวกเขาทำคือออกจากการชำระเงิน
ต่อไปนี้คือตัวอย่างบางส่วนเกี่ยวกับวิธีการจดจ่อกับพวกเขา:
แนบการชำระเงินของคุณโดยระงับการนำทางส่วนหัว วิดเจ็ตโซเชียล และจุดคลิกอื่นๆ ที่นำออกจากการชำระเงิน หากต้องการแชร์ข้อมูลเพิ่มเติม ให้ใช้เมนูหีบเพลงเพื่อระงับเนื้อหาแทนที่จะลิงก์ไปยังหน้าอื่น
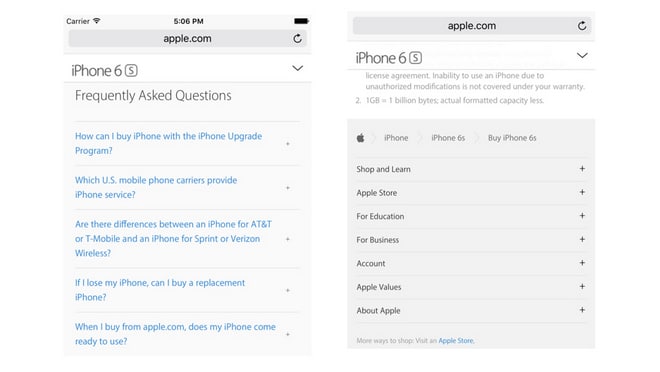
 Apple รวมคำถามที่พบบ่อยและข้อมูลผลิตภัณฑ์เพิ่มเติมในส่วนที่ยุบได้เพื่อให้ลูกค้าอยู่ในขั้นตอนการชำระเงิน แหล่งที่มา.
Apple รวมคำถามที่พบบ่อยและข้อมูลผลิตภัณฑ์เพิ่มเติมในส่วนที่ยุบได้เพื่อให้ลูกค้าอยู่ในขั้นตอนการชำระเงิน แหล่งที่มา.
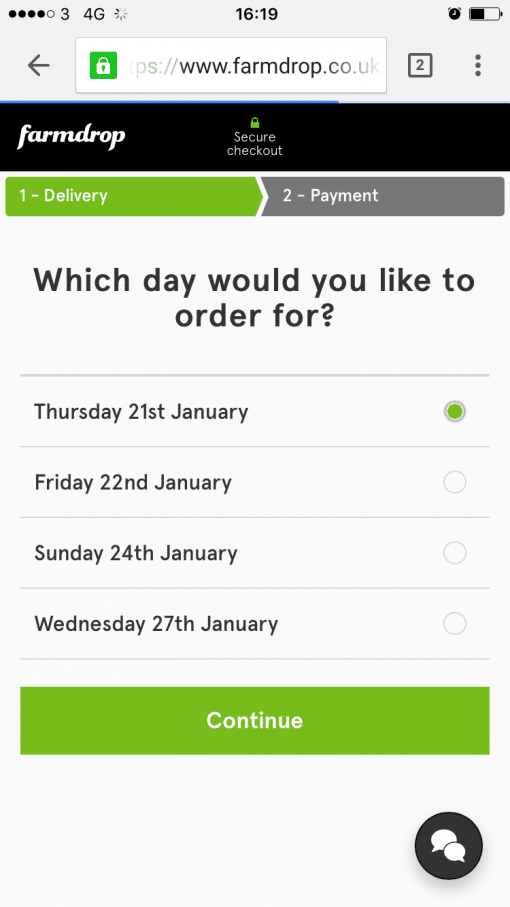
คำนึงถึงเนื้อหาส่วนท้ายซึ่งสามารถสร้างสิ่งรบกวนสมาธิและจุดออกระหว่างการชำระเงินได้ หากไม่นำไปสู่เป้าหมายสุดท้ายของการแปลง ให้ระงับหรือลบออก  FarmDrop ลบองค์ประกอบส่วนท้ายทั้งหมดในบันทึกการชำระเงินมือถือสำหรับไอคอนการสนับสนุนการแชทที่ไม่มีป้ายกำกับ แหล่งที่มา.
FarmDrop ลบองค์ประกอบส่วนท้ายทั้งหมดในบันทึกการชำระเงินมือถือสำหรับไอคอนการสนับสนุนการแชทที่ไม่มีป้ายกำกับ แหล่งที่มา.
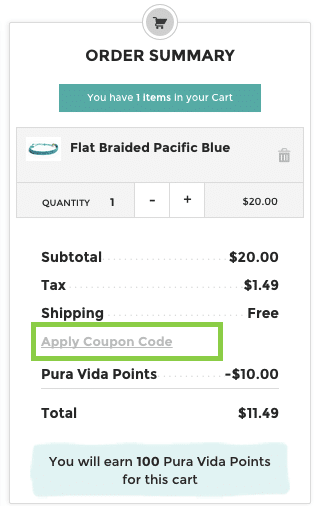
หากคุณเสนอรหัสคูปอง ให้ทำให้ช่องคูปอง/รหัสมีความโดดเด่นน้อยลง เนื่องจากเป็นการกระตุ้นให้ลูกค้าค้นหารหัสส่วนลดทางออนไลน์ ที่อาจทำให้การชำระเงินล่าช้าและนำไปสู่การรบกวนรวมถึงการละทิ้งรถเข็น
 ตัวอย่างนี้จะแทนที่ช่องคูปองที่ใหญ่ขึ้นด้วยลิงก์ข้อความที่ไม่ค่อยเด่นชัด เพื่อเพิ่มรหัสคูปองระหว่างการชำระเงิน แหล่งที่มา.
ตัวอย่างนี้จะแทนที่ช่องคูปองที่ใหญ่ขึ้นด้วยลิงก์ข้อความที่ไม่ค่อยเด่นชัด เพื่อเพิ่มรหัสคูปองระหว่างการชำระเงิน แหล่งที่มา.
เพื่อให้ลูกค้าก้าวไปข้างหน้า ออกแบบ CTA และปุ่มในขั้นตอนต่อไปเพื่อให้โดดเด่นจากเนื้อหาการชำระเงินอื่นๆ  AO ใช้สีที่ตัดกันอย่างสดใส นอกชุดสีในร้านค้า สำหรับปุ่มที่นำไปสู่ขั้นตอนถัดไปในการชำระเงิน แหล่งที่มา.
AO ใช้สีที่ตัดกันอย่างสดใส นอกชุดสีในร้านค้า สำหรับปุ่มที่นำไปสู่ขั้นตอนถัดไปในการชำระเงิน แหล่งที่มา.
สำหรับหน้าสรุปและการยืนยันขั้นสุดท้าย คุณควรวางตำแหน่งปุ่มยืนยัน กรอก หรือส่งไว้ครึ่งหน้าบน วิธีนี้ช่วยขจัดโอกาสที่ลูกค้าจะคิดว่าหน้าสรุปเป็นหน้า "คำสั่งซื้อที่เสร็จสมบูรณ์" โดยไม่ได้ตั้งใจออกจากหน้าก่อนที่คำสั่งซื้อจะเสร็จสมบูรณ์
ทำให้ CTA ขั้นสุดท้ายเพื่อให้คำสั่งซื้อเสร็จสมบูรณ์และชัดเจนเพื่อหลีกเลี่ยงความสับสน
9. การแก้ไขข้อผิดพลาดนั้นน่าเบื่อ
การแก้ไขแบบฟอร์มทุกประเภทจะเพิ่มความยุ่งยากระหว่างการชำระเงินผ่านมือถือ หากลูกค้าจำเป็นต้องแก้ไขข้อมูลการเรียกเก็บเงิน การจัดส่ง หรือผลิตภัณฑ์เมื่อถึงจุดสิ้นสุดการชำระเงิน คุณควรแก้ไขข้อมูลให้ถูกต้องที่สุด
แทนที่จะทำให้พวกเขาย้อนรอยโดยใช้เบรดครัมบ์ของแถบความคืบหน้าผ่านหลายขั้นตอน ให้พวกเขาสามารถอัปเดตทุกอย่างจากหน้าการชำระเงินสุดท้าย ตัวอย่างการออกแบบรถเข็นสินค้าเคลื่อนที่จาก Yummygum แสดงให้เห็นว่าข้อมูลผลิตภัณฑ์และข้อมูลติดต่อสามารถแก้ไขได้ง่ายโดยไม่ต้องเปลี่ยนหน้าจอ
 ทำให้การแก้ไขเป็นเรื่องง่ายเพื่อให้ลูกค้าอยู่ในรถเข็น ลดโอกาสที่พวกเขาละทิ้งการซื้อ แหล่งที่มา.
ทำให้การแก้ไขเป็นเรื่องง่ายเพื่อให้ลูกค้าอยู่ในรถเข็น ลดโอกาสที่พวกเขาละทิ้งการซื้อ แหล่งที่มา.
10. ขาดสัญญาณความน่าเชื่อถือในการซื้อสินค้าและชำระเงิน
ความปลอดภัยในการชำระเงินเป็นสาเหตุสำคัญของการละทิ้ง ลูกค้าต้องการทราบว่าพวกเขากำลังทำการซื้ออย่างปลอดภัยจากผู้ค้าที่มีชื่อเสียงซึ่งจะปกป้องข้อมูลส่วนบุคคลของตน
ความไว้วางใจไปลึกมากแม้ว่า ลูกค้าต้องการหลีกเลี่ยงความสำนึกผิดของผู้ซื้อ พวกเขาต้องการซื้อด้วยความมั่นใจและต้องการทราบว่าหากมีปัญหาคุณจะดูแลปัญหาของพวกเขา
สัญญาณความเชื่อถือตลอดประสบการณ์การช็อปปิ้งและการชำระเงินของคุณช่วยบรรเทาข้อกังวล ปรับปรุงสายสัมพันธ์กับลูกค้า และจะช่วยยกระดับ Conversion
การติดต่อที่ชัดเจนจะสร้างแรงบันดาลใจให้เกิดความไว้วางใจ ลูกค้ารู้ว่าคุณสามารถเข้าถึงได้สำหรับปัญหาหรือหากพวกเขามีคำถาม การผสานรวมแบบคลิกเพื่อโทรและแม้แต่แชทสดสามารถสร้างแรงบันดาลใจให้กับความไว้วางใจได้ เพียงแต่อย่าใช้องค์ประกอบภาพที่กินอสังหาริมทรัพย์บนอุปกรณ์เคลื่อนที่มากเกินไป
ป้ายและข้อความที่ชัดเจนเกี่ยวกับการชำระเงินที่ปลอดภัยเป็นกุญแจสำคัญในการทำให้ลูกค้าสบายใจ การศึกษาหนึ่งจาก Baymard ถามลูกค้าว่าป้ายใดให้ความรู้สึกไว้วางใจได้ดีที่สุดเมื่อทำการซื้อทางออนไลน์ ผลปรากฏว่าความไว้วางใจมีความสำคัญต่อผู้บริโภค
 สัญญาณความน่าเชื่อถือ เช่น ป้ายความปลอดภัยมีผลโดยตรงต่อ Conversion และความเชื่อมั่นของผู้บริโภคเมื่อซื้อของออนไลน์ แหล่งที่มา.
สัญญาณความน่าเชื่อถือ เช่น ป้ายความปลอดภัยมีผลโดยตรงต่อ Conversion และความเชื่อมั่นของผู้บริโภคเมื่อซื้อของออนไลน์ แหล่งที่มา.
ที่น่าสนใจคือ 49% ของผู้ตอบแบบสอบถามไม่ทราบถึงความแตกต่างหรือไม่มีความพึงพอใจเหนือตราประทับความไว้วางใจ การศึกษานี้ระบุว่าผู้บริโภคใช้เวลาในการค้นหาสัญญาณความเชื่อถือ แต่ไม่มีการตั้งค่าหลักในการแสดงสัญญาณ
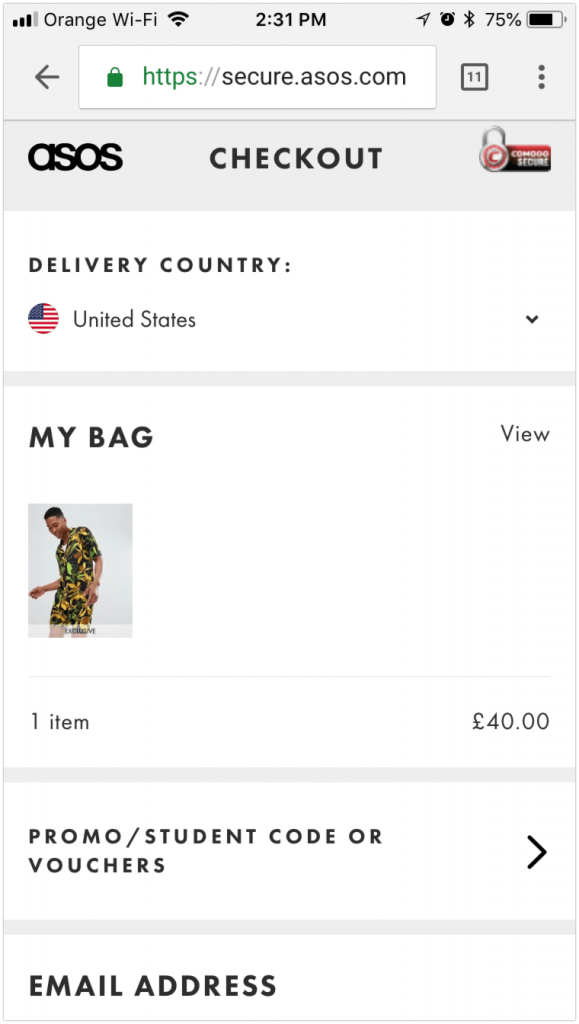
แม่กุญแจสีเขียวเป็นสัญญาณความเชื่อถือที่สามารถระบุตัวตนได้อย่างกว้างขวางสำหรับผู้ใช้มือถือที่ซื้อของออนไลน์ การรับประกันสีเขียวจะแสดงชื่อแบรนด์แทนที่จะเป็น URL เป็นสัญลักษณ์ของการรับรองการตรวจสอบเพิ่มเติม มันให้ความรู้สึกไว้วางใจมากกว่า URL ทั่วไปที่มี SSL พื้นฐาน  สังเกตสัญญาณความเชื่อถือหลายแบบรวมถึงโปรโตคอล HTTPS กุญแจสีเขียวสำหรับการรับรองการตรวจสอบเพิ่มเติม โดเมนย่อย "ปลอดภัย" สำหรับการชำระเงิน และป้ายความปลอดภัย Comodo ที่วางเด่นไว้
สังเกตสัญญาณความเชื่อถือหลายแบบรวมถึงโปรโตคอล HTTPS กุญแจสีเขียวสำหรับการรับรองการตรวจสอบเพิ่มเติม โดเมนย่อย "ปลอดภัย" สำหรับการชำระเงิน และป้ายความปลอดภัย Comodo ที่วางเด่นไว้
ใช้ความยับยั้งชั่งใจเมื่อรวมสัญญาณความน่าเชื่อถือในการชำระเงินของคุณ แม้ว่าจะสามารถปรับปรุง Conversion ได้ แต่ป้ายจำนวนมากเกินไปอาจทำให้ขั้นตอนการชำระเงินของคุณยุ่งเหยิงและทำให้ลูกค้าเสียสมาธิจากการซื้อจนเสร็จสิ้น
บทสรุป
ในขณะที่แพลตฟอร์มอุตสาหกรรมและอีคอมเมิร์ซมีความก้าวหน้าอย่างมากในการปรับปรุงการค้าบนมือถือ แต่ก็ยังมีอีกมากที่สามารถทำได้เพื่อปรับปรุงอัตราการแปลงบนมือถือ แม้ว่าองค์ประกอบการใช้งานและประสบการณ์ของลูกค้าที่ระบุไว้ในบทความนี้ได้รับการพิสูจน์แล้วครั้งแล้วครั้งเล่าเพื่อปรับปรุง Conversion แต่ก็ไม่ได้ผลลัพธ์ที่เท่าเทียมกัน
เช่นเดียวกับวิธีการอื่นๆ ในการเพิ่มประสิทธิภาพอีคอมเมิร์ซ สิ่งสำคัญคือต้องทำการเปลี่ยนแปลงเพิ่มเติม จากนั้นทดสอบ ตรวจสอบ และวิเคราะห์ผลลัพธ์ นั่นเป็นวิธีที่ดีที่สุดเพื่อให้แน่ใจว่าการใช้งานและการปรับปรุงที่โน้มน้าวใจที่คุณทำคือการสร้างกระแสที่เพิ่มขึ้นหรือสูงขึ้นโดยเฉพาะกับผู้ชมบนมือถือของคุณ
เจาะลึกกรณีศึกษาของเราที่เผยให้เห็นว่ากลยุทธ์การเพิ่มประสิทธิภาพอุปกรณ์เคลื่อนที่ดังที่แสดงไว้ที่นี่ส่งผลกระทบอย่างใหญ่หลวงสำหรับลูกค้าอีคอมเมิร์ซรายใดรายหนึ่งของเรา
ต้องการเพิ่มประสิทธิภาพหน้าร้านค้าของคุณทั้งหมดหรือไม่ รับรายการตรวจสอบการเพิ่มประสิทธิภาพอีคอมเมิร์ซ 115 คะแนนของเรา
ในรายการตรวจสอบการเพิ่มประสิทธิภาพอีคอมเมิร์ซอย่างละเอียด เราได้ครอบคลุมทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับการเพิ่มประสิทธิภาพร้านค้าออนไลน์ของคุณ