10 элементов вашей мобильной кассы, которые нуждаются в улучшении
Опубликовано: 2018-05-22Мобильные устройства стали ключевым каналом, используемым потребителями для кросс-платформенных покупок, заключения сделок в последнюю минуту, исследования продуктов и взаимодействия с брендом. Фактически, более 50% трафика электронной коммерции приходится на мобильные устройства. Данные comScore и Marketingland показывают, что 70% времени в СМИ и 79% использования социальных сетей приходится на мобильные устройства.
Это отличная новость, если вы не относитесь к брендам электронной коммерции, которые пытаются заставить мобильных пользователей конвертировать. Для многих это проблема электронной коммерции: конверсии на смартфонах в среднем составляют менее половины конверсий на компьютерах. Данные, собранные SmartInsights, показали, что в первом квартале 2017 года глобальные конверсии настольных компьютеров составляли в среднем 3,63%, в то время как конверсии со смартфонов составляли 1,25% (планшеты - 3,14%).
Данные показывают, что потребители активно ищут, исследуют и совершают покупки, но есть множество вещей, которые заставляют их отказаться от своей корзины или внести залог еще до того, как они когда-либо нажмут «добавить в корзину».
Более 50% трафика #ecommerce приходится на #mobile. Данные comScore и Marketingland показывают, что 70% времени в СМИ и 79% использования социальных сетей приходится на мобильные устройства. #mobilecheckout #mobilecro #ecommerceoptimiztion Нажмите, чтобы твитнуть
Решение проблемы отказа от мобильной корзины покупок
Брошенные корзины по-прежнему остаются на исключительно высоком уровне, в среднем 68% для покупок для настольных компьютеров. Для мобильных устройств этот показатель увеличивается до 78%. Нет никакой загадки в том, почему клиенты бросают свои тележки. Вам нужно только оглянуться на свой собственный опыт покупок в Интернете, чтобы вспомнить инциденты, которые заставили вас отказаться от транзакции.
Что заставляет пользователей бросать свои тележки?
Краткий и приятный ответ - «проблемы с удобством использования». Хотя это покрывает многие причины отказа, не всегда удобство использования заставляет людей блуждать. Основные причины отказа от корзины:
- Высокая или неожиданная стоимость доставки
- Нашли лучшую цену у конкурента
- Затруднения с навигацией
- Не хотел создавать учетную запись для совершения покупки
- Информация о доставке недоступна до оформления заказа
- Обеспокоены безопасностью сайта или платежей
- Сложные или длительные процедуры оформления заказа
- Сайт или касса загружались медленно
- Не удалось найти купон / ваучер на скидку
- Клиент только просматривал
- Отвлекается во время оформления заказа
Лучшие элементы мобильной кассы, которые стоит проверить в первую очередь
Хотя это обширный список проблем с отказом от оформления заказа, которые могут негативно повлиять на конверсии, положительным моментом является то, что каждую из них можно решить, чтобы улучшить оптимизацию мобильной конверсии.
Особенно, если вы в первую очередь сосредоточитесь на легко решаемых проблемах с удобством использования.
Вот несколько ключевых областей, которые вам следует изучить, чтобы улучшить взаимодействие с мобильными пользователями и повысить конверсию.
Какие самые распространенные ошибки в мобильных кассах?
- Сложность доступа к важнейшим элементам
- Ваш заголовок занимает слишком много места
- Неуклюжие мобильные формы оплаты
- Индикатор выполнения не отображается во время оформления заказа
- Утомительно медленная касса
- Сложность выезда гостей
- Без учета оплаты на нескольких устройствах
- Несфокусированный призыв к действию
- Исправлять ошибки утомительно
- Отсутствие сигналов доверия через покупки и кассу
Найди их всех!
1. Сложность доступа к важнейшим элементам.
Мышь и большой палец пользователя перемещаются по веб-сайтам по-разному, поэтому не допускайте ошибок проектирования и базовых ошибок разработки электронной коммерции, которые вы совершаете при оформлении заказа, без учета доступности для мобильных устройств.
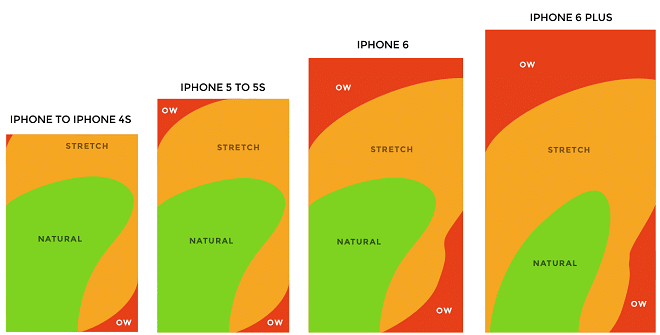
В то время как мышь может добраться куда угодно при совершении покупок на настольном компьютере, примерно половина потребителей просматривает страницы на смартфонах с помощью большого пальца. По мере увеличения размера экрана / устройства «зона большого пальца» (область, удобная для большого пальца) уменьшается.
 По мере увеличения размера экрана соответствующая «зона большого пальца» уменьшается. Источник.
По мере увеличения размера экрана соответствующая «зона большого пальца» уменьшается. Источник.
Измените элементы оформления заказа, включая кнопки, навигацию и следующие действия, чтобы они вписывались в эту естественную зону комфорта.
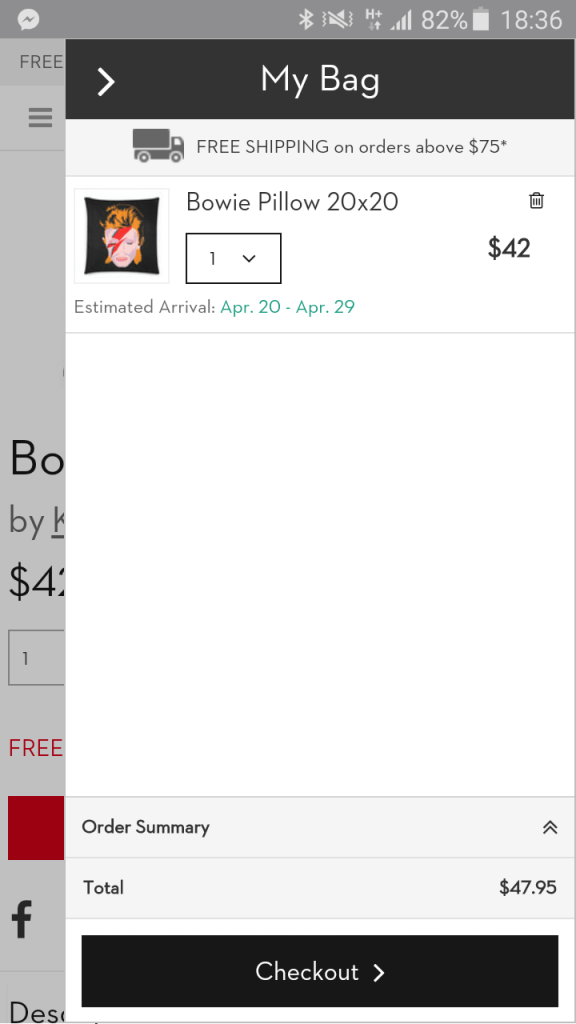
 Поместите наиболее важные элементы оформления заказа в наиболее доступную область экрана мобильного устройства. Источник.
Поместите наиболее важные элементы оформления заказа в наиболее доступную область экрана мобильного устройства. Источник.
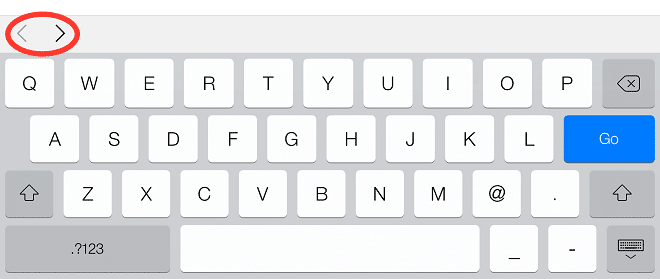
Также нужно учитывать, что доступная недвижимость меняется в зависимости от разрешения разных экранов. Кнопки и призывы к действию, которые вы включаете в процесс совершения покупок и оформления заказа, должны быть достаточно большими, чтобы их можно было легко перемещать и «нажимать».
Это означает, что избегайте небольших элементов дизайна, таких как переключатели или неприятные выпадающие списки, которые плохо работают с сенсорными экранами. Вместо этого используйте кнопки выбора с визуальными метками, чтобы выделить каждый параметр. Их легче увидеть и нажать.
Не заставляйте своих клиентов охотиться за кнопкой «перейти к оплате» или многократно нажимать на маленькие кнопки, чтобы завершить действие.
Сложность навигации - основная причина отказа (показатель отказов электронной торговли), и во многих случаях это простое решение проблемы.
Вот пример плохо оптимизированной мобильной кассы от GNC. Обратите внимание на беспорядок, требующий от вас поиска CTA следующего шага, чтобы продолжить процесс оформления заказа.
 Дополнительные кнопки, такие как социальные ссылки, ничего не делают, кроме как отвлекают от основной цели - побудить клиента продолжить оформление заказа. Источник.
Дополнительные кнопки, такие как социальные ссылки, ничего не делают, кроме как отвлекают от основной цели - побудить клиента продолжить оформление заказа. Источник.
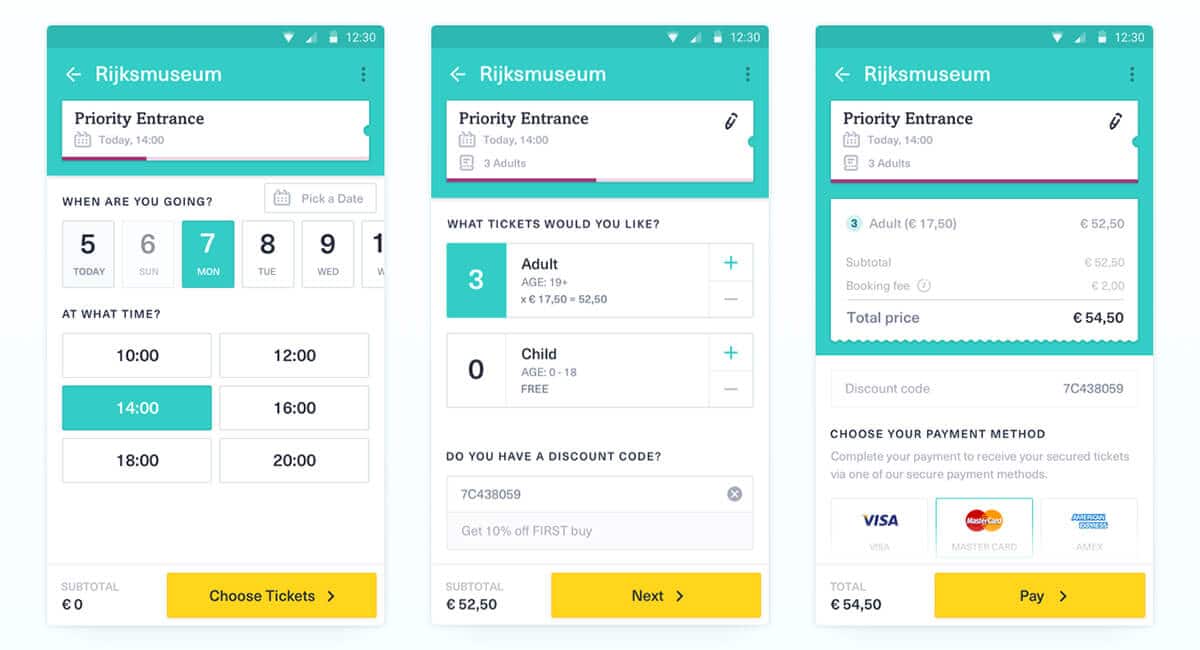
А вот пример отличного улучшения мобильной кассы, идеально оптимизированного для продвижения клиента к завершению продажи.
 Обратите внимание на гладкую, хорошо продуманную кассу с четким и широким призывом к действию (я бы просто изменил его цвет, чтобы немного выделить его)
Обратите внимание на гладкую, хорошо продуманную кассу с четким и широким призывом к действию (я бы просто изменил его цвет, чтобы немного выделить его)
2. Ваш заголовок занимает слишком много места.
Брендинг важен, но не настолько важен, чтобы он мешал процессу оформления заказа. Ваш заголовок, включая навигацию и логотип, должен быть минимизирован, чтобы обеспечить максимальную видимость важных элементов оформления заказа.
Любой дополнительный шаг или действие, которое вы потребуете во время оформления заказа, усилит трение и потенциальное разочарование.
Это включает в себя принуждение вашего клиента прокручивать вниз на каждом этапе процесса покупки и оформления заказа.
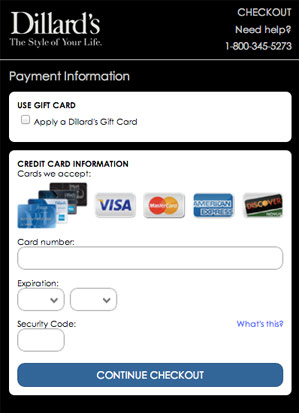
Этот пример от Dillard's показывает, сколько визуального пространства занимает даже оптимизированная мобильная касса.
 Даже при ограниченной детализации и удалении навигации заголовок занимает значительную часть экранного пространства. Источник.
Даже при ограниченной детализации и удалении навигации заголовок занимает значительную часть экранного пространства. Источник.
Уменьшите масштаб заголовка, чтобы он занимал минимум места на мобильном устройстве, оставив больше места для важной информации о продукте и призывов к действию.
3. Неуклюжие мобильные формы оплаты.
Набор текста на мобильных устройствах всегда будет головной болью. В тот момент, когда вам требуется ввод от клиента, вы теряете от 30 до 50% экрана из-за клавиатуры. Невероятно неприятно пытаться перейти к следующему полю формы только для того, чтобы обнаружить, что вы не можете прокручивать ниже, а клавиатура блокирует обязательное поле.
Вместо того, чтобы создавать длинную форму оформления заказа, которую обычно можно увидеть на рабочем столе, разбейте процесс на многоэтапный процесс или уменьшите количество необходимых полей формы.
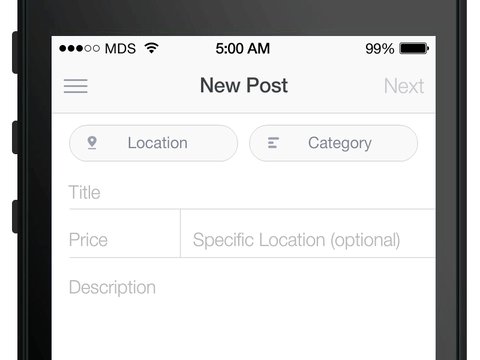
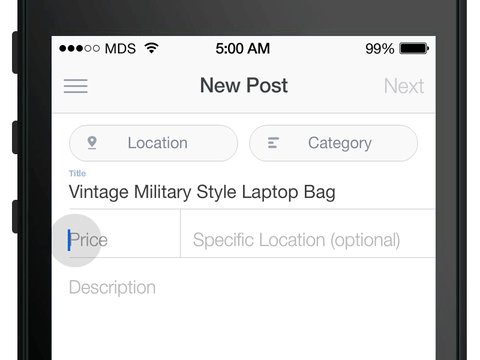
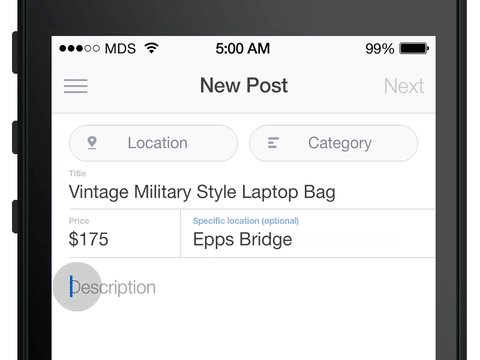
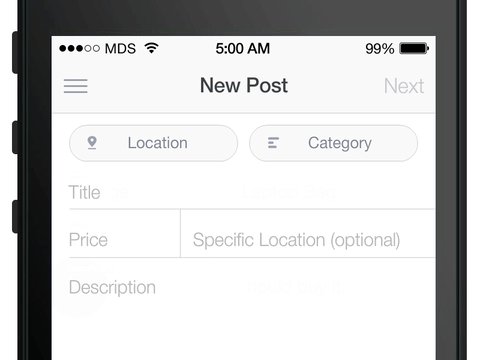
 Минималистичная форма оформления заказа в Fabletics помогает сосредоточить внимание пользователя. Я бы просто проверил, улучшит ли коэффициент конверсии добавление индикатора выполнения над формой.
Минималистичная форма оформления заказа в Fabletics помогает сосредоточить внимание пользователя. Я бы просто проверил, улучшит ли коэффициент конверсии добавление индикатора выполнения над формой.
Каждый шаг мобильной кассы должен иметь ограниченное количество полей, которые находятся в верхней части страницы и над вводом с клавиатуры. (Вот где это помогает сделать заголовок как можно меньше, как в приведенном выше примере из Fabletics)
И наконец, при проектировании полей учитывайте мобильность:
- Поместите метки над полями или используйте плавающие метки
 Плавающие метки обеспечивают постоянную идентификацию поля формы во время набора текста, чтобы уменьшить трение во время мобильной проверки. Источник.
Плавающие метки обеспечивают постоянную идентификацию поля формы во время набора текста, чтобы уменьшить трение во время мобильной проверки. Источник.
- Используйте полноразмерные метки, которые растягиваются до края экрана, чтобы по полям можно было легко касаться левой или правой рукой.
- Включите поддержку автозаполнения, чтобы минимизировать ввод текста. Когда ввод текста необходим, подберите клавиатуру. Например: используйте цифровую клавиатуру для кредитных карт и телефонных номеров.
- Обязательно сделайте текстовые поля достаточно высокими / достаточно высокими, чтобы их можно было легко нажимать, с достаточным пространством между ними, чтобы не было выбрано неправильное поле.
- Используйте tabindex, чтобы упростить переход от одного поля к другому.
 Индекс вкладок позволяет клиентам легко переходить от одного поля к другому, не переходя между полями. Источник.
Индекс вкладок позволяет клиентам легко переходить от одного поля к другому, не переходя между полями. Источник.
Узнайте больше примеров того, как создать отличную форму оплаты для увеличения коэффициента конверсии с мобильных устройств, в эпизоде Оптимизация электронной торговли Bite-size.
4. Индикатор выполнения не отображается во время оформления заказа.
Для многостраничных расчетов вы всегда должны иметь индикатор выполнения, который хорошо виден и находится в верхней части страницы. Это хорошая практика, чтобы он занимал место, где мог бы жить нормальный пьянящий.
Мобильный покупатель может быть привередливым и торопливым покупателем. Если они видят кнопки для продолжения оформления заказа на другой странице, они могут беспокоиться, сколько времени это займет. Индикатор выполнения показывает количество шагов, оставшихся до оформления заказа.
 Индикатор выполнения в верхней части экрана оформления заказа показывает, насколько близок клиент к завершению процесса покупки. Как видите, на сайте не нужно много недвижимости. Источник.
Индикатор выполнения в верхней части экрана оформления заказа показывает, насколько близок клиент к завершению процесса покупки. Как видите, на сайте не нужно много недвижимости. Источник.
Это взывает к мозгу как к достижению, так и к достижению целей. Одно исследование, проведенное Kissmetrics, показало психологию и эффективность индикаторов прогресса. Университет Торонто обнаружил:

- Показатели прогресса повысили удовлетворенность опросом
- Показатели прогресса повысили вовлеченность респондентов
И когда респонденты, у которых нет индикатора прогресса, спросили, не хотели бы они иметь какой-либо индикатор прогресса, 75% ответили утвердительно. Люди чувствуют себя хорошо, зная, что есть конец и когда его ожидать. Самое главное, они стремятся к этому.
5. Утомительно медленная оплата.
Задержка всего в 1 секунду при загрузке страницы может снизить конверсию на целых 7%. С и без того сниженной конверсией на мобильных устройствах это значительный успех. Добавьте к этому тот факт, что мобильные потребители ожидают, что страницы будут загружаться быстрее, чем на настольных компьютерах, и легко понять, почему количество отказов от мобильных тележек намного выше.
Целых 40% мобильных клиентов откажутся от покупки, если сайт загружает страницу более 3 секунд.
 Клиенты ожидают, что сайты будут загружаться быстро, и быстро покинут страницы, которые загружаются недостаточно быстро, особенно на мобильных устройствах. Источник.
Клиенты ожидают, что сайты будут загружаться быстро, и быстро покинут страницы, которые загружаются недостаточно быстро, особенно на мобильных устройствах. Источник.
Сосредоточьтесь на улучшении мобильной кассы за счет уменьшения или удаления ненужных элементов:
- Графика должна храниться / кэшироваться в сети доставки контента.
- Удалите лишние скрипты, например социальные, из кассы.
- По возможности переключайте скрипты так, чтобы они загружались последними
- Исключите графические элементы с большим количеством элементов
PageSpeed Insights от Google - отличный инструмент для проверки времени загрузки как на мобильных, так и на настольных компьютерах. Он даже предоставляет рекомендуемые исправления для скорости страницы и проблем с загрузкой, с которыми она сталкивается.
40% клиентов #mobile откажутся от покупки, если сайт загружает страницу более 3 секунд. #website #performance #ecommerce #checkout #improvement #mcommerce Click To Tweet6. Сложность выезда гостей
Покупатели могут не иметь намерения возвращаться. Они не думают о том, чтобы упростить еще одну покупку, проверить заказ или наладить отношения с вашим брендом. Они думают о решении, которое хотят купить.
Принуждение клиентов к регистрации - серьезное разочарование, когда кто-то просто хочет совершить покупку и двигаться дальше. Они могут даже воспринять это как ваше намерение, если вы поставите опцию регистрации выше опции оформления заказа гостя.
При таком ограниченном пространстве на мобильном телефоне вам следует разместить вариант оформления заказа гостя в качестве ведущего варианта выше создания учетной записи и убедиться, что он четко виден в верхней части страницы.
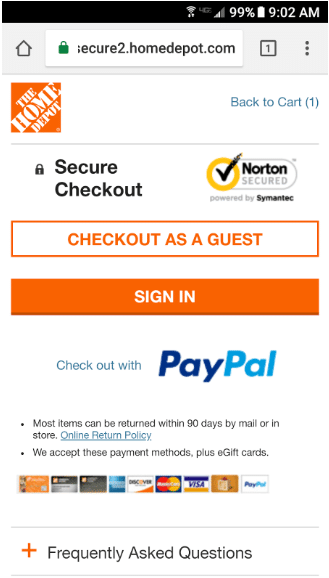
Мобильная касса Home Depot - прекрасный пример того, как вести себя с гостевой кассой.
 Разместите гостевую кассу над другими вариантами, чтобы еще больше упростить оформление заказа для клиентов и уменьшить количество брошенных корзин.
Разместите гостевую кассу над другими вариантами, чтобы еще больше упростить оформление заказа для клиентов и уменьшить количество брошенных корзин.
Вы всегда можете предложить им возможность в конце оформления заказа установить флажок, позволяющий им сохранить свою информацию и зарегистрироваться. На этом этапе они уже ввели свою информацию и могут проигнорировать эту опцию, если им это не интересно.
7. Без учета оплаты на нескольких устройствах.
Сегодняшние потребители не ограничиваются покупкой на одном устройстве. Чуть более 30% транзакций совершаются с использованием более чем одного устройства. Это означает, что каждый третий покупатель переключает устройства в процессе совершения покупок или оформления заказа.
Чуть более 30% транзакций выполняются с использованием более чем одного # устройства. Это означает, что каждый третий покупатель переключает устройства в процессе # покупок или # проверки. #ecommerce #mcommerce #mobile #optimization Нажмите, чтобы твитнутьОни могут добавить товары в корзину на мобильном устройстве, а затем совершить покупку на планшете или компьютере - даже через несколько дней.
И эти потребители, использующие разные устройства, конвертируют в 1,4 раза быстрее, чем пользователи одного устройства.
Чтобы учесть это и избежать рассылки спама клиентам о брошенных корзинах, когда они действительно заканчивают конвертацию, убедитесь, что вы настроили постоянные сеансы покупок с учетом мобильного пользователя.
Сделайте так, чтобы корзина сохранялась не менее 7 дней (и до 30 дней), чтобы гости могли легко вернуться к своей покупке. Это также дает вам достаточно времени, чтобы настроить более надежные персонализированные электронные письма о брошенных корзинах.
Если клиенты регистрируют учетную запись, убедитесь, что содержимое корзины сохраняется в учетной записи, а не только на основе файлов cookie одного устройства. Также хорошей практикой является предоставление клиентам некоторого индикатора того, что они могут переносить свои покупки с одного устройства на другое.
Это отличная возможность для CTA, побуждающего их зарегистрировать учетную запись, чтобы сохранить свою корзину и продолжить с того места, где они остановились.
8. Несфокусированный призыв к действию.
Цель оформления заказа - заставить покупателя совершить конверсию. Как только они завершат процесс покупки и перейдут к оформлению заказа, нет причин переносить стандартную навигацию по сайту в процесс оформления заказа.
Дополнительная навигация, ссылки, кнопки и визуальные элементы могут отвлечь покупателя от совершения покупки. Последнее, что вы хотите от них сделать, - это выйти из кассы.
Вот несколько примеров того, как удерживать внимание:
Закройте кассу, подавив навигацию по заголовкам, социальные виджеты и другие точки щелчка, ведущие из кассы. Если необходимо поделиться дополнительной информацией, используйте меню-гармошки для подавления контента, а не ссылки на другие страницы.
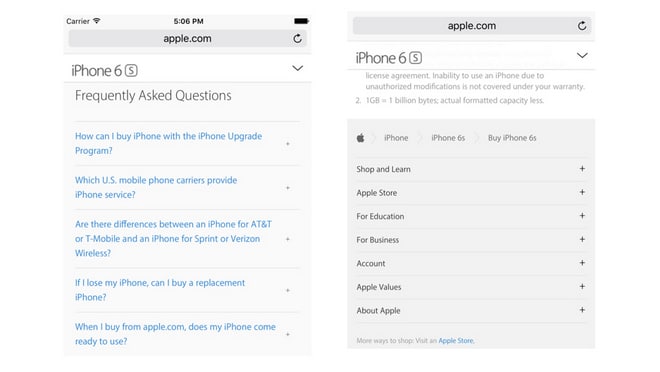
 Apple включает в себя ответы на часто задаваемые вопросы и дополнительную информацию о продуктах в складных сегментах, чтобы клиенты могли вовремя оформить заказ. Источник.
Apple включает в себя ответы на часто задаваемые вопросы и дополнительную информацию о продуктах в складных сегментах, чтобы клиенты могли вовремя оформить заказ. Источник.
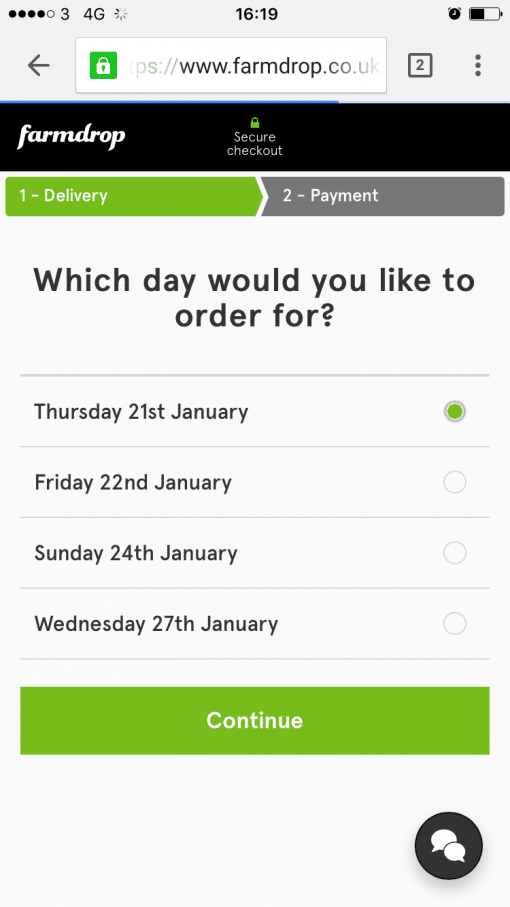
Помните о содержимом нижнего колонтитула, которое также может отвлекать и создавать точки выхода во время оформления заказа. Если это не способствует достижению конечной цели преобразования, подавите или удалите его.  FarmDrop удаляет все элементы нижнего колонтитула в мобильной кассе, за исключением значка поддержки чата без метки. Источник.
FarmDrop удаляет все элементы нижнего колонтитула в мобильной кассе, за исключением значка поддержки чата без метки. Источник.
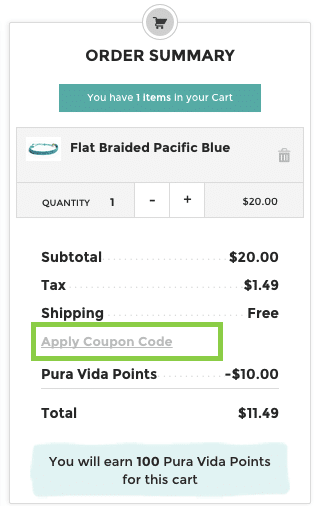
Если вы предлагаете коды купонов, сделайте поля купонов / кодов менее заметными, поскольку они побуждают клиентов искать коды скидок в Интернете. Это может задержать оформление заказа и отвлечь внимание, в том числе бросить корзину.
 В этом примере большее поле купона заменяется менее заметной текстовой ссылкой для добавления кода купона во время оформления заказа. Источник.
В этом примере большее поле купона заменяется менее заметной текстовой ссылкой для добавления кода купона во время оформления заказа. Источник.
Чтобы клиенты двигались вперед, создавайте призывы к действию и кнопки для следующего шага, чтобы они выделялись среди прочего контента для оформления заказа.  АО использует яркие контрастные цвета, помимо цветовой схемы магазинов, для кнопок, которые ведут к следующему этапу оформления заказа. Источник.
АО использует яркие контрастные цвета, помимо цветовой схемы магазинов, для кнопок, которые ведут к следующему этапу оформления заказа. Источник.
На странице окончательного резюме и подтверждения вы должны разместить кнопку подтверждения, завершения или отправки над сгибом. Это исключает вероятность того, что покупатель посчитает, что сводная страница является страницей «завершенного заказа», и случайно закрылась до того, как заказ будет фактически завершен.
Сделайте этот последний призыв к действию, чтобы завершить заказ, видимым и очевидным, чтобы избежать путаницы.
9. Исправлять ошибки утомительно.
Любая коррекция формы добавит трения при оформлении заказа через мобильный телефон. Если клиенту необходимо исправить информацию о выставлении счетов, доставке или продукте после того, как он достигнет конца оформления заказа, вы должны максимально упростить исправление информации.
Вместо того, чтобы заставлять их возвращаться, используя хлебные крошки индикатора выполнения через несколько шагов, дайте им возможность обновлять все с последней страницы оформления заказа. Этот пример дизайна мобильной тележки для покупок от Yummygum показывает, как данные о продукте и контактную информацию можно легко редактировать, не меняя экраны.
 Сделайте редактирование простым, чтобы клиенты оставались в корзине, уменьшив вероятность того, что они откажутся от покупки. Источник.
Сделайте редактирование простым, чтобы клиенты оставались в корзине, уменьшив вероятность того, что они откажутся от покупки. Источник.
10. Отсутствие сигналов доверия при покупках и оформлении заказа.
Безопасность платежей - основная причина отказа. Клиенты хотят знать, что они делают безопасную покупку у продавца с хорошей репутацией, который будет защищать их личную информацию.
Однако доверие идет намного глубже. Покупатели хотят избежать угрызений совести покупателя. Они хотят покупать с уверенностью, и они хотят знать, что если возникнет проблема, вы позаботитесь об их проблеме.
Сигналы о доверии на протяжении всего процесса совершения покупок и оформления заказа снимают беспокойство, улучшают взаимопонимание с покупателями и помогают повысить конверсию.
Четкая точка соприкосновения вызывает доверие; клиенты знают, что с вами можно связаться, если у них возникнут проблемы или возникнут вопросы. Интеграция интерактивного звонка и даже живой чат могут вызвать доверие, но не используйте визуальные элементы, которые занимают слишком много места на мобильных устройствах.
Бейджи и четкие заявления о безопасных платежах - ключ к успокоению клиента. В одном исследовании Baymard у клиентов спрашивали, какие значки вызывают наибольшее доверие при совершении покупок в Интернете. Результаты показывают, что доверие важно для потребителей.
 Такие сигналы доверия, как значки безопасности, напрямую влияют на конверсии и доверие потребителей при совершении покупок в Интернете. Источник.
Такие сигналы доверия, как значки безопасности, напрямую влияют на конверсии и доверие потребителей при совершении покупок в Интернете. Источник.
Интересно, что 49% респондентов не знали разницы или не предпочитали трастовые печати. Это исследование показало, что потребители нашли время, чтобы искать сигналы доверия, но не имели основных предпочтений относительно того, какой сигнал будет отображаться.
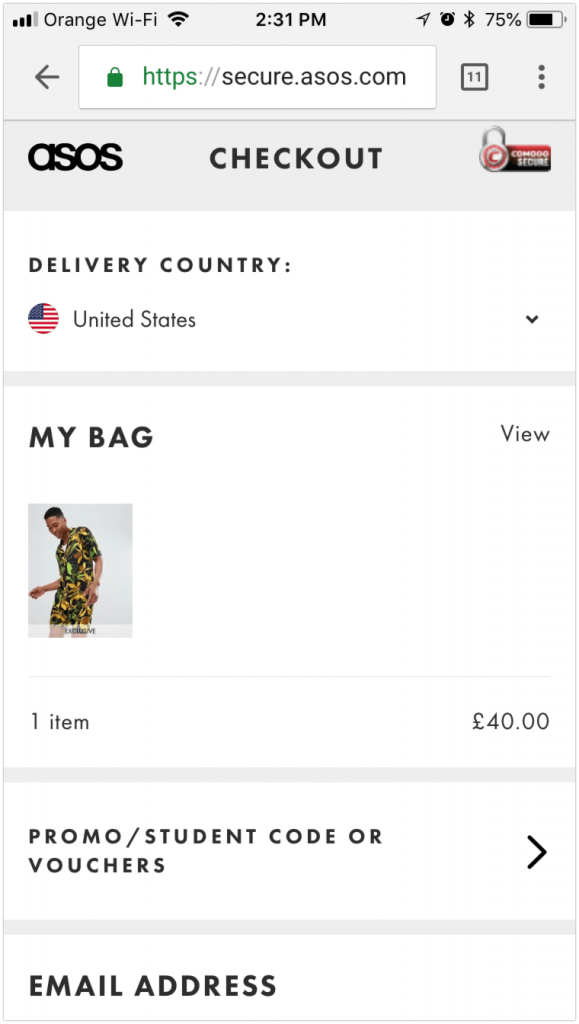
Зеленый замок - это широко узнаваемый сигнал доверия для мобильных пользователей, совершающих покупки в Интернете. Зеленая гарантия отображает название бренда, а не URL-адрес, как символ расширенной сертификации. Это обеспечивает большее доверие к универсальному URL-адресу с базовым SSL.  Обратите внимание на несколько сигналов доверия, включая протокол HTTPS, зеленый замок для расширенной сертификации, «безопасный» субдомен для оформления заказа и ярко размещенный значок безопасности Comodo.
Обратите внимание на несколько сигналов доверия, включая протокол HTTPS, зеленый замок для расширенной сертификации, «безопасный» субдомен для оформления заказа и ярко размещенный значок безопасности Comodo.
Проявляйте сдержанность при включении сигналов доверия в вашу кассу. Хотя они могут улучшить конверсию, слишком много значков могут загромождать процесс оформления заказа и отвлекать клиента от совершения покупки.
Заключение
Хотя отраслевые платформы и платформы электронной коммерции добились больших успехов в улучшении мобильной коммерции, многое еще можно сделать для повышения показателей мобильной конверсии. Хотя элементы юзабилити и клиентского опыта, перечисленные в этой статье, неоднократно доказывали, что улучшают конверсию, они не дадут одинаковых результатов.
Как и при любом подходе к оптимизации электронной торговли, важно вносить постепенные изменения, а затем тестировать, отслеживать и анализировать результаты. Это лучший способ обеспечить удобство использования, и убедительные улучшения, которые вы внесли, создают подъем или восходящую тенденцию именно для вашей мобильной аудитории.
Изучите наше тематическое исследование, показывающее, как тактики мобильной оптимизации, подобные перечисленным здесь, оказали огромное влияние на одного из наших клиентов электронной коммерции.
Хотите оптимизировать все страницы вашего магазина? Получите наш контрольный список по оптимизации электронной торговли из 115 пунктов
В нашем исчерпывающем контрольном списке оптимизации электронной торговли мы рассмотрели все, что вам нужно знать об оптимизации вашего интернет-магазина.