電子商務經理在電子商務發展中犯的 5 個錯誤
已發表: 2018-05-17“重新設計”和“重新平台化”這兩個詞足以讓大多數電子商務經理和開發人員冒出一身冷汗。
重大變化帶來的風險清單是巨大的。 從錯過最後期限到設計和後端錯誤,一切都有可能嚴重削弱商店的底線。
但是,如果您以錯誤的方式進行電子商務開發怎麼辦?
如果您像大多數負責管理電子商務網站的人一樣,那麼這個過程就很熟悉了。 您每隔幾年就會在更大的站點範圍更新之間進行一些小的調整。
在本文中,我們想看看電子商務開發過程中涉及的五個最大的電子商務開發錯誤。 我們還想解釋為什麼上述“經典”方法不是最佳選擇。
Growcode 還推薦這本電子書:
一個 7+ 圖在線商店的電子商務優化清單
您是否以錯誤的方式進行電子商務發展?
電子商務開發的傳統方法通常涉及幾個眾所周知的步驟。 大多數開發人員和經理監控競爭對手,以保持領先於行業趨勢和令人興奮的功能。 這項研究通常構成了重新設計過程中大多數更改的基礎。
在更長的時間內(數月到數年),他們還可能會進行大量審核,以確保用戶體驗 (UX)、安全性、開發代碼等符合行業基準。
綜上所述,這種理解可能會轉化為少數直接變化或許多拆分測試,以提高轉化率。 每隔幾年,就會進行一次更大規模的重新設計甚至是平台改造。
這種方法有許多明顯的缺點。 我們將介紹下面最常見的五種,以便您了解需要注意的事項。 然後,我們將概述如何完全避免它們。
電子商務經理在電子商務開發中最常見的錯誤是什麼?
- 錯誤 #1:將電子商務發展限制在大的重新設計上
- 錯誤#2:同時結合平台改造和重新設計
- 錯誤 #3:缺乏持續的網站評估和發展
- 錯誤 #4:關注錯誤的指標
- 錯誤 #5:忘記拆分測試
去看一下!
錯誤 #1:將電子商務發展限制在大的重新設計上
電子商務開發錯誤#1:將#ecommerce #development 限制為大的重新設計! #ecommerceoptimization #redesign #development點擊推文
大多數電子商務經理不想定期對其電子商務佈局進行重大更改。 他們不願意大幅度改變他們的設計和品牌,因為他們正確地認為用戶已經習慣了當前的外觀和感覺。
因此,改變的結果是購買活動減少,而顧客適應新設計或完全放棄商店。
這導致管理人員推遲站點範圍的重新設計,而是選擇每隔幾年進行一次徹底的檢修,並穿插許多細微的更改。
但為什麼這是一件壞事呢?
首先,每隔幾年進行一次重大的電子商務重新設計過程將不可避免地意味著您的網站變得過時,與訪問者期望的響應式設計和流線型功能不同步。
其次,大量案例研究表明,做出重大改變會對收入產生負面影響。 但有一個警告。 只有當更改沒有得到拆分測試的可靠結果的支持時,才有可能發生這種情況。 對於每一個關於流量丟失、排名和購買活動的警示性故事,還有一個關於重新設計提高轉化率的替代故事。
困難在於,一次性對一個全新的模板進行拆分測試通常是不可行的,這使得一次性重新設計更有可能將您的網站置於“警示故事”陣營。
最後,在 Growcode,我們還發現客戶越來越習慣於定期實施較大更改的站點。 因此,如果每隔幾年等待一次實施重大變革,您實際上可能是在為自己開槍。 請注意以下兩個版本的亞馬遜有多相似:
 請注意這兩種設計的相似之處。 顏色、菜單和圖像都相似。 但也有一些重要的區別,例如刪除文本塊和包含全頁廣告。 重要的是亞馬遜採用這種設計的方式——它不是通過一系列大修或一夜之間的重新設計,而是一系列較小且經過徹底測試的更改。 來源
請注意這兩種設計的相似之處。 顏色、菜單和圖像都相似。 但也有一些重要的區別,例如刪除文本塊和包含全頁廣告。 重要的是亞馬遜採用這種設計的方式——它不是通過一系列大修或一夜之間的重新設計,而是一系列較小且經過徹底測試的更改。 來源
因此,我們需要一種在定期短期基礎上實施較大改動的方法。 一方面,您將克服因重大站點更改而導致收入損失的問題,因為您的客戶將習慣於不斷變化的設計。 您還可以徹底測試替代方案。 另一方面,您將能夠立即利用新特性、功能和設計元素。 這正是亞馬遜採取的方法。
一家名為 Techstar 的公司每年進行 2000 多次拆分測試。 我們不僅僅是在談論改變“立即購買”按鈕的顏色。 這些都是站點範圍內的重大更改。

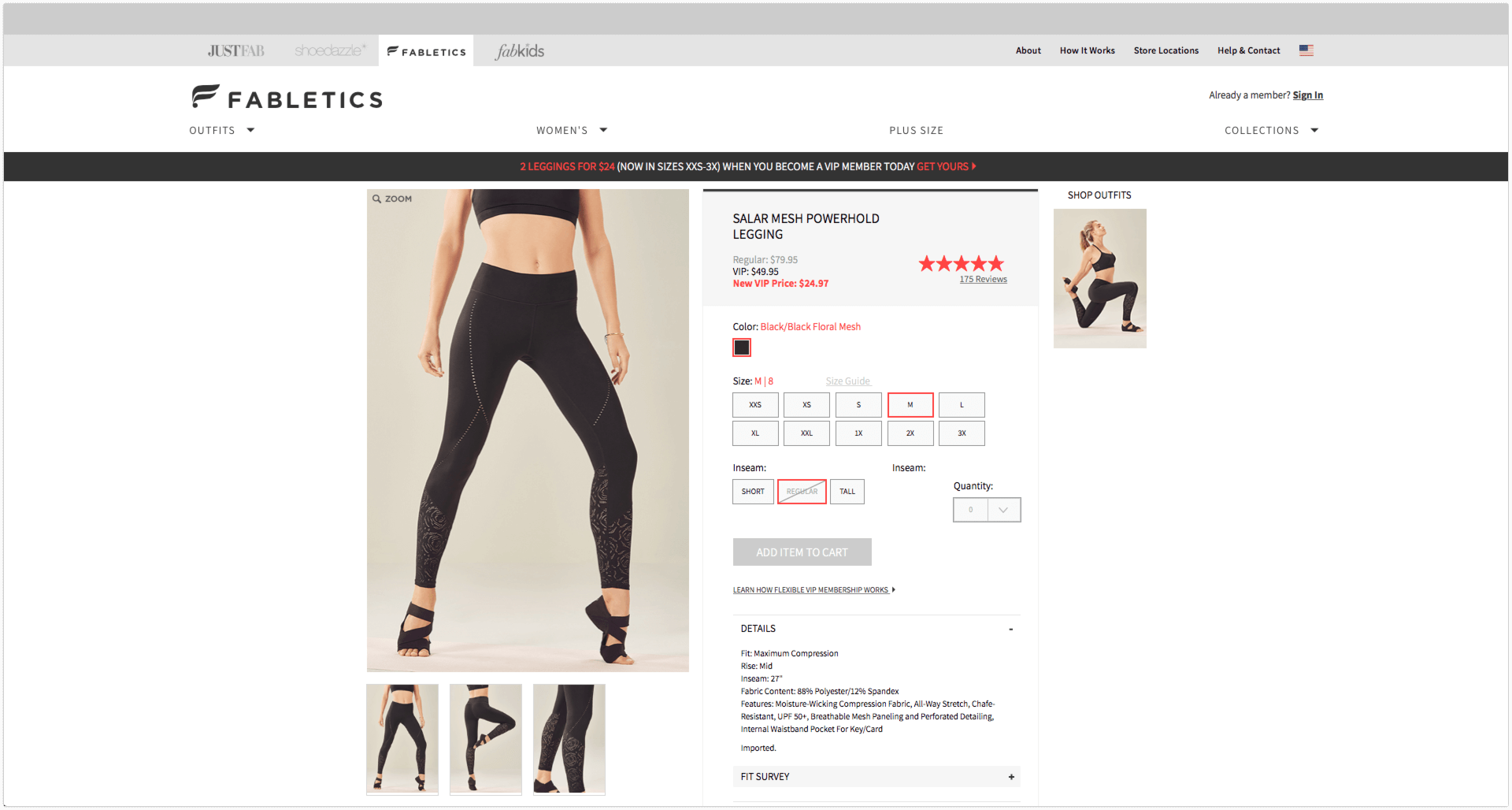
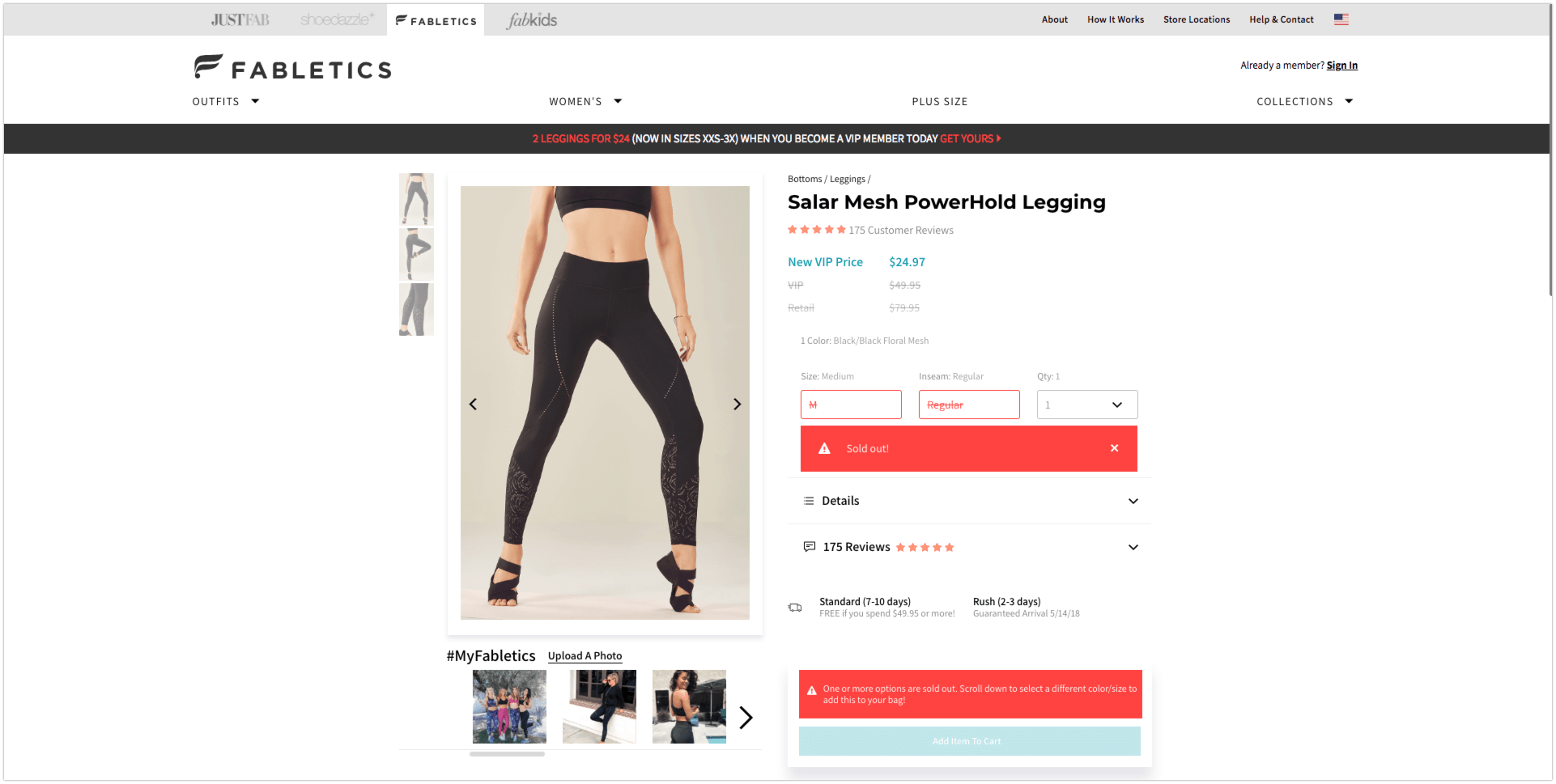
 這是上傳並測試到 Fabletisc 產品頁面的更改(產品頁面緊急性測試)。 測試對於電子商務優化來說非常重要,以確定哪個版本效果最好。
這是上傳並測試到 Fabletisc 產品頁面的更改(產品頁面緊急性測試)。 測試對於電子商務優化來說非常重要,以確定哪個版本效果最好。
稍後我們將更詳細地介紹這種方法,但首先讓我們看看第二個錯誤。
錯誤#2:同時結合平台改造和重新設計
電子商務開發錯誤#2:同時結合#replatforming 和重新設計! #ecommerceoptimization #redesign #development點擊推文
Replatforming 是一個通用術語,描述了電子商務平台的變化,例如從 Shopify 到 Magento。 大多數電子商務經理都願意更換平台,因為他們當前的功能不足,通常是由於流量增加和需要大型、功能豐富的產品目錄。
如果您的商店確實如此,那麼您可能犯的最大錯誤之一就是同時計劃重新平台和重新設計。 在 Growcode,我們不明白為什麼沒有像瘟疫一樣避免這種常見做法。 電子商務經理已經面臨足夠多的電子商務挑戰並犯了電子商務開發錯誤,那麼為什麼還要在列表中添加另一個呢?
通過將這兩項任務混為一談,您將為您的客戶群和您的技術團隊帶來挑戰。 您網站的訪問者必須學習如何瀏覽新設計,而您的技術和支持團隊將忙於處理一個完全陌生的後端(更不用說會在這里和那裡彈出的錯誤)。
不僅有很大的機會錯過最後期限,而且你會完全不必要地遇到兩組問題。 結果將減少用於故障排除、測試和充分熟悉新功能的時間。
雖然通常無法避免全站點遷移,但確保在遷移之前處理所有設計元素非常重要。 如果您在更漸進的長期基礎上重新設計,那麼這應該不是問題。 當涉及全面遷移時,您的設計團隊面臨的唯一問題是確保一切都像以前一樣順利運行。
錯誤 #3:缺乏持續的網站評估和發展
電子商務發展錯誤#3:缺乏持續的#website 評估和演變! #ecommerceoptimization #redesign #development點擊推文
好的,所以我們已經強調了持續網站發展的重要性,而不是一次性的、徹底的改造。 採用這種方法將減輕混淆訪問者的影響,更好地分配資源,並在更定期的基礎上帶來更強大的改進。
但重要的是要清楚持續評估和進化到底涉及什麼。 很容易陷入不時實施小的調整和更改或只專注於不規則的 UX 審核的陷阱。 與每隔幾年進行一次大的一次性重新設計一樣,您的網站將慢慢過時。
“電子商務優化”是指在這兩個極端之間佔據中間位置的過程。 它描述了一種基於常規站點範圍測試和更新整個站點的功能和設計的方法,包括桌面和移動轉換優化。
如果您採用這種方法,定期拆分測試頁面元素和新功能並相應地實施更改,您將能夠持續改進您的網站(例如改進移動結賬),而無需進行重大的重新設計。 事實上,您實際上會發現與替代方案相比,收入受到的影響更大。 您將能夠推動強大的、持續的變革。
我們在之前的文章中介紹了“進化”過程,它由四個關鍵部分組成:
- 使用數據來查明網站的“漏洞”部分。
- 為變革發展多種想法。
- 像瘋了一樣的拆分測試。
- 不斷地向前推進。
如果您經營的是一家七位數或八位數的在線商店,則該過程可能會佔用大量資源。 幸運的是,有外包替代方案。 在 Growcode(無恥插件),我們發現通常需要五到六個專職人員才能運行有效的電子商務優化策略(我們的電子商務優化清單可以在此過程中提供幫助)。 這就是為什麼我們認為與其尋找頂尖人才來發展內部團隊,不如讓中小型零售商將整個任務交給有能力的合作夥伴。
錯誤 #4:關注錯誤的指標
電子商務開發錯誤#4:關注錯誤的指標! #ecommerce #optimization #redesign #replatforming #development點擊推文
我們一次又一次地看到電子商務發展的一大錯誤是電子商務經理過度關注電子商務轉換優化的趨勢。
當然,電子商務轉化率至關重要,專注於某些領域(例如優化結帳渠道)可以顯著增加銷售額。 但這不應該讓您犧牲其他同樣重要的指標,例如平均訂單價值和忠誠度(衡量客戶返回的頻率)。
當您對在線商店實施更改時,在指標方面採取廣泛的觀點很重要。 與數百家電子商務商店合作,我們發現在指標方面的狹隘視野是增加收入的最大障礙之一。
平均訂單價值包含鼓勵客戶將更多商品添加到購物車、點擊瀏覽類似產品(或基於購買歷史的產品)以及提示買家利用產品特定優惠的頁面元素,例如“3 2”或“超過 50 美元的所有訂單的 10%”等。
忠誠度是關於您網站中鼓勵客戶返回您網站的部分。 您可能會指出產品優惠隨時間變化,經常添加新的附加插件,或者客戶可以註冊接收有關他們感興趣的產品的電子郵件優惠(特定於頁面的選擇加入)。
最重要的是,在評估設計更改的成功(或失敗)時,您需要關注各種指標。 這不僅僅是為了確保改進。 失去對其他指標的跟踪實際上可能會造成整體損害。 我們已經看到了許多轉化次數增加但平均訂單價值實際上下降的情況。
作為電子商務經理,您最不需要的事情是您的團隊花費相同(或更多)時間處理訂單以獲得較低迴報的情況。 或者,更糟糕的是,您已經顯著提高了轉化率,但在此過程中犧牲了訂單價值和新近度,因此您的總收入實際上減少了。
錯誤 #5:忘記拆分測試
電子商務開發錯誤#5:忘記拆分測試! #ecommerce #optimization #redesign #replatforming #development點擊推文
一旦你有了一個想法,你怎麼知道它是否有好處?
當電子商務商店沒有嚴格測試提議的更改的心態時,它讓我們感到困惑(而且我們的意思是讓我們感到困惑)。
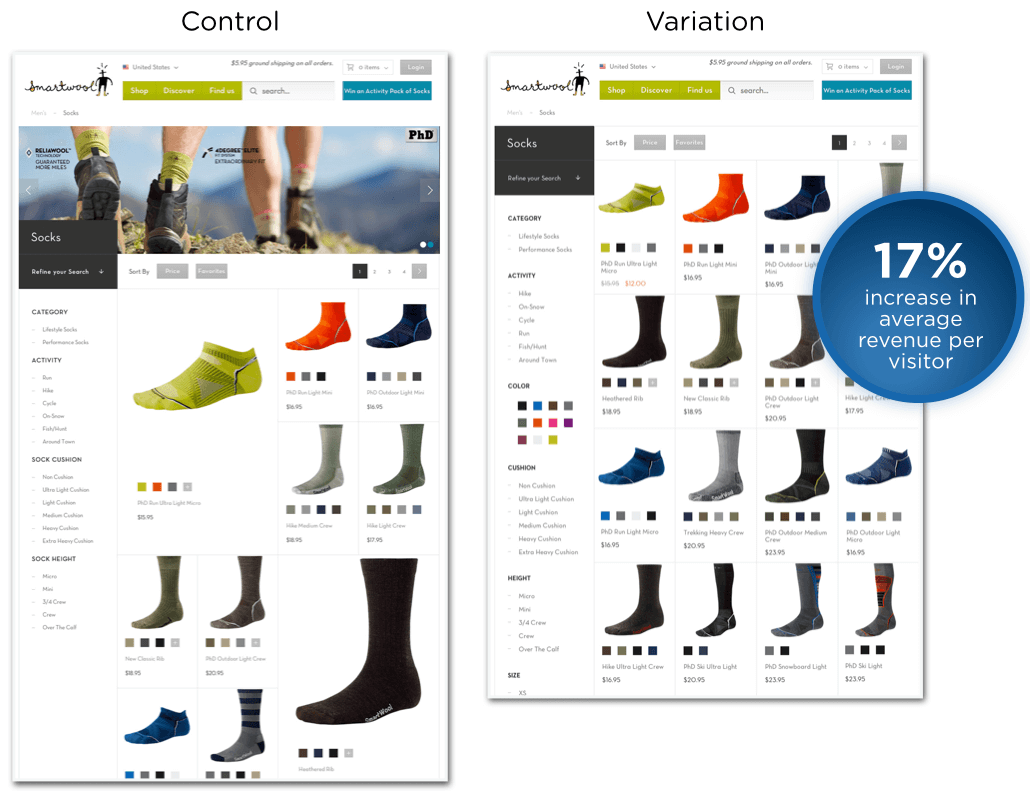
作為負責優化電子商務商店的人,您可以做的最好的事情之一就是愛上 A/B 和多變量測試(包括兩個以上選項的測試,如下面的屏幕截圖所示)。 它們是真正了解什麼有效,什麼無效的唯一途徑。
 如上例所示,您還應該測試特定頁面模板設計中的更大變化。 來源。
如上例所示,您還應該測試特定頁面模板設計中的更大變化。 來源。
如果您在沒有任何明確測試過程的情況下實施更改,您將看到某些領域的增長。 但這通常會因您出錯的更改而減輕。 您經常會發現,如果您對導致收入下降的變化進行拆分測試,即使是積極的變化也會更有效。
始終如一的拆分測試可能很困難。 建立長期大規模執行拆分測試所需的基礎設施和流程並不總是那麼容易。 但我要再說一遍:這是您知道什麼有效,什麼無效的唯一方法。
如何避免這些錯誤?
好的,我們已經介紹了您需要注意的主要陷阱。
但是,您如何著手開發一種解決方案,以確保您不必再擔心這些問題中的任何一個呢?
答案其實比較簡單。
如果您查看大型電子商務商店,您會發現它們往往有一個共同點。
他們很少每隔幾年就實施大規模的網站重新設計和平台更新。 相反,他們不斷地實施測試和更改。 而且這些變化也不小。 它們涵蓋了網站設計和性能的所有方面,所有這些都與收入、轉化率、新近度和客戶忠誠度等關鍵指標相關。
他們有專門的團隊負責跟上行業趨勢和技術,產生想法並在多次迭代中對其進行測試。
結果是,他們能夠持續並立即改進其商店的各個部分,同時還避免了與站點範圍內的大型更改密切相關的問題。
下載免費的 115 點電子商務優化清單
想讓您的電子商務商店更上一層樓嗎? 我們創建了一個完全免費的電子商務優化清單,涵蓋了您網站的各個方面,從您的主頁到您的結帳表格。 它充滿了可操作、簡單明了的技巧,這些技巧已被證明可以提高轉化率。 立即下載。