10 Elemente Ihres mobilen Checkouts, die verbessert werden müssen
Veröffentlicht: 2018-05-22Mobilgeräte sind zu einem wichtigen Kanal geworden, der von Verbrauchern für plattformübergreifendes Einkaufen, Einholen von Last-Minute-Angeboten, Produktrecherchen und Markenengagement genutzt wird. Tatsächlich findet mehr als 50 % des E-Commerce-Verkehrs auf Mobilgeräten statt. Von comScore und Marketingland geteilte Daten zeigen, dass 70 % der Medienzeit und 79 % der Social Media-Nutzung auf mobilen Geräten stattfindet.
Das sind großartige Neuigkeiten, es sei denn, Sie gehören zu den E-Commerce-Marken, die Schwierigkeiten haben, mobile Benutzer zum Konvertieren zu bewegen. Für viele ist dies eine Herausforderung im E-Commerce, da die Conversions auf Smartphones im Durchschnitt weniger als die Hälfte der Desktop-Conversions betragen. Die von SmartInsights zusammengestellten Daten zeigten, dass die weltweiten Desktop-Conversions im ersten Quartal 2017 durchschnittlich 3,63 % betrugen, während die Smartphone-Conversions im ersten Quartal 2017 bei 1,25 % (Tablets mit 3,14 %) zurückblieben.
Die Daten zeigen, dass Verbraucher aktiv suchen, recherchieren und einkaufen, aber es gibt eine Vielzahl von Dingen, die sie dazu zwingen, ihren Einkaufswagen aufzugeben oder abzubrechen, bevor sie jemals auf „In den Einkaufswagen“ klicken.
Mehr als 50 % des #E-Commerce-Traffics findet auf #Mobiltelefonen statt. Von comScore und Marketingland geteilte Daten zeigen, dass 70 % der Medienzeit und 79 % der Social Media-Nutzung auf mobilen Geräten stattfindet. #mobilecheckout #mobilecro #ecommerceoptimiztion Click To Tweet
Umgang mit der Aufgabe des mobilen Einkaufswagens
Der Warenkorbabbruch ist weiterhin außergewöhnlich hoch und liegt bei durchschnittlich 68 % bei Desktop-Käufen. Diese Rate erhöht sich auf 78% für mobile Geräte. Es ist kein Geheimnis, warum Kunden ihre Einkaufswagen verlassen. Sie müssen nur auf Ihre eigenen Online-Shopping-Erfahrungen zurückblicken, um sich an Vorfälle zu erinnern, die Sie dazu veranlasst haben, eine Transaktion aufzugeben.
Warum verlassen Benutzer ihre Warenkörbe?
Die kurze und süße Antwort lautet „Usability-Probleme“. Das deckt zwar viele der Gründe für das Verlassenwerden ab, aber nicht immer die Benutzerfreundlichkeit lässt die Leute wandern. Zu den häufigsten Gründen für den Abbruch des Einkaufswagens gehören:
- Hohe oder unerwartete Versandkosten
- Habe bei einem Mitbewerber einen besseren Preis gefunden
- Schwierigkeiten bei der Navigation
- Ich wollte kein Konto erstellen, um einen Kauf zu tätigen
- Keine Versandinformationen vor der Kasse verfügbar
- Besorgt über Website- oder Zahlungssicherheit
- Komplizierte oder langwierige Checkout-Prozesse
- Website oder Checkout wurden langsam geladen
- Gutschein/Rabattgutschein nicht gefunden
- Kunde hat nur gestöbert
- Abgelenkt beim Bezahlvorgang
Die wichtigsten mobilen Checkout-Elemente, die Sie zuerst überprüfen sollten
Dies ist zwar eine ganze Reihe von Problemen beim Abbruch von Kassen, die sich negativ auf die Conversions auswirken können, der Vorteil ist jedoch, dass jedes einzelne angegangen werden kann, um die Optimierung der mobilen Conversion zu verbessern.
Vor allem, wenn Sie sich zuerst auf leicht zu behebende Usability-Probleme konzentrieren.
Hier sind einige wichtige Bereiche, die Sie überprüfen sollten, um die mobile Nutzererfahrung zu verbessern und die Conversion zu steigern.
Was sind die häufigsten Fehler beim mobilen Checkout?
- Erschweren des Anzapfens wichtiger Elemente
- Ihr Header nimmt zu viel Platz ein
- Klobige mobile Checkout-Formulare
- Fortschrittsbalken ist während des Bezahlvorgangs nicht sichtbar
- Unerträglich langsamer Checkout
- Gäste-Checkout erschweren
- Keine Berücksichtigung des geräteübergreifenden Checkouts
- Unfokussierter Checkout-CTA
- Fehler korrigieren ist mühsam
- Fehlende Vertrauenssignale durch Einkauf und Kasse
Finden Sie sie alle heraus!
1. Erschweren des Anzapfens wichtiger Elemente
Die Maus und der Daumen des Benutzers navigieren Websites sehr unterschiedlich. Machen Sie also nicht den Fehler, beim Design und bei der grundlegenden E-Commerce-Entwicklung Fehler zu machen, die Ihre Kasse ohne Rücksicht auf die mobile Zugänglichkeit.
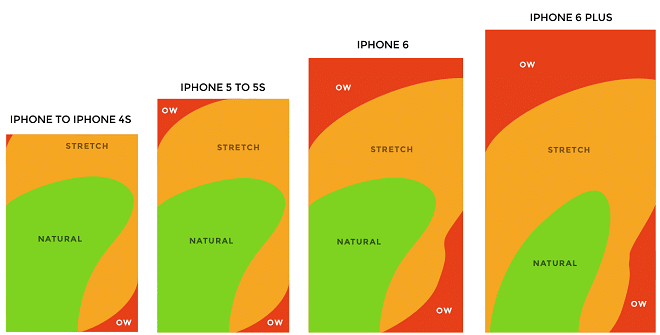
Während beim Einkaufen auf dem Desktop eine Maus überall hinkommen kann, surft etwa die Hälfte der Verbraucher auf Smartphones mit dem Daumen. Mit zunehmender Größe des Bildschirms/Geräts verkleinert sich die „Daumenzone“ (der Bereich, der für den Daumen bequem erreichbar ist).
 Mit zunehmender Bildschirmgröße verkleinert sich die entsprechende „Daumenzone“. Quelle.
Mit zunehmender Bildschirmgröße verkleinert sich die entsprechende „Daumenzone“. Quelle.
Ändern Sie Ihre Checkout-Elemente, einschließlich Schaltflächen, Navigation und Aktionen für den nächsten Schritt, damit sie in diese natürliche Komfortzone passen.
 Platzieren Sie die wichtigsten Checkout-Elemente im am einfachsten zu erreichenden Bereich des mobilen Bildschirms. Quelle.
Platzieren Sie die wichtigsten Checkout-Elemente im am einfachsten zu erreichenden Bereich des mobilen Bildschirms. Quelle.
Sie müssen auch berücksichtigen, dass sich die verfügbaren Immobilien mit der Auflösung verschiedener Bildschirme ändern. Die Schaltflächen und Handlungsaufforderungen, die Sie in Ihren Einkaufs- und Checkout-Prozess einbeziehen, sollten groß genug sein, um leicht navigieren und „klicken“ zu können.
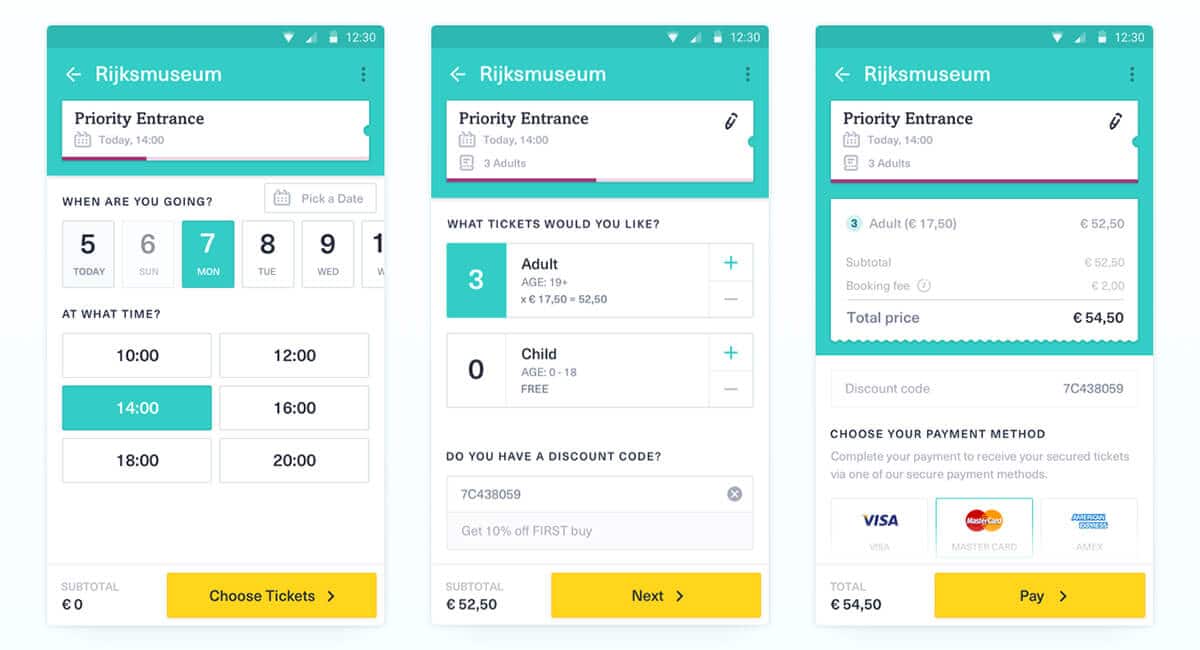
Das bedeutet, dass Sie kleinere Designelemente wie Optionsfelder oder lästige Dropdowns vermeiden, die mit Touchscreens nicht gut funktionieren. Verwenden Sie stattdessen Auswahlschaltflächen mit visuellen Beschriftungen, um jede Option hervorzuheben. Sie sind leichter zu sehen und anzutippen.
Lassen Sie Ihre Kunden nicht nach der Schaltfläche „Weiter zur Kasse“ suchen oder wiederholt auf kleine Schaltflächen tippen, um eine Aktion abzuschließen.
Navigationsschwierigkeiten sind eine der Hauptursachen für Abbrüche (E-Commerce-Absprungrate) und in vielen Fällen eine einfache Designkorrektur.
Hier ist ein Beispiel für einen schlecht optimierten mobilen Checkout von GNC. Beachten Sie die Unordnung, bei der Sie nach einem CTA für den nächsten Schritt suchen müssen, um den Bestellvorgang fortzusetzen.
 Zusätzliche Schaltflächen wie soziale Links lenken nur vom Hauptziel ab – einen Kunden dazu zu bringen, zur Kasse zu gehen. Quelle.
Zusätzliche Schaltflächen wie soziale Links lenken nur vom Hauptziel ab – einen Kunden dazu zu bringen, zur Kasse zu gehen. Quelle.
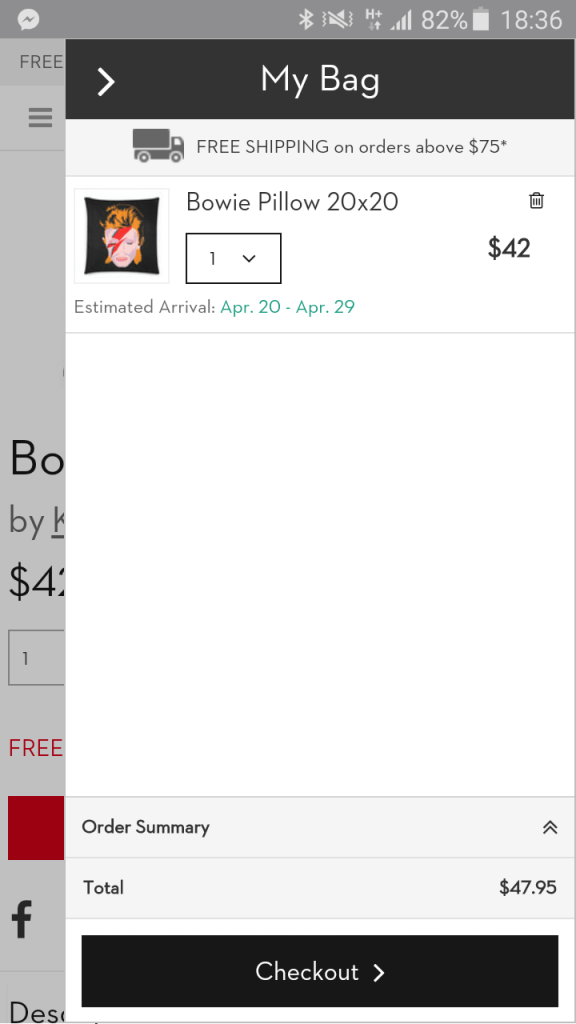
Und hier ist ein Beispiel für eine großartige Verbesserung des mobilen Checkouts, die perfekt optimiert wurde, um den Kunden zum Abschluss des Verkaufs zu führen.
 Beachten Sie die schlanke, gut gestaltete Kasse mit einem klaren und bildschirmbreiten CTA (ich würde nur die Farbe ändern, um sie ein wenig hervorzuheben).
Beachten Sie die schlanke, gut gestaltete Kasse mit einem klaren und bildschirmbreiten CTA (ich würde nur die Farbe ändern, um sie ein wenig hervorzuheben).
2. Ihr Header nimmt zu viel Platz ein
Branding ist wichtig, aber nicht so wichtig, dass es den Checkout-Prozess stören soll. Ihre Kopfzeile, einschließlich Ihrer Navigation und Ihres Logos, sollte minimiert werden, um eine maximale Sichtbarkeit kritischer Checkout-Elemente zu ermöglichen.
Jeder zusätzliche Schritt oder jede weitere Aktion, die Sie während des Checkouts benötigen, wird die Reibung und die potenzielle Frustration erhöhen.
Dazu gehört auch, Ihren Kunden zu zwingen, bei jedem Schritt im Einkaufs- und Checkout-Prozess nach unten zu scrollen.
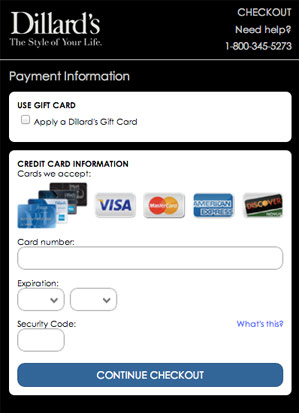
Dieses Beispiel von Dillard's zeigt, wie viel visueller Platz auch in einem optimierten mobilen Checkout beansprucht wird.
 Selbst bei begrenzten Details und dem Entfernen der Navigation nimmt der Header einen beträchtlichen Teil des Bildschirmplatzes ein. Quelle.
Selbst bei begrenzten Details und dem Entfernen der Navigation nimmt der Header einen beträchtlichen Teil des Bildschirmplatzes ein. Quelle.
Reduzieren Sie die Größe Ihres Headers, sodass er am wenigsten Platz auf dem mobilen Gerät einnimmt und mehr Platz für wichtige Produktinformationen und CTAs lässt.
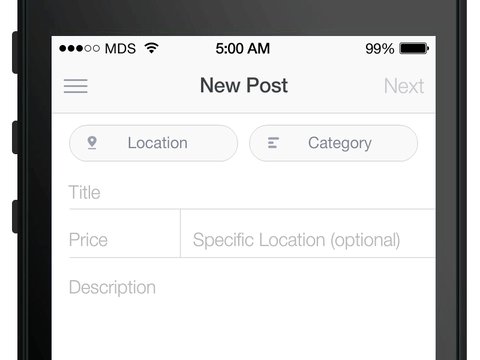
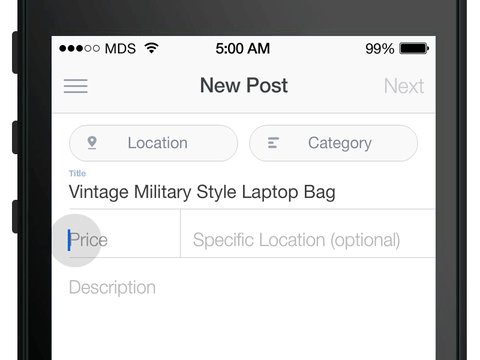
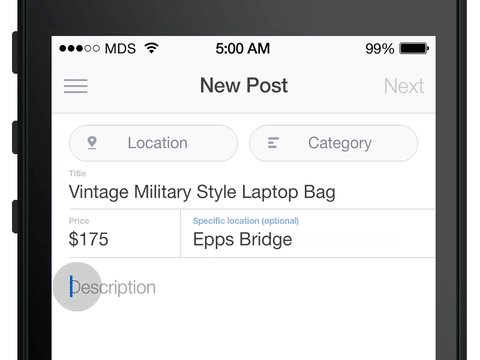
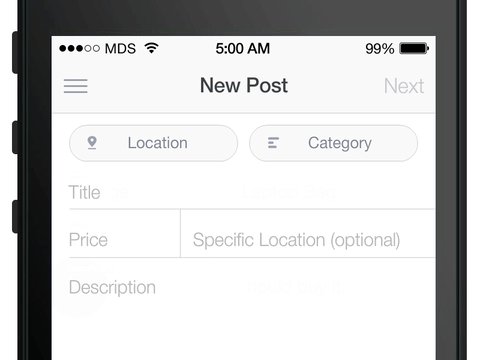
3. Klobige mobile Checkout-Formulare
Das Tippen wird auf mobilen Geräten immer ein bisschen Kopfschmerzen bereiten. In dem Moment, in dem Sie eine Eingabe vom Kunden benötigen, verlieren Sie aufgrund der Tastatur zwischen 30 und 50 % des Bildschirms. Es ist unglaublich frustrierend, zu versuchen, zum nächsten Feld eines Formulars zu scrollen, nur um festzustellen, dass Sie nicht nach unten scrollen können und die Tastatur ein erforderliches Feld blockiert.
Anstatt ein langes Checkout-Formular zu erstellen, das normalerweise auf dem Desktop zu sehen ist, teilen Sie den Prozess in einen mehrstufigen Prozess auf oder reduzieren Sie die Anzahl der benötigten Formularfelder.
 Das minimalistische Checkout-Formular bei Fabletics hilft, die Aufmerksamkeit des Benutzers zu lenken. Ich würde nur testen, ob das Hinzufügen eines Fortschrittsbalkens über dem Formular die Conversion-Rate verbessern würde.
Das minimalistische Checkout-Formular bei Fabletics hilft, die Aufmerksamkeit des Benutzers zu lenken. Ich würde nur testen, ob das Hinzufügen eines Fortschrittsbalkens über dem Formular die Conversion-Rate verbessern würde.
Jeder Schritt des mobilen Checkouts sollte eine begrenzte Anzahl von Feldern haben, die sich oberhalb der Klappe und oberhalb der Tastatureingabe befinden. (Hier hilft es, diesen Header so klein wie möglich zu halten, wie im obigen Beispiel von Fabletics)
Gestalten Sie Ihre Felder schließlich mit Blick auf Mobilgeräte:
- Platzieren Sie Beschriftungen über Feldern oder verwenden Sie schwebende Beschriftungen
 Floating Labels ermöglichen eine dauerhafte Identifizierung des Formularfelds während der Eingabe, um die Reibung beim mobilen Checkout zu reduzieren. Quelle.
Floating Labels ermöglichen eine dauerhafte Identifizierung des Formularfelds während der Eingabe, um die Reibung beim mobilen Checkout zu reduzieren. Quelle.
- Verwenden Sie Etiketten in voller Breite, die sich bis zum Rand des Bildschirms erstrecken, damit die Felder einfach mit der linken oder der rechten Hand angetippt werden können.
- Fügen Sie Unterstützung für das automatische Ausfüllen hinzu, um die Texteingabe zu minimieren. Wenn eine Texteingabe erforderlich ist, passen Sie die Tastatur an. Beispiel: Verwenden Sie die numerische Tastatur für Kreditkarten und Telefonnummern.
- Stellen Sie sicher, dass die Textfelder groß/hoch genug sind, damit sie leicht angetippt werden können, mit genügend Abstand zueinander, damit nicht das falsche Feld ausgewählt wird.
- Verwenden Sie tabindex, um das einfache Überspringen von einem Feld zum anderen zu unterstützen.
 Der Tab-Index macht es Kunden leicht, von einem Feld zum nächsten zu springen, ohne zwischen den Feldern zu tippen. Quelle.
Der Tab-Index macht es Kunden leicht, von einem Feld zum nächsten zu springen, ohne zwischen den Feldern zu tippen. Quelle.
Weitere Beispiele für die Erstellung eines großartigen Checkout-Formulars zur Steigerung Ihrer mobilen Conversion-Rate finden Sie in der Episode der Bite-size E-Commerce-Optimierung.
4. Der Fortschrittsbalken ist während des Bezahlvorgangs nicht sichtbar
Bei mehrseitigen Checkouts sollten Sie immer eine Fortschrittsanzeige haben, die gut sichtbar und über dem Falz ist. Es ist eine gute Praxis, dies den Raum einnehmen zu lassen, in dem ein normaler Heady leben könnte.
Der mobile Käufer kann ein wählerischer und eiliger Käufer sein. Wenn sie auf einer anderen Seite Schaltflächen zum Fortsetzen der Kasse sehen, machen sie sich möglicherweise Sorgen, wie lange es dauern wird. Die Fortschrittsanzeige zeigt die bis zur Kasse verbleibenden Schritte an.
 Die Fortschrittsanzeige am oberen Rand des Checkout-Bildschirms zeigt an, wie nah der Kunde am Abschluss des Kaufvorgangs ist. Wie Sie sehen, braucht es nicht viel Platz auf der Website. Quelle.
Die Fortschrittsanzeige am oberen Rand des Checkout-Bildschirms zeigt an, wie nah der Kunde am Abschluss des Kaufvorgangs ist. Wie Sie sehen, braucht es nicht viel Platz auf der Website. Quelle.
Dies appelliert an den Drang des Gehirns, sowohl Ziele zu haben als auch zu erreichen. Eine von Kissmetrics geteilte Studie zeigte die Psychologie und Wirksamkeit von Fortschrittsmessern. Die Universität von Toronto fand:

- Fortschrittsindikatoren erhöhen die Zufriedenheit mit der Umfrage
- Fortschrittsindikatoren erhöhten das Engagement der Befragten
Und als die Befragten ohne Fortschrittsindikator fragten, ob sie es vorziehen würden, einen Fortschrittshinweis zu erhalten, antworteten 75 % mit Ja. Die Leute fühlen sich gut, wenn sie wissen, dass es ein Ende gibt und wann sie es erwarten können. Am wichtigsten ist, dass sie angetrieben werden, um es zu erreichen.
5. Unerträglich langsamer Checkout
Eine Verzögerung von nur 1 Sekunde beim Laden der Seite kann die Conversions um bis zu 7 % reduzieren. Bei bereits reduzierten Conversions auf Mobilgeräten ist das ein erheblicher Erfolg. In Verbindung mit der Tatsache, dass mobile Verbraucher erwarten, dass Seiten schneller geladen werden als auf Desktop-Computern, und es ist leicht zu erkennen, warum mobile Warenkörbe so viel häufiger abgebrochen werden.
Bis zu 40 % der mobilen Kunden lassen einen Kauf hinter sich, wenn eine Website länger als 3 Sekunden braucht, um eine Seite zu laden.
 Kunden erwarten, dass Websites schnell geladen werden, und verlassen Seiten, die nicht schnell genug geladen werden, schnell – insbesondere auf Mobilgeräten. Quelle.
Kunden erwarten, dass Websites schnell geladen werden, und verlassen Seiten, die nicht schnell genug geladen werden, schnell – insbesondere auf Mobilgeräten. Quelle.
Konzentrieren Sie sich auf die Verbesserung des mobilen Checkout-Erlebnisses, indem Sie unnötige Elemente reduzieren oder entfernen:
- Grafiken sollten in einem Content Delivery Network gespeichert/gecached werden
- Entfernen Sie zusätzliche Skripte, wie z. B. soziale Skripte, aus der Kasse
- Skripte so verschieben, dass sie nach Möglichkeit zuletzt geladen werden
- Eliminieren Sie grafikintensive Elemente
PageSpeed Insights von Google ist ein hervorragendes Tool, um die Ladezeit sowohl auf dem Handy als auch auf dem Desktop zu testen. Es bietet sogar empfohlene Korrekturen für Seitengeschwindigkeits- und Ladeprobleme, auf die es stößt.
Bis zu 40 % der #Mobile-Kunden lassen einen Kauf hinter sich, wenn eine Website länger als 3 Sekunden zum Laden einer Seite benötigt. #website #performance #ecommerce #checkout #improvement #mcommerce Click To Tweet6. Das Auschecken von Gästen erschweren
Käufer haben möglicherweise nicht die Absicht, zurückzukehren. Sie denken nicht daran, einen weiteren Kauf einfacher zu machen, die Bestellung zu überprüfen oder eine Beziehung zu Ihrer Marke aufzubauen. Sie denken über die Lösung nach, die sie kaufen möchten.
Kunden zur Registrierung zu zwingen, ist eine große Frustration, wenn jemand nur einen Kauf abschließen und weitermachen möchte. Sie können dies sogar als Ihre Absicht wahrnehmen, wenn Sie eine Registrierungsoption über einer Gast-Checkout-Option setzen.
Bei so begrenztem Platz auf Mobilgeräten sollten Sie die Gast-Checkout-Option als führende Option über dem Erstellen eines Kontos platzieren und sicherstellen, dass sie über dem Falz deutlich sichtbar ist.
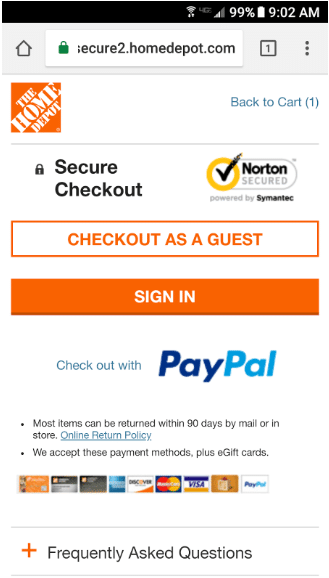
Der mobile Checkout von Home Depot ist ein perfektes Beispiel dafür, wie Sie mit der Gästekasse führen können.
 Platzieren Sie den Gast-Checkout über anderen Optionen, um den Checkout für Kunden weiter zu vereinfachen und den Warenkorbabbruch zu reduzieren
Platzieren Sie den Gast-Checkout über anderen Optionen, um den Checkout für Kunden weiter zu vereinfachen und den Warenkorbabbruch zu reduzieren
Sie können ihnen jederzeit die Möglichkeit bieten, am Ende des Checkouts ein Kästchen anzukreuzen, damit sie ihre Informationen speichern und sich registrieren können. Zu diesem Zeitpunkt haben sie ihre Informationen bereits eingegeben und können die Option ignorieren, wenn sie nicht interessiert sind.
7. Keine Berücksichtigung des geräteübergreifenden Checkouts
Die Verbraucher von heute beschränken sich nicht auf den Kauf auf einem einzigen Gerät. Etwas mehr als 30 % der Transaktionen werden mit mehr als einem Gerät abgeschlossen. Das heißt, 1 von 3 Kunden wechselt mitten im Einkaufs- oder Kassenerlebnis das Gerät.
Etwas mehr als 30 % der Transaktionen werden mit mehr als einem #Gerät abgeschlossen. Das bedeutet, dass 1 von 3 Kunden mitten in ihrem #Einkaufs- oder #Kassenerlebnis das Gerät wechseln. #ecommerce #mcommerce #mobile #optimierung Click To TweetSie können mobil Produkte in ihren Warenkorb legen und den Kauf dann auf einem Tablet oder Desktop abschließen – sogar mehrere Tage später.
Und diese geräteübergreifenden Verbraucher konvertieren 1,4-mal so schnell wie die Benutzer von Einzelgeräten.
Um dies zu berücksichtigen und zu vermeiden, dass Kunden mit abgebrochenen Einkaufswagen-E-Mails spammt, wenn sie tatsächlich konvertieren, stellen Sie sicher, dass Sie dauerhafte Einkaufssitzungen mit Blick auf den mobilen Benutzer einrichten.
Lassen Sie den Warenkorb mindestens 7 Tage (und bis zu 30 Tage) bestehen, damit die Gäste problemlos zu ihrem Einkauf zurückkehren können. Dies gibt Ihnen auch viel Zeit, um viel stärker personalisierte E-Mails zum Abbruch des Warenkorbs einzurichten.
Wenn Kunden ein Konto registrieren, stellen Sie sicher, dass der Warenkorbinhalt im Konto verbleibt und nicht nur auf Einzelgeräte-Cookies basiert. Es empfiehlt sich auch, Kunden einen Hinweis darauf zu geben, dass sie ihr Einkaufserlebnis von einem Gerät auf ein anderes übertragen können.
Dies ist eine großartige Gelegenheit für einen CTA, sie zu ermutigen, ein Konto zu registrieren, um ihren Einkaufswagen zu erhalten und dort weiterzumachen, wo sie aufgehört haben.
8. Unfokussierter Checkout-CTA
Der Zweck des Checkouts besteht darin, den Kunden zur Conversion zu bewegen. Sobald sie das Einkaufserlebnis abgeschlossen und zur Kasse gegangen sind, gibt es keinen Grund, die Standard-Site-Navigation in den Kassenprozess zu übernehmen.
Zusätzliche Navigation, Links, Schaltflächen und visuelle Elemente können den Kunden vom Abschluss des Kaufs ablenken. Das Letzte, was Sie möchten, ist, dass sie die Kasse verlassen.
Hier sind ein paar Beispiele, wie Sie ihre Aufmerksamkeit fokussieren können:
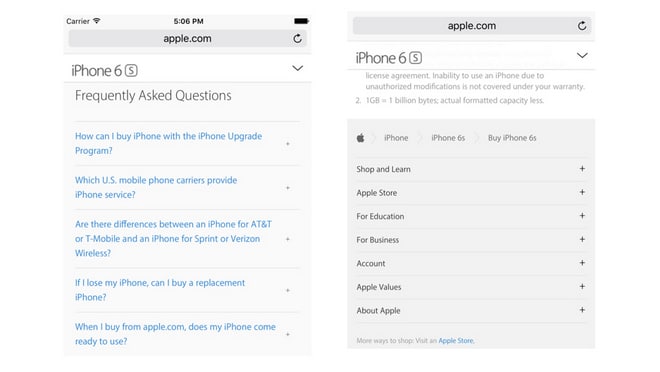
Schließen Sie Ihren Checkout ein, indem Sie die Header-Navigation, soziale Widgets und andere Klickpunkte, die aus dem Checkout herausführen, unterdrücken. Wenn zusätzliche Informationen geteilt werden müssen, verwenden Sie Akkordeonmenüs, um Inhalte zu unterdrücken, anstatt auf andere Seiten zu verlinken.
 Apple enthält FAQs und zusätzliche Produktinformationen in zusammenklappbaren Segmenten, um die Kunden im Checkout-Prozess zu halten. Quelle.
Apple enthält FAQs und zusätzliche Produktinformationen in zusammenklappbaren Segmenten, um die Kunden im Checkout-Prozess zu halten. Quelle.
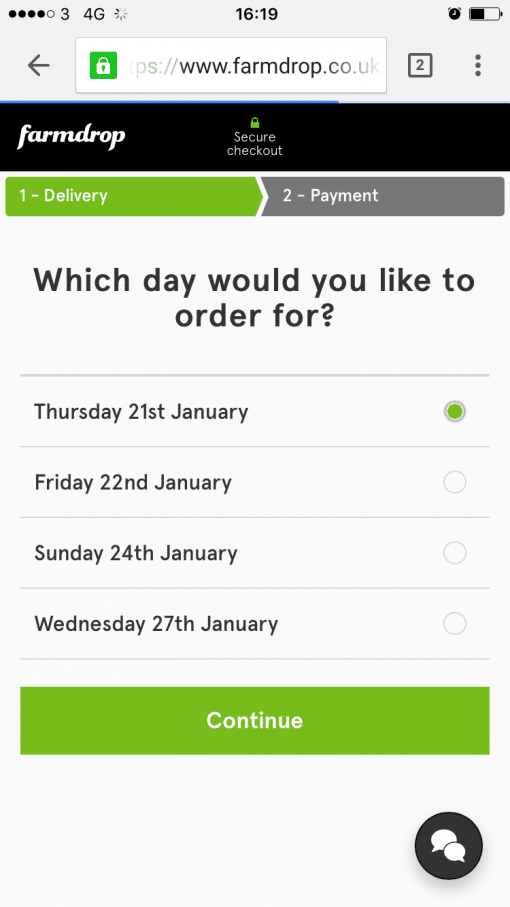
Achten Sie auf Fußzeileninhalte, die auch beim Bezahlen zu Ablenkungen und Ausstiegspunkten führen können. Wenn es nicht zum Endziel der Konvertierung beiträgt, unterdrücken oder entfernen Sie es.  FarmDrop entfernt alle Fußzeilenelemente im mobilen Checkout, bis auf ein Chat-Support-Symbol ohne Label. Quelle.
FarmDrop entfernt alle Fußzeilenelemente im mobilen Checkout, bis auf ein Chat-Support-Symbol ohne Label. Quelle.
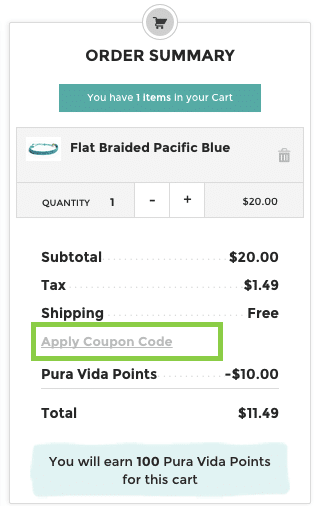
Wenn Sie Gutscheincodes anbieten, machen Sie die Gutschein-/Codefelder weniger auffällig, da sie Kunden dazu ermutigen, online nach Rabattcodes zu suchen. Dies kann den Checkout verzögern und zu Ablenkungen führen, einschließlich des Abbruchs des Einkaufswagens.
 In diesem Beispiel wird das größere Couponfeld durch einen weniger auffälligen Textlink ersetzt, um während des Bezahlvorgangs einen Couponcode hinzuzufügen. Quelle.
In diesem Beispiel wird das größere Couponfeld durch einen weniger auffälligen Textlink ersetzt, um während des Bezahlvorgangs einen Couponcode hinzuzufügen. Quelle.
Gestalten Sie die CTAs und Schaltflächen für den nächsten Schritt so, dass sie sich von den anderen Checkout-Inhalten abheben, damit Ihre Kunden weiterkommen.  AO verwendet für Schaltflächen, die zum nächsten Schritt im Checkout führen, außerhalb des Farbschemas des Ladens hell kontrastierende Farben. Quelle.
AO verwendet für Schaltflächen, die zum nächsten Schritt im Checkout führen, außerhalb des Farbschemas des Ladens hell kontrastierende Farben. Quelle.
Für die abschließende Zusammenfassungs- und Bestätigungsseite sollten Sie die Schaltfläche zum Bestätigen, Vervollständigen oder Senden über dem Falz positionieren. Dadurch wird jede Möglichkeit ausgeschlossen, dass ein Kunde die Zusammenfassungsseite für eine „abgeschlossene Bestellung“-Seite hält und versehentlich die Seite verlässt, bevor die Bestellung tatsächlich abgeschlossen ist.
Machen Sie diesen endgültigen CTA zum Abschließen der Bestellung sichtbar und offensichtlich, um Verwirrung zu vermeiden.
9. Fehler zu korrigieren ist mühsam
Jede Art von Formularkorrektur erhöht die Reibung beim mobilen Checkout. Wenn ein Kunde am Ende des Bestellvorgangs Rechnungs-, Versand- oder Produktinformationen korrigieren muss, sollten Sie es so einfach wie möglich machen, die Informationen zu korrigieren.
Anstatt sie mithilfe von Fortschrittsbalken-Breadcrumbs durch mehrere Schritte zurückzuverfolgen, geben Sie ihnen die Möglichkeit, alles von der letzten Checkout-Seite aus zu aktualisieren. Dieses Designbeispiel für einen mobilen Warenkorb von Yummygum zeigt, wie Produktdaten und Kontaktinformationen einfach und ohne Bildschirmwechsel bearbeitet werden können.
 Machen Sie die Bearbeitung einfach, um Kunden im Warenkorb zu halten und die Wahrscheinlichkeit zu verringern, dass sie den Kauf abbrechen. Quelle.
Machen Sie die Bearbeitung einfach, um Kunden im Warenkorb zu halten und die Wahrscheinlichkeit zu verringern, dass sie den Kauf abbrechen. Quelle.
10. Fehlende Vertrauenssignale durch Einkauf und Kasse
Zahlungssicherheit ist eine der Hauptursachen für Abbrüche. Kunden möchten sicher sein, dass sie bei einem seriösen Händler einkaufen, der ihre persönlichen Daten schützt.
Vertrauen geht jedoch viel tiefer. Kunden wollen Reue des Käufers vermeiden. Sie möchten mit Vertrauen kaufen und sie möchten wissen, dass Sie sich um ihr Problem kümmern, wenn es ein Problem gibt.
Vertrauenssignale während Ihres Einkaufs- und Checkout-Erlebnisses mindern Bedenken, verbessern die Kundenbeziehung und tragen dazu bei, die Conversions zu steigern.
Ein klarer Ansprechpartner schafft Vertrauen; Kunden wissen, dass Sie bei Problemen oder Fragen erreichbar sind. Click-to-Call-Integration und sogar Live-Chat können Vertrauen schaffen. Achten Sie jedoch darauf, keine visuellen Elemente zu verwenden, die auf Mobilgeräten zu viel Platz beanspruchen.
Abzeichen und klare Aussagen zu sicheren Zahlungen sind der Schlüssel zur Beruhigung des Kunden. In einer Studie von Baymard wurden Kunden gefragt, welche Badges beim Online-Einkauf das beste Vertrauensgefühl bieten. Die Ergebnisse zeigen, dass den Verbrauchern Vertrauen wichtig ist.
 Vertrauenssignale wie Sicherheitsabzeichen haben einen direkten Einfluss auf die Conversions und das Vertrauen der Verbraucher beim Online-Shopping. Quelle.
Vertrauenssignale wie Sicherheitsabzeichen haben einen direkten Einfluss auf die Conversions und das Vertrauen der Verbraucher beim Online-Shopping. Quelle.
Interessanterweise kannten 49% der Befragten den Unterschied nicht oder hatten keine Präferenz gegenüber Vertrauenssiegeln. Diese Studie zeigte, dass Verbraucher sich die Zeit nahmen, nach Vertrauenssignalen zu suchen, aber keine wichtige Präferenz für das angezeigte Signal hatten.
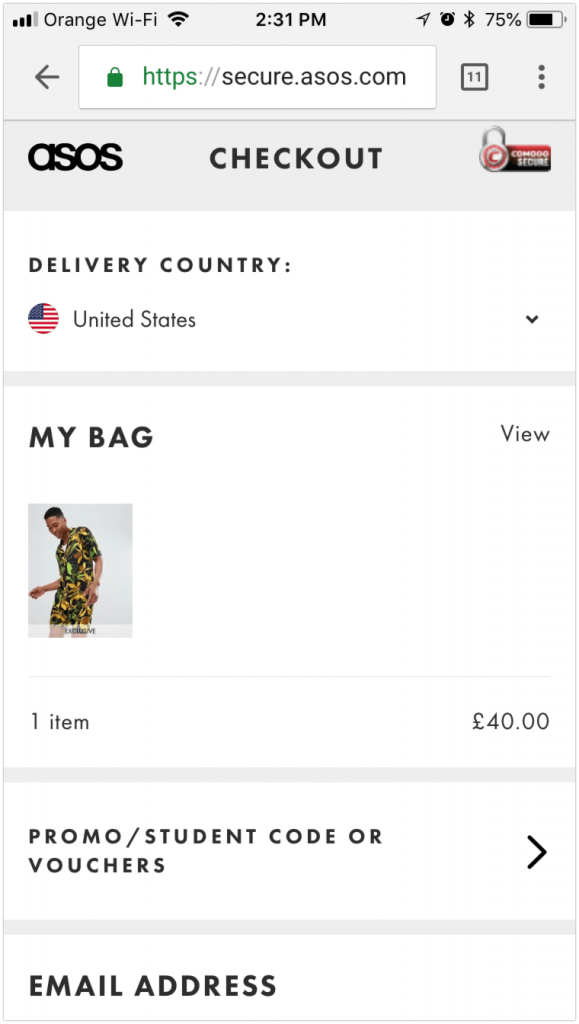
Das grüne Vorhängeschloss ist ein weithin erkennbares Vertrauenssignal für mobile Nutzer, die online einkaufen. Die grüne Bestätigung zeigt den Markennamen anstelle der URL als Symbol für die erweiterte Validierungszertifizierung an. Es bietet ein größeres Vertrauensgefühl gegenüber einer generischen URL mit grundlegendem SSL.  Beachten Sie die mehreren Vertrauenssignale, darunter das HTTPS-Protokoll, das grüne Vorhängeschloss für die erweiterte Validierungszertifizierung, die „sichere“ Subdomain für den Checkout und das prominent platzierte Comodo-Sicherheitsabzeichen.
Beachten Sie die mehreren Vertrauenssignale, darunter das HTTPS-Protokoll, das grüne Vorhängeschloss für die erweiterte Validierungszertifizierung, die „sichere“ Subdomain für den Checkout und das prominent platzierte Comodo-Sicherheitsabzeichen.
Seien Sie zurückhaltend, wenn Sie Vertrauenssignale in Ihren Checkout einfügen. Während sie die Conversions verbessern können, können zu viele Badges Ihren Checkout-Prozess überladen und den Kunden vom Abschluss des Kaufs ablenken.
Abschluss
Während die Industrie- und E-Commerce-Plattformen große Fortschritte bei der Verbesserung des mobilen Handels gemacht haben, gibt es noch viel zu tun, um die mobilen Konversionsraten zu verbessern. Die in diesem Artikel aufgeführten Elemente der Benutzerfreundlichkeit und des Kundenerlebnisses haben sich zwar alle immer wieder zur Verbesserung der Conversions erwiesen, führen jedoch nicht zu gleichen Ergebnissen.
Wie bei jedem Ansatz zur E-Commerce-Optimierung ist es wichtig, inkrementelle Änderungen vorzunehmen und die Ergebnisse dann zu testen, zu überwachen und zu analysieren. Dies ist der beste Weg, um sicherzustellen, dass die Benutzerfreundlichkeit und überzeugenden Verbesserungen, die Sie vorgenommen haben, speziell bei Ihrem mobilen Publikum einen Aufwärts- oder Aufwärtstrend bewirken.
Sehen Sie sich unsere Fallstudie an, die zeigt, wie sich mobile Optimierungstaktiken wie die hier aufgeführten für einen unserer E-Commerce-Kunden enorm ausgewirkt haben.
Möchten Sie alle Seiten Ihres Shops optimieren? Holen Sie sich unsere 115-Punkte-Checkliste zur E-Commerce-Optimierung
In unserer umfassenden Checkliste zur E-Commerce-Optimierung haben wir alles abgedeckt, was Sie zur Optimierung Ihres Online-Shops wissen müssen.