Mobil Ödeme İşleminizin İyileştirilmesi Gereken 10 Öğesi
Yayınlanan: 2018-05-22Mobil, tüketiciler tarafından platformlar arası alışveriş, son dakika anlaşmaları, ürün araştırması ve marka etkileşimi için kullanılan önemli bir kanal haline geldi. Aslında, e-ticaret trafiğinin %50'sinden fazlası mobil cihazlarda gerçekleşiyor. comScore ve Marketingland tarafından paylaşılan veriler, medya süresinin %70'inin ve sosyal medya kullanımının %79'unun mobil cihazlarda gerçekleştiğini gösteriyor.
Mobil kullanıcıların dönüşüm gerçekleştirmesini sağlamak için mücadele eden e-ticaret markaları arasında değilseniz bu harika bir haber. Akıllı telefonlardaki dönüşümlerin ortalama masaüstü dönüşümlerinin yarısından daha az olması nedeniyle, bu birçokları için bir e-ticaret sorunudur. SmartInsights tarafından derlenen veriler, 2017'nin ilk çeyreğinde küresel masaüstü dönüşümlerinin ortalama %3,63 olduğunu, akıllı telefon dönüşümlerinin ise %1,25 (tabletler %3,14) ile takip ettiğini ortaya koydu.
Veriler, tüketicilerin aktif olarak arama yaptığını, araştırma yaptığını ve alışveriş yaptığını gösteriyor, ancak onları "sepete ekle"yi tıklamadan önce sepetlerini terk etmeye veya kefaletten vazgeçmeye zorlayan birçok şey var.
#e-ticaret trafiğinin %50'den fazlası #mobilde gerçekleşir. comScore ve Marketingland tarafından paylaşılan veriler, medya süresinin %70'inin ve sosyal medya kullanımının %79'unun mobil cihazlarda gerçekleştiğini gösteriyor. #mobilecheckout #mobilecro #ecommerceoptimization Tweetlemek için tıklayın
Mobil Alışveriş Sepetini Terk Etmeyle Başa Çıkma
Alışveriş sepetini terk etme oranı, masaüstü alışverişlerinde ortalama %68 ile olağanüstü yüksek seviyelerde kalmaya devam ediyor. Mobil cihazlarda bu oran %78'e çıkıyor. Müşterilerin sepetlerini neden terk ettiğinin arkasında hiçbir gizem yok. Bir işlemi terk etmenize neden olan olayları hatırlamak için yalnızca kendi çevrimiçi alışveriş deneyimlerinize bakmanız yeterlidir.
Kullanıcıların sepetlerini terk etmelerine neden olan nedir?
Kısa ve tatlı cevap “kullanılabilirlik sorunları” dır. Bu, terk edilme nedenlerinin çoğunu kapsamakla birlikte, insanları dolaştıran her zaman kullanılabilirlik değildir. Sepeti terk etmenin en önemli nedenleri şunlardır:
- Yüksek veya beklenmedik nakliye maliyetleri
- Bir rakiple daha iyi bir fiyat buldum
- Navigasyonla ilgili zorluk
- Satın alma işlemi yapmak için bir hesap oluşturmak istemedim
- Ödeme yapmadan önce nakliye bilgisi yok
- Site veya ödeme güvenliği ile ilgili endişeler
- Karmaşık veya uzun ödeme süreçleri
- Sitenin veya ödemenin yüklenmesi yavaştı
- Kupon/indirim kuponu bulunamadı
- Müşteri yalnızca göz atıyordu
- Ödeme işlemi sırasında dikkati dağıldı
İlk Önce Kontrol Edilecek En İyi Mobil Ödeme Öğeleri
Bu, dönüşümleri olumsuz etkileyebilecek ödemeyi bırakma sorunlarının bir yığın listesi olsa da, iyi tarafı, mobil dönüşüm optimizasyonunu iyileştirmek için her birinin ele alınabilmesidir.
Özellikle ilk önce düzeltilmesi kolay kullanılabilirlik sorunlarına odaklanırsanız.
Mobil kullanıcı deneyimini iyileştirmek ve dönüşümde artış sağlamak için incelemeniz gereken bazı temel alanlar aşağıda verilmiştir.
Mobil ödeme işlemlerinde en sık yapılan hatalar nelerdir?
- Önemli öğelere dokunmayı zorlaştırma
- Başlığınız çok fazla gayrimenkul kaplıyor
- Clunky mobil ödeme formları
- Ödeme sırasında ilerleme çubuğu görünmüyor
- Son derece yavaş ödeme
- Konuk çıkışını zorlaştırma
- Cihazlar arası ödemeyi hesaba katmamak
- Odaklanmamış ödeme CTA'sı
- Hataları düzeltmek sıkıcıdır
- Alışveriş ve ödeme sırasında güven sinyallerinin olmaması
Hepsini bul!
1. Önemli öğelere dokunmayı zorlaştırma
Kullanıcının faresi ve baş parmağı web sitelerinde çok farklı şekilde gezinir, bu nedenle mobil erişilebilirliği dikkate almadan ödeme yaptığınız tasarım ve temel e-ticaret geliştirme hatalarını yapmayın.
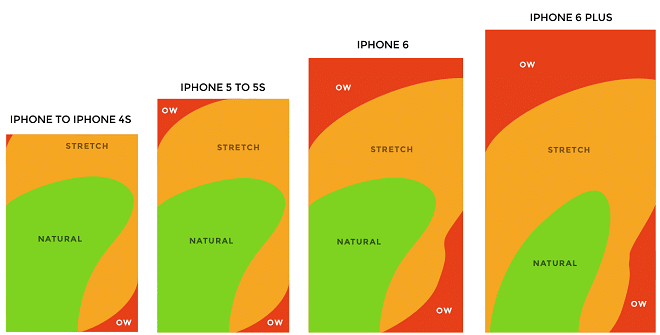
Bir fare masaüstünde alışveriş yaparken her yere ulaşabilirken, tüketicilerin kabaca yarısı akıllı telefonlarda başparmaklarını kullanarak geziniyor. Ekranın/cihazın boyutu arttıkça “başparmak bölgesi” (başparmağın rahatça ulaşabileceği alan) azalır.
 Ekran boyutu arttıkça ilgili “başparmak bölgesi” azalır. Kaynak.
Ekran boyutu arttıkça ilgili “başparmak bölgesi” azalır. Kaynak.
Düğmeler, gezinme ve sonraki adım eylemleri dahil ödeme öğelerinizi bu doğal konfor alanına sığacak şekilde değiştirin.
 En önemli ödeme öğelerini mobil ekranın ulaşılması en kolay alanına yerleştirin. Kaynak.
En önemli ödeme öğelerini mobil ekranın ulaşılması en kolay alanına yerleştirin. Kaynak.
Ayrıca mevcut gayrimenkulün farklı ekranların çözünürlüğü ile değiştiğini de göz önünde bulundurmalısınız. Alışveriş ve ödeme sürecinize eklediğiniz düğmeler ve harekete geçirici mesajlar, gezinmek ve kolayca "tıklamak" için yeterince büyük olmalıdır.
Bu, dokunmatik ekranlarda iyi çalışmayan radyo düğmeleri veya zahmetli açılır menüler gibi daha küçük tasarım öğelerinden kaçınmak anlamına gelir. Her seçeneği vurgulamak yerine görsel etiketli seçim düğmelerini kullanın. Görmeleri ve dokunmaları daha kolaydır.
Müşterilerinizi "ödemeye devam et" düğmesini aramaya zorlamayın veya bir işlemi tamamlamak için küçük düğmelere art arda dokunmayın.
Gezinme zorluğu, terk edilmenin (e-ticaret hemen çıkma oranı) önde gelen bir nedenidir ve çoğu durumda basit bir tasarım düzeltmesidir.
GNC'den kötü optimize edilmiş bir mobil ödeme örneği. Ödeme işlemine devam etmek için bir sonraki adım CTA'sını aramanızı gerektiren dağınıklığa dikkat edin.
 Sosyal bağlantılar gibi ekstra düğmeler, ana hedeften, yani müşterinin ödeme işlemine devam etmesini sağlamaktan başka bir şey yapmaz. Kaynak.
Sosyal bağlantılar gibi ekstra düğmeler, ana hedeften, yani müşterinin ödeme işlemine devam etmesini sağlamaktan başka bir şey yapmaz. Kaynak.
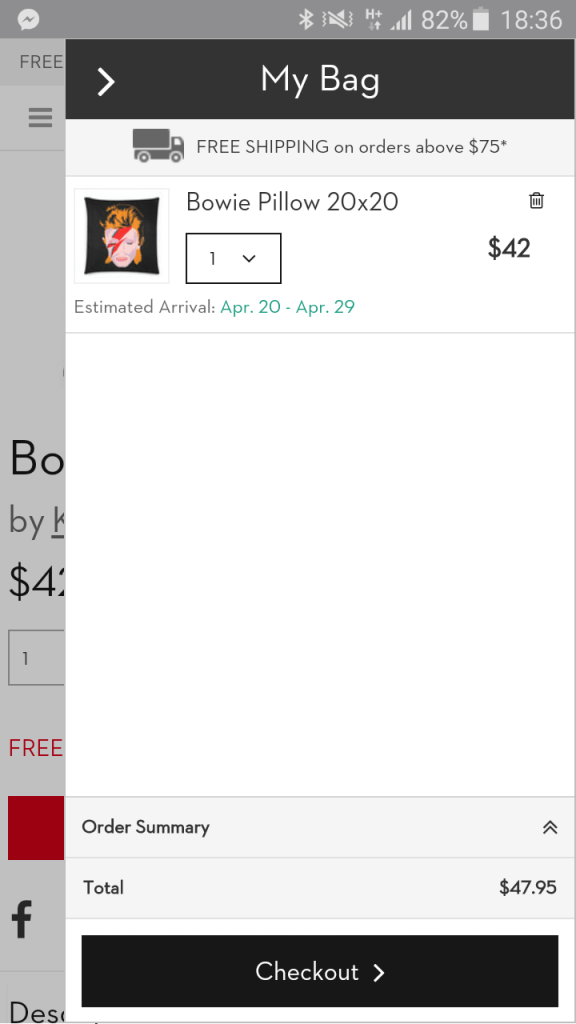
Ve işte, müşteriyi satışı tamamlamaya yönlendirmek için mükemmel bir şekilde düzenlenmiş harika bir mobil ödeme iyileştirme örneği.
 Net ve ekran genişliğinde CTA ile şık, iyi tasarlanmış kasaya dikkat edin (biraz vurgulamak için rengini değiştirirdim)
Net ve ekran genişliğinde CTA ile şık, iyi tasarlanmış kasaya dikkat edin (biraz vurgulamak için rengini değiştirirdim)
2. Başlığınız çok fazla gayrimenkul kaplıyor
Markalama önemlidir, ancak ödeme sürecine müdahale etmesini istemeyeceğiniz kadar önemli değildir. Navigasyon ve logonuz da dahil olmak üzere başlığınız, kritik ödeme öğelerinin maksimum görünürlüğünü sağlamak için simge durumuna küçültülmelidir.
Ödeme sırasında ihtiyaç duyacağınız herhangi bir ek adım veya eylem, sürtüşmeyi ve olası hayal kırıklığını artıracaktır.
Bu, müşterinizi alışveriş ve ödeme sürecindeki her adımda aşağı kaydırmaya zorlamayı içerir.
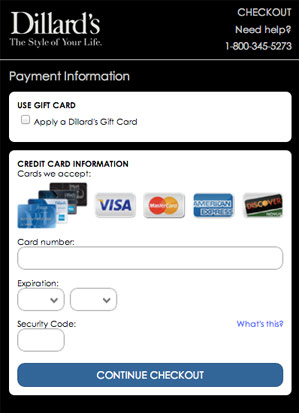
Dillard'dan alınan bu örnek, optimize edilmiş bir mobil ödeme işleminde bile ne kadar görsel gayrimenkulün kullanıldığını göstermektedir.
 Sınırlı ayrıntı ve gezinmenin kaldırılmasıyla bile, başlık ekran alanının önemli bir bölümünü kaplar. Kaynak.
Sınırlı ayrıntı ve gezinmenin kaldırılmasıyla bile, başlık ekran alanının önemli bir bölümünü kaplar. Kaynak.
Başlığınızın ölçeğini, mobil cihazda en az miktarda gayrimenkul kaplayacak ve önemli ürün bilgileri ve CTA'lar için daha fazla alan bırakacak şekilde küçültün.
3. Clunky mobil ödeme formları
Yazma, mobil cihazlarda her zaman biraz baş ağrısı olacak. Müşteriden girdi talep ettiğiniz an, klavye nedeniyle ekranın %30-50'sini kaybedersiniz. Bir formun sonraki alanına, yalnızca aşağı kaydıramayacağınızı ve klavyenin gerekli bir alanı engellediğini bulmak için kaydırmaya çalışmak inanılmaz derecede sinir bozucu.
Genellikle masaüstünde görülen uzun bir ödeme formu oluşturmak yerine, süreci çok adımlı bir sürece bölün veya ihtiyacınız olan form alanlarının sayısını azaltın.
 Fabletics'teki minimalist ödeme formu, kullanıcının dikkatini odaklamaya yardımcı olur. Sadece formun üzerine bir ilerleme çubuğu eklemenin dönüşüm oranını artırıp artırmayacağını test ederdim.
Fabletics'teki minimalist ödeme formu, kullanıcının dikkatini odaklamaya yardımcı olur. Sadece formun üzerine bir ilerleme çubuğu eklemenin dönüşüm oranını artırıp artırmayacağını test ederdim.
Mobil ödemenin her adımında, ekranın üst kısmında ve klavye girişinin üzerinde sınırlı sayıda alan bulunmalıdır. (Fabletics'ten yukarıdaki örnekte olduğu gibi, bu başlığı mümkün olduğunca küçük tutmaya yardımcı olan yer burasıdır)
Son olarak, alanlarınızı mobil cihazlara göre tasarlayın:
- Etiketleri alanların üzerine yerleştirin veya kayan etiketler kullanın
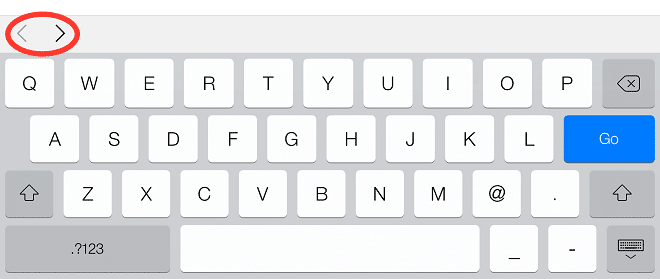
 Kayan etiketler, mobil ödeme sırasında sürtünmeyi azaltmak için yazarken form alanının kalıcı olarak tanımlanmasını sağlar. Kaynak.
Kayan etiketler, mobil ödeme sırasında sürtünmeyi azaltmak için yazarken form alanının kalıcı olarak tanımlanmasını sağlar. Kaynak.
- Alanlara sol veya sağ elle kolayca dokunulabilmesi için ekranın kenarına kadar uzanan tam genişlikte etiketler kullanın.
- Metin girişini en aza indirmek için otomatik doldurma desteği ekleyin. Metin girişi gerektiğinde klavyeyi eşleştirin. Örneğin: kredi kartları ve telefon numaraları için sayısal klavyeyi kullanın.
- Metin alanlarını, yanlış alanın seçilmemesi için aralarında yeterli boşluk olacak şekilde, kolayca dokunulabilecek kadar uzun/yüksek yaptığınızdan emin olun.
- Bir alandan diğerine kolayca atlamayı desteklemek için tabindex'i kullanın.
 Sekme dizini, müşterilerin alanlar arasında dokunmadan bir alandan diğerine atlamasını kolaylaştırır. Kaynak.
Sekme dizini, müşterilerin alanlar arasında dokunmadan bir alandan diğerine atlamasını kolaylaştırır. Kaynak.
Bite-size E-ticaret Optimizasyonu bölümünde mobil dönüşüm oranınızı artırmak için harika bir ödeme formunun nasıl oluşturulacağına dair daha fazla örnek öğrenin.
4. Ödeme sırasında ilerleme çubuğu görünmüyor
Çok sayfalı ödemeler için her zaman net bir şekilde görünen ve ekranın üst kısmındaki bir ilerleme göstergesine sahip olmalısınız. Bunun normal bir kafanın yaşayabileceği alanı işgal etmesi iyi bir uygulamadır.
Mobil müşteri, titiz ve aceleci bir müşteri olabilir. Başka bir sayfada ödemeye devam etmek için düğmeler görürlerse, ne kadar süreceği konusunda endişelenebilirler. İlerleme göstergesi, ödeme için kalan adımları gösterir.
 Ödeme ekranının üst kısmındaki ilerleme göstergesi, müşterinin satın alma sürecini tamamlamaya ne kadar yakın olduğunu gösterir. Gördüğünüz gibi web sitesinde çok fazla gayrimenkul almak zorunda değil. Kaynak.
Ödeme ekranının üst kısmındaki ilerleme göstergesi, müşterinin satın alma sürecini tamamlamaya ne kadar yakın olduğunu gösterir. Gördüğünüz gibi web sitesinde çok fazla gayrimenkul almak zorunda değil. Kaynak.
Bu, hem hedeflere sahip olmak hem de bunları tamamlamak için beyin dürtüsüne hitap eder. Kissmetrics tarafından paylaşılan bir çalışma, ilerleme ölçerlerin psikolojisini ve etkinliğini gösterdi. Toronto Üniversitesi şunları buldu:

- İlerleme göstergeleri anket memnuniyetini artırdı
- İlerleme göstergeleri katılımcı katılımını artırdı
İlerleme göstergesi olmayan katılımcılar, bir miktar ilerleme göstergesi olmasını tercih edip etmeyeceklerini sorduğunda, %75'i evet dedi. İnsanlar bir son olduğunu ve ne zaman bekleyeceklerini bilerek kendilerini iyi hissederler. En önemlisi, ona ulaşmak için yönlendirilirler.
5. Son derece yavaş ödeme
Sayfa yükleme sırasında yalnızca 1 saniyelik bir gecikme, dönüşümleri %7'ye kadar azaltabilir. Mobilde zaten azaltılmış dönüşüm ile bu önemli bir başarı. Bunu, mobil tüketicilerin sayfaların masaüstünden daha hızlı yüklenmesini beklediği gerçeğiyle birleştirin ve mobil alışveriş sepetini terk etme oranının neden bu kadar yüksek olduğunu anlamak kolay.
Bir sitenin bir sayfayı yüklemesi 3 saniyeden uzun sürerse, mobil müşterilerin %40 kadarı bir satın alma işlemini geride bırakacaktır.
 Müşteriler sitelerin hızlı yüklenmesini bekler ve özellikle mobilde yeterince hızlı yüklenmeyen sayfaları hızla terk eder. Kaynak.
Müşteriler sitelerin hızlı yüklenmesini bekler ve özellikle mobilde yeterince hızlı yüklenmeyen sayfaları hızla terk eder. Kaynak.
Gereksiz öğeleri azaltarak veya kaldırarak mobil ödeme deneyimini iyileştirmeye odaklanın:
- Grafikler bir içerik dağıtım ağında saklanmalı/önbelleğe alınmalıdır
- Sosyal komut dosyaları gibi ekstra komut dosyalarını ödeme sayfasından kaldırın
- Komut dosyalarını mümkün olduğunda en son yüklenecek şekilde değiştirin
- Yoğun grafik öğelerini ortadan kaldırın
Google'dan PageSpeed Insights, hem mobil hem de masaüstünde yükleme süresini test etmek için mükemmel bir araçtır. Karşılaştığı sayfa hızı ve yükleme sorunları için önerilen düzeltmeleri bile sağlar.
Bir sitenin bir sayfayı yüklemesi 3 saniyeden uzun sürerse, #mobil müşterilerinin %40 kadarı bir satın alma işlemini geride bırakacaktır. #website #performance #ecommerce #checkout #improvement #mcommerce Tweetlemek için tıklayın6. Konuk çıkışını zorlaştırmak
Alışveriş yapanların geri dönme niyeti olmayabilir. Başka bir satın alma işlemini kolaylaştırmayı, siparişi kontrol etmeyi veya markanızla ilişki kurmayı düşünmüyorlar. Satın almak istedikleri çözümü düşünüyorlar.
Birisi bir satın alma işlemini tamamlayıp devam etmek istediğinde, müşterileri kaydolmaya zorlamak büyük bir hayal kırıklığıdır. Misafir ödeme seçeneğinin üzerine bir kayıt seçeneği koyarsanız, bunu niyetiniz olarak bile algılayabilirler.
Mobil cihazlarda bu kadar sınırlı gayrimenkul söz konusu olduğunda, bir hesap oluşturmanın üst kısmında misafir ödeme seçeneğini önde gelen seçenek olarak yerleştirmeli ve ekranın üst kısmında açıkça göründüğünden emin olmalısınız.
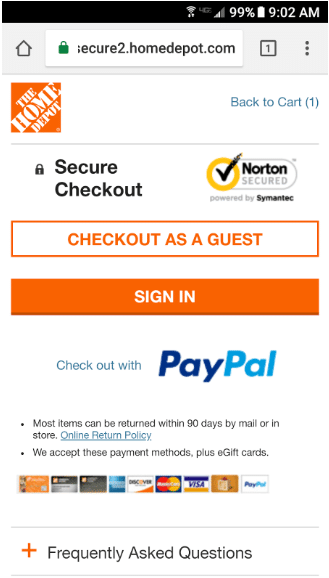
Home Depot'un mobil ödemesi, misafir ödemesiyle nasıl yönetileceğinin mükemmel bir örneğidir.
 Müşteriler için ödemeyi daha da basitleştirmek ve alışveriş sepetini terk etmeyi azaltmak için misafir ödemesini diğer seçeneklerin üzerine yerleştirin
Müşteriler için ödemeyi daha da basitleştirmek ve alışveriş sepetini terk etmeyi azaltmak için misafir ödemesini diğer seçeneklerin üzerine yerleştirin
Onlara her zaman, ödeme işleminin sonunda, bilgilerini kaydetmelerine ve kaydolmalarına izin veren bir kutuyu işaretleme seçeneği sunabilirsiniz. Bu noktada bilgilerini zaten girmişlerdir ve ilgilenmiyorlarsa seçeneği görmezden gelebilirler.
7. Cihazlar arası ödemeyi hesaba katmamak
Günümüzün tüketicileri kendilerini tek bir cihazdan satın almakla sınırlandırmıyor. İşlemlerin %30'dan biraz fazlası birden fazla cihaz kullanılarak tamamlanıyor. Bu, her 3 müşteriden 1'inin alışveriş veya ödeme deneyiminin ortasında cihaz değiştirdiği anlamına geliyor.
İşlemlerin %30'dan biraz fazlası birden fazla #cihaz kullanılarak tamamlanıyor. Bu, her 3 müşteriden 1'inin #alışveriş veya #checkout deneyiminin ortasında cihaz değiştirdiği anlamına geliyor. #ecommerce #mcommerce #mobile #optimization Tweetlemek için tıklayınSepetlerine mobil cihazlarda ürün ekleyebilir ve ardından satın alma işlemini birkaç gün sonra bile bir tablet veya masaüstünde tamamlayabilirler.
Ve bu cihazlar arası tüketiciler, tek cihazlı kullanıcılara göre 1,4 kat daha hızlı dönüşüm sağlıyor.
Bunu hesaba katmak ve müşterilere alışveriş sepeti e-postalarını gerçekten dönüşüm sağladıklarında spam göndermekten kaçınmak için, mobil kullanıcıyı göz önünde bulundurarak kalıcı alışveriş oturumları ayarladığınızdan emin olun.
Konukların satın aldıkları ürüne geri dönmelerini kolaylaştırmak için alışveriş sepetini en az 7 gün (30 güne kadar) tutun. Bu ayrıca size çok daha güçlü kişiselleştirilmiş alışveriş sepetini terk etme e-postaları oluşturmak için bolca zaman verir.
Müşteriler bir hesap açarsa, sepet içeriğinin yalnızca tek cihaz çerezlerine dayalı olarak değil, hesap içinde kaldığından emin olun. Müşterilere alışveriş deneyimlerini bir cihazdan diğerine taşıyabileceklerine dair bazı göstergeler sağlamak da iyi bir uygulamadır.
Bu, sepetlerini korumak ve kaldıkları yerden devam etmek için bir hesap açmaya teşvik eden bir CTA için harika bir fırsat.
8. Odaklanmamış ödeme CTA'sı
Ödemenin amacı, müşterinin dönüşüm yapmasını sağlamaktır. Alışveriş deneyimini tamamlayıp ödeme aşamasına geçtiklerinde, standart site gezintisini ödeme işlemine taşımak için hiçbir neden yoktur.
Ek gezinme, bağlantılar, düğmeler ve görsel öğeler, müşterinin satın alma işlemini tamamlamasını engelleyebilir. Yapmalarını istediğiniz son şey kasadan çıkmaktır.
Dikkatlerini nasıl odaklayacaklarına dair birkaç örnek:
Üstbilgi gezinmesini, sosyal widget'ları ve ödeme çıkışından çıkan diğer tıklama noktalarını engelleyerek ödemenizi kapatın. Ek bilgilerin paylaşılması gerekiyorsa, içeriği gizlemek için diğer sayfalara bağlantı vermek yerine akordeon menülerini kullanın.
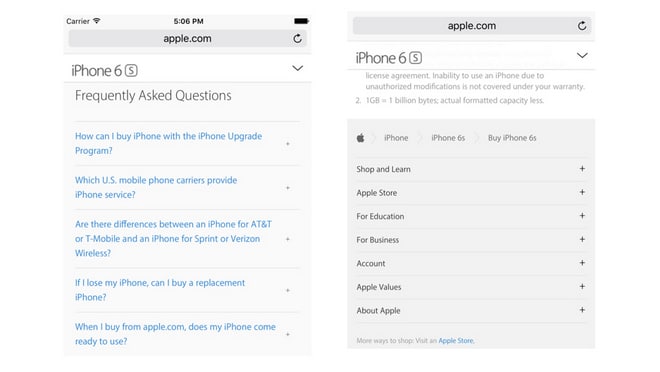
 Apple, müşterilerin ödeme sürecinde kalmasını sağlamak için daraltılabilir segmentlerde SSS'ler ve ek ürün bilgileri içerir. Kaynak.
Apple, müşterilerin ödeme sürecinde kalmasını sağlamak için daraltılabilir segmentlerde SSS'ler ve ek ürün bilgileri içerir. Kaynak.
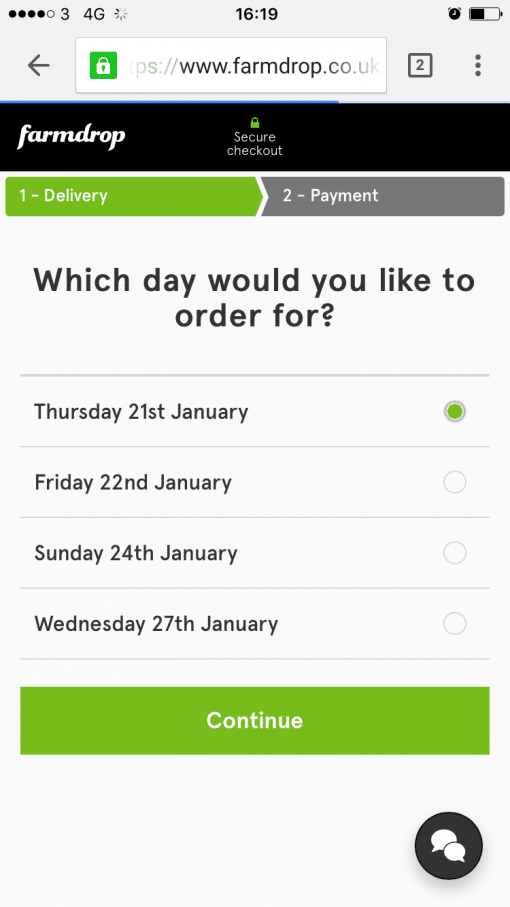
Ödeme sırasında dikkat dağıtıcı ve çıkış noktaları oluşturabilecek altbilgi içeriğine dikkat edin. Dönüşümün nihai hedefine katkıda bulunmuyorsa, onu bastırın veya kaldırın.  FarmDrop, etiketsiz bir sohbet desteği simgesi dışında mobil ödemedeki tüm altbilgi öğelerini kaldırır. Kaynak.
FarmDrop, etiketsiz bir sohbet desteği simgesi dışında mobil ödemedeki tüm altbilgi öğelerini kaldırır. Kaynak.
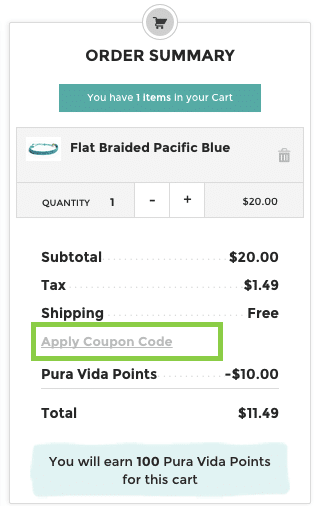
Kupon kodları sunuyorsanız, müşterileri çevrimiçi indirim kodları aramaya teşvik ettikleri için kupon/kod alanlarını daha az belirgin hale getirin. Bu, ödemeyi geciktirebilir ve alışveriş sepetini terk etme dahil dikkatinizin dağılmasına neden olabilir.
 Bu örnek, ödeme sırasında kupon kodu eklemek için daha büyük kupon alanını daha az belirgin bir metin bağlantısıyla değiştirir. Kaynak.
Bu örnek, ödeme sırasında kupon kodu eklemek için daha büyük kupon alanını daha az belirgin bir metin bağlantısıyla değiştirir. Kaynak.
Müşterilerin ilerlemesini sağlamak için, diğer ödeme içeriğinden öne çıkacak bir sonraki adım CTA'ları ve düğmeler tasarlayın.  AO, kasada bir sonraki adıma yönlendiren düğmeler için mağazaların renk şemasının dışında parlak kontrast renkler kullanır. Kaynak.
AO, kasada bir sonraki adıma yönlendiren düğmeler için mağazaların renk şemasının dışında parlak kontrast renkler kullanır. Kaynak.
Son özet ve onay sayfası için onayla, tamamla veya gönder düğmesini ekranın üst kısmına yerleştirmelisiniz. Bu, bir müşterinin özet sayfasının "tamamlanmış sipariş" sayfası olduğunu düşünmesi ve sipariş fiilen tamamlanmadan istemeden çıkması olasılığını ortadan kaldırır.
Herhangi bir karışıklığı önlemek için siparişi tamamlamak için bu son CTA'yı görünür ve açık hale getirin.
9. Hataları düzeltmek sıkıcıdır
Her türlü form düzeltmesi, mobil ödeme sırasında sorun yaratacaktır. Bir müşterinin ödeme işleminin sonuna geldiklerinde fatura, gönderim veya ürün bilgilerini düzeltmesi gerekiyorsa, bilgileri düzeltmeyi mümkün olduğunca kolaylaştırmalısınız.
İlerleme çubuğu kırıntılarını kullanarak birden fazla adımda geri gitmelerini sağlamak yerine, onlara son ödeme sayfasından her şeyi güncelleme yeteneği verin. Yummygum'dan bu mobil alışveriş sepeti tasarım örneği, ürün verilerinin ve iletişim bilgilerinin ekranları değiştirmeden nasıl kolayca düzenlenebileceğini gösterir.
 Müşterileri alışveriş sepetinde tutmak için düzenlemeyi basitleştirin ve satın alma işleminden vazgeçme şanslarını azaltın. Kaynak.
Müşterileri alışveriş sepetinde tutmak için düzenlemeyi basitleştirin ve satın alma işleminden vazgeçme şanslarını azaltın. Kaynak.
10. Alışveriş ve ödeme sırasında eksik güven sinyalleri
Ödeme güvenliği, terk edilmenin önde gelen bir nedenidir. Müşteriler, kişisel bilgilerini koruyacak saygın bir satıcıdan güvenli bir alışveriş yaptıklarını bilmek ister.
Yine de güven çok daha derine iner. Müşteriler, alıcının pişmanlığından kaçınmak ister. Güvenle satın almak isterler ve bir sorun olduğunda sorunlarıyla ilgileneceğinizi bilmek isterler.
Alışveriş ve ödeme deneyiminiz boyunca güven sinyalleri, endişeleri giderir, müşterilerle olan yakınlığı geliştirir ve dönüşümlerin artmasına yardımcı olur.
Açık bir temas noktası güven verir; müşteriler, sorunlarda veya soruları olduğunda ulaşılabilir olduğunuzu bilir. Tıkla ve ara entegrasyonu ve hatta canlı sohbet bile güven uyandırabilir, yalnızca mobil cihazlarda çok fazla yer kaplayan görsel öğeler kullanmadığınızdan emin olun.
Rozetler ve güvenli ödemelerle ilgili net ifadeler, bir müşterinin zihnini rahatlatmanın anahtarıdır. Baymard tarafından yapılan bir araştırma, müşterilere çevrimiçi alışveriş yaparken hangi rozetlerin en iyi güven duygusunu sağladığını sordu. Sonuçlar, güvenin tüketiciler için önemli olduğunu gösteriyor.
 Güvenlik rozetleri gibi güven sinyalleri, çevrimiçi alışveriş yaparken dönüşümler ve tüketici güveni üzerinde doğrudan bir etkiye sahiptir. Kaynak.
Güvenlik rozetleri gibi güven sinyalleri, çevrimiçi alışveriş yaparken dönüşümler ve tüketici güveni üzerinde doğrudan bir etkiye sahiptir. Kaynak.
İlginçtir ki, ankete katılanların %49'u aradaki farkı bilmiyor ya da güven mühürlerini tercih etmiyor. Bu çalışma, tüketicilerin güven sinyalleri aramak için zaman harcadıklarını, ancak hangi sinyalin görüntüleneceği konusunda herhangi bir temel tercihi olmadığını gösterdi.
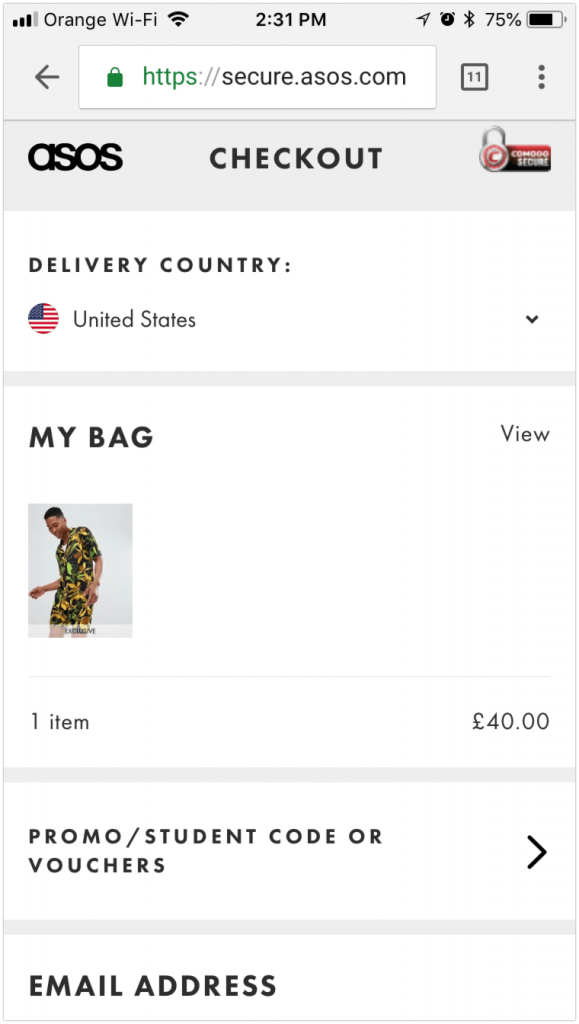
Yeşil asma kilit, çevrimiçi alışveriş yapan mobil kullanıcılar için geniş çapta tanımlanabilir bir güven sinyalidir. Yeşil güvence, genişletilmiş doğrulama sertifikasının bir sembolü olarak URL yerine marka adını görüntüler. Temel SSL ile genel bir URL üzerinden daha fazla güven duygusu sağlar.  HTTPS protokolü, genişletilmiş doğrulama sertifikası için yeşil asma kilit, ödeme için "güvenli" alt etki alanı ve belirgin bir şekilde yerleştirilmiş Comodo güvenlik rozeti dahil olmak üzere çoklu güven sinyallerine dikkat edin.
HTTPS protokolü, genişletilmiş doğrulama sertifikası için yeşil asma kilit, ödeme için "güvenli" alt etki alanı ve belirgin bir şekilde yerleştirilmiş Comodo güvenlik rozeti dahil olmak üzere çoklu güven sinyallerine dikkat edin.
Ödeme işleminize güven sinyalleri eklerken kısıtlama uygulayın. Dönüşümleri iyileştirebilseler de, çok fazla rozet ödeme sürecinizi karmaşıklaştırabilir ve müşterinin satın alma işlemini tamamlamasını engelleyebilir.
Çözüm
Endüstri ve e-ticaret platformları, mobil ticareti iyileştirme konusunda büyük adımlar atmış olsa da, mobil dönüşüm oranlarını iyileştirmek için yapılabilecek çok şey var. Bu makalede listelenen kullanılabilirlik ve müşteri deneyimi öğelerinin dönüşümleri iyileştirdiği defalarca kanıtlanmış olsa da, bunlar eşit sonuçlar vermeyecektir.
E-ticaret optimizasyonuna yönelik herhangi bir yaklaşım gibi, artımlı değişiklikler yapmak ve ardından sonuçları test etmek, izlemek ve analiz etmek önemlidir. Kullanılabilirlik ve yaptığınız ikna edici iyileştirmelerin, özellikle mobil kitlenizde bir artış veya artış eğilimi oluşturmasını sağlamanın en iyi yolu budur.
Burada listelenenler gibi mobil optimizasyon taktiklerinin e-ticaret müşterilerimizden biri üzerinde nasıl destansı bir etkisi olduğunu ortaya koyan örnek olay incelememizi inceleyin.
Mağazanızın Tüm Sayfalarını Optimize Etmek mi İstiyorsunuz? 115 Noktalı E-Ticaret Optimizasyonu Kontrol Listemizi Alın
Kapsamlı e-ticaret optimizasyonu kontrol listemizde, online mağazanızı optimize etmek hakkında bilmeniz gereken her şeyi ele aldık.