10 elementi del tuo pagamento mobile che necessitano di miglioramenti
Pubblicato: 2018-05-22Il mobile è diventato un canale chiave utilizzato dai consumatori per lo shopping multipiattaforma, la raccolta di offerte last minute, la ricerca sui prodotti e il coinvolgimento del marchio. Infatti, oltre il 50% del traffico e-commerce avviene su mobile. I dati condivisi da comScore e Marketingland mostrano che il 70% del tempo sui media e il 79% dell'utilizzo dei social media avviene su dispositivi mobili.
Questa è un'ottima notizia a meno che tu non sia tra i marchi di e-commerce che lottano per convincere gli utenti mobili a convertire. È una sfida per l'e-commerce per molti, con le conversioni su smartphone in media meno della metà delle conversioni desktop. I dati compilati da SmartInsights hanno rivelato che le conversioni desktop globali sono state in media del 3,63% mentre le conversioni da smartphone sono state inferiori all'1,25% (i tablet sono arrivati al 3,14%) durante il primo trimestre del 2017.
I dati mostrano che i consumatori stanno attivamente cercando, ricercando e facendo acquisti, ma ci sono una serie di cose che li costringono ad abbandonare il carrello o a depositare la cauzione prima di fare clic su "aggiungi al carrello".
Più del 50% del traffico di #ecommerce avviene su #mobile. I dati condivisi da comScore e Marketingland mostrano che il 70% del tempo sui media e il 79% dell'utilizzo dei social media avviene su dispositivi mobili. #mobilecheckout #mobilecro #ecommerceoptimiztion Clicca per twittare
Gestire l'abbandono del carrello della spesa mobile
L'abbandono del carrello continua a rimanere a livelli eccezionalmente alti, con una media del 68% per gli acquisti desktop. Tale tasso aumenta al 78% per i dispositivi mobili. Non c'è alcun mistero dietro il motivo per cui i clienti abbandonano i loro carrelli. Hai solo bisogno di guardare indietro alle tue esperienze di acquisto online per ricordare gli incidenti che ti hanno fatto abbandonare una transazione.
Cosa spinge gli utenti ad abbandonare i loro carrelli?
La risposta breve e dolce è "problemi di usabilità". Anche se questo copre molte delle cause di abbandono, non è sempre l'usabilità a far vagare le persone. I motivi principali per l'abbandono del carrello includono:
- Costi di spedizione elevati o imprevisti
- Ho trovato un prezzo migliore con un concorrente
- Difficoltà con la navigazione
- Non volevo creare un account per effettuare un acquisto
- Nessuna informazione di spedizione disponibile prima del checkout
- Preoccupato per la sicurezza del sito o dei pagamenti
- Processi di pagamento complicati o lunghi
- Il sito o il checkout sono stati lenti da caricare
- Impossibile trovare un coupon/buono sconto
- Il cliente stava solo navigando
- Distratto durante il processo di checkout
I principali elementi di pagamento mobile da verificare per primi
Sebbene questa sia una lunga lista di problemi di abbandono del checkout che possono avere un impatto negativo sulle conversioni, il lato positivo è che ognuno può essere affrontato per migliorare l'ottimizzazione della conversione mobile.
Soprattutto se ti concentri prima su problemi di usabilità facili da risolvere.
Ecco alcune aree chiave che dovresti esaminare per migliorare l'esperienza dell'utente mobile e produrre un aumento della conversione.
Quali sono gli errori più comuni nei pagamenti mobili?
- Rendere gli elementi cruciali difficili da toccare
- La tua intestazione occupa troppo spazio
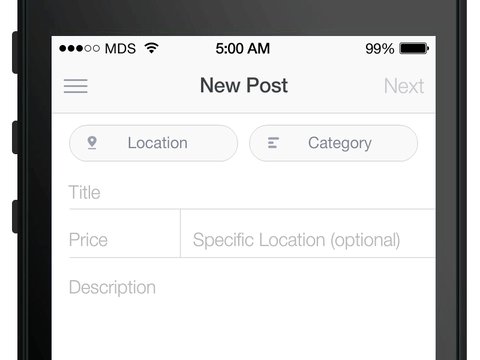
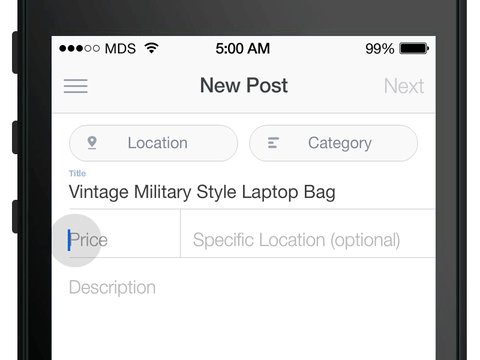
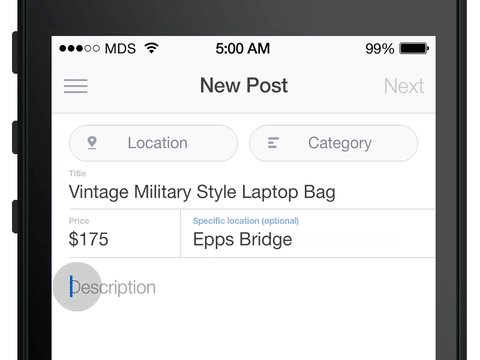
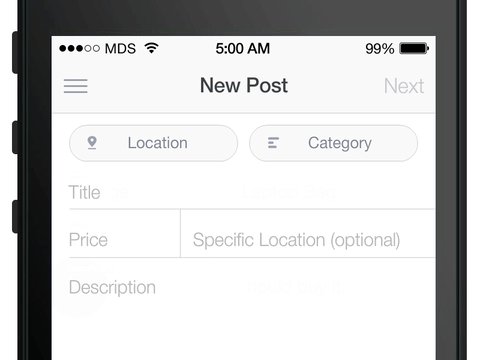
- Moduli di pagamento mobili goffi
- La barra di avanzamento non è visibile durante il checkout
- Checkout terribilmente lento
- Rendere difficile il check-out degli ospiti
- Non si tiene conto del checkout tra dispositivi
- CTA per checkout non mirato
- Correggere gli errori è noioso
- Mancano segnali di fiducia attraverso lo shopping e il checkout
Scoprili tutti!
1. Rendere gli elementi cruciali difficili da toccare
Il mouse e il pollice dell'utente navigano i siti Web in modo molto diverso, quindi non commettere l'errore di progettazione e sviluppo di e-commerce di base che il tuo checkout senza considerare l'accessibilità mobile.
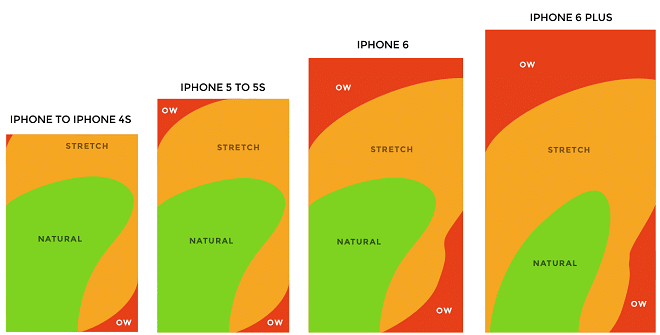
Mentre un mouse può raggiungere qualsiasi luogo durante gli acquisti sul desktop, circa la metà dei consumatori naviga su smartphone usando il pollice. All'aumentare delle dimensioni dello schermo/dispositivo, la "zona del pollice" (l'area comodamente raggiungibile dal pollice) diminuisce.
 All'aumentare delle dimensioni dello schermo, la corrispondente “zona pollice” diminuisce. Fonte.
All'aumentare delle dimensioni dello schermo, la corrispondente “zona pollice” diminuisce. Fonte.
Modifica i tuoi elementi di pagamento inclusi pulsanti, navigazione e azioni del passaggio successivo in modo che si adattino a questa zona di comfort naturale.
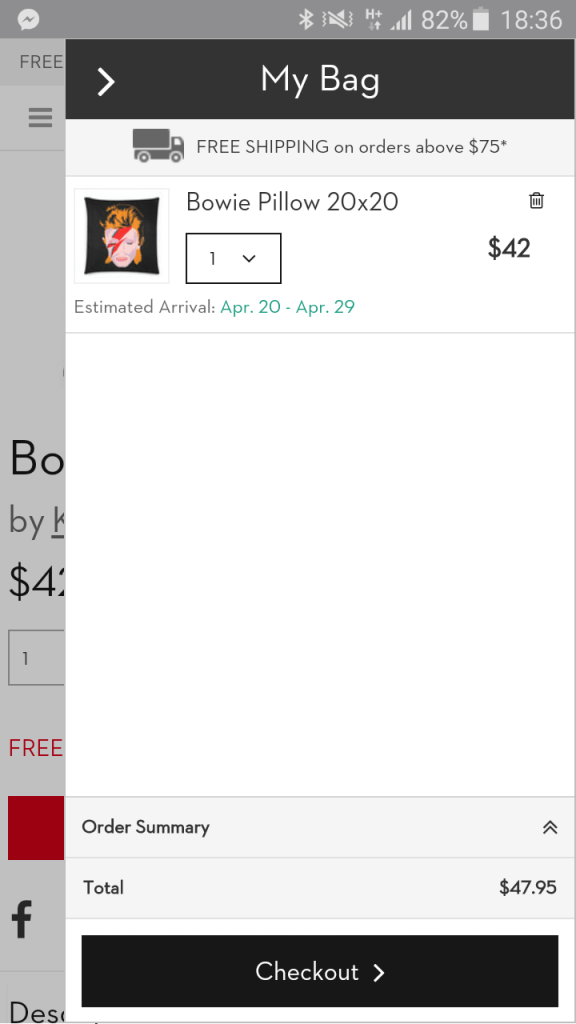
 Metti gli elementi di pagamento più importanti nell'area più facile da raggiungere dello schermo del cellulare. Fonte.
Metti gli elementi di pagamento più importanti nell'area più facile da raggiungere dello schermo del cellulare. Fonte.
È inoltre necessario tenere conto del fatto che gli immobili disponibili cambiano con la risoluzione dei diversi schermi. I pulsanti e gli inviti all'azione che includi nel processo di acquisto e di pagamento dovrebbero essere abbastanza grandi da poter navigare e "fare clic" facilmente.
Ciò significa evitare elementi di design più piccoli come pulsanti di opzione o fastidiosi menu a discesa che non funzionano bene con i touchscreen. Utilizzare invece i pulsanti di selezione con etichette visive per evidenziare ciascuna opzione. Sono più facili da vedere e toccare.
Non costringere i tuoi clienti a cercare il pulsante "procedi al pagamento" o a toccare ripetutamente piccoli pulsanti per completare un'azione.
La difficoltà con la navigazione è una delle principali cause di abbandono (frequenza di rimbalzo dell'e-commerce) ed è una semplice soluzione di progettazione in molti casi.
Ecco un esempio di un checkout mobile mal ottimizzato da GNC. Nota la confusione che richiede la ricerca di un CTA del passaggio successivo per continuare la procedura di pagamento.
 Pulsanti extra come i collegamenti social non fanno altro che distrarre dall'obiettivo principale: convincere un cliente a procedere con il checkout. Fonte.
Pulsanti extra come i collegamenti social non fanno altro che distrarre dall'obiettivo principale: convincere un cliente a procedere con il checkout. Fonte.
Ed ecco un esempio di un ottimo miglioramento del checkout mobile, perfettamente ottimizzato per consentire al cliente di completare la vendita.
 Nota il checkout elegante e ben progettato con CTA chiaro e ampio sullo schermo (cambierei solo il colore per evidenziarlo un po')
Nota il checkout elegante e ben progettato con CTA chiaro e ampio sullo schermo (cambierei solo il colore per evidenziarlo un po')
2. La tua intestazione occupa troppo spazio
Il branding è importante, ma non così importante da voler interferire con il processo di checkout. La tua intestazione, inclusi la navigazione e il logo, dovrebbe essere ridotta al minimo per consentire la massima visibilità degli elementi critici del checkout.
Qualsiasi passaggio o azione aggiuntiva richiesta durante il checkout aumenterà l'attrito e la potenziale frustrazione.
Ciò include costringere il cliente a scorrere verso il basso con ogni passaggio del processo di acquisto e pagamento.
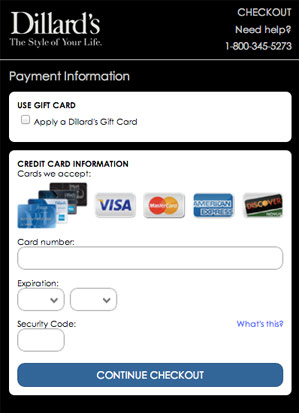
Questo esempio di Dillard mostra quanta proprietà visiva viene utilizzata anche in un checkout mobile ottimizzato.
 Anche con dettagli limitati e rimozione della navigazione, l'intestazione occupa una parte notevole dello spazio sullo schermo. Fonte.
Anche con dettagli limitati e rimozione della navigazione, l'intestazione occupa una parte notevole dello spazio sullo schermo. Fonte.
Riduci le dimensioni della tua intestazione in modo che occupi la minor quantità di spazio sul dispositivo mobile, lasciando più spazio per informazioni cruciali sui prodotti e CTA.
3. Moduli di pagamento mobili goffi
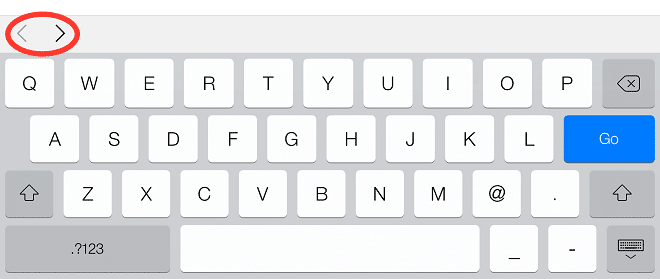
Digitare sarà sempre un po' un grattacapo sui dispositivi mobili. Nel momento in cui richiedi l'input del cliente, perdi ovunque dal 30 al 50% dello schermo a causa della tastiera. È incredibilmente frustrante provare a scorrere fino al campo successivo di un modulo solo per scoprire che non è possibile scorrere verso il basso e la tastiera sta bloccando un campo richiesto.
Invece di creare un lungo modulo di pagamento generalmente visualizzato sul desktop, suddividi il processo in un processo a più fasi o riduci il numero di campi del modulo di cui hai bisogno.
 Il modulo di pagamento minimalista su Fabletics aiuta a focalizzare l'attenzione dell'utente. Vorrei solo verificare se l'aggiunta di una barra di avanzamento sopra il modulo migliorerebbe il tasso di conversione.
Il modulo di pagamento minimalista su Fabletics aiuta a focalizzare l'attenzione dell'utente. Vorrei solo verificare se l'aggiunta di una barra di avanzamento sopra il modulo migliorerebbe il tasso di conversione.
Ogni passaggio del checkout mobile dovrebbe avere un numero limitato di campi above the fold e sopra la voce della tastiera. (Qui è dove aiuta a mantenere quell'intestazione il più piccola possibile, come nell'esempio sopra di Fabletics)
Infine, progetta i tuoi campi pensando ai dispositivi mobili:
- Posiziona le etichette sopra i campi o usa le etichette mobili
 Le etichette mobili forniscono un'identificazione persistente del campo modulo durante la digitazione per ridurre l'attrito durante il checkout mobile. Fonte.
Le etichette mobili forniscono un'identificazione persistente del campo modulo durante la digitazione per ridurre l'attrito durante il checkout mobile. Fonte.
- Usa etichette a larghezza intera che si estendono fino al bordo dello schermo in modo che i campi possano essere facilmente toccati con la mano sinistra o destra.
- Includere il supporto per il riempimento automatico per ridurre al minimo l'immissione di testo. Quando è necessaria l'immissione di testo, abbinare la tastiera. Ad esempio: utilizza la tastiera numerica per carte di credito e numeri di telefono.
- Assicurati di rendere i campi di testo alti/abbastanza alti da poter essere facilmente toccati, con uno spazio sufficiente tra loro in modo che non venga selezionato il campo sbagliato.
- Usa tabindex per supportare facilmente il salto da un campo all'altro.
 L'indice di tabulazione consente ai clienti di passare facilmente da un campo all'altro senza toccare tra i campi. Fonte.
L'indice di tabulazione consente ai clienti di passare facilmente da un campo all'altro senza toccare tra i campi. Fonte.
Scopri altri esempi su come creare un ottimo modulo di pagamento per aumentare il tasso di conversione da dispositivi mobili nell'episodio di Ottimizzazione e-commerce di dimensioni ridotte.
4. La barra di avanzamento non è visibile durante il checkout
Per i checkout multipagina dovresti sempre presentare un indicatore di avanzamento che sia ben visibile e above the fold. È una buona pratica che questo occupi lo spazio in cui potrebbe vivere un normale inebriante.
L'acquirente mobile può essere un acquirente pignolo e frettoloso. Se vedono i pulsanti per continuare il checkout su un'altra pagina potrebbero preoccuparsi di quanto tempo ci vorrà. L'indicatore di avanzamento mostra i passaggi rimanenti per il checkout.
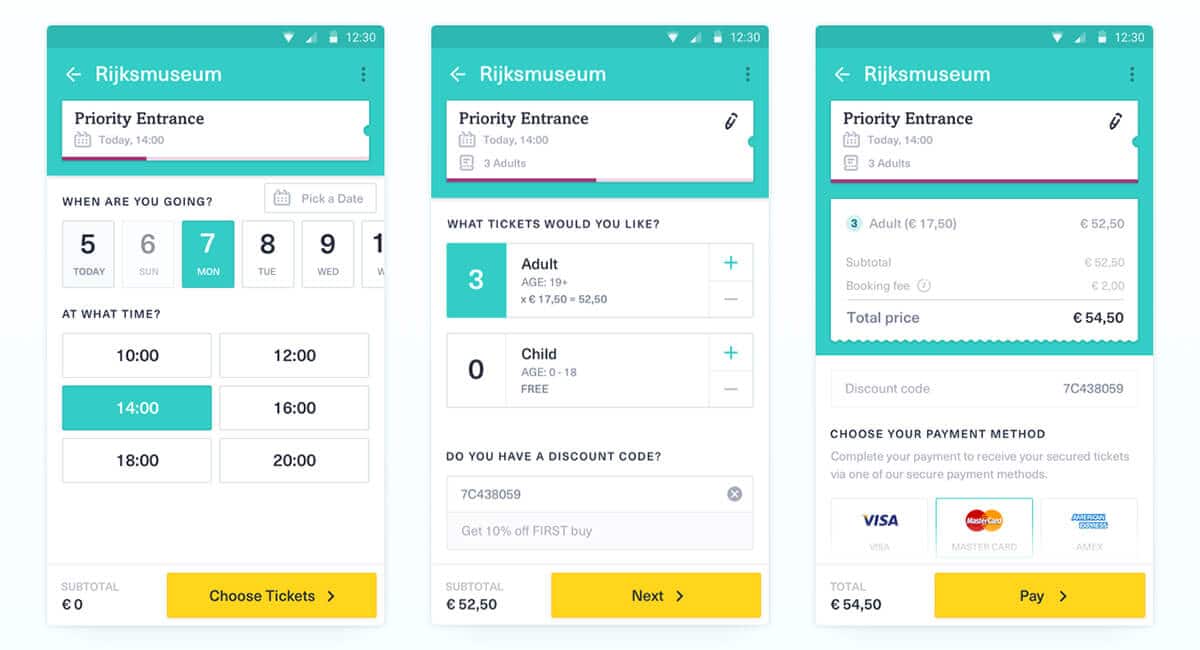
 L'indicatore di avanzamento nella parte superiore della schermata di pagamento mostra quanto il cliente è vicino al completamento del processo di acquisto. Come puoi vedere, non deve richiedere molto spazio sul sito web. Fonte.
L'indicatore di avanzamento nella parte superiore della schermata di pagamento mostra quanto il cliente è vicino al completamento del processo di acquisto. Come puoi vedere, non deve richiedere molto spazio sul sito web. Fonte.
Questo fa appello alla spinta del cervello ad avere e completare obiettivi. Uno studio condiviso da Kissmetrics ha mostrato la psicologia e l'efficacia dei misuratori di progresso. L'Università di Toronto ha rilevato:

- Gli indicatori di progresso hanno aumentato la soddisfazione del sondaggio
- Gli indicatori di progresso hanno aumentato il coinvolgimento dei rispondenti
E quando gli intervistati senza alcun indicatore di progresso hanno chiesto se avrebbero preferito avere qualche indicazione di progresso, il 75% ha detto di sì. Le persone si sentono bene sapendo che c'è una fine e quando aspettarsela. Soprattutto, sono spinti a raggiungerlo.
5. Checkout terribilmente lento
Un ritardo di appena 1 secondo durante il caricamento della pagina può ridurre le conversioni fino al 7%. Con la conversione già ridotta su dispositivi mobili, questo è un successo significativo. Abbinalo al fatto che i consumatori di dispositivi mobili si aspettano che le pagine vengano caricate più velocemente rispetto al desktop ed è facile capire perché l'abbandono del carrello mobile è molto più alto.
Ben il 40% dei clienti di dispositivi mobili lascerà un acquisto se un sito impiega più di 3 secondi per caricare una pagina.
 I clienti si aspettano che i siti si carichino rapidamente e abbandoneranno rapidamente le pagine che non si caricano abbastanza velocemente, specialmente sui dispositivi mobili. Fonte.
I clienti si aspettano che i siti si carichino rapidamente e abbandoneranno rapidamente le pagine che non si caricano abbastanza velocemente, specialmente sui dispositivi mobili. Fonte.
Concentrati sul miglioramento dell'esperienza di pagamento mobile riducendo o rimuovendo gli elementi non necessari:
- La grafica deve essere archiviata/memorizzata nella cache su una rete di distribuzione dei contenuti
- Rimuovi gli script extra, come gli script social, dal checkout
- Sposta gli script da caricare per ultimi quando possibile
- Elimina gli elementi grafici intensivi
PageSpeed Insights di Google è uno strumento eccellente per testare il tempo di caricamento sia su dispositivi mobili che desktop. Fornisce anche correzioni consigliate per la velocità della pagina e i problemi di caricamento che incontra.
Ben il 40% dei clienti #mobile lascerà un acquisto se un sito impiega più di 3 secondi per caricare una pagina. #website #performance #ecommerce #checkout #improvement #mcommerce Clicca per twittare6. Rendere difficile il checkout degli ospiti
Gli acquirenti potrebbero non avere intenzione di tornare. Non stanno pensando di rendere più facile un altro acquisto, controllare l'ordine o stabilire una relazione con il tuo marchio. Stanno pensando alla soluzione che vogliono acquistare.
Forzare i clienti a registrarsi è una grande frustrazione quando qualcuno vuole solo completare un acquisto e andare avanti. Potrebbero persino percepirlo come una tua intenzione se metti un'opzione di registrazione sopra un'opzione di pagamento ospite.
Con una proprietà così limitata su dispositivi mobili, dovresti posizionare l'opzione di pagamento ospite come opzione principale sopra la creazione di un account e assicurarti che sia chiaramente visibile above the fold.
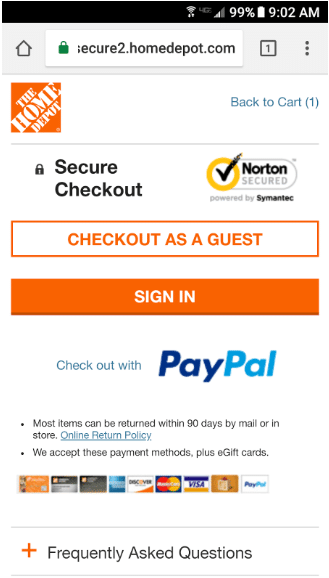
Il checkout mobile di Home Depot è un perfetto esempio di come condurre il checkout degli ospiti.
 Posiziona il checkout degli ospiti sopra le altre opzioni per semplificare ulteriormente il checkout per i clienti e ridurre l'abbandono del carrello
Posiziona il checkout degli ospiti sopra le altre opzioni per semplificare ulteriormente il checkout per i clienti e ridurre l'abbandono del carrello
Puoi sempre offrire loro l'opzione alla fine del checkout per spuntare una casella che consenta loro di salvare le loro informazioni e registrarsi. A questo punto hanno già inserito le loro informazioni e possono ignorare l'opzione se non sono interessati.
7. Non si tiene conto del checkout su più dispositivi
I consumatori di oggi non si limitano ad acquistare su un singolo dispositivo. Poco più del 30% delle transazioni viene completato utilizzando più di un dispositivo. Ciò significa che 1 cliente su 3 cambia dispositivo nel bel mezzo della propria esperienza di acquisto o di pagamento.
Poco più del 30% delle transazioni viene completato utilizzando più di un #dispositivo. Ciò significa che 1 cliente su 3 cambia dispositivo nel bel mezzo della propria esperienza di #shopping o #checkout. #ecommerce #mcommerce #mobile #ottimizzazione Clicca per twittarePossono aggiungere prodotti al carrello su dispositivi mobili e quindi completare l'acquisto su tablet o desktop, anche diversi giorni dopo.
E quei consumatori cross-device convertono a 1,4 volte la velocità degli utenti di un singolo dispositivo.
Per tenere conto di ciò ed evitare di inviare spam ai clienti con e-mail del carrello abbandonate quando finiscono effettivamente per convertire, assicurati di impostare sessioni di acquisto persistenti pensando all'utente mobile.
Fai in modo che il carrello persista per almeno 7 giorni (e fino a 30 giorni) per facilitare agli ospiti il ritorno al loro acquisto. Questo ti dà anche un sacco di tempo per impostare e-mail di abbandono del carrello personalizzate molto più forti.
Se i clienti registrano un account, assicurati che il contenuto del carrello persista all'interno dell'account e non solo in base ai cookie di un singolo dispositivo. È anche una buona pratica fornire alcuni indicatori ai clienti che possono portare la loro esperienza di acquisto da un dispositivo all'altro.
Questa è una grande opportunità per un CTA che li incoraggia a registrare un account per preservare il loro carrello e riprendere da dove avevano lasciato.
8. CTA per il checkout non mirato
Lo scopo del checkout è far convertire il cliente. Una volta completata l'esperienza di acquisto e passati al checkout, non c'è motivo di portare la navigazione standard del sito nel processo di checkout.
Navigazione, collegamenti, pulsanti ed elementi visivi aggiuntivi possono distrarre il cliente dal completamento dell'acquisto. L'ultima cosa che vuoi che facciano è uscire dalla cassa.
Ecco alcuni esempi su come mantenere concentrata la loro attenzione:
Racchiudi il tuo check-out sopprimendo la navigazione dell'intestazione, i widget sociali e altri punti di clic che portano fuori dal check-out. Se è necessario condividere ulteriori informazioni, utilizzare i menu a fisarmonica per sopprimere il contenuto piuttosto che collegarsi ad altre pagine.
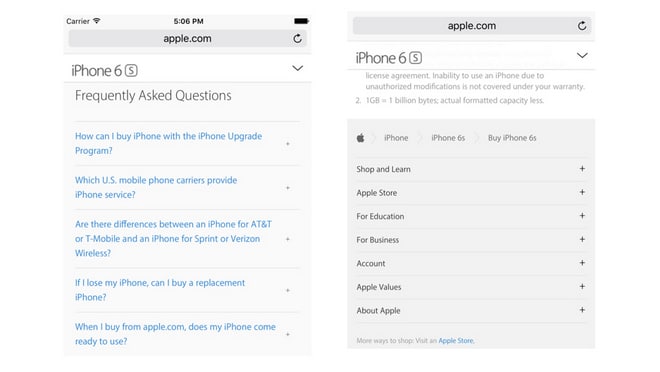
 Apple include domande frequenti e informazioni aggiuntive sui prodotti in segmenti pieghevoli per mantenere i clienti nel processo di pagamento. Fonte.
Apple include domande frequenti e informazioni aggiuntive sui prodotti in segmenti pieghevoli per mantenere i clienti nel processo di pagamento. Fonte.
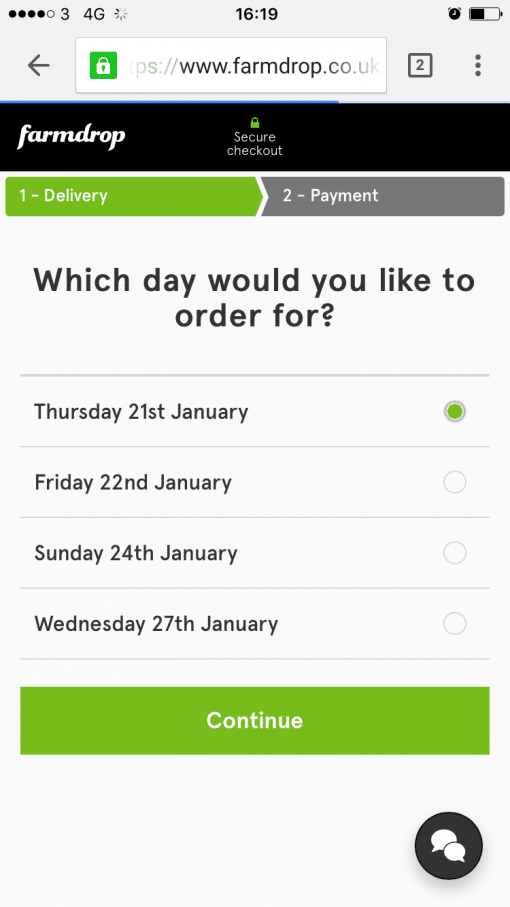
Fai attenzione al contenuto del piè di pagina che può anche creare distrazioni e punti di uscita durante il checkout. Se non contribuisce all'obiettivo finale della conversione, eliminalo o rimuovilo.  FarmDrop rimuove tutti gli elementi del piè di pagina nel checkout mobile, salvando un'icona di supporto chat senza etichetta. Fonte.
FarmDrop rimuove tutti gli elementi del piè di pagina nel checkout mobile, salvando un'icona di supporto chat senza etichetta. Fonte.
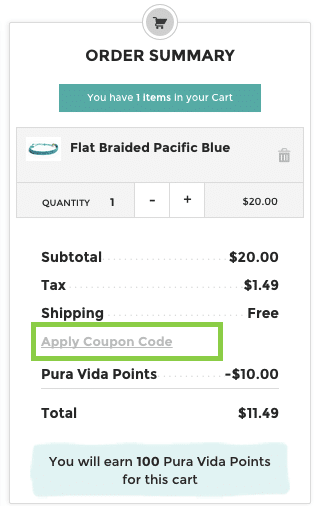
Se offri codici coupon, rendi meno evidenti i campi coupon/codice in quanto incoraggiano i clienti a cercare codici sconto online. Ciò può ritardare il checkout e portare a distrazioni, incluso l'abbandono del carrello.
 Questo esempio sostituisce il campo del coupon più grande con un link di testo meno evidente per aggiungere un codice coupon durante il checkout. Fonte.
Questo esempio sostituisce il campo del coupon più grande con un link di testo meno evidente per aggiungere un codice coupon durante il checkout. Fonte.
Per far progredire i clienti, progetta CTA e pulsanti per il passaggio successivo in modo che si distinguano dagli altri contenuti del checkout.  AO utilizza colori a contrasto brillante, al di fuori della combinazione di colori del negozio, per i pulsanti che portano al passaggio successivo del checkout. Fonte.
AO utilizza colori a contrasto brillante, al di fuori della combinazione di colori del negozio, per i pulsanti che portano al passaggio successivo del checkout. Fonte.
Per il riepilogo finale e la pagina di conferma dovresti posizionare il pulsante di conferma, completamento o invio above the fold. Ciò elimina ogni possibilità che un cliente ritenga che la pagina di riepilogo sia una pagina di "ordine completato", esce inavvertitamente prima che l'ordine sia effettivamente completato.
Rendi visibile ed evidente l'ultima CTA per completare l'ordine per evitare qualsiasi confusione.
9. Correggere gli errori è noioso
Qualsiasi tipo di correzione del modulo aggiungerà attrito durante il checkout mobile. Se un cliente ha bisogno di correggere la fatturazione, la spedizione o le informazioni sul prodotto una volta raggiunta la fine del checkout, dovresti rendere il più semplice possibile correggere le informazioni.
Piuttosto che farli tornare indietro utilizzando i breadcrumb della barra di avanzamento attraverso più passaggi, dai loro la possibilità di aggiornare tutto dalla pagina di checkout finale. Questo esempio di progettazione del carrello della spesa mobile di Yummygum mostra come i dati del prodotto e le informazioni di contatto possono essere facilmente modificati senza cambiare schermata.
 Semplifica la modifica per mantenere i clienti nel carrello, riducendo la possibilità che abbandonino l'acquisto. Fonte.
Semplifica la modifica per mantenere i clienti nel carrello, riducendo la possibilità che abbandonino l'acquisto. Fonte.
10. Mancano segnali di fiducia attraverso lo shopping e il checkout
La sicurezza dei pagamenti è una delle principali cause di abbandono. I clienti vogliono sapere che stanno effettuando un acquisto sicuro da un commerciante rispettabile che proteggerà le loro informazioni personali.
La fiducia va molto più in profondità però. I clienti vogliono evitare il rimorso dell'acquirente. Vogliono acquistare con fiducia e vogliono sapere che se c'è un problema che ti occuperai del loro problema.
I segnali di fiducia durante la tua esperienza di acquisto e di pagamento alleviano le preoccupazioni, migliorano il rapporto con i clienti e aiuteranno ad aumentare le conversioni.
Un chiaro punto di contatto ispira fiducia; i clienti sanno che sei raggiungibile per problemi o se hanno domande. L'integrazione click-to-call e persino la chat dal vivo possono ispirare fiducia, assicurati solo di non utilizzare elementi visivi che occupano troppo spazio sul cellulare.
Badge e dichiarazioni chiare sui pagamenti sicuri sono fondamentali per tranquillizzare la mente di un cliente. Uno studio di Baymard ha chiesto ai clienti quali badge fornissero il miglior senso di fiducia durante gli acquisti online. I risultati mostrano che la fiducia è importante per i consumatori.
 I segnali di fiducia come i badge di sicurezza hanno un impatto diretto sulle conversioni e sulla fiducia dei consumatori durante gli acquisti online. Fonte.
I segnali di fiducia come i badge di sicurezza hanno un impatto diretto sulle conversioni e sulla fiducia dei consumatori durante gli acquisti online. Fonte.
È interessante notare che il 49% degli intervistati non conosceva la differenza o non aveva preferenze sui sigilli di fiducia. Questo studio ha indicato che i consumatori hanno impiegato del tempo per cercare segnali di fiducia, ma non avevano preferenze chiave su quale segnale fosse visualizzato.
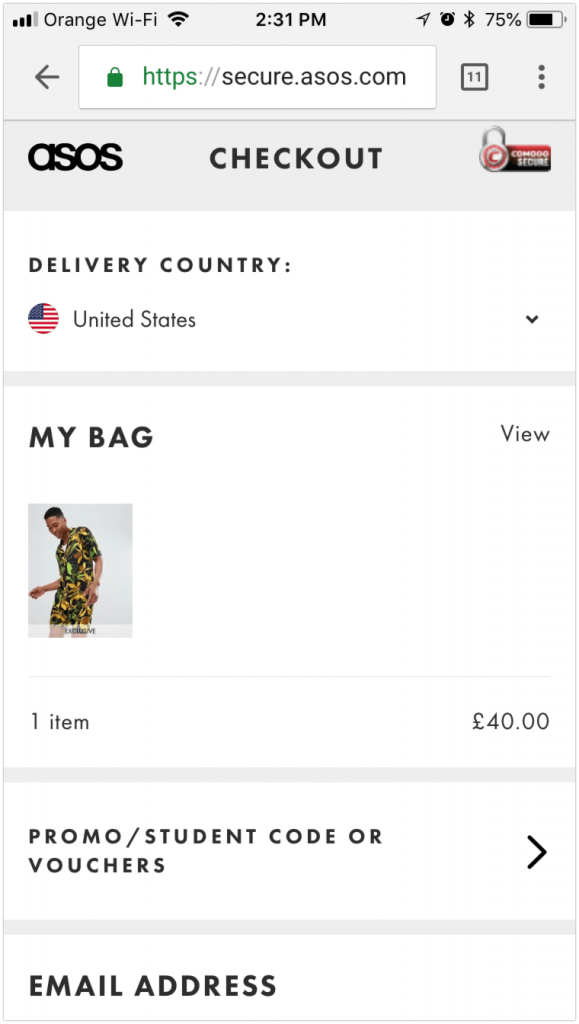
Il lucchetto verde è un segnale di fiducia ampiamente identificabile per gli utenti mobili che fanno acquisti online. L'assicurazione verde mostra il nome del marchio anziché l'URL come simbolo della certificazione di convalida estesa. Fornisce un maggiore senso di fiducia su un URL generico con SSL di base.  Nota i molteplici segnali di fiducia tra cui il protocollo HTTPS, il lucchetto verde per la certificazione di convalida estesa, il sottodominio "sicuro" per il checkout e il badge di sicurezza Comodo posizionato in modo prominente.
Nota i molteplici segnali di fiducia tra cui il protocollo HTTPS, il lucchetto verde per la certificazione di convalida estesa, il sottodominio "sicuro" per il checkout e il badge di sicurezza Comodo posizionato in modo prominente.
Esercita la moderazione quando includi segnali di fiducia nella tua cassa. Sebbene possano migliorare le conversioni, troppi badge possono ingombrare la procedura di pagamento e distrarre il cliente dal completamento dell'acquisto.
Conclusione
Sebbene l'industria e le piattaforme di e-commerce abbiano fatto grandi passi avanti nel miglioramento del commercio mobile, c'è ancora molto che può essere fatto per migliorare i tassi di conversione mobile. Sebbene gli elementi di usabilità ed esperienza del cliente elencati in questo articolo siano stati tutti dimostrati più e più volte per migliorare le conversioni, non produrranno risultati uguali.
Come qualsiasi approccio all'ottimizzazione dell'e-commerce, è importante apportare modifiche incrementali e quindi testare, monitorare e analizzare i risultati. Questo è il modo migliore per garantire che l'usabilità e i miglioramenti persuasivi che hai apportato stiano creando un aumento o una tendenza al rialzo specificamente con il tuo pubblico mobile.
Approfondisci il nostro caso di studio che rivela come le tattiche di ottimizzazione mobile come quelle elencate qui abbiano avuto un impatto epico per uno dei nostri clienti di e-commerce.
Vuoi ottimizzare tutte le pagine del tuo negozio? Ottieni la nostra lista di controllo per l'ottimizzazione dell'e-commerce in 115 punti
Nella nostra esauriente lista di controllo per l'ottimizzazione dell'e-commerce, abbiamo coperto tutto ciò che devi sapere sull'ottimizzazione del tuo negozio online.