10 عناصر من عملية الدفع على هاتفك المحمول تحتاج إلى تحسين
نشرت: 2018-05-22أصبح الجوّال قناة رئيسية يستخدمها المستهلكون للتسوق عبر الأنظمة الأساسية ، والتقاط صفقات اللحظة الأخيرة ، والبحث عن المنتجات ، والتفاعل مع العلامة التجارية. في الواقع ، أكثر من 50٪ من حركة التجارة الإلكترونية تتم على الهاتف المحمول. تُظهر البيانات التي تشاركها comScore و Marketingland أن 70٪ من وقت الوسائط و 79٪ من استخدام الوسائط الاجتماعية يحدث على الأجهزة المحمولة.
هذه أخبار رائعة ما لم تكن من بين العلامات التجارية للتجارة الإلكترونية التي تكافح من أجل حث مستخدمي الهواتف المحمولة على التحويل. إنها تمثل تحديًا للتجارة الإلكترونية للكثيرين ، حيث يبلغ متوسط التحويلات على الهواتف الذكية أقل من نصف تحويلات سطح المكتب. كشفت البيانات التي جمعتها SmartInsights أن التحويلات العالمية لسطح المكتب بلغ متوسطها 3.63٪ بينما كانت تحويلات الهواتف الذكية متراجعة بنسبة 1.25٪ (جاءت الأجهزة اللوحية بنسبة 3.14٪) خلال الربع الأول من عام 2017.
تُظهر البيانات أن المستهلكين يبحثون بنشاط ويبحثون ويتسوقون ولكن هناك مجموعة من الأشياء التي تجبرهم على التخلي عن عربة التسوق أو الكفالة قبل أن ينقروا على "إضافة إلى عربة التسوق".
أكثر من 50٪ من حركة التجارة على # التجارة تتم على #mobile. تُظهر البيانات التي تشاركها comScore و Marketingland أن 70٪ من وقت الوسائط و 79٪ من استخدام الوسائط الاجتماعية يحدث على الأجهزة المحمولة. #mobilecheckout #mobilecro #ecommerceoptimiztion انقر للتغريد
التعامل مع التخلي عن عربة التسوق على الجوال
يستمر التخلي عن سلة التسوق في التراجع عند مستويات عالية بشكل استثنائي ، بمتوسط 68٪ لعمليات شراء سطح المكتب. يرتفع هذا المعدل إلى 78٪ للأجهزة المحمولة. لا يوجد لغز وراء سبب تخلي العملاء عن عرباتهم. ما عليك سوى إلقاء نظرة على تجارب التسوق عبر الإنترنت الخاصة بك لتذكر الحوادث التي جعلتك تتخلى عن معاملة ما.
ما الذي يجعل المستخدمين يتخلون عن عرباتهم؟
الإجابة المختصرة والحلوة هي "مشكلات قابلية الاستخدام". في حين أن هذا يغطي العديد من أسباب التخلي ، إلا أن قابلية الاستخدام ليست دائمًا هي التي تجعل الناس يتجولون. تشمل أهم أسباب التخلي عن سلة التسوق ما يلي:
- تكاليف شحن عالية أو غير متوقعة
- وجدت سعرًا أفضل مع أحد المنافسين
- صعوبة في الملاحة
- لا تريد إنشاء حساب من أجل إجراء عملية شراء
- لا تتوفر معلومات الشحن قبل الخروج
- قلق بشأن الموقع أو أمن الدفع
- عمليات دفع معقدة أو مطولة
- الموقع أو الخروج كان بطيئًا في التحميل
- تعذر العثور على قسيمة / قسيمة خصم
- كان العميل يتصفح فقط
- يصرف أثناء عملية الخروج
أهم عناصر الخروج من الهاتف المحمول التي يجب التحقق منها أولاً
في حين أن هذه قائمة غسيل لقضايا التخلي عن الخروج والتي يمكن أن تؤثر سلبًا على التحويلات ، فإن الجانب الإيجابي هو أنه يمكن معالجة كل واحدة من أجل تحسين تحسين التحويل عبر الأجهزة المحمولة.
خاصة إذا كنت تركز على مشكلات قابلية الاستخدام سهلة الإصلاح أولاً.
في ما يلي بعض المجالات الرئيسية التي يجب مراجعتها لتحسين تجربة مستخدم الجوّال وتحقيق زيادة في التحويل.
ما هي الأخطاء الأكثر شيوعًا في عمليات الدفع عبر الهاتف المحمول؟
- جعل العناصر الحاسمة صعبة النقر
- رأسك يأخذ الكثير من العقارات
- نماذج الخروج المحمول عالية الكعب
- شريط التقدم غير مرئي أثناء السداد
- الخروج بطيء للغاية
- جعل خروج الضيف صعبًا
- لا تأخذ في الحسبان عملية الدفع عبر الأجهزة
- CTA الخروج غير المركزة
- تصحيح الأخطاء مملة
- تفتقر إلى إشارات الثقة من خلال التسوق والدفع
اكتشفهم جميعًا!
1. جعل العناصر الحاسمة صعبة للاستفادة منها
يتنقل الماوس وإبهام المستخدم في مواقع الويب بشكل مختلف تمامًا ، لذلك لا ترتكب خطأ التصميم والأخطاء الأساسية في تطوير التجارة الإلكترونية التي تسجلها دون مراعاة إمكانية الوصول عبر الأجهزة المحمولة.
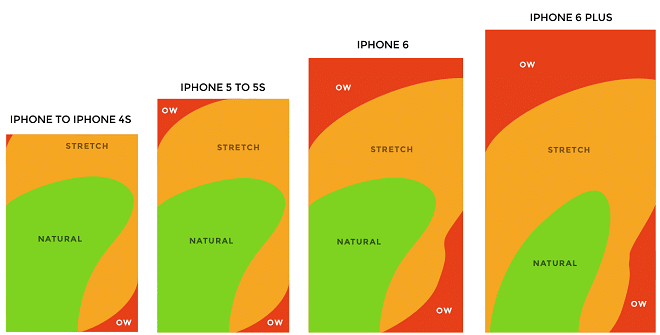
بينما يمكن للماوس الوصول إلى أي مكان عند التسوق على سطح المكتب ، فإن نصف المستهلكين تقريبًا يتصفحون الهواتف الذكية باستخدام إبهامهم. كلما زاد حجم الشاشة / الجهاز ، تقل "منطقة الإبهام" (المنطقة التي يسهل الوصول إليها من الإبهام).
 كلما زاد حجم الشاشة ، تقل "منطقة الإبهام" المقابلة. مصدر.
كلما زاد حجم الشاشة ، تقل "منطقة الإبهام" المقابلة. مصدر.
قم بتعديل عناصر الخروج الخاصة بك بما في ذلك الأزرار والتنقل وإجراءات الخطوة التالية بحيث تتلاءم مع منطقة الراحة الطبيعية هذه.
 ضع عناصر الخروج الأكثر أهمية في منطقة يسهل الوصول إليها على شاشة الهاتف المحمول. مصدر.
ضع عناصر الخروج الأكثر أهمية في منطقة يسهل الوصول إليها على شاشة الهاتف المحمول. مصدر.
تحتاج أيضًا إلى مراعاة التغييرات العقارية المتاحة مع دقة الشاشات المختلفة. يجب أن تكون الأزرار وعبارات الحث على اتخاذ إجراء التي تقوم بتضمينها في عملية التسوق والدفع كبيرة بما يكفي للتنقل و "النقر" بسهولة.
هذا يعني تجنب عناصر التصميم الأصغر مثل أزرار الراديو أو القوائم المنسدلة المزعجة التي لا تعمل بشكل جيد مع شاشات اللمس. استخدم أزرار التحديد مع التسميات المرئية بدلاً من ذلك لتمييز كل خيار. من الأسهل رؤيتها والضغط عليها.
لا تجعل عملائك يبحثون عن زر "متابعة الدفع" أو انقر بشكل متكرر على الأزرار الصغيرة لإكمال إجراء ما.
تعد صعوبة التنقل سببًا رئيسيًا للتخلي (معدل ارتداد التجارة الإلكترونية) وهو إصلاح بسيط للتصميم في كثير من الحالات.
في ما يلي مثال على عملية دفع محسّنة بشكل سيئ عبر الهاتف المحمول من GNC. لاحظ الفوضى التي تتطلب منك البحث عن الخطوة التالية للحث على اتخاذ إجراء لمواصلة عملية السداد.
 الأزرار الإضافية مثل الروابط الاجتماعية لا تفعل شيئًا سوى تشتيت الانتباه عن الهدف الرئيسي - جعل العميل يواصل عملية الدفع. مصدر.
الأزرار الإضافية مثل الروابط الاجتماعية لا تفعل شيئًا سوى تشتيت الانتباه عن الهدف الرئيسي - جعل العميل يواصل عملية الدفع. مصدر.
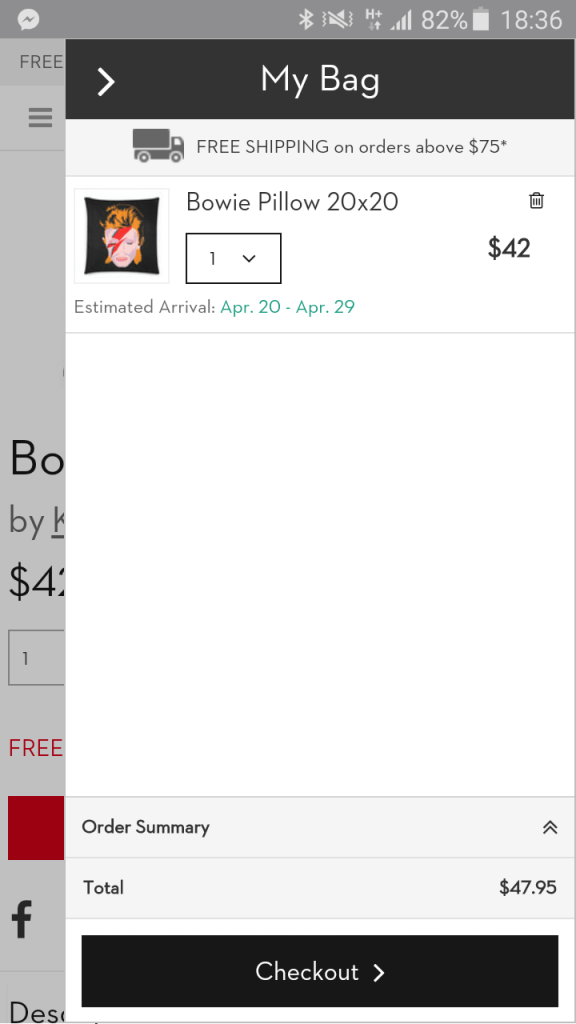
وإليك مثالاً على تحسين كبير للدفع عبر الهاتف المحمول ، تم تبسيطه بشكل مثالي لنقل العميل إلى إكمال البيع.
 لاحظ الخروج الأنيق والمصمم جيدًا مع CTA الواضحة والشاشة (أود فقط تغيير لونه لإبرازه قليلاً)
لاحظ الخروج الأنيق والمصمم جيدًا مع CTA الواضحة والشاشة (أود فقط تغيير لونه لإبرازه قليلاً)
2. رأسك يأخذ الكثير من العقارات
العلامة التجارية مهمة ، ولكنها ليست مهمة لدرجة أنك تريد أن تتداخل مع عملية الدفع. يجب تصغير العنوان الخاص بك بما في ذلك التنقل والشعار الخاص بك للسماح بأقصى قدر من الرؤية لعناصر الخروج المهمة.
ستؤدي أي خطوة أو إجراء إضافي تطلبه أثناء الخروج إلى زيادة الاحتكاك والإحباط المحتمل.
يتضمن ذلك إجبار عميلك على التمرير لأسفل مع كل خطوة في عملية التسوق والدفع.
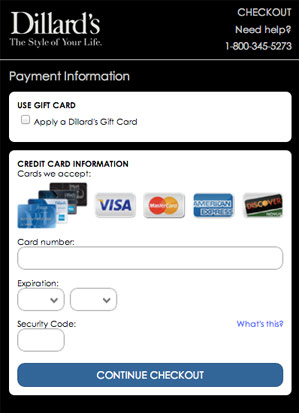
يوضح هذا المثال من Dillard's مقدار العقارات المرئية التي يتم تناولها حتى في الخروج المحسّن عبر الهاتف المحمول.
 حتى مع وجود تفاصيل محدودة وإزالة التنقل ، يشغل الرأس جزءًا ملحوظًا من مساحة الشاشة. مصدر.
حتى مع وجود تفاصيل محدودة وإزالة التنقل ، يشغل الرأس جزءًا ملحوظًا من مساحة الشاشة. مصدر.
قم بتقليل حجم العنوان الخاص بك بحيث يشغل أقل قدر من العقارات على الجهاز المحمول ، مما يترك مساحة أكبر لمعلومات المنتج المهمة و CTAs.
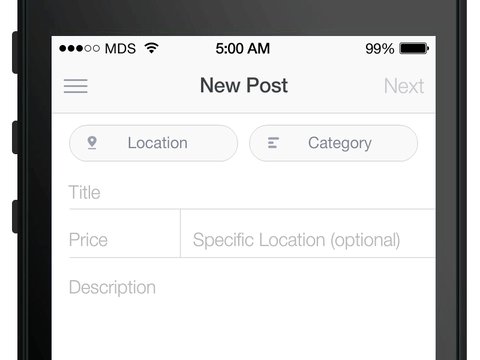
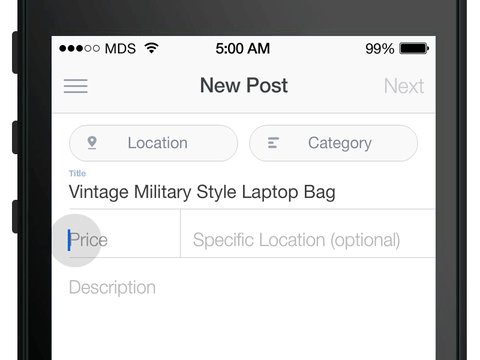
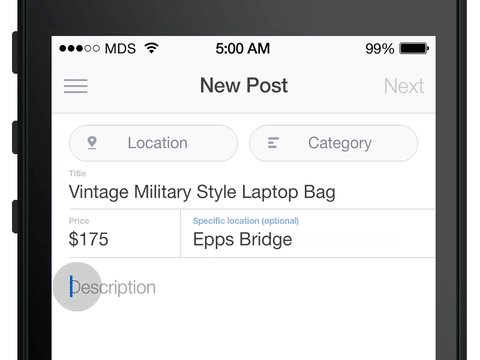
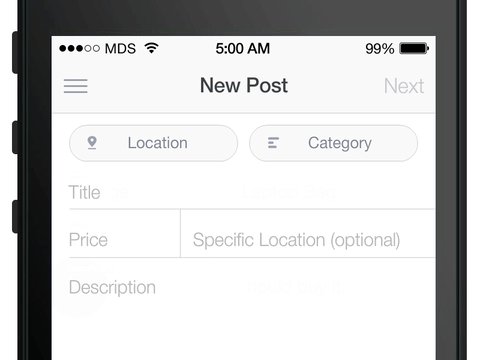
3. نماذج الخروج المحمول عالية الكعب
ستكون الكتابة دائمًا نوعًا من الصداع على الأجهزة المحمولة. في اللحظة التي تطلب فيها مدخلات من العميل تخسر 30-50٪ من الشاشة بسبب لوحة المفاتيح. إنه أمر محبط للغاية أن تحاول التمرير إلى الحقل التالي من النموذج فقط لتجد أنه لا يمكنك التمرير لأسفل وأن لوحة المفاتيح تحظر الحقل المطلوب.
بدلاً من إنشاء نموذج سداد طويل يظهر عادةً على سطح المكتب ، قم بتقسيم العملية إلى عملية متعددة الخطوات أو تقليل عدد حقول النموذج التي تحتاجها.
 يساعد نموذج الخروج البسيط في Fabletics على تركيز انتباه المستخدم. سأختبر فقط ما إذا كانت إضافة شريط تقدم أعلى النموذج سيؤدي إلى تحسين معدل التحويل.
يساعد نموذج الخروج البسيط في Fabletics على تركيز انتباه المستخدم. سأختبر فقط ما إذا كانت إضافة شريط تقدم أعلى النموذج سيؤدي إلى تحسين معدل التحويل.
يجب أن تحتوي كل خطوة من خطوات الدفع عبر الهاتف المحمول على عدد محدود من الحقول الموجودة في الجزء المرئي من الصفحة وفوق إدخال لوحة المفاتيح. (هذا هو المكان الذي يساعد فيه على إبقاء هذا العنوان صغيرًا قدر الإمكان ، مثل المثال أعلاه من Fabletics)
أخيرًا ، صمم حقولك مع وضع الجوّال في الاعتبار:
- ضع ملصقات فوق الحقول أو استخدم تسميات عائمة
 توفر الملصقات العائمة تحديدًا مستمرًا لحقل النموذج أثناء الكتابة لتقليل الاحتكاك أثناء الدفع عبر الأجهزة المحمولة. مصدر.
توفر الملصقات العائمة تحديدًا مستمرًا لحقل النموذج أثناء الكتابة لتقليل الاحتكاك أثناء الدفع عبر الأجهزة المحمولة. مصدر.
- استخدم ملصقات كاملة العرض تمتد إلى حافة الشاشة بحيث يمكن النقر بسهولة على الحقول إما باليد اليسرى أو اليمنى.
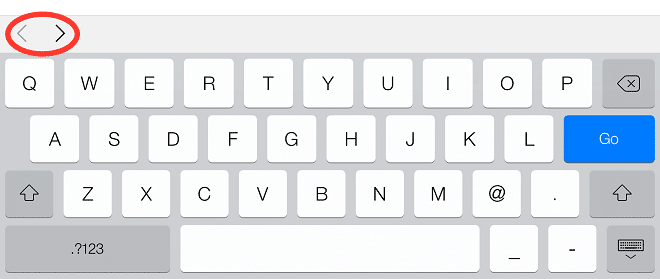
- تضمين دعم للتعبئة التلقائية لتقليل إدخال النص. عندما يكون إدخال النص ضروريًا ، قم بمطابقة لوحة المفاتيح. على سبيل المثال: استخدم لوحة المفاتيح الرقمية لبطاقات الائتمان وأرقام الهواتف.
- تأكد من جعل الحقول النصية طويلة / عالية بما يكفي بحيث يمكن النقر عليها بسهولة ، مع وجود مسافة كافية بين بعضها البعض حتى لا يتم تحديد الحقل الخطأ.
- استخدم tabindex لدعم التخطي بسهولة من حقل إلى آخر.
 يسهّل فهرس علامات التبويب على العملاء الانتقال من حقل إلى آخر دون النقر بين الحقول. مصدر.
يسهّل فهرس علامات التبويب على العملاء الانتقال من حقل إلى آخر دون النقر بين الحقول. مصدر.
اكتشف المزيد من الأمثلة حول كيفية إنشاء نموذج دفع رائع لزيادة معدل تحويل هاتفك المحمول في حلقة تحسين التجارة الإلكترونية بحجم العض.

4. شريط التقدم غير مرئي أثناء الخروج
بالنسبة لعمليات السحب متعددة الصفحات ، يجب أن تتميز دائمًا بمؤشر تقدم يمكن رؤيته بوضوح وفوق الجزء المرئي من الصفحة. إنها ممارسة جيدة أن يشغل هذا المكان الذي قد يعيش فيه المسكر العادي.
يمكن للمتسوق المتنقل أن يكون متسوقًا صعب المراس ومتسارع. إذا رأوا أزرارًا لمواصلة الدفع على صفحة أخرى ، فقد يقلقون من الوقت الذي سيستغرقه ذلك. يظهر مؤشر التقدم الخطوات المتبقية للخروج.
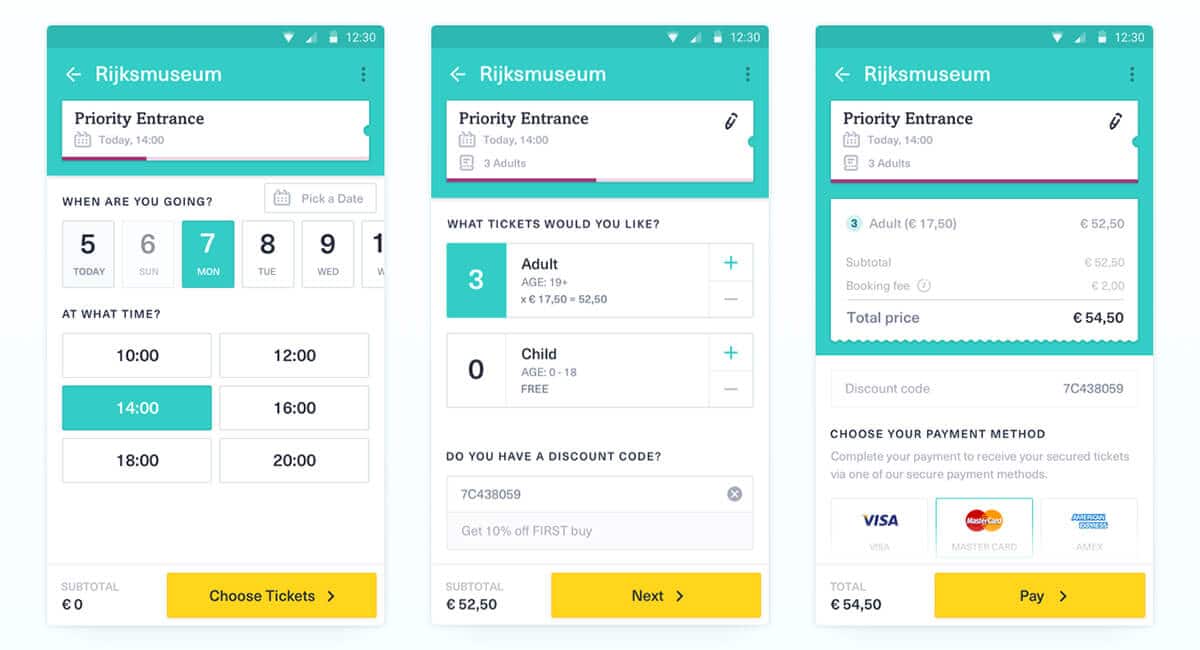
 يوضح مؤشر التقدم في الجزء العلوي من شاشة الخروج مدى قرب العميل من إكمال عملية الشراء. كما ترى ، ليس من الضروري أن تأخذ الكثير من العقارات على الموقع. مصدر.
يوضح مؤشر التقدم في الجزء العلوي من شاشة الخروج مدى قرب العميل من إكمال عملية الشراء. كما ترى ، ليس من الضروري أن تأخذ الكثير من العقارات على الموقع. مصدر.
هذا يناشد العقل أن يكون لديه وأهداف كاملة. أظهرت إحدى الدراسات التي شاركها كيسميتريكس علم النفس وفعالية مقاييس التقدم. وجدت جامعة تورنتو:
- زادت مؤشرات التقدم من رضا المسح
- زادت مؤشرات التقدم من مشاركة المستجيبين
وعندما سأل المستجيبون الذين ليس لديهم مؤشر تقدم عما إذا كانوا يفضلون الحصول على بعض المؤشرات على التقدم ، أجاب 75٪ بنعم. يشعر الناس بالرضا عندما يعلمون أن هناك نهاية ومتى يتوقعونها. الأهم من ذلك ، أنهم مدفوعون للوصول إليه.
5. الخروج بطيء للغاية
يمكن أن يؤدي التأخير لمدة ثانية واحدة فقط أثناء تحميل الصفحة إلى تقليل التحويلات بنسبة تصل إلى 7٪. مع انخفاض التحويل بالفعل على الهاتف المحمول ، يعد هذا نجاحًا كبيرًا. أضف إلى ذلك حقيقة أن المستهلكين المتنقلين يتوقعون تحميل الصفحات بشكل أسرع من سطح المكتب ، ومن السهل معرفة سبب ارتفاع معدل التخلي عن عربة التسوق عبر الأجهزة المحمولة.
سيترك ما يصل إلى 40٪ من عملاء الجوّال عملية شراء إذا استغرق الموقع أكثر من 3 ثوانٍ لتحميل الصفحة.
 يتوقع العملاء أن يتم تحميل المواقع بسرعة وسرعان ما يتخلى عن الصفحات التي لا يتم تحميلها بالسرعة الكافية - خاصة على الهاتف المحمول. مصدر.
يتوقع العملاء أن يتم تحميل المواقع بسرعة وسرعان ما يتخلى عن الصفحات التي لا يتم تحميلها بالسرعة الكافية - خاصة على الهاتف المحمول. مصدر.
ركز على تحسين تجربة الدفع عبر الهاتف المحمول عن طريق تقليل العناصر غير الضرورية أو إزالتها:
- يجب تخزين / تخزين الرسومات مؤقتًا على شبكة توصيل المحتوى
- إزالة البرامج النصية الإضافية ، مثل البرامج النصية الاجتماعية ، من الخروج
- قم بتحويل البرامج النصية ليتم تحميلها أخيرًا كلما أمكن ذلك
- تخلص من العناصر الرسومية المكثفة
تُعد PageSpeed Insights من Google أداة ممتازة لاختبار وقت التحميل على كل من الأجهزة المحمولة وسطح المكتب. حتى أنه يوفر إصلاحات موصى بها لسرعة الصفحة ومشكلات التحميل التي تواجهها.
ما يصل إلى 40٪ من عملاء #mobile سيتركون عملية الشراء وراءهم إذا استغرق الموقع أكثر من 3 ثوانٍ لتحميل الصفحة. #website #performance #ecommerce #checkout #improvement #mcommerce انقر للتغريد6. جعل الخروج الضيف صعبة
قد لا ينوي المتسوقون العودة. إنهم لا يفكرون في جعل عملية شراء أخرى أسهل ، أو التحقق من الطلب ، أو إقامة علاقة مع علامتك التجارية. إنهم يفكرون في الحل الذي يريدون شرائه.
يعد إجبار العملاء على التسجيل مصدر إحباط كبير عندما يريد شخص ما إكمال عملية شراء والمضي قدمًا. قد يرون هذا على أنه نيتك إذا وضعت خيار التسجيل فوق خيار تسجيل خروج الضيف.
مع هذه العقارات المحدودة على الهاتف المحمول ، يجب أن تضع خيار تسجيل خروج الضيف كخيار رائد فوق إنشاء حساب ، وتأكد من أنه مرئي بوضوح في الجزء المرئي من الصفحة.
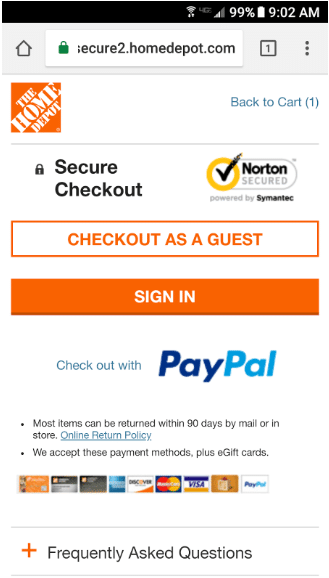
يُعد تسجيل الخروج عبر الهاتف المحمول من Home Depot مثالًا رائعًا على كيفية القيادة مع خروج الضيف.
 ضع تسجيل خروج الضيف فوق الخيارات الأخرى لتبسيط عملية الدفع للعملاء وتقليل التخلي عن سلة التسوق
ضع تسجيل خروج الضيف فوق الخيارات الأخرى لتبسيط عملية الدفع للعملاء وتقليل التخلي عن سلة التسوق
يمكنك دائمًا أن تقدم لهم الخيار في نهاية عملية الدفع لتحديد مربع يسمح لهم بحفظ معلوماتهم والتسجيل. في هذه المرحلة ، قاموا بالفعل بإدخال معلوماتهم ويمكنهم تجاهل الخيار إذا لم يكونوا مهتمين.
7. عدم احتساب الخروج عبر الأجهزة
لا يقتصر مستهلكو اليوم على الشراء على جهاز واحد. تم إكمال ما يزيد قليلاً عن 30٪ من المعاملات باستخدام أكثر من جهاز واحد. وهذا يعني أن عميلًا واحدًا من كل ثلاثة عملاء يقوم بتبديل الأجهزة في منتصف تجربة التسوق أو الخروج.
تم إكمال ما يزيد قليلاً عن 30٪ من المعاملات باستخدام أكثر من # جهاز. هذا يعني أن 1 من كل 3 عملاء يقومون بتبديل الأجهزة في منتصف تجربة التسوق أو #checkout. #ecommerce #mcommerce #mobile #optimization انقر للتغريدقد يضيفون منتجات إلى سلة التسوق الخاصة بهم على الهاتف المحمول ثم يكملون عملية الشراء على جهاز لوحي أو سطح مكتب - حتى بعد عدة أيام.
ويقوم هؤلاء المستهلكون عبر الأجهزة بالتحويل بمعدل 1.4 ضعف معدل مستخدمي الجهاز الواحد.
لحساب ذلك وتجنب إرسال رسائل بريد إلكتروني غير مرغوب فيها إلى العملاء برسائل البريد الإلكتروني المتروكة عن عربة التسوق عندما ينتهي بهم الأمر فعليًا إلى التحويل ، تأكد من إعداد جلسات تسوق مستمرة مع وضع مستخدم الهاتف المحمول في الاعتبار.
اجعل العربة تستمر لمدة 7 أيام على الأقل (وحتى 30 يومًا) لتسهيل عودة الضيوف إلى مشترياتهم. يمنحك هذا أيضًا متسعًا من الوقت لإعداد رسائل بريد إلكتروني أقوى بكثير للتخلي عن سلة التسوق.
إذا سجل العملاء حسابًا ، فتأكد من استمرار محتويات سلة التسوق داخل الحساب وليس استنادًا إلى ملفات تعريف الارتباط الخاصة بجهاز واحد فقط. من الممارسات الجيدة أيضًا توفير بعض المؤشرات للعملاء على أنه يمكنهم نقل تجربة التسوق الخاصة بهم من جهاز إلى آخر.
هذه فرصة رائعة ل CTA لتشجيعهم على تسجيل حساب للحفاظ على سلة التسوق الخاصة بهم والمتابعة من حيث توقفوا.
8. الخروج غير المركزة CTA
الغرض من السداد هو حث العميل على التحويل. بمجرد إكمال تجربة التسوق والانتقال إلى الخروج ، لا يوجد سبب لإجراء التنقل القياسي في الموقع في عملية الخروج.
يمكن أن يؤدي التنقل الإضافي والروابط والأزرار والعناصر المرئية إلى تشتيت انتباه العميل عن إتمام عملية الشراء. آخر شيء تريدهم أن يفعلوه هو العودة للخروج.
فيما يلي بعض الأمثلة حول كيفية الحفاظ على تركيز انتباههم:
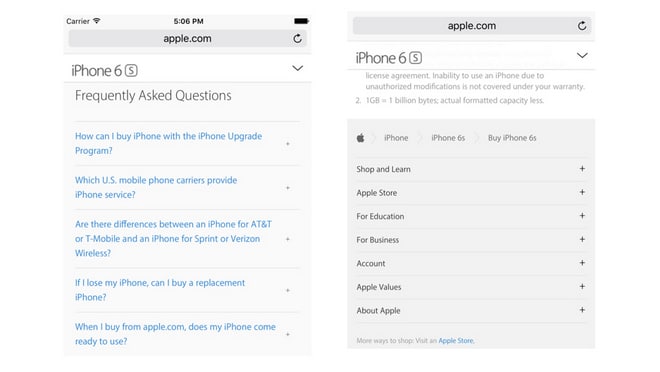
قم بتضمين عملية الدفع الخاصة بك عن طريق منع التنقل في الرأس ، وعناصر واجهة المستخدم الاجتماعية ، ونقاط النقر الأخرى التي تؤدي إلى الخروج من عملية الدفع. إذا كانت هناك حاجة إلى مشاركة معلومات إضافية ، فاستخدم قوائم الأكورديون لمنع المحتوى بدلاً من الارتباط بصفحات أخرى.
 تتضمن Apple الأسئلة الشائعة ومعلومات إضافية عن المنتج في شرائح قابلة للطي لإبقاء العملاء في عملية الدفع. مصدر.
تتضمن Apple الأسئلة الشائعة ومعلومات إضافية عن المنتج في شرائح قابلة للطي لإبقاء العملاء في عملية الدفع. مصدر.
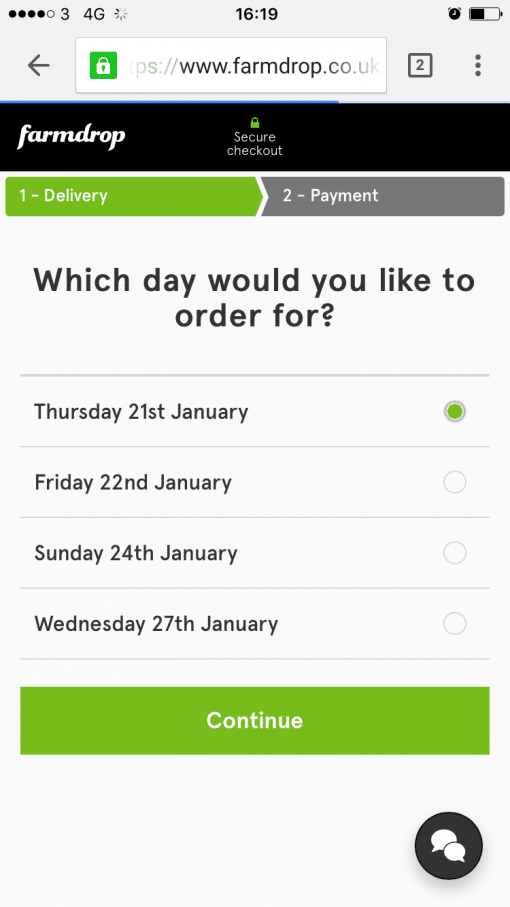
ضع في اعتبارك محتوى التذييل الذي يمكن أن يؤدي أيضًا إلى تشتيت الانتباه ونقاط الخروج أثناء الخروج. إذا لم يساهم في الهدف النهائي للتحويل ، فقم بإلغاءه أو إزالته.  يزيل FarmDrop جميع عناصر التذييل في تسجيل الخروج المحمول لحفظ رمز دعم الدردشة بدون تسمية. مصدر.
يزيل FarmDrop جميع عناصر التذييل في تسجيل الخروج المحمول لحفظ رمز دعم الدردشة بدون تسمية. مصدر.
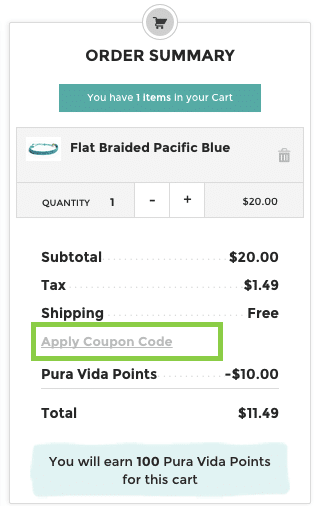
إذا كنت تقدم أكواد قسيمة ، فاجعل حقول الكوبون / الكود أقل بروزًا لأنها تشجع العملاء على البحث عن أكواد الخصم عبر الإنترنت. يمكن أن يؤدي ذلك إلى تأخير عملية الدفع ويؤدي إلى تشتيت الانتباه بما في ذلك التخلي عن عربة التسوق.
 يستبدل هذا المثال حقل القسيمة الأكبر برابط نصي أقل بروزًا لإضافة رمز قسيمة أثناء السداد. مصدر.
يستبدل هذا المثال حقل القسيمة الأكبر برابط نصي أقل بروزًا لإضافة رمز قسيمة أثناء السداد. مصدر.
للحفاظ على تقدم العملاء ، صمم الخطوة التالية من عبارات الحث على الشراء والأزرار لتبرز عن محتوى الدفع الآخر.  يستخدم AO ألوانًا متناقضة بشكل مشرق ، خارج نظام ألوان المتاجر ، للأزرار التي تؤدي إلى الخطوة التالية في عملية الدفع. مصدر.
يستخدم AO ألوانًا متناقضة بشكل مشرق ، خارج نظام ألوان المتاجر ، للأزرار التي تؤدي إلى الخطوة التالية في عملية الدفع. مصدر.
بالنسبة إلى الملخص النهائي وصفحة التأكيد ، يجب وضع زر التأكيد أو الإكمال أو الإرسال في الجزء المرئي من الصفحة. يؤدي هذا إلى القضاء على أي فرصة يعتقد فيها العميل أن صفحة الملخص هي صفحة "طلب مكتمل" ، حيث يتم الخروج عن غير قصد قبل إتمام الطلب فعليًا.
اجعل هذا الحث على الشراء النهائي لإكمال الأمر مرئيًا وواضحًا لتجنب أي لبس.
9. تصحيح الأخطاء مملة
أي نوع من أنواع تصحيح النموذج سيضيف احتكاكًا أثناء الدفع عبر الهاتف المحمول. إذا احتاج العميل إلى تصحيح معلومات الفواتير أو الشحن أو المنتج بمجرد وصوله إلى نهاية عملية الدفع ، فيجب عليك تسهيل تصحيح المعلومات قدر الإمكان.
بدلاً من جعلهم يتراجعون باستخدام فتات تنقل شريط التقدم من خلال خطوات متعددة ، امنحهم القدرة على تحديث كل شيء من صفحة الخروج النهائية. يوضح مثال تصميم عربة التسوق للجوال هذا من Yummygum كيف يمكن تحرير بيانات المنتج ومعلومات الاتصال بسهولة دون تغيير الشاشات.
 اجعل التحرير بسيطًا لإبقاء العملاء في سلة التسوق ، مما يقلل من فرصتهم في التخلي عن الشراء. مصدر.
اجعل التحرير بسيطًا لإبقاء العملاء في سلة التسوق ، مما يقلل من فرصتهم في التخلي عن الشراء. مصدر.
10. الافتقار إلى إشارات الثقة من خلال التسوق والدفع
أمن الدفع هو سبب رئيسي للتخلي. يريد العملاء معرفة أنهم يجرون عملية شراء آمنة من تاجر حسن السمعة سيحمي معلوماتهم الشخصية.
الثقة تذهب أعمق بكثير مع ذلك. يريد العملاء تجنب ندم المشتري. إنهم يريدون الشراء بثقة ويريدون أن يعرفوا أنه إذا كانت هناك مشكلة فسوف تهتم بقضيتهم.
تخفف إشارات الثقة طوال تجربة التسوق والسداد من المخاوف ، وتحسن العلاقة مع العملاء ، وستساعد في زيادة التحويلات.
نقطة اتصال واضحة تلهم الثقة ؛ يعرف العملاء أنه يمكن الوصول إليك بشأن المشكلات أو إذا كانت لديهم أسئلة. يمكن أن يؤدي تكامل النقر للاتصال وحتى الدردشة الحية إلى إلهام الثقة ، فقط تأكد من عدم استخدام العناصر المرئية التي تشغل الكثير من العقارات على الهاتف المحمول.
تُعد الشارات والبيانات الواضحة حول المدفوعات الآمنة أمرًا أساسيًا لتهدئة ذهن العميل. سألت إحدى الدراسات من Baymard العملاء عن الشارات التي توفر أفضل شعور بالثقة عند إجراء عمليات شراء عبر الإنترنت. تظهر النتائج أن الثقة مهمة للمستهلكين.
 إشارات الثقة مثل شارات الأمان لها تأثير مباشر على التحويلات وثقة المستهلك عند التسوق عبر الإنترنت. مصدر.
إشارات الثقة مثل شارات الأمان لها تأثير مباشر على التحويلات وثقة المستهلك عند التسوق عبر الإنترنت. مصدر.
ومن المثير للاهتمام أن 49٪ من المستجيبين لم يعرفوا الفرق أو لم يكن لديهم تفضيل على أختام الثقة. أشارت هذه الدراسة إلى أن المستهلكين أخذوا الوقت الكافي للبحث عن إشارات الثقة ولكن لم يكن لديهم تفضيل رئيسي للإشارة التي تم عرضها.
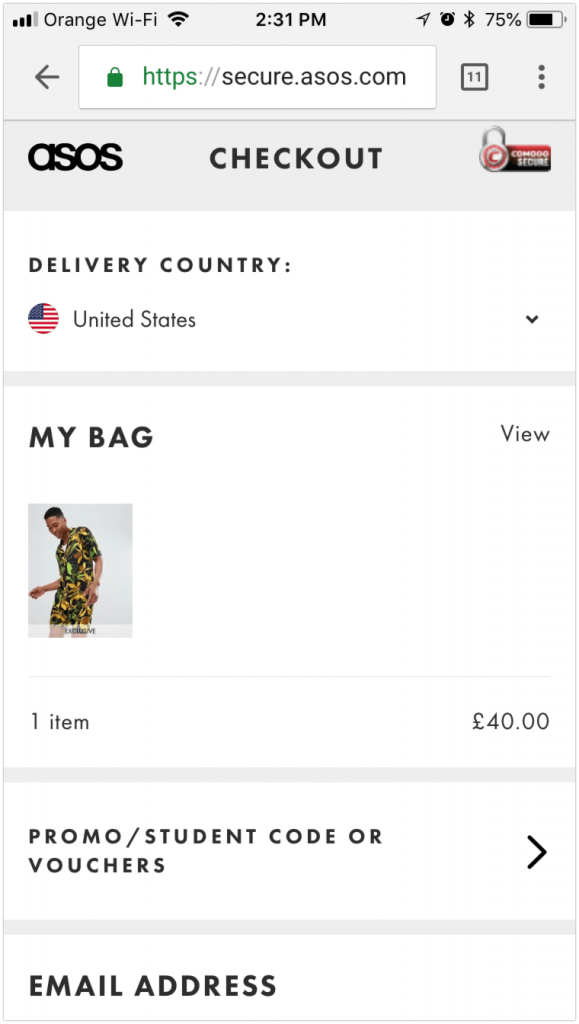
القفل الأخضر هو إشارة ثقة يمكن التعرف عليها على نطاق واسع لمستخدمي الهاتف المحمول الذين يتسوقون عبر الإنترنت. يعرض الضمان الأخضر اسم العلامة التجارية بدلاً من عنوان URL كرمز لشهادة التحقق الممتدة. يوفر إحساسًا أكبر بالثقة عبر عنوان URL عام باستخدام طبقة المقابس الآمنة الأساسية.  لاحظ إشارات الثقة المتعددة بما في ذلك بروتوكول HTTPS ، والقفل الأخضر لشهادة التحقق الممتدة ، والمجال الفرعي "الآمن" للخروج ، وشارة أمان Comodo الموضوعة بشكل بارز.
لاحظ إشارات الثقة المتعددة بما في ذلك بروتوكول HTTPS ، والقفل الأخضر لشهادة التحقق الممتدة ، والمجال الفرعي "الآمن" للخروج ، وشارة أمان Comodo الموضوعة بشكل بارز.
مارس ضبط النفس عند تضمين إشارات الثقة في عملية الدفع الخاصة بك. على الرغم من أنه يمكنهم تحسين التحويلات ، إلا أن الكثير من الشارات يمكن أن تؤدي إلى تشويش عملية الدفع وإلهاء العميل عن إتمام عملية الشراء.
استنتاج
بينما قطعت منصات الصناعة والتجارة الإلكترونية خطوات كبيرة في تحسين التجارة عبر الهاتف المحمول ، لا يزال هناك الكثير الذي يمكن القيام به لتحسين معدلات التحويل عبر الأجهزة المحمولة. على الرغم من أن عناصر قابلية الاستخدام وتجربة العميل المدرجة في هذه المقالة قد تم إثباتها مرارًا وتكرارًا لتحسين التحويلات ، إلا أنها لن تسفر عن نتائج متساوية.
مثل أي نهج لتحسين التجارة الإلكترونية ، من المهم إجراء تغييرات تدريجية ثم اختبار النتائج ومراقبتها وتحليلها. هذه هي أفضل طريقة لضمان سهولة الاستخدام والتحسينات المقنعة التي قمت بإجرائها والتي تخلق اتجاهًا صعوديًا أو تصاعديًا على وجه التحديد مع جمهور الهاتف المحمول الخاص بك.
تعمق في دراسة الحالة التي أجريناها لتكشف كيف أن أساليب تحسين الأجهزة المحمولة مثل تلك المدرجة هنا كان لها تأثير ملحمي على أحد عملاء التجارة الإلكترونية لدينا.
هل تريد تحسين جميع صفحات متجرك؟ احصل على قائمة مراجعة تحسين التجارة الإلكترونية المكونة من 115 نقطة
في قائمة المراجعة الشاملة لتحسين التجارة الإلكترونية ، قمنا بتغطية كل ما تحتاج لمعرفته حول تحسين متجرك عبر الإنترنت.