10 elemente ale comenzii dvs. mobile care necesită îmbunătățiri
Publicat: 2018-05-22Mobilul a devenit un canal cheie utilizat de consumatori pentru cumpărături pe mai multe platforme, pentru preluarea ofertelor de ultim moment, cercetarea produselor și implicarea în marcă. De fapt, peste 50% din traficul de comerț electronic are loc pe mobil. Datele partajate de comScore și Marketingland arată că 70% din timpul media și 79% din utilizarea rețelelor sociale se întâmplă pe dispozitivele mobile.
Aceasta este o veste minunată, cu excepția cazului în care vă numărați printre mărcile de comerț electronic care se luptă să determine utilizatorii de telefonie mobilă să se convertească. Este o provocare pentru comerțul electronic pentru mulți, cu conversiile pe smartphone-uri în medie mai puțin de jumătate din conversiile desktop. Datele compilate de SmartInsights au dezvăluit că conversiile globale de desktop-uri au avut o medie de 3,63%, în timp ce conversiile smartphone-urilor au fost de 1,25% (tabletele au ajuns la 3,14%) în primul trimestru al anului 2017.
Datele arată că consumatorii caută, cercetează și cumpără în mod activ, dar există o mulțime de lucruri care îi obligă să renunțe la coșul lor sau la cauțiune înainte de a da clic vreodată pe „adăugați în coș”.
Peste 50% din traficul #ecommerce are loc pe #mobile. Datele partajate de comScore și Marketingland arată că 70% din timpul media și 79% din utilizarea rețelelor sociale se întâmplă pe dispozitivele mobile. #mobilecheckout #mobilecro #ecommerceoptimiztion Faceți clic pentru a trimite un Tweet
Gestionarea abandonului coșului de cumpărături mobil
Abandonarea coșului continuă să stea la niveluri extrem de ridicate, în medie 68% pentru achizițiile de pe desktop. Această rată crește la 78% pentru dispozitivele mobile. Nu există niciun mister în spatele motivului pentru care clienții își abandonează coșurile. Trebuie doar să vă uitați înapoi la propriile experiențe de cumpărături online pentru a vă aminti incidentele care v-au determinat să renunțați la o tranzacție.
Ce îi face pe utilizatori să-și abandoneze coșurile?
Răspunsul scurt și dulce este „probleme de utilizare”. În timp ce aceasta acoperă multe dintre cauzele abandonului, nu întotdeauna utilizabilitatea îi face pe oameni să rătăcească. Principalele motive pentru abandonarea coșului sunt:
- Costuri mari sau neașteptate de expediere
- Am găsit un preț mai bun cu un concurent
- Dificultate la navigare
- Nu am vrut să creez un cont pentru a efectua o achiziție
- Nu sunt disponibile informații de expediere înainte de plată
- Îngrijorat de securitatea site-ului sau a plății
- Procese de verificare complicate sau lungi
- Site-ul sau checkout-ul s-au încărcat lent
- Nu am putut găsi un cupon / cupon de reducere
- Clientul naviga doar
- Distras în timpul procesului de plată
Cele mai bune elemente de verificare pentru mobil care trebuie verificate mai întâi
Deși aceasta este o listă de spălare a problemelor de abandonare a comenzii care pot avea un impact negativ asupra conversiilor, aspectul pozitiv este că fiecare poate fi abordat pentru a îmbunătăți optimizarea conversiei mobile.
Mai ales dacă vă concentrați mai întâi pe probleme de utilizare ușor de rezolvat.
Iată câteva domenii cheie pe care ar trebui să le examinați pentru a îmbunătăți experiența utilizatorului mobil și pentru a produce o creștere a conversiei.
Care sunt cele mai frecvente greșeli în casele de telefonie mobilă?
- Efectuarea unor elemente cruciale dificil de atins
- Antetul dvs. ocupă prea multe proprietăți imobiliare
- Formulare de checkout mobile ciudate
- Bara de progres nu este vizibilă în timpul plății
- Plată extrem de lentă
- Îngreunarea plății oaspeților
- Nu se ia în considerare verificarea pe mai multe dispozitive
- CTA de plată nefocalizată
- Corectarea greșelilor este plictisitoare
- Lipsa de semnale de încredere prin cumpărături și checkout
Găsește-le pe toate!
1. Efectuarea unor elemente cruciale dificil de atins
Mouse-ul și degetul mare al utilizatorului navighează pe site-uri web foarte diferit, așa că nu faceți greșeala de proiectare și de erori de bază de dezvoltare a comerțului electronic pe care le plătiți fără a lua în considerare accesibilitatea mobilă.
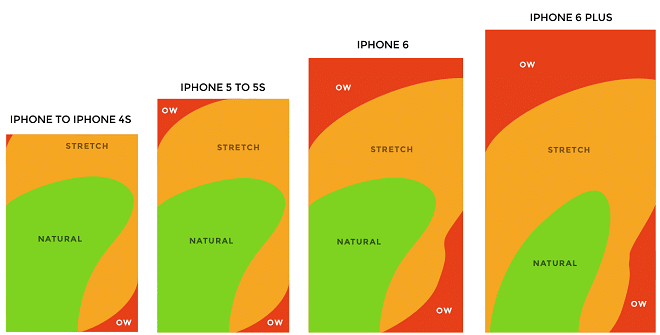
În timp ce un mouse poate ajunge oriunde când face cumpărături pe desktop, aproximativ jumătate dintre consumatori navighează pe smartphone-uri folosind degetul mare. Pe măsură ce dimensiunea ecranului / dispozitivului crește, „zona degetului mare” (zona confortabilă la îndemâna degetului mare) scade.
 Pe măsură ce dimensiunea ecranului crește, „zona degetului mare” corespunzătoare scade. Sursă.
Pe măsură ce dimensiunea ecranului crește, „zona degetului mare” corespunzătoare scade. Sursă.
Modificați-vă elementele de plată, inclusiv butoane, navigare și acțiuni la pasul următor, astfel încât să se potrivească în interiorul acestei zone naturale de confort.
 Puneți cele mai importante elemente de plată în cea mai ușor accesibilă zonă a ecranului mobil. Sursă.
Puneți cele mai importante elemente de plată în cea mai ușor accesibilă zonă a ecranului mobil. Sursă.
De asemenea, trebuie să țineți cont de faptul că proprietățile imobiliare disponibile se modifică cu rezoluția diferitelor ecrane. Butoanele și îndemnurile pe care le includeți în procesul de cumpărare și de plată ar trebui să fie suficient de mari pentru a naviga și a „face clic” cu ușurință.
Aceasta înseamnă să evitați elementele de design mai mici, cum ar fi butoanele radio sau meniurile derulante deranjante, care nu se joacă bine cu ecranele tactile. Folosiți în schimb butoane de selecție cu etichete vizuale pentru a evidenția fiecare opțiune. Sunt mai ușor de văzut și de atins.
Nu vă determinați clienții să caute butonul „continuați cu plata” sau atingeți în mod repetat butoanele mici pentru a finaliza o acțiune.
Dificultatea de navigare este principala cauză de abandon (rata de respingere a comerțului electronic) și este o soluție simplă de design în multe cazuri.
Iată un exemplu de checkout mobil slab optimizat de la GNC. Rețineți dezordinea care necesită căutarea unui CTA la pasul următor pentru a continua procesul de plată.
 Butoanele suplimentare, cum ar fi legăturile sociale, nu fac altceva decât să distragă atenția de la obiectivul principal - obținerea unui client să treacă prin checkout. Sursă.
Butoanele suplimentare, cum ar fi legăturile sociale, nu fac altceva decât să distragă atenția de la obiectivul principal - obținerea unui client să treacă prin checkout. Sursă.
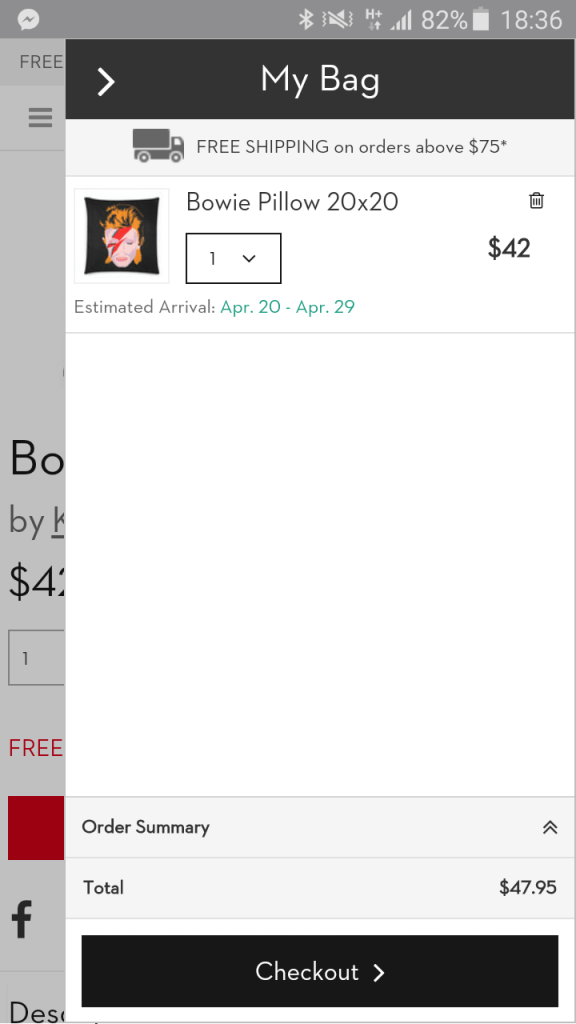
Și iată un exemplu de îmbunătățire excelentă a comenzii mobile, perfect eficientizat pentru a muta clientul până la finalizarea vânzării.
 Rețineți plata elegantă, bine concepută, cu un CTA clar și cu ecran lat (aș schimba culoarea pentru a-l evidenția puțin)
Rețineți plata elegantă, bine concepută, cu un CTA clar și cu ecran lat (aș schimba culoarea pentru a-l evidenția puțin)
2. Antetul dvs. ocupă prea multe proprietăți imobiliare
Brandingul este important, dar nu atât de important încât să doriți ca acesta să interfereze cu procesul de checkout. Antetul dvs., inclusiv navigarea și sigla, ar trebui să fie reduse la minimum pentru a permite vizibilitatea maximă a elementelor critice de plată.
Orice pas sau acțiune suplimentară de care aveți nevoie în timpul plății va crește frecarea și potențialul frustrare.
Aceasta include obligarea clientului dvs. să deruleze în jos cu fiecare pas în procesul de cumpărături și de plată.
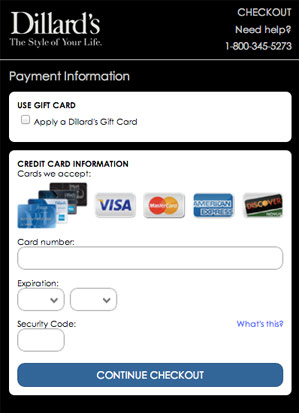
Acest exemplu din Dillard's arată cât de mult imobiliar vizual este preluat chiar și într-o casă mobilă optimizată.
 Chiar și cu detalii limitate și eliminarea navigării, antetul ocupă o parte notabilă din spațiul ecranului. Sursă.
Chiar și cu detalii limitate și eliminarea navigării, antetul ocupă o parte notabilă din spațiul ecranului. Sursă.
Reduceți dimensiunea antetului, astfel încât să ocupe cea mai mică cantitate de bunuri imobiliare de pe dispozitivul mobil, lăsând mai mult spațiu pentru informații despre produse și CTA-uri.
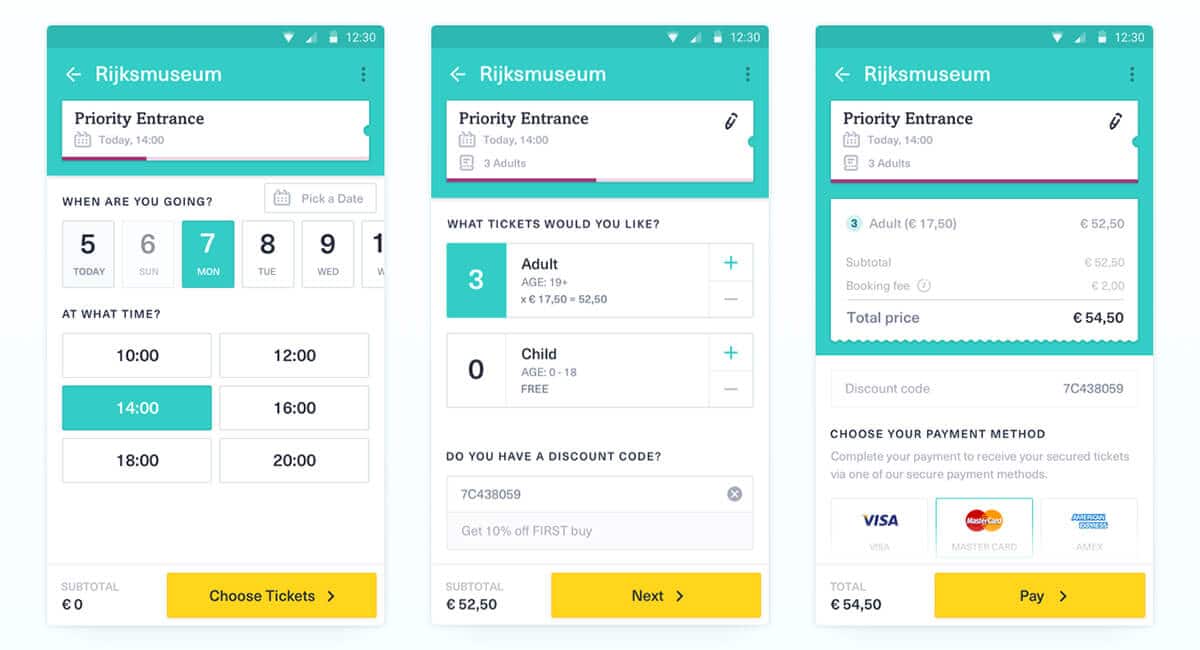
3. Formulare de checkout mobile ciudate
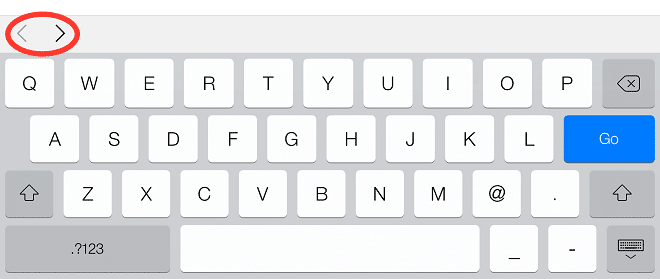
Tastarea va fi întotdeauna o durere de cap pe dispozitivele mobile. În momentul în care aveți nevoie de intrare de la client, pierdeți de 30-50% din ecran datorită tastaturii. Este incredibil de frustrant să încercați să derulați la câmpul următor al unui formular doar pentru a descoperi că nu puteți derula mai jos și tastatura blochează un câmp obligatoriu.
În loc să creați un formular de plată lung, de obicei văzut pe desktop, divizați procesul într-un proces în mai mulți pași sau reduceți numărul câmpurilor de formular de care aveți nevoie.
 Formularul de plată minimalist la Fabletics ajută la concentrarea atenției utilizatorilor. Aș testa doar dacă adăugarea unei bare de progres deasupra formularului ar îmbunătăți rata de conversie.
Formularul de plată minimalist la Fabletics ajută la concentrarea atenției utilizatorilor. Aș testa doar dacă adăugarea unei bare de progres deasupra formularului ar îmbunătăți rata de conversie.
Fiecare pas al achiziției mobile ar trebui să aibă un număr limitat de câmpuri care se află deasupra dosarului și deasupra intrării de pe tastatură. (Aici vă ajută să mențineți antetul cât mai mic posibil, cum ar fi exemplul de mai sus de la Fabletics)
În cele din urmă, proiectați-vă câmpurile având în vedere mobilul:
- Plasați etichete deasupra câmpurilor sau utilizați etichete plutitoare
 Etichetele plutitoare oferă identificarea persistentă a câmpului formularului în timp ce se tastează pentru a reduce fricțiunea în timpul plății mobile. Sursă.
Etichetele plutitoare oferă identificarea persistentă a câmpului formularului în timp ce se tastează pentru a reduce fricțiunea în timpul plății mobile. Sursă.
- Utilizați etichete cu lățime completă care se întind până la marginea ecranului, astfel încât câmpurile să poată fi ușor atinse fie cu mâna stângă, fie cu mâna dreaptă.
- Includeți asistență pentru completarea automată pentru a minimiza introducerea textului. Când este necesară introducerea textului, atunci potriviți tastatura. De exemplu: utilizați tastatura numerică pentru carduri de credit și numere de telefon.
- Asigurați-vă că faceți câmpurile de text suficient de înalte / înalte pentru a putea fi ușor atinse, cu suficient spațiu între ele, astfel încât câmpul greșit să nu fie selectat.
- Utilizați tabindex pentru a susține sărind cu ușurință de la un câmp la altul.
 Indexul de filă le permite clienților să treacă cu ușurință de la un câmp la altul fără a atinge între câmpuri. Sursă.
Indexul de filă le permite clienților să treacă cu ușurință de la un câmp la altul fără a atinge între câmpuri. Sursă.
Aflați mai multe exemple despre cum să creați un formular de plată excelent pentru a vă crește rata de conversie mobilă în episodul de Optimizare a comerțului electronic de dimensiuni mici.
4. Bara de progres nu este vizibilă în timpul plății
Pentru plățile cu mai multe pagini, ar trebui să aveți întotdeauna un indicator de progres care este vizibil clar și deasupra pliului. Este o practică bună ca acest lucru să ocupe spațiul în care ar putea trăi un obraznic normal.
Cumpărătorul mobil poate fi un cumpărător plictisitor și grăbit. Dacă vor vedea butoane pentru a continua plata pe o altă pagină, se pot îngrijora cât va dura. Indicatorul de progres arată pașii rămași până la finalizarea comenzii.
 Indicatorul de progres din partea de sus a ecranului de verificare arată cât de aproape este clientul de finalizarea procesului de cumpărare. După cum puteți vedea, nu trebuie să aveți prea multe bunuri imobiliare pe site. Sursă.
Indicatorul de progres din partea de sus a ecranului de verificare arată cât de aproape este clientul de finalizarea procesului de cumpărare. După cum puteți vedea, nu trebuie să aveți prea multe bunuri imobiliare pe site. Sursă.
Acest lucru face apel la creierul care conduce la atingerea atât a obiectivelor, cât și a obiectivelor complete. Un studiu împărtășit de Kissmetrics a arătat psihologia și eficacitatea contoarelor de progres. Universitatea din Toronto a descoperit:

- Indicatorii de progres au sporit satisfacția sondajului
- Indicatorii de progres au sporit implicarea respondenților
Și când respondenții fără indicator de progres au întrebat dacă ar prefera să aibă o indicație de progres, 75% au spus da. Oamenii se simt bine știind că există un sfârșit și când să se aștepte. Cel mai important, sunt conduși să o atingă.
5. Verificare extrem de lentă
O întârziere de doar 1 secundă în timpul încărcării paginii poate reduce conversiile cu până la 7%. Cu o conversie deja redusă pe mobil, acesta este un succes semnificativ. Împreună cu faptul că consumatorii de telefonie mobilă se așteaptă ca paginile să se încarce mai repede decât pe desktop și este ușor de văzut de ce abandonarea coșului de telefonie mobilă este mult mai mare.
Până la 40% dintre clienții de telefonie mobilă vor lăsa o achiziție în urmă dacă un site durează mai mult de 3 secunde pentru a încărca o pagină.
 Clienții se așteaptă ca site-urile să se încarce rapid și vor abandona rapid paginile care nu se încarcă suficient de repede - în special pe dispozitive mobile. Sursă.
Clienții se așteaptă ca site-urile să se încarce rapid și vor abandona rapid paginile care nu se încarcă suficient de repede - în special pe dispozitive mobile. Sursă.
Concentrați-vă pe îmbunătățirea experienței de plată mobilă prin reducerea sau eliminarea elementelor inutile:
- Graficele trebuie stocate / memorate în cache într-o rețea de livrare a conținutului
- Eliminați scripturile suplimentare, cum ar fi scripturile sociale, din casă
- Schimbați scripturile pentru a încărca ultima ori de câte ori este posibil
- Eliminați elementele grafice intensive
PageSpeed Insights de la Google este un instrument excelent pentru a testa timpul de încărcare atât pe mobil, cât și pe desktop. Oferă chiar remedieri recomandate pentru viteza paginii și problemele de încărcare pe care le întâmpină.
Până la 40% dintre clienții #mobile vor lăsa o achiziție în urmă dacă un site durează mai mult de 3 secunde pentru a încărca o pagină. #website #performance #ecommerce #checkout #improvement #mcommerce Faceți clic pentru a trimite un Tweet6. Îngreunarea plății oaspeților
Este posibil ca cumpărătorii să nu aibă intenția de a se întoarce. Nu se gândesc să facă o altă achiziție mai ușoară, să verifice comanda sau să stabilească o relație cu marca dvs. Se gândesc la soluția pe care doresc să o achiziționeze.
Forțarea clienților să se înregistreze este o frustrare majoră atunci când cineva vrea doar să finalizeze o achiziție și să meargă mai departe. Este posibil să perceapă acest lucru drept intenția dvs. dacă puneți o opțiune de înregistrare deasupra unei opțiuni de checkout pentru oaspeți.
Cu astfel de proprietăți imobiliare limitate pe mobil, ar trebui să plasați opțiunea de plată a oaspeților ca opțiune principală deasupra creării unui cont și să vă asigurați că este vizibilă deasupra paginii.
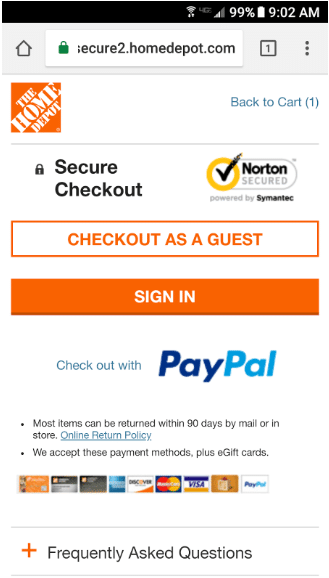
Platforma mobilă Home Depot este un exemplu perfect al modului de a conduce cu plata pentru oaspeți.
 Plasați comanda pentru oaspeți deasupra altor opțiuni pentru a simplifica și mai mult achitarea clienților și pentru a reduce abandonul coșului
Plasați comanda pentru oaspeți deasupra altor opțiuni pentru a simplifica și mai mult achitarea clienților și pentru a reduce abandonul coșului
Le puteți oferi oricând opțiunea de la capătul plății pentru a bifa o casetă care să le permită să-și salveze informațiile și să se înregistreze. În acest moment, ei și-au introdus deja informațiile și pot ignora opțiunea dacă nu sunt interesați.
7. Nu ține cont de plata pe mai multe dispozitive
Consumatorii de astăzi nu se limitează la achiziționarea de pe un singur dispozitiv. Puțin peste 30% din tranzacții sunt finalizate folosind mai multe dispozitive. Asta înseamnă că 1 din 3 clienți schimbă dispozitivele în mijlocul experienței de cumpărare sau de plată.
Puțin peste 30% din tranzacții sunt finalizate folosind mai mult de un # dispozitiv. Asta înseamnă că 1 din 3 clienți schimbă dispozitivele în mijlocul experienței lor de #shopping sau #checkout. #ecommerce #mcommerce #mobile #optimization Faceți clic pentru a trimite un TweetAceștia pot adăuga produse în coșul lor de pe telefonul mobil și apoi pot finaliza achiziția pe o tabletă sau desktop - chiar și câteva zile mai târziu.
Iar acei consumatori cross-device convertesc la 1,4x rata utilizatorilor cu un singur dispozitiv.
Pentru a contabiliza acest lucru și a evita spamul clienților cu e-mailuri de coș abandonate atunci când finalizează efectiv conversia, asigurați-vă că ați configurat sesiuni de cumpărături persistente, având în vedere utilizatorul mobil.
Faceți coșul să persiste timp de cel puțin 7 zile (și până la 30 de zile), pentru ca oaspeții să revină mai ușor la cumpărături. Acest lucru vă oferă, de asemenea, destul timp pentru a configura e-mailuri personalizate de abandonare a coșului de cumpărături mult mai puternice.
Dacă clienții înregistrează un cont, asigurați-vă că conținutul coșului persistă în cont și nu doar pe baza cookie-urilor cu un singur dispozitiv. De asemenea, este o bună practică să oferiți clienților un anumit indicator că aceștia își pot transporta experiența de cumpărare de la un dispozitiv la altul.
Aceasta este o ocazie excelentă pentru un CTA care îi încurajează să-și înregistreze un cont pentru a-și păstra coșul și pentru a ridica locul unde au rămas.
8. CTA de plată nefocalizată
Scopul plății este de a determina clientul să convertească. După ce finalizează experiența de cumpărare și trece la checkout, nu există niciun motiv pentru a transporta navigarea standard a site-ului în procesul de checkout.
Navigarea suplimentară, legăturile, butoanele și elementele vizuale pot distrage atenția clientului de la finalizarea achiziției. Ultimul lucru pe care doriți să îl facă este să ieșiți din casă.
Iată câteva exemple despre cum să-și mențină atenția concentrată:
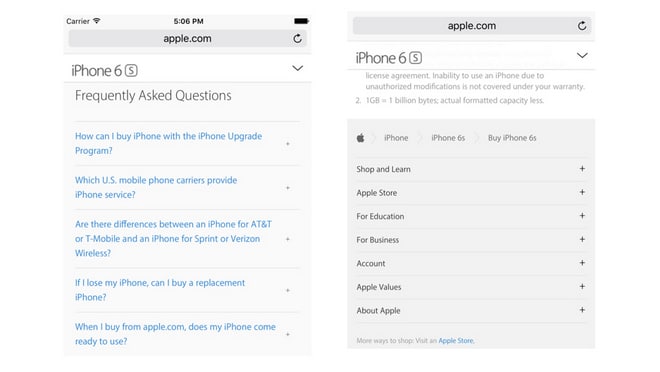
Închideți-vă caseta prin suprimarea navigării în antet, a widgeturilor sociale și a altor puncte de clic care duc la ieșire din casă. Dacă trebuie distribuite informații suplimentare, utilizați meniurile acordeonului pentru a suprima conținutul, mai degrabă decât pentru a face legătura cu alte pagini.
 Apple include întrebări frecvente și informații suplimentare despre produse în segmente pliabile pentru a menține clienții în procesul de plată. Sursă.
Apple include întrebări frecvente și informații suplimentare despre produse în segmente pliabile pentru a menține clienții în procesul de plată. Sursă.
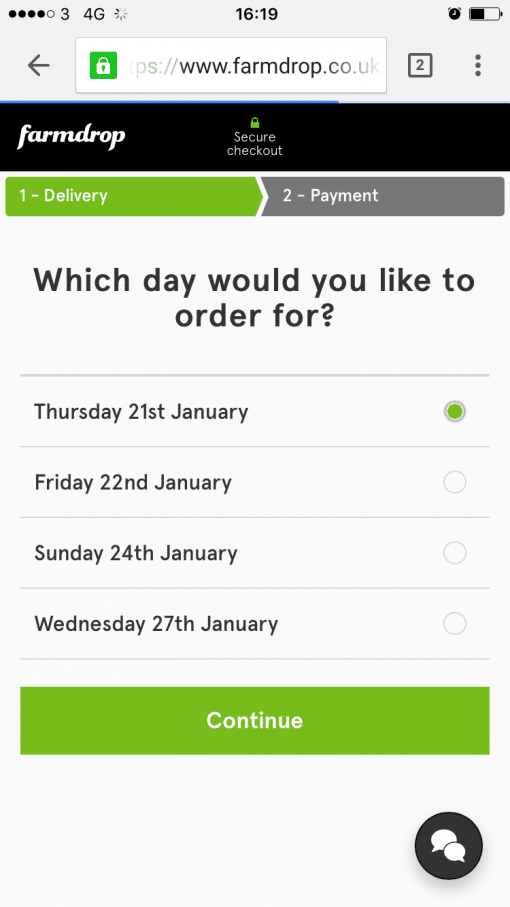
Fiți atenți la conținutul subsolului, care poate crea și distrageri și puncte de ieșire în timpul plății. Dacă nu contribuie la obiectivul final al conversiei, atunci suprimați-o sau eliminați-o.  FarmDrop elimină toate elementele de subsol din caseta mobilă pentru salvarea unei pictograme de asistență pentru chat fără etichetă. Sursă.
FarmDrop elimină toate elementele de subsol din caseta mobilă pentru salvarea unei pictograme de asistență pentru chat fără etichetă. Sursă.
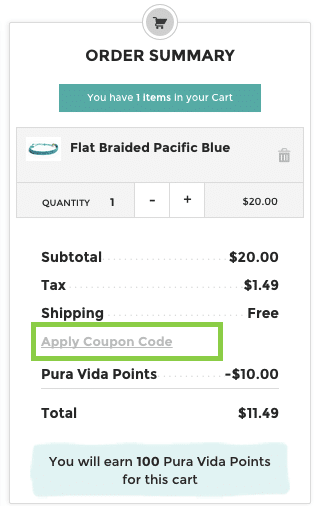
Dacă oferiți coduri de cupon, faceți câmpurile cupon / cod mai puțin proeminente, deoarece încurajează clienții să caute coduri de reduceri online. Acest lucru poate întârzia achitarea și poate duce la distragerea atenției, inclusiv abandonarea coșului.
 Acest exemplu înlocuiește câmpul cuponului mai mare cu un link text mai puțin proeminent pentru a adăuga un cod cupon în timpul plății. Sursă.
Acest exemplu înlocuiește câmpul cuponului mai mare cu un link text mai puțin proeminent pentru a adăuga un cod cupon în timpul plății. Sursă.
Pentru a menține clienții în mișcare înainte, proiectați CTA-uri și butoane pentru pasul următor pentru a se distinge de celălalt conținut de checkout.  AO folosește culori puternic contrastante, în afara schemei de culori a magazinelor, pentru butoanele care duc la pasul următor în casă. Sursă.
AO folosește culori puternic contrastante, în afara schemei de culori a magazinelor, pentru butoanele care duc la pasul următor în casă. Sursă.
Pentru rezumatul final și pagina de confirmare, ar trebui să poziționați butonul de confirmare, completare sau trimitere deasupra dosarului. Aceasta elimină orice șansă în care un client consideră că pagina de rezumat este o pagină „comandă finalizată”, ieșind din greșeală înainte ca comanda să fie efectiv finalizată.
Faceți acel CTA final pentru a finaliza comanda vizibil și evident pentru a evita orice confuzie.
9. Corectarea greșelilor este plictisitoare
Orice tip de corecție a formularului va adăuga fricțiune în timpul achitării telefonului mobil. Dacă un client trebuie să corecteze informațiile de facturare, de livrare sau de produs odată ce au ajuns la finalul plății, ar trebui să facilitați corectarea informațiilor.
Mai degrabă decât să le faceți să se retragă folosind pesmetul barei de progres prin mai mulți pași, oferiți-le posibilitatea de a actualiza totul din pagina finală de plată. Acest exemplu de proiectare a coșului de cumpărături mobil de la Yummygum arată modul în care datele despre produs și informațiile de contact pot fi ușor editate fără a schimba ecranele.
 Faceți editarea simplă pentru a menține clienții în coș, reducând șansa ca aceștia să renunțe la achiziție. Sursă.
Faceți editarea simplă pentru a menține clienții în coș, reducând șansa ca aceștia să renunțe la achiziție. Sursă.
10. Lipsa semnalelor de încredere prin cumpărături și checkout
Securitatea plăților este principala cauză de abandon. Clienții doresc să știe că fac o achiziție sigură de la un comerciant de renume care își va proteja informațiile personale.
Încrederea merge mult mai adânc. Clienții doresc să evite remușcările cumpărătorului. Vor să cumpere cu încredere și vor să știe că, dacă există o problemă, veți avea grijă de problema lor.
Semnalele de încredere de-a lungul experienței dvs. de cumpărături și de verificare atenuează îngrijorările, îmbunătățesc relația cu clienții și vor contribui la creșterea conversiilor.
Un punct de contact clar inspiră încredere; clienții știu că sunteți la îndemână pentru probleme sau dacă au întrebări. Integrarea clic-pentru-apel și chiar chat-ul live pot inspira încredere, nu uitați să nu utilizați elemente vizuale care ocupă prea multe proprietăți imobiliare pe mobil.
Insigne și declarații clare despre plățile sigure sunt esențiale pentru a liniști mintea unui client. Un studiu realizat de Baymard i-a întrebat pe clienți care ecusoane oferă cel mai bun sentiment de încredere atunci când fac cumpărături online. Rezultatele arată că încrederea este importantă pentru consumatori.
 Semnalele de încredere, precum ecusoanele de securitate, au un impact direct asupra conversiilor și a încrederii consumatorilor atunci când fac cumpărături online. Sursă.
Semnalele de încredere, precum ecusoanele de securitate, au un impact direct asupra conversiilor și a încrederii consumatorilor atunci când fac cumpărături online. Sursă.
Interesant, 49% dintre respondenți nu știau diferența sau nu aveau nicio preferință față de sigiliile de încredere. Acest studiu a indicat că consumatorii și-au luat timpul să caute semnale de încredere, dar nu aveau nicio preferință cheie față de semnalul afișat.
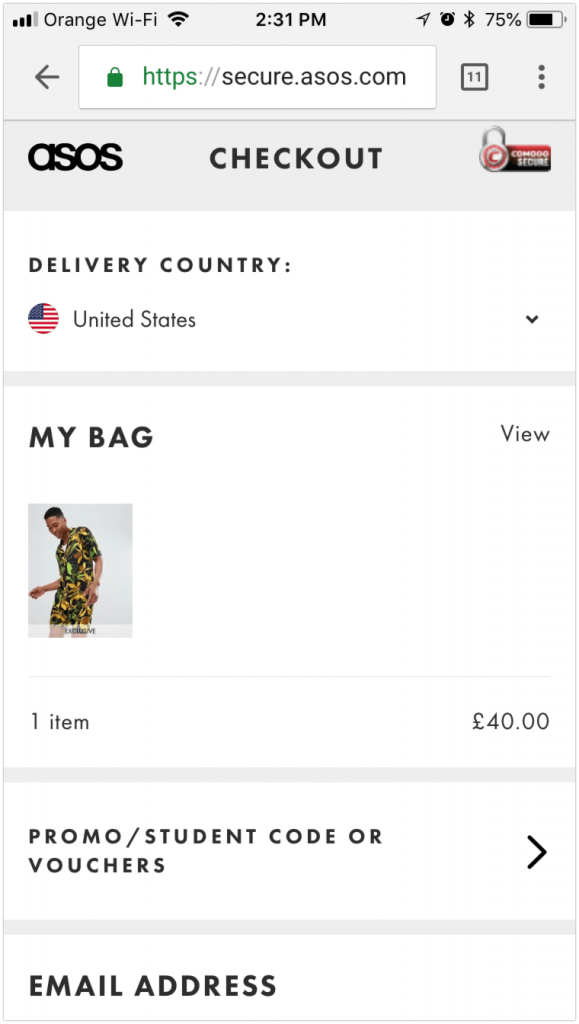
Lacătul verde este un semnal de încredere identificabil pe scară largă pentru utilizatorii de telefonie mobilă care cumpără online. Asigurarea verde afișează mai degrabă numele mărcii decât adresa URL ca simbol al certificării de validare extinsă. Oferă un sentiment mai mare de încredere față de un URL generic cu SSL de bază.  Rețineți semnalele multiple de încredere, inclusiv protocolul HTTPS, lacătul verde pentru certificarea de validare extinsă, subdomeniul „securizat” pentru checkout și insigna de securitate Comodo plasată în mod vizibil.
Rețineți semnalele multiple de încredere, inclusiv protocolul HTTPS, lacătul verde pentru certificarea de validare extinsă, subdomeniul „securizat” pentru checkout și insigna de securitate Comodo plasată în mod vizibil.
Rețineți exercițiile atunci când includeți semnale de încredere în casă. Deși pot îmbunătăți conversiile, prea multe insigne vă pot aglomera procesul de plată și pot distrage atenția clientului de la finalizarea achiziției.
Concluzie
În timp ce industria și platformele de comerț electronic au făcut pași mari în îmbunătățirea comerțului mobil, există încă multe lucruri care pot fi făcute pentru a îmbunătăți ratele de conversie mobile. Deși elementele de utilizare și experiența clienților enumerate în acest articol au fost dovedite de nenumărate ori pentru a îmbunătăți conversiile, acestea nu vor da rezultate egale.
La fel ca orice abordare a optimizării comerțului electronic, este important să faceți modificări incrementale și apoi să testați, să monitorizați și să analizați rezultatele. Acesta este cel mai bun mod de a vă asigura că utilizabilitatea și îmbunătățirile persuasive pe care le-ați făcut sunt crearea unei tendințe ascendente sau ascendente în mod special cu publicul dvs. mobil.
Căutați în studiul nostru de caz, dezvăluind modul în care tacticile de optimizare mobilă, precum cele enumerate aici, au avut un impact epic pentru unul dintre clienții noștri de comerț electronic.
Doriți să optimizați toate paginile magazinului dvs.? Obțineți lista noastră de verificare pentru optimizarea comerțului electronic în 115 puncte
În lista noastră exhaustivă de verificare a optimizării comerțului electronic, am acoperit tot ce trebuie să știți despre optimizarea magazinului dvs. online.