10 elementos do seu check-out móvel que precisam ser melhorados
Publicados: 2018-05-22O celular se tornou um canal importante usado pelos consumidores para compras em várias plataformas, contratação de negócios de última hora, pesquisa de produtos e envolvimento com a marca. Na verdade, mais de 50% do tráfego de comércio eletrônico ocorre em dispositivos móveis. Dados compartilhados pela comScore e Marketingland mostram que 70% do tempo de mídia e 79% do uso de mídia social acontece em dispositivos móveis.
Essa é uma ótima notícia, a menos que você esteja entre as marcas de comércio eletrônico que lutam para fazer com que os usuários de celular se convertam. É um desafio de comércio eletrônico para muitos, com conversões em smartphones em média menos da metade das conversões em computadores. Os dados compilados pela SmartInsights revelaram que as conversões globais de desktops foram em média 3,63%, enquanto as conversões de smartphones ficaram atrás de 1,25% (tablets vieram com 3,14%) durante o primeiro trimestre de 2017.
Os dados mostram que os consumidores estão ativamente pesquisando, pesquisando e comprando, mas há uma série de coisas que os forçam a abandonar o carrinho ou desistir antes de clicar em "adicionar ao carrinho".
Mais de 50% do tráfego de #ecommerce ocorre em #mobile. Dados compartilhados pela comScore e Marketingland mostram que 70% do tempo de mídia e 79% do uso de mídia social acontece em dispositivos móveis. #mobilecheckout #mobilecro #ecommerceoptimiztion Clique para tweetar
Lidando com o abandono do carrinho de compras no celular
O abandono do carrinho continua em níveis excepcionalmente altos, com média de 68% para compras de desktop. Essa taxa aumenta para 78% para dispositivos móveis. Não há mistério por trás do motivo pelo qual os clientes abandonam seus carrinhos. Você só precisa olhar para trás em suas próprias experiências de compras online para lembrar de incidentes que o fizeram abandonar uma transação.
O que faz os usuários abandonarem seus carrinhos?
A resposta curta e doce é “questões de usabilidade”. Embora isso cubra muitas das causas do abandono, nem sempre é a usabilidade que faz as pessoas divagar. Os principais motivos para o abandono do carrinho incluem:
- Custos de envio altos ou inesperados
- Encontrou um preço melhor com um concorrente
- Dificuldade de navegação
- Não queria criar uma conta para fazer uma compra
- Nenhuma informação de envio disponível antes da finalização da compra
- Preocupado com o site ou segurança de pagamento
- Processos de checkout complicados ou demorados
- Site ou checkout demorou para carregar
- Não foi possível encontrar um cupom / voucher de desconto
- O cliente estava apenas navegando
- Distraído durante o processo de checkout
Os principais elementos de check-out para celular a serem verificados primeiro
Embora essa seja uma longa lista de problemas de abandono de checkout que podem impactar negativamente as conversões, a vantagem é que cada um pode ser resolvido para melhorar a otimização de conversão móvel.
Especialmente se você se concentrar primeiro em problemas de usabilidade fáceis de corrigir.
Aqui estão algumas áreas principais que você deve revisar para melhorar a experiência do usuário móvel e produzir um aumento na conversão.
Quais são os erros mais comuns em checkouts móveis?
- Tornando os elementos cruciais difíceis de tocar
- Seu cabeçalho ocupa muito espaço
- Formulários de checkout móveis desajeitados
- A barra de progresso não é visível durante o checkout
- Check-out extremamente lento
- Tornando o checkout do convidado difícil
- Não contabilizando check-out entre dispositivos
- CTA de checkout sem foco
- Corrigir erros é entediante
- Falta de sinais de confiança por meio de compras e checkout
Encontre todos eles!
1. Tornando os elementos cruciais difíceis de tocar
O mouse e o polegar do usuário navegam nos sites de maneira muito diferente, então não cometa o erro de design e erros básicos de desenvolvimento de comércio eletrônico que você verifica sem considerar a acessibilidade móvel.
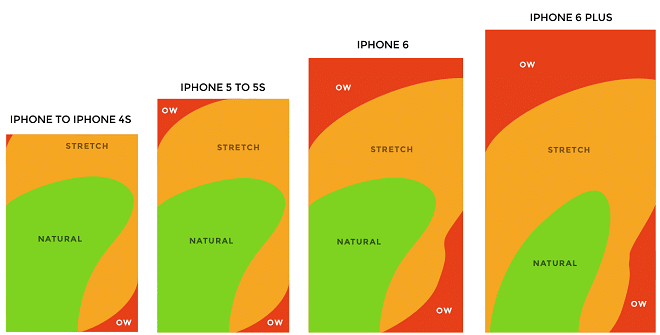
Enquanto um mouse pode chegar a qualquer lugar durante as compras no desktop, cerca de metade dos consumidores navega em smartphones usando o polegar. Conforme o tamanho da tela / dispositivo aumenta, a “zona do polegar” (a área confortavelmente ao alcance do polegar) diminui.
 Conforme o tamanho da tela aumenta, a “zona do polegar” correspondente diminui. Fonte.
Conforme o tamanho da tela aumenta, a “zona do polegar” correspondente diminui. Fonte.
Modifique seus elementos de checkout, incluindo botões, navegação e ações da próxima etapa para que eles se encaixem nessa zona de conforto natural.
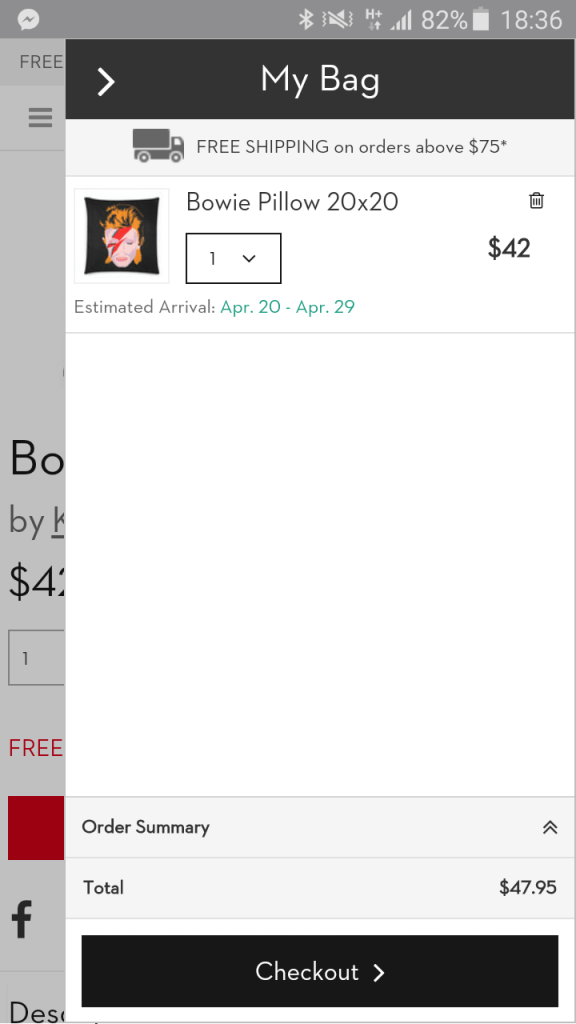
 Coloque os elementos de checkout mais importantes na área de acesso mais fácil da tela do celular. Fonte.
Coloque os elementos de checkout mais importantes na área de acesso mais fácil da tela do celular. Fonte.
Você também precisa levar em consideração que os imóveis disponíveis mudam com a resolução das diferentes telas. Os botões e apelos à ação incluídos no processo de compra e pagamento devem ser grandes o suficiente para navegar e “clicar” facilmente.
Isso significa evitar elementos de design menores, como botões de rádio ou menus suspensos problemáticos que não funcionam bem com telas sensíveis ao toque. Use botões de seleção com rótulos visuais em vez de destacar cada opção. Eles são mais fáceis de ver e tocar.
Não faça seus clientes procurarem o botão “prosseguir para finalizar a compra” ou tocar repetidamente em pequenos botões para concluir uma ação.
A dificuldade de navegação é a principal causa de abandono (taxa de rejeição do comércio eletrônico) e, em muitos casos, é uma correção de design simples.
Aqui está um exemplo de um checkout móvel mal otimizado da GNC. Observe a confusão que exige que você procure um CTA da próxima etapa para continuar o processo de checkout.
 Botões extras, como links sociais, não fazem nada além de desviar a atenção do objetivo principal - fazer o cliente prosseguir com a finalização da compra. Fonte.
Botões extras, como links sociais, não fazem nada além de desviar a atenção do objetivo principal - fazer o cliente prosseguir com a finalização da compra. Fonte.
E aqui está um exemplo de uma grande melhoria de checkout móvel, perfeitamente otimizado para levar o cliente até a conclusão da venda.
 Observe o checkout elegante e bem projetado com CTA claro e em toda a tela (eu mudaria sua cor para realçá-lo um pouco)
Observe o checkout elegante e bem projetado com CTA claro e em toda a tela (eu mudaria sua cor para realçá-lo um pouco)
2. Seu cabeçalho ocupa muito espaço
A marca é importante, mas não tão importante a ponto de interferir no processo de checkout. Seu cabeçalho, incluindo sua navegação e logotipo, deve ser minimizado para permitir a máxima visibilidade dos elementos críticos de checkout.
Qualquer etapa ou ação adicional necessária durante o checkout aumentará o atrito e a frustração potencial.
Isso inclui forçar seu cliente a rolar para baixo a cada etapa do processo de compra e checkout.
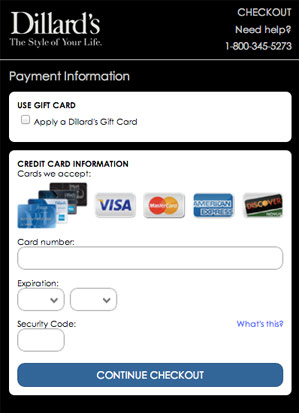
Este exemplo de Dillard mostra quanto espaço visual é ocupado, mesmo em um checkout móvel otimizado.
 Mesmo com detalhes limitados e remoção de navegação, o cabeçalho ocupa uma parte notável do espaço da tela. Fonte.
Mesmo com detalhes limitados e remoção de navegação, o cabeçalho ocupa uma parte notável do espaço da tela. Fonte.
Reduza a escala de seu cabeçalho para que ocupe o mínimo de espaço no dispositivo móvel, deixando mais espaço para informações cruciais do produto e CTAs.
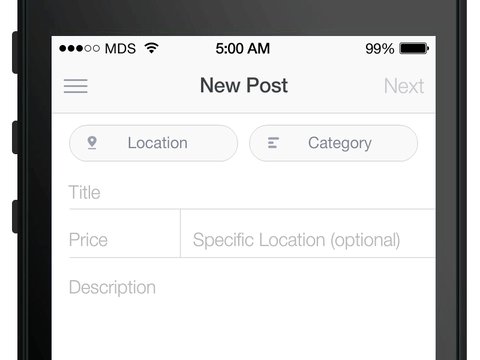
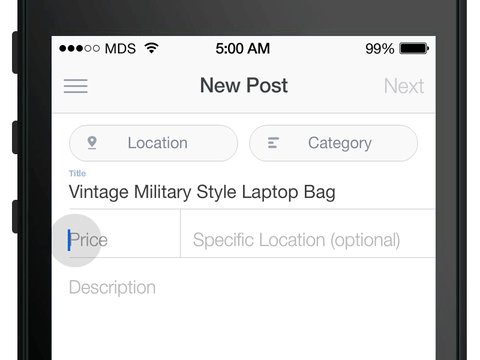
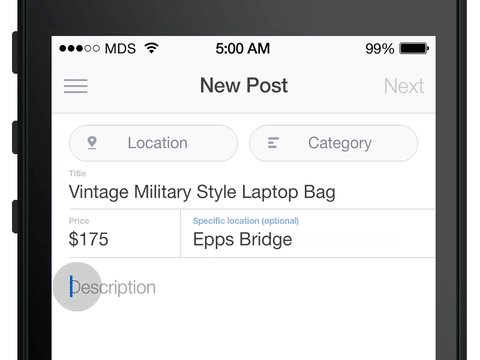
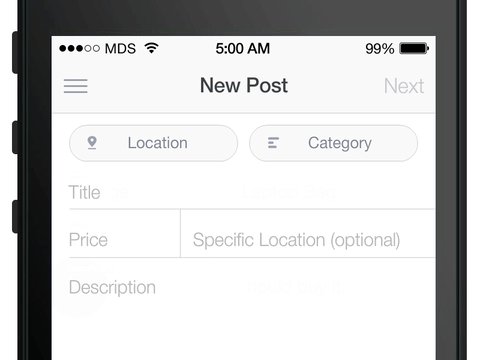
3. Formulários de checkout móveis desajeitados
Digitar sempre será uma dor de cabeça em dispositivos móveis. No momento em que você exige a entrada do cliente, você perde de 30 a 50% da tela devido ao teclado. É extremamente frustrante tentar rolar para o próximo campo de um formulário e descobrir que não é possível rolar para baixo e o teclado está bloqueando um campo obrigatório.
Em vez de criar um longo formulário de checkout normalmente visto na área de trabalho, divida o processo em um processo de várias etapas ou reduza o número de campos de formulário de que você precisa.
 O formulário de checkout minimalista na Fabletics ajuda a chamar a atenção do usuário. Eu apenas testaria se adicionar uma barra de progresso acima do formulário melhoraria a taxa de conversão.
O formulário de checkout minimalista na Fabletics ajuda a chamar a atenção do usuário. Eu apenas testaria se adicionar uma barra de progresso acima do formulário melhoraria a taxa de conversão.
Cada etapa do checkout móvel deve ter um número limitado de campos acima da dobra e acima da entrada do teclado. (É aqui que ajuda a manter o cabeçalho o menor possível, como no exemplo acima da Fabletics)
Por último, projete seus campos tendo o celular em mente:
- Coloque rótulos acima dos campos ou use rótulos flutuantes
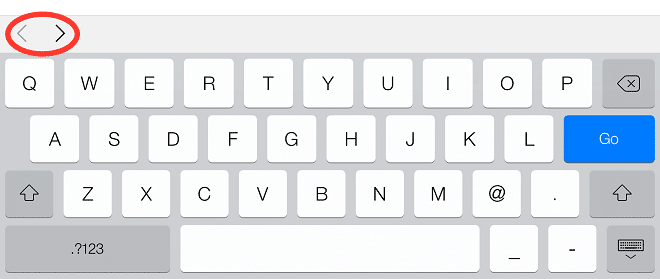
 Rótulos flutuantes fornecem identificação persistente do campo do formulário durante a digitação para reduzir o atrito durante o checkout móvel. Fonte.
Rótulos flutuantes fornecem identificação persistente do campo do formulário durante a digitação para reduzir o atrito durante o checkout móvel. Fonte.
- Use rótulos de largura total que se estendem até a borda da tela para que os campos possam ser facilmente tocados com a mão esquerda ou direita.
- Inclui suporte para preenchimento automático para minimizar a entrada de texto. Quando a entrada de texto for necessária, combine o teclado. Por exemplo: use o teclado numérico para cartões de crédito e números de telefone.
- Certifique-se de tornar os campos de texto altos / altos o suficiente para que possam ser facilmente tocados, com espaço suficiente entre eles para que o campo errado não seja selecionado.
- Use tabindex para pular facilmente de um campo para outro.
 O índice de tabulação torna mais fácil para os clientes saltar de um campo para o outro sem tocar entre os campos. Fonte.
O índice de tabulação torna mais fácil para os clientes saltar de um campo para o outro sem tocar entre os campos. Fonte.
Descubra mais exemplos de como criar um ótimo formulário de pagamento para aumentar sua taxa de conversão móvel no episódio de Otimização de comércio eletrônico do tamanho da mordida.
4. A barra de progresso não é visível durante o checkout
Para checkouts de várias páginas, você deve sempre apresentar um indicador de progresso que esteja bem visível e acima da dobra. É uma boa prática que isso ocupe o espaço onde um inebriante normal pode viver.
O comprador móvel pode ser um comprador exigente e apressado. Se virem botões para continuar a finalização da compra em outra página, eles podem se preocupar com o tempo que isso levará. O indicador de progresso mostra as etapas restantes para check-out.
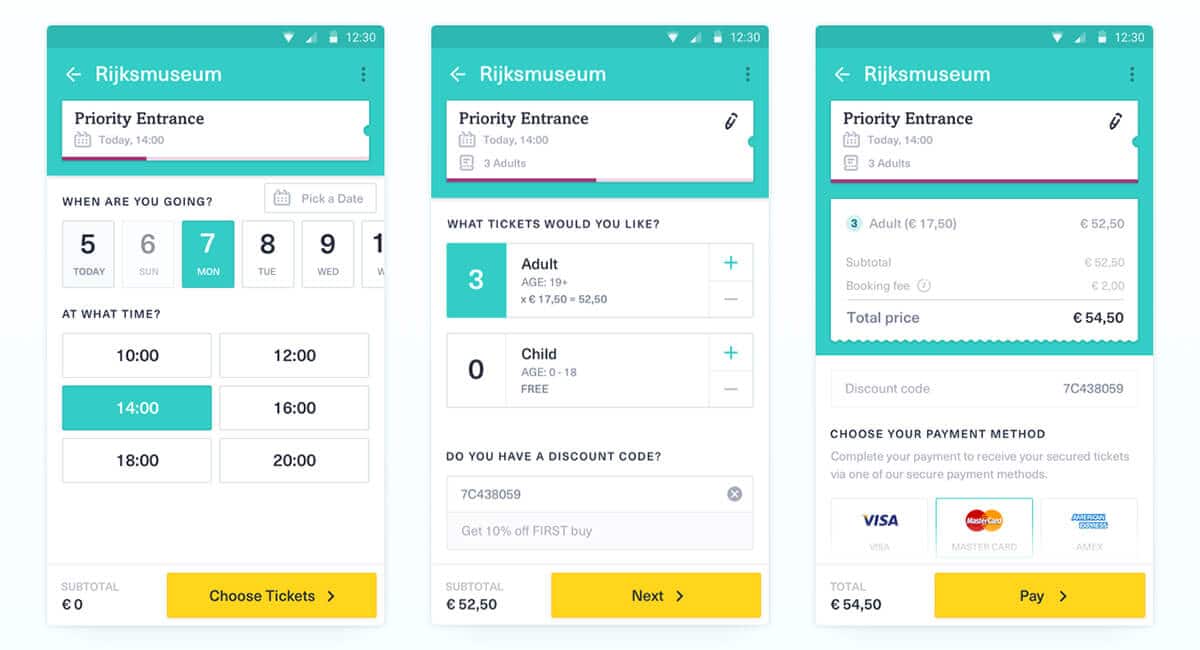
 O indicador de progresso na parte superior da tela de checkout mostra o quão perto o cliente está de concluir o processo de compra. Como você pode ver, não é necessário ocupar muito espaço no site. Fonte.
O indicador de progresso na parte superior da tela de checkout mostra o quão perto o cliente está de concluir o processo de compra. Como você pode ver, não é necessário ocupar muito espaço no site. Fonte.
Isso apela ao impulso do cérebro para ter e completar objetivos. Um estudo compartilhado pela Kissmetrics mostrou a psicologia e a eficácia dos medidores de progresso. A Universidade de Toronto descobriu:

- Os indicadores de progresso aumentaram a satisfação com a pesquisa
- Os indicadores de progresso aumentaram o engajamento dos entrevistados
E quando os entrevistados sem indicador de progresso perguntaram se preferiam ter alguma indicação de progresso, 75% disseram que sim. As pessoas se sentem bem sabendo que há um fim e quando esperar. Mais importante ainda, eles são motivados a alcançá-lo.
5. Check-out extremamente lento
Um atraso de apenas 1 segundo durante o carregamento da página pode reduzir as conversões em até 7%. Com a conversão já reduzida no celular, isso é um sucesso significativo. Junte isso ao fato de que os consumidores móveis esperam que as páginas carreguem mais rápido do que no desktop e é fácil ver por que o abandono do carrinho móvel é muito maior.
Até 40% dos clientes móveis deixarão uma compra para trás se um site levar mais de 3 segundos para carregar uma página.
 Os clientes esperam que os sites carreguem rapidamente e abandonarão rapidamente as páginas que não estão carregando rápido o suficiente - especialmente no celular. Fonte.
Os clientes esperam que os sites carreguem rapidamente e abandonarão rapidamente as páginas que não estão carregando rápido o suficiente - especialmente no celular. Fonte.
Concentre-se em melhorar a experiência de checkout no celular, reduzindo ou removendo elementos desnecessários:
- Os gráficos devem ser armazenados / armazenados em cache em uma rede de distribuição de conteúdo
- Remova scripts extras, como scripts sociais, do checkout
- Shift scripts para carregar por último, sempre que possível
- Elimine elementos gráficos intensos
O PageSpeed Insights do Google é uma excelente ferramenta para testar o tempo de carregamento em dispositivos móveis e computadores. Ele ainda fornece correções recomendadas para a velocidade da página e problemas de carregamento que encontra.
Até 40% dos # clientes móveis deixarão a compra para trás se um site levar mais de 3 segundos para carregar uma página. #website #performance #ecommerce #checkout #improvement #mcommerce Clique para tweetar6. Tornando o check-out do convidado difícil
Os compradores podem não ter intenção de retornar. Eles não estão pensando em facilitar outra compra, conferir o pedido ou estabelecer um relacionamento com sua marca. Eles estão pensando na solução que desejam comprar.
Forçar os clientes a se registrar é uma grande frustração quando alguém quer apenas concluir uma compra e seguir em frente. Eles podem até perceber isso como sua intenção se você colocar uma opção de registro acima de uma opção de check-out de convidado.
Com esse espaço limitado no celular, você deve colocar a opção de check-out de convidado como a principal opção acima de criar uma conta e certificar-se de que esteja claramente visível acima da dobra.
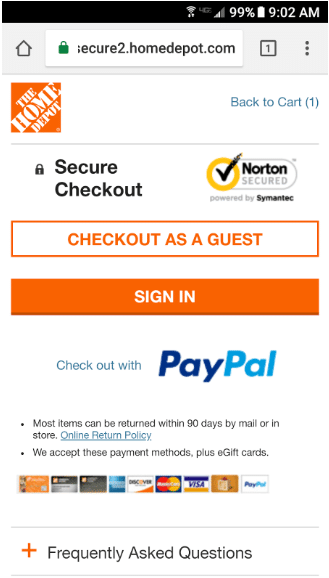
O checkout móvel da Home Depot é um exemplo perfeito de como liderar o checkout do convidado.
 Coloque a finalização da compra como convidado acima de outras opções para simplificar ainda mais a finalização da compra para os clientes e reduzir o abandono do carrinho
Coloque a finalização da compra como convidado acima de outras opções para simplificar ainda mais a finalização da compra para os clientes e reduzir o abandono do carrinho
Você sempre pode oferecer a eles a opção, no final da compra, de marcar uma caixa permitindo que salvem suas informações e se registrem. Neste ponto, eles já inseriram suas informações e podem ignorar a opção se não estiverem interessados.
7. Não contabilizando check-out entre dispositivos
Os consumidores de hoje não se limitam a comprar em um único dispositivo. Pouco mais de 30% das transações são concluídas usando mais de um dispositivo. Isso significa que 1 em cada 3 clientes está trocando de dispositivo no meio de sua experiência de compra ou pagamento.
Pouco mais de 30% das transações são concluídas usando mais de um #device. Isso significa que 1 em cada 3 clientes está trocando de dispositivo no meio de sua experiência de #shopping ou #checkout. #ecommerce #mcommerce #mobile #optimization Clique para enviar um tweetEles podem adicionar produtos ao carrinho no celular e concluir a compra em um tablet ou desktop - mesmo vários dias depois.
E esses consumidores de dispositivos cruzados convertem a 1,4 vezes a taxa de usuários de um único dispositivo.
Para compensar isso e evitar o envio de spam aos clientes com e-mails de carrinho abandonados quando eles realmente acabarem convertendo, certifique-se de configurar sessões de compras persistentes com o usuário móvel em mente.
Faça com que o carrinho persista por pelo menos 7 dias (e até 30 dias) para facilitar o retorno dos clientes à compra. Isso também dá a você bastante tempo para configurar e-mails personalizados de abandono de carrinho muito mais fortes.
Se os clientes registrarem uma conta, certifique-se de que o conteúdo do carrinho persista na conta e não apenas com base em cookies de um único dispositivo. Também é uma boa prática fornecer alguns indicadores aos clientes de que eles podem levar sua experiência de compra de um dispositivo para outro.
Esta é uma grande oportunidade para um CTA incentivando-os a registrar uma conta para preservar seu carrinho e continuar de onde pararam.
8. CTA de checkout sem foco
O objetivo do checkout é fazer com que o cliente faça uma conversão. Depois de concluírem a experiência de compra e passarem para a finalização da compra, não há razão para transportar a navegação padrão do site para o processo de finalização da compra.
Navegação adicional, links, botões e elementos visuais podem distrair o cliente de concluir a compra. A última coisa que você quer que eles façam é sair do caixa.
Aqui estão alguns exemplos de como manter a atenção focada:
Feche seu checkout suprimindo a navegação do cabeçalho, widgets sociais e outros pontos de clique que conduzem para fora do checkout. Se informações adicionais precisarem ser compartilhadas, use menus sanfonados para suprimir o conteúdo em vez de vincular a outras páginas.
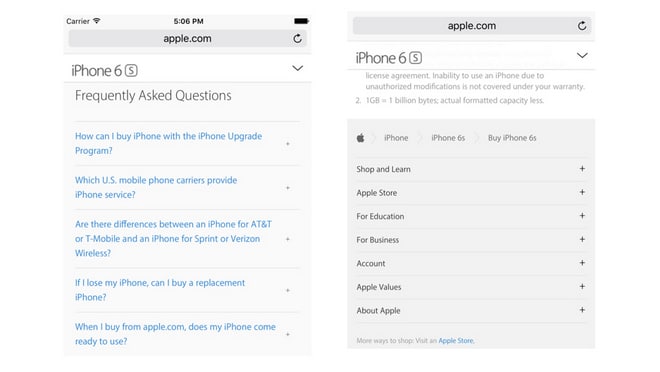
 A Apple inclui FAQs e informações adicionais sobre produtos em segmentos recolhíveis para manter os clientes no processo de checkout. Fonte.
A Apple inclui FAQs e informações adicionais sobre produtos em segmentos recolhíveis para manter os clientes no processo de checkout. Fonte.
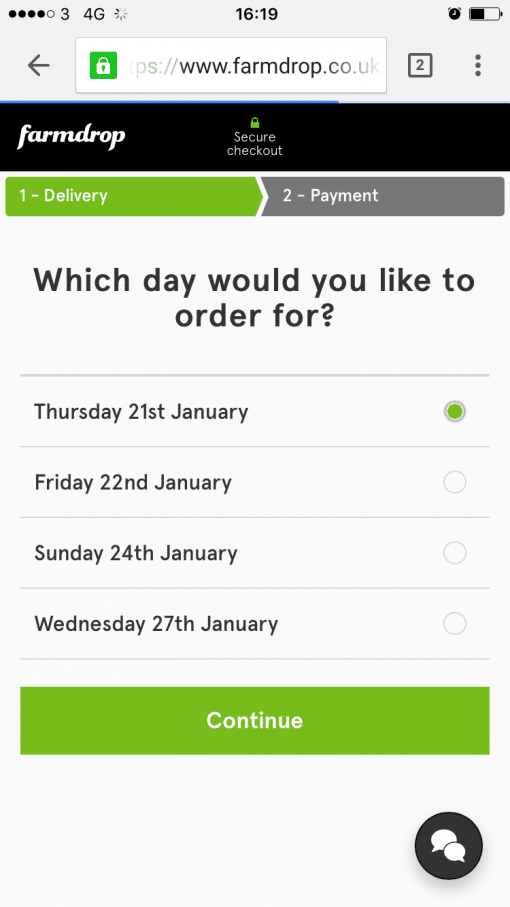
Esteja atento ao conteúdo do rodapé, que também pode criar distrações e pontos de saída durante a finalização da compra. Se não contribui para o objetivo final de conversão, suprima ou remova-o.  FarmDrop remove todos os elementos de rodapé no checkout móvel salvo para um ícone de suporte de bate-papo sem rótulo. Fonte.
FarmDrop remove todos os elementos de rodapé no checkout móvel salvo para um ícone de suporte de bate-papo sem rótulo. Fonte.
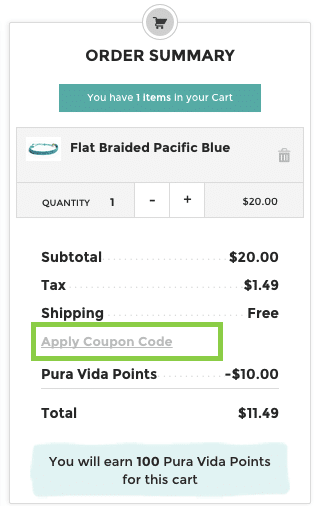
Se você oferecer códigos de cupom, torne os campos de cupom / código menos proeminentes, pois eles incentivam os clientes a procurar códigos de desconto online. Isso pode atrasar o pagamento e levar a distrações, incluindo o abandono do carrinho.
 Este exemplo substitui o campo de cupom maior por um link de texto menos proeminente para adicionar um código de cupom durante a finalização da compra. Fonte.
Este exemplo substitui o campo de cupom maior por um link de texto menos proeminente para adicionar um código de cupom durante a finalização da compra. Fonte.
Para manter os clientes avançando, crie CTAs e botões da próxima etapa para se destacar do outro conteúdo de checkout.  AO usa cores contrastantes, fora do esquema de cores da loja, para botões que levam à próxima etapa do checkout. Fonte.
AO usa cores contrastantes, fora do esquema de cores da loja, para botões que levam à próxima etapa do checkout. Fonte.
Para o resumo final e a página de confirmação, você deve posicionar o botão confirmar, preencher ou enviar acima da dobra. Isso elimina qualquer chance de um cliente pensar que a página de resumo é uma página de “pedido concluído”, saindo inadvertidamente antes que o pedido seja realmente concluído.
Torne o CTA final para completar o pedido visível e óbvio para evitar qualquer confusão.
9. Corrigir erros é entediante
Qualquer tipo de correção de formulário aumentará a fricção durante o checkout móvel. Se um cliente precisar corrigir as informações de faturamento, envio ou produto assim que chegarem ao final do checkout, você deve facilitar ao máximo a correção das informações.
Em vez de fazê-los retroceder usando migalhas de pão da barra de progresso por meio de várias etapas, dê a eles a capacidade de atualizar tudo desde a página de checkout final. Este exemplo de design de carrinho de compras móvel da Yummygum mostra como os dados do produto e as informações de contato podem ser facilmente editados sem alterar as telas.
 Simplifique a edição para manter os clientes no carrinho, reduzindo a chance de eles abandonarem a compra. Fonte.
Simplifique a edição para manter os clientes no carrinho, reduzindo a chance de eles abandonarem a compra. Fonte.
10. Falta de sinais de confiança por meio de compras e check-out
A segurança do pagamento é uma das principais causas de abandono. Os clientes desejam saber se estão fazendo uma compra segura de um comerciante confiável que protegerá suas informações pessoais.
A confiança é muito mais profunda. Os clientes querem evitar o remorso do comprador. Eles querem comprar com confiança e querem saber que, se houver algum problema, você cuidará dele.
Os sinais de confiança ao longo de sua experiência de compra e checkout aliviam preocupações, melhoram o relacionamento com os clientes e ajudam a aumentar as conversões.
Um ponto de contato claro inspira confiança; os clientes sabem que você está disponível para solucionar problemas ou se eles tiverem dúvidas. A integração click-to-call e até o chat ao vivo podem inspirar confiança, mas certifique-se de não usar elementos visuais que ocupem muito espaço no celular.
Crachás e declarações claras sobre pagamentos seguros são essenciais para deixar o cliente à vontade. Um estudo da Baymard perguntou aos clientes quais crachás proporcionavam a melhor sensação de confiança ao fazer compras online. Os resultados mostram que a confiança é importante para os consumidores.
 Sinais de confiança, como emblemas de segurança, têm um impacto direto nas conversões e na confiança do consumidor ao fazer compras online. Fonte.
Sinais de confiança, como emblemas de segurança, têm um impacto direto nas conversões e na confiança do consumidor ao fazer compras online. Fonte.
Curiosamente, 49% dos entrevistados não sabiam a diferença ou não tinham preferência sobre selos de confiança. Este estudo indicou que os consumidores gastaram algum tempo procurando sinais de confiança, mas não tinham preferência de chave para qual sinal era exibido.
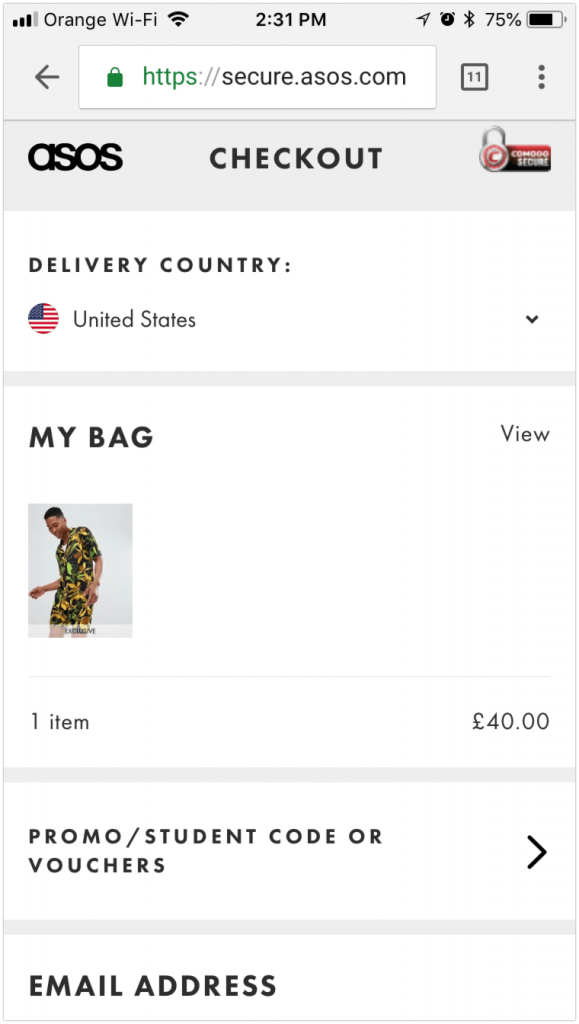
O cadeado verde é um sinal de confiança amplamente identificável para usuários móveis que compram online. A garantia verde exibe o nome da marca em vez do URL como um símbolo de certificação de validação estendida. Ele fornece uma maior sensação de confiança em uma URL genérica com SSL básico.  Observe os vários sinais de confiança, incluindo o protocolo HTTPS, o cadeado verde para certificação de validação estendida, o subdomínio “seguro” para check-out e o emblema de segurança Comodo colocado de forma proeminente.
Observe os vários sinais de confiança, incluindo o protocolo HTTPS, o cadeado verde para certificação de validação estendida, o subdomínio “seguro” para check-out e o emblema de segurança Comodo colocado de forma proeminente.
Exercite a moderação ao incluir sinais de confiança em seu checkout. Embora possam melhorar as conversões, muitos emblemas podem atrapalhar o processo de finalização da compra e distrair o cliente de concluir a compra.
Conclusão
Embora a indústria e as plataformas de comércio eletrônico tenham feito grandes avanços na melhoria do comércio móvel, ainda há muito que pode ser feito para melhorar as taxas de conversão em dispositivos móveis. Embora os elementos de usabilidade e experiência do cliente listados neste artigo tenham sido comprovados repetidamente para melhorar as conversões, eles não produzirão resultados iguais.
Como qualquer abordagem de otimização de comércio eletrônico, é importante fazer alterações incrementais e, em seguida, testar, monitorar e analisar os resultados. Essa é a melhor maneira de garantir que as melhorias de usabilidade e persuasivas que você fez estão criando uma elevação ou tendência de crescimento especificamente com seu público móvel.
Aprofunde-se em nosso estudo de caso, revelando como táticas de otimização móvel como as listadas aqui tiveram um impacto épico para um de nossos clientes de comércio eletrônico.
Quer otimizar todas as páginas da sua loja? Obtenha nossa lista de verificação de otimização de comércio eletrônico de 115 pontos
Em nossa exaustiva lista de verificação de otimização de comércio eletrônico, cobrimos tudo o que você precisa saber sobre como otimizar sua loja online.