10 Elemen Pembayaran Seluler Anda Yang Perlu Ditingkatkan
Diterbitkan: 2018-05-22Seluler telah menjadi saluran utama yang digunakan oleh konsumen untuk belanja lintas platform, mengambil penawaran menit terakhir, riset produk, dan keterlibatan merek. Faktanya, lebih dari 50% lalu lintas e-niaga terjadi di seluler. Data yang dibagikan oleh comScore dan Marketingland menunjukkan bahwa 70% waktu media dan 79% penggunaan media sosial terjadi di perangkat seluler.
Itu berita bagus kecuali Anda termasuk di antara merek e-niaga yang berjuang untuk membuat pengguna seluler berkonversi. Ini merupakan tantangan e-niaga bagi banyak orang, dengan rata-rata konversi di ponsel cerdas kurang dari setengah konversi desktop. Data yang dikumpulkan oleh SmartInsights mengungkapkan bahwa konversi desktop global rata-rata 3,63% sementara konversi ponsel cerdas tertinggal 1,25% (tablet mencapai 3,14%) selama kuartal pertama 2017.
Data menunjukkan konsumen secara aktif mencari, meneliti, dan berbelanja tetapi ada sejumlah hal yang memaksa mereka untuk meninggalkan keranjang atau jaminan sebelum mereka mengklik "tambahkan ke keranjang".
Lebih dari 50% lalu lintas #e-niaga terjadi di #seluler. Data yang dibagikan oleh comScore dan Marketingland menunjukkan bahwa 70% waktu media dan 79% penggunaan media sosial terjadi di perangkat seluler. #mobilecheckout #mobilecro #ecommerceoptimiztion Klik Untuk Tweet
Menangani Pengabaian Keranjang Belanja Seluler
Pengabaian keranjang terus bertahan pada tingkat yang sangat tinggi, rata-rata 68% untuk pembelian desktop. Tingkat itu meningkat menjadi 78% untuk perangkat seluler. Tidak ada misteri di balik mengapa pelanggan meninggalkan gerobak mereka. Anda hanya perlu melihat kembali pengalaman belanja online Anda sendiri untuk mengingat kejadian yang membuat Anda membatalkan transaksi.
Apa yang membuat pengguna meninggalkan troli mereka?
Jawaban singkat dan manisnya adalah "masalah kegunaan". Meskipun itu mencakup banyak penyebab pengabaian, tidak selalu kegunaan yang membuat orang mengembara. Alasan utama pengabaian keranjang meliputi:
- Biaya pengiriman tinggi atau tidak terduga
- Menemukan harga yang lebih baik dengan pesaing
- Kesulitan dengan navigasi
- Tidak ingin membuat akun untuk melakukan pembelian
- Tidak ada informasi pengiriman yang tersedia sebelum checkout
- Khawatir tentang keamanan situs atau pembayaran
- Proses checkout yang rumit atau lama
- Situs atau checkout lambat dimuat
- Tidak dapat menemukan kupon/voucher diskon
- Pelanggan hanya menjelajah
- Terganggu selama proses checkout
Elemen Pembayaran Seluler Teratas yang Harus Diperiksa Terlebih Dahulu
Meskipun itu adalah daftar masalah pengabaian checkout yang dapat berdampak negatif pada konversi, keuntungannya adalah masing-masing dapat diatasi untuk meningkatkan pengoptimalan konversi seluler.
Terutama jika Anda fokus pada masalah kegunaan yang mudah diperbaiki terlebih dahulu.
Berikut adalah beberapa area utama yang harus Anda tinjau untuk meningkatkan pengalaman pengguna seluler dan menghasilkan peningkatan konversi.
Apa kesalahan paling umum dalam pembayaran seluler?
- Membuat elemen penting sulit untuk diketuk
- Header Anda memakan terlalu banyak real estat
- Formulir pembayaran seluler yang kikuk
- Bilah kemajuan tidak terlihat saat checkout
- Proses pembayaran yang sangat lambat
- Membuat pembayaran tamu menjadi sulit
- Tidak memperhitungkan checkout lintas perangkat
- CTA checkout tidak fokus
- Memperbaiki kesalahan itu membosankan
- Kurangnya sinyal kepercayaan melalui belanja dan checkout
Temukan semuanya!
1. Membuat elemen penting sulit untuk disentuh
Mouse dan ibu jari pengguna menavigasi situs web dengan sangat berbeda, jadi jangan membuat kesalahan dengan merancang dan kesalahan pengembangan e-niaga dasar yang checkout Anda tanpa mempertimbangkan aksesibilitas seluler.
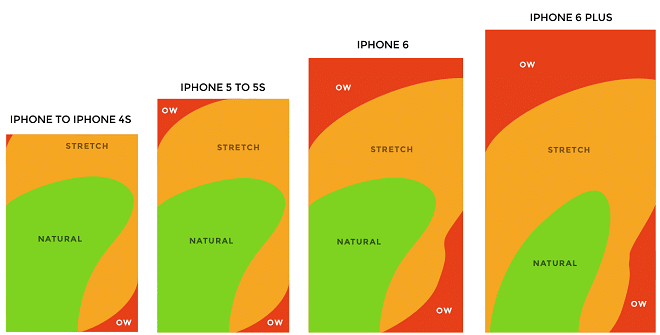
Sementara mouse dapat menjangkau ke mana saja saat berbelanja di desktop, kira-kira setengah dari konsumen menjelajah di smartphone menggunakan ibu jari mereka. Saat ukuran layar/perangkat bertambah, "zona ibu jari" (area nyaman dalam jangkauan ibu jari) berkurang.
 Saat ukuran layar meningkat, "zona ibu jari" yang sesuai akan berkurang. Sumber.
Saat ukuran layar meningkat, "zona ibu jari" yang sesuai akan berkurang. Sumber.
Ubah elemen checkout Anda termasuk tombol, navigasi, dan tindakan langkah selanjutnya agar sesuai dengan zona nyaman alami ini.
 Letakkan elemen checkout paling penting di area layar ponsel yang paling mudah dijangkau. Sumber.
Letakkan elemen checkout paling penting di area layar ponsel yang paling mudah dijangkau. Sumber.
Anda juga perlu mempertimbangkan bahwa perubahan real estat yang tersedia dengan resolusi layar yang berbeda. Tombol dan ajakan bertindak yang Anda sertakan dalam proses belanja dan checkout Anda harus cukup besar untuk dinavigasi dan "diklik" dengan mudah.
Ini berarti hindari elemen desain yang lebih kecil seperti tombol radio atau dropdown bermasalah yang tidak cocok dengan layar sentuh. Gunakan tombol pilihan dengan label visual sebagai gantinya untuk menyorot setiap opsi. Mereka lebih mudah dilihat dan diketuk.
Jangan membuat pelanggan Anda mencari tombol "lanjutkan ke checkout" atau ketuk berulang kali pada tombol kecil untuk menyelesaikan tindakan.
Kesulitan dengan navigasi adalah penyebab utama pengabaian (rasio pentalan e-niaga) dan ini merupakan perbaikan desain sederhana dalam banyak kasus.
Berikut adalah contoh checkout seluler yang dioptimalkan dengan buruk dari GNC. Perhatikan kekacauan yang mengharuskan Anda mencari CTA langkah berikutnya untuk melanjutkan proses checkout.
 Tombol tambahan seperti tautan sosial tidak melakukan apa-apa selain mengalihkan perhatian dari tujuan utama – membuat pelanggan melanjutkan proses checkout. Sumber.
Tombol tambahan seperti tautan sosial tidak melakukan apa-apa selain mengalihkan perhatian dari tujuan utama – membuat pelanggan melanjutkan proses checkout. Sumber.
Dan inilah contoh peningkatan pembayaran seluler yang hebat, disederhanakan dengan sempurna untuk menggerakkan pelanggan hingga menyelesaikan penjualan.
 Perhatikan checkout yang ramping dan dirancang dengan baik dengan CTA yang jelas dan lebar layar (saya hanya akan mengubah warnanya untuk menyorotnya sedikit)
Perhatikan checkout yang ramping dan dirancang dengan baik dengan CTA yang jelas dan lebar layar (saya hanya akan mengubah warnanya untuk menyorotnya sedikit)
2. Header Anda memakan terlalu banyak real estat
Pencitraan merek itu penting, tetapi tidak terlalu penting sehingga Anda ingin itu mengganggu proses pembayaran. Header Anda termasuk navigasi dan logo Anda harus diminimalkan untuk memungkinkan visibilitas maksimum elemen checkout penting.
Setiap langkah atau tindakan tambahan yang Anda perlukan selama checkout akan meningkatkan gesekan dan potensi frustrasi.
Ini termasuk memaksa pelanggan Anda untuk menggulir ke bawah dengan setiap langkah dalam proses belanja dan checkout.
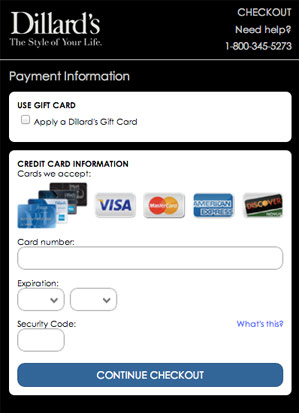
Contoh dari Dillard's ini menunjukkan berapa banyak real estat visual yang digunakan bahkan dalam checkout seluler yang dioptimalkan.
 Bahkan dengan detail terbatas dan penghapusan navigasi, tajuk memakan sebagian besar ruang layar. Sumber.
Bahkan dengan detail terbatas dan penghapusan navigasi, tajuk memakan sebagian besar ruang layar. Sumber.
Kurangi skala tajuk Anda sehingga memakan paling sedikit real estat di perangkat seluler, menyisakan lebih banyak ruang untuk info produk penting dan CTA.
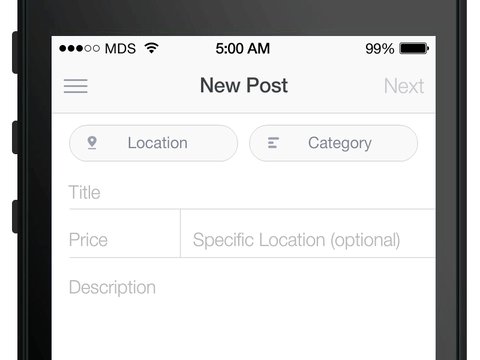
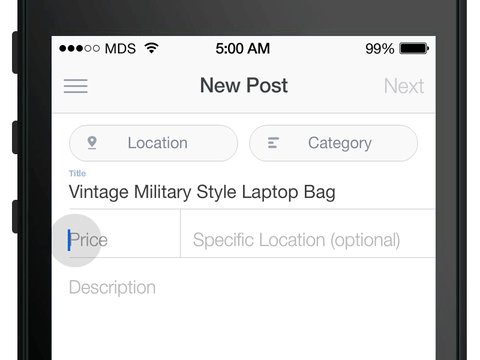
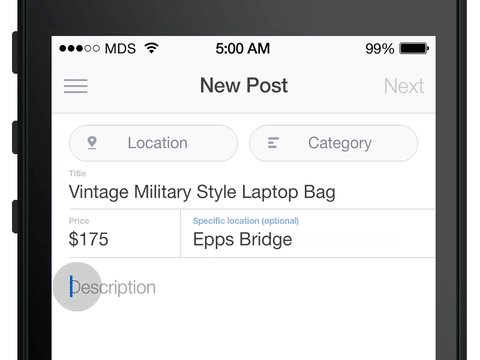
3. Formulir checkout seluler yang kikuk
Mengetik selalu akan sedikit memusingkan di perangkat seluler. Saat Anda memerlukan masukan dari pelanggan, Anda kehilangan 30-50% layar karena keyboard. Sangat frustasi untuk mencoba dan menggulir ke bidang formulir berikutnya hanya untuk menemukan bahwa Anda tidak dapat menggulir lebih rendah dan keyboard memblokir bidang yang diperlukan.
Daripada membuat formulir checkout panjang yang biasanya terlihat di desktop, pisahkan proses menjadi proses multi-langkah atau kurangi jumlah bidang formulir yang Anda butuhkan.
 Formulir checkout minimalis di Fabletics membantu memfokuskan perhatian pengguna. Saya hanya akan menguji apakah menambahkan bilah kemajuan di atas formulir akan meningkatkan tingkat konversi.
Formulir checkout minimalis di Fabletics membantu memfokuskan perhatian pengguna. Saya hanya akan menguji apakah menambahkan bilah kemajuan di atas formulir akan meningkatkan tingkat konversi.
Setiap langkah checkout seluler harus memiliki sejumlah bidang terbatas yang berada di paro atas, dan di atas entri keyboard. (Di sinilah membantu menjaga tajuk itu sekecil mungkin, seperti contoh di atas dari Fabletics)
Terakhir, rancang bidang Anda dengan mempertimbangkan seluler:
- Tempatkan label di atas bidang atau gunakan label mengambang
 Label mengambang memberikan identifikasi terus-menerus dari bidang formulir saat mengetik untuk mengurangi gesekan selama checkout seluler. Sumber.
Label mengambang memberikan identifikasi terus-menerus dari bidang formulir saat mengetik untuk mengurangi gesekan selama checkout seluler. Sumber.
- Gunakan label lebar penuh yang membentang ke tepi layar sehingga bidang dapat dengan mudah diketuk dengan tangan kiri atau kanan.
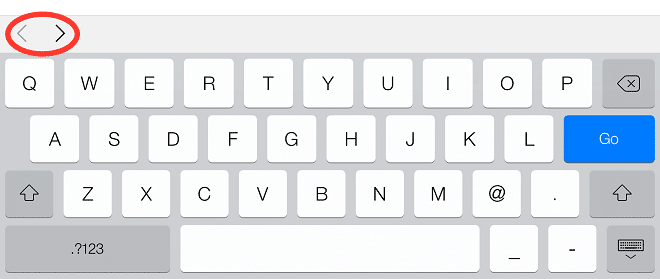
- Sertakan dukungan untuk pengisian otomatis untuk meminimalkan entri teks. Saat entri teks diperlukan, maka cocokkan keyboard. Misalnya: gunakan keyboard numerik untuk kartu kredit dan nomor telepon.
- Pastikan untuk membuat bidang teks cukup tinggi/tinggi sehingga dapat dengan mudah diketuk, dengan ruang yang cukup antara satu sama lain sehingga bidang yang salah tidak dipilih.
- Gunakan tabindex untuk mendukung lompatan dengan mudah dari satu bidang ke bidang lainnya.
 Indeks tab memudahkan pelanggan untuk melompat dari satu bidang ke bidang berikutnya tanpa mengetuk antar bidang. Sumber.
Indeks tab memudahkan pelanggan untuk melompat dari satu bidang ke bidang berikutnya tanpa mengetuk antar bidang. Sumber.
Cari tahu lebih banyak contoh tentang cara membuat formulir pembayaran yang bagus untuk meningkatkan rasio konversi seluler Anda di episode Pengoptimalan E-niaga Ukuran Bite.
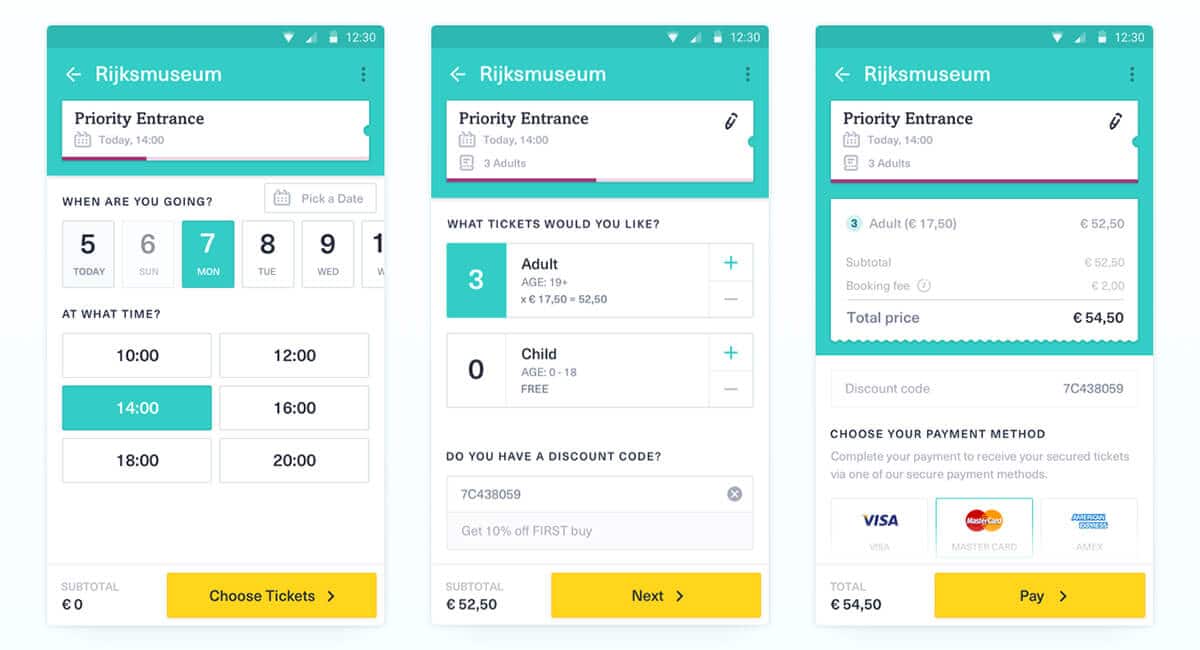
4. Bilah kemajuan tidak terlihat saat checkout
Untuk checkout multi-halaman, Anda harus selalu menampilkan indikator kemajuan yang terlihat jelas dan di paro atas. Ini adalah praktik yang baik untuk memiliki ini menempati ruang di mana pemabuk normal mungkin hidup.
Pembelanja seluler bisa menjadi pembelanja yang rewel dan terburu-buru. Jika mereka melihat tombol untuk melanjutkan checkout di halaman lain, mereka mungkin khawatir berapa lama waktu yang dibutuhkan. Indikator kemajuan menunjukkan langkah-langkah yang tersisa untuk checkout.
 Indikator kemajuan di bagian atas layar checkout menunjukkan seberapa dekat pelanggan menyelesaikan proses pembelian. Seperti yang Anda lihat, tidak perlu banyak real estat di situs web. Sumber.
Indikator kemajuan di bagian atas layar checkout menunjukkan seberapa dekat pelanggan menyelesaikan proses pembelian. Seperti yang Anda lihat, tidak perlu banyak real estat di situs web. Sumber.
Ini menarik dorongan otak untuk memiliki dan menyelesaikan tujuan. Satu studi yang dibagikan oleh Kissmetrics menunjukkan psikologi dan efektivitas pengukur kemajuan. Universitas Toronto menemukan:

- Indikator kemajuan meningkatkan kepuasan survei
- Indikator kemajuan meningkatkan keterlibatan responden
Dan ketika responden tanpa indikator kemajuan bertanya apakah mereka lebih suka memiliki indikasi kemajuan, 75% menjawab ya. Orang merasa senang mengetahui ada akhir dan kapan mengharapkannya. Yang terpenting, mereka terdorong untuk mencapainya.
5. Proses pembayaran yang sangat lambat
Penundaan hanya 1 detik selama pemuatan halaman dapat mengurangi konversi sebanyak 7%. Dengan konversi yang sudah berkurang di seluler, itu adalah hit yang signifikan. Pasangan itu dengan fakta bahwa konsumen seluler mengharapkan halaman dimuat lebih cepat daripada di desktop dan mudah untuk melihat mengapa pengabaian keranjang seluler jauh lebih tinggi.
Sebanyak 40% pelanggan seluler akan meninggalkan pembelian jika situs membutuhkan waktu lebih dari 3 detik untuk memuat halaman.
 Pelanggan mengharapkan situs dimuat dengan cepat dan dengan cepat akan meninggalkan halaman yang tidak cukup cepat dimuat – terutama di seluler. Sumber.
Pelanggan mengharapkan situs dimuat dengan cepat dan dengan cepat akan meninggalkan halaman yang tidak cukup cepat dimuat – terutama di seluler. Sumber.
Fokus pada peningkatan pengalaman checkout seluler dengan mengurangi atau menghapus elemen yang tidak perlu:
- Grafik harus disimpan/di-cache di jaringan pengiriman konten
- Hapus skrip tambahan, seperti skrip sosial, dari checkout
- Geser skrip untuk memuat terakhir bila memungkinkan
- Hilangkan elemen intensif grafis
PageSpeed Insights dari Google adalah alat yang sangat baik untuk menguji waktu muat di seluler dan desktop. Bahkan memberikan perbaikan yang disarankan untuk kecepatan halaman dan masalah pemuatan yang dihadapinya.
Sebanyak 40% pelanggan #mobile akan meninggalkan pembelian jika situs membutuhkan waktu lebih dari 3 detik untuk memuat halaman. #website #performance #ecommerce #checkout #improvement #mcommerce Klik Untuk Tweet6. Membuat pembayaran tamu menjadi sulit
Pembeli mungkin tidak berniat untuk kembali. Mereka tidak berpikir untuk melakukan pembelian lain dengan lebih mudah, memeriksa pesanan, atau menjalin hubungan dengan merek Anda. Mereka sedang memikirkan solusi yang ingin mereka beli.
Memaksa pelanggan untuk mendaftar adalah frustrasi besar ketika seseorang hanya ingin menyelesaikan pembelian dan melanjutkan. Mereka bahkan mungkin menganggap ini sebagai niat Anda jika Anda menempatkan opsi pendaftaran di atas opsi checkout tamu.
Dengan real estat terbatas seperti itu di seluler, Anda harus menempatkan opsi checkout tamu sebagai opsi utama di atas pembuatan akun, dan pastikan itu terlihat jelas di paro atas.
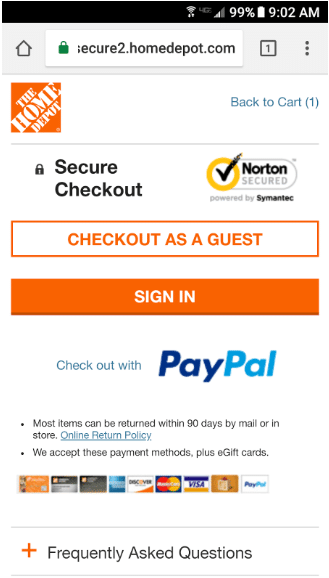
Pembayaran seluler Home Depot adalah contoh sempurna tentang cara memimpin dengan pembayaran tamu.
 Tempatkan checkout tamu di atas opsi lain untuk lebih menyederhanakan checkout bagi pelanggan dan mengurangi pengabaian keranjang
Tempatkan checkout tamu di atas opsi lain untuk lebih menyederhanakan checkout bagi pelanggan dan mengurangi pengabaian keranjang
Anda selalu dapat menawarkan mereka opsi di ujung kasir untuk mencentang kotak yang memungkinkan mereka menyimpan informasi dan mendaftar. Pada titik ini mereka telah memasukkan informasi mereka dan mereka dapat mengabaikan opsi jika mereka tidak tertarik.
7. Tidak memperhitungkan pembayaran lintas perangkat
Konsumen saat ini tidak membatasi diri untuk membeli pada satu perangkat. Lebih dari 30% transaksi diselesaikan menggunakan lebih dari satu perangkat. Itu berarti 1 dari 3 pelanggan beralih perangkat di tengah pengalaman berbelanja atau checkout mereka.
Lebih dari 30% transaksi diselesaikan menggunakan lebih dari satu #perangkat. Itu berarti 1 dari 3 pelanggan beralih perangkat di tengah pengalaman #belanja atau #checkout mereka. #ecommerce #mcommerce #mobile #optimization Klik Untuk TweetMereka dapat menambahkan produk ke keranjang mereka di ponsel dan kemudian menyelesaikan pembelian di tablet atau desktop – bahkan beberapa hari kemudian.
Dan konsumen lintas-perangkat tersebut berkonversi pada 1,4x kecepatan pengguna perangkat tunggal.
Untuk memperhitungkan hal ini dan menghindari spamming pelanggan dengan email keranjang yang ditinggalkan ketika mereka benar-benar akhirnya berkonversi, pastikan Anda menyiapkan sesi belanja terus-menerus dengan mempertimbangkan pengguna seluler.
Buat troli bertahan setidaknya selama 7 hari (dan sebanyak 30 hari) untuk memudahkan tamu kembali ke pembelian mereka. Ini juga memberi Anda banyak waktu untuk menyiapkan email pengabaian keranjang pribadi yang lebih kuat.
Jika pelanggan mendaftarkan akun, pastikan isi keranjang tetap ada di dalam akun dan tidak hanya berdasarkan cookie satu perangkat. Ini juga merupakan praktik yang baik untuk memberikan beberapa indikator kepada pelanggan bahwa mereka dapat membawa pengalaman berbelanja mereka dari satu perangkat ke perangkat lainnya.
Ini adalah peluang bagus bagi CTA yang mendorong mereka untuk mendaftarkan akun untuk mempertahankan keranjang mereka dan melanjutkan di mana mereka tinggalkan.
8. CTA checkout tidak fokus
Tujuan checkout adalah untuk membuat pelanggan berkonversi. Setelah mereka menyelesaikan pengalaman berbelanja dan melanjutkan ke checkout, tidak ada alasan untuk membawa navigasi situs standar ke dalam proses checkout.
Navigasi tambahan, tautan, tombol, dan elemen visual dapat mengalihkan perhatian pelanggan dari menyelesaikan pembelian. Hal terakhir yang Anda ingin mereka lakukan adalah keluar dari kasir.
Berikut adalah beberapa contoh tentang cara menjaga perhatian mereka tetap terfokus:
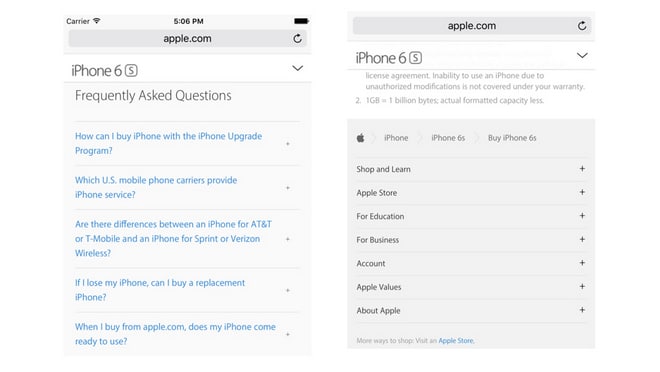
Lampirkan checkout Anda dengan menekan navigasi header, widget sosial, dan titik klik lainnya yang mengarah keluar dari checkout. Jika informasi tambahan perlu dibagikan, gunakan menu akordeon untuk menyembunyikan konten daripada menautkan ke halaman lain.
 Apple menyertakan FAQ dan info produk tambahan di segmen yang dapat dilipat untuk menjaga pelanggan dalam proses checkout. Sumber.
Apple menyertakan FAQ dan info produk tambahan di segmen yang dapat dilipat untuk menjaga pelanggan dalam proses checkout. Sumber.
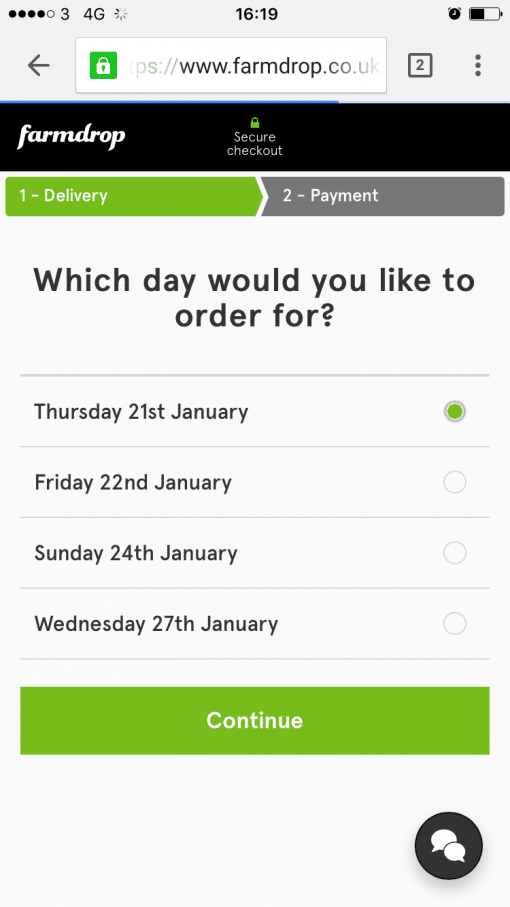
Perhatikan konten footer yang juga dapat membuat gangguan dan titik keluar saat checkout. Jika tidak berkontribusi pada tujuan akhir konversi, tekan atau hapus.  FarmDrop menghapus semua elemen footer di checkout seluler, simpan untuk ikon dukungan obrolan tanpa label. Sumber.
FarmDrop menghapus semua elemen footer di checkout seluler, simpan untuk ikon dukungan obrolan tanpa label. Sumber.
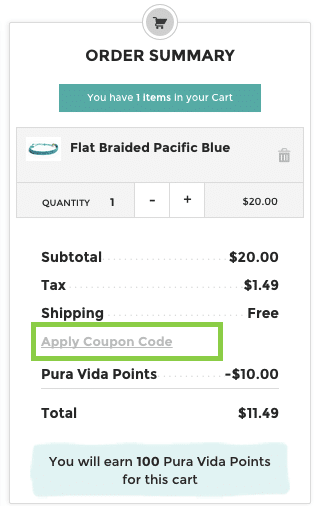
Jika Anda menawarkan kode kupon, buat bidang kupon/kode kurang menonjol karena mendorong pelanggan untuk mencari kode diskon secara online. Itu dapat menunda checkout dan menyebabkan gangguan termasuk pengabaian keranjang.
 Contoh ini menggantikan bidang kupon yang lebih besar dengan tautan teks yang kurang menonjol untuk menambahkan kode kupon saat checkout. Sumber.
Contoh ini menggantikan bidang kupon yang lebih besar dengan tautan teks yang kurang menonjol untuk menambahkan kode kupon saat checkout. Sumber.
Untuk membuat pelanggan terus maju, rancang CTA dan tombol langkah berikutnya agar menonjol dari konten checkout lainnya.  AO menggunakan warna kontras yang cerah, di luar skema warna toko, untuk tombol yang mengarah ke langkah selanjutnya di kasir. Sumber.
AO menggunakan warna kontras yang cerah, di luar skema warna toko, untuk tombol yang mengarah ke langkah selanjutnya di kasir. Sumber.
Untuk ringkasan akhir dan halaman konfirmasi, Anda harus menempatkan tombol konfirmasi, lengkapi, atau kirim di paro atas. Ini menghilangkan kemungkinan di mana pelanggan menganggap halaman ringkasan adalah halaman "pesanan yang selesai", secara tidak sengaja keluar sebelum pesanan benar-benar selesai.
Buat CTA terakhir untuk menyelesaikan pesanan terlihat dan jelas untuk menghindari kebingungan.
9. Memperbaiki kesalahan itu membosankan
Segala jenis koreksi formulir akan menambah gesekan selama checkout seluler. Jika pelanggan perlu memperbaiki informasi penagihan, pengiriman, atau produk setelah mereka mencapai akhir pembayaran, Anda harus membuatnya semudah mungkin untuk memperbaiki informasi.
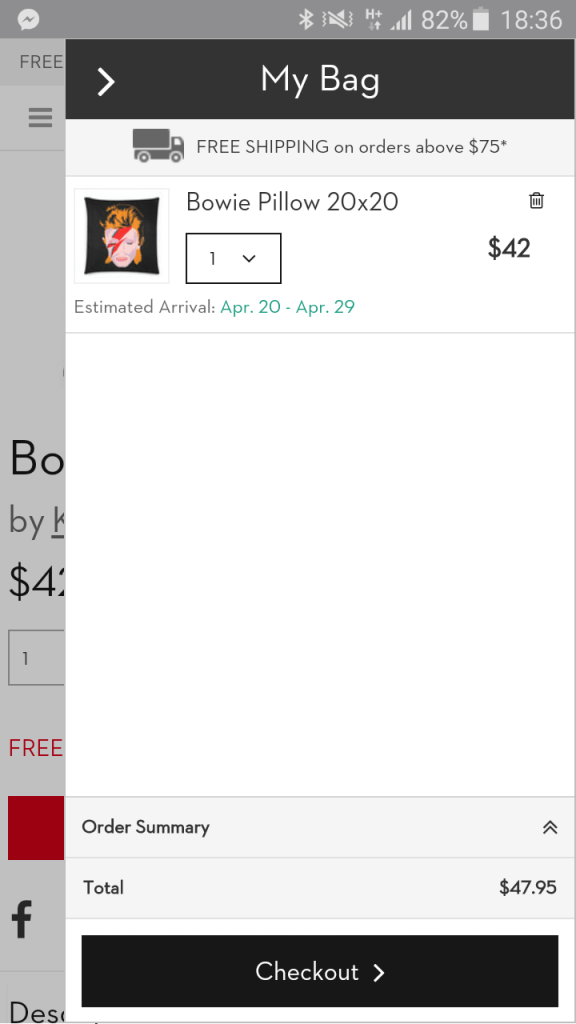
Daripada membuat mereka mundur menggunakan remah roti bilah kemajuan melalui beberapa langkah, beri mereka kemampuan untuk memperbarui semuanya dari halaman checkout akhir. Contoh desain keranjang belanja seluler dari Yummygum ini menunjukkan bagaimana data produk dan informasi kontak dapat dengan mudah diedit tanpa mengubah layar.
 Jadikan pengeditan sederhana untuk menjaga pelanggan tetap berada di keranjang, mengurangi kemungkinan mereka mengabaikan pembelian. Sumber.
Jadikan pengeditan sederhana untuk menjaga pelanggan tetap berada di keranjang, mengurangi kemungkinan mereka mengabaikan pembelian. Sumber.
10. Kurangnya sinyal kepercayaan melalui belanja dan checkout
Keamanan pembayaran adalah penyebab utama pengabaian. Pelanggan ingin tahu bahwa mereka melakukan pembelian yang aman dari pedagang terkemuka yang akan melindungi informasi pribadi mereka.
Namun, kepercayaan jauh lebih dalam. Pelanggan ingin menghindari penyesalan pembeli. Mereka ingin membeli dengan percaya diri dan mereka ingin tahu bahwa jika ada masalah, Anda akan menangani masalah mereka.
Sinyal kepercayaan selama pengalaman berbelanja dan checkout Anda mengurangi kekhawatiran, meningkatkan hubungan dengan pelanggan, dan akan membantu meningkatkan konversi.
Titik kontak yang jelas mengilhami kepercayaan; pelanggan tahu bahwa Anda dapat dihubungi untuk masalah atau jika mereka memiliki pertanyaan. Integrasi klik untuk menelepon dan bahkan obrolan langsung dapat menginspirasi kepercayaan, pastikan untuk tidak menggunakan elemen visual yang menghabiskan terlalu banyak real estat di seluler.
Lencana dan pernyataan yang jelas tentang pembayaran yang aman adalah kunci untuk menenangkan pikiran pelanggan. Satu studi dari Baymard menanyakan kepada pelanggan lencana mana yang memberikan rasa percaya terbaik saat melakukan pembelian secara online. Hasil penelitian menunjukkan kepercayaan penting bagi konsumen.
 Sinyal kepercayaan seperti lencana keamanan berdampak langsung pada konversi dan kepercayaan konsumen saat berbelanja online. Sumber.
Sinyal kepercayaan seperti lencana keamanan berdampak langsung pada konversi dan kepercayaan konsumen saat berbelanja online. Sumber.
Yang cukup menarik, 49% responden tidak mengetahui perbedaannya atau tidak memiliki preferensi atas segel kepercayaan. Studi ini menunjukkan konsumen meluangkan waktu untuk mencari sinyal kepercayaan tetapi tidak memiliki preferensi utama untuk sinyal mana yang ditampilkan.
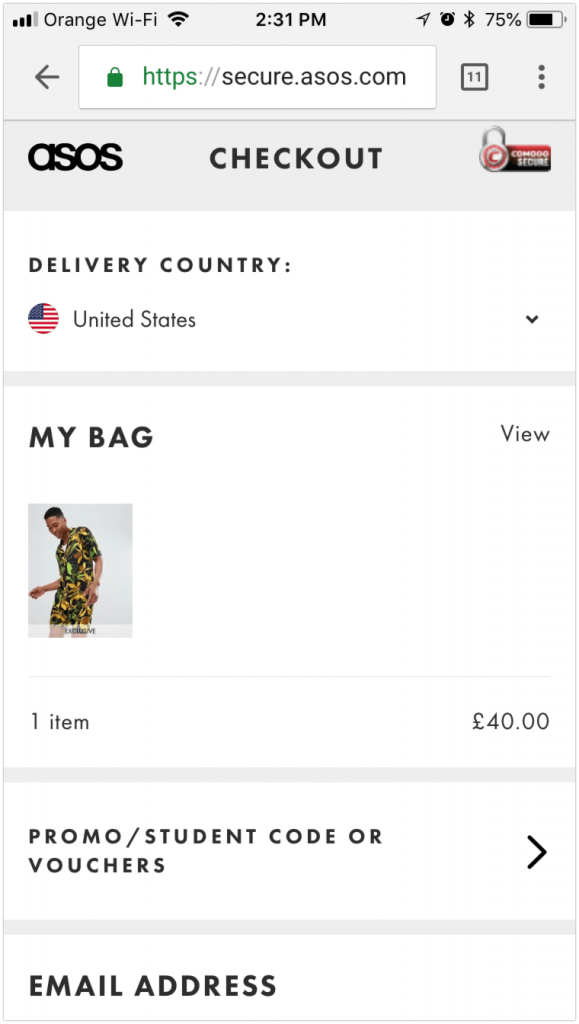
Gembok hijau adalah sinyal kepercayaan yang dapat diidentifikasi secara luas untuk pengguna ponsel yang berbelanja online. Jaminan hijau menampilkan nama merek daripada URL sebagai simbol sertifikasi validasi yang diperluas. Ini memberikan rasa percaya yang lebih besar atas URL generik dengan SSL dasar.  Perhatikan beberapa sinyal kepercayaan termasuk protokol HTTPS, gembok hijau untuk sertifikasi validasi yang diperpanjang, subdomain "aman" untuk checkout, dan lencana keamanan Comodo yang ditempatkan secara menonjol.
Perhatikan beberapa sinyal kepercayaan termasuk protokol HTTPS, gembok hijau untuk sertifikasi validasi yang diperpanjang, subdomain "aman" untuk checkout, dan lencana keamanan Comodo yang ditempatkan secara menonjol.
Berlatih menahan diri saat memasukkan sinyal kepercayaan dalam checkout Anda. Meskipun mereka dapat meningkatkan konversi, terlalu banyak lencana dapat mengacaukan proses pembayaran Anda dan mengalihkan perhatian pelanggan dari menyelesaikan pembelian mereka.
Kesimpulan
Sementara industri dan platform e-niaga telah membuat langkah besar dengan meningkatkan perdagangan seluler, masih banyak yang dapat dilakukan untuk meningkatkan rasio konversi seluler. Meskipun elemen kegunaan dan pengalaman pelanggan yang tercantum dalam artikel ini semuanya telah terbukti berkali-kali untuk meningkatkan konversi, mereka tidak akan memberikan hasil yang sama.
Seperti pendekatan apa pun untuk pengoptimalan e-niaga, penting untuk membuat perubahan bertahap dan kemudian menguji, memantau, dan menganalisis hasilnya. Itulah cara terbaik untuk memastikan kegunaan dan peningkatan persuasif yang Anda buat menciptakan peningkatan atau tren naik khususnya dengan pemirsa seluler Anda.
Pelajari studi kasus kami yang mengungkapkan bagaimana taktik pengoptimalan seluler seperti yang tercantum di sini memiliki dampak yang luar biasa bagi salah satu klien e-niaga kami.
Ingin Mengoptimalkan Semua Halaman Toko Anda? Dapatkan Daftar Periksa Pengoptimalan E-niaga 115-Point Kami
Dalam daftar periksa pengoptimalan e-niaga lengkap kami, kami telah membahas semua yang perlu Anda ketahui tentang mengoptimalkan toko online Anda.