개선이 필요한 모바일 체크아웃의 10가지 요소
게시 됨: 2018-05-22모바일은 플랫폼 간 쇼핑, 막바지 거래 선택, 제품 조사 및 브랜드 참여를 위해 소비자가 사용하는 핵심 채널이 되었습니다. 실제로 전자상거래 트래픽의 50% 이상이 모바일에서 발생합니다. comScore와 Marketingland가 공유한 데이터에 따르면 미디어 시간의 70%와 소셜 미디어 사용의 79%가 모바일 장치에서 발생합니다.
모바일 사용자의 전환을 유도하기 위해 고군분투하는 전자 상거래 브랜드가 아닌 한 이는 좋은 소식입니다. 이는 스마트폰에서의 전환이 데스크톱 전환의 평균 절반 미만인 많은 전자 상거래의 도전 과제입니다. SmartInsights에서 수집한 데이터에 따르면 2017년 1분기 동안 전 세계 데스크톱 전환은 평균 3.63%인 반면 스마트폰 전환은 1.25%(태블릿은 3.14%)로 뒤를 이었습니다.
이 데이터는 소비자가 적극적으로 검색, 조사 및 쇼핑하고 있음을 보여주지만 "장바구니에 추가"를 클릭하기 전에 장바구니를 포기하거나 보석금을 내도록 하는 많은 것들이 있습니다.
#전자상거래 트래픽의 50% 이상이 #모바일에서 발생합니다. comScore와 Marketingland가 공유한 데이터에 따르면 미디어 시간의 70%와 소셜 미디어 사용의 79%가 모바일 장치에서 발생합니다. #mobilecheckout #mobilecro #ecommerceoptimiztion 트윗하려면 클릭
모바일 장바구니 포기 처리
장바구니 포기는 데스크톱 구매의 평균 68%로 예외적으로 높은 수준을 계속 유지하고 있습니다. 이 비율은 모바일 장치의 경우 78%로 증가합니다. 고객이 장바구니를 포기하는 이유에는 비밀이 없습니다. 거래를 포기하게 만든 사건을 회상하려면 자신의 온라인 쇼핑 경험을 되돌아보기만 하면 됩니다.
사용자가 장바구니를 포기하는 이유는 무엇입니까?
짧고 달콤한 대답은 "사용성 문제"입니다. 그것이 포기의 많은 원인을 다루지만 사람들을 방황하게 만드는 것이 항상 유용성은 아닙니다. 장바구니 포기의 주요 이유는 다음과 같습니다.
- 높거나 예상치 못한 운송 비용
- 경쟁사와 함께 더 나은 가격을 찾았습니다.
- 탐색의 어려움
- 구매를 위해 계정을 만들고 싶지 않음
- 결제 전 배송 정보가 없습니다.
- 사이트 또는 결제 보안에 대한 우려
- 복잡하거나 긴 체크아웃 프로세스
- 사이트 또는 결제가 느리게 로드됨
- 쿠폰/할인권을 찾을 수 없습니다.
- 고객이 검색만 하고 있었습니다.
- 결제 과정에서 산만함
가장 먼저 확인해야 할 상위 모바일 결제 요소
이것이 전환에 부정적인 영향을 미칠 수 있는 결제 포기 문제의 목록이지만, 장점은 모바일 전환 최적화를 개선하기 위해 각 문제를 해결할 수 있다는 것입니다.
특히 수정하기 쉬운 사용성 문제에 먼저 초점을 맞추는 경우.
다음은 모바일 사용자 경험을 개선하고 전환율을 높이기 위해 검토해야 하는 몇 가지 핵심 영역입니다.
모바일 결제에서 가장 흔한 실수는 무엇입니까?
- 중요한 요소를 탭하기 어렵게 만들기
- 헤더가 너무 많은 공간을 차지합니다.
- 투박한 모바일 결제 양식
- 결제하는 동안 진행률 표시줄이 표시되지 않습니다.
- 엄청나게 느린 체크아웃
- 게스트 체크아웃을 어렵게 만들기
- 기기 간 결제를 고려하지 않음
- 집중되지 않은 체크아웃 CTA
- 실수를 수정하는 것은 지루하다
- 쇼핑과 체크아웃을 통한 신뢰 신호 부족
모두 찾아보세요!
1. 중요한 요소를 탭하기 어렵게 만들기
사용자의 마우스와 엄지손가락은 웹사이트를 탐색하는 방식이 매우 다르기 때문에 모바일 접근성을 고려하지 않고 결제하는 디자인과 기본적인 전자상거래 개발 실수를 하지 마십시오.
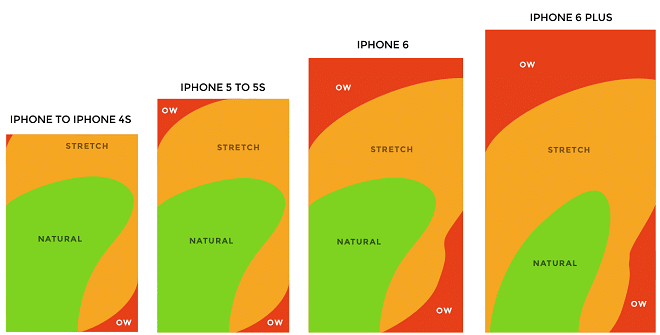
데스크탑에서 쇼핑할 때 마우스는 어디든지 닿을 수 있지만 소비자의 약 절반은 엄지손가락을 사용하여 스마트폰을 탐색합니다. 화면/장치의 크기가 증가함에 따라 "엄지 영역"(엄지가 편안하게 닿을 수 있는 영역)이 줄어듭니다.
 화면 크기가 증가함에 따라 해당 "엄지 영역"이 감소합니다. 원천.
화면 크기가 증가함에 따라 해당 "엄지 영역"이 감소합니다. 원천.
버튼, 탐색 및 다음 단계 작업을 포함한 결제 요소를 수정하여 이 자연스러운 편안함 영역에 맞도록 합니다.
 가장 중요한 체크아웃 요소를 모바일 화면에서 가장 접근하기 쉬운 영역에 배치하세요. 원천.
가장 중요한 체크아웃 요소를 모바일 화면에서 가장 접근하기 쉬운 영역에 배치하세요. 원천.
다른 화면의 해상도에 따라 사용 가능한 부동산이 변경된다는 점도 고려해야 합니다. 쇼핑 및 체크아웃 프로세스에 포함하는 버튼과 클릭 유도문안은 쉽게 탐색하고 "클릭"할 수 있을 만큼 커야 합니다.
즉, 라디오 버튼이나 터치스크린에서 잘 작동하지 않는 번거로운 드롭다운과 같은 작은 디자인 요소를 피해야 합니다. 대신 시각적 레이블이 있는 선택 버튼을 사용하여 각 옵션을 강조 표시합니다. 더 쉽게 보고 탭할 수 있습니다.
고객이 "결제 진행" 버튼을 찾거나 작은 버튼을 반복해서 탭하여 작업을 완료하도록 하지 마십시오.
탐색의 어려움은 포기(전자상거래 이탈률)의 주요 원인이며 많은 경우에 단순한 설계 수정입니다.
다음은 GNC에서 최적화되지 않은 모바일 체크아웃의 예입니다. 결제 프로세스를 계속하려면 다음 단계 CTA를 검색해야 하는 번거로움에 유의하세요.
 소셜 링크와 같은 추가 버튼은 고객이 결제를 진행하도록 하는 주요 목표에서 주의를 산만하게 할 뿐입니다. 원천.
소셜 링크와 같은 추가 버튼은 고객이 결제를 진행하도록 하는 주요 목표에서 주의를 산만하게 할 뿐입니다. 원천.
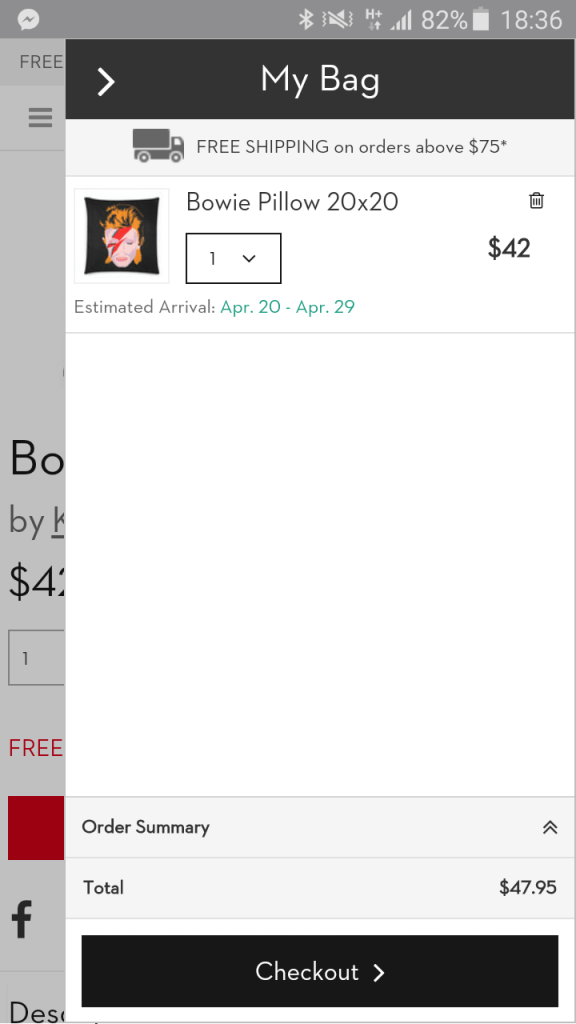
다음은 고객이 판매를 완료할 수 있도록 완벽하게 간소화된 모바일 결제 개선의 예입니다.
 깨끗하고 화면 너비가 넓은 CTA로 매끄럽고 잘 디자인된 체크아웃을 확인하세요(색상을 약간 변경하여 강조 표시하겠습니다).
깨끗하고 화면 너비가 넓은 CTA로 매끄럽고 잘 디자인된 체크아웃을 확인하세요(색상을 약간 변경하여 강조 표시하겠습니다).
2. 헤더가 너무 많은 공간을 차지합니다.
브랜딩은 중요하지만 결제 프로세스를 방해할 정도로 중요하지 않습니다. 중요한 체크아웃 요소의 가시성을 극대화하려면 탐색 및 로고를 포함한 헤더를 최소화해야 합니다.
체크아웃 중에 필요한 추가 단계나 조치는 마찰과 잠재적인 좌절을 증가시킬 것입니다.
여기에는 고객이 쇼핑 및 결제 프로세스의 각 단계에서 아래로 스크롤하도록 하는 것이 포함됩니다.
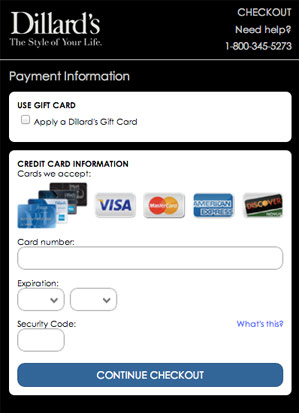
Dillard's의 이 예는 최적화된 모바일 결제에서도 시각적 공간이 얼마나 차지하는지 보여줍니다.
 제한된 세부 정보와 탐색 제거에도 불구하고 헤더는 화면 공간의 주목할만한 부분을 차지합니다. 원천.
제한된 세부 정보와 탐색 제거에도 불구하고 헤더는 화면 공간의 주목할만한 부분을 차지합니다. 원천.
헤더의 크기를 줄여 모바일 장치에서 가장 적은 공간을 차지하여 중요한 제품 정보와 CTA를 위한 더 많은 공간을 확보하십시오.
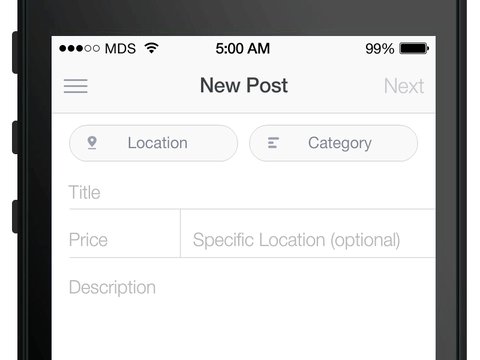
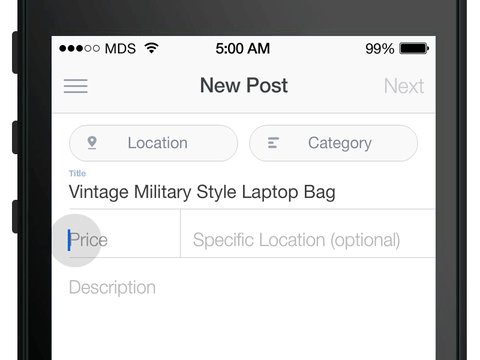
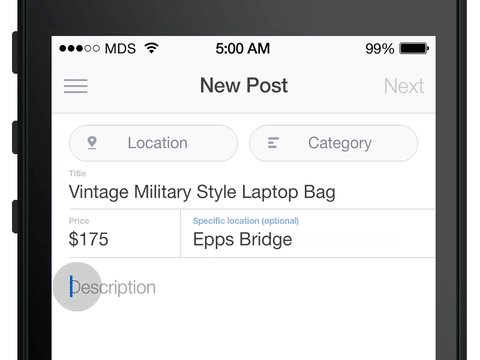
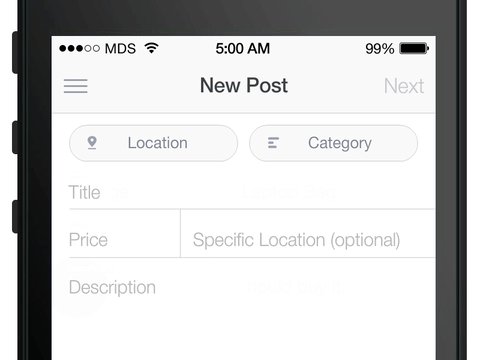
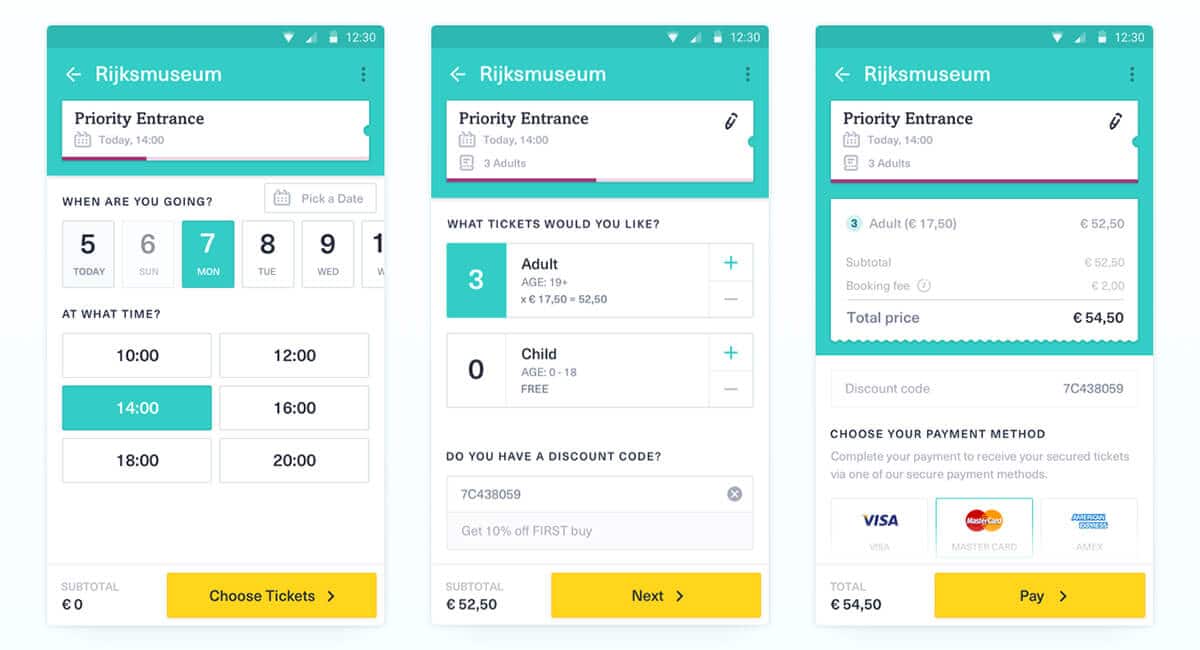
3. 투박한 모바일 결제 양식
모바일 장치에서 타이핑은 항상 약간의 골칫거리가 될 것입니다. 고객의 입력이 필요한 순간 키보드로 인해 화면의 30~50%를 잃게 됩니다. 아래로 스크롤할 수 없고 키보드가 필수 필드를 차단하고 있다는 사실을 발견하기 위해 양식의 다음 필드로 스크롤하려고 시도하는 것은 매우 실망스럽습니다.
일반적으로 데스크탑에서 볼 수 있는 긴 체크아웃 양식을 만드는 대신 프로세스를 여러 단계의 프로세스로 나누거나 필요한 양식 필드 수를 줄이십시오.
 Fabletics의 최소한의 체크아웃 양식은 사용자의 관심을 집중시키는 데 도움이 됩니다. 양식 위에 진행률 표시줄을 추가하면 전환율이 향상되는지 테스트하겠습니다.
Fabletics의 최소한의 체크아웃 양식은 사용자의 관심을 집중시키는 데 도움이 됩니다. 양식 위에 진행률 표시줄을 추가하면 전환율이 향상되는지 테스트하겠습니다.
모바일 결제의 각 단계에는 스크롤 없이 볼 수 있는 부분과 키보드 입력 부분 위에 제한된 수의 필드가 있어야 합니다. (Fabletics의 위 예와 같이 헤더를 가능한 한 작게 유지하는 데 도움이 됩니다.)
마지막으로 모바일을 염두에 두고 필드를 디자인하십시오.
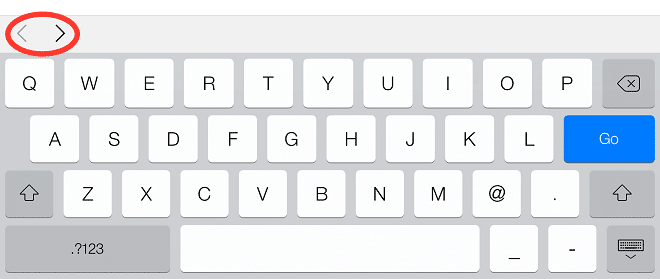
- 필드 위에 레이블 배치 또는 부동 레이블 사용
 플로팅 레이블은 모바일 체크아웃 중 마찰을 줄이기 위해 입력하는 동안 양식 필드를 지속적으로 식별합니다. 원천.
플로팅 레이블은 모바일 체크아웃 중 마찰을 줄이기 위해 입력하는 동안 양식 필드를 지속적으로 식별합니다. 원천.
- 왼쪽 또는 오른쪽 손으로 필드를 쉽게 탭할 수 있도록 화면 가장자리까지 확장되는 전체 너비 레이블을 사용합니다.
- 텍스트 입력을 최소화하기 위해 자동 채우기 지원을 포함합니다. 텍스트 입력이 필요한 경우 키보드를 일치시키십시오. 예: 신용 카드 및 전화 번호에 숫자 키보드를 사용합니다.
- 텍스트 필드를 쉽게 탭할 수 있을 만큼 충분히 높이/높이를 만들고 잘못된 필드가 선택되지 않도록 서로 충분한 공간을 확보해야 합니다.
- tabindex를 사용하여 한 필드에서 다른 필드로 쉽게 건너뛸 수 있습니다.
 탭 인덱스를 사용하면 고객이 필드 사이를 탭하지 않고도 한 필드에서 다음 필드로 쉽게 이동할 수 있습니다. 원천.
탭 인덱스를 사용하면 고객이 필드 사이를 탭하지 않고도 한 필드에서 다음 필드로 쉽게 이동할 수 있습니다. 원천.
Bite-size Ecommerce Optimization 에피소드에서 모바일 전환율을 높이기 위해 훌륭한 체크아웃 양식을 만드는 방법에 대한 더 많은 예를 알아보십시오.
4. 결제 시 진행률 표시줄이 보이지 않습니다.
다중 페이지 결제의 경우 항상 명확하게 볼 수 있고 스크롤 없이 볼 수 있는 진행률 표시기가 있어야 합니다. 정상적인 헤드가 있을 수 있는 공간을 차지하도록 하는 것이 좋습니다.

모바일 쇼핑객은 까다롭고 서두르는 쇼핑객이 될 수 있습니다. 다른 페이지에서 계속 결제할 수 있는 버튼이 표시되면 시간이 얼마나 걸릴지 걱정할 수 있습니다. 진행 표시기는 결제까지 남은 단계를 보여줍니다.
 결제 화면 상단의 진행률 표시기는 고객이 구매 프로세스를 완료하는 데 얼마나 근접했는지 보여줍니다. 보시다시피 웹 사이트에서 많은 부동산을 차지할 필요가 없습니다. 원천.
결제 화면 상단의 진행률 표시기는 고객이 구매 프로세스를 완료하는 데 얼마나 근접했는지 보여줍니다. 보시다시피 웹 사이트에서 많은 부동산을 차지할 필요가 없습니다. 원천.
이것은 목표를 갖고 완료하려는 두뇌 드라이브에 호소합니다. Kissmetrics가 공유한 한 연구에서는 진행률 측정기의 심리학과 효과를 보여주었습니다. 토론토 대학교는 다음을 발견했습니다.
- 진행 표시기는 설문 조사 만족도를 높였습니다.
- 진행률 표시기는 응답자 참여를 증가시켰습니다.
그리고 진행 표시가 없는 응답자가 진행 표시를 원하는지 물었을 때 75%가 그렇다고 대답했습니다. 사람들은 끝이 있고 언제 그것을 기대해야 하는지 알고 기분이 좋습니다. 가장 중요한 것은 그들이 그것을 달성하기 위해 움직인다는 것입니다.
5. 엄청나게 느린 체크아웃
페이지 로드 중 단 1초의 지연은 전환을 최대 7%까지 감소시킬 수 있습니다. 모바일에서 이미 감소된 전환율로 상당한 타격을 입었습니다. 모바일 소비자가 데스크톱보다 페이지가 더 빨리 로드되기를 기대한다는 사실과 함께 모바일 장바구니 이탈률이 훨씬 높은 이유를 쉽게 알 수 있습니다.
사이트가 페이지를 로드하는 데 3초 이상 걸리는 경우 모바일 고객의 40%가 구매를 남겨둡니다.
 고객은 사이트가 빠르게 로드되기를 기대하며 특히 모바일에서 충분히 빠르게 로드되지 않는 페이지를 빠르게 포기할 것입니다. 원천.
고객은 사이트가 빠르게 로드되기를 기대하며 특히 모바일에서 충분히 빠르게 로드되지 않는 페이지를 빠르게 포기할 것입니다. 원천.
불필요한 요소를 줄이거나 제거하여 모바일 결제 경험을 개선하는 데 중점을 둡니다.
- 그래픽은 콘텐츠 전송 네트워크에 저장/캐시해야 합니다.
- 결제에서 소셜 스크립트와 같은 추가 스크립트 제거
- 가능할 때마다 마지막으로 로드하도록 스크립트 이동
- 그래픽 집약적인 요소 제거
Google의 PageSpeed Insights는 모바일과 데스크톱 모두에서 로드 시간을 테스트하는 훌륭한 도구입니다. 페이지 속도 및 발생하는 로드 문제에 대한 권장 수정 사항도 제공합니다.
사이트가 페이지를 로드하는 데 3초 이상 걸리면 #mobile 고객의 최대 40%가 구매를 남깁니다. #website #performance #ecommerce #checkout #improvement #mcommerce 트윗하려면 클릭6. 게스트 체크아웃을 어렵게 만들기
구매자는 반품할 의사가 없을 수 있습니다. 그들은 다른 구매를 더 쉽게 하거나 주문을 확인하거나 브랜드와의 관계를 구축하는 것에 대해 생각하지 않습니다. 그들은 구매하려는 솔루션에 대해 생각하고 있습니다.
누군가가 구매를 완료하고 계속 진행하기를 원할 때 고객에게 등록을 강요하는 것은 큰 좌절입니다. 게스트 체크아웃 옵션 위에 등록 옵션을 추가하면 그들은 이것을 귀하의 의도로 인식할 수도 있습니다.
모바일의 제한된 공간으로 인해 계정 생성 위의 주요 옵션으로 게스트 체크아웃 옵션을 배치하고 스크롤 없이 볼 수 있는 부분에 명확하게 표시되도록 해야 합니다.
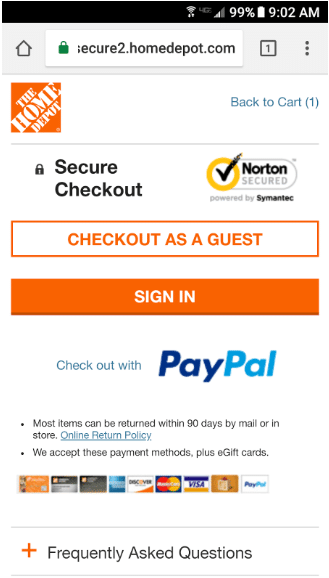
홈디포의 모바일 체크아웃은 게스트 체크아웃을 이끄는 방법의 완벽한 예입니다.
 비회원 결제를 다른 옵션보다 우선하여 고객의 결제를 더욱 단순화하고 장바구니 포기를 줄입니다.
비회원 결제를 다른 옵션보다 우선하여 고객의 결제를 더욱 단순화하고 장바구니 포기를 줄입니다.
체크아웃 마지막 부분에 항상 정보를 저장하고 등록할 수 있는 확인란을 선택하는 옵션을 제공할 수 있습니다. 이 시점에서 그들은 이미 정보를 입력했으며 관심이 없으면 옵션을 무시할 수 있습니다.
7. 기기 간 결제를 고려하지 않음
오늘날의 소비자는 단일 장치에서 구매하는 것으로 제한하지 않습니다. 거래의 30% 이상이 하나 이상의 장치를 사용하여 완료됩니다. 이는 3명 중 1명의 고객이 쇼핑 또는 결제 경험 중에 기기를 전환하고 있음을 의미합니다.
트랜잭션의 30% 이상이 하나 이상의 #device를 사용하여 완료됩니다. 즉, 고객 3명 중 1명은 #쇼핑 또는 #체크아웃 경험 중에 기기를 전환하고 있습니다. #ecommerce #mcommerce #mobile #optimization 트윗하려면 클릭모바일에서 장바구니에 제품을 추가한 다음 태블릿이나 데스크탑에서 구매를 완료할 수 있습니다. 심지어 며칠 후에도 가능합니다.
그리고 이러한 교차 기기 소비자는 단일 기기 사용자의 1.4배 비율로 전환합니다.
이를 고려하고 고객이 실제로 전환에 도달했을 때 버려진 장바구니 이메일로 스팸을 피하려면 모바일 사용자를 염두에 두고 지속적인 쇼핑 세션을 설정해야 합니다.
장바구니를 최소 7일(최대 30일) 동안 유지하여 게스트가 쉽게 구매 항목을 다시 찾을 수 있도록 합니다. 이것은 또한 훨씬 더 강력한 개인화된 장바구니 포기 이메일을 설정할 수 있는 충분한 시간을 제공합니다.
고객이 계정을 등록하는 경우 장바구니 내용이 단일 장치 쿠키를 기반으로 하는 것이 아니라 계정 내에서 지속되는지 확인하십시오. 고객에게 한 기기에서 다른 기기로 쇼핑 경험을 전달할 수 있다는 지표를 제공하는 것도 좋은 방법입니다.
이것은 CTA가 계정을 등록하여 장바구니를 보존하고 중단한 부분부터 다시 시작하도록 권장하는 좋은 기회입니다.
8. 집중되지 않은 체크아웃 CTA
결제의 목적은 고객이 전환하도록 하는 것입니다. 그들이 쇼핑 경험을 완료하고 결제로 넘어가면 표준 사이트 탐색을 결제 프로세스로 넘어갈 이유가 없습니다.
추가 탐색, 링크, 버튼 및 시각적 요소는 고객이 구매를 완료하는 데 방해가 될 수 있습니다. 그들이 마지막으로 하기를 바라는 것은 계산대에서 돌아오는 것입니다.
다음은 주의 집중을 유지하는 방법에 대한 몇 가지 예입니다.
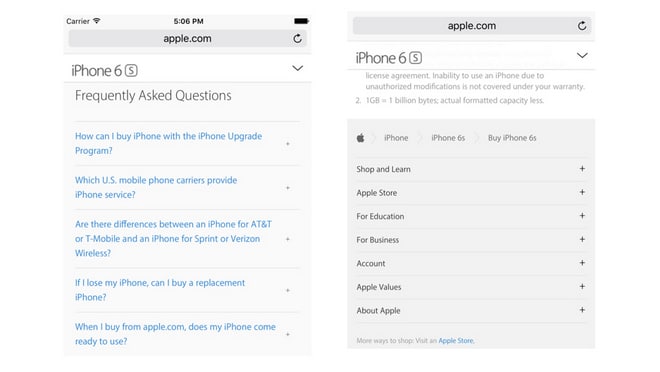
헤더 탐색, 소셜 위젯 및 체크아웃으로 이어지는 기타 클릭 포인트를 억제하여 체크아웃을 둘러싸십시오. 추가 정보를 공유해야 하는 경우 다른 페이지에 링크하는 대신 아코디언 메뉴를 사용하여 콘텐츠를 표시하지 마십시오.
 Apple은 고객이 결제 프로세스를 계속 진행할 수 있도록 접을 수 있는 세그먼트에 FAQ 및 추가 제품 정보를 포함합니다. 원천.
Apple은 고객이 결제 프로세스를 계속 진행할 수 있도록 접을 수 있는 세그먼트에 FAQ 및 추가 제품 정보를 포함합니다. 원천.
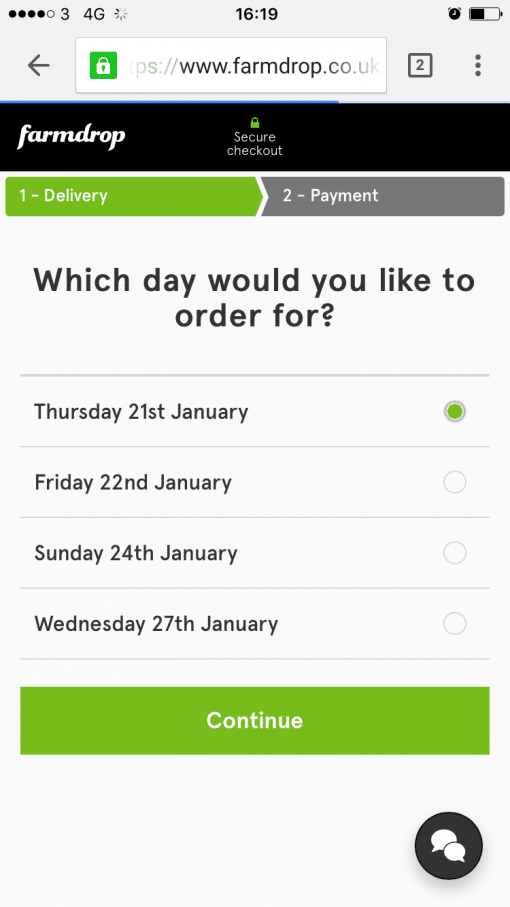
체크아웃 중에 주의를 산만하게 하고 출구 지점을 만들 수도 있는 바닥글 콘텐츠에 유의하십시오. 변환의 최종 목표에 기여하지 않으면 억제하거나 제거하십시오.  FarmDrop은 레이블이 없는 채팅 지원 아이콘에 대한 모바일 결제 저장에서 모든 바닥글 요소를 제거합니다. 원천.
FarmDrop은 레이블이 없는 채팅 지원 아이콘에 대한 모바일 결제 저장에서 모든 바닥글 요소를 제거합니다. 원천.
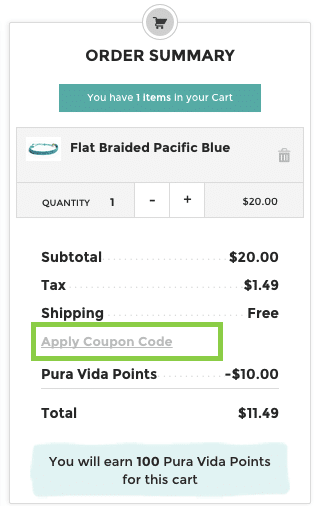
쿠폰 코드를 제공하는 경우 고객이 온라인에서 할인 코드를 검색하도록 장려하므로 쿠폰/코드 필드를 덜 눈에 띄게 만드십시오. 이는 체크아웃을 지연시키고 장바구니 포기를 포함하여 주의를 산만하게 할 수 있습니다.
 이 예는 체크아웃 중에 쿠폰 코드를 추가하기 위해 더 큰 쿠폰 필드를 덜 눈에 띄는 텍스트 링크로 대체합니다. 원천.
이 예는 체크아웃 중에 쿠폰 코드를 추가하기 위해 더 큰 쿠폰 필드를 덜 눈에 띄는 텍스트 링크로 대체합니다. 원천.
고객이 계속 앞으로 나아갈 수 있도록 다음 단계의 CTA와 버튼을 다른 결제 콘텐츠와 차별화되도록 디자인하세요.  AO는 체크아웃의 다음 단계로 이어지는 버튼에 매장 색 구성표 외부에서 밝게 대조되는 색상을 사용합니다. 원천.
AO는 체크아웃의 다음 단계로 이어지는 버튼에 매장 색 구성표 외부에서 밝게 대조되는 색상을 사용합니다. 원천.
최종 요약 및 확인 페이지의 경우 스크롤 없이 볼 수 있는 부분 위에 확인, 완료 또는 제출 버튼을 배치해야 합니다. 이렇게 하면 고객이 요약 페이지가 "완료된 주문" 페이지라고 생각하여 주문이 실제로 완료되기 전에 실수로 종료되는 모든 가능성을 제거합니다.
혼란을 피하기 위해 주문을 완료하기 위한 최종 CTA를 가시적이고 명확하게 만드십시오.
9. 실수를 수정하는 것은 지루하다
모든 종류의 양식 수정은 모바일 체크아웃 중에 마찰을 추가합니다. 고객이 결제 마지막에 도달한 후 청구, 배송 또는 제품 정보를 수정해야 하는 경우 가능한 한 쉽게 정보를 수정해야 합니다.
여러 단계를 통해 진행률 표시줄 이동 경로를 사용하여 역추적하게 하는 대신 최종 결제 페이지에서 모든 것을 업데이트할 수 있는 기능을 제공합니다. Yummygum의 이 모바일 장바구니 디자인 예제는 화면을 변경하지 않고 제품 데이터와 연락처 정보를 쉽게 편집할 수 있는 방법을 보여줍니다.
 고객이 장바구니에 계속 담을 수 있도록 편집을 단순화하여 구매를 포기할 가능성을 줄입니다. 원천.
고객이 장바구니에 계속 담을 수 있도록 편집을 단순화하여 구매를 포기할 가능성을 줄입니다. 원천.
10. 쇼핑 및 결제를 통한 신뢰 신호 부족
결제 보안은 포기의 주요 원인입니다. 고객은 자신의 개인 정보를 보호할 평판이 좋은 판매자로부터 안전하게 구매하고 있다는 사실을 알고 싶어합니다.
그러나 신뢰는 훨씬 더 깊어집니다. 고객은 구매자의 변심에 넘어가지 않기를 원합니다. 그들은 자신 있게 구매하기를 원하며 문제가 있는 경우 문제를 해결할 수 있다는 사실을 알고 싶어합니다.
쇼핑 및 결제 경험 전반에 걸친 신뢰 신호는 우려를 완화하고 고객과의 관계를 개선하며 전환율을 높이는 데 도움이 됩니다.
명확한 접점은 신뢰를 불러일으킵니다. 고객은 문제가 있거나 질문이 있는 경우 연락할 수 있다는 것을 알고 있습니다. 클릭 투 콜 통합과 라이브 채팅은 신뢰를 불러일으킬 수 있지만 모바일에서 너무 많은 공간을 차지하는 시각적 요소는 사용하지 마십시오.
안전한 지불에 대한 배지와 명확한 설명은 고객의 마음을 편안하게 하는 열쇠입니다. Baymard의 한 연구에서는 고객에게 온라인으로 구매할 때 가장 신뢰감을 주는 배지가 무엇인지 질문했습니다. 결과는 소비자에게 신뢰가 중요하다는 것을 보여줍니다.
 보안 배지와 같은 신뢰 신호는 온라인 쇼핑 시 전환 및 소비자 신뢰에 직접적인 영향을 미칩니다. 원천.
보안 배지와 같은 신뢰 신호는 온라인 쇼핑 시 전환 및 소비자 신뢰에 직접적인 영향을 미칩니다. 원천.
흥미롭게도 응답자의 49%는 차이점을 모르거나 신탁에 대한 선호도가 없었습니다. 이 연구는 소비자가 신뢰 신호를 찾는 데 시간을 들였지만 어떤 신호가 표시되는지에 대한 주요 선호도가 없었음을 나타냅니다.
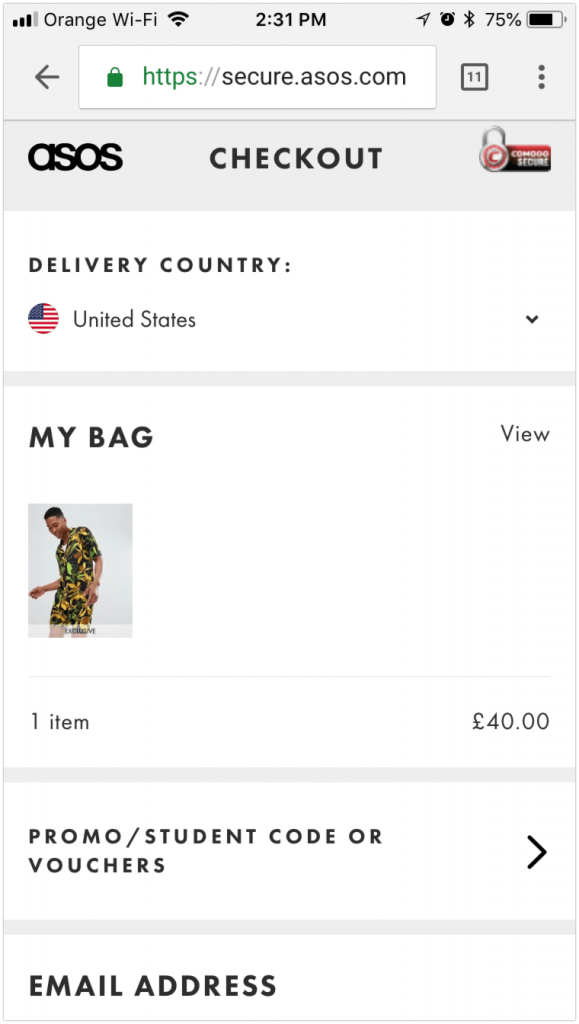
녹색 자물쇠는 온라인 쇼핑을 하는 모바일 사용자에게 널리 식별 가능한 신뢰 신호입니다. Green Assurance는 확장 검증 인증의 상징으로 URL이 아닌 브랜드 이름을 표시합니다. 기본 SSL을 사용하는 일반 URL보다 더 큰 신뢰감을 제공합니다.  HTTPS 프로토콜, 확장된 검증 인증을 위한 녹색 자물쇠, 체크아웃을 위한 "보안" 하위 도메인, 눈에 띄게 배치된 Comodo 보안 배지를 포함한 여러 신뢰 신호에 유의하십시오.
HTTPS 프로토콜, 확장된 검증 인증을 위한 녹색 자물쇠, 체크아웃을 위한 "보안" 하위 도메인, 눈에 띄게 배치된 Comodo 보안 배지를 포함한 여러 신뢰 신호에 유의하십시오.
계산에 신뢰 신호를 포함할 때는 자제하십시오. 전환을 향상시킬 수 있지만 너무 많은 배지는 결제 프로세스를 복잡하게 만들고 고객이 구매를 완료하는 데 방해가 될 수 있습니다.
결론
산업 및 전자 상거래 플랫폼이 모바일 상거래를 개선하는 데 큰 진전을 이뤘지만 모바일 전환율을 개선하기 위해 할 수 있는 일이 여전히 많이 있습니다. 이 기사에 나열된 사용성 및 고객 경험 요소는 모두 전환을 개선하기 위해 여러 번 입증되었지만 동일한 결과를 가져오지는 않습니다.
전자상거래 최적화에 대한 모든 접근 방식과 마찬가지로 점진적 변경을 수행한 다음 결과를 테스트, 모니터링 및 분석하는 것이 중요합니다. 이는 특히 모바일 청중을 대상으로 상승 또는 상승 추세를 만드는 유용성과 설득력 있는 개선을 보장하는 가장 좋은 방법입니다.
여기에 나열된 것과 같은 모바일 최적화 전술이 전자 상거래 고객 중 한 명에게 엄청난 영향을 미친 방법을 보여주는 사례 연구를 살펴보십시오.
스토어의 모든 페이지를 최적화하고 싶으십니까? 당사의 115개 항목 전자상거래 최적화 체크리스트 받기
철저한 전자상거래 최적화 체크리스트에서 온라인 상점 최적화에 대해 알아야 할 모든 것을 다뤘습니다.