전자상거래 관리자가 전자상거래 개발에서 저지르는 5가지 실수
게시 됨: 2018-05-17"리디자인"과 "리플랫폼"이라는 단어는 대부분의 전자 상거래 관리자와 개발자가 식은땀을 흘리게 만들기에 충분합니다.
큰 변화와 함께 오는 위험 목록은 엄청납니다. 기한을 놓친 것부터 설계 및 백엔드 오류에 이르기까지 모든 것이 매장의 수익을 심각하게 손상시킬 가능성이 있습니다.
그러나 전자 상거래 개발에 대해 잘못된 방식으로 진행하고 있다면 어떻게 될까요?
전자 상거래 사이트를 관리하는 대부분의 사람들과 같은 경우 프로세스가 익숙합니다. 몇 년마다 더 큰 사이트 전체 업데이트 사이에 작은 조정을 합니다.
이 기사에서는 전자 상거래 개발 프로세스와 관련된 가장 큰 전자 상거래 개발 실수 5가지를 살펴보고자 합니다. 또한 위에서 설명한 "고전적인" 접근 방식이 최선의 선택이 아닌 이유를 설명하고자 합니다.
Growcode는 이 eBook도 추천합니다.
7+ Figure 온라인 스토어의 전자상거래 최적화 체크리스트
잘못된 방식으로 전자 상거래 개발에 접근하고 있습니까?
전자 상거래 개발에 대한 전통적인 접근 방식에는 일반적으로 몇 가지 잘 알려진 단계가 포함됩니다. 대부분의 개발자와 관리자는 경쟁업체를 모니터링하여 업계 동향과 흥미로운 기능보다 앞서 있습니다. 이 연구는 일반적으로 재설계 과정에서 이루어진 대부분의 변경 사항의 기초를 형성합니다.
장기간(수개월에서 수년)에 걸쳐 사용자 경험(UX), 보안, 개발 코드 등이 업계 벤치마크를 충족하는지 확인하기 위해 여러 감사를 수행할 수도 있습니다.
종합하면, 이러한 이해는 전환율 향상을 위한 소수의 직접적인 변경 또는 여러 분할 테스트에 반영될 것입니다. 몇 년마다 더 큰 재설계 또는 플랫폼 재편성이 일어날 것입니다.
이 접근 방식에는 여러 가지 중요한 단점이 있습니다. 아래에서 가장 일반적인 5가지를 다루므로 무엇을 주의해야 하는지 알 수 있습니다. 그런 다음 완전히 피할 수 있는 방법을 설명하여 마무리하겠습니다.
전자상거래 관리자가 전자상거래 개발에서 저지르는 가장 일반적인 실수는 무엇입니까?
- 실수 #1: 전자상거래 개발을 대규모 재설계로 제한
- 실수 #2: 플랫폼 변경과 재설계를 동시에 결합
- 실수 #3: 지속적인 웹사이트 평가 및 진화의 부재
- 실수 #4: 잘못된 지표에 집중하기
- 실수 #5: 분할 테스트를 잊어버리기
한번 봐봐!
실수 #1: 전자상거래 개발을 대규모 재설계로 제한
전자상거래 개발 실수 #1: #전자상거래 #개발을 대대적인 재설계로 제한합니다! #ecommerceoptimization #redesign #development 트윗하려면 클릭
대부분의 전자상거래 관리자는 정기적으로 전자상거래 레이아웃을 크게 변경하는 것을 원하지 않습니다. 그들은 사용자가 현재의 모양과 느낌에 익숙해 졌다고 생각하기 때문에 디자인과 브랜딩을 크게 변경하는 것을 꺼립니다.
이 때문에 변경의 결과는 고객이 새로운 디자인에 적응하거나 매장을 완전히 포기하는 동안 구매 활동이 감소하는 것입니다.
이로 인해 관리자는 사이트 전체의 재설계를 보류하고 대신 몇 년마다 전체 점검을 선택하고 여러 가지 사소한 변경 사항을 적용해야 합니다.
그런데 이게 왜 그렇게 나쁜 일이냐고요?
첫째, 몇 년마다 주요 전자 상거래 재설계 프로세스를 수행하면 방문자가 기대하는 반응형 디자인 및 간소화된 기능과 동기화되지 않은 구식 사이트가 될 수 밖에 없습니다.
둘째, 많은 사례 연구에서 큰 변화가 수익에 부정적인 영향을 미칠 수 있음을 보여주었습니다. 하지만 주의사항이 있습니다. 이것은 분할 테스트의 확실한 결과로 변경 사항이 백업되지 않은 경우에만 발생할 수 있습니다. 트래픽 손실, 순위 및 구매 활동에 대한 모든 경고 이야기에는 전환율을 높인 재설계에 대한 대체 이야기도 있습니다.
어려움은 완전히 새로운 템플릿을 한 번에 분할 테스트하는 것이 일반적으로 실행 가능하지 않다는 것입니다. 이로 인해 일회성 재설계로 인해 사이트가 "주의 이야기" 진영에 빠질 가능성이 훨씬 더 높아집니다.
마지막으로, Growcode에서 우리는 고객이 정기적으로 더 큰 변경 사항을 구현하는 사이트에 익숙해지는 것을 발견했습니다. 따라서 큰 변화를 구현하기 위해 몇 년마다 기다리면 실제로 발을 헛디딜 수 있습니다. 아래 Amazon의 두 버전이 얼마나 유사한지 확인하십시오.
 두 디자인의 유사성에 주목하십시오. 색상, 메뉴 및 이미지가 모두 비슷합니다. 그러나 텍스트 블록 제거 및 페이지 전체 광고 포함과 같은 중요한 차이점도 있습니다. 중요한 것은 Amazon이 이 디자인에 도달한 방식입니다. 이는 일련의 정밀 검사나 하룻밤 사이에 재설계된 것이 아니라 일련의 더 작고 철저하게 테스트된 변경 사항을 통해 발생했습니다. 원천
두 디자인의 유사성에 주목하십시오. 색상, 메뉴 및 이미지가 모두 비슷합니다. 그러나 텍스트 블록 제거 및 페이지 전체 광고 포함과 같은 중요한 차이점도 있습니다. 중요한 것은 Amazon이 이 디자인에 도달한 방식입니다. 이는 일련의 정밀 검사나 하룻밤 사이에 재설계된 것이 아니라 일련의 더 작고 철저하게 테스트된 변경 사항을 통해 발생했습니다. 원천
따라서 필요한 것은 정기적으로 단기적으로 대규모 변경을 구현하는 접근 방식입니다. 한편으로는 고객이 변경되는 디자인에 익숙해지기 때문에 주요 사이트 변경으로 인한 수익 손실 문제를 극복할 수 있습니다. 대안을 철저히 테스트할 수도 있습니다. 다른 한편으로 새로운 기능, 기능 및 디자인 요소를 즉시 활용할 수 있습니다. 이것이 바로 아마존이 취하는 접근 방식입니다.
Techstar라는 회사는 연간 2000회 이상의 분할 테스트를 실행합니다. 그리고 우리는 "지금 구매" 버튼의 색상을 변경하는 것에 대해서만 이야기하는 것이 아닙니다. 이는 사이트 전반에 걸친 대규모 변경 사항입니다.

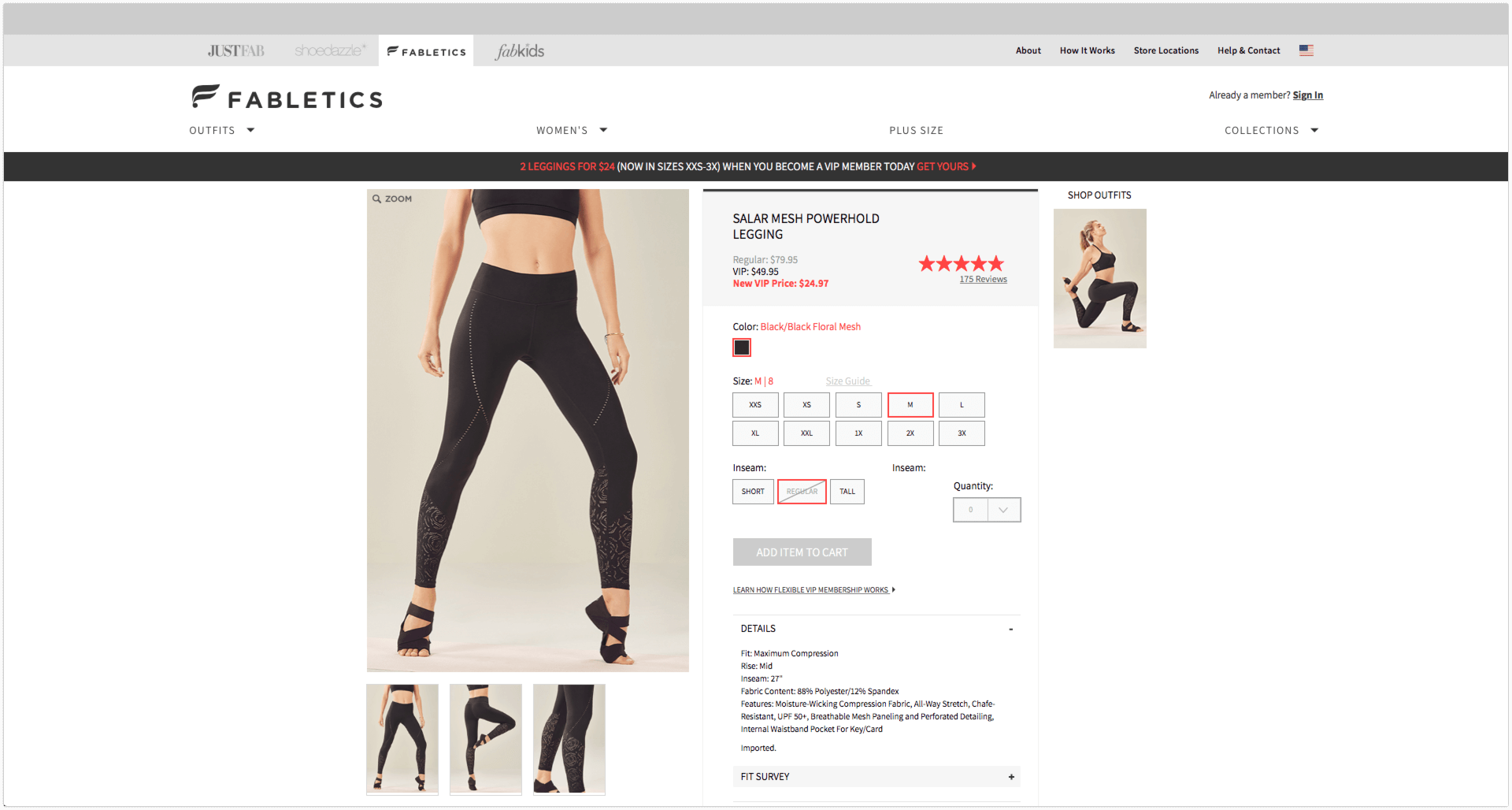
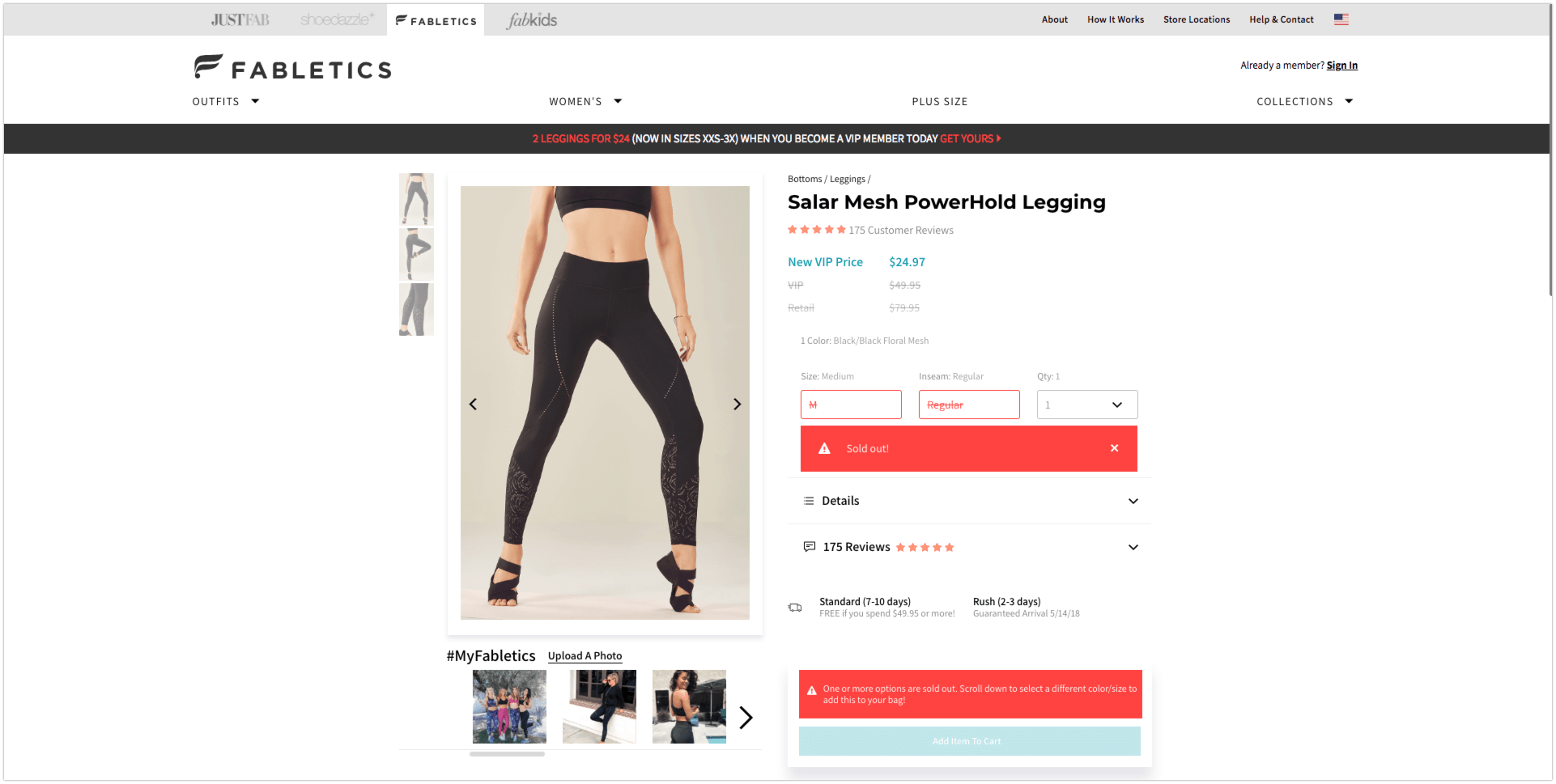
 이것은 Fabletisc 제품 페이지에 업로드되고 테스트된 변경 사항입니다(제품 페이지 긴급성 테스트). 테스트는 전자상거래 최적화와 관련하여 가장 적합한 버전을 결정하는 데 매우 중요합니다.
이것은 Fabletisc 제품 페이지에 업로드되고 테스트된 변경 사항입니다(제품 페이지 긴급성 테스트). 테스트는 전자상거래 최적화와 관련하여 가장 적합한 버전을 결정하는 데 매우 중요합니다.
이 접근 방식에 대해서는 잠시 후에 좀 더 자세히 다루겠지만 먼저 두 번째 실수부터 살펴보겠습니다.
실수 #2: 플랫폼 변경과 재설계를 동시에 결합
전자상거래 개발 실수 #2: #리플랫포밍과 재설계를 동시에 결합! #ecommerceoptimization #redesign #development 트윗하려면 클릭
리플랫포밍은 Shopify에서 Magento로의 변화와 같은 전자상거래 플랫폼의 변화를 설명하는 일반적인 용어입니다. 대부분의 전자 상거래 관리자는 현재 기능이 충분하지 않기 때문에 플랫폼을 변경하려는 동기가 있습니다. 일반적으로 트래픽이 증가하고 기능이 풍부한 대규모 제품 카탈로그가 필요하기 때문입니다.
이것이 당신의 상점에 해당된다면 당신이 저지를 수 있는 가장 큰 실수 중 하나는 플랫폼 재편과 재설계를 동시에 계획하는 것입니다. Growcode에서 우리는 이러한 일반적인 관행이 전염병처럼 피하지 않는 이유를 이해하지 못합니다. 전자 상거래 관리자는 이미 전자 상거래에 대한 충분한 문제를 가지고 있으며 전자 상거래 개발 실수를 저 지르는데 왜 다른 목록을 추가해야 할까요?
두 작업을 함께 묶어서 고객 기반과 기술 팀 모두에게 도전 과제를 안겨줄 것입니다. 사이트 방문자는 새로운 디자인을 탐색하는 방법을 배워야 하고 기술 및 지원 팀은 완전히 낯선 백엔드를 파악하느라 분주할 것입니다.
마감 시간을 놓칠 가능성이 높을 뿐만 아니라 완전히 불필요하게 두 가지 문제가 발생합니다. 결과적으로 문제 해결, 테스트 및 새로운 기능에 대한 적절한 익숙해지는 데 소요되는 시간이 줄어듭니다.
전체 사이트 마이그레이션을 피할 수 없는 경우가 많지만 마이그레이션하기 전에 모든 디자인 요소를 처리하는 것이 중요합니다. 훨씬 더 점진적인 장기적 기반으로 재설계하는 경우 문제가 되지 않습니다. 전체 규모 마이그레이션과 관련하여 설계 팀이 직면한 유일한 문제는 모든 것이 이전과 같이 원활하게 실행되는지 확인하는 것입니다.
실수 #3: 지속적인 웹사이트 평가 및 진화의 부재
전자상거래 개발 실수 #3: 지속적인 #웹사이트 평가와 진화의 부재! #ecommerceoptimization #redesign #development 트윗하려면 클릭
좋습니다. 그래서 우리는 이미 일회성 완전한 화장이 아닌 지속적인 웹사이트 진화의 중요성을 강조했습니다. 이 접근 방식을 취하면 혼란스러운 방문자의 영향을 완화하고 리소스를 더 잘 분배하며 훨씬 더 정기적으로 더 강력한 개선을 이룰 수 있습니다.
그러나 지속적인 평가와 진화가 정확히 무엇을 포함하는지 명확히 하는 것이 중요합니다. 때때로 작은 조정과 변경을 구현하거나 불규칙한 UX 감사에만 집중하는 함정에 빠지기 쉽습니다. 몇 년에 한 번씩 대대적인 재설계와 마찬가지로 귀하의 사이트는 서서히 구식이 됩니다.
"전자상거래 최적화"는 이 두 극단 사이의 중간 지점을 차지하는 프로세스를 의미합니다. 이는 사이트 전체에 걸친 정기적인 테스트 및 기능 업데이트 및 사이트 전체의 디자인 업데이트를 기반으로 하는 접근 방식을 설명하며 데스크톱 및 모바일 전환 최적화를 모두 포함합니다.
이 접근 방식을 취하고 페이지 요소와 새로운 기능을 정기적으로 분할 테스트하고 그에 따라 변경 사항을 구현하면 주요 재설계를 수행하지 않고도 사이트를 지속적으로 개선할 수 있습니다(예: 모바일 체크아웃 개선). 실제로, 수익이 대안과 비교할 때 더 긍정적인 영향을 받는다는 것을 실제로 알게 될 것입니다. 강력하고 지속적인 변화를 주도할 수 있습니다.
우리는 이전 게시물에서 "진화" 프로세스를 다루었으며 네 가지 핵심 부분으로 구성되어 있습니다.
- 데이터를 사용하여 사이트의 "누설" 부분을 정확히 찾아냅니다.
- 변화를 위한 여러 아이디어를 개발하십시오.
- 미친 듯이 분할 테스트.
- 앞으로도 지속적으로 시행합니다.
7개 또는 8개의 숫자로 된 온라인 상점을 운영하는 경우 프로세스에 리소스가 많이 소요될 수 있습니다. 다행히 아웃소싱 대안이 있습니다. Growcode(뻔뻔한 플러그)에서는 효과적인 전자 상거래 최적화 전략을 실행하는 데 일반적으로 5-6명의 전담 인력이 필요하다는 것을 알게 되었습니다(이 과정에서 전자 상거래 최적화 체크리스트가 도움이 될 수 있음). 그렇기 때문에 우리는 사내에서 팀을 성장시킬 최고의 인재를 찾는 대신 중소 소매업체가 모든 작업을 유능한 파트너에게 넘기는 것이 더 낫다고 생각합니다.
실수 #4: 잘못된 지표에 집중하기
전자상거래 개발 실수 #4: 잘못된 측정항목에 집중하기! #전자상거래 #최적화 #재설계 #리플랫폼 #개발 트윗하려면 클릭
우리가 자주 보게 되는 큰 전자상거래 개발 실수 중 하나는 전자상거래 관리자가 전자상거래 전환 최적화에 지나치게 집중하는 경향입니다.
물론 전자상거래 전환율은 매우 중요하며 특정 영역(예: 결제 유입경로 최적화)에 집중하면 매출이 크게 증가할 수 있습니다. 그러나 평균 주문 가치 및 충성도(고객이 얼마나 자주 재방문하는지 측정)와 같이 똑같이 중요한 다른 지표를 희생해서는 안 됩니다.
온라인 상점에 대한 변경 사항을 구현할 때 측정항목과 관련하여 광범위한 관점을 취하는 것이 중요합니다. 수백 개의 전자 상거래 상점과 협력하면서 우리는 지표와 관련하여 터널 비전이 수익 증대에 가장 큰 장애물 중 하나라는 것을 발견했습니다.
평균 주문 가치는 고객이 장바구니에 더 많은 항목을 추가하도록 장려하고 유사한 제품(또는 구매 내역을 기반으로 하는 제품)에 대한 클릭을 유도하고 구매자가 "3 2" 또는 "$50 이상의 모든 주문의 10%" 등
충성도는 고객이 사이트를 다시 방문하도록 유도하는 사이트 부분에 관한 것입니다. 시간에 따라 제품 제안이 변경되고 새로운 추가 기능이 자주 추가되거나 고객이 관심 있는 제품에 대한 이메일 제안을 수신하도록 등록할 수 있음(페이지별 옵트인)을 나타낼 수 있습니다.
결론은 설계 변경의 성공(또는 실패)을 평가할 때 다양한 메트릭에 집중해야 한다는 것입니다. 개선을 보장하는 것만이 아닙니다. 다른 측정항목을 추적하지 못하면 실제로 전반적인 손상이 발생할 수 있습니다. 전환은 증가했지만 평균 주문 가치는 실제로 하락한 사례를 많이 보았습니다.
전자 상거래 관리자로서 마지막으로 필요한 것은 팀이 낮은 수익을 위해 주문을 처리하는 데 동일한 시간(또는 그 이상)을 소비하는 상황입니다. 또는 더 나쁜 것은 전환율을 극적으로 높였지만 그 과정에서 주문 가치와 최신성을 희생하여 총 수익이 실제로 감소하는 경우입니다.
실수 #5: 분할 테스트를 잊어버리기
전자상거래 개발 실수 #5: 분할 테스트를 잊어버리세요! #전자상거래 #최적화 #재설계 #리플랫폼 #개발 트윗하려면 클릭
아이디어가 떠오르면 그것이 좋은지 어떻게 알 수 있습니까?
전자 상거래 상점이 제안된 변경 사항을 엄격하게 테스트할 마음가짐이 없을 때 우리를 당황하게 합니다.
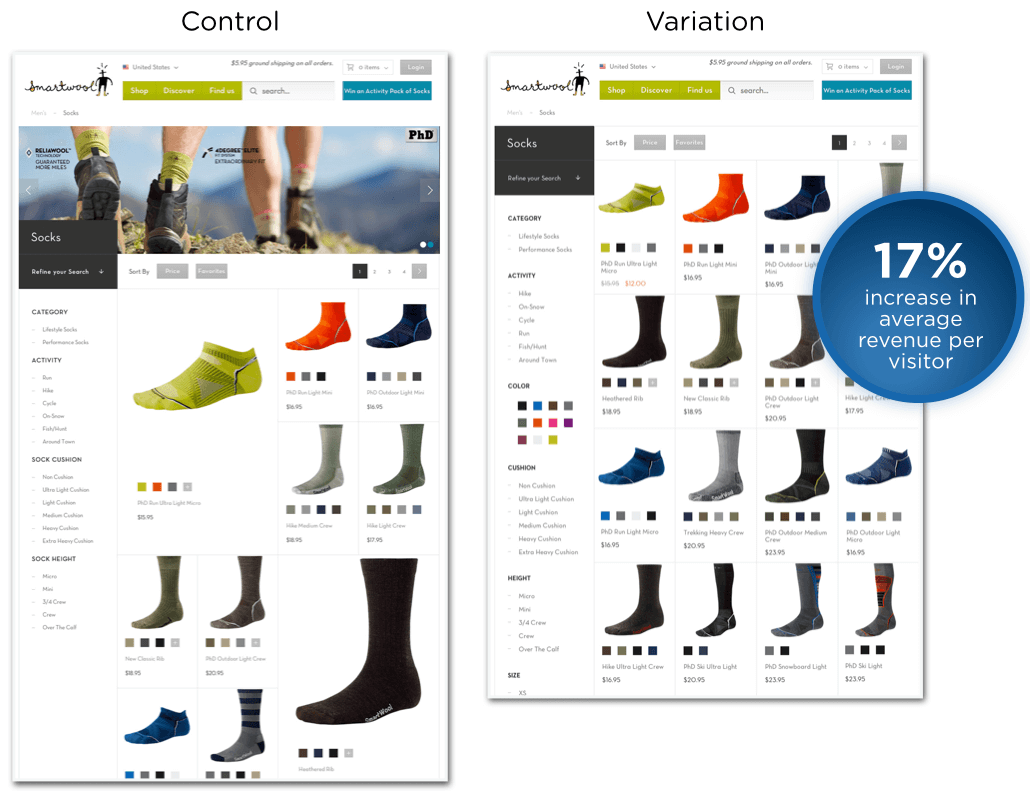
전자 상거래 상점 최적화를 담당하는 사람으로서 할 수 있는 가장 좋은 일 중 하나는 A/B 및 다변수 테스트(아래 스크린샷과 같이 두 개 이상의 대안을 포함하는 테스트)와 사랑에 빠지는 것입니다. 그것들은 무엇이 효과가 있고 무엇이 그렇지 않은지를 정말로 아는 유일한 방법입니다.
 위의 예에서 볼 수 있듯이 특정 페이지 템플릿 디자인의 더 큰 변경 사항도 테스트해야 합니다. 원천.
위의 예에서 볼 수 있듯이 특정 페이지 템플릿 디자인의 더 큰 변경 사항도 테스트해야 합니다. 원천.
명확한 테스트 프로세스 없이 변경 사항을 구현하면 특정 영역에서 성장을 볼 수 있습니다. 그러나 이것은 종종 잘못된 변경으로 인해 완화될 것입니다. 수익 감소를 유발하는 변경 사항을 분할 테스트했다면 긍정적인 변경 사항이 더 효과적일 수 있음을 종종 알게 될 것입니다.
지속적으로 분할 테스트하는 것은 어려울 수 있습니다. 장기적으로 대규모 분할 테스트를 수행하는 데 필요한 인프라와 프로세스를 구축하는 것이 항상 쉬운 것은 아닙니다. 하지만 다시 한 번 말씀드리지만 이것이 효과가 있는 것과 그렇지 않은 것을 알 수 있는 유일한 방법입니다.
이러한 실수를 어떻게 피할 수 있습니까?
자, 우리는 당신이 알아야 할 주요 함정을 다루었습니다.
그러나 이러한 문제에 대해 다시 걱정할 필요가 없도록 하는 솔루션을 개발하는 방법은 무엇입니까?
답은 사실 비교적 간단합니다.
대형 전자 상거래 상점을 살펴보면 공통점이 하나 있다는 것을 알 수 있습니다.
몇 년마다 대규모 사이트 재설계 및 플랫폼 재편성을 구현하는 것은 매우 드뭅니다. 대신 지속적으로 테스트와 변경을 구현합니다. 그리고 이것들도 작은 변화가 아닙니다. 사이트 디자인 및 성능의 모든 측면을 다루며, 모두 수익, 전환율, 최근성 및 고객 충성도의 주요 메트릭과 연결됩니다.
업계 동향과 기술을 따라잡고 아이디어를 생성하고 수많은 반복을 통해 테스트하는 전담 팀이 있습니다.
그 결과 매장의 일부를 일관되고 즉각적으로 개선하는 동시에 대규모 사이트 전체의 변경으로 인해 발생하는 문제를 피할 수 있습니다.
무료 115개 항목 전자상거래 최적화 체크리스트 다운로드
전자 상거래 상점을 한 단계 업그레이드하고 싶으십니까? 홈페이지에서 결제 양식에 이르기까지 사이트의 모든 측면 을 다루는 완전 무료 전자상거래 최적화 체크리스트를 만들었습니다. 전환율을 높이는 것으로 입증된 실행 가능하고 간단한 팁으로 가득 차 있습니다. 지금 다운로드하세요.