5 błędów, które menedżerowie e-commerce popełniają podczas rozwoju e-commerce
Opublikowany: 2018-05-17Słowa „redesign” i „replatforming” wystarczą, aby większość menedżerów i programistów e-commerce oblała się zimnym potem.
Lista zagrożeń związanych z dużą zmianą jest ogromna. Wszystko, od niedotrzymanych terminów po błędy w projektowaniu i zapleczu, może poważnie wpłynąć na wynik finansowy sklepu.
Ale co, jeśli podchodzisz do rozwoju e-commerce w niewłaściwy sposób?
Jeśli jesteś jak większość osób odpowiedzialnych za opiekę nad witryną e-commerce, proces ten jest znajomy. Co kilka lat wprowadzasz drobne poprawki pomiędzy większymi aktualizacjami dla całej witryny.
W tym artykule przyjrzymy się pięciu największym błędom w rozwoju e-commerce, które występują w procesie rozwoju e-commerce. Chcemy również wyjaśnić, dlaczego opisane powyżej „klasyczne” podejście nie jest najlepszą opcją.
Growcode poleca również ten eBook:
Lista kontrolna optymalizacji e-commerce w sklepie internetowym z liczbami 7+
Czy podchodzisz do rozwoju e-commerce w niewłaściwy sposób?
Tradycyjne podejście do rozwoju e-commerce zazwyczaj obejmuje kilka dobrze znanych kroków. Większość programistów i menedżerów monitoruje konkurencję, aby wyprzedzać trendy w branży i ekscytujące funkcje. Badania te zwykle stanowią podstawę większości zmian wprowadzanych w procesie przeprojektowania.
W dłuższym okresie (miesiące lub lata) mogą również przeprowadzać szereg audytów, aby upewnić się, że doświadczenie użytkownika (UX), bezpieczeństwo, kod programistyczny itp. spełniają standardy branżowe.
Podsumowując, to zrozumienie prawdopodobnie przełoży się na kilka bezpośrednich zmian lub szereg testów podziału w celu poprawy współczynników konwersji. Co kilka lat będzie miał miejsce większy przeprojektowanie lub nawet zmiana platformy.
Takie podejście ma szereg istotnych wad. Poniżej omówimy pięć najczęstszych, więc wiesz, na co zwrócić uwagę. Następnie zakończymy, opisując, w jaki sposób możesz ich całkowicie uniknąć.
Jakie są najczęstsze błędy, jakie Ecommerce Managerowie popełniają w rozwoju e-commerce?
- Błąd 1: Ograniczenie rozwoju e-commerce do dużych przeprojektowań
- Błąd 2: Łączenie zmiany platformy i przeprojektowania w tym samym czasie
- Błąd nr 3: Brak ciągłej oceny i ewolucji strony internetowej
- Błąd nr 4: Koncentrowanie się na niewłaściwych wskaźnikach
- Błąd nr 5: Zapominając o testach dzielonych
Sprawdź je!
Błąd 1: Ograniczenie rozwoju e-commerce do dużych przeprojektowań
Błąd w rozwoju e-commerce #1: Ograniczenie #ecommerce #developmentu do wielkich przeprojektowań! #optymalizacja e-commerce #redesign #development Kliknij, aby tweetować
Większość menedżerów e-commerce nie chce regularnie wprowadzać znaczących zmian w swoim układzie e-commerce. Niechętnie zmieniają swój projekt i branding na wielką skalę, ponieważ słusznie uważają, że użytkownicy przyzwyczaili się do obecnego wyglądu i stylu.
Z tego powodu skutkiem zmiany jest zmniejszenie aktywności zakupowej, podczas gdy klienci przyzwyczajają się do nowego projektu lub całkowicie opuszczają sklep.
Powoduje to, że menedżerowie powstrzymują się od przeprojektowania całej witryny, decydując się zamiast tego na całkowitą przebudowę co kilka lat, przeplataną wieloma drobnymi zmianami.
Ale dlaczego jest to takie złe?
Po pierwsze, przeprowadzanie co kilka lat poważnego procesu przeprojektowania e-commerce nieuchronnie oznacza, że Twoja witryna stanie się staromodna, niezsynchronizowana z elastycznymi projektami i usprawnionymi funkcjami, których oczekują użytkownicy.
Po drugie, liczne studia przypadków wykazały, że wprowadzanie dużych zmian może negatywnie wpłynąć na przychody. Ale jest zastrzeżenie. Jest to prawdopodobne tylko wtedy, gdy zmiany nie są poparte solidnymi wynikami testów podziału. Na każdą ostrzegawczą opowieść o utraconym ruchu, rankingach i aktywności zakupowej jest też alternatywna opowieść o przeprojektowaniu, które zwiększyło współczynniki konwersji.
Trudność polega na tym, że zwykle nie opłaca się testować całkowicie nowego szablonu za jednym razem, co znacznie zwiększa prawdopodobieństwo, że jednorazowe przeprojektowanie wrzuci Twoją witrynę do obozu „ostrzeżeń”.
Wreszcie, w Growcode odkryliśmy również, że klienci przyzwyczajają się do witryn, które regularnie wprowadzają większe zmiany. Więc czekając co kilka lat na wprowadzenie dużych zmian, możesz strzelać sobie w stopę. Zwróć uwagę, jak podobne są dwie wersje Amazona poniżej:
 Zwróć uwagę na podobieństwo obu projektów. Kolory, menu i obrazy są podobne. Ale są też ważne różnice, takie jak usunięcie bloków tekstu i włączenie reklamy na całej stronie. Ważny jest sposób, w jaki Amazon doszedł do tego projektu – nie nastąpiło to poprzez serię przeróbek czy przeprojektowanie z dnia na dzień, ale serię mniejszych i dokładnie przetestowanych zmian. Źródło
Zwróć uwagę na podobieństwo obu projektów. Kolory, menu i obrazy są podobne. Ale są też ważne różnice, takie jak usunięcie bloków tekstu i włączenie reklamy na całej stronie. Ważny jest sposób, w jaki Amazon doszedł do tego projektu – nie nastąpiło to poprzez serię przeróbek czy przeprojektowanie z dnia na dzień, ale serię mniejszych i dokładnie przetestowanych zmian. Źródło
Potrzebne jest więc podejście, które wprowadza większe zmiany w regularnych, krótkoterminowych zasadach. Z jednej strony rozwiążesz problem utraty przychodów spowodowany poważną zmianą witryny, ponieważ Twoi klienci przyzwyczają się do zmieniającego się wyglądu. Będziesz także mógł dokładnie przetestować alternatywy. Z drugiej strony będziesz w stanie natychmiast skorzystać z nowych funkcji, funkcjonalności i elementów projektu. Takie właśnie podejście stosuje Amazon.
Jedna firma, Techstar, przeprowadza ponad 2000 testów dzielonych rocznie. I nie mówimy tylko o zmianie koloru przycisku „Kup teraz”. Są to duże zmiany obejmujące całą witrynę.

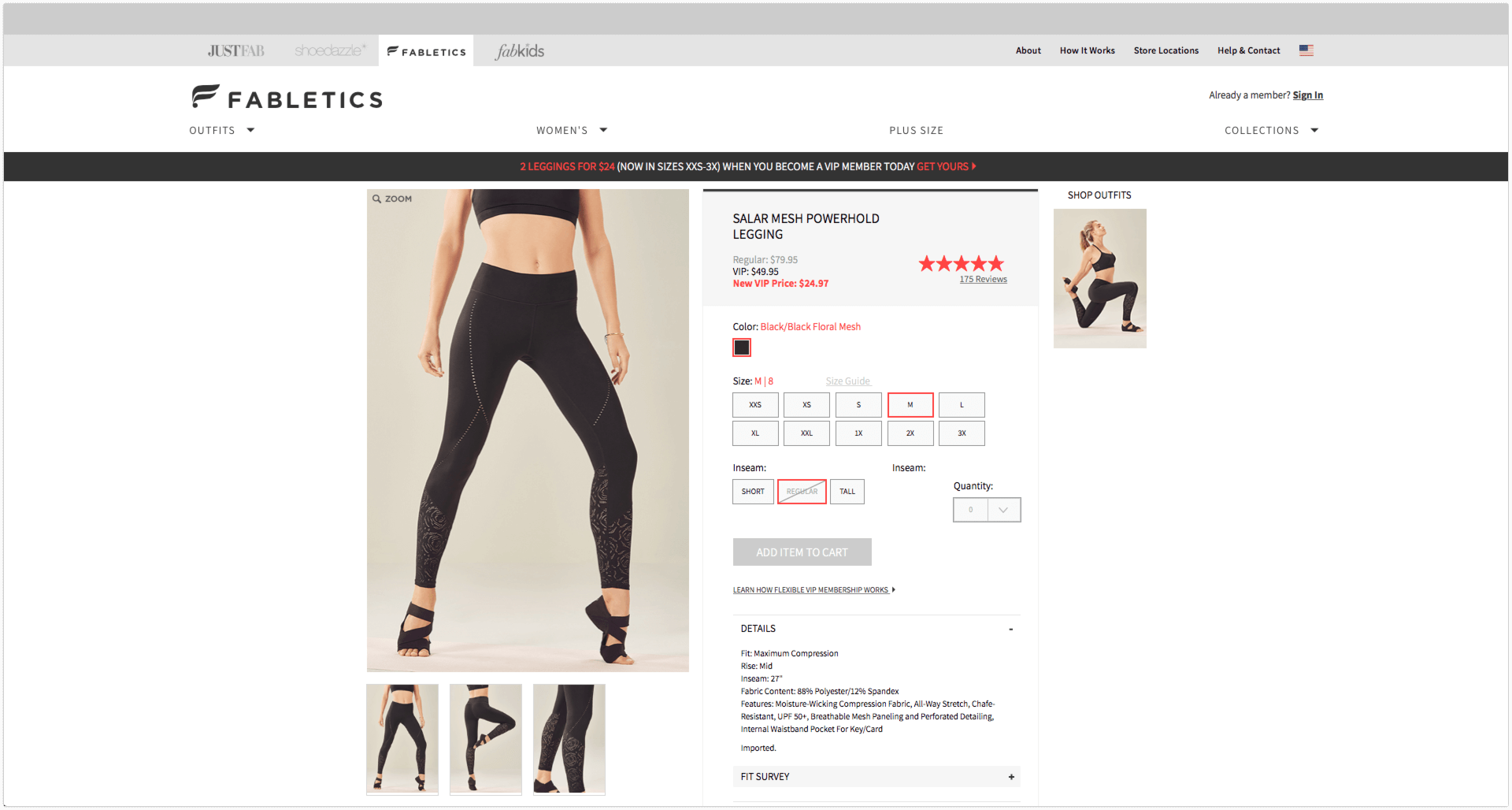
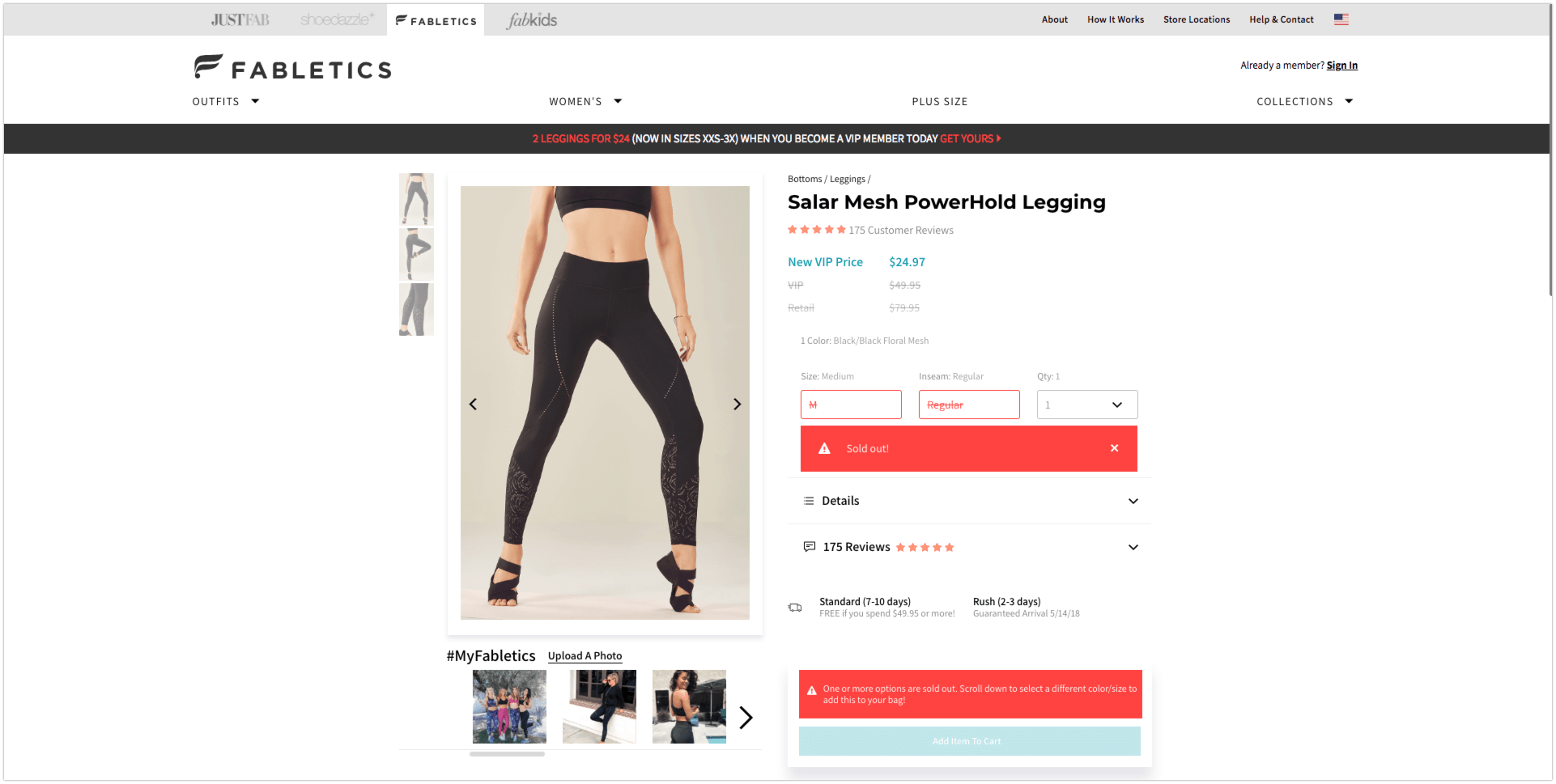
 Są to zmiany przesłane i przetestowane na stronie produktu Fabletisc (testy pilności stron produktów). Testowanie jest bardzo ważne w przypadku optymalizacji e-commerce, aby określić, która wersja działa najlepiej.
Są to zmiany przesłane i przetestowane na stronie produktu Fabletisc (testy pilności stron produktów). Testowanie jest bardzo ważne w przypadku optymalizacji e-commerce, aby określić, która wersja działa najlepiej.
Za chwilę omówimy to podejście bardziej szczegółowo, ale najpierw spójrzmy na błąd numer dwa.
Błąd 2: Łączenie zmiany platformy i przeprojektowania w tym samym czasie
Błąd w rozwoju e-commerce nr 2: Połączenie #replatformingu i redesignu w tym samym czasie! #optymalizacja e-commerce #redesign #development Kliknij, aby tweetować
Replatforming to ogólny termin opisujący zmianę platformy e-commerce, np. z Shopify na Magento. Większość menedżerów e-commerce jest zmotywowanych do zmiany platformy, ponieważ ich obecna funkcjonalność jest niewystarczająca, zwykle ze względu na rosnący ruch i potrzebę posiadania dużych, bogatych w funkcje katalogów produktów.
Jeśli dotyczy to Twojego sklepu, jednym z największych błędów, jakie możesz popełnić, jest jednoczesne zaplanowanie zmiany platformy i przeprojektowania. W Growcode nie rozumiemy, dlaczego tej powszechnej praktyki nie unika się jak ognia. Menedżerowie e-commerce mają już wystarczająco dużo wyzwań związanych z e-commerce i popełniają błędy w rozwoju e-commerce, więc po co dodawać kolejne do listy?

Łącząc oba zadania razem, stworzysz wyzwanie zarówno dla swojej bazy klientów, jak i zespołu technicznego. Odwiedzający Twoją witrynę będą musieli nauczyć się, jak poruszać się po nowym projekcie, podczas gdy Twój zespół techniczny i wsparcia będzie zajęty radzenie sobie z całkowicie obcym zapleczem (nie wspominając o błędach, które będą się pojawiać tu i tam).
Nie tylko istnieje spora szansa na niedotrzymanie terminów, ale dodatkowo będziesz obciążony dwoma zestawami problemów zupełnie niepotrzebnie. Efektem będzie mniej czasu na rozwiązywanie problemów, testowanie i odpowiednie zapoznanie się z nowymi funkcjonalnościami.
Chociaż często nie można uniknąć migracji całej witryny, ważne jest, aby przed migracją zadbać o wszystkie elementy projektu. Jeśli przeprojektujesz na znacznie bardziej stopniowe, długoterminowe podstawy, nie powinno to stanowić problemu. Jeśli chodzi o migrację na pełną skalę, jedynym problemem, przed którym stanie Twój zespół projektowy, będzie upewnienie się, że wszystko działa płynnie, tak jak wcześniej.
Błąd nr 3: Brak ciągłej oceny i ewolucji strony internetowej
Błąd w rozwoju e-commerce #3: Brak ciągłej oceny i ewolucji #website! #optymalizacja e-commerce #redesign #development Kliknij, aby tweetować
Ok, więc już podkreślaliśmy znaczenie ciągłej ewolucji strony internetowej w przeciwieństwie do jednorazowych, kompletnych przeróbek. Przyjęcie tego podejścia złagodzi skutki zdezorientowanych odwiedzających, poprawi dystrybucję zasobów i doprowadzi do bardziej zaawansowanych ulepszeń w znacznie bardziej regularnych odstępach czasu.
Ale ważne jest, aby jasno określić, na czym dokładnie polega ciągła ocena i ewolucja. Łatwo wpaść w pułapkę wprowadzania od czasu do czasu drobnych poprawek i zmian lub skupiania się wyłącznie na nieregularnych audytach UX. Podobnie jak w przypadku dużych, jednorazowych przeprojektowań co kilka lat, Twoja witryna będzie powoli stawała się przestarzała.
„Optymalizacja e-commerce” odnosi się do procesu, który znajduje się pośrodku tych dwóch skrajności. Opisuje podejście, które opiera się na regularnym testowaniu w całej witrynie oraz aktualizowaniu funkcji i projektu w całej witrynie i obejmuje optymalizację konwersji zarówno na komputery, jak i urządzenia mobilne.
Jeśli przyjmiesz takie podejście, regularnie testując elementy strony i nowe funkcje oraz odpowiednio wdrażając zmiany, będziesz w stanie stale ulepszać swoją witrynę (i np. poprawiać płatności mobilne) bez konieczności przeprojektowywania. W rzeczywistości przekonasz się, że wpływ na przychody jest bardziej pozytywny w porównaniu z alternatywami. Będziesz w stanie prowadzić potężną, ciągłą zmianę.
W poprzednich postach omówiliśmy proces „ewolucji” i składa się on z czterech kluczowych części:
- Użyj danych, aby wskazać „nieszczelne” części swojej witryny.
- Opracuj wiele pomysłów na zmianę.
- Test split jak szalony.
- Nieustannie wdrażaj w przyszłość.
Jeśli prowadzisz siedmiocyfrowy lub ośmiocyfrowy sklep internetowy, proces ten może wymagać znacznych zasobów. Na szczęście istnieją alternatywy outsourcingu. W Growcode (wtyczka bezwstydna) odkryliśmy, że zwykle potrzeba od pięciu do sześciu oddanych osób, aby uruchomić skuteczną strategię optymalizacji e-commerce (nasza lista kontrolna optymalizacji e-commerce może pomóc w tym procesie). Dlatego uważamy, że zamiast szukać najwyższej klasy talentów do rozwijania zespołu we własnym zakresie, dla małych i średnich detalistów lepiej jest przekazać całe zadanie kompetentnemu partnerowi.
Błąd nr 4: Koncentrowanie się na niewłaściwych wskaźnikach
Błąd w rozwoju e-commerce nr 4: Koncentrowanie się na niewłaściwych wskaźnikach! #ecommerce #optymalizacja #redesign #replatforming #rozwój Kliknij, aby tweetować
Jednym z największych błędów w rozwoju e-commerce, które widzimy od czasu do czasu, jest tendencja menedżerów e-commerce do nadmiernego skupiania się na optymalizacji konwersji e-commerce.
Oczywiście współczynniki konwersji e-commerce są niezbędne, a skupienie się na pewnych obszarach (takich jak optymalizacja ścieżki do kasy) może spowodować znaczny wzrost sprzedaży. Nie powinno to jednak zmuszać Cię do poświęcania innych równie ważnych wskaźników, takich jak średnia wartość zamówienia i lojalność (miara tego, jak często klienci powracają).
Wdrażając zmiany w swoim sklepie internetowym, ważne jest, aby spojrzeć na metryki szeroko. Współpracując z setkami sklepów e-commerce, odkryliśmy, że widzenie tunelowe, jeśli chodzi o metryki, jest jedną z największych przeszkód w zwiększaniu przychodów.
Średnia wartość zamówienia obejmuje elementy na stronie, które zachęcają klientów do dodawania większej liczby produktów do koszyka, klikania podobnych produktów (lub produktów na podstawie historii zakupów) i zachęcają kupujących do skorzystania z ofert konkretnych produktów, takich jak „3 za 2” lub „10% wszystkich zamówień powyżej 50 USD” itp.
Lojalność dotyczy części Twojej witryny, które zachęcają klientów do powrotu do Twojej witryny. Możesz wskazać, że oferty produktów zmieniają się z czasem, że często dodawane są nowe dodatkowe dodatki lub że klienci mogą zarejestrować się, aby otrzymywać oferty e-mailowe dotyczące produktów, którymi są zainteresowani (opcja dla poszczególnych stron).
Najważniejsze jest to, że podczas oceny sukcesu (lub niepowodzenia) zmiany projektu musisz skoncentrować się na różnych wskaźnikach. I nie chodzi tylko o zapewnienie ulepszeń. Utrata innych wskaźników może w rzeczywistości spowodować ogólne szkody. Widzieliśmy wiele przypadków, w których konwersje wzrosły, ale średnie wartości zamówień faktycznie spadły.
Absolutnie ostatnią rzeczą, której potrzebujesz jako menedżera e-commerce, jest sytuacja, w której Twój zespół spędza tyle samo czasu (lub więcej) na przetwarzaniu zamówień, aby uzyskać niższy zwrot. Lub, co gorsza, taki, w którym radykalnie zwiększyłeś współczynnik konwersji, ale poświęciłeś w tym procesie wartość zamówienia i aktualność, tak że Twoje całkowite przychody faktycznie się zmniejszyły.
Błąd nr 5: Zapominając o testach dzielonych
Błąd w rozwoju e-commerce nr 5: Zapominając o split-testach! #ecommerce #optymalizacja #redesign #replatforming #rozwój Kliknij, aby tweetować
Kiedy wpadniesz na pomysł, skąd wiesz, czy jest dobry?
Wprawia nas w zakłopotanie (i naprawdę wprawia nas w zakłopotanie), gdy sklepy internetowe nie mają nastawienia na rygorystyczne testowanie proponowanych zmian.
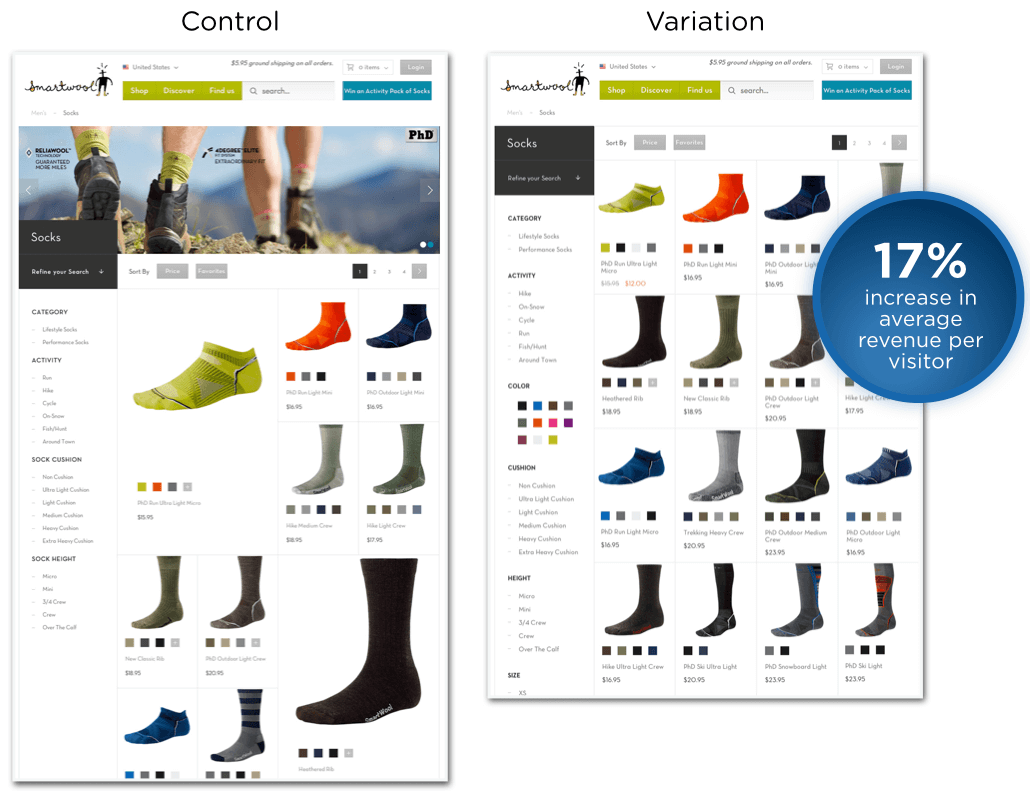
Jako osoba odpowiedzialna za optymalizację sklepu e-commerce jedną z najlepszych rzeczy, które możesz zrobić, to zakochać się w testach A/B i wielowymiarowych (testy, które zawierają więcej niż dwie alternatywy, jak na poniższym zrzucie ekranu). To jedyny sposób, aby naprawdę wiedzieć, co działa, a co nie.
 Jak ilustruje powyższy przykład, należy również przetestować większe zmiany w projekcie poszczególnych szablonów stron. Źródło.
Jak ilustruje powyższy przykład, należy również przetestować większe zmiany w projekcie poszczególnych szablonów stron. Źródło.
Jeśli wprowadzisz zmiany bez jasnego procesu testowania, zauważysz wzrost w pewnych obszarach. Ale często będzie to łagodzone przez zmiany, które się mylisz. Często okazuje się, że nawet pozytywne zmiany mogłyby być bardziej skuteczne, gdybyś przetestował zmiany, które powodują spadek przychodów.
Konsekwentne testy dzielone mogą być trudne. Nie zawsze łatwo jest ustalić infrastrukturę i procesy wymagane do przeprowadzania testów dzielonych na dużą skalę w perspektywie długoterminowej. Ale powiem to jeszcze raz: tylko w ten sposób będziesz wiedział, co działa, a co nie.
Jak możesz uniknąć tych błędów?
Ok, więc omówiliśmy główne pułapki, o których musisz wiedzieć.
Ale jak opracować rozwiązanie, które zapewni, że nie będziesz musiał się ponownie martwić żadnym z tych problemów?
Odpowiedź jest właściwie stosunkowo prosta.
Jeśli spojrzysz na duże sklepy e-commerce, zauważysz, że mają jedną wspólną cechę.
Bardzo rzadko zdarza się, aby co kilka lat wdrażali ogromne zmiany w wyglądzie i platformę. Zamiast tego stale wdrażają testy i zmiany. I to też nie są małe zmiany. Obejmują one wszystkie aspekty projektu i wydajności witryny, z których wszystkie są powiązane z kluczowymi wskaźnikami przychodów, współczynnika konwersji, ostatnich lat i lojalności klientów.
Mają dedykowane zespoły, które są odpowiedzialne za nadążanie za trendami w branży i technologią, generowanie pomysłów i testowanie ich w wielu iteracjach.
W rezultacie są w stanie konsekwentnie i natychmiast ulepszać części swojego sklepu, unikając jednocześnie problemów, które towarzyszą dużym zmianom obejmującym całą witrynę.
Pobierz bezpłatną 115-punktową listę kontrolną optymalizacji e-commerce
Chcesz przenieść swój sklep e-commerce na wyższy poziom? Stworzyliśmy całkowicie bezpłatną listę kontrolną optymalizacji e-commerce, która obejmuje każdy aspekt Twojej witryny , od strony głównej po formularz płatności. Zawiera praktyczne, proste wskazówki, które, jak udowodniono, zwiększają liczbę konwersji. Pobierz teraz.