5 errori che i gestori di e-commerce fanno sullo sviluppo dell'e-commerce
Pubblicato: 2018-05-17Le parole "riprogettazione" e "ripiattaforma" sono sufficienti per far sudare freddo la maggior parte dei gestori e degli sviluppatori di e-commerce.
L'elenco dei rischi che accompagna un grande cambiamento è enorme. Tutto, dalle scadenze mancate agli errori di progettazione e di back-end, ha il potenziale per intaccare seriamente i profitti di un negozio.
Ma cosa succede se stai affrontando lo sviluppo dell'e-commerce nel modo sbagliato?
Se sei come la maggior parte delle persone responsabili della cura di un sito di e-commerce, il processo è familiare. Apporti piccole modifiche tra aggiornamenti più grandi a livello di sito ogni pochi anni.
In questo articolo, vogliamo esaminare cinque dei più grandi errori di sviluppo dell'e-commerce coinvolti nel processo di sviluppo dell'e-commerce. Vogliamo anche spiegare perché l'approccio “classico” sopra descritto non è l'opzione migliore.
Growcode consiglia anche questo eBook:
Elenco di controllo per l'ottimizzazione dell'e-commerce di un negozio online di oltre 7 cifre
Ti stai avvicinando allo sviluppo dell'e-commerce nel modo sbagliato?
L'approccio tradizionale allo sviluppo dell'e-commerce di solito prevede alcuni passaggi ben noti. La maggior parte degli sviluppatori e dei manager monitora i concorrenti per stare al passo con le tendenze del settore e le interessanti funzionalità. Questa ricerca di solito costituisce la base della maggior parte delle modifiche apportate nel processo di riprogettazione.
Per un periodo più lungo (mesi o anni) potrebbero anche condurre una serie di audit per garantire che l'esperienza utente (UX), la sicurezza, il codice di sviluppo ecc. soddisfino i benchmark del settore.
Messi insieme, questa comprensione probabilmente alimenterà una manciata di modifiche dirette o una serie di test divisi al fine di migliorare i tassi di conversione. Ogni diversi anni, avrà luogo una riprogettazione più grande o addirittura una nuova piattaforma.
Questo approccio presenta una serie di inconvenienti significativi. Tratteremo i cinque più comuni di seguito, quindi hai un'idea di cosa cercare. Concluderemo quindi delineando come evitarli del tutto.
Quali sono gli errori più comuni che i gestori di e-commerce commettono nello sviluppo dell'e-commerce?
- Errore n. 1: limitare lo sviluppo dell'e-commerce a grandi riprogettazioni
- Errore n. 2: combinare replatforming e riprogettazione allo stesso tempo
- Errore n. 3: Mancanza di valutazione ed evoluzione continua del sito web
- Errore n. 4: concentrarsi sulle metriche sbagliate
- Errore n. 5: dimenticare i test divisi
Dai un'occhiata!
Errore n. 1: limitare lo sviluppo dell'e-commerce a grandi riprogettazioni
Errore n. 1 nello sviluppo dell'e-commerce: limitare lo #sviluppo dell'#e-commerce a grandi riprogettazioni! #ecommerceoptimization #redesign #development Condividi il Tweet
La maggior parte dei gestori di e-commerce non desidera apportare modifiche significative al proprio layout di e-commerce su base regolare. Sono riluttanti a modificare il loro design e marchio in grande stile perché pensano giustamente che gli utenti si siano abituati all'aspetto attuale.
Per questo motivo, il risultato di un cambiamento è una diminuzione dell'attività di acquisto mentre i clienti si abituano a un nuovo design o abbandonano completamente il negozio.
Ciò fa sì che i manager trattengano le riprogettazioni a livello di sito, optando invece per una revisione completa ogni pochi anni, intervallata da molte modifiche minori.
Ma perché è una cosa così brutta?
Prima di tutto, intraprendere un importante processo di riprogettazione dell'e-commerce ogni pochi anni significherà inevitabilmente che il tuo sito diventa antiquato, non sincronizzato con il tipo di design reattivo e funzionalità semplificate che i visitatori si aspettano.
In secondo luogo, numerosi casi di studio hanno dimostrato che apportare grandi cambiamenti può influire negativamente sulle entrate. Ma c'è un avvertimento. È probabile che ciò accada solo quando le modifiche non sono supportate da risultati solidi dei test divisi. Per ogni ammonimento sulla perdita di traffico, classifiche e attività di acquisto, c'è anche una storia alternativa su una riprogettazione che ha aumentato i tassi di conversione.
La difficoltà è che di solito non è possibile testare in modo diviso un modello completamente nuovo in una volta sola, il che rende molto più probabile che riprogettazioni una tantum gettino il tuo sito nel campo del "racconto cautelativo".
Infine, in Growcode, abbiamo anche scoperto che i clienti si abituano a siti che implementano regolarmente modifiche più grandi. Quindi, aspettando ogni pochi anni di implementare grandi cambiamenti, potresti effettivamente spararti ai piedi. Nota quanto sono simili le due versioni di Amazon di seguito:
 Notare la somiglianza dei due modelli. Colori, menu e immagini sono tutti simili. Ma ci sono anche importanti differenze come la rimozione di blocchi di testo e l'inclusione di un annuncio a tutta pagina. Ciò che è importante è il modo in cui Amazon è arrivato a questo design: non è avvenuto attraverso una serie di revisioni o una riprogettazione durante la notte, ma piuttosto una serie di modifiche più piccole e accuratamente testate. Fonte
Notare la somiglianza dei due modelli. Colori, menu e immagini sono tutti simili. Ma ci sono anche importanti differenze come la rimozione di blocchi di testo e l'inclusione di un annuncio a tutta pagina. Ciò che è importante è il modo in cui Amazon è arrivato a questo design: non è avvenuto attraverso una serie di revisioni o una riprogettazione durante la notte, ma piuttosto una serie di modifiche più piccole e accuratamente testate. Fonte
Quindi ciò che serve è un approccio che implementi modifiche più grandi su base regolare a breve termine. Da un lato, supererai il problema della perdita di entrate causata da un importante cambiamento del sito perché i tuoi clienti si abitueranno a un design che cambia. Sarai anche in grado di testare a fondo le alternative. Dall'altro, sarai in grado di sfruttare immediatamente nuove caratteristiche, funzionalità ed elementi di design. Questo è esattamente l'approccio adottato da Amazon.
Una società, Techstar, esegue più di 2000 split test all'anno. E non stiamo parlando solo di cambiare il colore del pulsante "Acquista ora". Questi sono grandi cambiamenti a livello di sito.

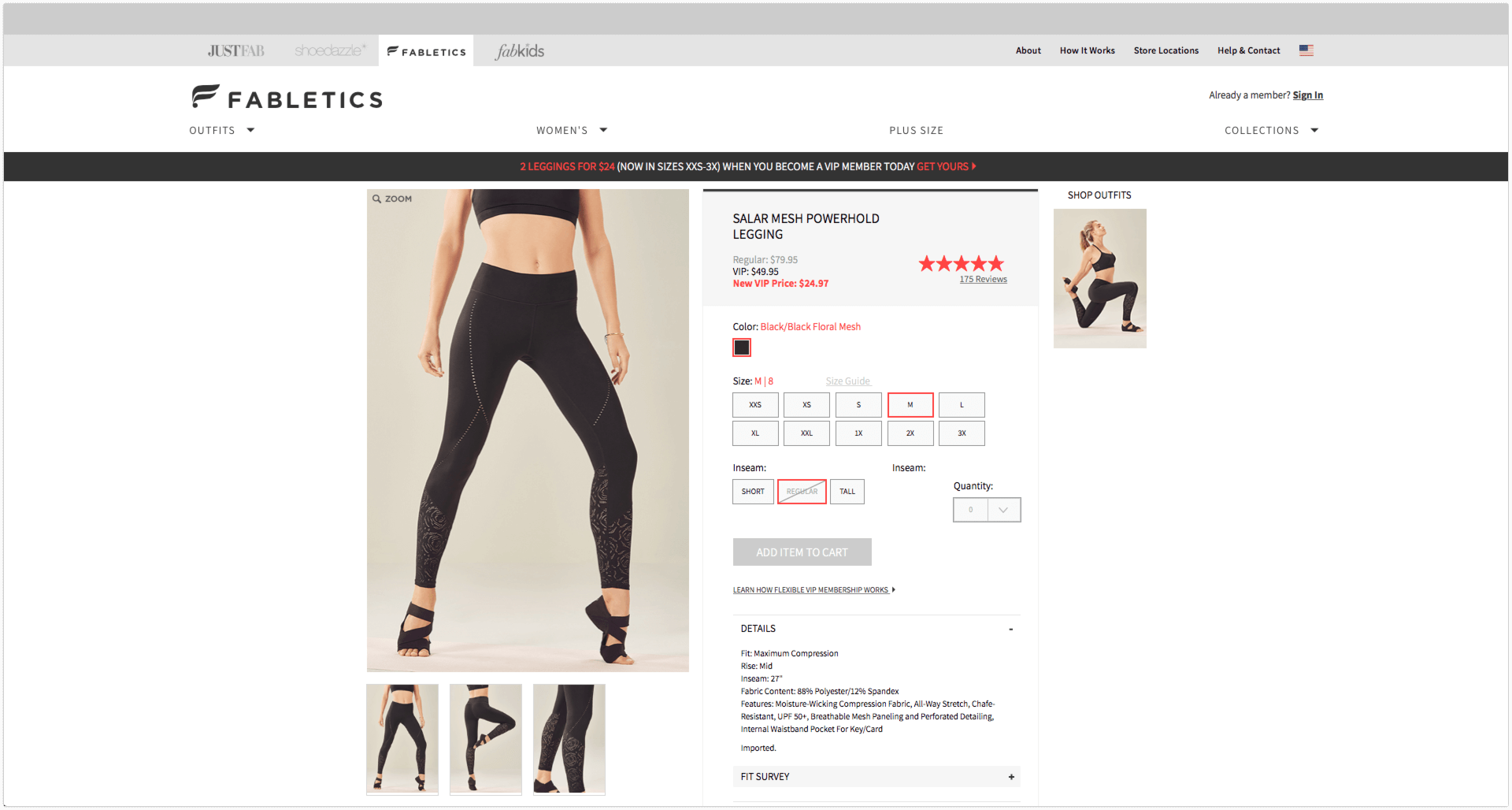
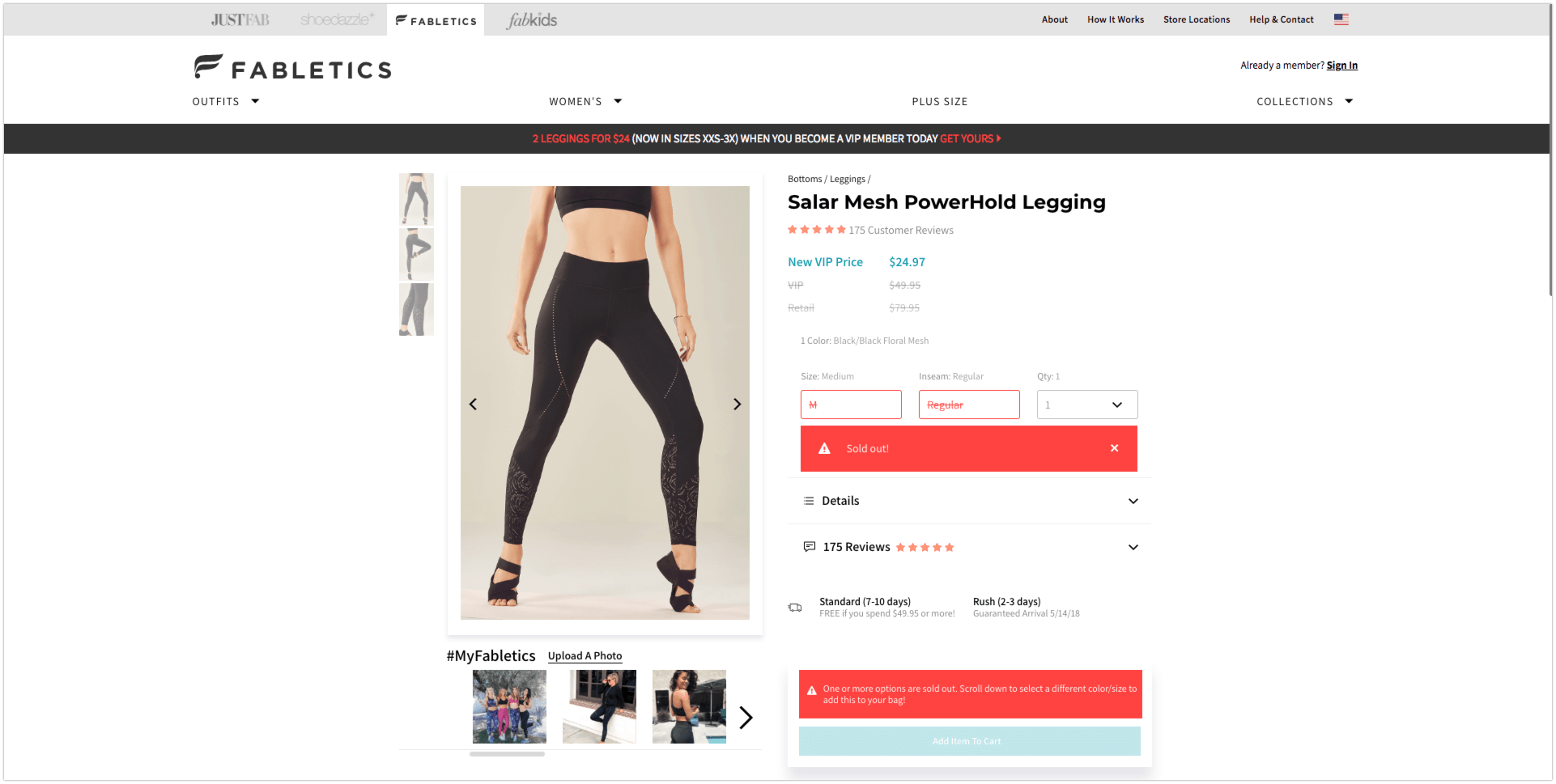
 Si tratta di modifiche caricate e testate sulla pagina del prodotto Fabletisc (test di urgenza delle pagine del prodotto). Il test è molto cruciale per quanto riguarda l'ottimizzazione dell'e-commerce per determinare quale versione funziona meglio.
Si tratta di modifiche caricate e testate sulla pagina del prodotto Fabletisc (test di urgenza delle pagine del prodotto). Il test è molto cruciale per quanto riguarda l'ottimizzazione dell'e-commerce per determinare quale versione funziona meglio.
Tratteremo questo approccio un po' più in dettaglio tra un momento, ma prima diamo un'occhiata all'errore numero due.
Errore n. 2: combinare replatforming e riprogettazione allo stesso tempo
Errore n. 2 nello sviluppo dell'e-commerce: combinare #replatforming e riprogettare allo stesso tempo! #ecommerceoptimization #redesign #development Condividi il Tweet
Replatforming è un termine generale che descrive un cambio di piattaforma di e-commerce, come da Shopify a Magento. La maggior parte dei gestori di e-commerce è motivata a cambiare piattaforma perché la loro attuale funzionalità è insufficiente, solitamente a causa dell'aumento del traffico e della necessità di cataloghi di prodotti grandi e ricchi di funzionalità.

Se questo è vero per il tuo negozio, uno dei più grandi errori che puoi fare è pianificare un replatforming e un redesign allo stesso tempo. In Growcode, non capiamo perché questa pratica comune non venga evitata come la peste. I gestori di e-commerce hanno già abbastanza sfide di e-commerce e commettono errori di sviluppo dell'e-commerce, quindi perché aggiungerne un altro all'elenco?
Raggruppando entrambe le attività insieme, creerai una sfida sia per la tua base di clienti che per il tuo team tecnico. I visitatori del tuo sito dovranno imparare a navigare in un nuovo design, mentre il tuo team tecnico e di supporto sarà impegnato a fare i conti con un backend completamente alieno (per non parlare dei bug che compariranno qua e là).
Non solo c'è una significativa possibilità di scadenze mancate, ma verrai caricato con due serie di problemi completamente inutili. Il risultato sarà meno tempo per la risoluzione dei problemi, il test e un'adeguata familiarizzazione con le nuove funzionalità.
Sebbene una migrazione dell'intero sito spesso non possa essere evitata, è importante assicurarsi che tutti gli elementi di progettazione siano curati prima di una migrazione. Se stai riprogettando su una base a lungo termine molto più graduale, questo non dovrebbe essere un problema. Quando si tratta di migrazione su vasta scala, l'unico problema affrontato dal team di progettazione sarà assicurarsi che tutto funzioni senza intoppi come in precedenza.
Errore n. 3: Mancanza di valutazione ed evoluzione continua del sito web
Errore n.3 nello sviluppo dell'e-commerce: Mancanza di una continua valutazione ed evoluzione del #sito web! #ecommerceoptimization #redesign #development Condividi il Tweet
Ok, quindi abbiamo già sottolineato l'importanza dell'evoluzione continua del sito Web rispetto a rifacimenti completi e una tantum. Adottare questo approccio ridurrà gli effetti dei visitatori confusi, distribuirà meglio le risorse e porterà a miglioramenti più potenti su base molto più regolare.
Ma è importante essere chiari su cosa implica esattamente la valutazione continua e l'evoluzione. È facile cadere nella trappola di implementare piccole modifiche e modifiche di volta in volta o concentrarsi esclusivamente su audit UX irregolari. Come con le grandi riprogettazioni una tantum ogni pochi anni, il tuo sito diventerà lentamente obsoleto.
"Ottimizzazione e-commerce" si riferisce a un processo che occupa una via di mezzo tra questi due estremi. Descrive un approccio che si basa su test regolari a livello di sito e sull'aggiornamento delle funzionalità e del design nell'intero sito e comprende l'ottimizzazione delle conversioni sia su desktop che su dispositivi mobili.
Se adotti questo approccio, suddividendo regolarmente gli elementi della pagina e le nuove funzionalità e implementando le modifiche di conseguenza, sarai in grado di migliorare costantemente il tuo sito (e ad esempio migliorare il checkout mobile) senza dover intraprendere importanti riprogettazioni. In effetti, scoprirai che le entrate hanno un impatto più positivo rispetto alle alternative. Sarai in grado di guidare un cambiamento potente e costante.
Abbiamo trattato il processo di "evoluzione" nei post precedenti ed è composto da quattro parti chiave:
- Usa i dati per individuare le parti "che perdono" del tuo sito.
- Sviluppa più idee per il cambiamento.
- Split test come un matto.
- Implementare costantemente andando avanti.
Se gestisci un negozio online a sette o otto cifre, il processo può richiedere molte risorse. Fortunatamente, ci sono alternative all'outsourcing. A Growcode (spina spudorata), abbiamo scoperto che di solito occorrono da cinque a sei persone dedicate per eseguire un'efficace strategia di ottimizzazione dell'e-commerce (la nostra lista di controllo per l'ottimizzazione dell'e-commerce può aiutare in questo processo). Ecco perché crediamo che invece di cercare talenti di prim'ordine per far crescere il team internamente, sia meglio per i rivenditori di piccole e medie dimensioni affidare l'intero compito a un partner capace.
Errore n. 4: concentrarsi sulle metriche sbagliate
Errore di sviluppo dell'e-commerce n. 4: concentrarsi sulle metriche sbagliate! #ecommerce #optimization #redesign #replatforming #development Condividi il Tweet
Uno dei grandi errori di sviluppo dell'e-commerce che vediamo più e più volte è la tendenza dei gestori di e-commerce a concentrarsi eccessivamente sull'ottimizzazione della conversione dell'e-commerce.
Naturalmente, i tassi di conversione dell'e-commerce sono fondamentali e concentrarsi su determinate aree (come l'ottimizzazione della canalizzazione di pagamento) può causare aumenti significativi delle vendite. Ma non dovrebbe farti sacrificare altre metriche ugualmente importanti come il valore medio dell'ordine e la fedeltà (una misura della frequenza con cui i clienti ritornano).
Quando implementi modifiche al tuo negozio online, è importante avere una visione ampia quando si tratta di metriche. Lavorando con centinaia di negozi di e-commerce, abbiamo scoperto che la visione a tunnel quando si tratta di metriche è uno dei maggiori ostacoli all'aumento delle entrate.
Il valore medio dell'ordine comprende elementi sulla pagina che incoraggiano i clienti ad aggiungere più articoli al carrello, fare clic su prodotti simili (o prodotti in base alla cronologia degli acquisti) e che spingono gli acquirenti a sfruttare le offerte specifiche del prodotto, come "3 per 2" o "10% di tutti gli ordini superiori a $ 50" ecc.
La fedeltà riguarda le parti del tuo sito che incoraggiano i clienti a tornare sul tuo sito. Potresti indicare che le offerte di prodotti cambiano nel tempo, che vengono spesso aggiunti nuovi componenti aggiuntivi aggiuntivi o che i clienti possono registrarsi per ricevere offerte via e-mail sui prodotti a cui sono interessati (opzioni specifiche della pagina).
La linea di fondo è che è necessario concentrarsi su una varietà di metriche quando si valuta il successo (o il fallimento) di una modifica di progettazione. E non si tratta solo di garantire miglioramenti. Perdere traccia di altre metriche può effettivamente causare danni complessivi. Abbiamo visto una serie di casi in cui le conversioni sono aumentate ma i valori medi degli ordini sono effettivamente diminuiti.
L'ultima cosa di cui hai bisogno come gestore di e-commerce è una situazione in cui il tuo team impiega lo stesso tempo (o più) a elaborare gli ordini per un rendimento inferiore. O, ancora peggio, uno in cui hai notevolmente aumentato il tasso di conversione ma hai sacrificato il valore dell'ordine e la recency nel processo, in modo tale che le tue entrate totali diminuiscano effettivamente.
Errore n. 5: dimenticare i test divisi
Errore n. 5 nello sviluppo dell'e-commerce: dimenticarsi dei test divisi! #ecommerce #optimization #redesign #replatforming #development Condividi il Tweet
Una volta che ti è venuta un'idea, come fai a sapere se è buona?
Ci sconcerta (e intendiamo sconcertarci) quando i negozi di e-commerce non hanno la mentalità per testare rigorosamente le modifiche proposte.
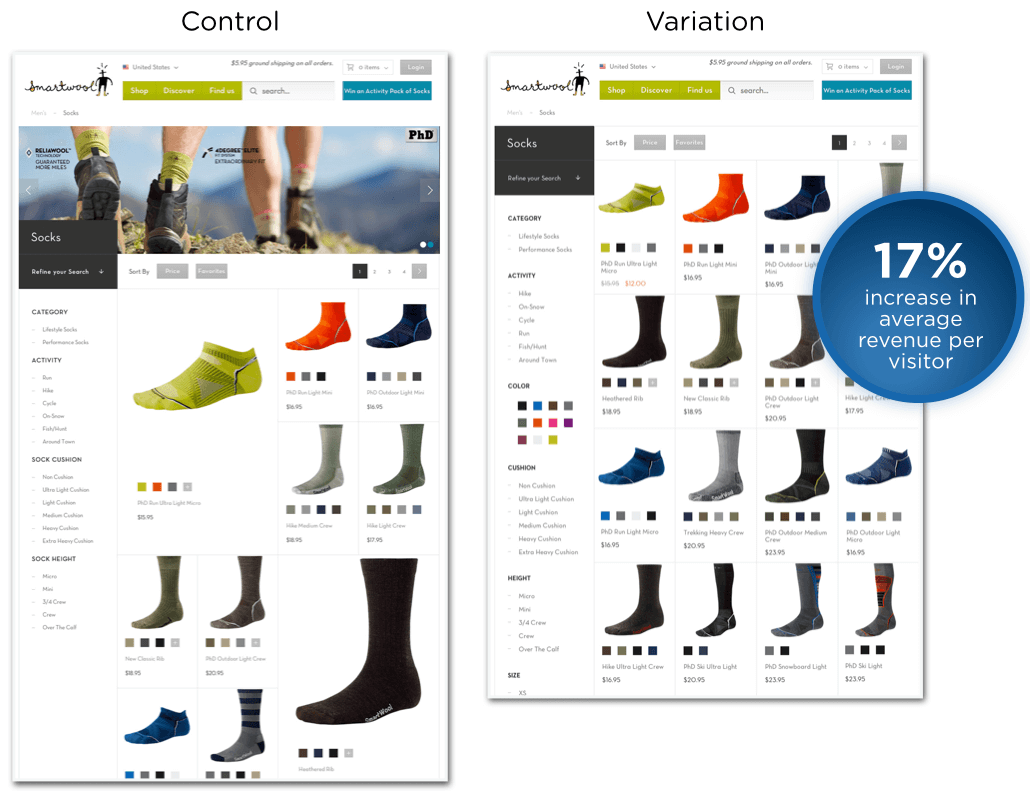
In qualità di responsabile dell'ottimizzazione di un negozio di e-commerce, una delle cose migliori che puoi fare è innamorarti dei test A/B e multivariati (test che includono più di due alternative come nello screenshot qui sotto). Sono l'unico modo per sapere veramente cosa funziona e cosa no.
 Come illustra l'esempio sopra, dovresti anche testare cambiamenti più grandi nel design di particolari modelli di pagina. Fonte.
Come illustra l'esempio sopra, dovresti anche testare cambiamenti più grandi nel design di particolari modelli di pagina. Fonte.
Se implementi modifiche senza un chiaro processo di test, vedrai una crescita in determinate aree. Ma questo sarà spesso mitigato dai cambiamenti che sbagli. Scoprirai spesso che anche i cambiamenti positivi avrebbero potuto essere più efficaci se avessi suddiviso i test sui cambiamenti che causano un calo delle entrate.
Il test diviso in modo coerente può essere difficile. Non è sempre facile stabilire l'infrastruttura ei processi necessari per eseguire test divisi su larga scala a lungo termine. Ma lo ripeto: è l'unico modo per sapere cosa funziona e cosa no.
Come evitare questi errori?
Ok, quindi abbiamo coperto le principali insidie di cui devi essere a conoscenza.
Ma come si fa a sviluppare una soluzione che ti assicuri di non doverti più preoccupare di nessuno di questi problemi?
La risposta è in realtà relativamente semplice.
Se guardi i grandi negozi di e-commerce, scoprirai che tendono ad avere una cosa in comune.
È molto raro che implementino enormi riprogettazioni e ripiattaforme del sito ogni pochi anni. Invece, implementano costantemente test e modifiche. E anche questi non sono piccoli cambiamenti. Coprono tutti gli aspetti del design e delle prestazioni di un sito, tutti legati a metriche chiave di entrate, tasso di conversione, recency e fedeltà dei clienti.
Hanno team dedicati che sono responsabili di tenere il passo con le tendenze e la tecnologia del settore, generare idee e testarle su numerose iterazioni.
Il risultato è che sono in grado di migliorare costantemente e immediatamente parti del loro negozio, evitando anche i problemi che derivano di pari passo con grandi cambiamenti a livello di sito.
Scarica la tua lista di controllo gratuita per l'ottimizzazione dell'e-commerce a 115 punti
Vuoi portare il tuo negozio di e-commerce al livello successivo? Abbiamo creato un elenco di controllo per l'ottimizzazione dell'e-commerce completamente gratuito che copre ogni aspetto del tuo sito , dalla tua home page al modulo di pagamento. È pieno di suggerimenti pratici e diretti che hanno dimostrato di aumentare le conversioni. Scaricalo ora.