E-Ticaret Yöneticilerinin E-Ticaret Geliştirmede Yaptığı 5 Hata
Yayınlanan: 2018-05-17"Yeniden tasarlama" ve "yeniden platform oluşturma" kelimeleri, çoğu e-ticaret yöneticisinin ve geliştiricisinin soğuk terler içinde dışarı çıkması için yeterlidir.
Büyük bir değişiklikle gelen risklerin listesi çok büyük. Kaçırılan teslim tarihlerinden tasarım ve arka uç hatalarına kadar her şey, bir mağazanın alt satırını ciddi şekilde etkileme potansiyeline sahiptir.
Peki ya e-ticaret geliştirmeyi yanlış yoldan yapıyorsanız?
Bir e-ticaret sitesine bakmaktan sorumlu çoğu kişi gibiyseniz, süreç tanıdıktır. Birkaç yılda bir, site genelindeki daha büyük güncellemeler arasında küçük ince ayarlar yaparsınız.
Bu yazıda, e-ticaret geliştirme sürecinde yer alan en büyük beş e-ticaret geliştirme hatasına bakmak istiyoruz. Ayrıca yukarıda açıklanan “klasik” yaklaşımın neden en iyi seçenek olmadığını açıklamak istiyoruz.
Growcode ayrıca şu e-Kitabı önerir:
7+ Figürlü Çevrimiçi Mağazanın E-Ticaret Optimizasyonu Kontrol Listesi
E-ticaret gelişimine yanlış bir şekilde mi yaklaşıyorsun?
E-ticaret geliştirmeye yönelik geleneksel yaklaşım, genellikle birkaç iyi bilinen adımı içerir. Çoğu geliştirici ve yönetici, sektör trendlerinin ve heyecan verici özelliklerin önünde kalmak için rakipleri izler. Bu araştırma genellikle yeniden tasarım sürecinde yapılan değişikliklerin çoğunun temelini oluşturur.
Daha uzun bir süre boyunca (aylar veya yıllar), kullanıcı deneyiminin (UX), güvenliğin, geliştirme kodunun vb. endüstri kriterlerini karşıladığından emin olmak için bir dizi denetim de gerçekleştirebilirler.
Bir araya getirildiğinde, bu anlayış, büyük olasılıkla, dönüşüm oranlarını iyileştirmek amacıyla bir dizi doğrudan değişiklik veya bir dizi bölünmüş testle beslenecektir. Her birkaç yılda bir, daha büyük bir yeniden tasarım ve hatta yeniden platform oluşturma gerçekleşecek.
Bu yaklaşımın bir takım önemli dezavantajları vardır. Aşağıda en yaygın beş tanesini ele alacağız, böylece nelere dikkat etmeniz gerektiğine dair bir fikriniz olur. Daha sonra, bunlardan nasıl tamamen kaçınabileceğinizi özetleyerek bitireceğiz.
E-ticaret Yöneticilerinin e-ticaret geliştirme konusunda yaptığı en yaygın hatalar nelerdir?
- Hata 1: E-ticaret geliştirmeyi büyük yeniden tasarımlarla sınırlamak
- Hata #2: Yeniden platform oluşturma ve yeniden tasarımı aynı anda birleştirmek
- Hata #3: Sürekli web sitesi değerlendirmesi ve evrimi eksikliği
- Hata #4: Yanlış metriklere odaklanmak
- Hata #5: Ayrık testi unutmak
Onları kontrol et!
Hata 1: E-ticaret geliştirmeyi büyük yeniden tasarımlarla sınırlamak
E-ticaret geliştirme hatası #1: #e-ticaret #geliştirmeyi büyük yeniden tasarımlarla sınırlamak! #ecommerceoptimization #redesign #development Tweetlemek için tıklayın
Çoğu e-ticaret yöneticisi, e-ticaret düzenlerinde düzenli olarak önemli değişiklikler yapmak istemez. Tasarımlarını ve markalaşmalarını büyük ölçüde değiştirme konusunda isteksizler çünkü haklı olarak kullanıcıların mevcut görünüm ve hisse alıştıklarını düşünüyorlar.
Bu nedenle, bir değişikliğin sonucu, müşteriler yeni bir tasarıma alışırken veya mağazayı tamamen terk ederken satın alma aktivitesinde bir azalmadır.
Bu, yöneticilerin site çapında yeniden tasarımlardan vazgeçmelerine ve bunun yerine birkaç yılda bir çok sayıda küçük değişiklikle birlikte tam bir revizyona gitmelerine neden olur.
Ama bu neden bu kadar kötü bir şey?
Öncelikle, birkaç yılda bir büyük bir e-ticaret yeniden tasarım sürecini üstlenmek, kaçınılmaz olarak sitenizin eski moda, ziyaretçilerin beklediği duyarlı tasarımlar ve akıcı özelliklerle uyumsuz hale gelmesi anlamına gelecektir.
İkincisi, çok sayıda vaka çalışması, büyük değişiklikler yapmanın geliri olumsuz etkileyebileceğini göstermiştir. Ama bir uyarı var. Bu, yalnızca değişiklikler, bölünmüş testlerden elde edilen sağlam sonuçlarla desteklenmediğinde gerçekleşir. Kayıp trafik, sıralamalar ve satın alma etkinliğiyle ilgili her uyarıcı hikaye için, dönüşüm oranlarını artıran bir yeniden tasarım hakkında alternatif bir hikaye de var.
Zorluk, tamamen yeni bir şablonu tek seferde ayrı ayrı test etmenin genellikle uygun olmamasıdır, bu da bir kerelik yeniden tasarımların sitenizi “uyarıcı hikaye” kampına atmasını çok daha olası kılar.
Son olarak, Growcode'da, müşterilerin düzenli olarak daha büyük değişiklikleri uygulayan sitelere alıştıklarını da gördük. Bu nedenle, büyük değişiklikleri uygulamak için birkaç yılda bir bekleyerek, aslında kendi ayağınıza kurşun sıkıyor olabilirsiniz. Aşağıdaki Amazon'un iki sürümünün ne kadar benzer olduğuna dikkat edin:
 İki tasarımın benzerliğine dikkat edin. Renkler, menüler ve görseller birbirine benzer. Ancak metin bloklarının kaldırılması ve sayfa çapında bir reklamın dahil edilmesi gibi önemli farklılıklar da vardır. Önemli olan, Amazon'un bu tasarıma nasıl ulaştığıdır - bu, bir dizi revizyon veya bir gecede yeniden tasarım yoluyla değil, bir dizi daha küçük ve baştan sona test edilmiş değişiklikle gerçekleşti. Kaynak
İki tasarımın benzerliğine dikkat edin. Renkler, menüler ve görseller birbirine benzer. Ancak metin bloklarının kaldırılması ve sayfa çapında bir reklamın dahil edilmesi gibi önemli farklılıklar da vardır. Önemli olan, Amazon'un bu tasarıma nasıl ulaştığıdır - bu, bir dizi revizyon veya bir gecede yeniden tasarım yoluyla değil, bir dizi daha küçük ve baştan sona test edilmiş değişiklikle gerçekleşti. Kaynak
Dolayısıyla ihtiyaç duyulan şey, düzenli olarak kısa vadede daha büyük değişiklikleri uygulayan bir yaklaşımdır. Bir yandan, müşterileriniz değişen bir tasarıma alışacağından, büyük bir site değişikliğinden kaynaklanan gelir kaybı sorununun üstesinden geleceksiniz. Ayrıca alternatifleri kapsamlı bir şekilde test edebileceksiniz. Öte yandan, yeni özelliklerden, işlevlerden ve tasarım öğelerinden hemen yararlanabilecek bir konumda olacaksınız. Bu tam olarak Amazon'un aldığı yaklaşımdır.
Techstar adlı bir şirket, yılda 2000'den fazla ayrık test gerçekleştiriyor. Ve sadece “Şimdi Satın Al” düğmesinin rengini değiştirmekten bahsetmiyoruz. Bunlar büyük, site çapında değişiklikler.

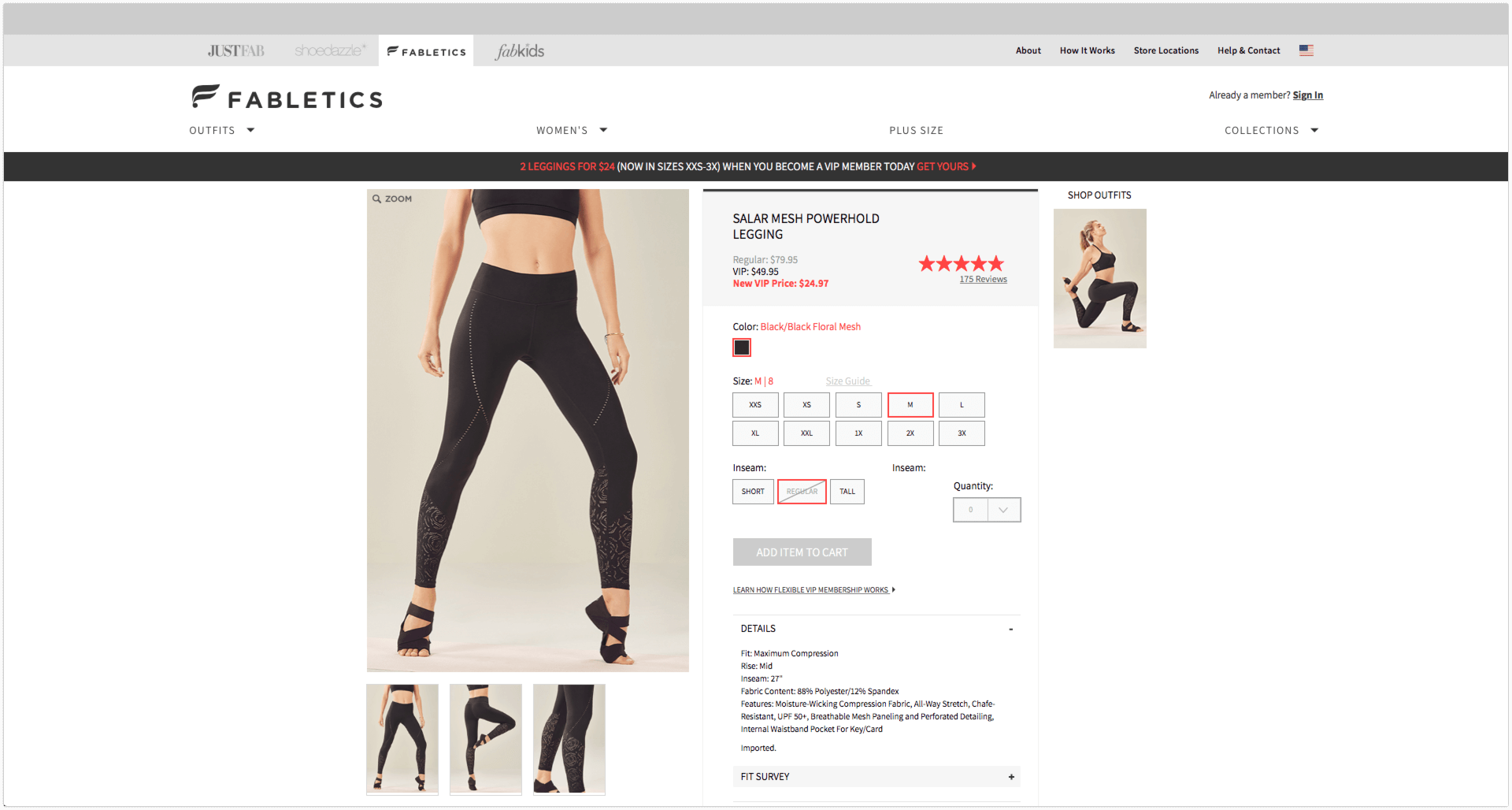
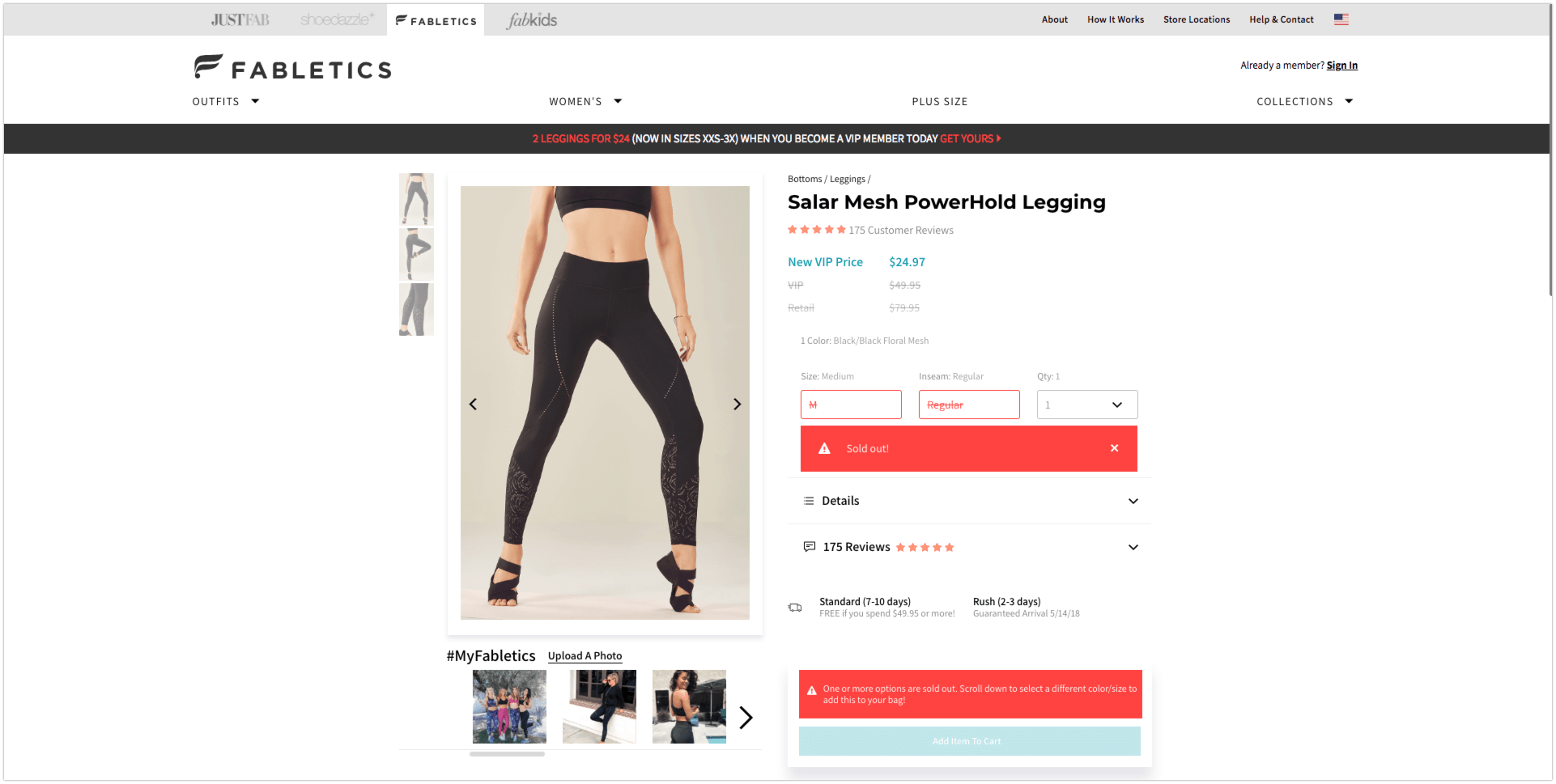
 Bu, Fabletisc ürün sayfasına yüklenen ve test edilen değişikliklerdir (ürün sayfalarının aciliyeti testleri). Hangi sürümün en iyi sonucu verdiğini belirlemek için e-ticaret optimizasyonu ile ilgili testler çok önemlidir.
Bu, Fabletisc ürün sayfasına yüklenen ve test edilen değişikliklerdir (ürün sayfalarının aciliyeti testleri). Hangi sürümün en iyi sonucu verdiğini belirlemek için e-ticaret optimizasyonu ile ilgili testler çok önemlidir.
Bu yaklaşımı birazdan biraz daha ayrıntılı olarak ele alacağız, ancak önce iki numaralı hataya bakalım.
Hata #2: Yeniden platform oluşturma ve yeniden tasarımı aynı anda birleştirmek
E-ticaret geliştirme hatası #2: #replatforming ve yeniden tasarımı aynı anda birleştirmek! #ecommerceoptimization #redesign #development Tweetlemek için tıklayın
Yeniden platform oluşturma, Shopify'dan Magento'ya geçiş gibi bir e-ticaret platformu değişikliğini tanımlayan genel bir terimdir. Çoğu e-ticaret yöneticisi, genellikle artan trafik ve geniş, zengin özelliklere sahip ürün kataloglarına duyulan ihtiyacın bir sonucu olarak mevcut işlevleri yetersiz olduğu için platformu değiştirmeye motive olur.

Bu, mağazanız için geçerliyse, yapabileceğiniz en büyük hatalardan biri, aynı anda hem yeniden platform oluşturma hem de yeniden tasarım planlamaktır. Growcode'da, bu yaygın uygulamadan neden veba gibi kaçınılmadığını anlamıyoruz. E-ticaret yöneticilerinin zaten yeterince e-ticaret sorunu var ve e-ticaret geliştirme hataları yapıyor, o halde neden listeye bir tane daha ekleyelim?
Her iki görevi bir araya getirerek hem müşteri tabanınız hem de teknoloji ekibiniz için bir meydan okuma yaratacaksınız. Sitenizin ziyaretçileri yeni bir tasarımda nasıl gezineceklerini öğrenmek zorunda kalırken, teknoloji ve destek ekibiniz tamamen yabancı bir arka uçla uğraşmakla meşgul olacak (burada burada ortaya çıkacak hatalardan bahsetmiyorum bile).
Yalnızca önemli bir teslim tarihlerinin kaçırılma olasılığı olmakla kalmaz, aynı zamanda tamamen gereksiz yere iki dizi sorunla da yüklenirsiniz. Sonuç olarak, sorun giderme, test etme ve yeni işlevlere yeterince alışma için daha az zaman olacaktır.
Tam site geçişi çoğu zaman önlenemezken, geçişten önce tüm tasarım öğelerinin halledildiğinden emin olmak önemlidir. Çok daha kademeli, uzun vadeli bir temelde yeniden tasarlıyorsanız, bu bir sorun olmamalıdır. Tam ölçekli geçiş söz konusu olduğunda, tasarım ekibinizin karşılaştığı tek sorun, her şeyin daha önce olduğu gibi sorunsuz çalıştığından emin olmak olacaktır.
Hata #3: Sürekli web sitesi değerlendirmesi ve evrimi eksikliği
E-ticaret geliştirme hatası #3: Sürekli #web sitesi değerlendirmesi ve evrimi eksikliği! #ecommerceoptimization #redesign #development Tweetlemek için tıklayın
Tamam, bu yüzden, bir kereye mahsus, eksiksiz makyajların aksine, sürekli web sitesi evriminin önemini zaten vurguladık. Bu yaklaşımı benimsemek, kafası karışmış ziyaretçilerin etkilerini azaltacak, kaynakları daha iyi dağıtacak ve çok daha düzenli bir şekilde daha güçlü iyileştirmelere yol açacaktır.
Ancak sürekli değerlendirme ve evrimin tam olarak neleri kapsadığı konusunda net olmak önemlidir. Zaman zaman küçük ince ayarlar ve değişiklikler uygulama veya yalnızca düzensiz UX denetimlerine odaklanma tuzağına düşmek kolaydır. Birkaç yılda bir yapılan büyük yeniden tasarımlarda olduğu gibi, siteniz yavaş yavaş güncelliğini yitirecektir.
"E-ticaret optimizasyonu", bu iki uç nokta arasında bir orta yol işgal eden bir süreci ifade eder. Site genelinde düzenli olarak test etmeye ve tüm sitenizdeki özelliklerin ve tasarımın güncellenmesine dayanan ve hem masaüstü hem de mobil dönüşüm optimizasyonunu kapsayan bir yaklaşımı açıklar.
Bu yaklaşımı benimserseniz, düzenli olarak sayfa öğelerini ve yeni özellikleri ayrı ayrı test eder ve buna göre değişiklikleri uygularsanız, büyük yeniden tasarımlar yapmak zorunda kalmadan sitenizi sürekli olarak iyileştirebileceksiniz (ve örneğin mobil ödemeyi iyileştirebileceksiniz). Aslında, alternatiflerle karşılaştırıldığında gelirin daha olumlu etkilendiğini göreceksiniz. Güçlü, sürekli değişimi sürdürebileceksiniz.
Önceki gönderilerde “evrim” sürecini ele aldık ve dört ana bölümden oluşuyor:
- Sitenizin "sızdıran" kısımlarını belirlemek için verileri kullanın.
- Değişim için birden fazla fikir geliştirin.
- Deli gibi bölünmüş testi.
- Sürekli ileriye doğru uygulayın.
Yedi veya sekiz haneli bir çevrimiçi mağaza işletiyorsanız, süreç oldukça kaynak yoğun olabilir. Neyse ki, dış kaynak alternatifleri var. Growcode'da (utanmaz eklenti), etkili bir e-ticaret optimizasyon stratejisi yürütmenin genellikle beş ila altı özel kişi gerektirdiğini gördük (e-ticaret optimizasyonu kontrol listemiz bu süreçte yardımcı olabilir). Bu nedenle, ekibi şirket içinde büyütmek için birinci sınıf yetenekler aramak yerine, küçük ve orta ölçekli perakendecilerin tüm görevi yetenekli bir ortağa devretmesinin daha iyi olduğuna inanıyoruz.
Hata #4: Yanlış metriklere odaklanmak
E-ticaret geliştirme hatası #4: Yanlış metriklere odaklanmak! #ecommerce #optimization #redesign #replatforming #development Tweetlemek için tıklayın
Zaman zaman gördüğümüz büyük e-ticaret geliştirme hatalarından biri, e-ticaret yöneticilerinin e-ticaret dönüşüm optimizasyonuna aşırı odaklanma eğilimidir.
Elbette, e-ticaret dönüşüm oranları hayati önem taşır ve belirli alanlara odaklanmak (ödeme dönüşüm hunisini optimize etmek gibi) satışlarda önemli artışlara neden olabilir. Ancak, ortalama sipariş değeri ve sadakat (müşterilerin ne sıklıkla geri döndüğünün bir ölçüsü) gibi eşit derecede önemli diğer ölçütleri feda etmenize neden olmamalıdır.
Çevrimiçi mağazanızda değişiklikler uygularken, metrikler söz konusu olduğunda geniş bir bakış açısına sahip olmak önemlidir. Yüzlerce e-ticaret mağazasıyla çalışarak, metrikler söz konusu olduğunda tünel görüşünün geliri artırmanın önündeki en büyük engellerden biri olduğunu gördük.
Ortalama sipariş değeri, müşterileri sepetlerine daha fazla ürün eklemeye, benzer ürünlere (veya satın alma geçmişine dayalı ürünlere) tıklamaya teşvik eden ve alıcıları "3" gibi ürüne özel tekliflerden yararlanmaya teşvik eden sayfa öğelerini kapsar. 2” veya “50 ABD Doları üzerindeki tüm siparişlerin %10'u” vb.
Sadakat, sitenizin müşterileri sitenize geri dönmeye teşvik eden bölümleriyle ilgilidir. Ürün tekliflerinin zamanla değiştiğini, genellikle yeni ek eklentilerin eklendiğini veya müşterilerin ilgilendikleri ürünlerle ilgili e-posta teklifleri (sayfaya özel tercihler) almak için kaydolabileceğini belirtebilirsiniz.
Sonuç olarak, bir tasarım değişikliğinin başarısını (veya başarısızlığını) değerlendirirken çeşitli metriklere odaklanmanız gerekir. Ve bu sadece iyileştirmeleri sağlamakla ilgili değil. Diğer ölçümlerin izini kaybetmek aslında genel hasara neden olabilir. Dönüşümlerin arttığı ancak ortalama sipariş değerlerinin gerçekten düştüğü birkaç durum gördük.
Bir e-ticaret yöneticisi olarak ihtiyacınız olan en son şey, ekibinizin daha düşük bir getiri için siparişleri işlemek için aynı miktarda (veya daha fazla) zaman harcadığı bir durumdur. Veya daha da kötüsü, dönüşüm oranını önemli ölçüde artırdığınız, ancak süreçte sipariş değerini ve yeniliği feda ettiğiniz, böylece toplam gelirinizin gerçekten düştüğü bir durum.
Hata #5: Ayrık testi unutmak
E-ticaret geliştirme hatası #5: Ayrık testi unutmak! #ecommerce #optimization #redesign #replatforming #development Tweetlemek için tıklayın
Bir kez bir fikir bulduktan sonra, bunun iyi olup olmadığını nasıl anlarsınız?
E-ticaret mağazalarının önerilen değişiklikleri titizlikle test edecek zihniyete sahip olmaması bizi şaşırtıyor (ve demek istediğimiz bizi şaşırtıyor).
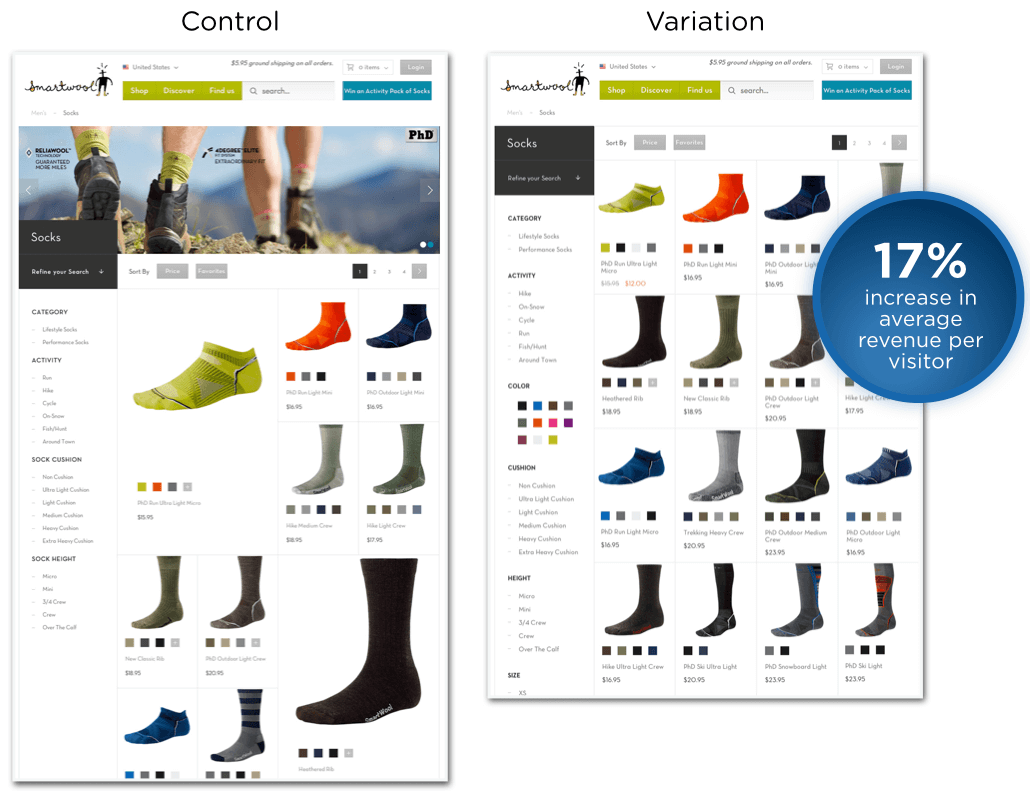
Bir e-ticaret mağazasını optimize etmekten sorumlu biri olarak, yapabileceğiniz en iyi şeylerden biri A/B ve çok değişkenli testlere (aşağıdaki ekran görüntüsünde olduğu gibi ikiden fazla alternatif içeren testler) aşık olmaktır. Neyin işe yarayıp neyin yaramadığını gerçekten bilmenin tek yolu onlar.
 Yukarıdaki örnekte gösterildiği gibi, belirli sayfa şablonlarının tasarımındaki daha büyük değişiklikleri de test etmelisiniz. Kaynak.
Yukarıdaki örnekte gösterildiği gibi, belirli sayfa şablonlarının tasarımındaki daha büyük değişiklikleri de test etmelisiniz. Kaynak.
Değişiklikleri net bir test süreci olmadan uygularsanız, belirli alanlarda büyüme göreceksiniz. Ancak bu, genellikle yanlış yaptığınız değişikliklerle hafifletilecektir. Gelirde düşüşe neden olan değişiklikleri ayrı ayrı test etmiş olsaydınız, olumlu değişikliklerin bile daha etkili olabileceğini sık sık görürsünüz.
Sürekli olarak bölünmüş testler zor olabilir. Uzun vadede geniş ölçekte split testleri gerçekleştirmek için gereken altyapıyı ve süreçleri kurmak her zaman kolay değildir. Ama tekrar söyleyeceğim: Neyin işe yarayıp neyin yaramadığını bilmenin tek yolu bu.
Bu hatalardan nasıl kaçınabilirsiniz?
Tamam, bu yüzden farkında olmanız gereken ana tuzakları ele aldık.
Ancak, bu sorunlardan herhangi biri hakkında tekrar endişelenmenize gerek kalmamasını sağlayacak bir çözüm geliştirme konusunda nasıl bir yol izleyeceksiniz?
Cevap aslında nispeten basit.
Büyük e-ticaret mağazalarına bakarsanız, ortak bir şeye sahip olma eğiliminde olduklarını görürsünüz.
Birkaç yılda bir büyük site yeniden tasarımları ve yeniden platform oluşturma uygulamaları çok nadirdir. Bunun yerine sürekli olarak testler ve değişiklikler uygularlar. Ve bunlar da küçük değişiklikler değil. Bir sitenin tasarımının ve performansının tüm yönlerini kapsar ve bunların tümü, gelir, dönüşüm oranı, yenilik ve müşteri sadakati gibi temel metriklere bağlıdır.
Endüstri trendlerine ve teknolojiye ayak uydurmaktan, fikirler üretmekten ve bunları sayısız yinelemede test etmekten sorumlu özel ekipleri vardır.
Sonuç olarak, büyük, site çapında değişikliklerle el ele gelen sorunlardan kaçınırken, mağazalarının bölümlerini sürekli ve hemen iyileştirebilirler.
Ücretsiz 115 Noktalı E-Ticaret Optimizasyonu Kontrol Listenizi İndirin
E-ticaret mağazanızı bir sonraki seviyeye taşımak ister misiniz? Ana sayfanızdan ödeme formunuza kadar sitenizin her yönünü kapsayan tamamen ücretsiz bir e-ticaret optimizasyon kontrol listesi oluşturduk. Dönüşümleri artırdığı kanıtlanmış, uygulanabilir, basit ipuçlarıyla doludur. Şimdi indir.