5 Fehler, die E-Commerce-Manager bei der E-Commerce-Entwicklung machen
Veröffentlicht: 2018-05-17Die Worte „Redesign“ und „Replatforming“ reichen aus, um den meisten E-Commerce-Managern und -Entwicklern den Schweißausbruch zu erregen.
Die Liste der Risiken, die mit einer großen Veränderung einhergeht, ist riesig. Alles, von verpassten Fristen bis hin zu Design- und Backend-Fehlern, kann das Endergebnis eines Geschäfts ernsthaft beeinträchtigen.
Aber was ist, wenn Sie die E-Commerce-Entwicklung falsch angehen?
Wenn Sie wie die meisten Leute sind, die für die Betreuung einer E-Commerce-Site verantwortlich sind, ist der Prozess vertraut. Sie nehmen alle paar Jahre kleine Optimierungen zwischen größeren Site-weiten Updates vor.
In diesem Artikel möchten wir uns fünf der größten E-Commerce-Entwicklungsfehler im E-Commerce-Entwicklungsprozess ansehen. Wir wollen auch erklären, warum der oben beschriebene „klassische“ Ansatz nicht die beste Option ist.
Growcode empfiehlt auch dieses eBook:
Checkliste zur E-Commerce-Optimierung eines 7+-stelligen Online-Shops
Gehen Sie die E-Commerce-Entwicklung falsch an?
Der traditionelle Ansatz zur E-Commerce-Entwicklung umfasst normalerweise einige bekannte Schritte. Die meisten Entwickler und Manager beobachten die Wettbewerber, um den Branchentrends und aufregenden Funktionen einen Schritt voraus zu sein. Diese Recherche bildet in der Regel die Grundlage für die meisten Änderungen, die im Redesign-Prozess vorgenommen werden.
Über einen längeren Zeitraum (Monate bis Jahre) können sie auch eine Reihe von Audits durchführen, um sicherzustellen, dass Benutzererfahrung (UX), Sicherheit, Entwicklungscode usw. den Branchen-Benchmarks entsprechen.
Zusammengenommen wird dieses Verständnis wahrscheinlich zu einer Handvoll direkter Änderungen oder einer Reihe von Split-Tests führen, um die Konversionsraten zu verbessern. Alle paar Jahre findet ein größeres Redesign oder sogar Replatforming statt.
Dieser Ansatz hat eine Reihe von erheblichen Nachteilen. Wir werden im Folgenden die fünf häufigsten behandeln, damit Sie eine Vorstellung davon haben, worauf Sie achten müssen. Wir werden dann abschließen, indem wir skizzieren, wie Sie sie ganz vermeiden können.
Was sind die häufigsten Fehler, die E-Commerce-Manager bei der E-Commerce-Entwicklung machen?
- Fehler Nr. 1: E-Commerce-Entwicklung auf große Redesigns beschränken
- Fehler #2: Replatforming und Redesign gleichzeitig kombinieren
- Fehler Nr. 3: Fehlende kontinuierliche Evaluierung und Weiterentwicklung der Website
- Fehler #4: Fokussierung auf die falschen Kennzahlen
- Fehler #5: Split-Testing vergessen
Schau sie dir an!
Fehler Nr. 1: E-Commerce-Entwicklung auf große Redesigns beschränken
E-Commerce-Entwicklungsfehler Nr. 1: Begrenzung der #E-Commerce-Entwicklung auf große Redesigns! #ecommerceoptimization #redesign #development Click To Tweet
Die meisten E-Commerce-Manager möchten nicht regelmäßig wesentliche Änderungen an ihrem E-Commerce-Layout vornehmen. Sie zögern, ihr Design und ihr Branding in großem Stil zu ändern, weil sie zu Recht denken, dass sich die Benutzer an das aktuelle Look-and-Feel gewöhnt haben.
Aus diesem Grund führt eine Änderung zu einer Abnahme der Kaufaktivität, während sich die Kunden an ein neues Design gewöhnen oder den Laden vollständig verlassen.
Dies führt dazu, dass Manager standortweite Redesigns zurückhalten und sich stattdessen alle paar Jahre für eine komplette Überholung entscheiden, die mit vielen kleinen Änderungen durchsetzt ist.
Aber warum ist das so schlimm?
Zunächst einmal führt die Durchführung eines großen E-Commerce-Redesign-Prozesses alle paar Jahre unweigerlich dazu, dass Ihre Website altmodisch wird und nicht mehr mit den responsiven Designs und optimierten Funktionen übereinstimmt, die Besucher erwarten.
Zweitens haben zahlreiche Fallstudien gezeigt, dass sich große Veränderungen negativ auf den Umsatz auswirken können. Aber es gibt einen Vorbehalt. Dies ist wahrscheinlich nur dann der Fall, wenn die Änderungen nicht durch solide Ergebnisse aus Split-Tests gestützt werden. Zu jeder warnenden Geschichte über entgangenen Traffic, Rankings und Kaufaktivitäten gibt es auch eine alternative Geschichte über ein Redesign, das die Konversionsraten erhöht hat.
Die Schwierigkeit besteht darin, dass es normalerweise nicht praktikabel ist, ein komplett neues Template auf einmal zu testen, was es viel wahrscheinlicher macht, dass einmalige Redesigns Ihre Site in das Lager der „Vorsichtsgeschichten“ stürzen.
Schließlich haben wir bei Growcode auch festgestellt, dass sich Kunden an Websites gewöhnen, die regelmäßig größere Änderungen vornehmen. Wenn Sie also alle paar Jahre warten, um große Veränderungen zu implementieren, könnten Sie sich selbst in den Fuß schießen. Beachten Sie, wie ähnlich die beiden folgenden Versionen von Amazon sind:
 Beachten Sie die Ähnlichkeit der beiden Designs. Farben, Menüs und Bilder sind alle ähnlich. Es gibt aber auch wichtige Unterschiede wie das Entfernen von Textblöcken und das Einbinden einer seitenweiten Anzeige. Wichtig ist, wie Amazon zu diesem Design kam – es geschah nicht durch eine Reihe von Überholungen oder ein Redesign über Nacht, sondern durch eine Reihe kleinerer und gründlich getesteter Änderungen. Quelle
Beachten Sie die Ähnlichkeit der beiden Designs. Farben, Menüs und Bilder sind alle ähnlich. Es gibt aber auch wichtige Unterschiede wie das Entfernen von Textblöcken und das Einbinden einer seitenweiten Anzeige. Wichtig ist, wie Amazon zu diesem Design kam – es geschah nicht durch eine Reihe von Überholungen oder ein Redesign über Nacht, sondern durch eine Reihe kleinerer und gründlich getesteter Änderungen. Quelle
Gefragt ist also ein Ansatz, der regelmäßig und kurzfristig größere Veränderungen durchführt. Auf der einen Seite überwinden Sie das Problem der Einnahmeverluste durch eine größere Site-Änderung, da sich Ihre Kunden an ein sich änderndes Design gewöhnen. Sie werden auch in der Lage sein, Alternativen gründlich zu testen. Andererseits sind Sie in der Lage, neue Features, Funktionalitäten und Designelemente sofort zu nutzen. Genau diesen Ansatz verfolgt Amazon.
Ein Unternehmen, Techstar, führt jährlich über 2000 Split-Tests durch. Dabei geht es nicht nur darum, die Farbe des „Jetzt kaufen“-Buttons zu ändern. Dies sind große, standortweite Änderungen.

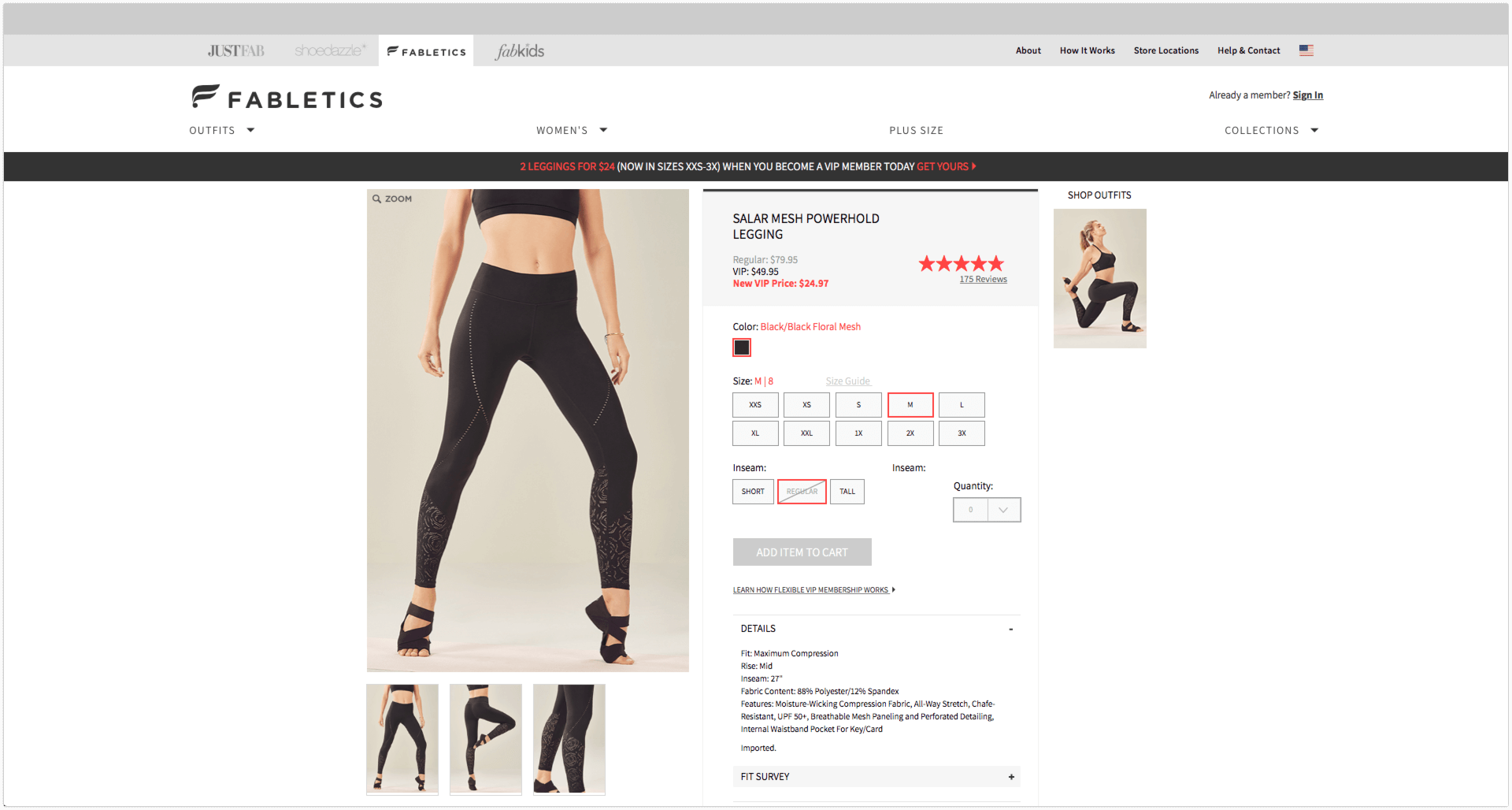
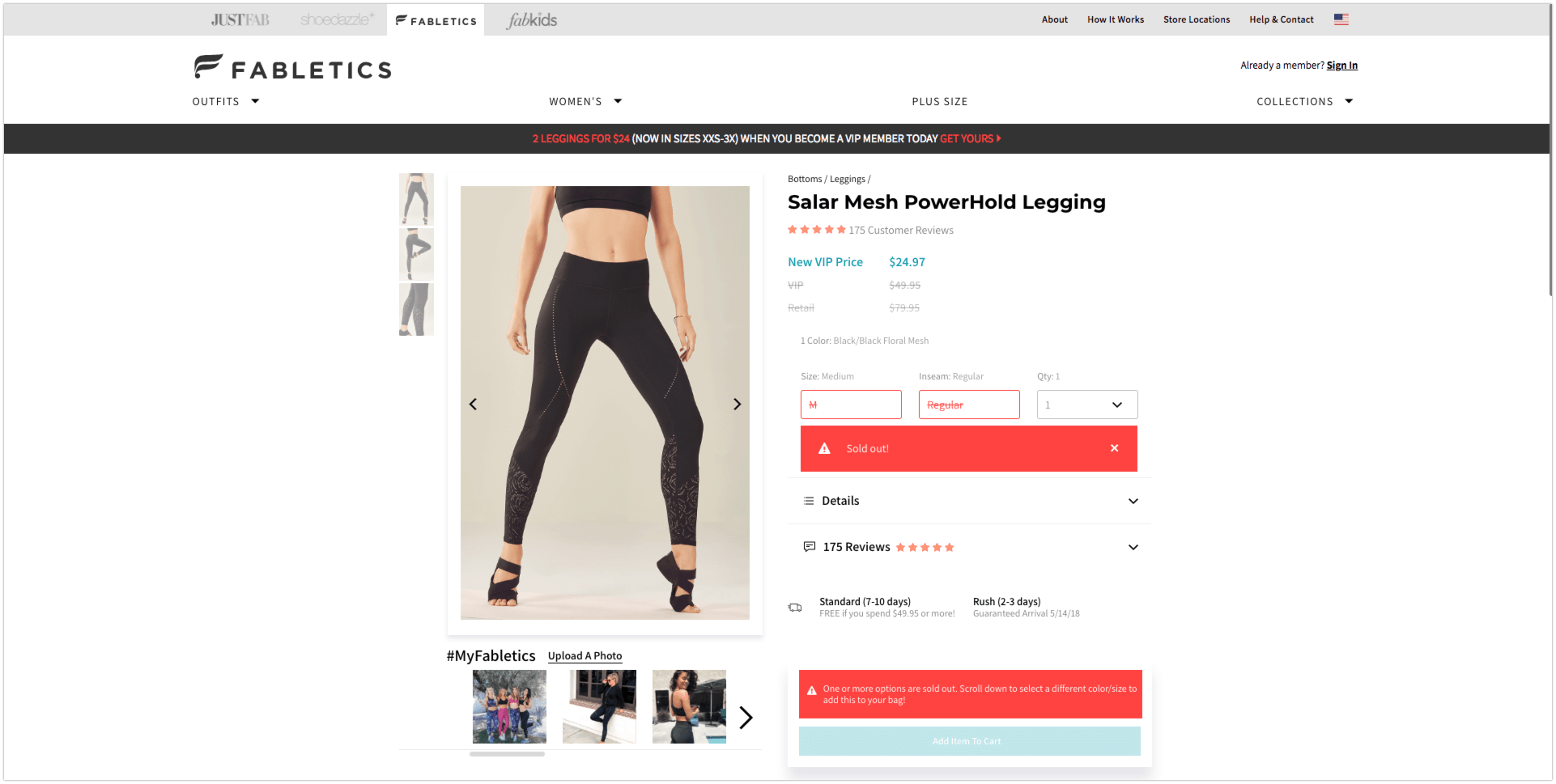
 Dies sind Änderungen, die auf die Fabletisc-Produktseite hochgeladen und getestet wurden (Dringlichkeitstests der Produktseiten). Tests sind bei der E-Commerce-Optimierung sehr wichtig, um festzustellen, welche Version am besten funktioniert.
Dies sind Änderungen, die auf die Fabletisc-Produktseite hochgeladen und getestet wurden (Dringlichkeitstests der Produktseiten). Tests sind bei der E-Commerce-Optimierung sehr wichtig, um festzustellen, welche Version am besten funktioniert.
Wir werden diesen Ansatz gleich etwas ausführlicher behandeln, aber zuerst schauen wir uns Fehler Nummer zwei an.
Fehler #2: Replatforming und Redesign gleichzeitig kombinieren
E-Commerce-Entwicklungsfehler #2: #Replatforming und Redesign gleichzeitig kombinieren! #ecommerceoptimization #redesign #development Click To Tweet
Replatforming ist ein allgemeiner Begriff, der einen Wechsel der E-Commerce-Plattform beschreibt, beispielsweise von Shopify zu Magento. Die meisten E-Commerce-Manager sind motiviert, die Plattform zu wechseln, weil ihre aktuelle Funktionalität unzureichend ist, normalerweise aufgrund des steigenden Datenverkehrs und der Notwendigkeit großer, funktionsreicher Produktkataloge.
Wenn dies auf Ihren Shop zutrifft, besteht einer der größten Fehler, die Sie machen können, darin, gleichzeitig ein Replatforming und ein Redesign zu planen. Wir bei Growcode verstehen nicht, warum diese gängige Praxis nicht wie die Pest vermieden wird. E-Commerce-Manager haben bereits genug E-Commerce-Herausforderungen und machen E-Commerce-Entwicklungsfehler. Warum also noch einen weiteren zur Liste hinzufügen?

Indem Sie beide Aufgaben in einen Topf werfen, stellen Sie sowohl Ihren Kundenstamm als auch Ihr Technikteam vor eine Herausforderung. Die Besucher Ihrer Site müssen lernen, wie man durch ein neues Design navigiert, während Ihr Technik- und Support-Team damit beschäftigt ist, sich mit einem völlig fremden Backend auseinanderzusetzen (ganz zu schweigen von Fehlern, die hier und da auftauchen).
Es besteht nicht nur eine erhebliche Wahrscheinlichkeit, dass Fristen verpasst werden, sondern Sie werden auch völlig unnötig mit zwei Gruppen von Problemen belastet. Das Ergebnis ist weniger Zeit für Fehlersuche, Tests und eine angemessene Einarbeitung in neue Funktionalitäten.
Auch wenn eine vollständige Site-Migration oft nicht vermieden werden kann, ist es wichtig sicherzustellen, dass alle Designelemente vor einer Migration berücksichtigt werden. Wenn Sie langfristig viel schrittweise umgestalten, sollte dies kein Problem sein. Wenn es um eine vollständige Migration geht, besteht das einzige Problem für Ihr Designteam darin, sicherzustellen, dass alles so reibungslos abläuft wie zuvor.
Fehler Nr. 3: Fehlende kontinuierliche Evaluierung und Weiterentwicklung der Website
E-Commerce-Entwicklungsfehler #3: Fehlende kontinuierliche #Website-Evaluierung und -Evolution! #ecommerceoptimization #redesign #development Click To Tweet
Ok, wir haben also bereits die Bedeutung einer kontinuierlichen Website-Entwicklung im Gegensatz zu einmaligen, vollständigen Überarbeitungen betont. Dieser Ansatz wird die Auswirkungen verwirrter Besucher mildern, Ressourcen besser verteilen und viel regelmäßiger zu stärkeren Verbesserungen führen.
Es ist jedoch wichtig, sich darüber im Klaren zu sein, was eine kontinuierliche Evaluierung und Weiterentwicklung genau beinhaltet. Es ist leicht, in die Falle zu tappen, von Zeit zu Zeit kleine Optimierungen und Änderungen vorzunehmen oder sich ausschließlich auf unregelmäßige UX-Audits zu konzentrieren. Wie bei großen einmaligen Redesigns alle paar Jahre wird Ihre Website langsam veraltet sein.
„E-Commerce-Optimierung“ bezieht sich auf einen Prozess, der einen Mittelweg zwischen diesen beiden Extremen einnimmt. Es beschreibt einen Ansatz, der auf regelmäßigen Site-weiten Tests und Aktualisierungen der Funktionen und des Designs Ihrer gesamten Site basiert und sowohl die Desktop- als auch die mobile Conversion-Optimierung umfasst.
Wenn Sie diesen Ansatz verfolgen, regelmäßig Seitenelemente und neue Funktionen aufteilen und entsprechende Änderungen vornehmen, können Sie Ihre Website konsequent verbessern (und beispielsweise den mobilen Checkout verbessern), ohne große Neugestaltungen vornehmen zu müssen. Tatsächlich werden Sie feststellen, dass der Umsatz im Vergleich zu Alternativen positiver beeinflusst wird. Sie werden in der Lage sein, kraftvolle, ständige Veränderungen voranzutreiben.
Wir haben den „Evolution“-Prozess in früheren Beiträgen behandelt und er besteht aus vier Hauptteilen:
- Verwenden Sie Daten, um „undichte“ Teile Ihrer Website zu lokalisieren.
- Entwickeln Sie mehrere Ideen für Veränderungen.
- Splittest wie verrückt.
- Kontinuierlich in die Zukunft umsetzen.
Wenn Sie einen sieben- oder achtstelligen Online-Shop betreiben, kann der Prozess ziemlich ressourcenintensiv sein. Glücklicherweise gibt es Outsourcing-Alternativen. Bei Growcode (schamloser Plug) haben wir festgestellt, dass es normalerweise fünf bis sechs engagierte Leute braucht, um eine effektive E-Commerce-Optimierungsstrategie durchzuführen (unsere E-Commerce-Optimierungs-Checkliste kann dabei helfen). Deshalb sind wir der Meinung, dass es für kleine und mittelständische Händler besser ist, die gesamte Aufgabe einem kompetenten Partner zu überlassen, anstatt nach Spitzentalenten zu suchen, um das Team intern zu vergrößern.
Fehler #4: Fokussierung auf die falschen Kennzahlen
E-Commerce-Entwicklungsfehler Nr. 4: Konzentration auf die falschen Metriken! #ecommerce #optimization #redesign #replatforming #development Click To Tweet
Einer der großen E-Commerce-Entwicklungsfehler, die wir immer wieder sehen, ist die Tendenz von E-Commerce-Managern, sich zu sehr auf die Optimierung der E-Commerce-Conversion zu konzentrieren.
Natürlich sind die Conversion-Raten im E-Commerce von entscheidender Bedeutung, und die Konzentration auf bestimmte Bereiche (wie die Optimierung des Checkout-Trichters) kann zu erheblichen Umsatzsteigerungen führen. Sie sollten jedoch nicht dazu führen, dass Sie andere ebenso wichtige Metriken wie durchschnittlicher Bestellwert und Loyalität (ein Maß dafür, wie oft Kunden zurückkehren) opfern.
Wenn Sie Änderungen an Ihrem Online-Shop vornehmen, ist es wichtig, einen umfassenden Überblick über die Metriken zu haben. In Zusammenarbeit mit Hunderten von E-Commerce-Shops haben wir festgestellt, dass der Tunnelblick in Bezug auf Metriken eines der größten Hindernisse für die Steigerung des Umsatzes ist.
Der durchschnittliche Bestellwert umfasst On-Page-Elemente, die Kunden dazu anregen, mehr Artikel in ihren Warenkorb zu legen, auf ähnliche Produkte (oder Produkte basierend auf der Kaufhistorie) zu klicken und die Käufer dazu auffordern, produktspezifische Angebote wie "3" zu nutzen für 2" oder "10% aller Bestellungen über 50 $" usw.
Bei der Loyalität geht es um die Teile Ihrer Website, die Kunden dazu ermutigen, auf Ihre Website zurückzukehren. Sie können angeben, dass sich Produktangebote im Laufe der Zeit ändern, dass häufig neue zusätzliche Add-Ons hinzugefügt werden oder dass Kunden sich anmelden können, um E-Mail-Angebote zu den Produkten zu erhalten, an denen sie interessiert sind (seitenspezifische Opt-Ins).
Unterm Strich müssen Sie sich bei der Bewertung des Erfolgs (oder Misserfolgs) einer Designänderung auf eine Vielzahl von Metriken konzentrieren. Und es geht nicht nur darum, für Verbesserungen zu sorgen. Der Verlust des Überblicks über andere Metriken kann tatsächlich einen Gesamtschaden verursachen. Wir haben eine Reihe von Fällen gesehen, in denen die Conversions gestiegen sind, die durchschnittlichen Bestellwerte jedoch gesunken sind.
Das absolut Letzte, was Sie als E-Commerce-Manager brauchen, ist eine Situation, in der Ihr Team die gleiche Zeit (oder mehr) mit der Bearbeitung von Bestellungen verbringt, um eine geringere Rendite zu erzielen. Oder, noch schlimmer, eine, bei der Sie die Konversionsrate dramatisch gesteigert haben, aber dabei den Bestellwert und die Aktualität geopfert haben, sodass Ihr Gesamtumsatz tatsächlich sinkt.
Fehler #5: Split-Testing vergessen
E-Commerce-Entwicklungsfehler Nr. 5: Split-Testing vergessen! #ecommerce #optimization #redesign #replatforming #development Click To Tweet
Wenn Sie eine Idee haben, woher wissen Sie, ob sie gut ist?
Es verwirrt uns (und wir meinen es wirklich), wenn E-Commerce-Shops nicht die Denkweise haben, vorgeschlagene Änderungen rigoros zu testen.
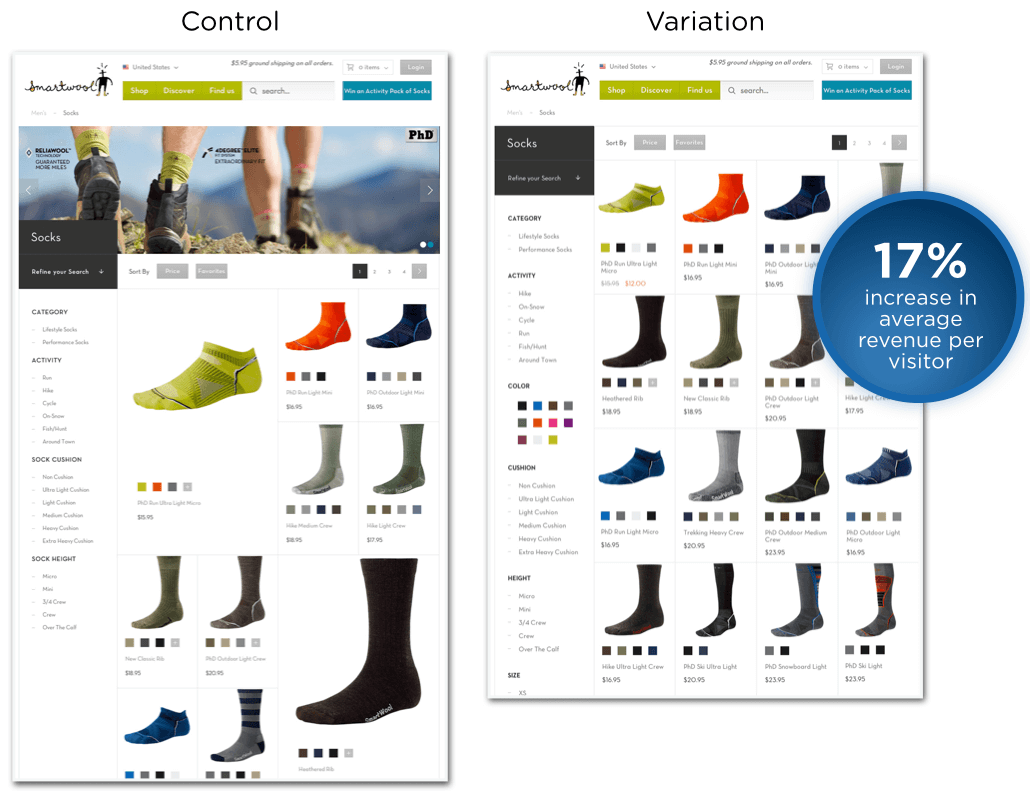
Als jemand, der für die Optimierung eines E-Commerce-Shops verantwortlich ist, können Sie sich am besten in A/B- und multivariate Tests verlieben (Tests, die mehr als zwei Alternativen enthalten, wie im folgenden Screenshot). Sie sind der einzige Weg, um wirklich zu wissen, was funktioniert und was nicht.
 Wie das obige Beispiel zeigt, sollten Sie auch größere Änderungen im Design bestimmter Seitenvorlagen testen. Quelle.
Wie das obige Beispiel zeigt, sollten Sie auch größere Änderungen im Design bestimmter Seitenvorlagen testen. Quelle.
Wenn Sie Änderungen ohne klaren Testprozess implementieren, werden Sie in bestimmten Bereichen Wachstum sehen. Dies wird jedoch oft durch die Änderungen, die Sie falsch machen, abgemildert. Sie werden oft feststellen, dass selbst die positiven Änderungen effektiver gewesen wären, wenn Sie die Änderungen, die einen Umsatzrückgang verursachen, aufgeteilt hätten.
Konsequentes Split-Testing kann schwierig sein. Es ist nicht immer einfach, die Infrastruktur und die Prozesse zu etablieren, um langfristig Split-Tests im großen Maßstab durchführen zu können. Aber ich sage es noch einmal: Nur so wissen Sie, was funktioniert und was nicht.
Wie können Sie diese Fehler vermeiden?
Ok, also haben wir die wichtigsten Fallstricke behandelt, die Sie beachten müssen.
Aber wie gehen Sie vor, um eine Lösung zu entwickeln, die sicherstellt, dass Sie sich um keines dieser Probleme mehr kümmern müssen?
Die Antwort ist eigentlich relativ einfach.
Wenn Sie sich die großen E-Commerce-Shops ansehen, werden Sie feststellen, dass sie in der Regel eines gemeinsam haben.
Es ist sehr selten, dass sie alle paar Jahre große Website-Redesigns und neue Plattformen implementieren. Stattdessen implementieren sie ständig Tests und Änderungen. Und das sind auch keine kleinen Änderungen. Sie decken alle Aspekte des Designs und der Leistung einer Website ab, die alle mit den Schlüsselkennzahlen Umsatz, Konversionsrate, Aktualität und Kundentreue verbunden sind.
Sie haben engagierte Teams, die dafür verantwortlich sind, mit Branchentrends und Technologien Schritt zu halten, Ideen zu generieren und diese in zahlreichen Iterationen zu testen.
Das Ergebnis ist, dass sie Teile ihres Geschäfts konsequent und sofort verbessern können und gleichzeitig die Probleme vermeiden, die mit großen, standortweiten Änderungen einhergehen.
Laden Sie Ihre kostenlose 115-Punkte-Checkliste zur E-Commerce-Optimierung herunter
Möchten Sie Ihren E-Commerce-Shop auf die nächste Stufe bringen? Wir haben eine völlig kostenlose Checkliste zur E-Commerce-Optimierung erstellt, die jeden Aspekt Ihrer Website abdeckt , von Ihrer Startseite bis zu Ihrem Checkout-Formular. Es ist gefüllt mit umsetzbaren, unkomplizierten Tipps, die nachweislich die Conversions steigern. Jetzt herunterladen.