eコマースマネージャーがeコマース開発で犯す5つの間違い
公開: 2018-05-17「再設計」と「再プラットフォーム化」という言葉は、ほとんどのeコマースマネージャーと開発者が冷や汗をかいてしまうのに十分です。
大きな変化に伴うリスクのリストは膨大です。 締め切りの遅れから設計やバックエンドのエラーまで、すべてが店舗の収益に深刻な打撃を与える可能性があります。
しかし、eコマースの開発を間違った方法で行っている場合はどうなりますか?
あなたがeコマースサイトの世話をする責任があるほとんどの人々のようであるならば、プロセスはよく知られています。 数年ごとに、サイト全体の大きな更新の間に小さな調整を加えます。
この記事では、eコマース開発プロセスに関連する最大のeコマース開発ミスの5つを見ていきたいと思います。 また、上記の「クラシック」アプローチが最善の選択肢ではない理由についても説明します。
Growcodeは、この電子書籍も推奨しています。
7桁以上のオンラインストアのeコマース最適化チェックリスト
あなたは間違った方法でeコマース開発に取り組んでいますか?
eコマース開発への従来のアプローチには通常、いくつかのよく知られたステップが含まれます。 ほとんどの開発者とマネージャーは、競合他社を監視して、業界のトレンドやエキサイティングな機能を先取りしています。 この調査は通常、再設計プロセスで行われたほとんどの変更の基礎を形成します。
長期間(数か月から数年)にわたって、ユーザーエクスペリエンス(UX)、セキュリティ、開発コードなどが業界のベンチマークを満たしていることを確認するために、多数の監査を実施する場合もあります。
まとめると、この理解は、コンバージョン率の向上を目的とした、いくつかの直接的な変更またはいくつかの分割テストにつながる可能性があります。 数年ごとに、より大規模な再設計またはプラットフォームの再構築が行われます。
このアプローチには、いくつかの重大な欠点があります。 以下で最も一般的な5つについて説明しますので、注意すべき点がわかります。 次に、それらを完全に回避する方法の概要を説明して締めくくります。
eコマースマネージャーがeコマース開発で犯す最も一般的な間違いは何ですか?
- 間違い#1:eコマースの開発を大幅な再設計に限定する
- 間違い#2:プラットフォームの再構築と再設計を同時に組み合わせる
- 間違い#3:継続的なウェブサイトの評価と進化の欠如
- 間違い#4:間違った指標に焦点を合わせる
- 間違い#5:分割テストを忘れる
それらをチェックしてください!
間違い#1:eコマースの開発を大幅な再設計に限定する
eコマース開発の間違い#1:#eコマース#開発を大幅な再設計に限定する! #ecommerceoptimization#redesign#developmentクリックしてツイート
ほとんどのeコマースマネージャーは、eコマースのレイアウトを定期的に大幅に変更することを望んでいません。 ユーザーが現在のルックアンドフィールに慣れてきたと正しく考えているため、デザインやブランディングを大幅に変更することには消極的です。
このため、変更の結果は、顧客が新しいデザインに慣れたり、店舗を完全に放棄したりする一方で、購入活動が減少することです。
これにより、管理者はサイト全体の再設計を延期し、代わりに数年ごとに完全なオーバーホールを選択し、多くの小さな変更を散りばめました。
しかし、なぜこれはそんなに悪いことなのでしょうか?
まず、数年ごとに大規模なeコマースの再設計プロセスを実施すると、必然的にサイトが古風になり、訪問者が期待するようなレスポンシブデザインや合理化された機能と同期しなくなります。
第二に、多くのケーススタディは、大きな変更を加えると収益に悪影響を与える可能性があることを示しています。 ただし、注意点があります。 これは、分割テストの確かな結果によって変更がバックアップされていない場合にのみ発生する可能性があります。 トラフィックの損失、ランキング、購入活動に関するすべての注意話には、コンバージョン率を高めた再設計についての別の話もあります。
難しさは、完全に新しいテンプレートを一度に分割テストすることは通常実行可能ではないことです。これにより、1回限りの再設計によってサイトが「訓話」キャンプに投げ込まれる可能性がはるかに高くなります。
最後に、Growcodeでは、より大きな変更を定期的に実装するサイトに顧客が慣れていることもわかりました。 したがって、数年ごとに大きな変更を実装するのを待つことで、実際に自分の足を撃っている可能性があります。 以下の2つのバージョンのAmazonがどれほど似ているかに注意してください。
 2つのデザインの類似性に注意してください。 色、メニュー、画像はすべて似ています。 ただし、テキストのブロックを削除したり、ページ全体の広告を含めたりするなど、重要な違いもあります。 重要なのは、Amazonがこの設計に到達した方法です。これは、一連のオーバーホールや一晩の再設計ではなく、一連の小規模で徹底的にテストされた変更によって行われました。 ソース
2つのデザインの類似性に注意してください。 色、メニュー、画像はすべて似ています。 ただし、テキストのブロックを削除したり、ページ全体の広告を含めたりするなど、重要な違いもあります。 重要なのは、Amazonがこの設計に到達した方法です。これは、一連のオーバーホールや一晩の再設計ではなく、一連の小規模で徹底的にテストされた変更によって行われました。 ソース
したがって、必要なのは、定期的に短期的に大規模な変更を実装するアプローチです。 一方では、顧客がデザインの変更に慣れるため、サイトの大幅な変更によって生じる収益の損失の問題を克服できます。 また、代替案を徹底的にテストすることもできます。 一方、新しい機能、機能、および設計要素をすぐに利用できるようになります。 これはまさにAmazonが採用しているアプローチです。
ある会社、Techstarは、年間2000回以上の分割テストを実行しています。 また、「今すぐ購入」ボタンの色を変更するだけではありません。 これらは、サイト全体の大きな変更です。

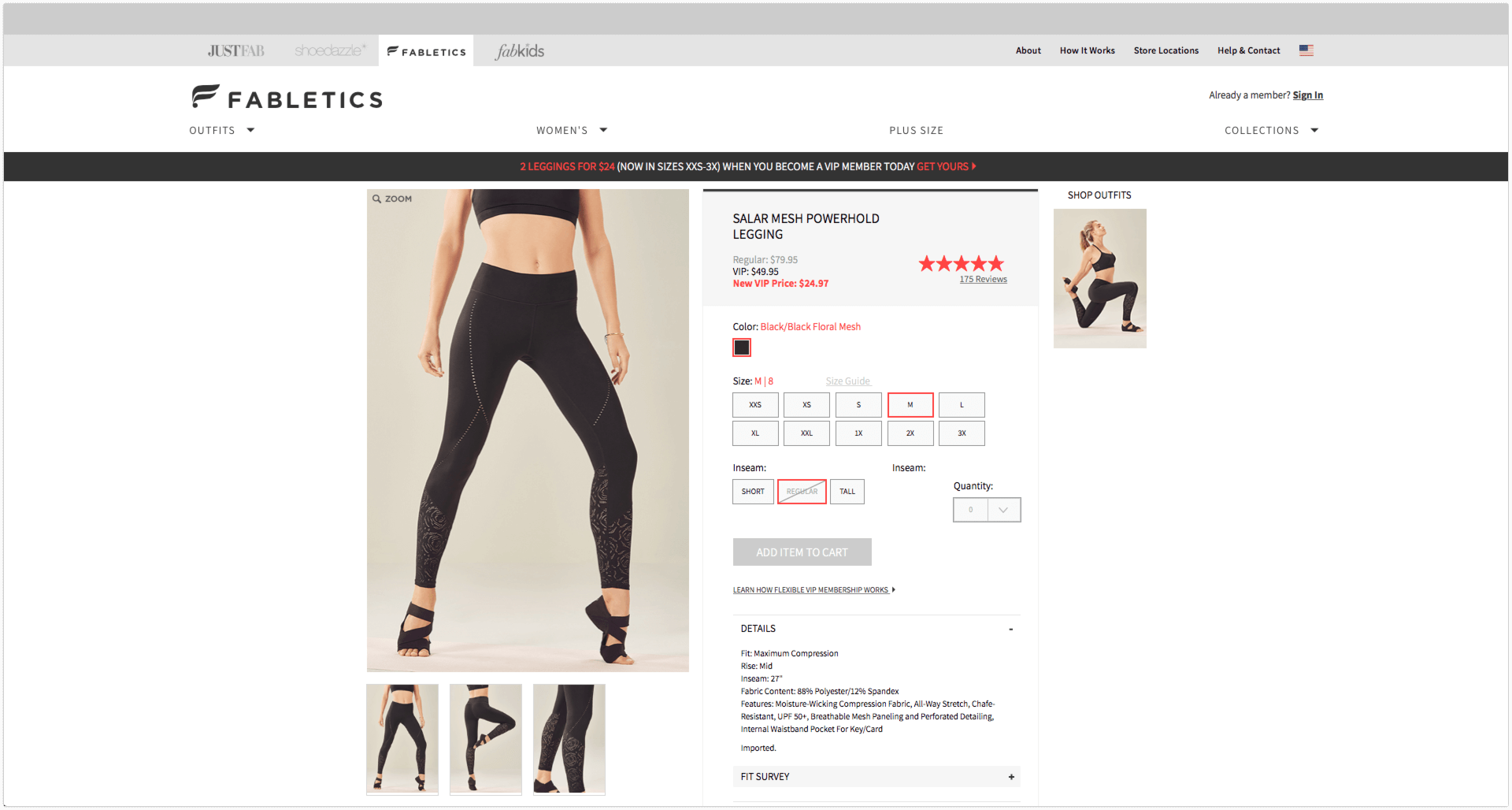
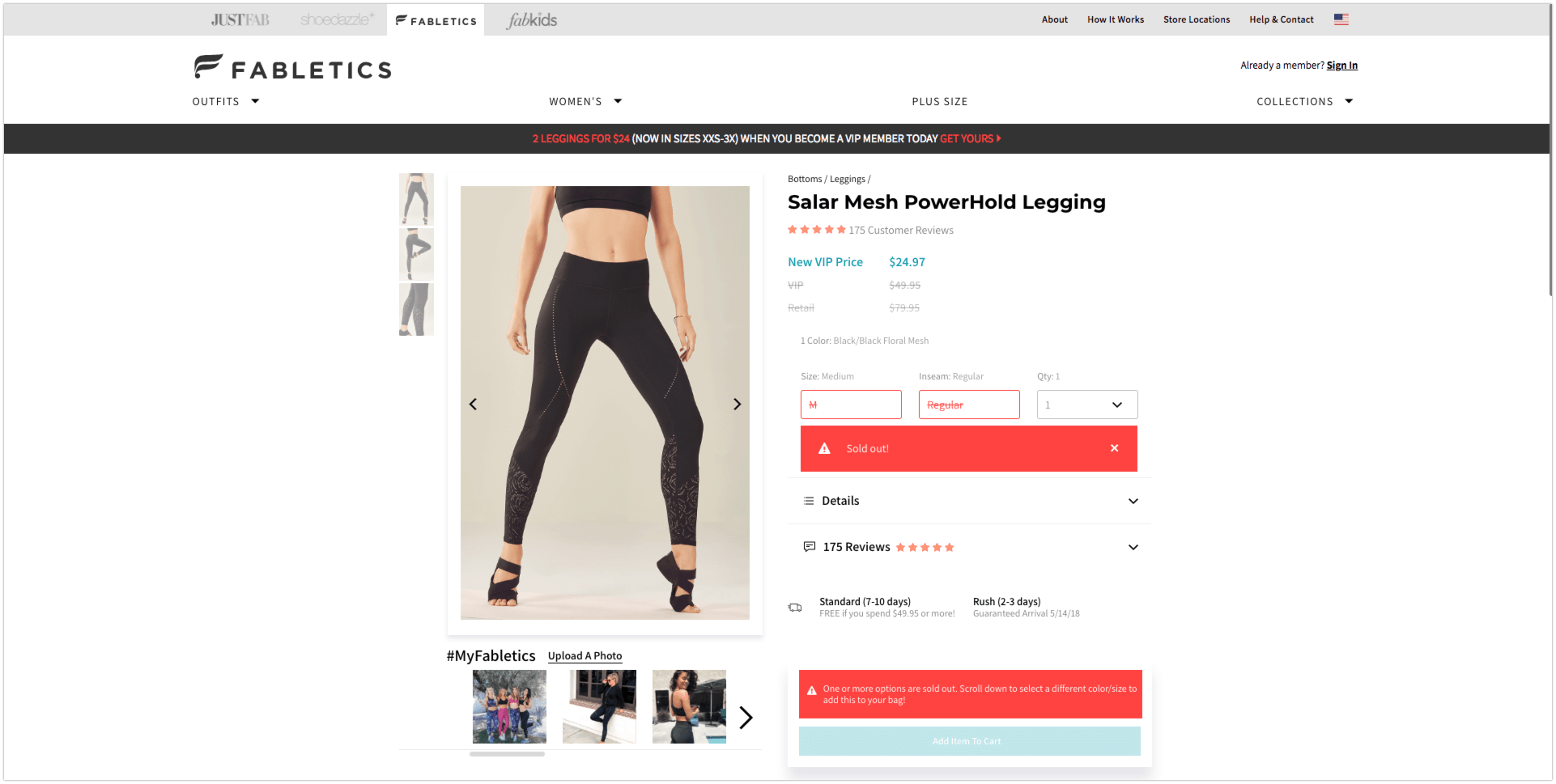
 これは、Fabletisc製品ページにアップロードおよびテストされた変更です(製品ページの緊急性のテスト)。 どのバージョンが最適に機能するかを判断するために、eコマースの最適化に関してテストは非常に重要です。
これは、Fabletisc製品ページにアップロードおよびテストされた変更です(製品ページの緊急性のテスト)。 どのバージョンが最適に機能するかを判断するために、eコマースの最適化に関してテストは非常に重要です。
このアプローチについてはもう少し詳しく説明しますが、最初に2番目の間違いを見てみましょう。
間違い#2:プラットフォームの再構築と再設計を同時に組み合わせる
eコマース開発の間違い#2:#replatformingとredesignを同時に組み合わせる! #ecommerceoptimization#redesign#developmentクリックしてツイート
リプラットフォームは、ShopifyからMagentoなどのeコマースプラットフォームの変更を表す一般的な用語です。 ほとんどのeコマースマネージャーは、現在の機能が不十分であるため、プラットフォームを変更する意欲があります。これは通常、トラフィックの増加と、機能が豊富な大規模な製品カタログの必要性の結果です。
これがあなたの店に当てはまる場合、あなたが犯す可能性のある最大の間違いの1つは、プラットフォームの再構築と再設計を同時に計画することです。 Growcodeでは、この一般的な慣行が疫病のように避けられない理由を理解していません。 eコマースマネージャーはすでに十分なeコマースの課題を抱えており、eコマース開発の間違いを犯しています。なぜリストに別のものを追加するのですか?
両方のタスクをひとまとめにすることで、顧客ベースと技術チームの両方に課題をもたらすことになります。 あなたのサイトの訪問者は新しいデザインをナビゲートする方法を学ぶ必要がありますが、あなたの技術とサポートチームは完全にエイリアンのバックエンド(あちこちでポップアップするバグは言うまでもありません)を理解するのに忙しくなります。
締め切りに間に合わない可能性が非常に高いだけでなく、2セットの問題が完全に不必要に発生します。 結果として、トラブルシューティング、テスト、および新機能の十分な習熟にかかる時間が短縮されます。
フルサイトの移行は避けられないことがよくありますが、移行の前にすべての設計要素が処理されていることを確認することが重要です。 はるかに段階的な長期ベースで再設計している場合、これは問題にはならないはずです。 本格的な移行に関して、設計チームが直面する唯一の問題は、すべてが以前と同じようにスムーズに実行されるようにすることです。
間違い#3:継続的なウェブサイトの評価と進化の欠如
eコマース開発の間違い#3:継続的な#websiteの評価と進化の欠如! #ecommerceoptimization#redesign#developmentクリックしてツイート
さて、私たちはすでに、1回限りの完全な改造ではなく、継続的なWebサイトの進化の重要性を強調しました。 このアプローチを採用することで、混乱した訪問者の影響を軽減し、リソースをより適切に分散し、より強力な改善をより定期的に行うことができます。
しかし、正確に継続的な評価と進化が何を含むのかを明確にすることが重要です。 小さな調整や変更を時々実装したり、不規則なUX監査に専念したりするという罠に陥りがちです。 数年ごとの大規模な1回限りの再設計と同様に、サイトは徐々に古くなります。
「eコマースの最適化」とは、これら2つの極端な中間点を占めるプロセスを指します。 これは、サイト全体の定期的なテストと機能の更新、およびサイト全体にわたる設計に基づくアプローチを説明し、デスクトップとモバイルの両方の変換の最適化を網羅しています。
このアプローチを採用し、ページ要素と新機能を定期的に分割テストし、それに応じて変更を実装すると、大幅な再設計を行うことなく、サイトを一貫して改善できます(たとえば、モバイルチェックアウトを改善できます)。 実際、他の方法と比較した場合、収益がよりプラスの影響を受けることが実際にわかります。 強力で絶え間ない変化を推進することができます。
以前の投稿で「進化」プロセスについて説明しましたが、それは4つの重要な部分で構成されています。
- データを使用して、サイトの「漏れのある」部分を特定します。
- 変化のための複数のアイデアを開発します。
- 狂ったようにテストを分割します。
- 今後も継続的に実施していきます。
7桁または8桁のオンラインストアを運営している場合、このプロセスは非常に多くのリソースを消費する可能性があります。 幸いなことに、アウトソーシングの選択肢があります。 Growcode(恥知らずなプラグイン)では、効果的なeコマース最適化戦略を実行するのに通常5〜6人の専任スタッフが必要であることがわかりました(eコマース最適化チェックリストがこのプロセスに役立ちます)。 そのため、チームを社内で成長させるために一流の人材を探すのではなく、中小規模の小売業者がすべてのタスクを有能なパートナーに引き継ぐ方がよいと考えています。
間違い#4:間違った指標に焦点を合わせる
eコマース開発の間違い#4:間違った指標に焦点を当てる! #ecommerce #optimization #redesign#replatforming#developmentクリックしてツイート
私たちが何度も目にする大きなeコマース開発の間違いの1つは、eコマースマネージャーがeコマースコンバージョンの最適化に過度に集中する傾向があることです。
もちろん、eコマースのコンバージョン率は非常に重要であり、特定の領域(チェックアウトファネルの最適化など)に焦点を合わせると、売り上げが大幅に増加する可能性があります。 ただし、平均注文額や忠誠心(顧客が戻ってくる頻度の尺度)など、他の同様に重要な指標を犠牲にすることはありません。
オンラインストアに変更を実装するときは、指標に関して広い視野を持って取り組むことが重要です。 何百ものeコマースストアと協力して、メトリクスに関してはトンネルビジョンが収益増加の最大の障害の1つであることがわかりました。
平均注文額には、顧客がカートに商品を追加したり、類似商品(または購入履歴に基づく商品)にクリックスルーしたりすることを促し、購入者に「3 2インチまたは「50ドルを超えるすべての注文の10%」など。
忠誠心は、顧客があなたのサイトに戻ることを奨励するあなたのサイトの部分についてです。 製品のオファーは時間とともに変化すること、新しい追加のアドオンが頻繁に追加されること、または顧客が関心のある製品に関する電子メールオファーを受信するためにサインアップできること(ページ固有のオプトイン)を示す場合があります。
要するに、設計変更の成功(または失敗)を評価するときは、さまざまなメトリックに焦点を当てる必要があるということです。 そして、それは単に改善を確実にすることだけではありません。 他の指標を見失うと、実際には全体的な損傷を引き起こす可能性があります。 コンバージョン数は増加したものの、実際には平均注文額が減少したケースが数多く見られます。
eコマースマネージャーとして最後に必要なのは、チームが注文の処理に同じ時間(またはそれ以上)を費やして収益を下げる状況です。 または、さらに悪いことに、コンバージョン率を劇的に向上させたものの、その過程で注文額と最新性を犠牲にして、総収益が実際に減少する場合もあります。
間違い#5:分割テストを忘れる
eコマース開発の間違い#5:分割テストを忘れる! #ecommerce #optimization #redesign#replatforming#developmentクリックしてツイート
アイデアを思いついたら、それが何か良いかどうかをどうやって知るのですか?
eコマースストアが提案された変更を厳密にテストする考え方を持っていない場合、それは私たちを困惑させます(そして私たちは私たちを困惑させることを意味します)。
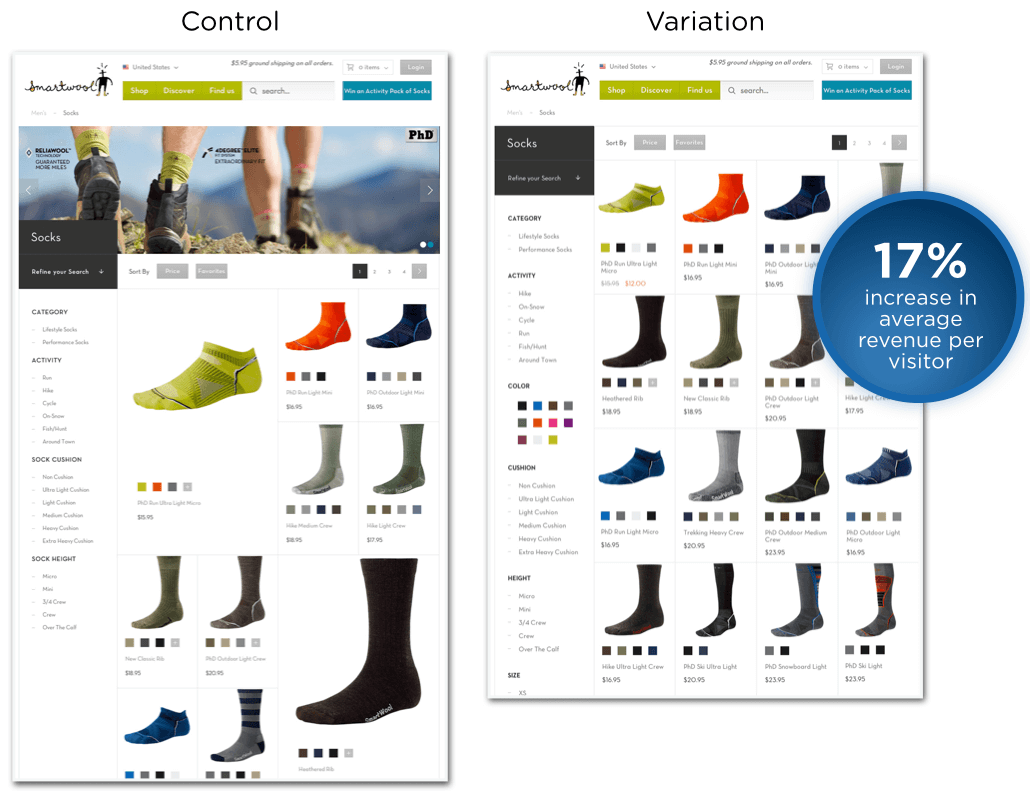
eコマースストアの最適化を担当する人として、あなたができる最善のことの1つは、A / Bおよび多変量テスト(下のスクリーンショットのように3つ以上の選択肢を含むテスト)に夢中になることです。 何が機能し、何が機能しないかを実際に知る唯一の方法です。
 上記の例が示すように、特定のページテンプレートのデザインの大きな変更もテストする必要があります。 ソース。
上記の例が示すように、特定のページテンプレートのデザインの大きな変更もテストする必要があります。 ソース。
明確なテストプロセスなしで変更を実装すると、特定の領域で成長が見られます。 しかし、これは多くの場合、間違った変更によって軽減されます。 収益の減少を引き起こす変更を分割テストした場合、前向きな変更でさえより効果的であった可能性があることに気付くことがよくあります。
一貫して分割テストを行うのは難しい場合があります。 長期にわたって大規模な分割テストを実行するために必要なインフラストラクチャとプロセスを確立することは必ずしも容易ではありません。 しかし、もう一度言います。これが、何が機能し、何が機能しないかを知る唯一の方法です。
どうすればこれらの間違いを避けることができますか?
さて、あなたが知っておく必要のある主な落とし穴について説明しました。
しかし、これらの問題について再び心配する必要がないことを保証するソリューションをどのように開発しますか?
答えは実際には比較的簡単です。
大きなeコマースストアを見ると、共通点が1つある傾向があることがわかります。
彼らが数年ごとに大規模なサイトの再設計とプラットフォームの再構築を実装することは非常にまれです。 代わりに、彼らは常にテストと変更を実装しています。 そして、これらも小さな変更ではありません。 これらは、サイトのデザインとパフォーマンスのすべての側面をカバーしており、これらはすべて、収益、コンバージョン率、最新性、顧客ロイヤルティの主要な指標に関連付けられています。
彼らには、業界のトレンドとテクノロジーに遅れずについていき、アイデアを生み出し、それらを何度も繰り返しテストする責任がある専任のチームがあります。
その結果、サイト全体の大規模な変更に伴う問題を回避しながら、店舗の一部を一貫して即座に改善することができます。
無料の115ポイントのeコマース最適化チェックリストをダウンロードする
eコマースストアを次のレベルに引き上げたいですか? ホームページからチェックアウトフォームまで、サイトのあらゆる側面をカバーする完全に無料のeコマース最適化チェックリストを作成しました。 コンバージョンを促進することが証明されている、実用的でわかりやすいヒントが満載です。 今すぐダウンロードしてください。