提高移動電子商務轉化率的 6 種賺錢策略
已發表: 2018-02-07據估計,2018 年,50% 的電子商務收入將來自移動用戶。
這就是為什麼在線商店所有者關注如何優化其網站的移動版本以及如何提高移動轉化率至關重要的原因。
我們的一些客戶從移動商務中獲得高達 80% 的流量。 我們不是指那些銷售應用程序的人,而是指實物商品。 難怪移動商務是電子商務趨勢之一。
在這裡,我們收集了 5 個主要錯誤,您可以在移動 CRO 優化過程中修復這些錯誤以提高電子商務移動網站的轉化率:
- 移動主頁和標題,將熱烈歡迎您的客戶
- 用戶友好的移動漢堡菜單
- 易於導航的類別頁面
- 鼓勵客戶購買的移動產品頁面
- 結賬階段——銷售的“王”步
- 按鈕,您的客戶會高興地點擊
Pssst……您是否正在尋找有關移動 CRO 的更多知識? 別無所求,只需單擊此處:移動購物車設計的注意事項、改進電子商務移動結賬表單的 9 種簡單方法、需要改進的移動結賬的 10 個元素、如何設計最佳移動產品詳細信息頁面!
1.手機主頁和標題,將熱烈歡迎您的客戶
您的主頁就是您的名片。 您只有 7 秒的時間來吸引客戶的注意力。 或者更少。 根據我們的經驗 - 主頁很容易被破壞。 電子商務網站最常犯的錯誤之一:主頁對用戶不友好,在視覺上也不受歡迎。 讓我們比較兩個電子商店。
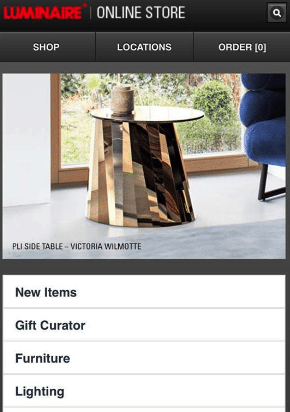
簡單地說,這裡的設計是老式的。 您現在看不到最熱門或最新的優惠是什麼。 漢堡菜單應該放在左上角。 但是,正如你所看到的,它不存在!

移動設備上未優化的移動電子商務主頁:老式,不友好,左上角沒有漢堡菜單。
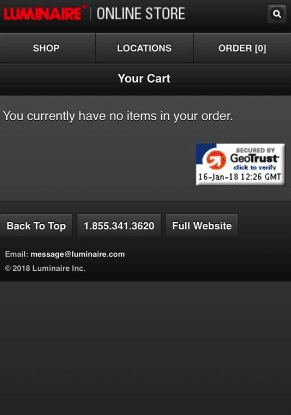
當您按下“訂購”按鈕時,它會在一個新窗口中打開。 它對用戶不友好,對您的互聯網連接也不友好。 它不應在附加選項卡中打開。

未優化的、非用戶友好的移動結賬示例:它在新選項卡中打開,而它應該在播放器中打開。
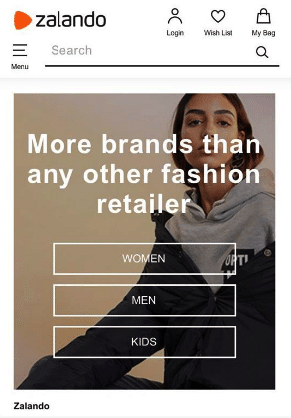
現在,讓我們看看經過優化的主頁的外觀:Zalando.com。 漢堡菜單有標題。 有一個可見的搜索欄——這對於擁有大量 SKU 的大型網上商店來說是必不可少的。

優化手機首頁:菜單元素顯示,搜索方便,漢堡菜單可見,放置在左上角。 這是如何提高移動轉化率的一個很好的例子。
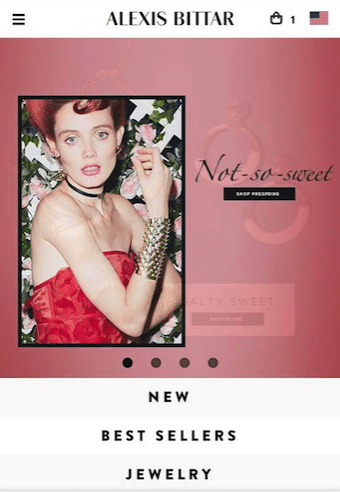
另一個例子可以在 AlexisBittar.com 上找到。 查看主菜單中的結帳圖標:您可以清楚地看到移動購物袋中的商品數量。 而且,作為獎勵,您現在還可以看到最熱門的促銷活動。
然而,也有一些方面可以改進:圖標非常小——大手可能很難點擊。 並且圖標下方應該有說明(就像在 Zalando 上一樣)。

優化移動電商首頁,改進元素:可以看到購物袋,商品數量,主菜單。 但是可以改進的包括元素的大小和圖標應該被標記。
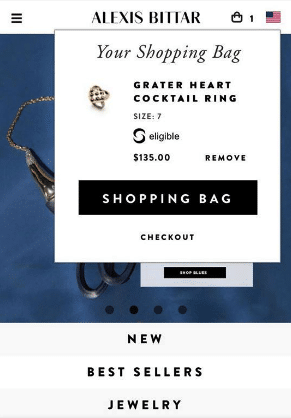
當您點擊“結帳”圖標時,會有一個頂層顯示您的購物袋中有什麼以及有多少物品。 您可以輕鬆前往購物袋或結賬處。 這裡還有一個更好的移動轉化率優化技巧——有一個單獨的屏幕顯示在您的常規屏幕上(無需重新加載您的常規頁面)——就像在亞馬遜上一樣,當您嘗試將產品添加到您的願望清單時。

優化購物袋:當您按下圖標時,會出現一個顯示購物袋的頂層。

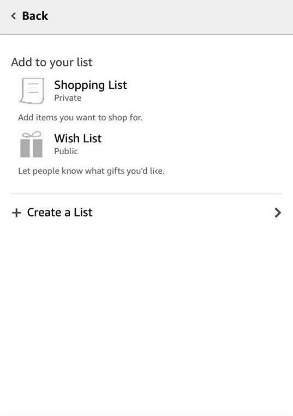
Amazon.com 上改進的移動購物體驗的另一個版本,可以輕鬆適應購物車優化:當您按下產品頁面上的“添加到列表”鏈接時,會有一個單獨的屏幕懸停在您的常規屏幕上(無需重新加載這一頁)。
讓我們總結一下創建移動主頁和標題的最佳和最差做法:
做的:
- 現代、熱情和用戶友好的主頁
- 易於點擊的圖標
- 在頂層或屏幕中打開購物車,將鼠標懸停在常規選項卡上
- 最熱門和最新的促銷總是在首頁的頂部
不要的:
- 老式的、不直觀的主頁
- 很難找到的菜單和購物車
- 沒有標題的圖標
- 無法訪問搜索欄
Growcode 還推薦這本電子書:
一個 7+ 圖在線商店的電子商務優化清單
2. 用戶友好的移動漢堡菜單
現在讓我們想像以下情況:當您進入網上鞋店時,您從不尋找鞋子,一般意義上。 您總是在尋找某種類型的鞋子:平底鞋、高跟鞋、雪地靴等。如果菜單很差,您將無法輕鬆找到所需的東西。 如果您打開菜單,您應該能夠輕鬆找到子類別(它們應該立即打開)。
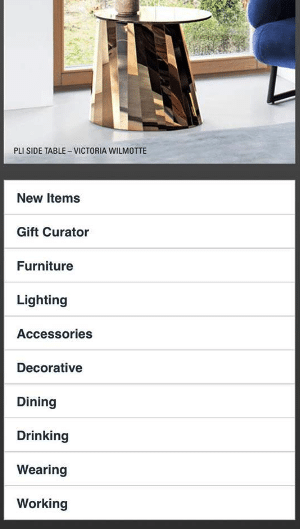
首先,讓我們看一個不好的例子。 在主菜單中點擊“家具”後會發生什麼:

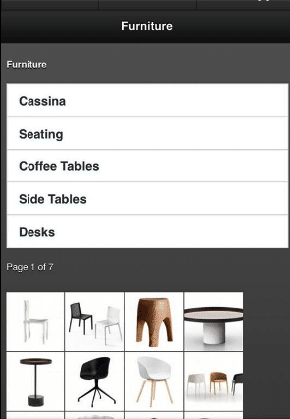
一個難以使用的菜單示例——當您單擊上述類別之一時,您將獲得重新加載和一個新頁面,而不是快速查看可用子類別列表。
新菜單會打開一個新選項卡,而不是立即顯示子類別。 它不是用戶友好的。 在這裡,在屏幕的上部有家具類型,在下面有家具照片。 你不知道這兩者是如何相互關聯的。


未優化菜單:屏幕上方為家具名稱,下方為照片。 用戶不知道哪個是哪個。 這些已經是產品還是什麼?
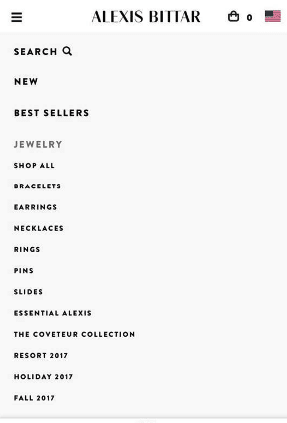
現在,讓我們看看 AlexisBittar.com。 當您點擊珠寶時,您會看到各種子類別。 您還可以瀏覽該類別中的所有產品。 它們都在同一個選項卡中,很容易找到。 您也可以隨時看到購物袋和主菜單圖標。

電子商務網站主菜單的好例子:您有類別和子類別。 一切都易於瀏覽。 同時可以看到主菜單圖標和購物車圖標。 它將幫助您提高移動電子商務的轉化率並降低購物車放棄率。
讓我們總結一下移動漢堡菜單的最佳和最差做法:
做的:
- 帶標題的漢堡菜單
- 圖標大到可以輕鬆點擊
- 無需重新加載即可顯示子類別的菜單
不要的:
- 圖標太小無法點按且缺少標題
- 沒有子類別的菜單
在 Bite-size Ecommerce Optimization 一集中,了解有關如何在移動設備上構建出色菜單的更多示例!
3. 易於瀏覽的分類頁面
當客戶進入類別頁面時,他們應該始終看到以下內容:帶有購物車的主菜單、告知購物者他們正在瀏覽的類別、過濾器和產品的標題。
我們先來看一個糟糕的例子:

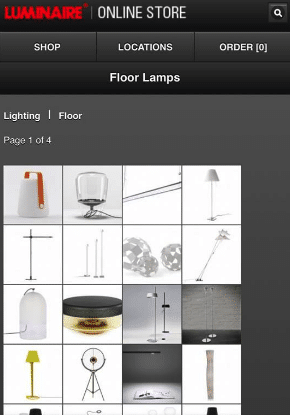
電子商務網站中類別頁面的糟糕示例:沒有主菜單,沒有過濾器,照片沒有描述或標題。 用戶看不到價格。 而且要回到主菜單並不容易。
沒有價格,沒有產品信息,也無法返回主菜單。
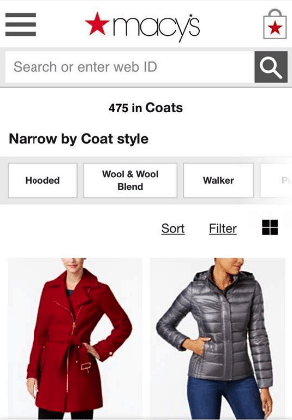
下面是 Macys.com 的一個很好的例子:有主菜單圖標、購物袋、查看購物袋中商品的功能、類別名稱和過濾器,可讓您輕鬆縮小選擇範圍。 請記住:在類別頁面上同時顯示至少兩個彼此相鄰的產品。 想像一下,您的網上商店中有 2738 件外套。 一次只有一個可見產品,客戶必須永遠滑動才能看到所有產品。

移動電子商務網站上優化類別頁面 UX 的示例對您的電子商務 CRO 產生積極影響:您可以輕鬆找到主菜單和購物車,標題會告訴您您屬於哪個類別、過濾器和產品。 我們還推薦使用手勢導航——您可以在其中向左或向右滑動“樣式”以找到合適的產品。
類別頁面最佳和最差做法:
做的:
- 顯示帶有購物車鏈接的主菜單,標題告知您屬於哪個類別、過濾器和產品。
- 手勢導航
- 展示兩個或更多彼此靠近的產品
不要的:
- 沒有主菜單、過濾器或購物袋圖標
- 沒有直觀的手勢導航
- 顯示過多產品,或一屏顯示一種產品
- 顯示未描述且沒有價格的產品。
4. 鼓勵客戶購買的移動產品頁面
購買獎勵是您最好的朋友。 所以要慷慨地使用它們。 一些很好的例子是:
- 快點 - 只剩下 3 件
- 距離銷售結束還有 2 天
- 目前有 5 人正在觀看此產品
在產品庫中,必須使用人們習慣的自然滑動動作(他們經常滑動 Facebook 和 Instagram)。 所以讓他們“滑動”畫廊,而不是“點擊”它。
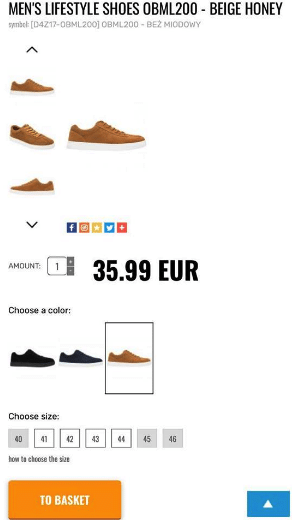
這是一個可以輕鬆優化的產品頁面的好例子。 沒有任何激勵措施。 您必須點擊照片,而不是滑動圖庫。

可以輕鬆優化的 4F.com 產品頁面:沒有購買激勵,沒有關於可用性的信息,必須點按(而不是刷卡)圖庫。
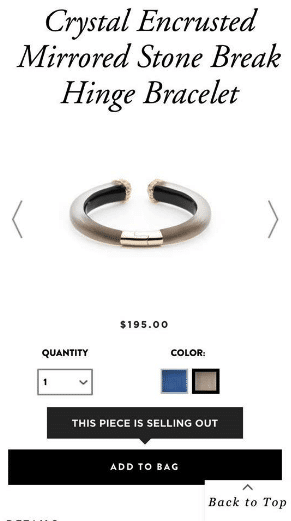
現在讓我們看看更好的例子。 你有動力,你可以輕鬆地滑動圖庫,從客戶的角度來看,很容易看到非常重要的信息:產品可用。 您需要盡可能傳達這一點。
但是,仍然有更多移動 cro 優化的空間。 號召性用語(“添加到購物袋”和“這件商品正在售罄”)信息框的顏色。 如果按鈕和信息框採用明亮的對比色,則會提高移動轉換率。

帶有購買激勵和適當產品庫的產品頁面。 然而,為了提高移動轉換率,還有一些地方需要改進:“添加到購物袋”和“這件商品正在售罄”的按鈕應該採用明亮的對比色。 但是在產品頁面上實施緊迫性做得很好。
移動產品頁面最佳和最差做法:
做的:
- 使用購買獎勵
- 顯示有關產品可用性的信息
- 在產品庫中使用滑動動作
- 對比色的 CTA
不要的:
- 不通過不使用激勵措施來鼓勵客戶購買
- 不說您的產品是否可用,讓您的客戶一無所知
- 在產品庫中點擊而不是滑動
- CTA 顏色暗淡
5. 結賬階段——銷售的“王”階段
有幾個重要的步驟,您應該使用它們來優化您的結帳流程。 首先,確保結賬階段能激發客戶的信任。 讓他們知道在您的網上商店購物時的安全性。 建立對移動電子商務結賬的信任,並使用有關安全結賬、鎖具、綠色字體的信息。

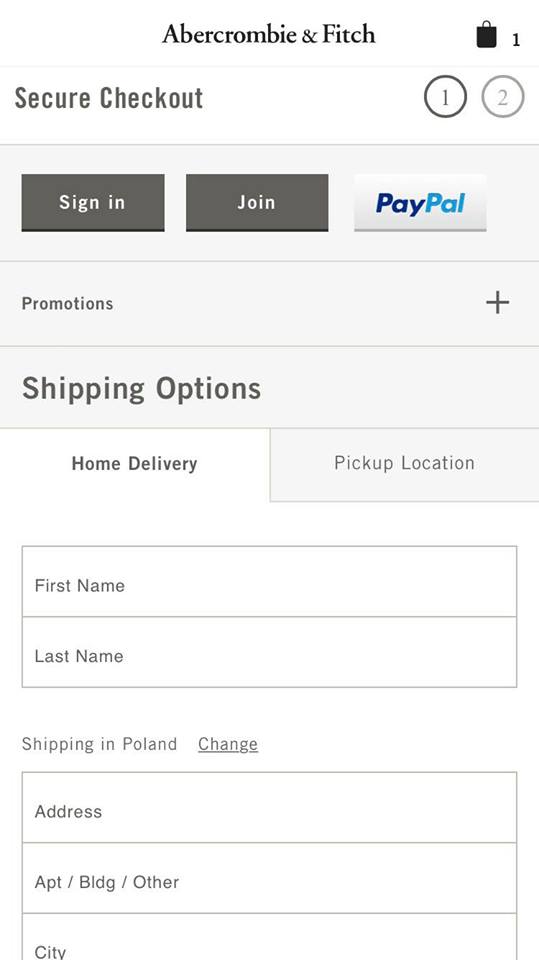
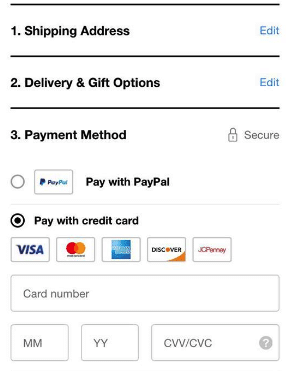
Abercrombie.com 優化的移動結賬示例:有“安全結賬”信息,以及可帶您到 Paypal 結賬的知名支付方式。 不要忘記本地支付方式。 這是 tjis 年 Shoptalk 的話題之一。
確保結帳頁面上沒有任何內容會分散或阻止客戶購買。 不應有關於其他促銷或其他產品的附加信息。 只需讓您的客戶專注於完成購買即可。

優化的 Sephora.com 結帳頁面:不包含可能阻止您的客戶購買的附加信息。
移動結賬改進最佳實踐:
做的:
- 介紹安全標誌
- 從結帳階段刪除所有不必要的信息
不要的:
- 提供任何不必要的信息:社交媒體圖標、附加促銷、商店定位器等。
6. 按鈕,您的客戶會高興地點擊
要優化您的移動電子商務網站,請確保所有按鈕都足夠大,以便小手、中手和大手都能輕鬆點擊。 慣用右手的用戶和慣用左手的用戶都應該可以輕鬆點擊按鈕。 看看下面的例子:按鈕幾乎是屏幕的寬度——它們很容易從左到右點擊。 並且可見。

Nordstrom.com 網站上適當大小的按鈕。 但是,如果它們是對比色會更好。
移動按鈕 – 最佳實踐:
- 按鈕足夠大,可以輕鬆點擊
- 對比色按鈕
- 左撇子和右撇子都易於使用
無論您在網上銷售什麼,請記住,您的最終收入才是最重要的。 閱讀歐洲服裝巨頭 Reserved.com 的案例研究,了解他們如何在不涉及 IT 部門的情況下提高收入,或查看 2018 年電子商務的 51 種趨勢,了解 2018 年電子商務增長的可能途徑。
此外,請查看我們在 YouTube 上的視頻,了解如何從移動設備中獲得 3 倍以上的收入。
想了解更多提高轉化率的技巧嗎?
下載我們的 115 點電子商務優化清單,適用於 7 個以上的在線商店。 使用它來增強商店的每個部分,從主頁到結帳表格。
哦,別擔心,我們已經把它分解成可管理的塊了!