5 ошибок менеджеров электронной коммерции при развитии электронной коммерции
Опубликовано: 2018-05-17Слов «редизайн» и «перепрограммирование» достаточно, чтобы заставить большинство менеджеров и разработчиков электронной коммерции покрыться холодным потом.
Список рисков, связанных с большим изменением, огромен. Все, от несвоевременных сроков до ошибок в дизайне и бэкэнда, может серьезно повлиять на чистую прибыль магазина.
Но что, если вы неправильно подходите к развитию электронной коммерции?
Если вы, как и большинство людей, отвечающих за сайт электронной торговли, процесс вам знаком. Вы вносите небольшие изменения между крупными обновлениями всего сайта каждые несколько лет.
В этой статье мы хотим рассмотреть пять самых серьезных ошибок в разработке электронной коммерции, связанных с процессом разработки электронной коммерции. Мы также хотим объяснить, почему описанный выше «классический» подход - не лучший вариант.
Growcode также рекомендует эту электронную книгу:
Контрольный список оптимизации электронной торговли для интернет-магазина из 7+ цифр
Вы неправильно подходите к развитию электронной коммерции?
Традиционный подход к развитию электронной коммерции обычно включает несколько хорошо известных шагов. Большинство разработчиков и менеджеров следят за конкурентами, чтобы опережать отраслевые тенденции и интересные функции. Это исследование обычно лежит в основе большинства изменений, вносимых в процесс редизайна.
В течение более длительного периода (от месяцев до лет) они могут также провести ряд аудитов, чтобы убедиться, что пользовательский интерфейс (UX), безопасность, код разработки и т. Д. Соответствуют отраслевым эталонам.
В совокупности это понимание, вероятно, приведет к нескольким прямым изменениям или нескольким сплит-тестам с целью повышения коэффициента конверсии. Каждые несколько лет будет происходить более крупный редизайн или даже новая платформа.
Такой подход имеет ряд существенных недостатков. Ниже мы рассмотрим пять наиболее распространенных, так что вы поймете, на что обращать внимание. В заключение мы расскажем, как их вообще можно избежать.
Какие наиболее распространенные ошибки делают менеджеры электронной коммерции при разработке электронной коммерции?
- Ошибка №1: Ограничение разработки электронной коммерции большим редизайном
- Ошибка №2: одновременное изменение платформы и редизайн
- Ошибка № 3: Отсутствие постоянной оценки и развития веб-сайта.
- Ошибка №4: фокусировка на неправильных показателях
- Ошибка № 5: забываем о сплит-тестировании
Проверь их!
Ошибка №1: Ограничение разработки электронной коммерции большим редизайном
Ошибка №1 при разработке электронной коммерции: ограничение #ecommerce #development большим редизайном! #ecommerceoptimization #redesign #development Нажмите, чтобы твитнуть
Большинство менеджеров электронной коммерции не хотят регулярно вносить существенные изменения в макет своей электронной коммерции. Они неохотно меняют свой дизайн и брендинг, потому что справедливо считают, что пользователи привыкли к текущему внешнему виду.
Из-за этого результатом изменения является снижение покупательской активности, в то время как покупатели привыкают к новому дизайну или полностью покидают магазин.
Это заставляет менеджеров откладывать редизайн всего сайта, вместо этого выбирая полный пересмотр каждые несколько лет, перемежающийся множеством мелких изменений.
Но почему это так плохо?
Во-первых, проведение серьезного процесса редизайна электронной коммерции каждые несколько лет неизбежно будет означать, что ваш сайт станет старомодным, не синхронизируемым с адаптивным дизайном и оптимизированными функциями, которые ожидают посетители.
Во-вторых, многочисленные тематические исследования показали, что серьезные изменения могут отрицательно сказаться на доходах. Но есть нюанс. Это может произойти только в том случае, если изменения не подкреплены твердыми результатами сплит-тестов. На каждую поучительную историю о потерянном трафике, рейтингах и покупательной активности есть альтернативная история о редизайне, который повысил коэффициент конверсии.
Сложность состоит в том, что обычно нецелесообразно проводить сплит-тестирование полностью нового шаблона за один раз, что повышает вероятность того, что разовые изменения дизайна бросят ваш сайт в лагерь «поучительных историй».
Наконец, в Growcode мы также обнаружили, что клиенты привыкают к сайтам, которые регулярно вносят большие изменения. Так что, ожидая каждые несколько лет больших изменений, вы действительно можете выстрелить себе в ногу. Обратите внимание, насколько похожи две версии Amazon ниже:
 Обратите внимание на сходство двух дизайнов. Цвета, меню и изображения похожи. Но есть и важные отличия, такие как удаление блоков текста и включение рекламы на всю страницу. Важно то, как Amazon пришла к этому дизайну - это произошло не через серию капитальных ремонтов или мгновенного редизайна, а скорее за серию небольших и тщательно протестированных изменений. Источник
Обратите внимание на сходство двух дизайнов. Цвета, меню и изображения похожи. Но есть и важные отличия, такие как удаление блоков текста и включение рекламы на всю страницу. Важно то, как Amazon пришла к этому дизайну - это произошло не через серию капитальных ремонтов или мгновенного редизайна, а скорее за серию небольших и тщательно протестированных изменений. Источник
Итак, что необходимо, так это подход, который позволяет вносить более крупные изменения на регулярной краткосрочной основе. С одной стороны, вы преодолеете проблему упущенной выгоды, вызванной серьезным изменением сайта, потому что ваши клиенты привыкнут к изменяющемуся дизайну. Вы также сможете тщательно протестировать альтернативы. С другой стороны, вы сможете сразу же воспользоваться преимуществами новых функций, функций и элементов дизайна. Это именно тот подход, который использует Amazon.
Одна компания, Techstar, проводит более 2000 сплит-тестов в год. И мы говорим не только об изменении цвета кнопки «Купить сейчас». Это большие изменения для всего сайта.

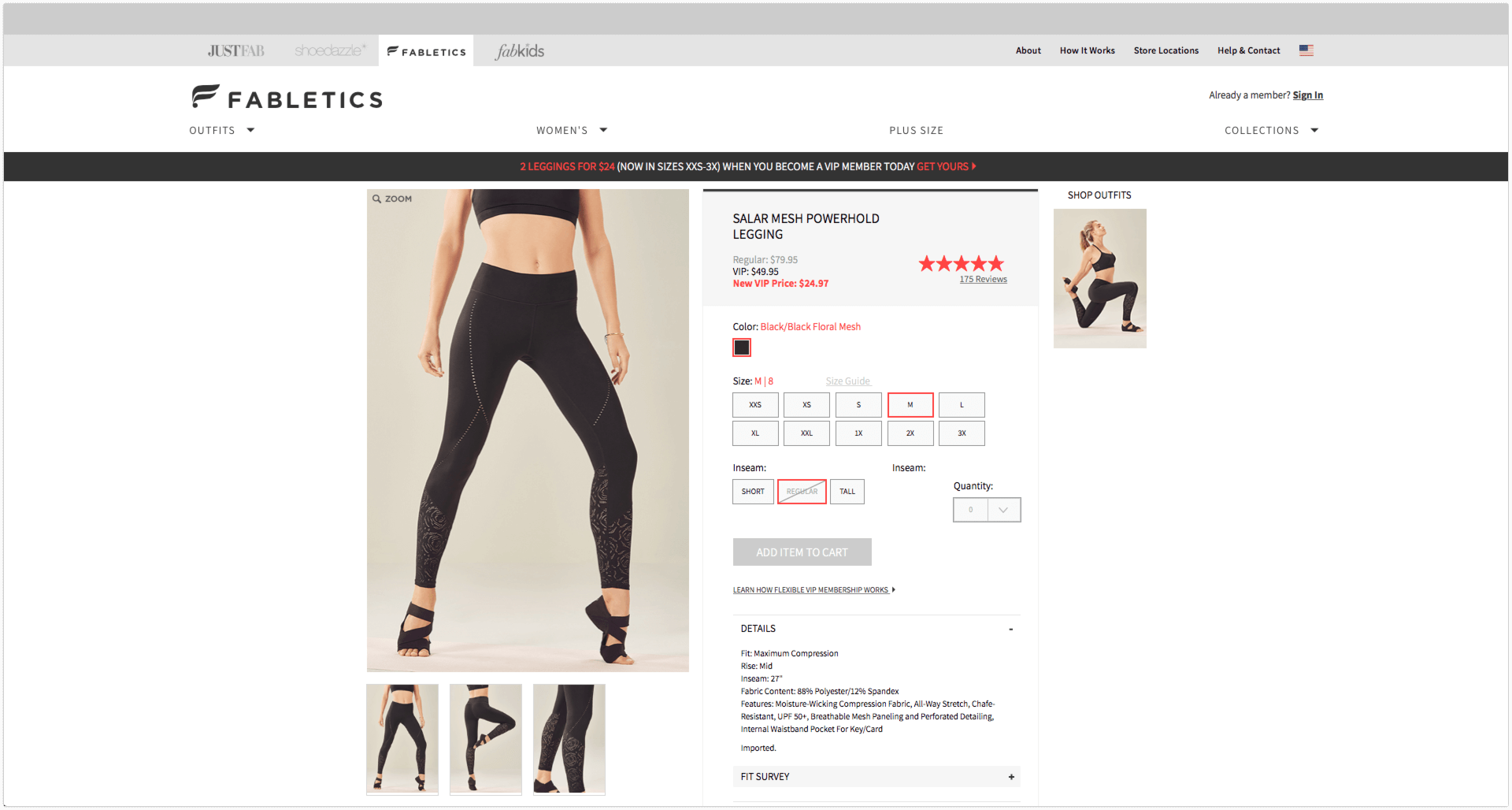
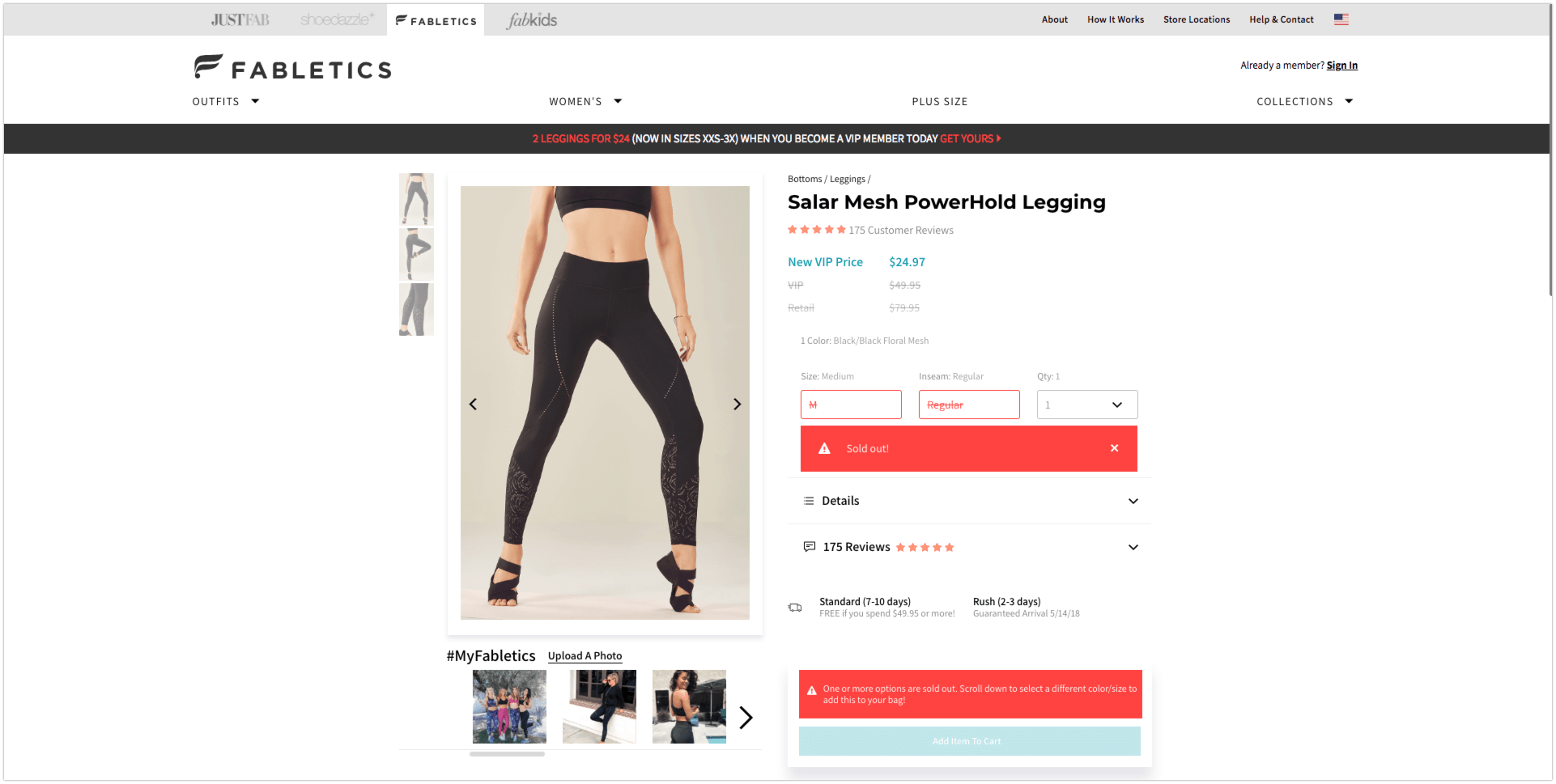
 Это изменения, загруженные и протестированные на странице продукта Fabletisc (проверка актуальности страниц продукта). Тестирование очень важно для оптимизации электронной торговли, чтобы определить, какая версия работает лучше всего.
Это изменения, загруженные и протестированные на странице продукта Fabletisc (проверка актуальности страниц продукта). Тестирование очень важно для оптимизации электронной торговли, чтобы определить, какая версия работает лучше всего.
Мы рассмотрим этот подход более подробно чуть позже, но сначала давайте рассмотрим ошибку номер два.
Ошибка №2: одновременное изменение платформы и редизайн
Ошибка при разработке электронной коммерции №2: одновременное использование реплатформинга и редизайна! #ecommerceoptimization #redesign #development Нажмите, чтобы твитнуть
Повторная платформа - это общий термин, описывающий смену платформы электронной коммерции, например, с Shopify на Magento. Большинство менеджеров электронной коммерции заинтересованы в смене платформы, потому что их текущая функциональность недостаточна, как правило, в результате увеличения трафика и потребности в больших, многофункциональных каталогах продуктов.
Если это верно в отношении вашего магазина, одна из самых больших ошибок, которую вы можете сделать, - это спланировать перепрограммирование и редизайн одновременно. В Growcode мы не понимаем, почему этой обычной практики не избегают, как чумы. У менеджеров электронной коммерции уже достаточно проблем с электронной коммерцией и они допускают ошибки при разработке электронной коммерции, так зачем добавлять еще одну в список?

Объединив обе задачи вместе, вы создадите сложную задачу как для своей клиентской базы, так и для своей технической команды. Посетители вашего сайта должны будут научиться ориентироваться в новом дизайне, в то время как ваша техническая служба и команда поддержки будут заняты изучением совершенно чужеродного бэкэнда (не говоря уже об ошибках, которые будут всплывать здесь и там).
Существует не только значительная вероятность пропуска сроков, но и совершенно ненужная нагрузка на два набора проблем. В результате останется меньше времени на устранение неполадок, тестирование и адекватное ознакомление с новыми функциями.
Несмотря на то, что миграции всего сайта часто невозможно избежать, важно убедиться, что все элементы дизайна позаботились до миграции. Если вы делаете редизайн на гораздо более постепенной долгосрочной основе, это не должно быть проблемой. Когда дело доходит до полномасштабной миграции, единственная проблема, с которой сталкивается ваша команда дизайнеров, - это убедиться, что все идет гладко, как и раньше.
Ошибка № 3: Отсутствие постоянной оценки и развития веб-сайта.
Ошибка № 3 при разработке электронной коммерции: Отсутствие постоянной оценки и развития # веб-сайта! #ecommerceoptimization #redesign #development Нажмите, чтобы твитнуть
Итак, мы уже подчеркнули важность непрерывной эволюции веб-сайта, а не разовой полной переделки. Такой подход смягчит влияние сбитых с толку посетителей, лучше распределяет ресурсы и приведет к более значительным улучшениям на гораздо более регулярной основе.
Но важно четко понимать, что именно включает в себя непрерывная оценка и эволюция. Легко попасть в ловушку, время от времени вводя небольшие настройки и изменения или сосредотачиваясь исключительно на нерегулярных аудитах UX. Как и при больших разовых изменениях дизайна каждые несколько лет, ваш сайт постепенно устареет.
«Оптимизация электронной торговли» относится к процессу, который занимает промежуточное положение между этими двумя крайностями. В нем описывается подход, основанный на регулярном общесайтовом тестировании и обновлении функций и дизайна всего вашего сайта, и охватывает оптимизацию конверсии как для настольных компьютеров, так и для мобильных устройств.
Если вы воспользуетесь этим подходом, регулярно тестируя элементы страницы и новые функции и внося соответствующие изменения, вы сможете постоянно улучшать свой сайт (и, например, улучшать мобильную кассу) без необходимости проводить серьезные изменения дизайна. Фактически, вы обнаружите, что на доход больше влияет по сравнению с альтернативами. Вы сможете добиться мощных и постоянных изменений.
Мы рассмотрели процесс «эволюции» в предыдущих постах, и он состоит из четырех основных частей:
- Используйте данные, чтобы определить «дырявые» части вашего сайта.
- Разработайте несколько идей для изменений.
- Сплит-тест как сумасшедший.
- Постоянно продвигаться вперед.
Если у вас есть интернет-магазин с семизначными или восьмизначными числами, этот процесс может быть довольно ресурсоемким. К счастью, есть альтернативы аутсорсингу. В Growcode (бесстыдный плагин) мы обнаружили, что для реализации эффективной стратегии оптимизации электронной торговли обычно требуется от пяти до шести преданных своему делу людей (наш контрольный список оптимизации электронной торговли может помочь в этом процессе). Вот почему мы считаем, что вместо того, чтобы искать первоклассных специалистов для роста команды внутри компании, малым и средним предприятиям розничной торговли лучше передать всю задачу компетентному партнеру.
Ошибка №4: фокусировка на неправильных показателях
Ошибка №4 при разработке электронной коммерции: фокусировка на неправильных показателях! # электронная торговля # оптимизация # редизайн # переплатформинг # разработка Нажмите, чтобы твитнуть
Одна из серьезных ошибок развития электронной коммерции, которую мы видим снова и снова, - это тенденция менеджеров электронной коммерции чрезмерно концентрироваться на оптимизации конверсии электронной коммерции.
Конечно, коэффициенты конверсии электронной торговли имеют жизненно важное значение, и сосредоточение внимания на определенных областях (например, оптимизации последовательности оформления заказа) может привести к значительному увеличению продаж. Но это не должно заставлять вас жертвовать другими не менее важными показателями, такими как средняя стоимость заказа и лояльность (показатель того, как часто клиенты возвращаются).
Когда вы вносите изменения в свой интернет-магазин, важно иметь широкое представление о показателях. Работая с сотнями магазинов электронной коммерции, мы обнаружили, что туннельное видение, когда дело доходит до показателей, является одним из самых больших препятствий на пути увеличения доходов.
Средняя стоимость заказа включает в себя элементы на странице, которые побуждают клиентов добавлять больше товаров в корзину, переходить по аналогичным товарам (или товарам на основе истории покупок) и побуждают покупателей воспользоваться предложениями конкретных товаров, например «3 за 2 »или« 10% от всех заказов свыше 50 долларов США »и т. д.
Лояльность - это те части вашего сайта, которые побуждают клиентов возвращаться на ваш сайт. Вы можете указать, что предложения продуктов меняются со временем, что часто добавляются новые дополнительные надстройки или что клиенты могут подписаться на получение предложений по электронной почте о продуктах, которые им интересны (подписки для конкретных страниц).
Суть в том, что вам нужно сосредоточиться на множестве показателей при оценке успеха (или неудачи) изменения дизайна. И дело не только в улучшении. Потеря других показателей может фактически нанести общий ущерб. Мы видели ряд случаев, когда конверсия увеличивалась, но средняя стоимость заказа фактически снижалась.
Абсолютно последнее, что вам нужно как менеджеру по электронной торговле, - это ситуация, когда ваша команда тратит такое же количество времени (или больше) на обработку заказов с меньшим доходом. Или, что еще хуже, тот, в котором вы резко повысили коэффициент конверсии, но при этом пожертвовали стоимостью заказа и новизной, так что ваш общий доход фактически уменьшился.
Ошибка № 5: забываем о сплит-тестировании
Ошибка №5 при разработке электронной коммерции: забудьте о сплит-тестировании! # электронная торговля # оптимизация # редизайн # переплатформинг # разработка Нажмите, чтобы твитнуть
Если у вас возникла идея, как узнать, подходит ли она?
Это сбивает нас с толку (и мы имеем в виду, что нас сбивает с толку), когда магазины электронной коммерции не настроены тщательно тестировать предлагаемые изменения.
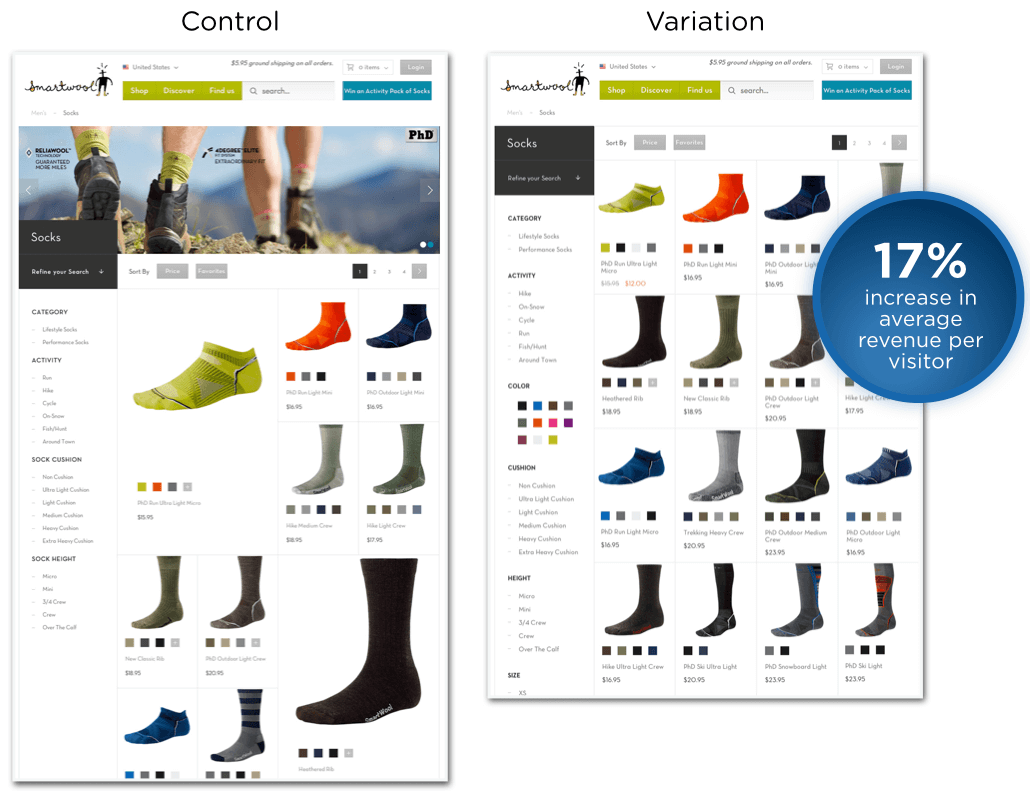
Как человек, ответственный за оптимизацию магазина электронной коммерции, одно из лучших решений, которое вы можете сделать, - это полюбить A / B и многовариантные тесты (тесты, которые включают более двух альтернатив, как на скриншоте ниже). Это единственный способ узнать, что работает, а что нет.
 Как показано в приведенном выше примере, вам также следует протестировать более крупные изменения в дизайне определенных шаблонов страниц. Источник.
Как показано в приведенном выше примере, вам также следует протестировать более крупные изменения в дизайне определенных шаблонов страниц. Источник.
Если вы внесете изменения без какого-либо четкого процесса тестирования, вы увидите рост в определенных областях. Но это часто будет смягчено ошибочными изменениями. Вы часто обнаруживаете, что даже положительные изменения могли бы быть более эффективными, если бы вы провели сплит-тестирование изменений, вызывающих снижение доходов.
Последовательное сплит-тестирование может быть трудным. Не всегда легко создать инфраструктуру и процессы, необходимые для проведения масштабных сплит-тестов в долгосрочной перспективе. Но я повторю еще раз: это единственный способ узнать, что работает, а что нет.
Как избежать этих ошибок?
Итак, мы рассмотрели основные подводные камни, о которых вам нужно знать.
Но как вы подойдете к разработке решения, которое гарантирует, что вам больше не придется беспокоиться ни об одной из этих проблем?
Ответ на самом деле относительно прост.
Если вы посмотрите на крупные магазины электронной коммерции, вы обнаружите, что у них, как правило, есть одна общая черта.
Они очень редко проводят масштабный редизайн и переплатформинг сайта каждые несколько лет. Вместо этого они постоянно внедряют тесты и изменения. И это тоже немалые изменения. Они охватывают все аспекты дизайна и производительности сайта, привязанные к ключевым показателям дохода, коэффициенту конверсии, давности и лояльности клиентов.
У них есть специальные группы, которые отвечают за то, чтобы идти в ногу с отраслевыми тенденциями и технологиями, генерировать идеи и тестировать их в многочисленных итерациях.
В результате они могут последовательно и незамедлительно улучшать отдельные части своего магазина, избегая при этом проблем, связанных с крупными изменениями на уровне всего сайта.
Загрузите бесплатный контрольный список по оптимизации электронной торговли из 115 пунктов
Хотите вывести свой интернет-магазин на новый уровень? Мы создали совершенно бесплатный контрольный список оптимизации электронной торговли, который охватывает все аспекты вашего сайта , от домашней страницы до формы оформления заказа. Он наполнен действенными и простыми советами, которые, как было доказано, способствуют увеличению конверсии. Скачайте сейчас.