7+人物在線商店的115點電子商務轉化率優化清單
已發表: 2019-04-30多年來,我們與數百家零售商合作並開展了數以千計的電子商務優化活動。
所以我們挖掘了八年的經驗,把我們所有最重要的見解都放在一本電子書中。
這就是這個深入的 115 點電子商務優化清單的產生方式。
到最後,您將對所有需要優化的現場元素以及如何進行優化有一個透徹的了解。
如何使用本電子商務優化指南
我們設計了本指南以三種方式使用。 內容很多,所以建議不要試圖一次性消化所有內容。 無論您有什麼需求,漸進式方法可能最有效。
您可以通過以下方式使用本指南:
- 作為綜合評估您的在線商店或新網站設計的用戶體驗的工具。
- 如果您當前的優化策略停滯不前,則作為在線營銷和多元測試想法的來源。
- 作為對特定問題的頭腦風暴解決方案的幫助,例如特定產品或類別的購物車放棄。 如果您已經確定了一個問題,只需跳到相應的清單並從那裡開始。
作為轉換優化的綜合指南,它以自上而下的方式構建,從適用於您網站所有區域的一般清單開始,然後轉到特定類型頁面的清單和鼓勵訪問者完成您最想要的動作。
在適當的情況下,我們還詳細闡述了檢查清單要點和最佳實踐。 我們在“常規”部分包含了更多信息,因為這些更改往往會帶來最大的轉化。
CRO 是您收緊整個轉換漏斗的過程,首先關注“最洩漏”的部分。 我們已嘗試讓您盡可能輕鬆地完成這項工作。

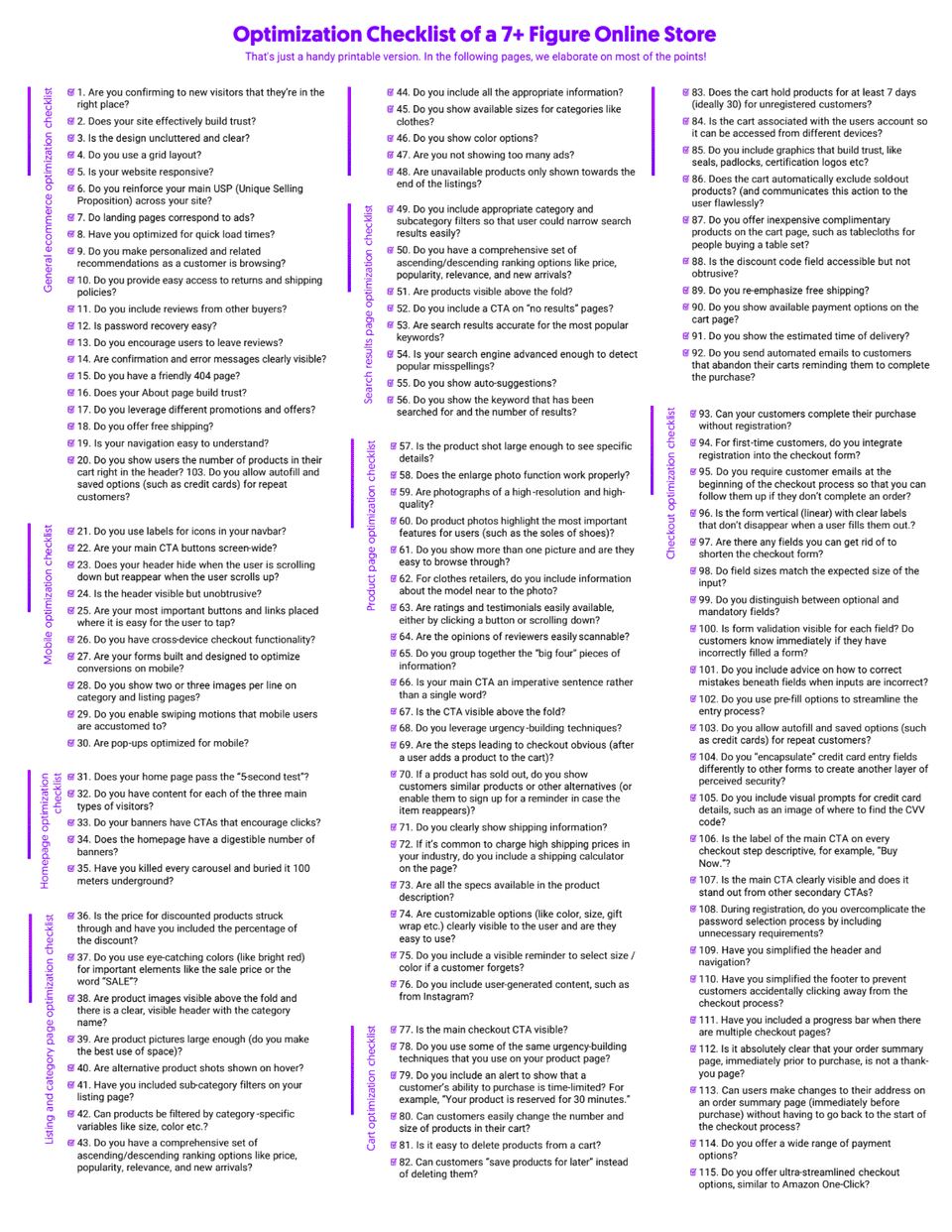
整個 115 點電子商務優化清單的方便花花公子可打印版本。 單擊此處獲取完整的 pdf 版本。
獲取 pdf 格式的完整清單:
一個 7+ 圖在線商店的電子商務優化清單
一般電子商務轉換優化清單:
- 您是否向新訪客確認他們在正確的地方?
- 您的網站是否有效地建立了信任?
- 設計是否整潔、清晰?
- 你使用網格佈局嗎?
- 您的網站是否響應式?
- 您是否在您的網站上強化您的主要 USP(獨特銷售主張)?
- 著陸頁是否與廣告相對應?
- 您是否針對快速加載時間進行了優化?
- 您是否在客戶瀏覽時提出個性化和相關的建議?
- 您是否提供輕鬆訪問退貨和運輸政策的途徑?
- 你包括其他買家的評論嗎?
- 找回密碼容易嗎?
- 您是否鼓勵用戶留下評論?
- 確認和錯誤消息是否清晰可見?
- 你有友好的 404 頁面嗎?
- 您的“關於”頁面是否建立信任?
- 您是否利用不同的促銷和優惠?
- 你們提供免費送貨嗎?
- 你的導航容易理解嗎?
- 您是否在標題中向用戶顯示他們購物車中的產品數量?
繼續閱讀!
1. 您是否向新訪客確認他們來對了地方?
當新的網站訪問者登陸您的網站時,尤其是當他們來自搜索引擎時,他們會有一組特定的問題。 你的工作是評估他們是否盡快得到答复。
雖然並不總是明確的,但訪問者通常想知道以下內容:
- 我會在這裡找到我要找的東西嗎? 訪問者想知道他們在正確的地方,您的內容會有所幫助。 他們會找到想要購買的產品嗎? 是否清楚您的商店銷售女裝而不是翻新的筆記本電腦?
- 為什麼我應該在這裡購物而不是其他人? 這個問題可以通過在主頁和產品頁面上提供明確的 USP 來解決。 你們提供最優惠的價格嗎? 線路是您商店獨有的嗎? 你們提供當天交貨嗎?
- 我接下來該怎麼做? 訪問者想要一個明確的 CTA,因此請確保包含一個。
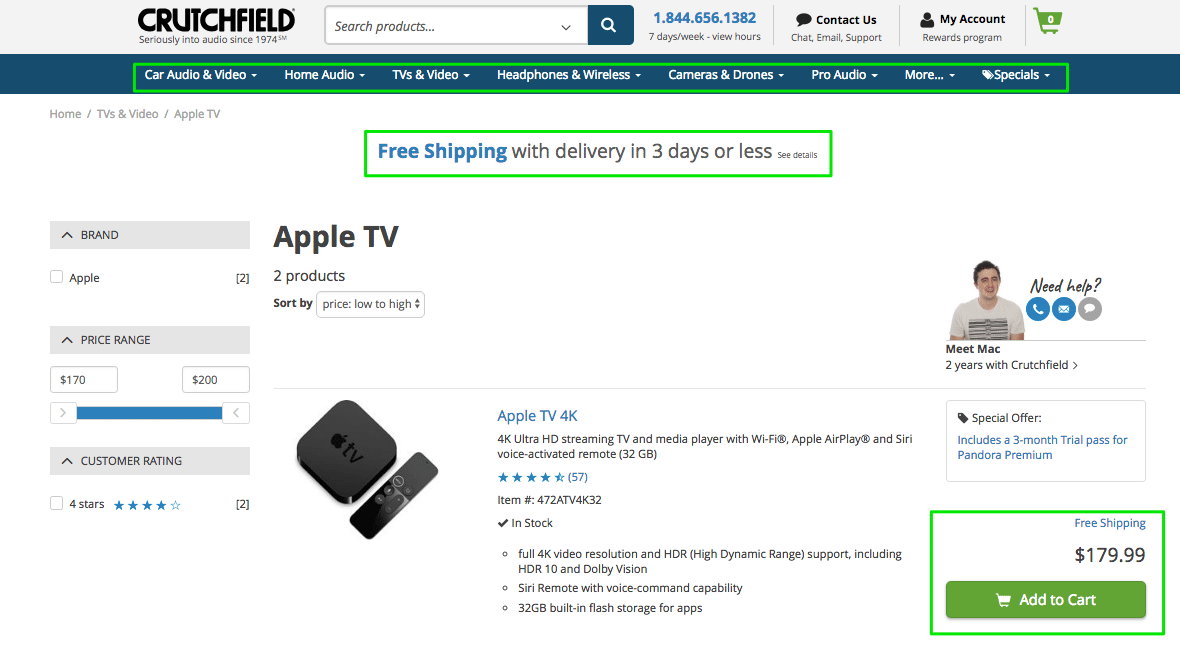
 Crutchfield 以一種很好的方式完成了這項工作:(1) 清晰的標題和標誌下的標籤告訴用戶他會在這家商店和這個特定頁面上找到什麼 (2) 明確說明 USP (3) 以對比色號召行動包含在內(鏈接為藍色,表示可以單擊的內容)
Crutchfield 以一種很好的方式完成了這項工作:(1) 清晰的標題和標誌下的標籤告訴用戶他會在這家商店和這個特定頁面上找到什麼 (2) 明確說明 USP (3) 以對比色號召行動包含在內(鏈接為藍色,表示可以單擊的內容)
2. 您的網站是否有效地建立了信任?
任何第一次訪問網站的人都會立即獲得數十個微印象,所有這些都有助於對可信度提出意見。
考慮以下有助於建立信任的元素:
一種。 專業設計。
灣您擁有的客戶或客戶數量。
C。 評論數量(在產品頁面優化期間尤其重要)。
d. 上市年份(例如,“Established in 1985”)。
e. 感言。
F。 電話號碼和聯繫方式。
G。 獎項。
H。 HTTPS。
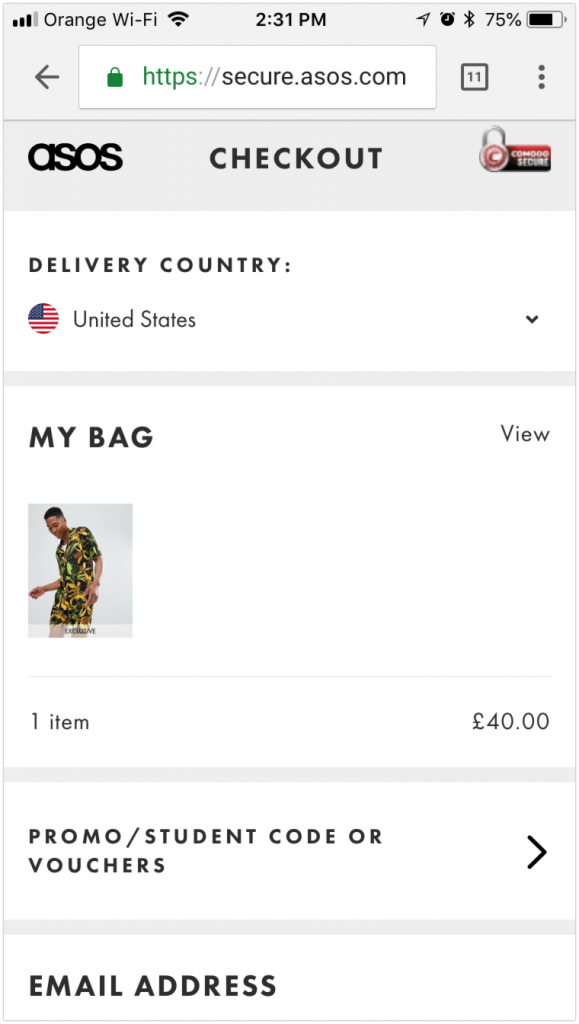
 請注意多個信任信號,包括 HTTPS 協議、用於擴展驗證認證的綠色掛鎖、用於結帳的“安全”子域以及顯眼的 Comodo 安全徽章。
請注意多個信任信號,包括 HTTPS 協議、用於擴展驗證認證的綠色掛鎖、用於結帳的“安全”子域以及顯眼的 Comodo 安全徽章。
並非所有這些都適合每一頁。 但重要的是通過至少包括一些來增強信任。
3. 設計是否雜亂無章?
“呼吸”的網站通常比那些雜亂且難以導航的網站轉換得更好。
4. 您是否使用易於理解的網格佈局?
在 Growcode,我們可以花幾個小時談論網格。 它們是最古老的設計元素之一,對在線零售商來說尤為重要。 網格的工作有多種原因,特別是因為它們本質上易於理解並且很大比例的訪問者已經習慣了它們。 這聽起來很簡單,但您會驚訝於有多少電子商務網站設計人員忽略了它。
 基於網格的佈局是電子商務中最受歡迎的設計之一。 遵循網格系統將使每個在線商店變得美麗而討人喜歡。 保留非常清楚。
基於網格的佈局是電子商務中最受歡迎的設計之一。 遵循網格系統將使每個在線商店變得美麗而討人喜歡。 保留非常清楚。
5. 您的網站是否響應式?
響應性是指站點對不同瀏覽器大小和設備的適應程度。 實際上有數百種設備和瀏覽器,因此您的網站設計為在所有設備和瀏覽器上都能很好地呈現至關重要。
在美國,2017 年移動設備銷售額佔所有電子商務銷售額的 34.5%。而且這個數字預計只會越來越大。
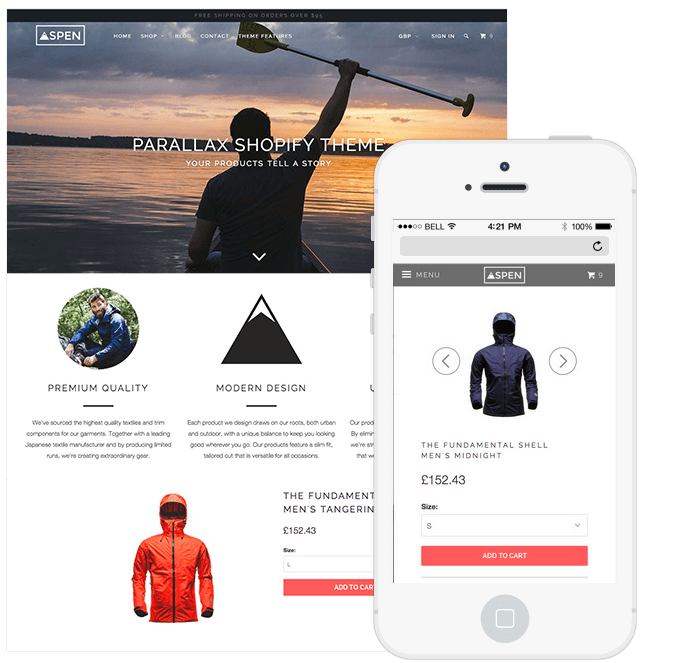
 Parralax 創建了出色的響應式網站,可在桌面和移動設備上完美運行。 如果您想改進您的移動結賬,響應式版本是第一步。 來源。
Parralax 創建了出色的響應式網站,可在桌面和移動設備上完美運行。 如果您想改進您的移動結賬,響應式版本是第一步。 來源。
6. 您是否在您的網站上強化您的主要 USP(獨特銷售主張)?
我們已經提到在您的頁面上突出顯示 USP 的重要性,但是您是否在整個網站上強調了您的主要USP? 通過用您最具說服力的 USP 來“轟炸”客戶,他們將在您的商店和您提供的主要優勢之間形成清晰的聯繫。
如果您的大部分產品都提供免費送貨服務,請在每一頁上大喊大叫! 我們鼓勵我們的一位客戶展示以下口號:“如果您沒有在 24 小時內收到您的產品,我們將支付運費!” 不用說,轉換增加了。
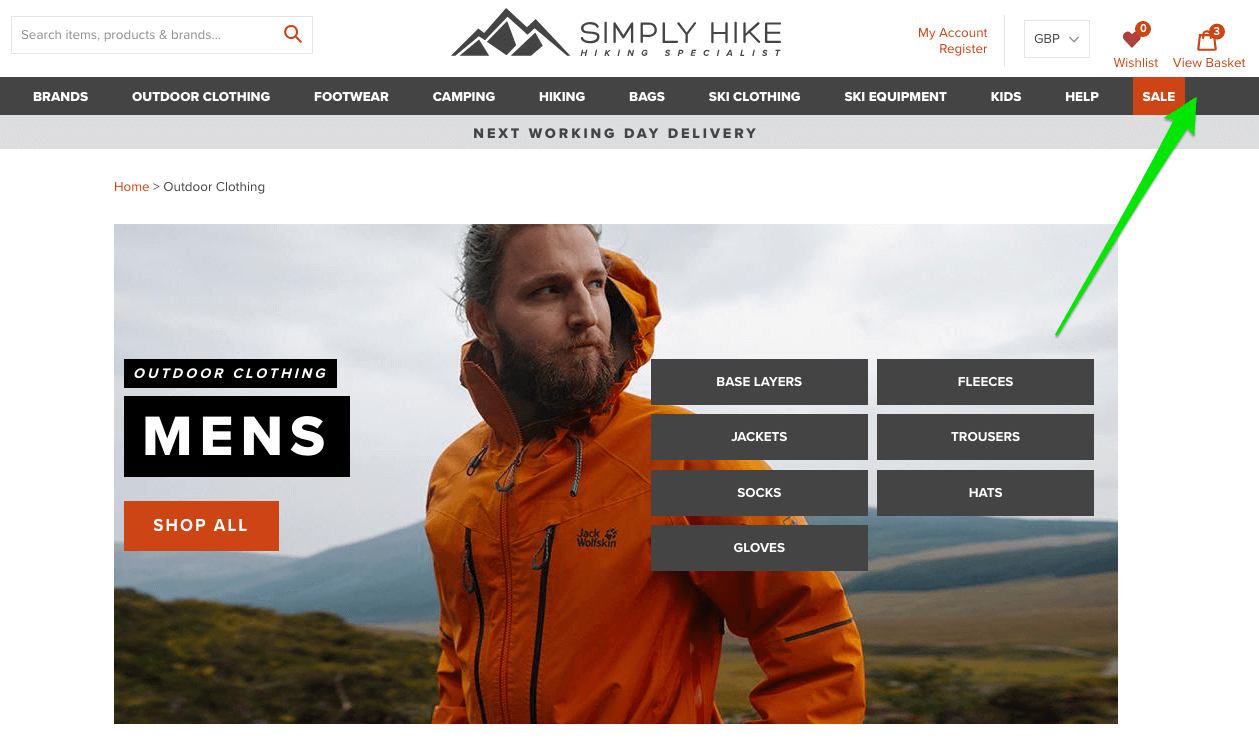
 Simply Hike 在每個頁面上傳達次日送達信息,因此可以鼓勵客戶在購買過程的每個步驟中購買。 通過用您最具說服力的 USP 和電子商務價值主張“轟炸”客戶,他們將在您的商店和您提供的主要優勢之間形成清晰的聯繫。
Simply Hike 在每個頁面上傳達次日送達信息,因此可以鼓勵客戶在購買過程的每個步驟中購買。 通過用您最具說服力的 USP 和電子商務價值主張“轟炸”客戶,他們將在您的商店和您提供的主要優勢之間形成清晰的聯繫。
7.著陸頁是否與廣告相對應?
您是否曾經點擊過一個廣告,卻只進入了一個與您所提供的內容完全無關的頁面? 這是一種令人難以置信的令人沮喪的感覺。
確保您的所有著陸頁都與您的廣告相關聯,尤其是在社交媒體上。 我們不只是在談論相應的標題和頁面副本。 整個外觀應該讓遊客放心,他們在正確的地方。 如果您不注意這個小問題,所有其他數字內容營銷策略都可能失敗。


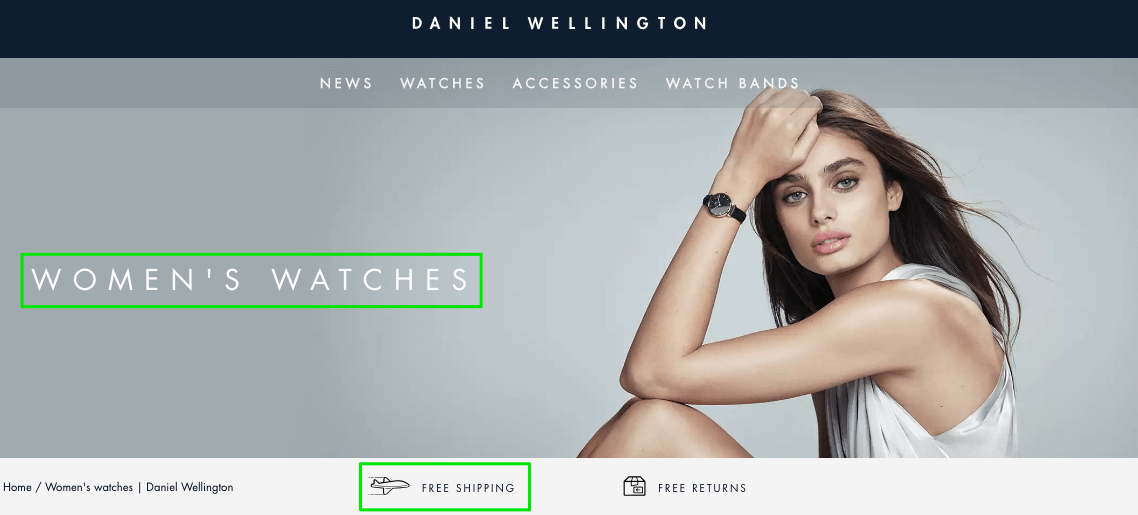
 在單擊 Daniel Wellington 添加有關女士手錶的信息後,我們將進入一個女士手錶類別。 添加中概述的免費送貨也出現在這裡。 確保您的所有著陸頁都與您的廣告相關聯。
在單擊 Daniel Wellington 添加有關女士手錶的信息後,我們將進入一個女士手錶類別。 添加中概述的免費送貨也出現在這裡。 確保您的所有著陸頁都與您的廣告相關聯。
8. 您是否針對快速加載時間進行了優化?
緩慢加載頁面會損害 SEO 排名並增加跳出率(僅訪問一頁後離開的網站訪問者數量)。 您可以運行世界上所有的多變量測試。 但是,如果訪問者在看到您的頁面之前離開,他們將無濟於事! 更重要的是,改善頁面加載時間通常會對轉化產生巨大影響。
以下是一些改善頁面加載時間的實用技巧:
- 使用頁面緩存
- 優化圖像和 CDN(內容交付網絡)以提供靜態內容
- 限制重定向
- 最小化腳本
- 壓縮圖像
所有這些小技巧加起來可以將加載時間縮短幾分之一秒。 而在網絡遊戲中,這就是您所需要的!
 緩慢加載頁面會損害 SEO 排名並增加跳出率。 改善頁面加載時間通常會對轉化產生巨大影響。 圖表顯示了網站性能如何影響購物行為。 來源。
緩慢加載頁面會損害 SEO 排名並增加跳出率。 改善頁面加載時間通常會對轉化產生巨大影響。 圖表顯示了網站性能如何影響購物行為。 來源。
9. 您是否在客戶瀏覽時提出個性化和相關的建議?
您是否在客戶瀏覽時提出個性化的產品推薦? 當他們登陸產品頁面時,您是否包含個性化建議? 在類別頁面上呢?
 Oka Furniture 在將東西添加到購物車後給出建議。 它允許購物者探索他們可能還想購買的新產品。 來源。
Oka Furniture 在將東西添加到購物車後給出建議。 它允許購物者探索他們可能還想購買的新產品。 來源。
包括相關產品推薦就是為了增加購買不止一件商品的客戶的百分比。
10. 你們是否提供輕鬆訪問退貨和運輸政策的途徑?
客戶檢查運輸政策或確認他們能夠退貨有多容易。 這是遊客最關心的兩個問題。 讓他們輕鬆快速地找到答案,您會立即看到頁面轉化率的提高。
 在 Reserved 的每個產品頁面上,您都會找到退貨和運輸政策。 客戶很容易檢查運輸政策或確認他們能夠退貨。 他們不需要尋找它。
在 Reserved 的每個產品頁面上,您都會找到退貨和運輸政策。 客戶很容易檢查運輸政策或確認他們能夠退貨。 他們不需要尋找它。
11. 您是否包括其他買家的評論?
推薦信是與新客戶建立信任的最簡單方法之一。 您是否將它們突出顯示在產品頁面上以及類別頁面上的產品列表旁邊或下方?
 推薦信是與新客戶建立信任的最簡單方法之一。 Glossybox 有一群忠實的客戶,他們每個月都會留下評論,因此它可以幫助潛在客戶做出購買產品的決定。
推薦信是與新客戶建立信任的最簡單方法之一。 Glossybox 有一群忠實的客戶,他們每個月都會留下評論,因此它可以幫助潛在客戶做出購買產品的決定。
評論的拆分測試(例如您首先在頁面上顯示或在“特色”部分展示的評論)並不常見,但非常值得。
12. 找回密碼容易嗎?
始終在登錄頁面上包含密碼恢復選項。 比如“你忘記密碼了嗎?” 這就是所需要的。 還為無法訪問電子郵件地址的人提供替代恢復方法,例如回答安全問題。

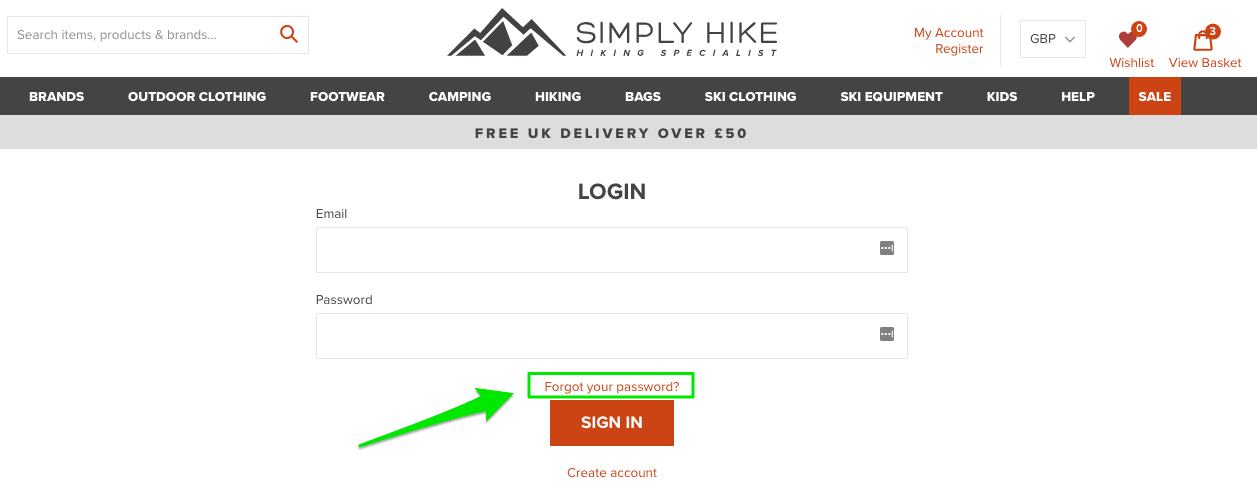
Simply Hike 創建了非常簡單的密碼恢復選項,因此它盡可能簡單。 “忘記密碼了嗎?” 足以讓客戶清楚忘記密碼時該怎麼做。
13. 你鼓勵用戶留下評論嗎?
評論有助於建立與現有客戶的互動以及與潛在客戶的信任,從而全面提高轉化率。 通過鼓勵客戶在結帳後(了解如何優化結帳漏斗)或回訪時在您的網站上留下評論,您將創建一個可靠的正面評價集合,同時也促進參與。
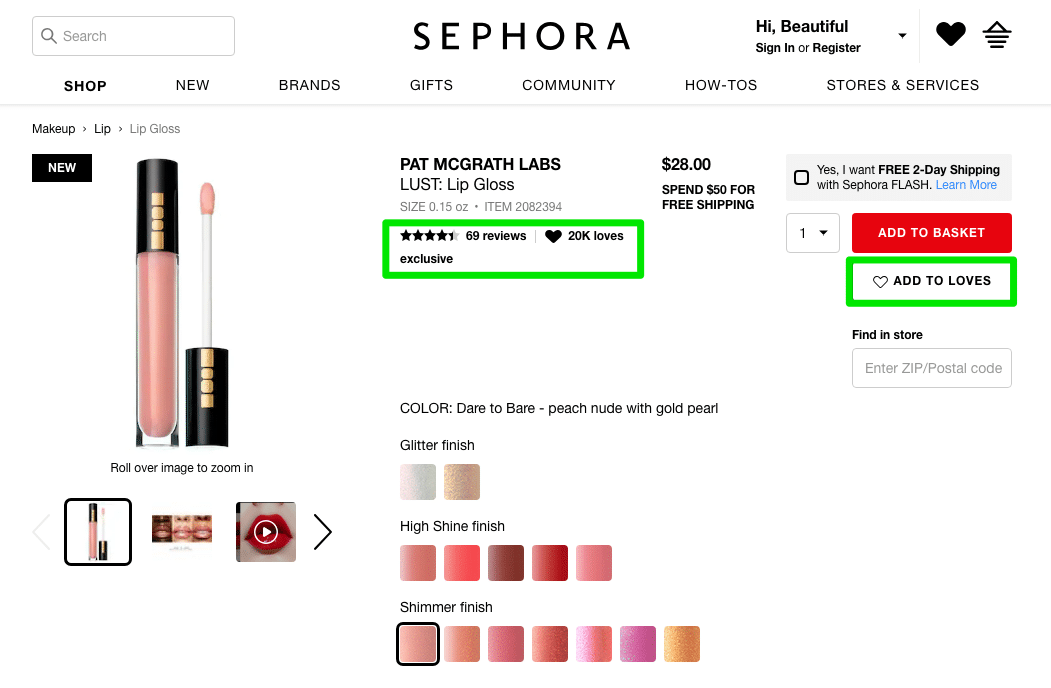
 評論對於與現有客戶建立互動以及與潛在客戶建立信任非常有用。 看到其他給予評論鼓勵在購物後留下評論,感覺自己是社區的一部分。 在絲芙蘭的產品頁面上,評論很難錯過。
評論對於與現有客戶建立互動以及與潛在客戶建立信任非常有用。 看到其他給予評論鼓勵在購物後留下評論,感覺自己是社區的一部分。 在絲芙蘭的產品頁面上,評論很難錯過。
14. 確認和錯誤信息是否清晰可見?
清晰的確認頁面是為了提高客戶的滿意度。 通過消除對他們的購買是否成功(並且正在進行中)的任何懷疑,他們將輕鬆地將您的品牌聯繫起來。 不要忽視轉化漏斗中這個次要但重要的部分。
 Crate&Barrel 創建了簡單的“感謝頁面”,他們在其中傳達訂單確認信息。 通過消除對他們的購買是否成功(並且正在進行中)的任何懷疑,他們將輕鬆地將您的品牌聯繫起來。
Crate&Barrel 創建了簡單的“感謝頁面”,他們在其中傳達訂單確認信息。 通過消除對他們的購買是否成功(並且正在進行中)的任何懷疑,他們將輕鬆地將您的品牌聯繫起來。
錯誤頁面和消息對於提高轉化率同樣重要,因為它們讓用戶知道他們何時需要採取其他行動。 如果您的錯誤消息含糊不清,那麼用戶可能會認為他們已經達到了他們想要的結果,或者他們無法得到他們想要的東西(例如產品缺貨)。 讓用戶知道出了什麼問題,並明確他們需要做什麼。
15.你有友好的404頁面嗎?
每當訪問者登陸 404 頁面時,他們的“客戶旅程”就會被打斷,通常會導致煩惱和沮喪。 這是他們最有可能想到的時間,“我不能為此煩惱,我會嘗試另一個網站。”
通過友好(開個玩笑或說些好話),您可以克服客戶在瀏覽器中關閉您的選項卡的傾向。 他們會更傾向於給你第二次機會。
 每當訪問者登陸 404 頁面時,他們的“客戶旅程”就會被打斷,通常會導致煩惱和沮喪。 Crutchfield 想出了一個有趣的主意來展示 404 頁面。 多虧了這一點,客戶應該更願意給你第二次機會。
每當訪問者登陸 404 頁面時,他們的“客戶旅程”就會被打斷,通常會導致煩惱和沮喪。 Crutchfield 想出了一個有趣的主意來展示 404 頁面。 多虧了這一點,客戶應該更願意給你第二次機會。
16. 您的“關於”頁面是否建立了信任?
通常,“關於我們”頁面往往是網站訪問量最大的頁面之一。 每當訪問者登陸您的“關於”頁面時,您就有了建立信任和參與度的絕佳機會。
以下是一些實用技巧:
- 使用照片。
- 介紹你的團隊成員(附照片)。
- 談論您參與的任何慈善活動。
- 簡潔而友好。
 “關於”頁面應該建立信任並展示公司的價值觀。 展示品牌背後的面孔和故事,就像 MVMT 一樣,也是一個好主意。
“關於”頁面應該建立信任並展示公司的價值觀。 展示品牌背後的面孔和故事,就像 MVMT 一樣,也是一個好主意。
17. 您是否利用不同的促銷和優惠?
在您的網站上展示促銷和優惠很重要,但是您是否提供了許多不同的促銷來吸引客戶群的不同部分?
 Tbdress 顯示了可用於閃購的具體件數。 這種方法克服了客戶的下意識反應,“哦,只是又一次銷售!” 同時也利用了害怕錯過的機會。
Tbdress 顯示了可用於閃購的具體件數。 這種方法克服了客戶的下意識反應,“哦,只是又一次銷售!” 同時也利用了害怕錯過的機會。
18. 你們提供免費送貨嗎?
免費送貨是客戶在線購買時最重要的考慮因素之一。 如果您可以提供免費送貨服務而您不可以,那麼您應該認真考慮。
免費送貨是客戶購買#online 時最重要的考慮因素之一。 #freeshipping #ecommerce #optimization #checklist點擊推文19. 你的導航容易理解嗎?
導航應遵循簡單的層次結構,並使用大多數客戶都能識別的類別。
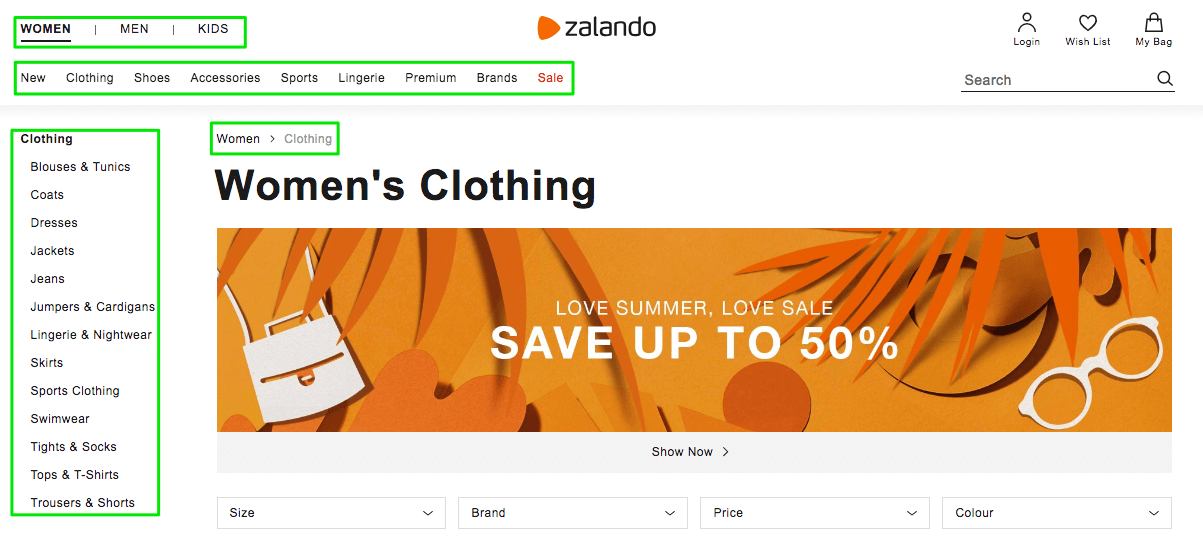
 導航應遵循簡單的層次結構,並使用大多數客戶都能識別的類別。 Zalando 在幾個地方展示了客戶目前所在的類別。
導航應遵循簡單的層次結構,並使用大多數客戶都能識別的類別。 Zalando 在幾個地方展示了客戶目前所在的類別。
20. 是否向用戶展示他們購物車中產品的價值和數量?
顯示客戶購物車中的產品數量可確保他們可以跟踪購買情況並保持在預算範圍內。
 Simply Hike 使用這種技術讓客戶可以跟踪他們的購買情況,並讓他們知道他們已經把東西放進了購物車。
Simply Hike 使用這種技術讓客戶可以跟踪他們的購買情況,並讓他們知道他們已經把東西放進了購物車。
渴望檢查清單的其餘 115 個元素嗎?
獲取電子書的完整免費副本:7+ 圖在線商店的電子商務優化清單。 我們的秘製醬料就在您的指尖。 不容錯過,抓緊時間!