如何創建出色的電子商務號召性用語 (CTA):9 個經過驗證的技巧
已發表: 2019-03-27平均電子商務轉化率為 2%。 然而,成功的零售商始終能獲得更高的數量。 亞馬遜擁有 13% 的驚人轉化率。
那麼他們沒有告訴我們什麼呢? 雖然不可能將超過行業平均水平的轉化率歸結為任何單一因素,但 CTA 是提昇在線零售商業績的因素之一。
號召性用語是少數頁面元素之一 - 以及圖形、緊急構建功能和評論 - 可以以相對最少的努力顯著提高產品和結帳頁面的轉換率。
因此,在這篇文章中,我們將為您提供九個可操作的技巧,以創建高點擊率和超高轉化率的 CTA。 但首先,讓我們看看 CTA 到底是什麼。
平均電子商務轉化率為 2% #ecommerce #stats #CTA #ConversionRate點擊推文什麼是號召性用語?
這是一個無處不在的術語,但“號召性用語”究竟是什麼意思?
簡單來說,號召性用語是一個按鈕或鏈接,表示您最希望網站訪問者採取的行動。
這種“最想要的操作”因頁面而異,不同的 CTA 將在整個客戶旅程中發揮不同的作用。
例如,當訪問者到達主頁時,您可能希望他們訂閱您的時事通訊。 當他們到達產品頁面時,您希望他們將產品添加到他們的購物車中。 在結帳時,您要確保他們填寫表格並點擊購買按鈕。 購買後,理想的操作可能是讓客戶點擊社交分享按鈕。
無論如何,點擊 CTA 代表了您網站訪問者的最佳結果。
創建出色的電子商務 CTA 的 9 個技巧
1. 使用經過驗證的號召性用語
2. 使移動 CTA 填滿屏幕的寬度
3. 測試不同的 CTA 顏色、形狀和尺寸
4. 在號召性用語中使用祈使句
5. 不要讓訪問者在折疊下方滾動查看 CTA
6. 在產品頁面的主要 CTA 旁邊放置重要信息
7. 限制混亂(尤其是在移動設備上)
8. 在 CTA 旁邊展示安全印章
9. 在 CTA 旁邊加入緊急建築元素
所以,不用多說,進入技巧本身......
1. 使用經過驗證的號召性用語
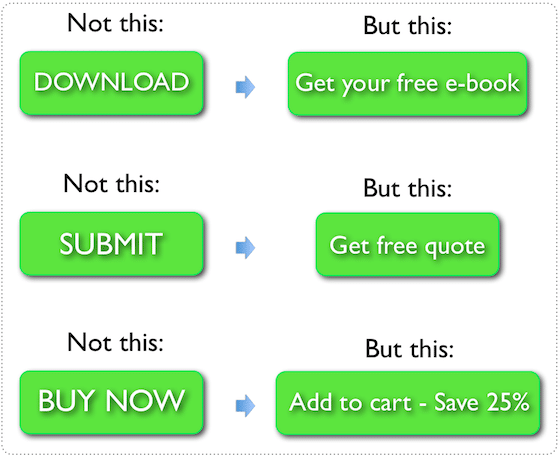
某些短語已被證明可以帶來更多點擊。 頁面的最佳短語將是您的品牌和網站所獨有的,但通過關注少數經過驗證的示例,您可以更有效地了解獲勝者。
以下是在各種電子商務場景中使用的一些最佳短語:
- 了解更多– 不要求承諾的“軟”短語,可用於宣傳優惠、折扣、銷售等。
- 免費加入——“免費”這個詞總是一個肯定的賭注。 將其用於引導訪問者加入忠誠度計劃的 CTA。
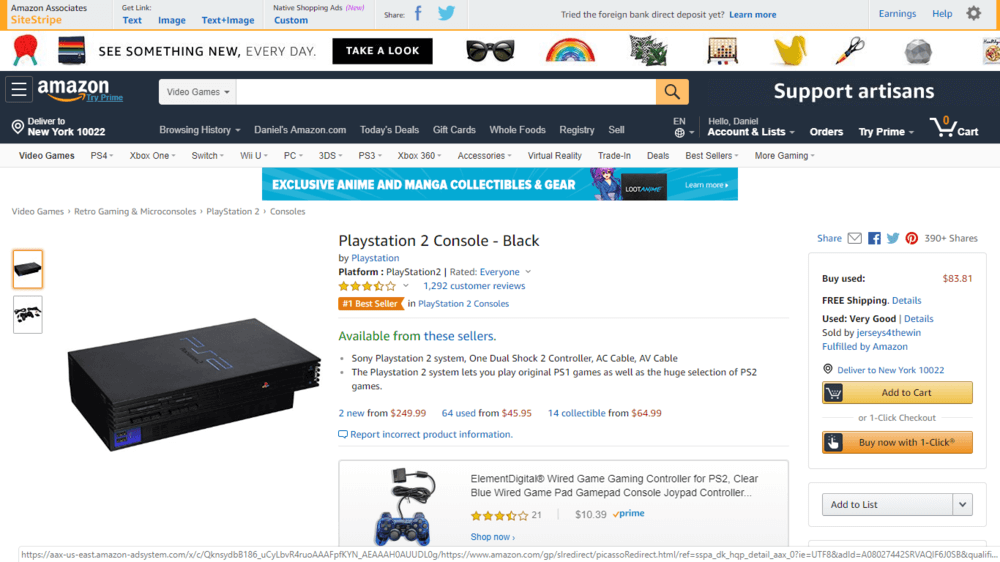
- 立即購買(一鍵式) ——“立即購買”這句話簡單而中肯。 您還可以提供像亞馬遜這樣的一鍵式選項,使購買過程顯得更加順暢。
- 添加到購物車- “添加到購物車”如此受歡迎的原因是它有效。 客戶會立即識別此 CTA,並且您通過在產品頁面上使用它來利用自動行為。
用這個增長黑客你的電子商務轉化率、銷售額和利潤
115 點電子商務優化清單
2. 使移動 CTA 填滿屏幕的寬度
您是否曾經嘗試過使用手機進行購買,卻對點擊主要 CTA 的難度感到惱火? 隨著越來越多地使用移動設備進行網上購物,讓移動體驗盡可能無縫變得至關重要。 這意味著 CTA 需要通過“拇指測試”。
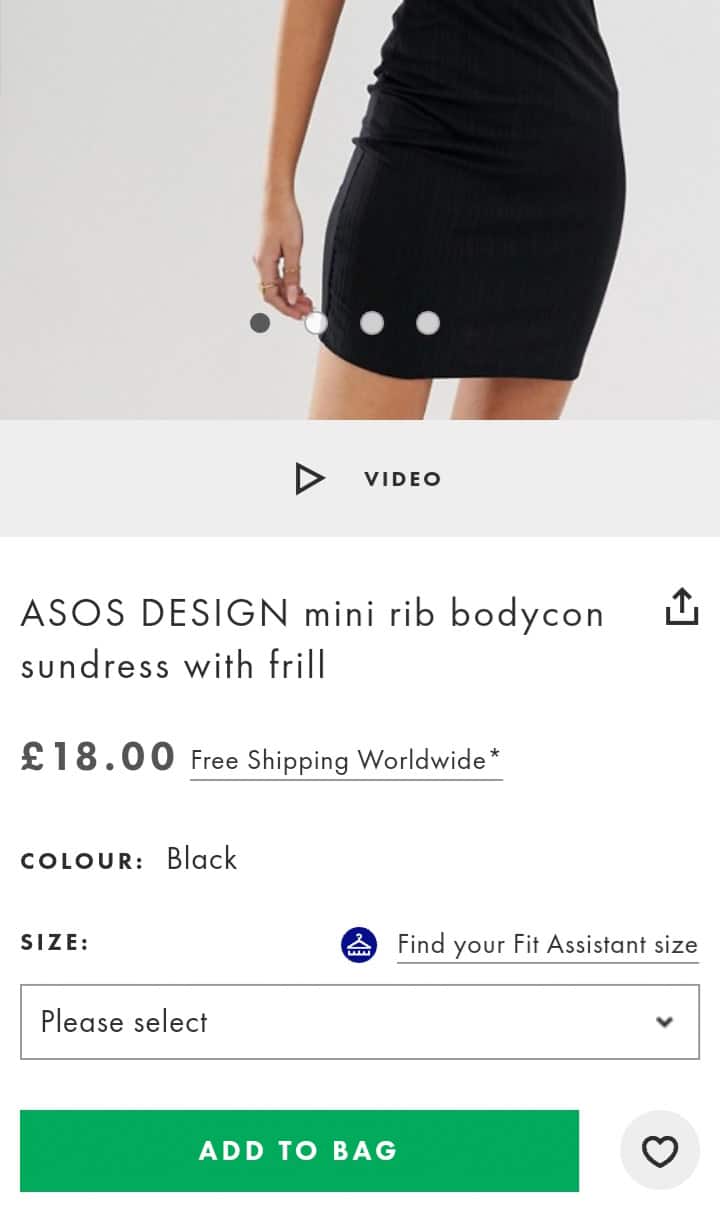
 大多數頂級在線零售商,如 ASOS,都有全屏 CTA。
大多數頂級在線零售商,如 ASOS,都有全屏 CTA。
移動 CTA 是產品頁面上最容易被忽視的元素之一。 通過將移動 CTA 設置為屏幕的整個寬度(或幾乎整個寬度),確保客戶可以使用任一拇指點擊移動 CTA。
3. 測試不同的 CTA 顏色、形狀和尺寸
沒有關於哪種顏色或形狀最適合號召性用語的確鑿數據。 一個簡單的谷歌搜索將產生多個明顯相互矛盾的案例研究,這些案例研究關於零售商如何通過單個 CTA 顏色變化提高轉化率。
為您的 CTA 選擇最佳顏色並不像看起來那麼簡單。 它必須與頁面上的其他視覺元素相適應,並且可能因行業而異。 同樣重要的是要記住,讓 CTA 脫穎而出是要找到三個基本要素的最佳組合——尺寸、形狀和顏色。
測試是這裡的關鍵詞。 運行 A/B 拆分測試並評估多種顏色、形狀和大小很容易。 在顏色方面,一般來說,藍色、紅色、綠色和橙色效果最好。 但最佳實踐可能因站點而異。
當然,您不應該盲目地實施更改。 依靠幾百個訪問者的結果是一個壞主意。 但是行業標準並不能替代基於正確制定的樣本量的您自己的數據。
本文中的所有建議都適用於簡單、易於衡量的 A/B 拆分測試。 通過定期進行優化測試,您可以進行漸進的積極變化,這將比簡單地盲目進行具有更大的長期影響。
4. 在號召性用語中使用祈使句
祈使動詞、短語或句子是“命令”某人做某事的動詞、短語或句子。 “做那個”、“把番茄醬遞給我”和“點擊這裡”都是必不可少的。 在電子商務中,“立即購買”和“加入購物車”是常用命令短語的例子。
在電子商務中,“立即購買”和“加入購物車”是常用命令短語的示例。 #ecommerce #stats #CTA #CallToAction點擊推文不用擔心會冒犯客戶——CTA 在以正確的方式使用時不會被解釋為命令。 數據表明,它們在推動點擊方面比其他替代方案更有效。 像“Learn More”這樣的短語比“Would you want to learn more?”這樣的問題更切中要害、更引人注目。
 如果較長的 CTA 回答以下問題:“它對客戶有什麼好處? 他們為什麼要點擊這裡?” 來源。
如果較長的 CTA 回答以下問題:“它對客戶有什麼好處? 他們為什麼要點擊這裡?” 來源。
此外,嘗試將第一個提示中概述的經過驗證的單詞和短語編織到您的命令式 CTA 中。 “立即購買並節省 20%”比簡單的“立即購買”更具影響力。
5. 不要讓訪問者在折疊下方滾動查看 CTA
這也稱為將 CTA 置於“首屏”。 只有 20% 的訪問者會看到低於首屏的 CTA,尤其是在移動設備上,在這種情況下,客戶在不利於閱讀頁面下方信息的情況下做出快速購買決定的情況更為常見。
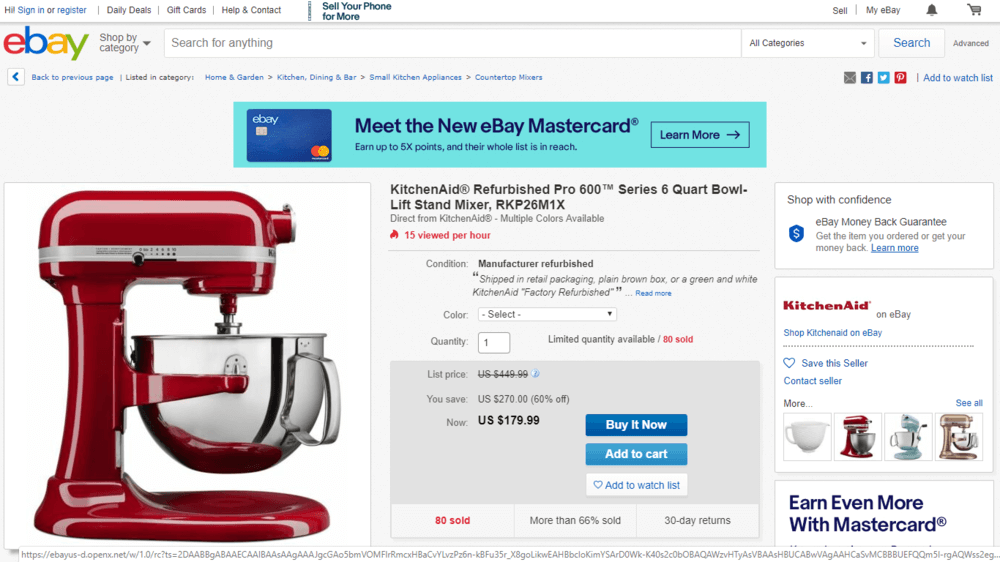
將 CTA 放在“折疊上方”。 只有 20% 的訪問者會看到低於首屏的 CTA! #EcommerceTips #ecommerce #CTA點擊推文 從 eBay 到 Home Depot,幾乎所有主要在線商店都認識到將 CTA 放在首位的普遍重要性。
從 eBay 到 Home Depot,幾乎所有主要在線商店都認識到將 CTA 放在首位的普遍重要性。
有人認為,近年來,將主要 CTA 放在首位的做法的重要性已經降低。 然而,在電子商務環境中,研究表明,讓客戶無需滾動即可選擇購買仍然很重要。 這種觀點反映在幾乎所有大型在線零售商構建其產品頁面的方式中。
6. 在產品頁面的主要 CTA 旁邊放置重要信息
優化產品頁面就是讓購買過程盡可能簡單和無縫。 訪問者不必費力尋找他們做出決定所需的信息。
將產品最重要的細節聚集在主要 CTA 旁邊的一個地方,是實現這種無摩擦客戶旅程的最有效方法之一。
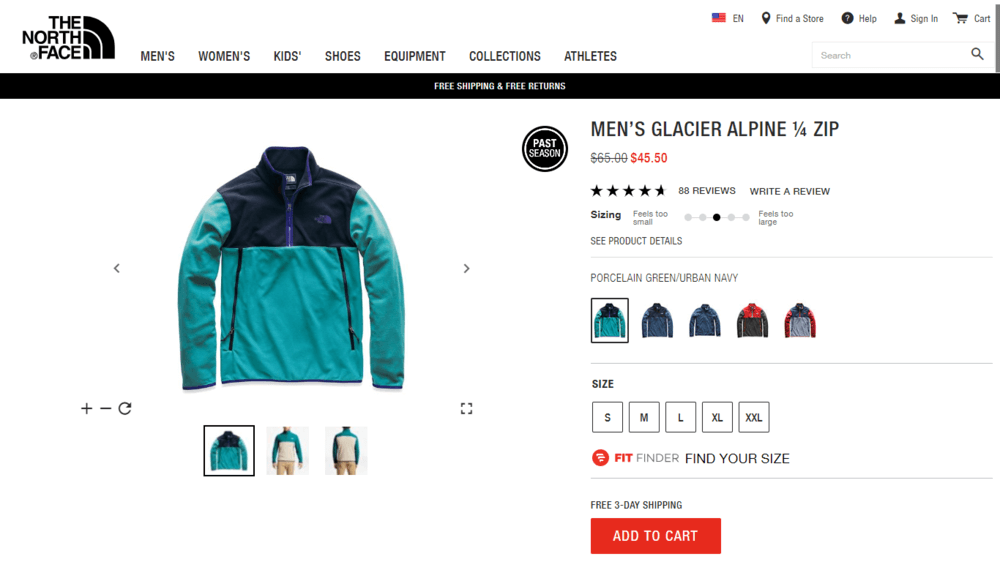
 North Face 在產品頁面上的主要 CTA 附近顯示了所有項目的價格、可用性、交付政策、評論和產品選項。
North Face 在產品頁面上的主要 CTA 附近顯示了所有項目的價格、可用性、交付政策、評論和產品選項。
在產品頁面上的主要 CTA 旁邊或非常接近的位置包含以下信息:
- 價格(包括任何折扣)
- 可用性
- 交貨政策
- 綜合評論
- 顏色、尺寸和數量選項。
7. 限制混亂(尤其是在移動設備上)
消除頁面上您有單個所需操作的任何不必要的干擾。 請記住,您希望用戶單擊“添加到購物車”按鈕,而不是導航到您的 Facebook 或 Twitter 頁面或您商店的最新博客文章。
在移動設備上尤其如此,因為空間非常寶貴,而且很容易分散注意力。 專注於創建極簡的頁腳鍊接、刪除社交媒體圖標和最小化導航欄。
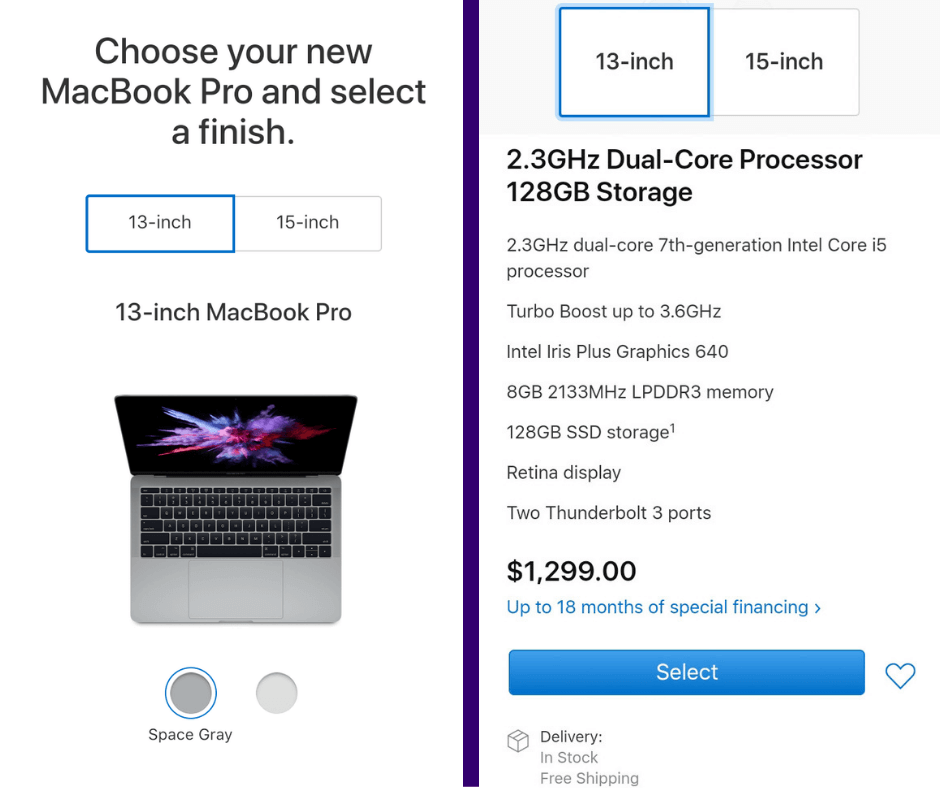
 Apple 掌握了設計美觀、整潔的產品頁面的藝術。
Apple 掌握了設計美觀、整潔的產品頁面的藝術。
此外,請確保訪問者不會懷疑哪個按鈕是您的主要 CTA。 按鈕不應該相互競爭! 您的主要 CTA 應該具有獨特的顏色、形狀和大小,並且不應與頁面上的任何其他通用鏈接相似。
8. 在 CTA 旁邊展示安全印章
在產品和結賬頁面上包括印章和支付處理器徽標以建立信任是克服買家因安全問題而猶豫不決的最簡單方法之一。 將它們專門包含在產品頁面上還可以讓客戶放心,他們可以使用首選的付款方式進行結賬——無論是 PayPal、Visa、萬事達卡等。
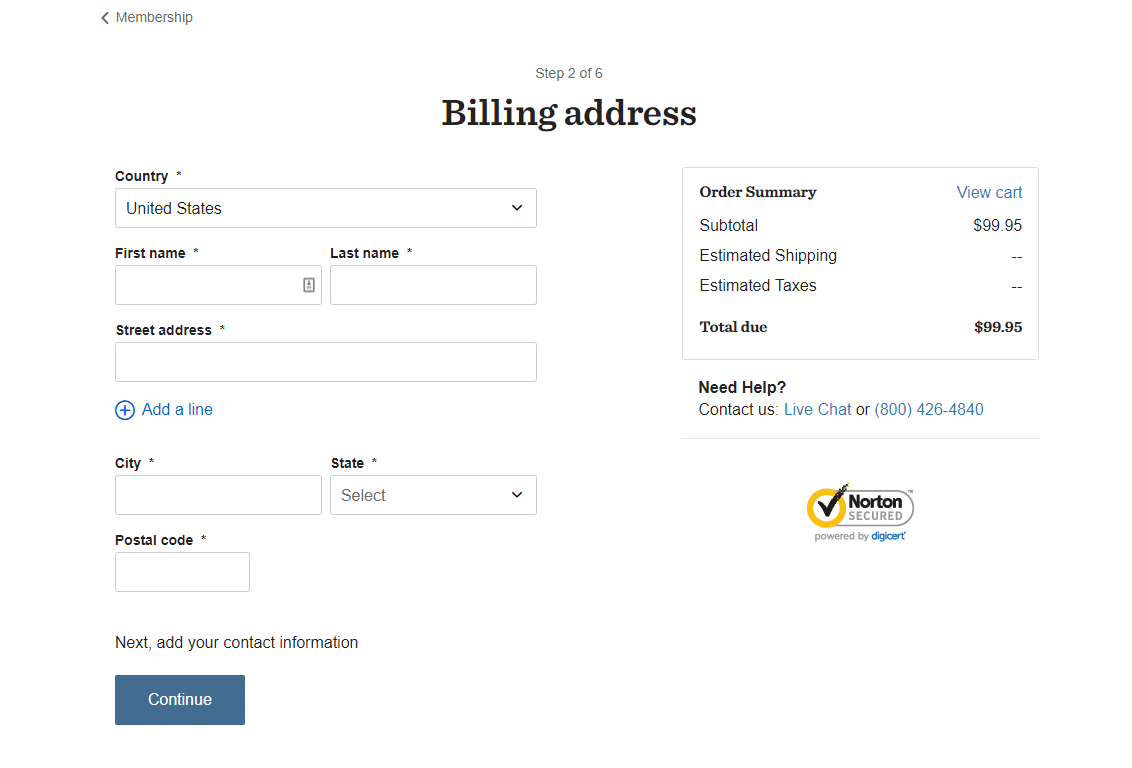
 一個簡單的安全印章,如 REI 展示的“諾頓安全”印章,可以創造奇蹟。
一個簡單的安全印章,如 REI 展示的“諾頓安全”印章,可以創造奇蹟。
9. 在 CTA 旁邊加入緊急建築元素
建立緊迫感是激勵客戶購買的最簡單的方法之一。 通過產品頁面有效地創造緊迫感的在線零售商將轉化率提高了 12%(查看我們的布達佩斯特案例研究)。
在您的頁面上包含以下一些緊急建設元素:
- 低庫存指標- 顯示您只剩下一定數量的商品,甚至有些商品缺貨,表明該產品很受歡迎。
- 銷售結束日期- 在 CTA 旁邊顯示銷售結束日期,以提醒客戶他們的行動時間有限。
- 倒數計時器- 您甚至可以考慮使用倒數計時器顯示銷售結束日期,因為這使截止日期更加緊迫。
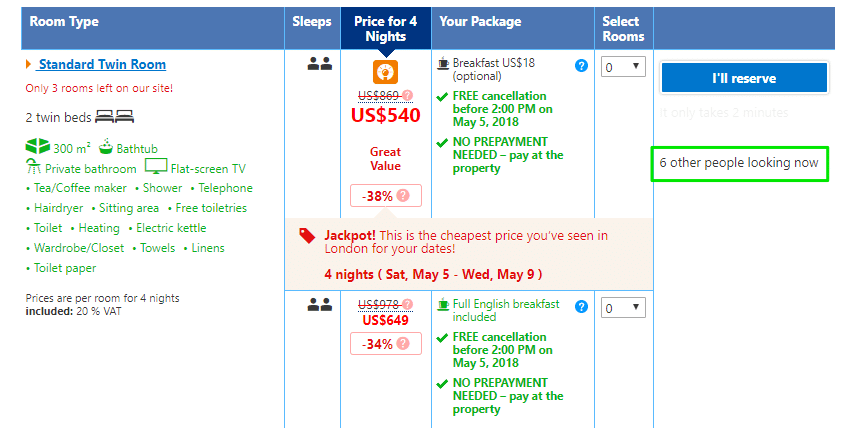
- 最近購買和當前查看者– 預訂網站將此策略歸結為發球檯。 每當有人在 Booking.com 等網站上查看房間時,主 CTA 旁邊都會顯示一條通知。
 Booking.com 顯示有多少人在查看酒店列表。
Booking.com 顯示有多少人在查看酒店列表。
查看我們關於在產品頁面上建立緊迫感的深入指南,了解更多提示。
總結行動呼籲 (CTA)!
CTA 很重要。 但它們應該始終是更廣泛的優化策略的一部分。 過度關注 CTA 將導致關鍵電子商務指標(如轉化率、平均訂單價值 (AOV)、平均生命週期價值 (AVL)、收入和利潤)的增長不盡如人意。
請記住,CTA 應與其他關鍵元素一起進行測試,例如文案、圖像、緊迫性構建因素、電子郵件活動、促銷活動等。
此外,如果您想知道如何從移動設備中獲得 3 倍的收入,請觀看我們的 YouTube 視頻並提供提示!
最終號召性用語:想要提高您的轉化率、平均訂單價值和利潤嗎? 下載 115 點電子商務清單
如果您有興趣了解可以改進電子商務頁面的所有不同方法,而不僅僅是您的 CTA,我們已經編寫了一個 115 點清單,其中涵蓋了您需要了解的所有內容。 立即免費下載!