電子商務可用性測試中的原型設計和線框圖:回答的 7 個關鍵問題
已發表: 2019-03-06您可能已經知道可用性測試在電子商務中的重要性。 這是確保您始終如一地滿足客戶需求的明確方法。
這也是優化的關鍵部分。 電子商務中的用戶體驗 (UX) 或用戶界面 (UI) 設計基本上是關於構建店面和客戶旅程,為客戶提供他們想要的東西,同時最大限度地提高電子商務轉化率和平均客戶生命週期價值。
三分之一的客戶因為找不到正確的信息而放棄購買的事實更加突出了這一點。 這導致電子商務跳出率很高。
但是您是否以正確的方式使用線框和原型?
在 Growcode,原型和線框在我們的 UX 設計過程中都發揮著關鍵作用,尤其是在優化方面。
但許多客戶誤解了這些工具應該發揮的作用。 這種誤解會導致不必要的時間和資源浪費,並且(委婉地說)對他們的網站設計進行不太理想的更改。
在這篇文章中,我們將定義一些術語,澄清一些誤解,並向您展示如何在可用性測試中使用線框和原型。
找出您會發現的所有要點的簡短列表,了解如何使用原型設計和線框圖!
1. 什麼是原型?
2. 什麼是線框圖?
3. 編碼在電子商務原型設計和線框圖中扮演什麼角色?
4. 電子商務中 UX 原型設計的最佳工具是什麼?
5. 如何在電子商務可用性測試中使用線框和原型?
6. 電子商務原型設計最重要的部分是什麼?
7. 你應該實施小改動還是完成站點大修?
全部檢查出來!
1. 什麼是原型?
在 UX(用戶體驗)和 UI(用戶界面)設計中,原型是對網站建議更改的完整表示。 原型是成品或 MVP(最小可行產品)的近乎完整版本。 當程序員查看原型時,他們應該擁有完成或接近完成站點設計所需的所有信息。
在#UX(用戶體驗)和#UI(用戶界面)設計中,原型是對網站建議更改的完整表示。 #ecommerce #EcommerceTips點擊推文原型有很多好處。 特別是,它們對於設計師和客戶之間的協作非常有用——用於批准、集思廣益和評估可能性。 在電子商務可用性測試方面,優化是一個涉及許多不同人員的動態過程。
例如,一個致力於優化客戶體驗的團隊,以推動更多銷售,可能會生產多個原型進行測試。 但是,在運行測試之前,可能需要組織內某些個人的反饋和批准。 在實際實施設計上花費一美元之前向他們展示原型,使他們能夠就預期的更改是否符合公司的信息、價值觀、營銷活動等做出明確的決定。
用這個增長黑客你的電子商務轉化率、銷售額和利潤
115 點電子商務優化清單
2. 什麼是線框圖?
線框和原型之間有很多重疊。 一般來說,線框圖是原型的較粗略、欠發達的版本,其功能略有不同。
線框是設計的基本骨架。 但它仍然包含主要思想。 在原型中,這些想法將得到充分體現。 在電子商務界面的實際層面上,這可能包括頁面佈局以及主要內容、CTA 和圖像的位置。
線框對於將更改映射到客戶旅程特別有用,而不是像產品頁面這樣的特定界面。 例如,如果您想減少結賬過程中涉及的步驟數量,線框可能是開發和展示新階段的有效方式。
在協作的頭腦風暴階段,線框也比原型更有用,在這個階段不需要精確的變化表示。 與開發完整原型相比,通過線框表達想法所需的時間要少得多。
3. 編碼在電子商務原型設計和線框圖中扮演什麼角色?
用戶體驗是否需要編碼?
關於這個問題的爭論正在進行中,但簡短的回答是否定的。 即使用戶體驗設計師具有編程能力,在概念和實現之間劃清界限通常也是有益的。 這樣做總是會導致更快、更高效的工作流程。
這是因為用戶體驗,尤其是原型設計,很少是一個完全迭代的過程。 技能和結果的混合通常會導致編碼質量低劣和結果扭曲。 事實上,在線零售商經常面臨的一大問題是彌合 UX/UI 設計師和程序員之間的知識鴻溝。
電子商務用戶體驗設計有許多階段。 該過程通常從在概念開發階段對頁面和用戶流程進行頭腦風暴更改開始。 然後要求設計師在獲得完整原型的批准之前開發草圖和線框圖。 隨著從正在進行的測試中獲得更多數據和反饋,想法和線框圖可能會發生變化,再次強調明確定義邊界的必要性。
#ecommerce #UX 設計有許多階段。 該過程通常從在概念開發階段對頁面和用戶流程進行頭腦風暴更改開始。 #EcommerceTips點擊推文一般來說,用戶體驗設計過程如下所示:
- 頭腦風暴的想法。
- 為界面和用戶流開發線框。
- 在線框上協作並根據反饋重新設計。
- 構建原型。
- 收集並處理任何進一步的輸入並傳遞給程序員。
- 衡量結果,實施積極的變化,並使用數據來創建進一步的測試想法。
當我們在 Growcode 進行可用性測試和優化時,設計師負責製作界面,程序員負責實施這些更改。 即使個人可以擔任任何一個角色,他們也會在不同的背景下為每個角色工作——具有不同的結果、衡量標準和時間框架。
4. 電子商務中 UX 原型設計的最佳工具是什麼?
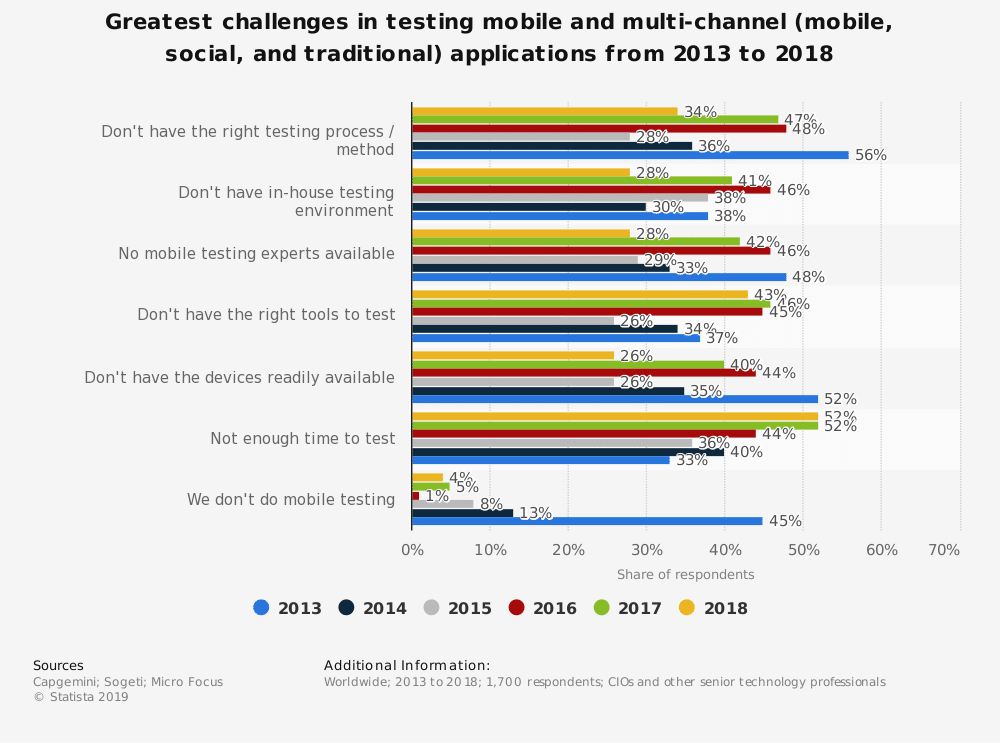
應用程序是任何可用性測試過程的基礎。 公司在進行可用性測試時面臨的絕大多數問題都可以通過使用適當的工具來解決,至少可以部分解決。
 原型設計軟件有助於解決許多常見的測試問題。 來源。
原型設計軟件有助於解決許多常見的測試問題。 來源。
在選擇原型製作工具時,您應該考慮許多因素。 這些包括:
- 集成– 您應該考慮工具與您當前的技術堆棧的匹配程度以及自動化是否容易。
- 協作工具——在 Growcode,我們認為協作功能是線框圖軟件絕對必須的。 可用性測試涉及很多人,通常需要在某些階段獲得經理的批准。 在可以輕鬆溝通的儀表板中工作非常有益。
- 輕鬆入職——儀表板和功能集是否與您的員工習慣使用的相似? 通過選擇可能適合當前員工技能的解決方案,您可以為自己節省大量時間。
- 成本——涉及多人的商業計劃可能會變得昂貴。 選擇應用程序時不要忽視價格。
以下是我們精選的最佳原型製作工具:
- UXPin – 我們線框圖和原型設計的首選工具。 您可以使用它來創建完整的原型和線框。 它還配備了廣泛的協作工具,非常適合大型團隊。
- Adobe Experience Design – Adobe Experience Design 是設計師的中堅力量,擁有一系列令人羨慕的功能。 如果您想製作更複雜的原型並可以使用可靠的設計工具,那就太好了。 好處之一是與 Adobe 設計軟件(如 Illustrator 和 Photoshop)的交叉兼容性。
- InVision – InVision 可能是世界上最流行的原型製作工具。 儀表板非常直觀,它帶有一系列旨在簡化工作流程的工具和集成。
- Webflow – Webflow 的主要賣點是其易用性(無需編碼)和適用於所有操作系統的原型設計功能。 這是一個瀏覽器應用程序。
- Framer – 另一個非常流行的原型設計工具。 Framer 因其易用性、速度和節省時間的協作工具而被譽為構建響應式網站的最佳工具之一。
順便說一下,請查看我們關於電子商務轉化率優化工具的文章,其中我們更詳細地描述了這些工具和其他工具)
5. 如何在電子商務可用性測試中使用線框和原型?
線框和原型在電子商務可用性測試中扮演著許多角色。 在幾乎所有情況下,它們都允許設計人員和編碼人員節省大量時間和資源,讓他們有時間進行頭腦風暴和測試更多替代方案,並實施持久有效的更改。
一般來說,原型和線框的使用方式如下:
- 獲得管理層對新設計的批准——如果經理需要在測試前批准新設計,線框和原型是為他們提供所有必要信息的有效方式。
- A/B 拆分測試——功能原型非常適合在全面推出之前經濟高效地測試新設計。 它們也非常適合在最終設計的大型 A/B 測試之前收集初步信息。
- 從焦點小組或專家那裡收集反饋——原型和線框圖是一種從焦點小組收集反饋的廉價方式,並允許設計師評估更多的選擇。
- 頭腦風暴用戶流——線框是一個極好的工具,用於概述站點各部分之間的客戶流。 在概念階段可能需要對多個客戶旅程進行試驗,而使用原型來做到這一點通常是不可行的。 交互式線框對於這個設計階段特別有效。
6. 電子商務原型設計最重要的部分是什麼?
闡明電子商務可用性測試和電子商務優化之間的關係很有用。 可用性測試的目標是改善客戶體驗。 優化的目的是提高轉化率、平均訂單價值、生命週期價值等關鍵指標。
這兩個領域之間有著非常密切的關係,因為最好的客戶體驗總是對在線商店最有利可圖的體驗。 在 Growcode,當我們進行優化“衝刺”時,我們本質上是在尋求改善客戶體驗,其中成功的衡量標準是主要優化指標以及特定的客戶滿意度指標。
以下是我們通常關注的關鍵領域:
- 產品搜索和過濾工具——設計糟糕的產品搜索工具是最大的轉化殺手之一。 此外,搜索可能是一個非常複雜的過程,在客戶旅程中有許多步驟,因此分配正確的資源非常重要。
- 結賬流程——結賬流程通常是電子商務網站漏斗中“最洩露”的部分之一。 正因為如此,人們非常關注簡化和改進結賬頁面的質量和流程。 線框在這方面非常出色。
- 產品頁面元素——產品頁面是銷售發生的地方。 這個測試領域涵蓋了信任和建立緊迫感的元素,如銷售倒數計時器、折扣價格、評論、高質量交互式圖像等。 我們還將密切關注可能阻礙與頁面無縫交互的障礙,例如需要放大 CTA、不可讀的文本和糟糕的移動設計。
- 產品頁面上的注意力流——根據上述觀點,產品頁面上的注意力流——應該總是以訪問者點擊主要 CTA 為高潮——是產品頁面測試的另一個重要部分。
- 全站品牌– 標識、標語、橫幅元素等全站元素對於將新訪問者轉變為客戶至關重要。 原型可幫助設計人員可視化更改如何影響站點的整體價值主張和影響。
當然,這是一個有限的快照。 但它提供了一個相當可靠的概述,說明在典型的電子商務可用性測試活動中,大量的能源和資源將集中在哪裡。
7. 你應該實施小改動還是完成站點大修?
這是一個有趣的問題,因為電子商務中的線框和原型通常被視為啟動站點範圍大修的工具。 但這幾乎總是一個錯誤。
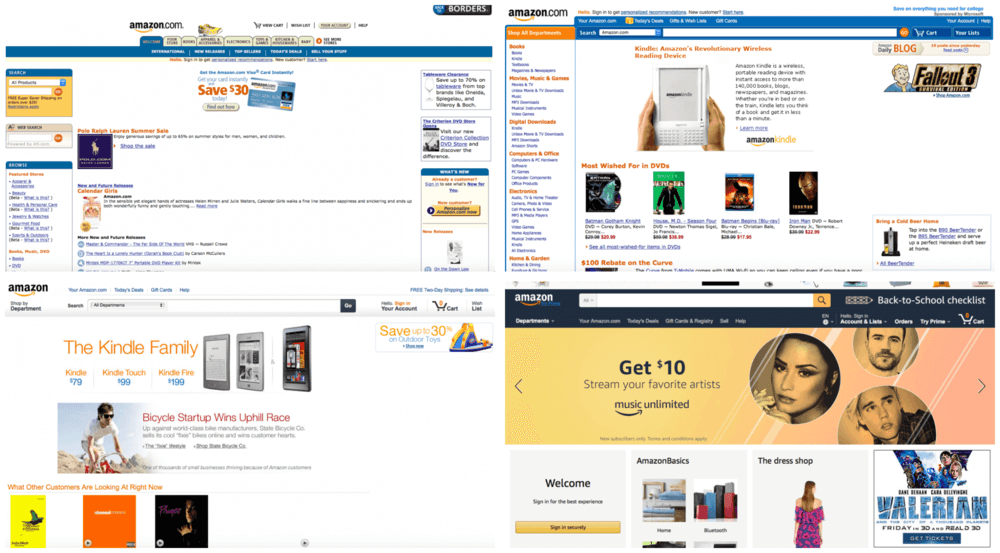
我們可以從亞馬遜這樣的大公司那裡學到重要的一課。 小而一致的更改效果更好。 更重要的是,完全測試站點範圍的重新設計是不可能的。 有很多潛在的陷阱。
 以上每個設計,從 2008 年的左上圖開始,相隔大約四年。 注意佈局是如何在沒有大量重新設計的情況下逐漸改變的。 來源。
以上每個設計,從 2008 年的左上圖開始,相隔大約四年。 注意佈局是如何在沒有大量重新設計的情況下逐漸改變的。 來源。
“很少和經常”是我們在 Growcode 使用的策略。 它使我們能夠為客戶的網站帶來許多積極的變化,而無需擔心網站大修的危險。 此外,經過幾個月和幾年的時間,我們的客戶最終得到的是一個全新的網站。 唯一的區別是它是通過進行大量中小型調整而緩慢構建的,並且已經過全面測試。
結論
原型和線框是 UX 測試和設計的基本工具。 並且知道如何以正確的方式使用它們可以顯著提高您的廣告系列的質量。 從長遠來看,將任務分配給合適的人,明確角色分離,將為您節省大量時間和金錢。
下載免費的 115 點電子商務優化清單
想讓您的電子商務商店更上一層樓嗎? 我們創建了一個完全免費的電子商務優化清單,涵蓋了您網站的各個方面,從您的主頁到您的結帳表格。 它充滿了可操作、簡單明了的技巧,這些技巧已被證明可以提高轉化率。 立即下載。


