7桁以上のオンラインストアの115ポイントのeコマースコンバージョン率最適化チェックリスト
公開: 2019-04-30長年にわたり、私たちは何百もの小売業者と協力し、何千ものeコマース最適化キャンペーンを実行してきました。
そこで、8年間の経験を掘り下げ、最も重要な洞察をすべて1つの電子書籍にまとめました。
このようにして、この詳細な115ポイントのeコマース最適化チェックリストが作成されました。
それが終わるまでに、最適化する必要のあるすべてのオンサイト要素とその方法を完全に理解できるようになります。
このeコマース最適化ガイドの使用方法
このガイドは、3つの方法で使用できるように設計されています。 コンテンツがたくさんあるので、一度にすべてを消化しようとしないことをお勧めします。 ニーズが何であれ、インクリメンタルアプローチが最適です。
このガイドは、次の方法で使用できます。
- オンラインストアまたは新しいサイトデザインのユーザーエクスペリエンスを包括的に評価するためのツールとして。
- 現在の最適化戦略が行き詰まっている場合は、オンラインマーケティングと多変量テストのアイデアのソースとして。
- 特定の製品またはカテゴリのカートの放棄など、特定の問題に対する解決策をブレインストーミングするための支援として。 すでに問題を特定している場合は、適切なチェックリストにジャンプしてそこから進んでください。
コンバージョン最適化の包括的なガイドとして、トップダウン方式で構成されています。サイトのすべての領域に適用できる一般的なチェックリストから始めて、特定の種類のページのチェックリストや、訪問者に最も多くのことを完了するように促すためのアイデアに移ります。望ましいアクション。
必要に応じて、チェックリストのポイントとベストプラクティスについても詳しく説明しました。 これらの変更は最大のコンバージョンにつながる傾向があるため、「一般」セクションに詳細情報を含めました。
CROは、最初に「最もリークの多い」部分に焦点を合わせて、変換ファネル全体を強化するプロセスです。 私たちはあなたのためにこれをできるだけ簡単にするように努めました。

115ポイントのeコマース最適化チェックリスト全体の便利なダンディ印刷可能なバージョン。 完全なPDFバージョンを入手するには、ここをクリックしてください。
完全なチェックリストをPDFで入手します。
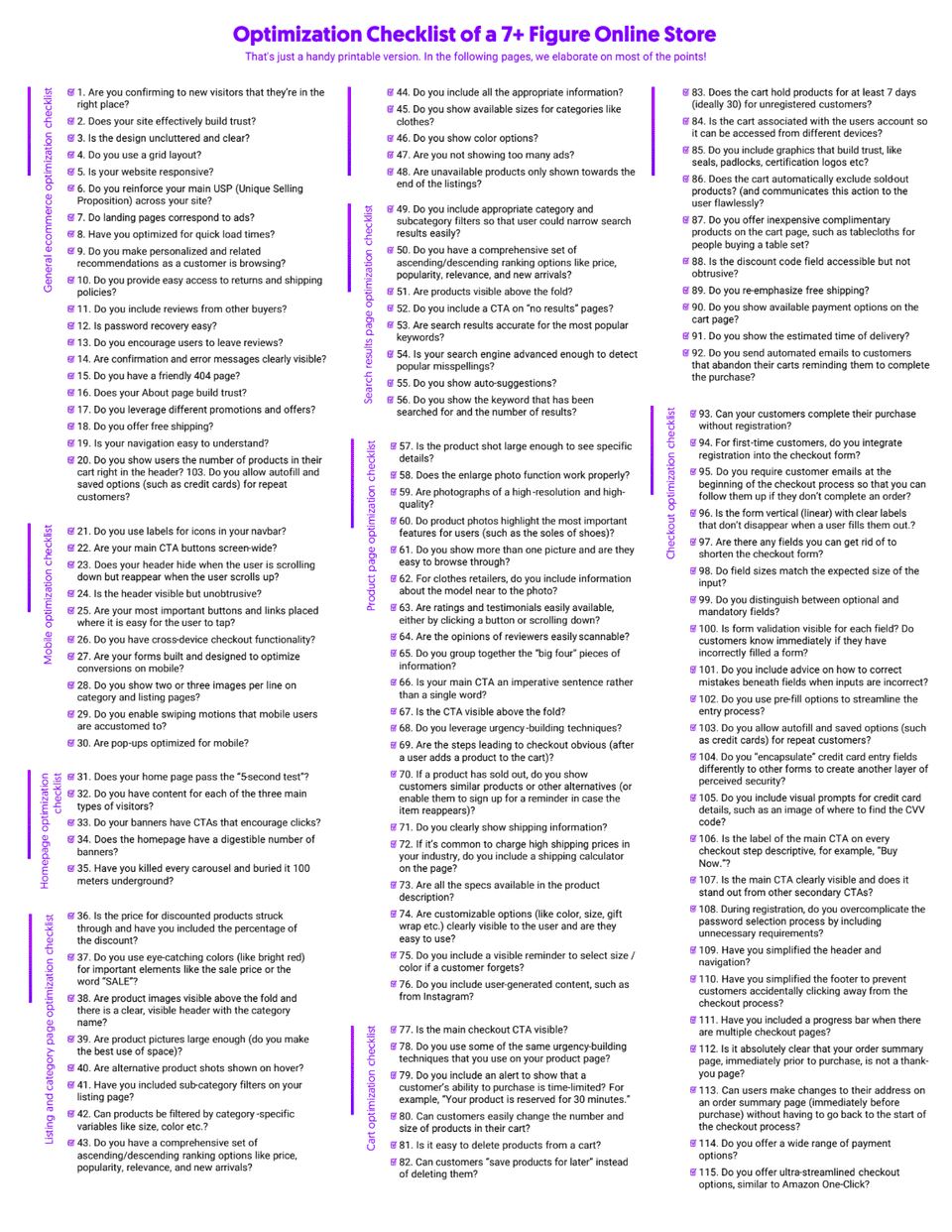
7桁以上のオンラインストアのeコマース最適化チェックリスト
一般的なeコマースコンバージョン最適化チェックリスト:
- 新しい訪問者に彼らが正しい場所にいることを確認していますか?
- あなたのサイトは効果的に信頼を築いていますか?
- デザインはすっきりと明確ですか?
- グリッドレイアウトを使用していますか?
- あなたのウェブサイトはレスポンシブですか?
- サイト全体でメインのUSP(Unique Selling Proposition)を強化しますか?
- ランディングページは広告に対応していますか?
- 読み込み時間を短縮するために最適化しましたか?
- 顧客が閲覧しているときに、パーソナライズされた関連する推奨事項を作成しますか?
- 返品および配送ポリシーに簡単にアクセスできますか?
- 他のバイヤーからのレビューを含めますか?
- パスワードの回復は簡単ですか?
- ユーザーにレビューを残すように勧めますか?
- 確認メッセージとエラーメッセージがはっきりと表示されていますか?
- フレンドリーな404ページはありますか?
- あなたのAboutページは信頼を築きますか?
- さまざまなプロモーションやオファーを活用していますか?
- 送料無料はありますか?
- ナビゲーションはわかりやすいですか?
- カート内の商品の数をヘッダーに表示していますか?
読む!
1.新しい訪問者に対して、彼らが適切な場所にいることを確認していますか?
新しいウェブサイトの訪問者があなたのサイトに到着したとき、特に彼らが検索エンジンから来た場合、彼らは特定の一連の質問をします。 あなたの仕事は、彼らができるだけ早く答えられているかどうかを判断することです。
必ずしも明示的ではありませんが、訪問者は通常、次のことを知りたいと考えています。
- ここで探しているものが見つかりますか? 訪問者は、自分が適切な場所にいることを知りたがっています。あなたのコンテンツが役に立ちます。 彼らは購入したい製品を見つけますか? あなたの店が女性用の服を販売していて、再生されたラップトップを販売していないことは明らかですか?
- なぜ私はここで買い物をし、他の誰かではないのですか? この懸念は、ホームページと製品ページの両方に明確なUSPを提供することで解決できます。 あなたは最高の価格を提供していますか? ラインはあなたの店専用ですか? 当日配達はありますか?
- 次に何をしますか? 訪問者は明確なCTAを求めているので、必ずCTAを含めてください。
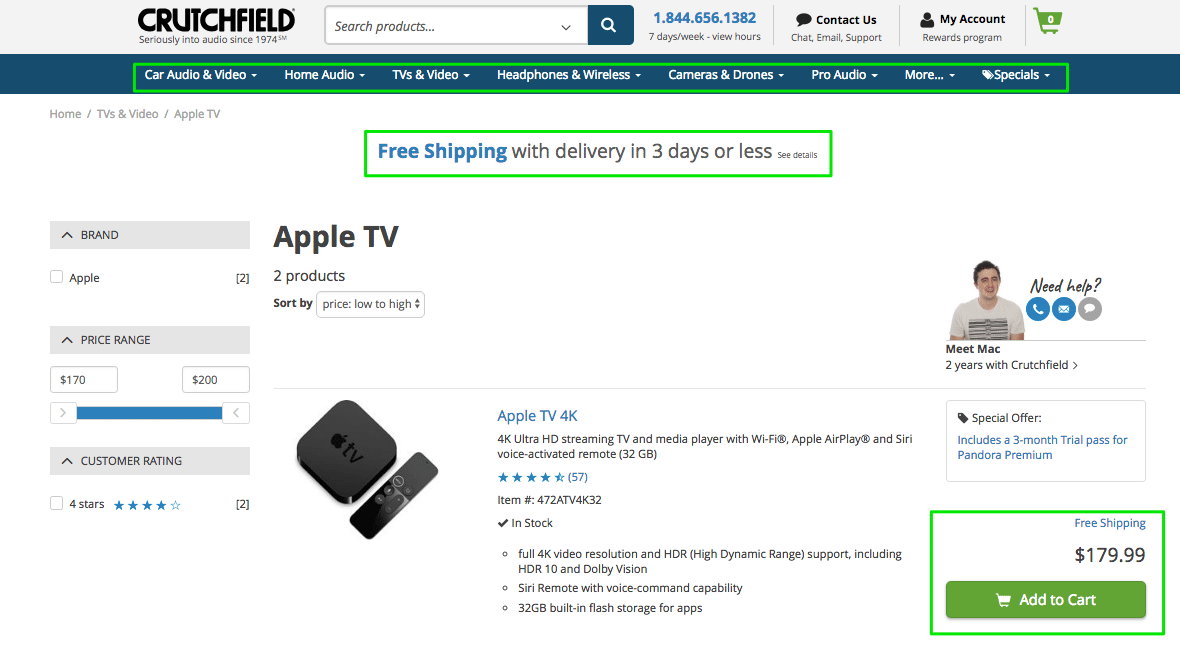
 Crutchfieldはその仕事を素晴らしい方法で行います:(1)ロゴの下の明確な見出しとタグはユーザーにこの店とこの特定のページで何を見つけるかを伝えます(2)USPは明確に述べられています(3)対照的な色で行動を呼びかけます含まれています(リンクはクリックできるものを示す青色で表示されています)
Crutchfieldはその仕事を素晴らしい方法で行います:(1)ロゴの下の明確な見出しとタグはユーザーにこの店とこの特定のページで何を見つけるかを伝えます(2)USPは明確に述べられています(3)対照的な色で行動を呼びかけます含まれています(リンクはクリックできるものを示す青色で表示されています)
2.あなたのサイトは効果的に信頼を築いていますか?
初めてサイトにアクセスした人は誰でも、即座に数十のマイクロインプレッションを受け取り、そのすべてが信頼性についての意見に貢献します。
信頼を築くのに役立つ次の要素を検討してください。
NS。 プロフェッショナルなデザイン。
NS。 あなたが持っている顧客またはクライアントの数。
NS。 レビューの数(特に製品ページの最適化中に重要)。
NS。 市場での年数(たとえば、「1985年に設立」)。
e。 お客様の声。
NS。 電話番号と連絡先情報。
NS。 賞。
NS。 HTTPS。
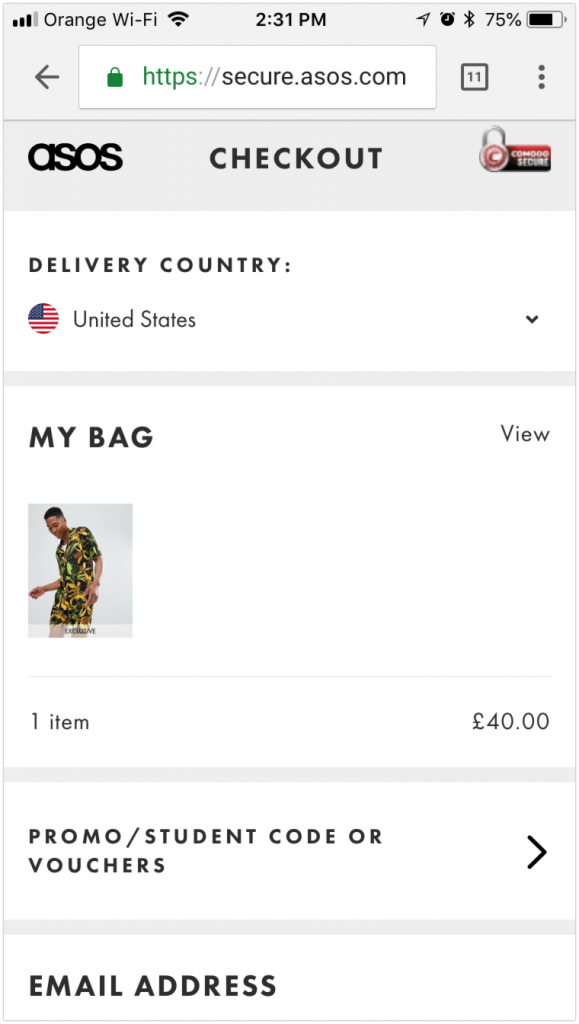
 HTTPSプロトコル、Extended Validation Certificate用の緑色の南京錠、チェックアウト用の「安全な」サブドメイン、目立つように配置されたComodoセキュリティバッジなど、複数の信頼信号に注意してください。
HTTPSプロトコル、Extended Validation Certificate用の緑色の南京錠、チェックアウト用の「安全な」サブドメイン、目立つように配置されたComodoセキュリティバッジなど、複数の信頼信号に注意してください。
これらのすべてがすべてのページに適しているわけではありません。 しかし、少なくともいくつかを含めることによって信頼を強化することが重要です。
3.デザインが乱雑でわかりにくいですか?
「呼吸」するサイトは、通常、雑然としていてナビゲートが難しいサイトよりも大幅にコンバージョン率が高くなります。
 Appleのホームページは「空白」を多用しています。 シンプルなナビゲーションにも注意してください。
Appleのホームページは「空白」を多用しています。 シンプルなナビゲーションにも注意してください。
4.わかりやすいグリッドレイアウトを使用していますか?
Growcodeでは、グリッドについて何時間も話すことができました。 それらはデザインの最も古い要素の1つであり、オンライン小売業者にとって非常に重要です。 グリッドはさまざまな理由で機能します。特に、グリッドは本質的に理解しやすく、訪問者の大部分がグリッドに慣れているためです。 簡単なことのように聞こえますが、eコマースサイトのデザイナーの多くがそれを見落としていることに驚かれることでしょう。
 グリッドベースのレイアウトは、eコマースで最も人気のあるデザインの1つです。 グリッドシステムに従うと、すべてのオンラインストアが美しく好感が持てるようになります。 リザーブドはそれをよく知っています。
グリッドベースのレイアウトは、eコマースで最も人気のあるデザインの1つです。 グリッドシステムに従うと、すべてのオンラインストアが美しく好感が持てるようになります。 リザーブドはそれをよく知っています。
5.あなたのウェブサイトはレスポンシブですか?
応答性とは、サイトがさまざまなブラウザのサイズやデバイスにどれだけうまく適応するかを指します。 文字通り何百ものデバイスとブラウザがあるので、サイトがそれらすべてでうまくレンダリングされるように設計されていることが重要です。
米国では、2017年のeコマース売上全体の34.5%をモバイルデバイスでの売上が占めました。そして、その数はさらに増えると予想されています。
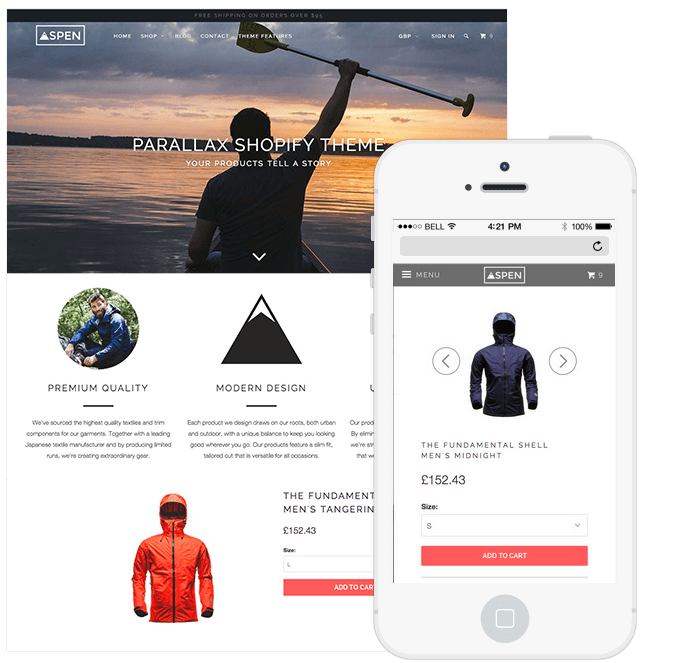
 Parralaxは、デスクトップとモバイルで完全に機能する優れたレスポンシブWebサイトを作成しました。 モバイルチェックアウトを改善したい場合は、レスポンシブバージョンが最初のステップです。 ソース。
Parralaxは、デスクトップとモバイルで完全に機能する優れたレスポンシブWebサイトを作成しました。 モバイルチェックアウトを改善したい場合は、レスポンシブバージョンが最初のステップです。 ソース。
6.サイト全体でメインのUSP(Unique Selling Proposition)を強化しますか?
ページでUSPを強調表示することの重要性について説明しましたが、サイト全体でメインのUSPを強化していますか? 最も説得力のあるUSPで顧客を「攻撃」することにより、顧客はあなたの店とあなたが提供する主な利点との間に明確なつながりを形成します。
大部分の商品で送料無料を提供している場合は、すべてのページでそれを叫んでください! クライアントの1人に、次のスローガンを紹介することをお勧めします。「24時間以内に製品が届かない場合は、送料を負担します。」 言うまでもなく、コンバージョンは増加しました。
 単にHikeはすべてのページで翌日配達を通知するので、顧客は購入プロセスのすべてのステップで購入するように促されます。 最も説得力のあるUSPとeコマースのバリュープロポジションで顧客を「攻撃」することで、顧客はあなたの店とあなたが提供する主なメリットとの間に明確なつながりを形成します。
単にHikeはすべてのページで翌日配達を通知するので、顧客は購入プロセスのすべてのステップで購入するように促されます。 最も説得力のあるUSPとeコマースのバリュープロポジションで顧客を「攻撃」することで、顧客はあなたの店とあなたが提供する主なメリットとの間に明確なつながりを形成します。
7.ランディングページは広告に対応していますか?
提供されたものとはまったく関係のないページにたどり着くためだけに広告をクリックしたことがありますか? それは信じられないほど苛立たしい気持ちです。
特にソーシャルメディアでは、すべてのランディングページが広告とリンクしていることを確認してください。 そして、対応するヘッダーとページコピーについて話しているだけではありません。 全体のルックアンドフィールは、訪問者が適切な場所にいることを安心させるはずです。 この小さな点に注意を払わないと、他のすべてのデジタルコンテンツマーケティング戦術が失敗する可能性があります。


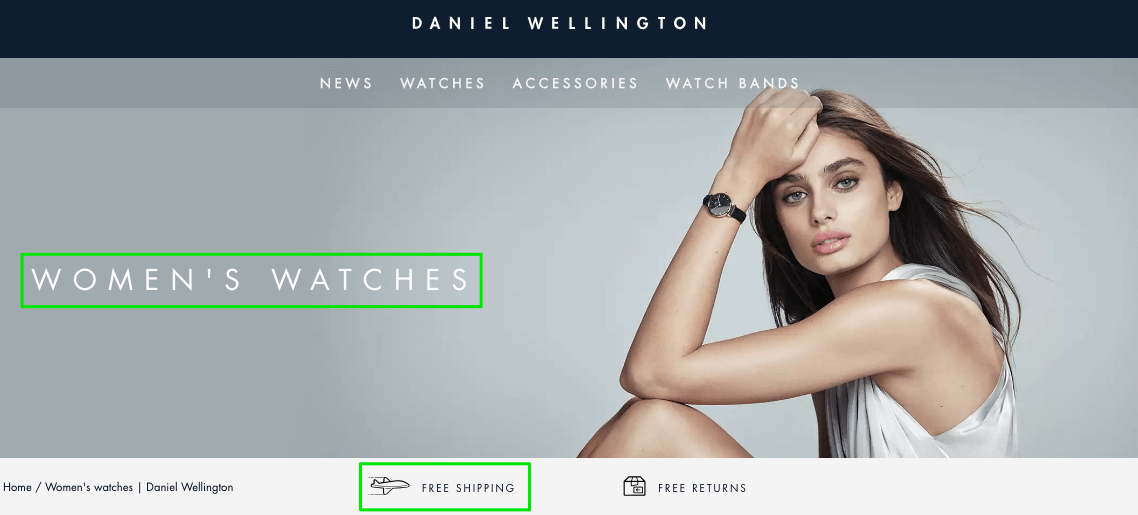
 ダニエル・ウェリントンが女性用時計について追加した後、私たちは女性用時計のカテゴリーにたどり着きました。 追加で概説されている送料無料もここに表示されます。 すべてのランディングページが広告とリンクしていることを確認してください。
ダニエル・ウェリントンが女性用時計について追加した後、私たちは女性用時計のカテゴリーにたどり着きました。 追加で概説されている送料無料もここに表示されます。 すべてのランディングページが広告とリンクしていることを確認してください。
8.ロード時間を短縮するために最適化しましたか?
ページの読み込みが遅いと、 SEOランキングが低下し、バウンス率(1ページだけを訪問した後に離れるサイト訪問者の数)が増加します。 世界中のすべての多変量テストを実行できます。 しかし、訪問者があなたのページを見る前に去った場合、彼らは何にもなりません! さらに、ページの読み込み時間を改善すると、コンバージョンに劇的な影響を与えることがよくあります。
ページの読み込み時間を改善するための実用的なヒントを次に示します。
- ページキャッシュを利用する
- 静的コンテンツを提供するために画像とCDN(コンテンツ配信ネットワーク)を最適化する
- リダイレクトを制限する
- スクリプトを最小化する
- 画像を圧縮する
これらの小さなヒントはすべて、合計してロード時間を数分の1秒短縮できます。 そしてオンラインゲームでは、それがあなたが必要とするすべてです!
 ページの読み込みが遅いと、SEOランキングが低下し、バウンス率が高くなる可能性があります。 ページの読み込み時間を改善すると、多くの場合、コンバージョンに劇的な影響を与える可能性があります。 グラフィックは、Webサイトのパフォーマンスがショッピング行動にどのように影響するかを示しています。 ソース。
ページの読み込みが遅いと、SEOランキングが低下し、バウンス率が高くなる可能性があります。 ページの読み込み時間を改善すると、多くの場合、コンバージョンに劇的な影響を与える可能性があります。 グラフィックは、Webサイトのパフォーマンスがショッピング行動にどのように影響するかを示しています。 ソース。
9.顧客が閲覧しているときに、パーソナライズされた関連する推奨事項を作成しますか?
顧客が閲覧しているときに、パーソナライズされた製品の推奨事項を作成していますか? 彼らが製品ページにたどり着いたとき、あなたは個人的な提案を含めますか? カテゴリページはどうですか?
 カートに何かを追加した後、OkaFurnitureが推奨事項を提供します。 これにより、買い物客は購入したいと思うかもしれない新製品を探すことができます。 ソース。
カートに何かを追加した後、OkaFurnitureが推奨事項を提供します。 これにより、買い物客は購入したいと思うかもしれない新製品を探すことができます。 ソース。
関連する製品の推奨事項を含めることは、複数のアイテムを購入する顧客の割合を増やすことです。
10.返品および配送ポリシーに簡単にアクセスできますか?
顧客が配送ポリシーを確認したり、返品できることを確認したりするのは簡単です。 これらは、訪問者が抱える主な懸念事項の2つです。 回答をすばやく見つけやすくすると、ページのコンバージョン率がすぐに向上します。
 予約済みのすべての製品ページに、返品および配送ポリシーがあります。 お客様は、配送ポリシーを確認したり、返品できることを確認したりするのは簡単です。 彼らはそれを探す必要はありません。
予約済みのすべての製品ページに、返品および配送ポリシーがあります。 お客様は、配送ポリシーを確認したり、返品できることを確認したりするのは簡単です。 彼らはそれを探す必要はありません。
11.他のバイヤーからのレビューを含めますか?
お客様の声は、新しい顧客との信頼を築くための最も簡単な方法の1つです。 商品ページやカテゴリページの商品リストの横または下に目立つように含めていますか?
 お客様の声は、新しい顧客との信頼を築くための最も簡単な方法の1つです。 Glossyboxには、毎月レビューを残している熱心な顧客のグループがいるため、潜在的な顧客が製品の購入を決定するのに役立ちます。
お客様の声は、新しい顧客との信頼を築くための最も簡単な方法の1つです。 Glossyboxには、毎月レビューを残している熱心な顧客のグループがいるため、潜在的な顧客が製品の購入を決定するのに役立ちます。
ページに最初に表示したり、「特集」セクションで紹介したりするようなレビューの分割テストは一般的ではありませんが、非常に価値があります。
12.パスワードの回復は簡単ですか?
ログインページには常にパスワード回復オプションを含めてください。 「パスワードを忘れましたか?」のようなものです。 必要なのはそれだけです。 また、電子メールアドレスにアクセスできない人のために、セキュリティの質問に答えるなどの代替の回復方法を提供します。

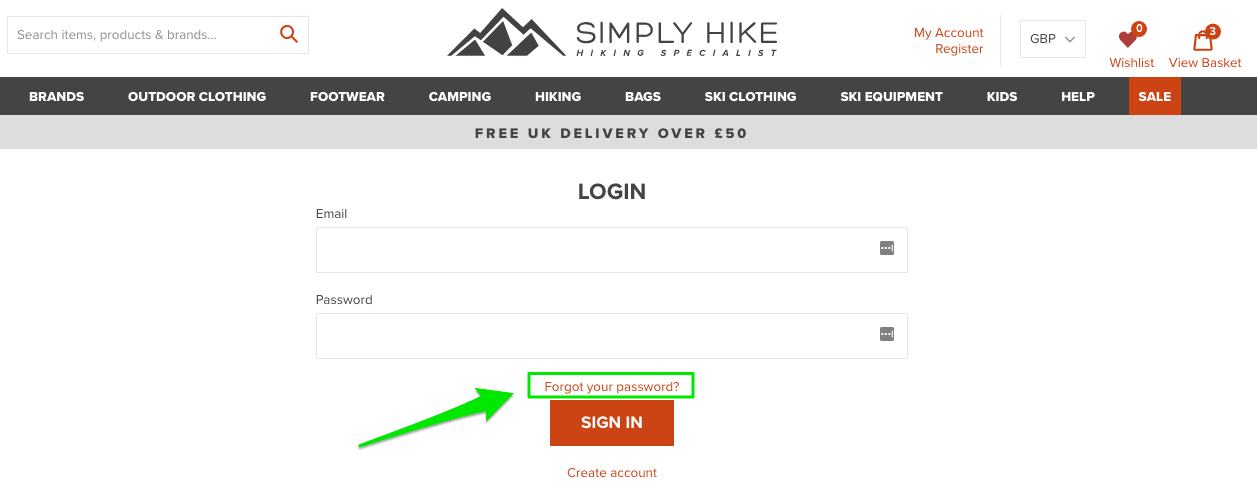
単にHikeは非常に単純なパスワード回復オプションを作成したので、それは可能な限り簡単です。 "パスワードをお忘れですか?" パスワードを忘れたときに何をすべきかを顧客に明確にするのに十分です。
13.ユーザーにレビューを残すように勧めますか?
レビューは、既存の顧客とのエンゲージメントを構築するだけでなく、潜在的な顧客との信頼を構築するのに役立ち、全体的に高いコンバージョンにつながります。 チェックアウト後(チェックアウトファネルを最適化する方法を見つける)または再訪問時に、顧客にサイトにレビューを残すように促すことで、エンゲージメントを促進しながら、肯定的な証言の確かなコレクションを作成します。
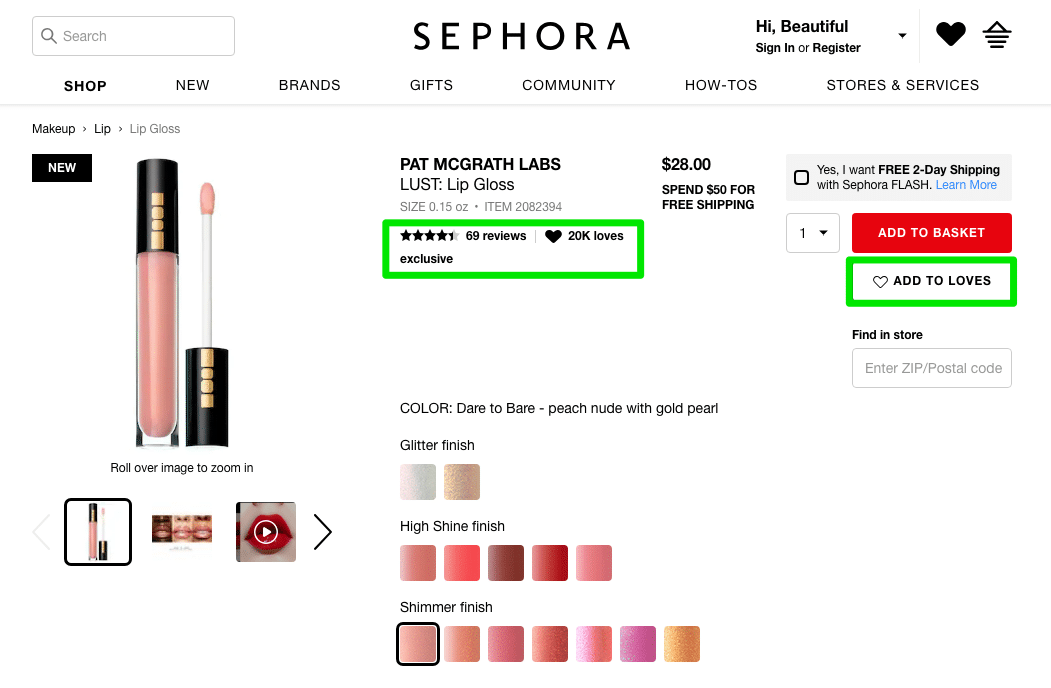
 レビューは、既存の顧客とのエンゲージメントを構築するだけでなく、潜在的な顧客との信頼を築くのにも役立ちます。 他の与えるレビューを見ることは、コミュニティの一部として感じるために買い物の後にレビューを残すことを奨励します。 セフォラの製品ページでは、レビューを見逃すことはありません。
レビューは、既存の顧客とのエンゲージメントを構築するだけでなく、潜在的な顧客との信頼を築くのにも役立ちます。 他の与えるレビューを見ることは、コミュニティの一部として感じるために買い物の後にレビューを残すことを奨励します。 セフォラの製品ページでは、レビューを見逃すことはありません。
14.確認メッセージとエラーメッセージがはっきりと表示されていますか?
明確な確認ページは、顧客の満足度を高めることを目的としています。 彼らの購入が成功した(そしてその途上にある)という疑いを取り除くことによって、彼らはあなたのブランドを簡単に関連付けるでしょう。 コンバージョンファネルのこのマイナーですが重要な部分を見落とさないでください。
 Crate&Barrelは、注文の確認を伝える簡単な「ありがとうページ」を作成しました。 彼らの購入が成功した(そしてその途上にある)という疑いを取り除くことによって、彼らはあなたのブランドを簡単に関連付けるでしょう。
Crate&Barrelは、注文の確認を伝える簡単な「ありがとうページ」を作成しました。 彼らの購入が成功した(そしてその途上にある)という疑いを取り除くことによって、彼らはあなたのブランドを簡単に関連付けるでしょう。
エラーページとメッセージは、別のアクションを実行する必要があるときにユーザーに通知するため、コンバージョンを促進するためにも同様に重要です。 エラーメッセージがあいまいな場合、ユーザーは、目的の結果が得られたか、目的の結果が得られないと想定する可能性があります(製品の在庫がないなど)。 何かがおかしいことをユーザーに知らせ、何をする必要があるかを明確にします。
15.フレンドリーな404ページはありますか?
訪問者が404ページにアクセスするたびに、「カスタマージャーニー」が中断され、多くの場合、煩わしさとフラストレーションにつながります。 「これは気になりません。別のサイトを試してみます」と思われる時期です。
友好的であること(冗談を言ったり、何かいいことを言ったりすること)によって、顧客がブラウザのタブを閉じる傾向を克服することができます。 彼らはあなたに二度目のチャンスを与える傾向があります。
 訪問者が404ページにアクセスするたびに、「カスタマージャーニー」が中断され、多くの場合、煩わしさとフラストレーションにつながります。 Crutchfieldは、404ページを提示するという面白いアイデアを思いつきました。 そのおかげで、顧客はあなたに二度目のチャンスを与える傾向があるはずです。
訪問者が404ページにアクセスするたびに、「カスタマージャーニー」が中断され、多くの場合、煩わしさとフラストレーションにつながります。 Crutchfieldは、404ページを提示するという面白いアイデアを思いつきました。 そのおかげで、顧客はあなたに二度目のチャンスを与える傾向があるはずです。
16. Aboutページは信頼を築きますか?
通常、 About Usページは、サイトで最も訪問されたページの1つである傾向があります。 訪問者があなたのaboutページにアクセスするときはいつでも、信頼とエンゲージメントを構築する絶好の機会があります。
ここにいくつかの実用的なヒントがあります:
- 写真を使用してください。
- チームのメンバーを紹介します(写真付き)。
- あなたが参加したチャリティーイニシアチブについて話してください。
- 簡潔で友好的であること。
 「概要」ページは、信頼を築き、企業の価値観を示す必要があります。 MVMTと同じように、ブランドの背後にある顔とそのストーリーを表示することも良い考えです。
「概要」ページは、信頼を築き、企業の価値観を示す必要があります。 MVMTと同じように、ブランドの背後にある顔とそのストーリーを表示することも良い考えです。
17.さまざまなプロモーションやオファーを活用していますか?
サイトでプロモーションやオファーを紹介することは重要ですが、顧客ベースのさまざまなセグメントにアピールするために、さまざまなプロモーションを提供していますか?
 Tbdressは、フラッシュセールで利用可能な特定のピース数を示しています。 このアプローチは、「ああ、もう1つのセールです!」という顧客からのひざまずく反応を克服します。 見逃しの恐れも利用しながら。
Tbdressは、フラッシュセールで利用可能な特定のピース数を示しています。 このアプローチは、「ああ、もう1つのセールです!」という顧客からのひざまずく反応を克服します。 見逃しの恐れも利用しながら。
18.送料無料はありますか?
送料無料は、オンラインで購入する際の顧客にとって最も重要な考慮事項の1つです。 送料無料を提供することが実行可能であり、提供しない場合は、真剣に検討する必要があります。
送料無料は、#onlineを購入する際の顧客にとって最も重要な考慮事項の1つです。 #freeshipping #ecommerce#optimization#checklistクリックしてツイート 上記の例では、HPはプロモーションの横に「送料無料」を追加しています。
上記の例では、HPはプロモーションの横に「送料無料」を追加しています。
19.ナビゲーションはわかりやすいですか?
ナビゲーションは、単純な階層構造に従い、ほとんどの顧客が認識できるカテゴリを利用する必要があります。
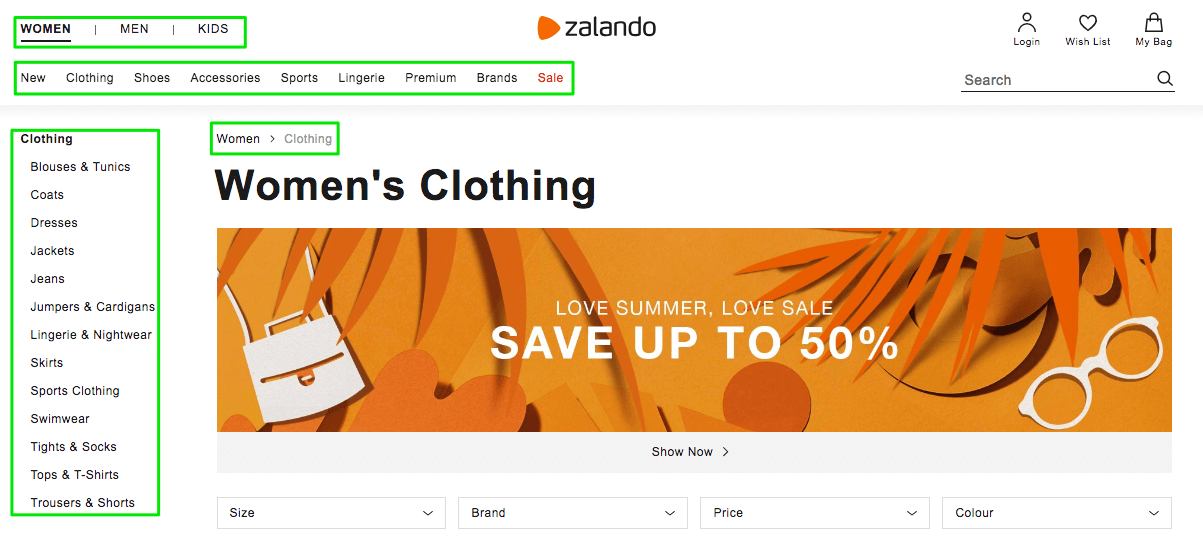
 ナビゲーションは、単純な階層構造に従い、ほとんどの顧客が認識できるカテゴリを利用する必要があります。 Zalandoは、現在顧客がいるカテゴリのいくつかの場所に表示されています。
ナビゲーションは、単純な階層構造に従い、ほとんどの顧客が認識できるカテゴリを利用する必要があります。 Zalandoは、現在顧客がいるカテゴリのいくつかの場所に表示されています。
20.カート内の製品の価値と数をユーザーに表示しますか?
顧客のカートにある製品の数を表示することで、顧客は購入を追跡し、予算内にとどまることができます。
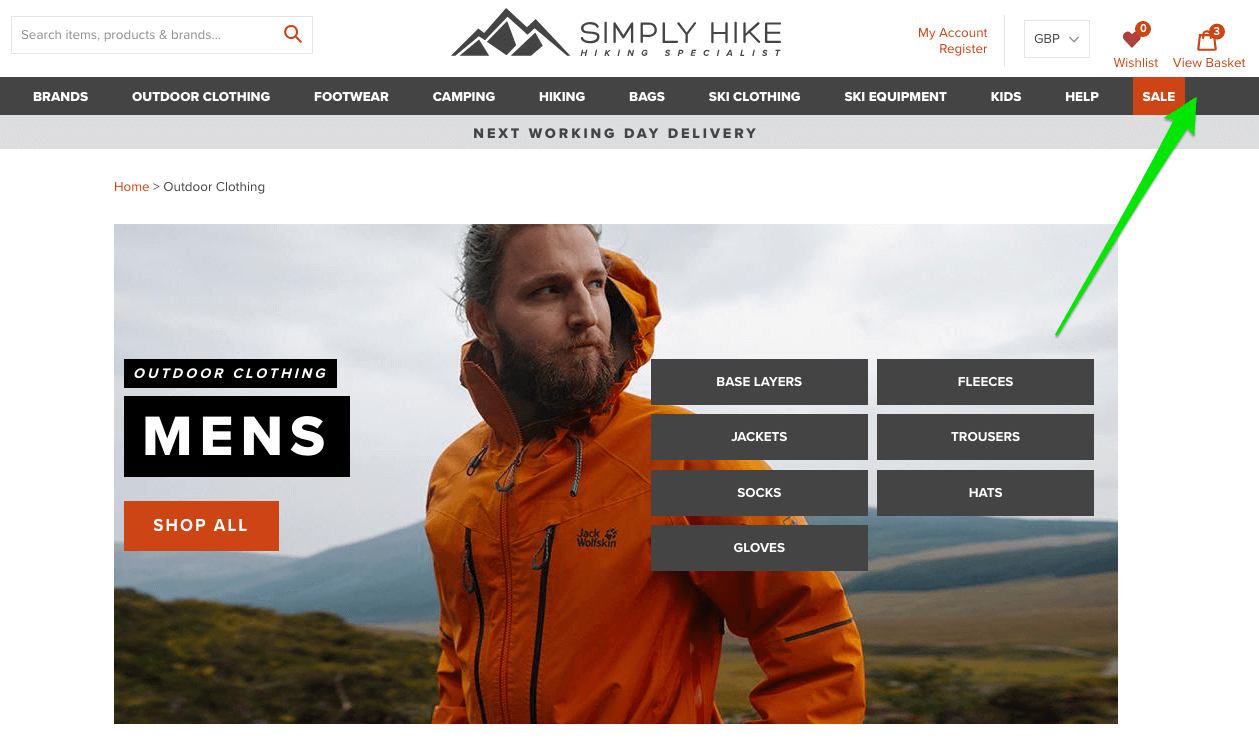
 Simply Hikeはこの手法を使用して、顧客が購入を追跡し、カートに何かを入れたことを顧客に認識させます。
Simply Hikeはこの手法を使用して、顧客が購入を追跡し、カートに何かを入れたことを顧客に認識させます。
チェックリストの残りの115要素に飢えていますか?
電子ブックの完全な無料コピーを入手してください:7+フィギュアオンラインストアのeコマース最適化チェックリスト。 私たちの秘密のソースはあなたの指先にあります。 失う時間はありません、今それをつかんでください!