電子商務登陸頁面的方式和原因:15 個優化技巧和 10 個設計示例
已發表: 2019-04-18專用電子商務登陸頁面是所有電子商務頁面中最被忽視的頁面之一。 在線零售商傾向於關注其網站中更“明顯”的部分,例如產品詳細信息頁面和類別頁面,即使它們不應該被視為登錄頁面,這兩個頁面也往往被視為登錄頁面。
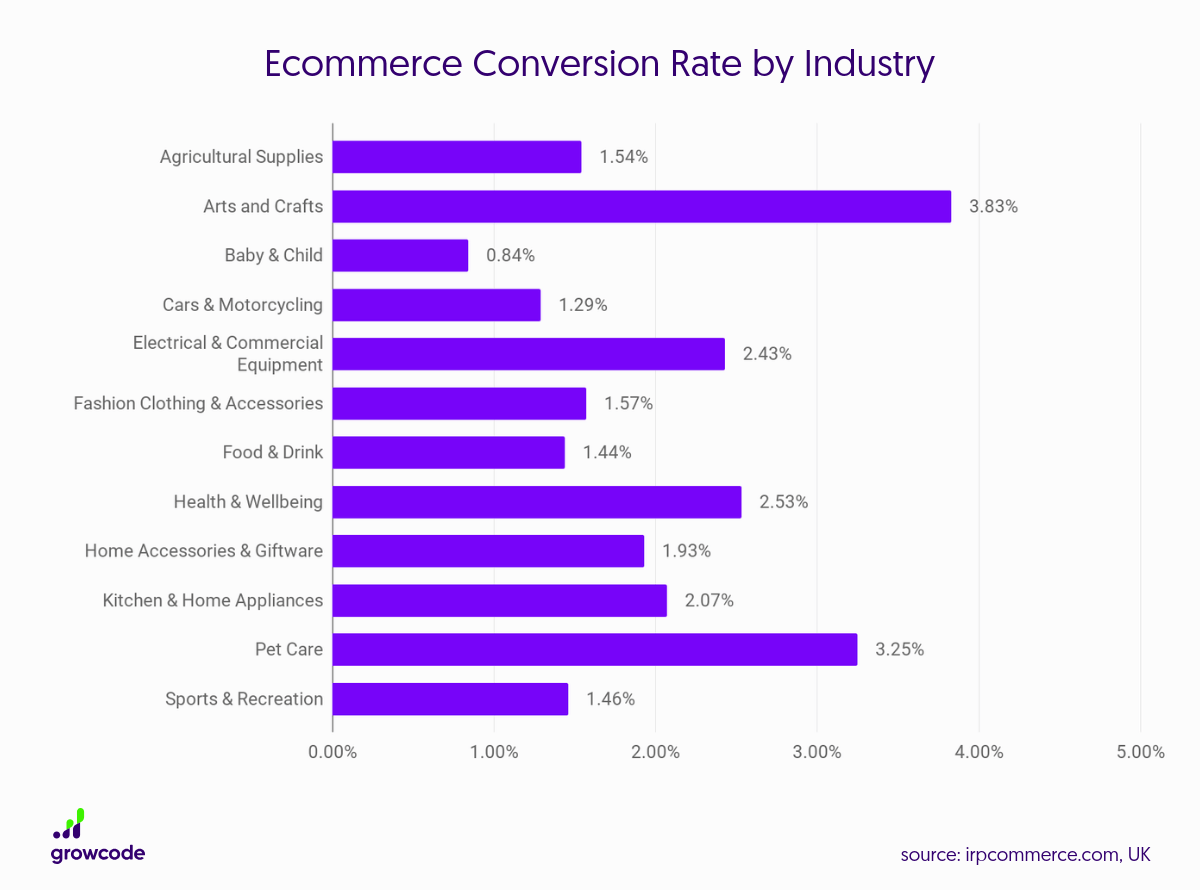
 與其他類型的登錄頁面相比,產品頁面表現不佳。 來源。
與其他類型的登錄頁面相比,產品頁面表現不佳。 來源。
著陸頁通常是訪問者對您品牌的第一次體驗。 如果這種體驗是積極的,它可以將他們變成回頭客,有聲望的客戶,從而為您提供最佳的投資回報。
但忽視為專用電子商務登陸頁面的設計和優化提供足夠的資源是電子商務經理常犯的錯誤。
正因為如此,大多數在線零售商的轉化率都遠低於他們所能達到的水平。 大型企業經常報告高於行業平均水平的數據就證明了這一點。
提高新訪問者將看到的第一頁的質量是提高整體轉化率的最可靠方法之一。 沒有比提供專用電子商務登陸頁面更好的方法了。

你會在這篇文章中找到什麼?
什麼是電子商務中的著陸頁?
電子商務登陸頁面和產品詳細信息頁面有什麼區別?
為什麼您的電子商務網站需要著陸頁?
如何提高電子商務網站的著陸頁轉化率:10 個經過驗證的技巧
電子商務登陸頁面:5 大設計技巧
偉大的電子商務登陸頁面:10 個帶有設計技巧的例子
結論
鑽進去!
什麼是電子商務中的著陸頁?
需要注意的是,雖然與其他頁面存在重疊區域,但登陸頁面本身就代表了獨特的電子商務頁面。
構成在線商店的任何主要類型的頁面——特別是主頁、類別頁面和產品詳細信息頁面——都可以作為登錄頁面。 產品頁面通常是通過搜索引擎或社交媒體發現產品的新客戶的第一個入口點。

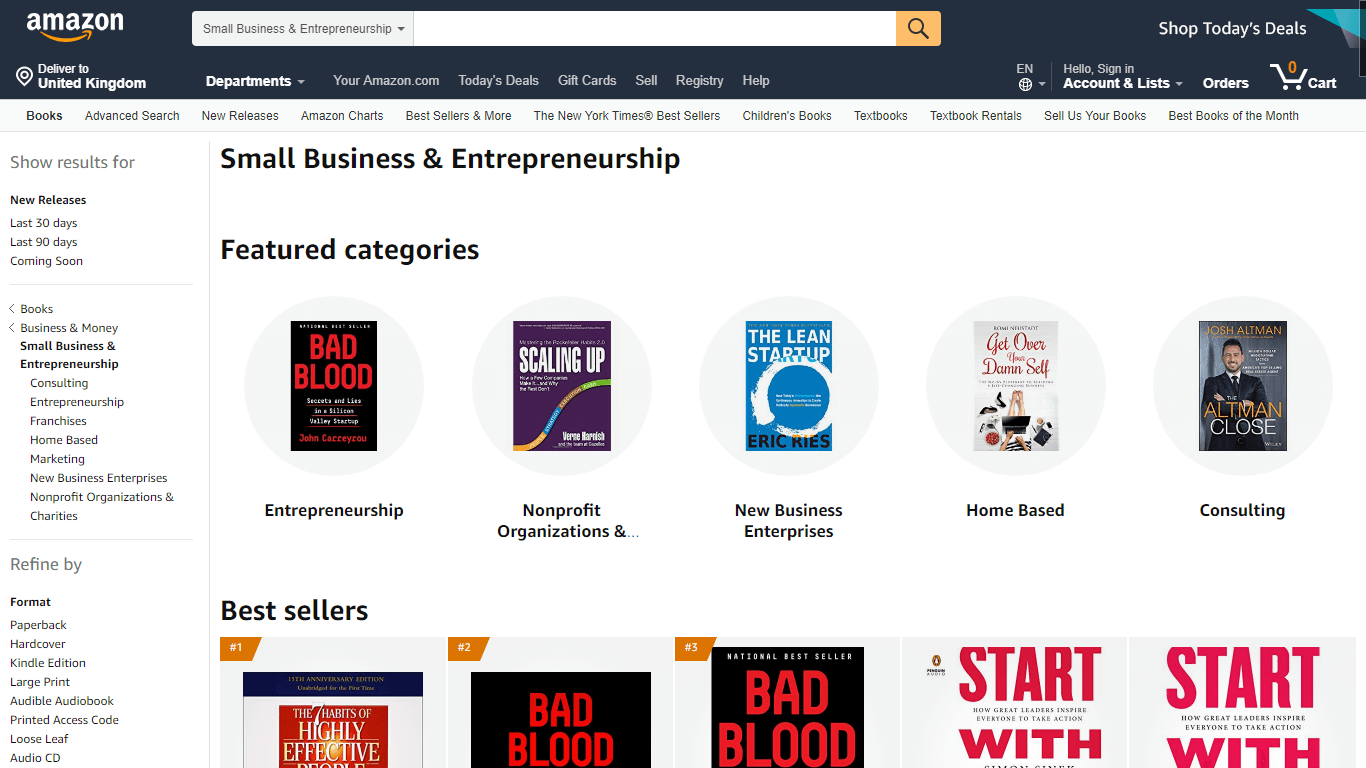
 Amazon.com 上的產品頁面和定制設計的登陸頁面示例。
Amazon.com 上的產品頁面和定制設計的登陸頁面示例。
但是“登陸頁面”構成了單獨的頁面。 類別頁面和產品頁面數量更多——它們構成了電子商務網站的主要內容——但認為登陸頁面並不同等重要是錯誤的。
在電子商務環境中,術語“著陸頁”用於描述專門設計為某些類型流量的入口點的頁面——新訪問者的第一個接觸點——有一個明確的目標,通常會激勵訪問者購買產品.
電子商務登陸頁面和產品詳細信息頁面有什麼區別?
簡而言之,登陸頁面專門設計用於鼓勵目標流量採取單一行動或在有限數量的行動之間進行選擇。 這一行動代表了零售商最想要的結果,可能是購買產品、註冊新聞通訊,或者只是點擊以了解有關銷售、促銷或活動的更多信息。
“目標”流量是根據數據預先定義的任何流量——無論是人口統計、心理特徵還是買家歷史。 這種流量可能來自電子郵件活動、付費平台(如 Facebook)、聯合促銷,甚至線下廣告。
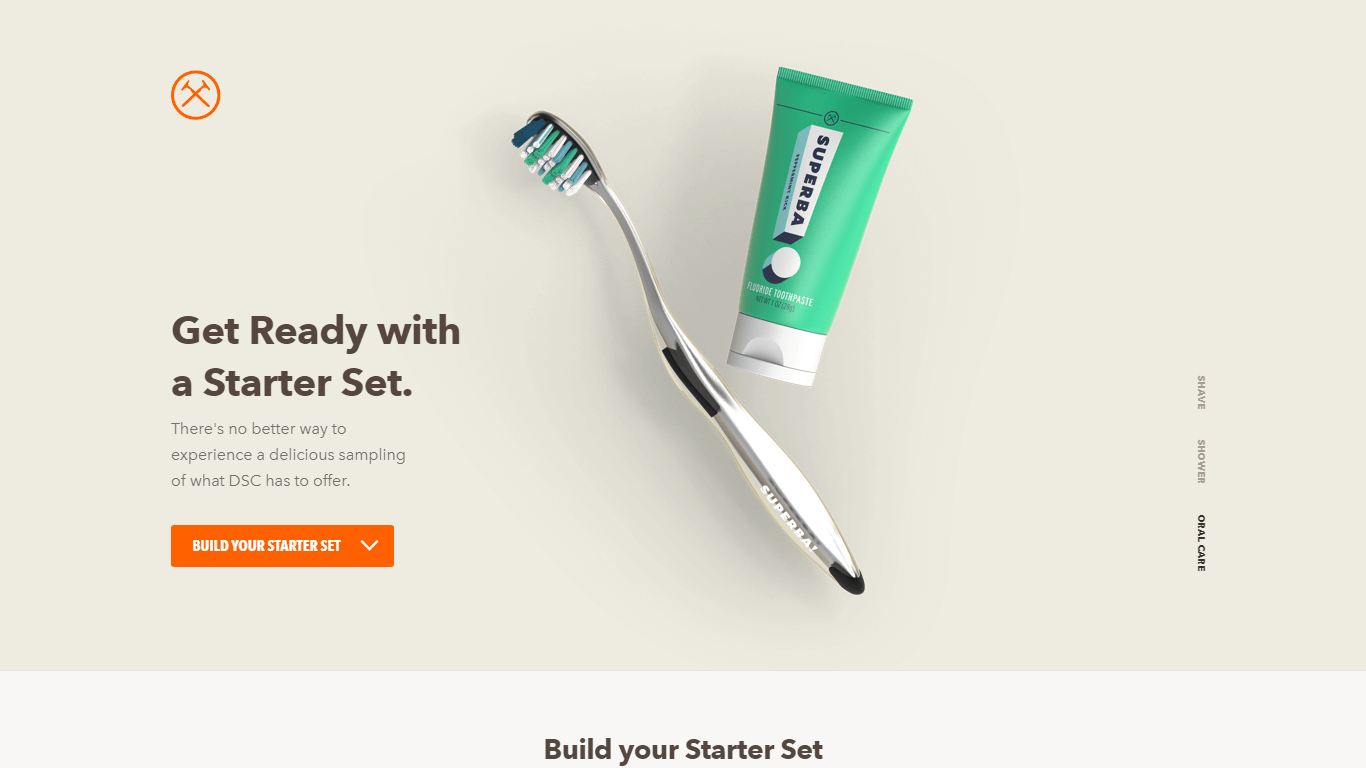
 Dollar Shave Club 上的這個登陸頁面旨在直接吸引新訪客。
Dollar Shave Club 上的這個登陸頁面旨在直接吸引新訪客。
另一方面,產品頁面具有更廣泛的用途。 雖然有一些相似之處——例如,兩者通常旨在提示訪問者將商品添加到購物籃中——但也有其他功能在登錄頁面上找不到。 產品頁面通常會包含相關的產品建議以及建立信任的元素,例如專門用於評論的整個部分。
簡而言之,產品頁面旨在迎合所有類型的流量,無論是來自搜索引擎、社交媒體、電子郵件、第三方網站還是直接通過瀏覽器。
此外,登陸頁面很少會針對搜索引擎進行優化。 零售商通常會故意確保它們被取消索引,以便分析不會出現偏差。
用這個增長黑客你的電子商務轉化率、銷售額和利潤
115 點電子商務優化清單
為什麼您的電子商務網站需要著陸頁?
如果您尚未利用著陸頁,您可能會失去轉化次數、客戶和收入。
以下是在您的網站上使用它們的一些主要好處:
著陸頁為付費電子商務流量帶來更高的投資回報率
登陸頁面是高度可定制的,可以設計成在漏斗的特定階段迎合客戶和潛在客戶。 特別是,您網站的頂級訪問者對您的品牌的參與度和信任度較低。
通過創建直接面向特定訪問者人群的優惠、副本和品牌,而不是將他們直接發送到通用產品頁面,您更有可能與他們建立聯繫。 連接等於轉換。 付費流量尤其如此,在這種情況下,任何廣告支出都必須獲得明確的投資回報率。
登陸頁面為測試提供了極好的機會
著陸頁是測試和優化的理想選擇。 首先,登陸頁面在結構上往往非常小,元素比其他頁面少得多(例如,它們沒有菜單)。 這使得 A/B 測試不再是一件苦差事。
其次,由於付費和電子郵件活動可以控制流量,因此您可以專注於市場中最有利可圖的部分並最大限度地提高回報。
創建一個反饋循環,您可以在其中確定目標群體(例如您的電子郵件列表或 Facebook 受眾)中流量的最高價值部分,並使用此信息進一步優化您在廣告平台上的定位方法和選擇。
使用自定義著陸頁,您可以直接定位現有客戶群
使用現有客戶數據的最佳方法之一是為電子郵件和社交媒體活動構建特定於細分市場的登錄頁面。 以這種方式設計著陸頁可以讓您在推廣特定產品、贈品、折扣等時獲得更高的轉化率。
有一個常見的誤解,即登錄頁面僅適用於新客戶。 但它們是重新吸引當前客戶群和提高平均生命週期價值的最有效工具之一。
著陸頁很靈活,可以針對大多數電子商務目標進行定制
著陸頁非常靈活。
它們可用於多種用途,包括潛在客戶和現有客戶。 無論您是想提高知名度、收集電子郵件地址、重新定位現有客戶、在結賬時促進追加銷售,還是宣傳促銷和銷售,登陸頁面都可以讓您做到這一點。
登陸頁面快速且易於設置
登陸頁面的開發成本通常相對較低。
大多數登錄頁面都可以在短時間內以最少的資源創建、測試和優化。 這使得它們適用於短期促銷、測試活動和向您的客戶群的較小部分進行營銷。
如何提高電子商務網站的著陸頁轉化率:10 個經過驗證的技巧
好的,所以您可能已經意識到使用電子商務著陸頁的好處。 但是,您如何確保您的著陸頁盡最大努力推動轉化和銷售?
以下是一些提示,可確保您的網站訪問者點擊最重要的 CTA:
1. 限制混亂——潛在客戶應該能夠以絕對最小的摩擦來評估您的產品並點擊 CTA。 分心可能是產生更多摩擦的障礙類別。 此外,雜亂的著陸頁會淡化您的主要價值主張並降低訪問者的參與度。
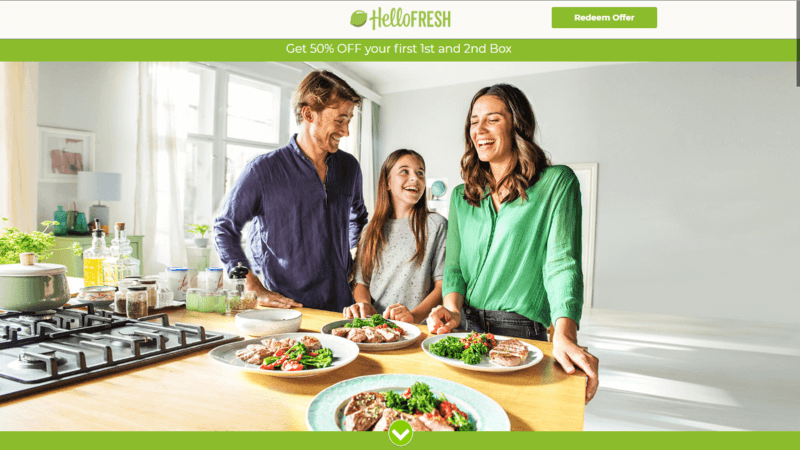
 Hello Fresh 的登錄頁面非常簡單且整潔。
Hello Fresh 的登錄頁面非常簡單且整潔。
2. 包含一個明確的 CTA(號召性用語) ——著陸頁應該有一個明確的目標,無論是提示客戶將產品添加到購物籃、導航到產品或類別頁面,還是只是“了解更多”您的品牌和產品。 這種獨特的目的使您能夠提供簡化的、引人注目的客戶體驗,同時消除任何混淆。 如果您必須包含多個或次要的 CTA,例如男性和女性的單獨按鈕,則將它們保持在絕對最小值。
3. 個性化是關鍵——營銷人員報告說,使用個性化內容後銷售額增加了 20%。 電子商務個性化不一定需要迎合個人,但它應該盡可能地反映適當客戶群的共同特徵。 面向 20 至 35 歲女性的電子商務著陸頁與面向 50 至 70 歲老年男性的電子商務著陸頁不同。著陸頁的所有部分,從圖像到內容,都應根據您選擇的受眾進行選擇和創建。
營銷人員報告說,使用個性化內容後,銷售額增加了 20%。 #EcommerceTips #ecommerce點擊推文4. 擺脫所有乾擾——請記住,登陸頁面旨在促使訪問者完成一項明確的行動。 應消除任何干擾,包括導航欄、社交媒體圖標和不相關的圖像。 產品頁面通常會有輔助 CTA(例如相關產品的鏈接)和導航鏈接。 在電子商務登陸頁面上不需要這些。
5. 創造緊迫感——在產品頁面上加入緊迫感元素可以將轉化率提高多達 10%。 許多相同的策略對著陸頁都很有效。 緊迫感和稀缺感是零售商可以在潛在客戶中喚起的兩種最強烈的情緒。 查看此 Growcode 帖子,了解有關創建電子商務緊迫性的 14 個可操作提示。 提示:次日達、限購、限時優惠全包。
在產品頁面上包含建立緊迫感的元素可以將轉化率提高多達 10%。 #EcommerceTips #ecommerce #CRO點擊推文6. 利用社會證明並展示熱門評論- 著陸頁是展示最佳評論的絕佳場所。 與產品頁面不同,產品頁面將整個部分用於評論有助於促進客戶研究,著陸頁面的主要目的是說服。 所以沒有必要展示每一個產品或品牌評論。 包括精選名人和知名出版物的推薦和評論也將建立社會證明。
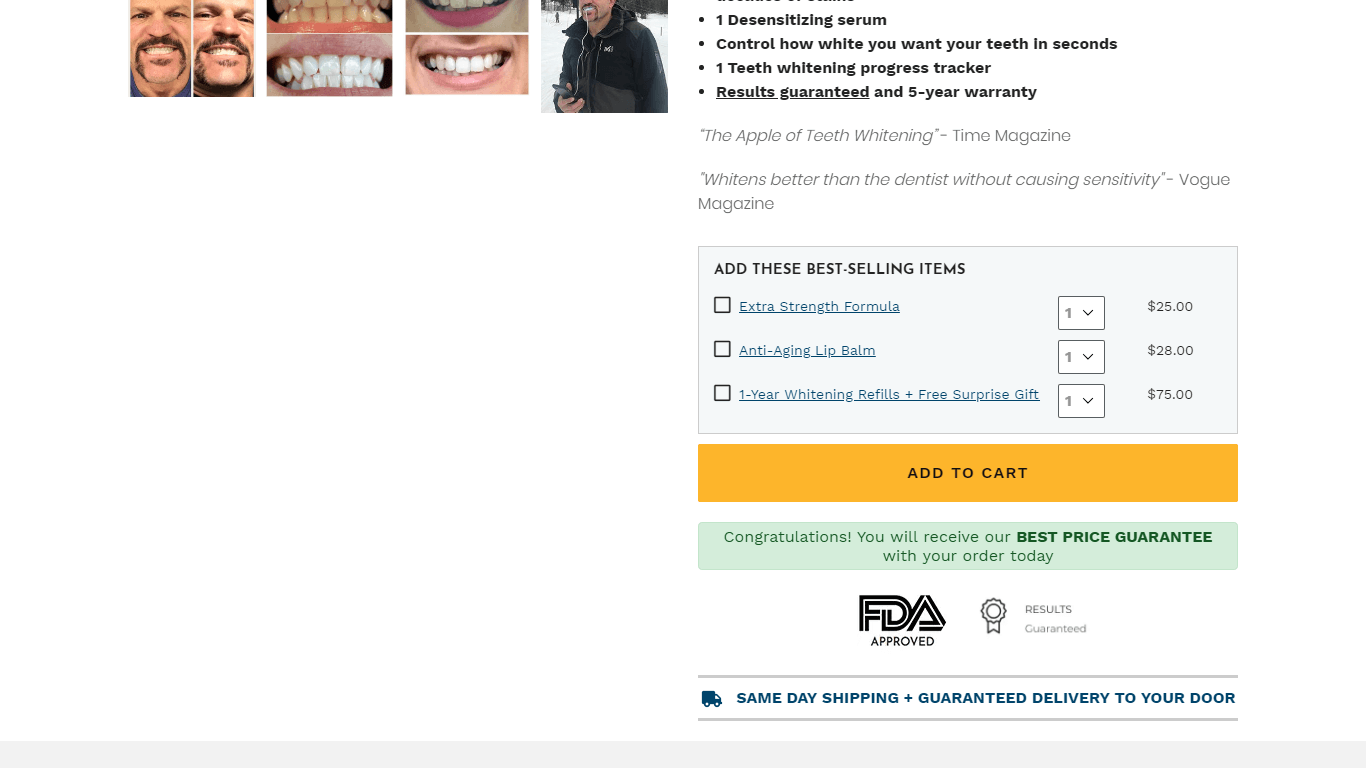
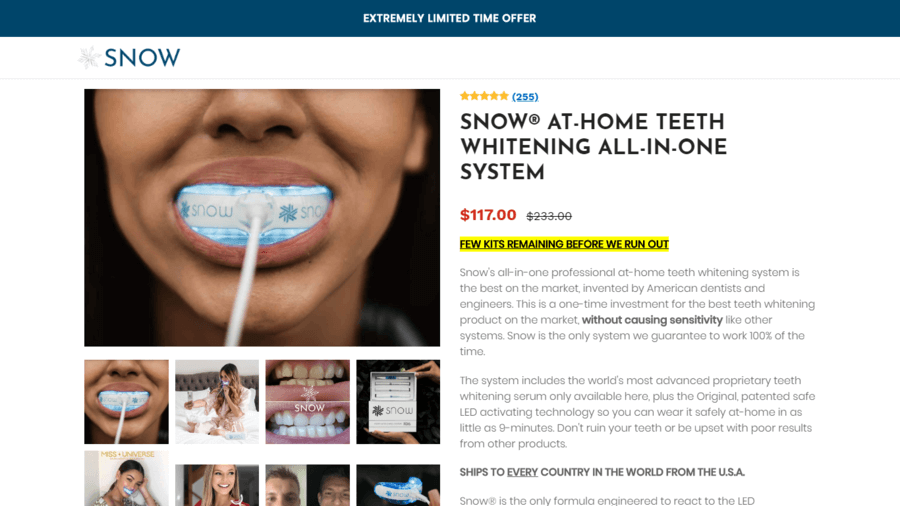
 Snow是一家銷售牙齒美白產品的公司,擁有令人羨慕的一系列名人代言。
Snow是一家銷售牙齒美白產品的公司,擁有令人羨慕的一系列名人代言。
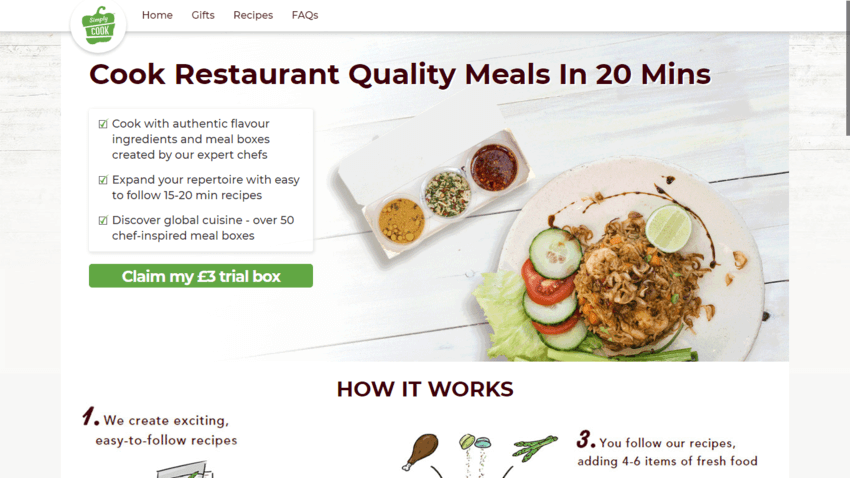
7. 使用高質量的圖片——你是否曾經在登陸頁面或產品頁面上看到低質量的像素化圖片? 我敢打賭你很快就離開了。 高質量的圖像具有多種功能。 他們傳達專業精神,幫助訪客評估產品,並通過創造慾望來提高參與度。 例如,很難看到下面來自Simply Cook 的圖像,並且不會感到您的味蕾有一點點刺痛。
 Simply Cook 登陸頁面使用了高質量的食物攝影。
Simply Cook 登陸頁面使用了高質量的食物攝影。
8. 顯示“信任”印章——請記住,您的目標網頁的許多訪問者不會知道或不信任您的品牌。 在這個階段,你為建立信任所做的任何事情都是值得的。 “信任”印章通常引用知名公司的名稱,特別適合放置在“添加到購物車”或“立即購買”等 CTA 旁邊,以減輕對輸入信用卡詳細信息的恐懼。 互聯網用戶也習慣於以信任的態度回應類似印章的圖像,這使得它們對零售商有用。
 請注意 Snow 如何包括 FDA 批准的印章以及非官方的、通用的印章,上面寫著“保證結果”。
請注意 Snow 如何包括 FDA 批准的印章以及非官方的、通用的印章,上面寫著“保證結果”。
9. 關注額外服務——如果您提供免費送貨或終身保修,那就說出來! 並儘可能大聲說出來。 每當客戶到達您的著陸頁時,您都有幾秒鐘的時間說服他們選擇您而不是您的競爭對手。 您的整個價值主張 - 使您成為比其他在線零售商更好的選擇的所有好處的總和 - 應該在您的目標網頁上清楚地顯示出來。
10. 確保登陸頁面與廣告“鏈接” ——這是一個巨大的。 對於訪問者來說,沒有什麼比點擊廣告或電子郵件鏈接卻登陸一個看起來完全不像他們期望的頁面更糟糕的了。 使著陸頁與您的廣告一致不僅僅是匹配優惠(儘管這也很重要)。 這是關於確保整個外觀建立在激勵他們點擊廣告的情緒之上,同時確保他們處於正確的位置。
電子商務登陸頁面:5 大設計技巧
著陸頁有五個主要組成部分。 適當關注每個人將確保訪問者可以訪問他們需要的所有信息,同時鼓勵他們點擊 CTA。
使用以下由五部分組成的模板來創建您的登錄頁面:
1. 總體結構(線框)
設計登陸頁面的第一階段涉及創建線框。 線框為您提供了用於組合頁面的一般框架,並且是頭腦風暴和實施之間的重要鏈接。
線框還有其他用途——確保您已包含所有適當的信息,確保您沒有遺漏任何重要部分,並檢查用戶流程和體驗是否無縫。
您的線框應遵守以下規則:
- 使用一欄或兩欄結構——最好使用一欄或兩欄佈局。 包含更多的列會使頁面看起來雜亂無章。
- 刪除除 CTA 之外的任何鏈接 – 刪除可能分散訪問者對主要 CTA 的注意力的任何鏈接,包括導航標題。
- 顯示圖像和視頻的去向——標記圖像和視頻的線框區域。 如果富媒體不適合頁面流,在線框階段通常會很清楚。
- 有明確劃分的部分- 如果您的目標網頁將由多個部分組成,請在線框中清楚地描述這些部分。
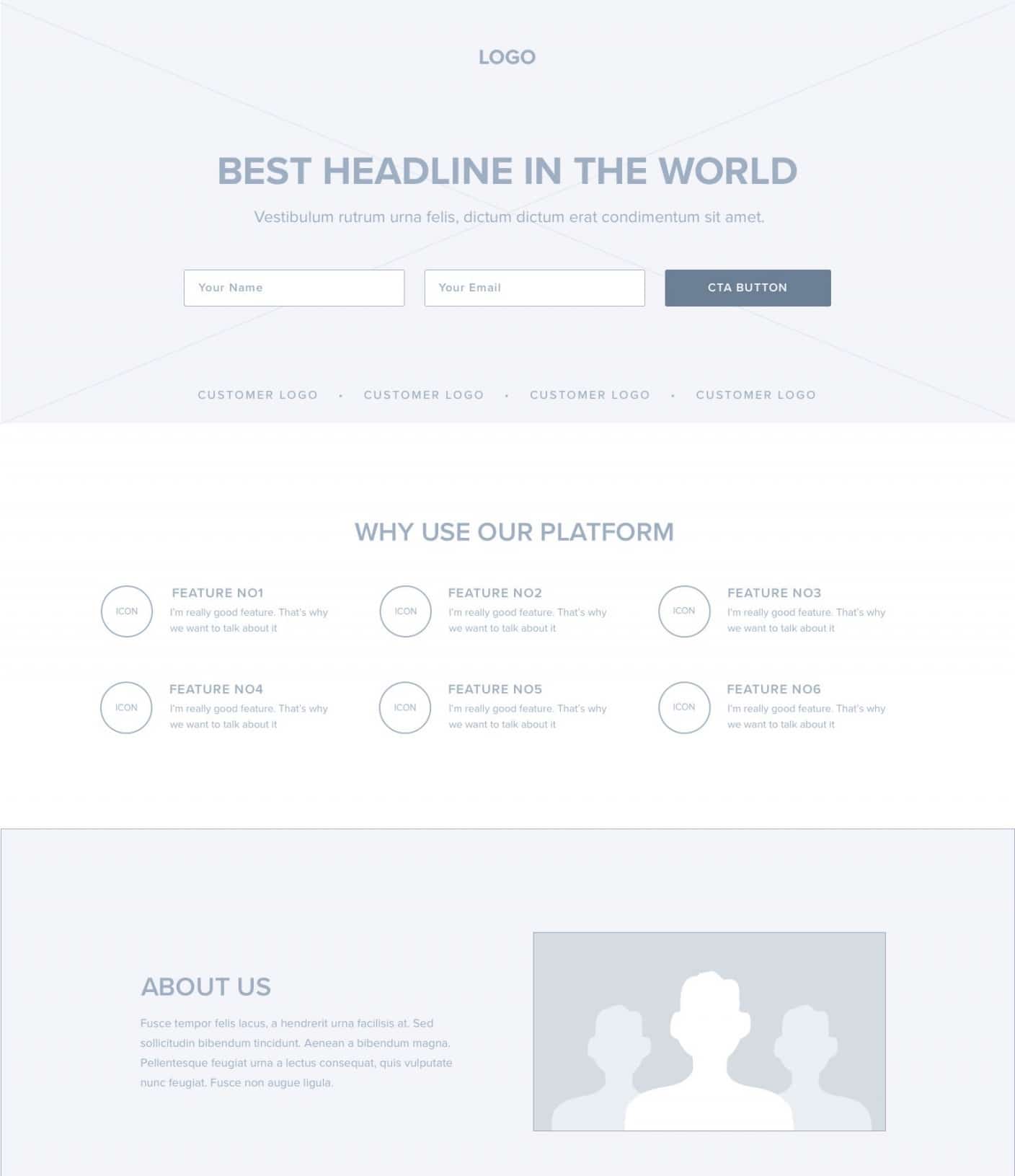
如上例所示,線框可能僅包含徽標、標題、小正文和 CTA。 或者,它可能由許多部分組成,並包括視頻等富媒體(請參見下面的示例)。
 較長的著陸頁線框示例。 來源。
較長的著陸頁線框示例。 來源。
2. 標題
平均而言,十分之六的人只閱讀文章或網頁的標題而不會打擾副本的其餘部分。 標題可以說是著陸頁中最關鍵的部分。 這是訪問者閱讀的第一件事,並將決定他們是留在您的頁面上還是永遠不會回來。
標題應該簡短,至少概述一個明確的好處,並滿足訪問者的期望。 如果他們從廣告點擊進入您的著陸頁,請確保標題匹配。
在製作標題時使用經過驗證的模板。 最好的標題不一定是最有創意和最聰明的。 事實上,研究表明,“通用”標題優於原創標題。
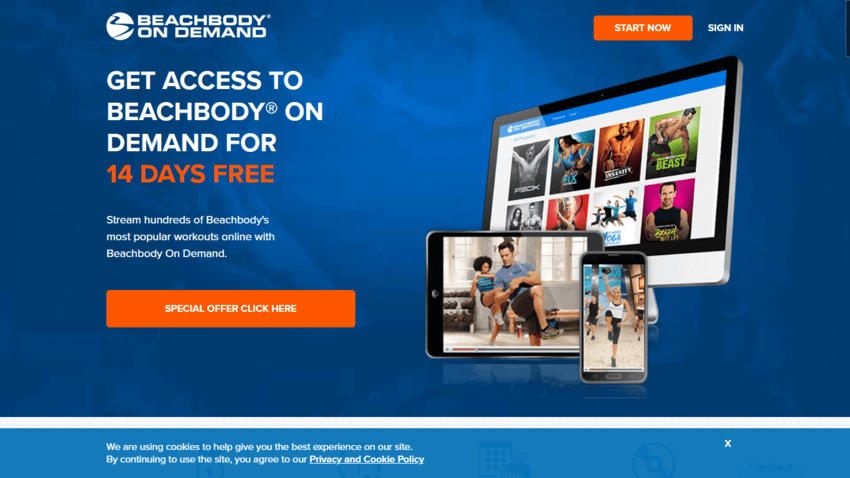
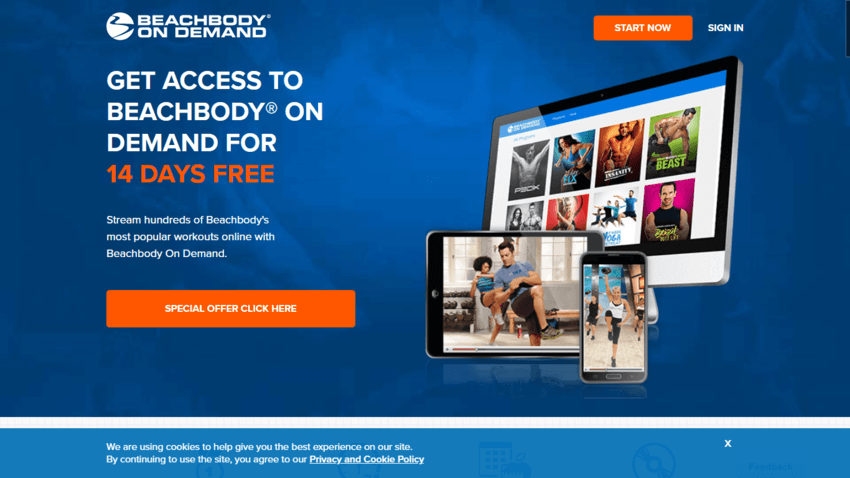
價值主張的摘要效果很好,例如Simply Cook 的“20 分鐘內烹飪餐廳優質餐點”。 推薦標題,例如來自 Casper 的“美國排名第一的床墊”,也可以很強大。 免費優惠和促銷活動,例如 Beachbody on Demand 的“免費訪問 Beachbody on Demand 14 天”,總是很順利。

3.首屏複製
不要用過多的副本使您的著陸頁負擔過重。 “支持”信息應該簡明扼要,切中要害,有趣。 “首屏”文案緊隨標題之後。 這是訪問者在開始滾動之前會看到的內容。
撰寫此副本時,請遵循以下準則:
- 概述您的主要 USP 或價值主張——詳細說明您的標題中表達的價值主張或 USP。 這是一個強化您在標題中提出的觀點的機會,加深您網站訪問者的購買慾望。
 在其中一個著陸頁上,天堂之門僅用兩句話講述了其威士忌的故事。 通過將文本置於小寫字體並更改顏色以使其更突出,使文本更易於閱讀,可以進一步改進此頁面。
在其中一個著陸頁上,天堂之門僅用兩句話講述了其威士忌的故事。 通過將文本置於小寫字體並更改顏色以使其更突出,使文本更易於閱讀,可以進一步改進此頁面。
- 使其可掃描- 不用說,內容應該是可掃描的,您的目標網頁的這一部分只包含主要內容。 要點對於組織登陸頁面內容很有用。
- 包括任何突出的產品詳細信息和附加功能- 列出主要產品的 USP,以及免費送貨或折扣等任何額外好處。 如果主要 CTA 是購買按鈕,您還應該包括價格。
- 牢記人們的情緒——不要忘記談論遊客的需求和樂趣。 人們購買的是感覺,而不是產品功能。 強調功能提供的情感好處。
4. 主要 CTA
低估 CTA 的重要性是很困難的。 有無數案例研究報告了通過調整登陸頁面上 CTA 的微小部分實現的轉化率的巨大增加。
以下是一些創建引人注目且值得點擊的 CTA 的快速簡便的技巧:
- 測試以找到最佳顏色- 有關用於 CTA的最佳顏色的數據是混合的。 要記住的主要事情是它應該從頁面的其餘部分中脫穎而出。 了解哪種顏色效果最好的唯一真正方法是通過測試。 幸運的是,這很容易做到。
- 使用命令式語句——命令式語句是“命令”某人做某事的語句。 一些示例,如“立即購買”、“了解更多”和“免費加入”,效果非常好。
- 確保您的 CTA 位於首屏(至少在開始時) – 遵循最佳實踐開始,不要讓訪問者滾動以單擊您的 CTA。 關於放置 CTA 的最佳位置(折疊上方或下方)存在不同意見。 從安全選項開始並從那裡進行測試。
- 讓它變大——CTA 應該是頁面上最突出的元素之一。 在移動設備上,確保它填滿整個屏幕,以便用戶可以用兩個拇指點擊它。
有關此重要主題的更多信息,我們整理了一份有關製作行動號召的深入指南!
5. 後續信息
副本的其餘部分將位於首屏部分下方。 這是您提供更多信息、克服疑慮和建立信任的機會。
考慮包括以下部分:
- 有關您的產品及其工作原理的更多詳細信息- 著陸頁的第一個“首屏”部分應詳細介紹您的產品。 包括有關定價、功能和交付的信息。 請記住保持簡潔、可掃描,並在下面直接包含另一個 CTA。
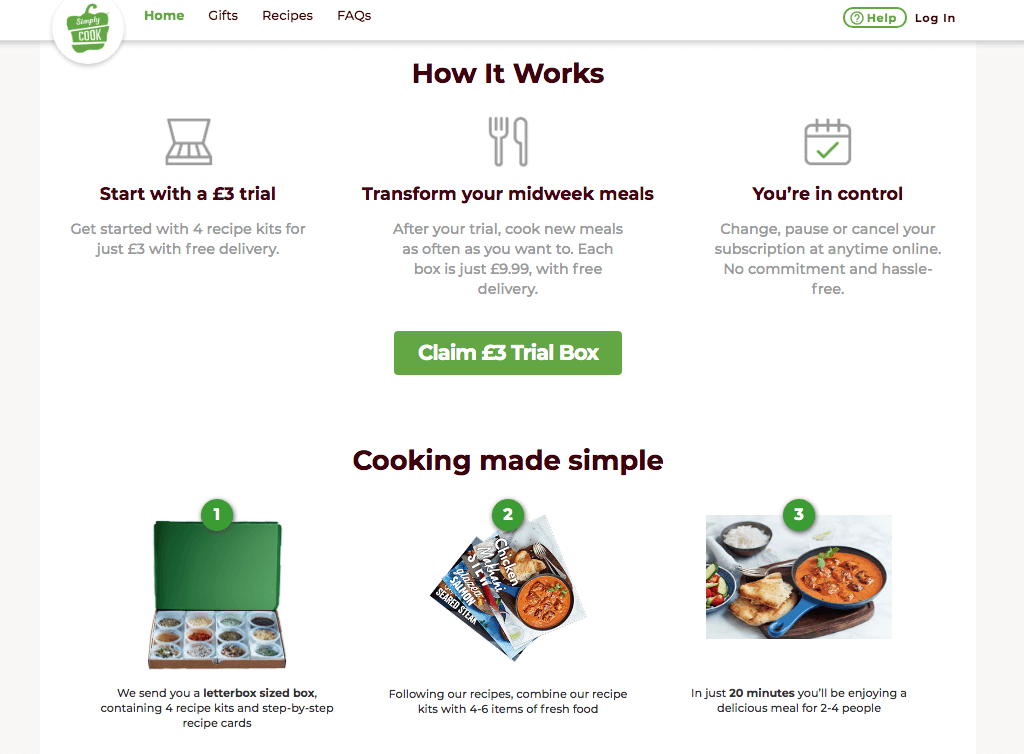
 Simply Cook 包括一個可掃描、易於閱讀的“它是如何工作的”部分。
Simply Cook 包括一個可掃描、易於閱讀的“它是如何工作的”部分。
- 公司歷史和價值觀– 將登陸頁面的一部分專用於“關於我們”部分。 這讓訪問者有機會更深入地了解您的品牌、使命和價值觀。 許多客戶強烈希望建立這種個人聯繫。
- 評論——客戶推薦、行業獎項、名人代言、媒體提及——所有這些都非常有助於建立客戶信任。 您不需要包含所有評論,只需列出最好的示例即可。 包括個人評論者的面部照片也有助於增加可信度。
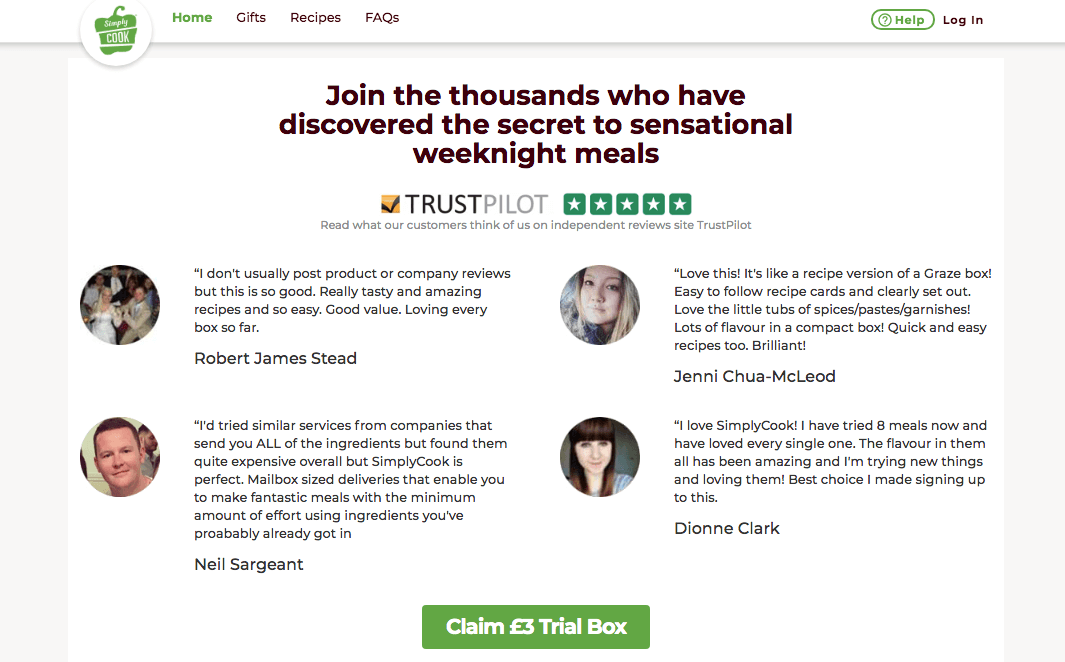
 Simply Cook 包括展示其最佳客戶評論以及來自 Trustpilot 的五星級徽章。
Simply Cook 包括展示其最佳客戶評論以及來自 Trustpilot 的五星級徽章。
- 視頻和富媒體——您的產品決定了您應該使用的富媒體類型。 清晰顯示關鍵功能的產品圖片可能最適合電子商務環境。 或者,圖形、表格和圖表可以幫助訪問者了解其他類型的產品和服務的好處。 視頻還可以成為吸引客戶并快速解釋產品功能的強大工具。
好的,現在您已經掌握了基礎知識,讓我們來看看這些原則在現實世界中是如何應用的。
偉大的電子商務登陸頁面:10 個帶有設計技巧的例子
如果您想提高著陸頁的質量,有一個永遠不會失敗的策略:複製最好的。
這裡有十個出色的著陸頁示例,以及使它們如此出色的原因的簡短分類。
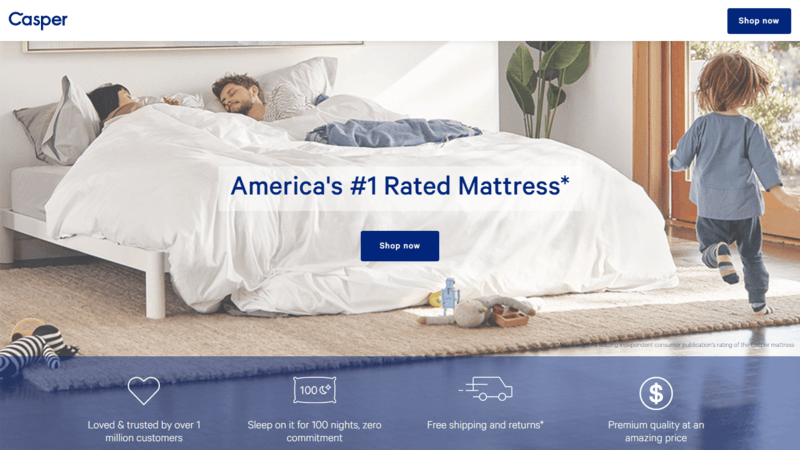
1. 卡斯帕

這是一個漏斗頂端的登錄頁面,僅用幾個詞就傳達了 Casper 的核心價值地位:高評價的產品和行業領先的客戶服務。 客戶還可以獲得免費送貨和退貨以及 100 晚的保證。 它還利用高質量圖像和單個“立即購買”CTA。
標題“美國排名第一的床墊”非常聰明,因為它本質上是一個巨大的推薦。
2. Beach Body on Demand

像這樣的中間漏斗頁面非常適合重新定位在將產品添加到購物車之前離開或在結賬時離開的客戶。 為什麼? 因為它允許他們以零風險對產品進行抽樣。
3. 德雷節拍

Beats by Dre 上此頁面的有效性在於其簡單性。 圖像高度相關,並顯示了產品的運行情況; 活潑的標題具有強烈的情感吸引力; 折扣價清楚顯示; 產品的主要 USP 也包含在 CTA 下方。
4.線程

來自 Thread 的這個登陸頁面立即需要訪問者的參與。 標題提供了一個明顯的好處,並向潛在客戶保證他們只需要花幾分鐘就能找到他們想要的東西,從而克服了對冗長的註冊過程的猶豫。 CTA 很簡單,下面提供了進一步的保證——“快速且免費”。
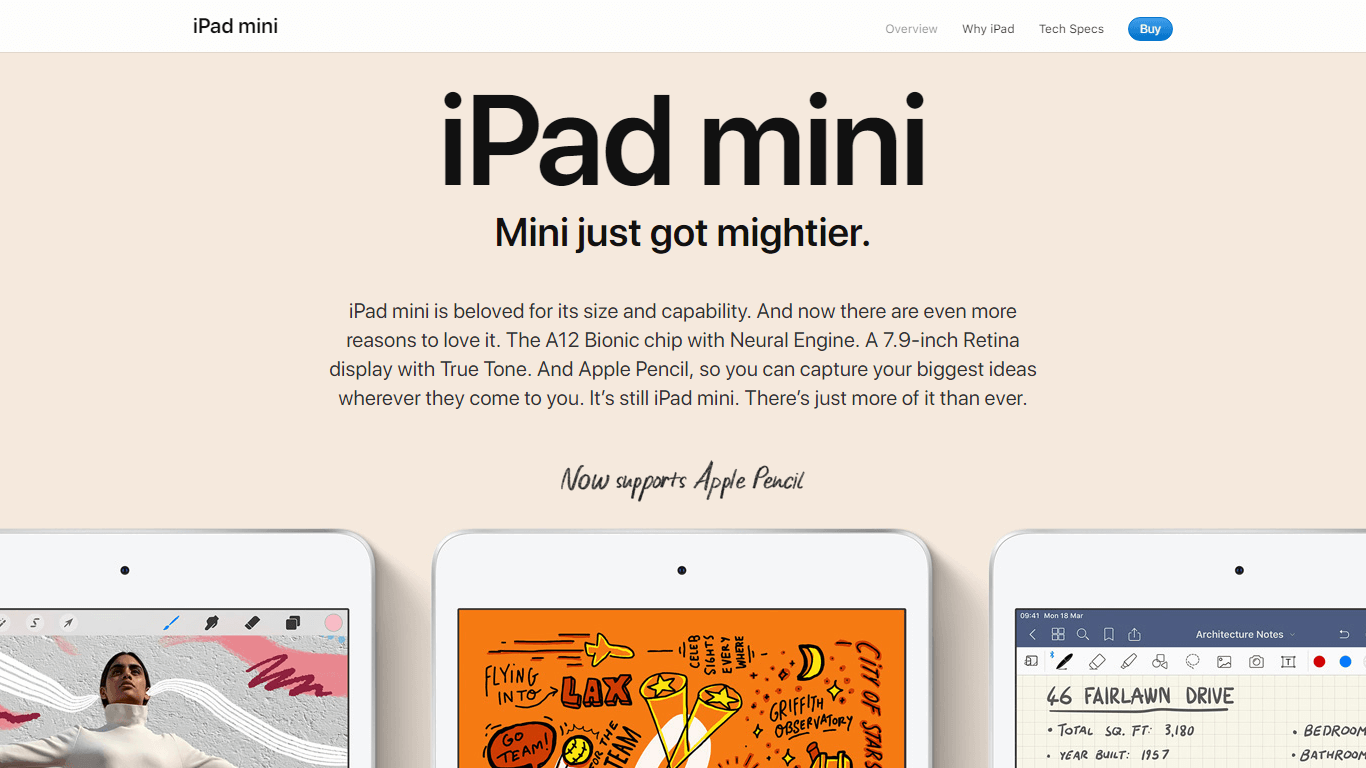
5. 蘋果

蘋果已經掌握了登陸頁面遊戲。 標題平衡了清晰度和趣味性,為該著陸頁的目標受眾提供了恰到好處的基調。 圖像是相關的,右上角有一個清晰但不顯眼的 CTA。
6.看幫派

Watch Gang 登錄頁面僅用幾句話就總結了其主要的 USP——新手錶送貨上門、參加每週比賽和俱樂部的獨家會員資格。 主圖很誘人,CTA 的顏色非常適合背景。
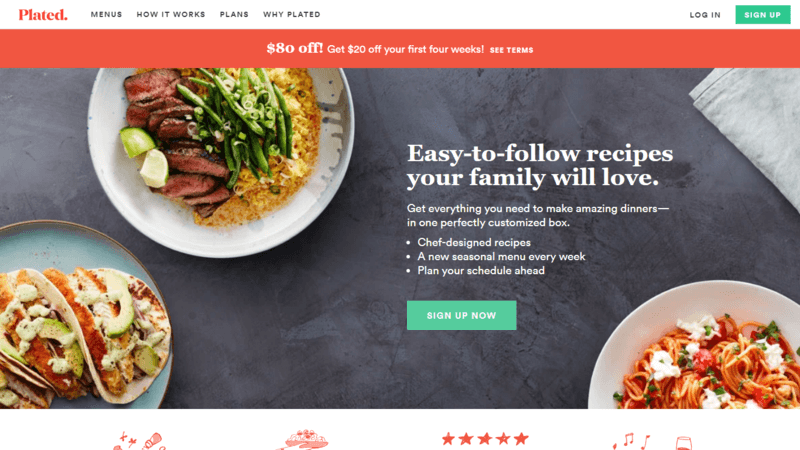
7.電鍍

Plated 勾選了其登陸頁面上的所有方框。 標題傳達了其產品的關鍵實用和情感優勢。 信息是子彈。 CTA 在與所提供的內容直接相關的背景圖像上使用久經考驗的短語。 頁面頂部還突出顯示了促銷折扣。
8. 原生

Native 的登陸頁面值得注意,因為它包含兩個 CTA 而不會混淆查看者。 標題和標語清楚地表達了好處。 更重要的是,整個結構在視覺上非常令人愉悅,具有很多相關性。
10.雪

Snow 的這個頁面是牙齒美白領域最成功的電子商務商店之一,它是登錄頁面和產品頁面的混合。 它充當渠道末端的產品頁面,但也包括著陸頁的許多元素,例如簡化的導航欄、突出的標題和簡約的設計。
Snow 還通過在頁面頂部包含一條通知“限時優惠”來增加緊迫感。
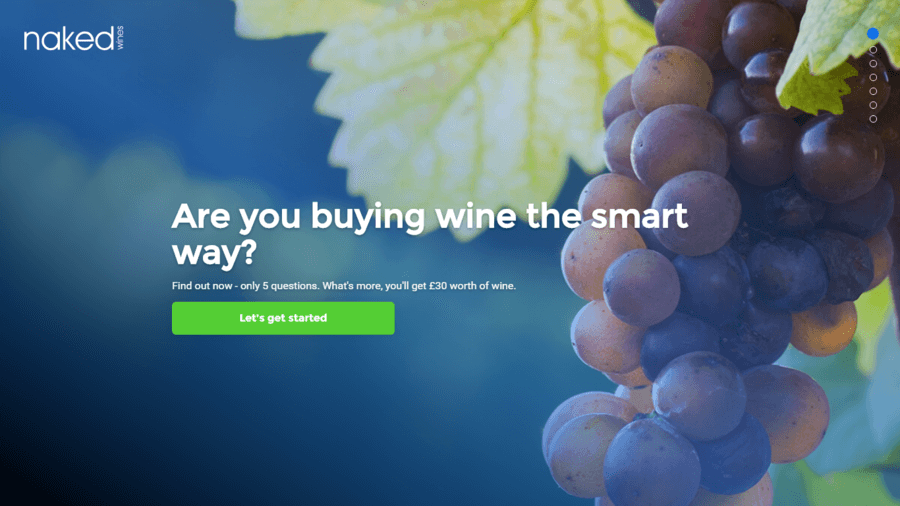
10. 裸酒

上面來自 Naked Wines 的登陸頁面本身很簡單。 標題是一個直接的問題,可以很好地引出其 CTA。 支持文本通過告訴訪問者測驗只有五個問題來緩解猶豫。 點擊 CTA 有一個很大的激勵——免費酒。
結論
不要陷入假設任何舊頁面(無論是主頁、類別頁面還是產品頁面)都足以作為登錄頁面的陷阱。 如果您採取這種觀點,您的轉化率和銷售額將受到影響。
使用帖子中的提示,您可以創建高質量的目標網頁,以遠高於行業平均水平的速度轉換訪問者。
但請記住一個關鍵點。
測試至關重要。 雖然這篇文章概述了最好的入門模板,但您只有通過運行自己的測試才能獲得真正成功的公式。
然而,好消息是登陸頁面非常適合運行拆分測試和多變量測試。 一旦您開始看到結果,您就會想知道為什麼不早點開始。
所以,是時候開始處理這個標題了。
抓住你的 115 點電子商務清單
構建電子商務登陸頁面已經夠難了。 但是您網站的其餘部分呢?
有要優化的產品頁面、要簡化的結帳頁面、要組織的類別頁面。 然後是您的主頁和“關於我們”頁面。 名單還在繼續!
在 Growcode,我們擁有與數百個客戶合作的多年經驗。 我們已經將所有這些經驗濃縮到這個方便的清單中。 目標很簡單:確保您已涵蓋所有優化基礎。
如果這聽起來像您可能感興趣的內容,請立即免費下載指南!