电子商务可用性测试中的原型设计和线框图:回答的 7 个关键问题
已发表: 2019-03-06您可能已经知道可用性测试在电子商务中的重要性。 这是确保您始终如一地满足客户需求的明确方法。
这也是优化的关键部分。 电子商务中的用户体验 (UX) 或用户界面 (UI) 设计基本上是关于构建店面和客户旅程,为客户提供他们想要的东西,同时最大限度地提高电子商务转化率和平均客户生命周期价值。
三分之一的客户因为找不到正确的信息而放弃购买的事实更加突出了这一点。 这导致电子商务跳出率很高。
但是您是否以正确的方式使用线框和原型?
在 Growcode,原型和线框在我们的 UX 设计过程中都发挥着关键作用,尤其是在优化方面。
但许多客户误解了这些工具应该发挥的作用。 这种误解会导致不必要的时间和资源浪费,并且(委婉地说)对他们的网站设计进行不太理想的更改。
在这篇文章中,我们将定义一些术语,澄清一些误解,并向您展示如何在可用性测试中使用线框和原型。
找出您会发现的所有要点的简短列表,了解如何使用原型设计和线框图!
1. 什么是原型?
2. 什么是线框图?
3. 编码在电子商务原型设计和线框图中扮演什么角色?
4. 电子商务中 UX 原型设计的最佳工具是什么?
5. 如何在电子商务可用性测试中使用线框和原型?
6. 电子商务原型设计最重要的部分是什么?
7. 你应该实施小改动还是完成站点大修?
全部检查出来!
1. 什么是原型?
在 UX(用户体验)和 UI(用户界面)设计中,原型是对网站建议更改的完整表示。 原型是成品或 MVP(最小可行产品)的近乎完整版本。 当程序员查看原型时,他们应该拥有完成或接近完成站点设计所需的所有信息。
在#UX(用户体验)和#UI(用户界面)设计中,原型是对网站建议更改的完整表示。 #ecommerce #EcommerceTips点击推文原型有很多好处。 特别是,它们对于设计师和客户之间的协作非常有用——用于批准、集思广益和评估可能性。 在电子商务可用性测试方面,优化是一个涉及许多不同人员的动态过程。
例如,一个致力于优化客户体验的团队,以推动更多销售,可能会生产多个原型进行测试。 但是,在运行测试之前,可能需要组织内某些个人的反馈和批准。 在实际实施设计上花费一美元之前向他们展示原型,使他们能够就预期的更改是否符合公司的信息、价值观、营销活动等做出明确的决定。
用这个增长黑客你的电子商务转化率、销售额和利润
115 点电子商务优化清单
2. 什么是线框图?
线框和原型之间有很多重叠。 一般来说,线框图是原型的较粗略、欠发达的版本,其功能略有不同。
线框是设计的基本骨架。 但它仍然包含主要思想。 在原型中,这些想法将得到充分体现。 在电子商务界面的实际层面上,这可能包括页面布局以及主要内容、CTA 和图像的位置。
线框对于将更改映射到客户旅程特别有用,而不是像产品页面这样的特定界面。 例如,如果您想减少结账过程中涉及的步骤数量,线框可能是开发和展示新阶段的有效方式。
在协作的头脑风暴阶段,线框也比原型更有用,在这个阶段不需要精确的变化表示。 与开发完整原型相比,通过线框表达想法所需的时间要少得多。
3. 编码在电子商务原型设计和线框图中扮演什么角色?
用户体验是否需要编码?
关于这个问题的争论正在进行中,但简短的回答是否定的。 即使用户体验设计师具有编程能力,在概念和实现之间划清界限通常也是有益的。 这样做总是会导致更快、更高效的工作流程。
这是因为用户体验,尤其是原型设计,很少是一个完全迭代的过程。 技能和结果的混合通常会导致编码质量低劣和结果扭曲。 事实上,在线零售商经常面临的一大问题是弥合 UX/UI 设计师和程序员之间的知识鸿沟。
电子商务用户体验设计有许多阶段。 该过程通常从在概念开发阶段对页面和用户流程进行头脑风暴更改开始。 然后要求设计师在获得完整原型的批准之前开发草图和线框图。 随着从正在进行的测试中获得更多数据和反馈,想法和线框图可能会发生变化,再次强调明确定义边界的必要性。
#ecommerce #UX 设计有许多阶段。 该过程通常从在概念开发阶段对页面和用户流程进行头脑风暴更改开始。 #EcommerceTips点击推文一般来说,用户体验设计过程如下所示:
- 头脑风暴的想法。
- 为界面和用户流开发线框。
- 在线框上协作并根据反馈重新设计。
- 构建原型。
- 收集并处理任何进一步的输入并传递给程序员。
- 衡量结果,实施积极的变化,并使用数据来创建进一步的测试想法。
当我们在 Growcode 进行可用性测试和优化时,设计师负责制作界面,程序员负责实施这些更改。 即使个人可以担任任何一个角色,他们也会在不同的背景下为每个角色工作——具有不同的结果、衡量标准和时间框架。
4. 电子商务中 UX 原型设计的最佳工具是什么?
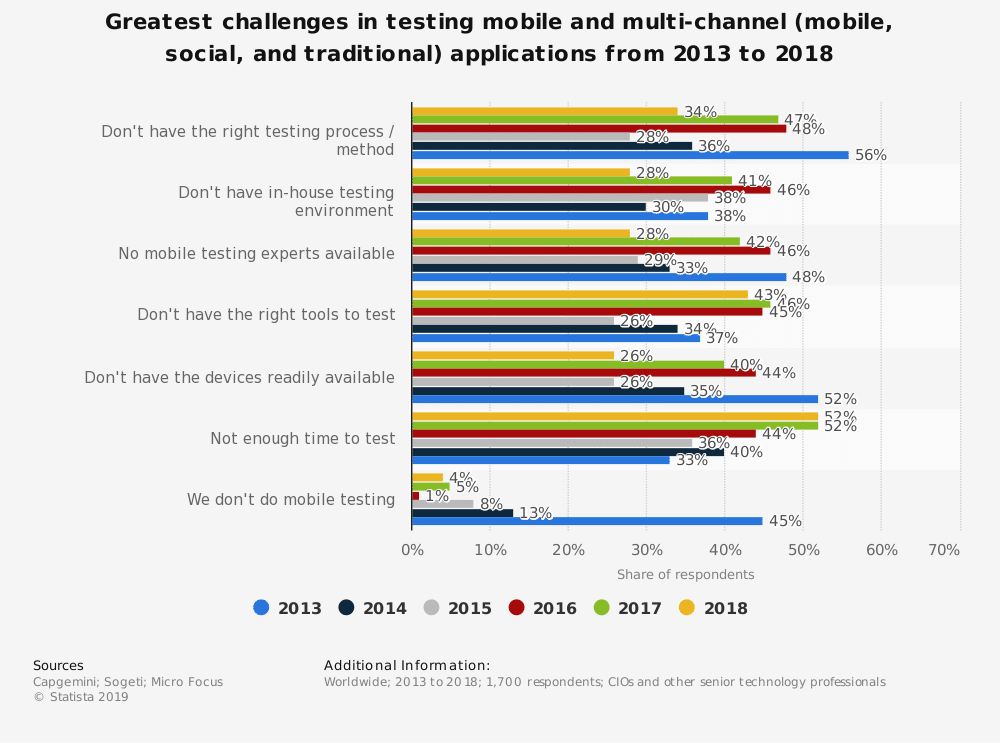
应用程序是任何可用性测试过程的基础。 公司在进行可用性测试时面临的绝大多数问题都可以通过使用适当的工具来解决,至少可以部分解决。
 原型设计软件有助于解决许多常见的测试问题。 来源。
原型设计软件有助于解决许多常见的测试问题。 来源。
在选择原型制作工具时,您应该考虑许多因素。 这些包括:
- 集成– 您应该考虑工具与您当前的技术堆栈的匹配程度以及自动化是否容易。
- 协作工具——在 Growcode,我们认为协作功能是线框图软件绝对必须的。 可用性测试涉及很多人,通常需要在某些阶段获得经理的批准。 在可以轻松沟通的仪表板中工作非常有益。
- 轻松入职——仪表板和功能集是否与您的员工习惯使用的相似? 通过选择可能适合当前员工技能的解决方案,您可以为自己节省大量时间。
- 成本——涉及多人的商业计划可能会变得昂贵。 选择应用程序时不要忽视价格。
以下是我们精选的最佳原型制作工具:
- UXPin – 我们线框图和原型设计的首选工具。 您可以使用它来创建完整的原型和线框。 它还配备了广泛的协作工具,非常适合大型团队。
- Adobe Experience Design – Adobe Experience Design 是设计师的中坚力量,拥有一系列令人羡慕的功能。 如果您想制作更复杂的原型并可以使用可靠的设计工具,那就太好了。 好处之一是与 Adobe 设计软件(如 Illustrator 和 Photoshop)的交叉兼容性。
- InVision – InVision 可能是世界上最流行的原型制作工具。 仪表板非常直观,它带有一系列旨在简化工作流程的工具和集成。
- Webflow – Webflow 的主要卖点是其易用性(无需编码)和适用于所有操作系统的原型设计功能。 这是一个浏览器应用程序。
- Framer – 另一个非常流行的原型设计工具。 Framer 因其易用性、速度和节省时间的协作工具而被誉为构建响应式网站的最佳工具之一。
顺便说一下,请查看我们关于电子商务转化率优化工具的文章,其中我们更详细地描述了这些工具和其他工具)
5. 如何在电子商务可用性测试中使用线框和原型?
线框和原型在电子商务可用性测试中扮演着许多角色。 在几乎所有情况下,它们都允许设计人员和编码人员节省大量时间和资源,让他们有时间进行头脑风暴和测试更多替代方案,并实施持久有效的更改。
一般来说,原型和线框的使用方式如下:
- 获得管理层对新设计的批准——如果经理需要在测试前批准新设计,线框和原型是为他们提供所有必要信息的有效方式。
- A/B 拆分测试——功能原型非常适合在全面推出之前经济高效地测试新设计。 它们也非常适合在最终设计的大型 A/B 测试之前收集初步信息。
- 从焦点小组或专家那里收集反馈——原型和线框图是一种从焦点小组收集反馈的廉价方式,并允许设计师评估更多的选择。
- 头脑风暴用户流——线框是一个极好的工具,用于概述站点各部分之间的客户流。 在概念阶段可能需要对多个客户旅程进行试验,而使用原型来做到这一点通常是不可行的。 交互式线框对于这个设计阶段特别有效。
6. 电子商务原型设计最重要的部分是什么?
阐明电子商务可用性测试和电子商务优化之间的关系很有用。 可用性测试的目标是改善客户体验。 优化的目的是提高转化率、平均订单价值、生命周期价值等关键指标。
这两个领域之间有着非常密切的关系,因为最好的客户体验总是对在线商店最有利可图的体验。 在 Growcode,当我们进行优化“冲刺”时,我们本质上是在寻求改善客户体验,其中成功的衡量标准是主要优化指标以及特定的客户满意度指标。
以下是我们通常关注的关键领域:
- 产品搜索和过滤工具——设计糟糕的产品搜索工具是最大的转化杀手之一。 此外,搜索可能是一个非常复杂的过程,在客户旅程中有许多步骤,因此分配正确的资源非常重要。
- 结账流程——结账流程通常是电子商务网站漏斗中“最泄露”的部分之一。 正因为如此,很多注意力都集中在简化和提高结账页面的质量和流程上。 线框在这方面非常出色。
- 产品页面元素——产品页面是销售发生的地方。 这个测试领域涵盖了信任和建立紧迫感的元素,如销售倒数计时器、折扣价格、评论、高质量交互式图像等。 我们还将密切关注可能阻碍与页面无缝交互的障碍,例如需要放大 CTA、不可读的文本和糟糕的移动设计。
- 产品页面上的注意力流——根据上述观点,产品页面上的注意力流——应该总是以访问者点击主要 CTA 为高潮——是产品页面测试的另一个重要部分。
- 全站品牌– 标识、标语、横幅元素等全站元素对于将新访问者转变为客户至关重要。 原型可帮助设计人员可视化更改如何影响站点的整体价值主张和影响。
当然,这是一个有限的快照。 但它提供了一个相当可靠的概述,说明在典型的电子商务可用性测试活动中,大量的能源和资源将集中在哪里。
7. 你应该实施小改动还是完成站点大修?
这是一个有趣的问题,因为电子商务中的线框和原型通常被视为启动站点范围大修的工具。 但这几乎总是一个错误。
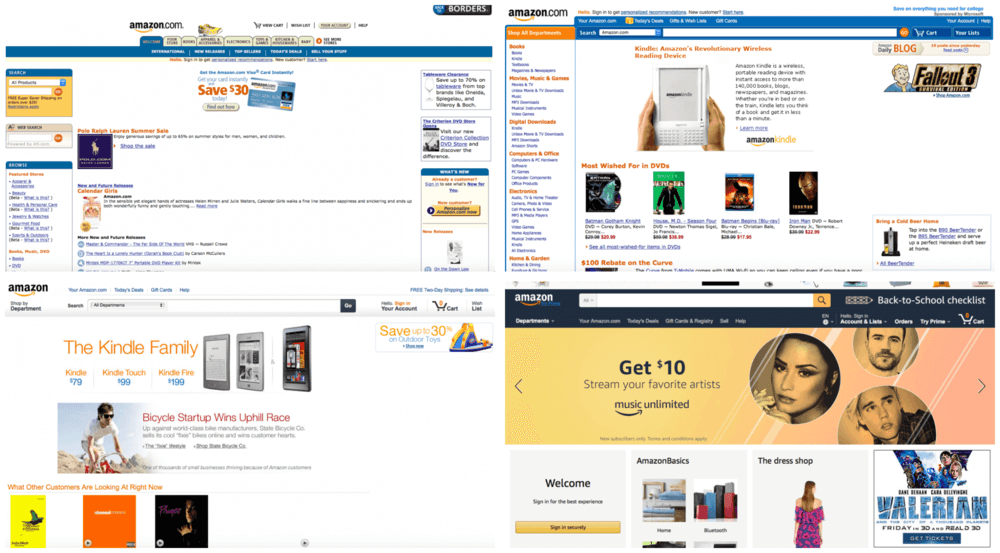
我们可以从亚马逊这样的大公司那里学到重要的一课。 小而一致的更改效果更好。 更重要的是,完全测试站点范围的重新设计是不可能的。 有很多潜在的陷阱。
 以上每个设计,从 2008 年的左上图开始,相隔大约四年。 注意布局是如何在没有大量重新设计的情况下逐渐改变的。 来源。
以上每个设计,从 2008 年的左上图开始,相隔大约四年。 注意布局是如何在没有大量重新设计的情况下逐渐改变的。 来源。
“很少和经常”是我们在 Growcode 使用的策略。 它使我们能够为客户的网站带来许多积极的变化,而无需担心网站大修的危险。 此外,经过几个月和几年的时间,我们的客户最终得到的是一个全新的网站。 唯一的区别是它是通过进行大量中小型调整而缓慢构建的,并且已经过全面测试。
结论
原型和线框是 UX 测试和设计的基本工具。 并且知道如何以正确的方式使用它们可以显着提高您的广告系列的质量。 从长远来看,将任务分配给合适的人,明确角色分离,将为您节省大量时间和金钱。
下载免费的 115 点电子商务优化清单
想让您的电子商务商店更上一层楼吗? 我们创建了一个完全免费的电子商务优化清单,涵盖了您网站的各个方面,从您的主页到您的结帐表格。 它充满了可操作、简单明了的技巧,这些技巧已被证明可以提高转化率。 立即下载。


