Prototipagem e wireframing em testes de usabilidade de comércio eletrônico: 7 perguntas-chave respondidas
Publicados: 2019-03-06Provavelmente, você já conhece a importância dos testes de usabilidade no comércio eletrônico. É uma maneira definitiva de garantir que você esteja atendendo às necessidades de seus clientes de forma consistente.
Também é uma parte crucial da otimização. O design da experiência do usuário (UX) ou da interface do usuário (IU) no comércio eletrônico é fundamentalmente sobre a construção de vitrines e jornadas do cliente que forneçam aos clientes exatamente o que eles desejam, ao mesmo tempo que maximizam sua taxa de conversão de comércio eletrônico e valor médio de vida do cliente.
O fato de um em cada três clientes abandonar a compra porque não conseguem encontrar as informações certas destaca ainda mais esse ponto. E isso leva a uma alta taxa de rejeição de comércio eletrônico.
Mas você está usando wireframes e protótipos da maneira certa?
No Growcode, tanto os protótipos quanto os wireframes desempenham papéis essenciais em nosso processo de design de UX, especialmente quando se trata de otimização.
Mas muitos clientes entendem mal as funções que essas ferramentas devem desempenhar. E esse mal-entendido resulta em perda desnecessária de tempo e recursos e (para dizer o mínimo) alterações menos do que ideais nos designs de seus sites.
Neste post, vamos definir alguns termos, esclarecer alguns equívocos e mostrar exatamente como usar wireframes e protótipos em seus testes de usabilidade.
Descubra uma pequena lista de todos os pontos que você encontrará para saber para usar prototipagem e wireframing!
1. O que é prototipagem?
2. O que é wireframing?
3. Qual é o papel da codificação na prototipagem e wireframing de comércio eletrônico?
4. Quais são as melhores ferramentas para prototipagem UX em comércio eletrônico?
5. Como os wireframes e protótipos são usados em testes de usabilidade de comércio eletrônico?
6. Quais são as partes mais importantes da prototipagem de comércio eletrônico?
7. Você deve implementar pequenas mudanças ou revisões completas do local?
Confira todos eles!
1. O que é prototipagem?
No design de UX (experiência do usuário) e UI (interface do usuário), um protótipo é uma representação completa das alterações sugeridas em um site. Um protótipo é uma versão quase completa do produto acabado ou MVP (produto mínimo viável). Quando um programador olha para um protótipo, ele deve ter todas as informações de que precisa para fazer um design de site acabado ou quase acabado.
No design #UX (experiência do usuário) e #UI (interface do usuário), um protótipo é uma representação completa das alterações sugeridas em um site. #ecommerce #EcommerceTips Clique para tweetarOs protótipos têm vários benefícios. Em particular, eles são úteis para colaboração entre designers e clientes - para aprovação, brainstorming de idéias e avaliação de possibilidades. Quando se trata de testes de usabilidade de comércio eletrônico, a otimização é um processo dinâmico que envolve muitas pessoas diferentes.
Por exemplo, uma equipe que trabalha na otimização da experiência do cliente, com o objetivo de impulsionar mais vendas, pode produzir vários protótipos para teste. Antes de executar o teste, entretanto, feedback e aprovação podem ser exigidos de alguns indivíduos dentro da organização. Apresentá-los com protótipos antes que um dólar seja gasto na implementação real dos projetos permite que eles tomem uma decisão clara sobre se as mudanças pretendidas estão ou não em linha com a mensagem da empresa, valores, atividades de marketing, etc.
O crescimento hackear sua taxa de conversão de comércio eletrônico, vendas e lucros com isso
Lista de verificação de otimização de comércio eletrônico de 115 pontos
2. O que é wireframing?
Há muita sobreposição entre wireframes e protótipos. De um modo geral, wireframes são versões mais rudes e menos desenvolvidas de protótipos e têm funções ligeiramente diferentes.
Um wireframe é um esqueleto básico de um design. Mas ainda contém as idéias principais. No protótipo, essas ideias serão totalmente concretizadas. Em um nível prático para uma interface de comércio eletrônico, isso pode incluir o layout da página junto com a localização das principais peças de conteúdo, CTAs e imagens.
Wireframes podem ser particularmente úteis para mapear mudanças na jornada do cliente, ao contrário de uma interface específica como uma página de produto. Se você deseja reduzir o número de etapas envolvidas durante a verificação, por exemplo, um wireframe pode ser uma forma eficaz de desenvolver e mostrar as novas etapas.
Wireframes também são mais úteis do que protótipos no estágio de brainstorming de colaboração, onde uma representação de mudanças exatas não é necessária. Leva muito menos tempo para representar uma ideia por meio de um wireframe do que para desenvolver um protótipo completo.
3. Qual é o papel da codificação na prototipagem e wireframing de comércio eletrônico?
A codificação é necessária para UX?
Há um debate contínuo sobre essa questão, mas a resposta curta é não. Mesmo que os designers de UX tenham habilidades de programação, geralmente é benéfico traçar uma distinção clara entre concepção e implementação. Fazer isso invariavelmente leva a fluxos de trabalho mais rápidos e produtivos.
Isso ocorre porque a UX, e a prototipagem em particular, raramente é um processo completamente iterativo. Uma combinação de habilidades e resultados geralmente leva a uma codificação de má qualidade e a resultados distorcidos. Na verdade, um dos grandes problemas que os varejistas online costumam enfrentar é reduzir a lacuna de conhecimento entre designers de UX / IU e programadores.
Existem vários estágios no design de UX de comércio eletrônico. O processo geralmente começa com mudanças de brainstorming para páginas e fluxos de usuário na fase de desenvolvimento de conceito. Os designers são então solicitados a desenvolver esboços e wireframes antes de receber o sinal verde para um protótipo completo. Idéias e wireframes provavelmente mudarão à medida que mais dados e feedback forem adquiridos de testes em andamento, enfatizando novamente a necessidade de limites claramente definidos.
Existem vários estágios no #commerce # design de Auxiliares de comércio. O processo geralmente começa com mudanças de brainstorming para páginas e fluxos de usuário na fase de desenvolvimento de conceito. #EcommerceTips Clique para tweetarDe um modo geral, um processo de design de UX será parecido com isto:
- Brainstorm de ideias.
- Desenvolva wireframes para interfaces e fluxos de usuário.
- Colabore em wireframes e redesenhe com base no feedback.
- Construa protótipos.
- Reúna e aja em qualquer entrada adicional e passe para os programadores.
- Avalie os resultados, implemente mudanças positivas e use os dados para criar novas ideias de teste.
Quando abordamos o teste de usabilidade e otimização no Growcode, os designers são responsáveis por criar a interface e os programadores são responsáveis por implementar essas mudanças. E mesmo que os indivíduos possam cumprir qualquer uma das funções, eles trabalharão em um contexto separado para cada um - com resultados, medidas e prazos separados.
4. Quais são as melhores ferramentas para prototipagem UX em comércio eletrônico?
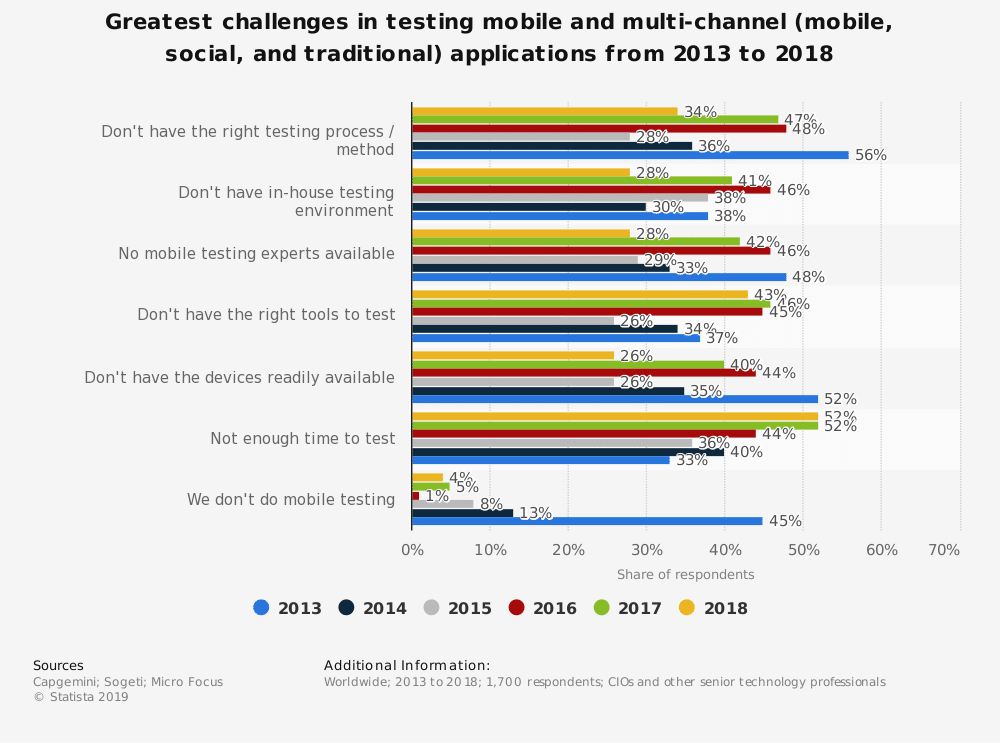
Os aplicativos são fundamentais para qualquer processo de teste de usabilidade. A grande maioria dos problemas que as empresas enfrentam ao realizar testes de usabilidade podem ser resolvidos, pelo menos em parte, usando as ferramentas adequadas.
 O software de prototipagem ajuda a resolver vários problemas comuns de teste. Fonte.
O software de prototipagem ajuda a resolver vários problemas comuns de teste. Fonte.
Ao selecionar uma ferramenta de prototipagem, você deve considerar vários fatores. Esses incluem:

- Integrações - você deve considerar o quão bem uma ferramenta se ajusta à sua pilha de tecnologia atual e se a automação será fácil ou não.
- Ferramentas de colaboração - No Growcode, consideramos os recursos de colaboração uma necessidade absoluta para software de wireframing. O teste de usabilidade envolve várias pessoas, geralmente com a necessidade de aprovação do gerente em determinados estágios. Trabalhar em um painel que permite uma comunicação fácil é imensamente benéfico.
- Facilidade de integração - o painel e o conjunto de recursos são semelhantes aos que seus funcionários estão acostumados a trabalhar? Você pode economizar muito tempo optando por uma solução que provavelmente se encaixa nas habilidades atuais dos funcionários.
- Custo - planos de negócios que envolvem várias pessoas podem ser caros. Não negligencie o preço ao selecionar um aplicativo.
Aqui está nossa seleção das melhores ferramentas de prototipagem:
- UXPin - Nossa ferramenta preferida para wireframing e prototipagem. Você pode usá-lo para criar protótipos completos e wireframes. Ele também vem com uma ampla gama de ferramentas de colaboração e é excelente para equipes maiores.
- Adobe Experience Design - Adobe Experience Design é um defensor robusto entre os designers e possui uma gama de recursos invejável. É bom se você deseja fazer protótipos mais complexos e ter acesso a ferramentas de design sólidas. Um dos benefícios é a compatibilidade cruzada com softwares de design da Adobe, como Illustrator e Photoshop.
- InVision - InVision é talvez a ferramenta de prototipagem mais popular do mundo. O painel é extremamente intuitivo e vem com uma variedade de ferramentas e integrações projetadas para agilizar os fluxos de trabalho.
- Webflow - o principal ponto de venda do Webflow é sua facilidade de uso (nenhuma codificação é necessária) e sua funcionalidade de prototipagem para todos os sistemas operacionais. É um aplicativo de navegador.
- Framer - Outra ferramenta de prototipagem incrivelmente popular. O Framer ganhou reputação como uma das melhores ferramentas para criar sites responsivos devido às suas ferramentas de colaboração fáceis de usar, velocidade e economia de tempo.
A propósito, confira nosso artigo sobre ferramentas de otimização da taxa de conversão de comércio eletrônico, no qual descrevemos essas e outras ferramentas com mais detalhes)
5. Como os wireframes e protótipos são usados em testes de usabilidade de comércio eletrônico?
Existem muitas funções que wireframes e protótipos desempenham em testes de usabilidade de comércio eletrônico. Em quase todos os casos, eles permitem que designers e programadores economizem uma quantidade significativa de tempo e recursos, liberando-os para fazer brainstorm e testar um número maior de alternativas e implementar mudanças duradouras e eficazes.
De modo geral, protótipos e wireframes são usados das seguintes maneiras:
- Obtenção de aprovação para novos designs da gerência - se os gerentes precisarem aprovar novos designs antes do teste, wireframes e protótipos são uma forma eficiente de fornecer a eles todas as informações necessárias.
- Teste de divisão A / B - protótipos funcionais são ótimos para testar novos projetos de maneira econômica antes de um lançamento completo. Eles também são excelentes para reunir informações preliminares antes de testes A / B maiores com projetos finais.
- Coletando feedback de grupos de foco ou especialistas - Protótipos e wireframes são uma forma barata de coletar feedback de grupos de foco e permitem que os designers avaliem um número maior de opções.
- Brainstorming de fluxos de usuários - Wireframes são uma excelente ferramenta para delinear fluxos de clientes entre as seções de um site. Pode ser necessário experimentar várias jornadas do cliente na fase de concepção e geralmente não é viável usar protótipos para fazer isso. Wireframes interativos são particularmente eficazes para este estágio de design.
6. Quais são as partes mais importantes da prototipagem de comércio eletrônico?
É útil esclarecer a relação entre o teste de usabilidade do comércio eletrônico e a otimização do comércio eletrônico. O objetivo do teste de usabilidade é melhorar a experiência do cliente. O objetivo da otimização é melhorar as principais métricas, como taxa de conversão, valor médio do pedido, valor da vida útil e assim por diante.
Existe uma relação muito estreita entre estas duas áreas porque, invariavelmente, a melhor experiência do cliente é também aquela que mais rentabiliza a loja online. Na Growcode, quando realizamos um “sprint” de otimização, procuramos essencialmente melhorar a experiência do cliente, onde o sucesso é medido em termos das principais métricas de otimização juntamente com métricas específicas de satisfação do cliente.
Aqui estão as principais áreas em que geralmente nos concentramos:
- Pesquisa de produto e ferramentas de filtragem - Ferramentas de pesquisa de produto mal projetadas são um dos maiores assassinos de conversão. Além do mais, a pesquisa pode ser um processo muito complexo, com várias etapas na jornada do cliente, por isso é importante alocar os recursos certos.
- Processo de checkout - O processo de checkout é geralmente uma das partes que “vazam” no funil de um site de comércio eletrônico. Por isso, muita atenção é dada para agilizar e melhorar a qualidade e o fluxo das páginas de checkout. Wireframes são excelentes nesse aspecto.
 Aumentar a tela é uma das principais implicâncias dos compradores online. Fonte.
Aumentar a tela é uma das principais implicâncias dos compradores online. Fonte.
- Elementos da página do produto - as páginas do produto são onde as vendas acontecem. Essa área de teste cobre a inclusão de elementos de construção de confiança e urgência, como cronômetros de contagem regressiva de venda, preços com desconto, avaliações, imagens interativas de alta qualidade e muito mais. Também prestaremos muita atenção aos obstáculos que podem impedir a interação contínua com uma página, como a necessidade de ampliar CTAs, texto ilegível e design de celular deficiente.
- O fluxo de atenção nas páginas do produto - Seguindo do ponto acima, o fluxo de atenção nas páginas do produto - que sempre deve culminar com um visitante clicando no CTA principal - é outra parte importante do teste da página do produto.
- Branding em todo o site - elementos em todo o site, como logotipos, slogans, elementos de banner e muito mais, são cruciais para transformar novos visitantes em clientes. Os protótipos ajudam os designers a visualizar como as mudanças impactam a proposição de valor geral e o impacto de um site.
Este é, obviamente, um instantâneo limitado. Mas ele fornece uma visão geral bastante sólida de onde a maior parte da energia e dos recursos serão concentrados em uma campanha típica de teste de usabilidade de comércio eletrônico.
7. Você deve implementar pequenas mudanças ou revisões completas do local?
Esta é uma pergunta interessante porque wireframes e protótipos no comércio eletrônico são frequentemente vistos como ferramentas para lançar uma reformulação em todo o site. Mas isso quase sempre é um erro.
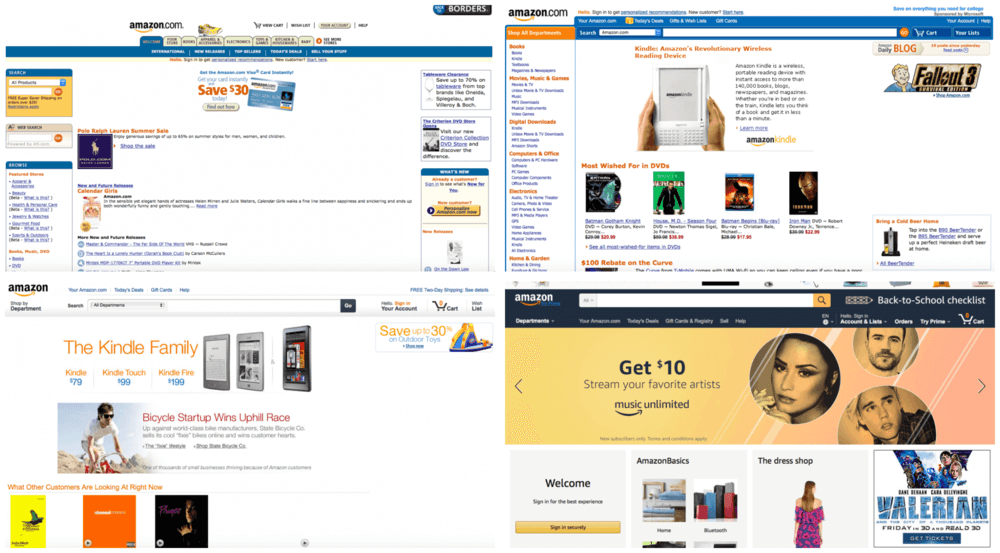
Podemos aprender uma lição importante com grandes jogadores como a Amazon aqui. Mudanças pequenas e consistentes funcionam melhor. Além do mais, é impossível testar totalmente um redesenho de todo o site. Existem muitas armadilhas potenciais.
 Cada um dos designs acima, começando em 2008 com a imagem superior esquerda, tem cerca de quatro anos de diferença. Observe como o layout muda progressivamente sem grandes reformulações. Fonte.
Cada um dos designs acima, começando em 2008 com a imagem superior esquerda, tem cerca de quatro anos de diferença. Observe como o layout muda progressivamente sem grandes reformulações. Fonte.
“Pouco e frequentemente” é a estratégia que usamos na Growcode. Isso nos permite conduzir muitas mudanças positivas nos sites de nossos clientes sem os perigos de revisões do site. Além disso, ao longo de meses e anos, nossos clientes acabam obtendo um site totalmente novo. A única diferença é que ele foi construído lentamente, fazendo muitos ajustes pequenos e médios, e foi exaustivamente testado.
Conclusão
Protótipos e wireframes são ferramentas essenciais para teste e design de UX. E saber como usá-los da maneira certa pode aumentar drasticamente a qualidade de suas campanhas. Alocar tarefas para as pessoas certas, com uma separação clara de funções, economizará muito tempo e dinheiro a longo prazo.
Baixe sua lista de verificação gratuita para otimização de comércio eletrônico de 115 pontos
Quer levar sua loja de comércio eletrônico para o próximo nível? Criamos uma lista de verificação de otimização de comércio eletrônico totalmente gratuita que cobre todos os aspectos do seu site , desde a página inicial até o formulário de pagamento. Ele é repleto de dicas práticas e diretas que comprovadamente aumentam as conversões. Baixe agora.

