Prototyping und Wireframing in E-Commerce-Usability-Tests: 7 wichtige Fragen beantwortet
Veröffentlicht: 2019-03-06Wahrscheinlich wissen Sie bereits, wie wichtig Usability-Tests im E-Commerce sind. So stellen Sie sicher, dass Sie die Bedürfnisse Ihrer Kunden konsequent erfüllen.
Es ist auch ein entscheidender Teil der Optimierung. Beim Design von User Experience (UX) oder User Interface (UI) im E-Commerce geht es im Wesentlichen um den Aufbau von Storefronts und Customer Journeys, die den Kunden genau das bieten, was sie wollen und gleichzeitig Ihre E-Commerce-Conversion-Rate und den durchschnittlichen Customer Lifetime Value maximieren.
Die Tatsache, dass jeder dritte Kunde seinen Kauf abbricht, weil er nicht die richtigen Informationen findet, unterstreicht diesen Punkt noch mehr. Und dies führt zu einer hohen Absprungrate im E-Commerce.
Aber setzen Sie Wireframes und Prototypen richtig ein?
Bei Growcode spielen sowohl Prototypen als auch Wireframes eine entscheidende Rolle in unserem UX-Designprozess, insbesondere wenn es um die Optimierung geht.
Aber viele Kunden missverstehen die Rolle, die diese Tools spielen sollten. Und dieses Missverständnis führt zu unnötiger Zeit- und Ressourcenverschwendung und (um es milde auszudrücken) zu nicht optimalen Änderungen an ihren Site-Designs.
In diesem Beitrag werden wir einige Begriffe definieren, einige Missverständnisse ausräumen und Ihnen genau zeigen, wie Sie Wireframes und Prototypen in Ihren Usability-Tests verwenden.
Hier finden Sie eine kurze Liste mit allen wichtigen Punkten, die Sie beim Prototyping und Wireframing wissen müssen!
1. Was ist Prototyping?
2. Was ist Wireframing?
3. Welche Rolle spielt die Codierung beim E-Commerce-Prototyping und Wireframing?
4. Was sind die besten Tools für das UX-Prototyping im E-Commerce?
5. Wie werden Wireframes und Prototypen in E-Commerce-Usability-Tests verwendet?
6. Was sind die wichtigsten Teile des E-Commerce-Prototypings?
7. Sollten Sie kleine Änderungen implementieren oder Site-Überholungen durchführen?
Schau sie dir alle an!
1. Was ist Prototyping?
Im UX- (User Experience) und UI (User Interface)-Design ist ein Prototyp eine vollständige Darstellung der vorgeschlagenen Änderungen an einer Website. Ein Prototyp ist eine nahezu vollständige Version des fertigen Produkts oder MVP (Minimum Viable Product). Wenn sich ein Programmierer einen Prototyp ansieht, sollte er über alle Informationen verfügen, die er benötigt, um ein fertiges oder fast fertiges Site-Design zu erstellen.
Beim Design von #UX (Benutzererfahrung) und #UI (Benutzeroberfläche) ist ein Prototyp eine vollständige Darstellung der vorgeschlagenen Änderungen an einer Website. #ecommerce #EcommerceTips Click To TweetPrototypen haben eine Reihe von Vorteilen. Sie sind insbesondere für die Zusammenarbeit zwischen Designern und Kunden nützlich – für die Zustimmung, das Brainstorming von Ideen und die Bewertung von Möglichkeiten. Wenn es um E-Commerce-Usability-Tests geht, ist die Optimierung ein dynamischer Prozess, an dem viele verschiedene Personen beteiligt sind.
Beispielsweise kann ein Team, das an der Optimierung des Kundenerlebnisses arbeitet, um mehr Verkäufe zu erzielen, mehrere Prototypen zum Testen erstellen. Vor der Durchführung des Tests können jedoch Feedback und Genehmigung von bestimmten Personen innerhalb der Organisation erforderlich sein. Die Präsentation von Prototypen, bevor ein Dollar für die tatsächliche Umsetzung der Designs ausgegeben wird, ermöglicht es ihnen, eine klare Entscheidung darüber zu treffen, ob die beabsichtigten Änderungen mit den Botschaften, den Werten, den Marketingaktivitäten des Unternehmens usw.
Wachstum hacken Sie damit Ihre E-Commerce-Conversion-Rate, Ihren Umsatz und Ihre Gewinne
115-Punkte-Checkliste zur E-Commerce-Optimierung
2. Was ist Wireframing?
Es gibt viele Überschneidungen zwischen Wireframes und Prototypen. Im Allgemeinen sind Wireframes gröbere, weniger entwickelte Versionen von Prototypen und dienen etwas anderen Funktionen.
Ein Wireframe ist ein nacktes Skelett eines Designs. Aber es enthält immer noch die wichtigsten Ideen. Im Prototyp werden diese Ideen vollständig ausgearbeitet. Auf praktischer Ebene für eine E-Commerce-Schnittstelle kann dies das Layout der Seite zusammen mit der Position der Hauptinhalte, CTAs und Bilder umfassen.
Wireframes können besonders nützlich sein, um Änderungen an der Customer Journey abzubilden, im Gegensatz zu einer bestimmten Schnittstelle wie einer Produktseite. Wenn Sie beispielsweise die Anzahl der Schritte beim Checkout reduzieren möchten, kann ein Wireframe eine effektive Möglichkeit sein, die neuen Phasen zu entwickeln und zu zeigen.
Wireframes sind auch in der Brainstorming-Phase der Zusammenarbeit nützlicher als Prototypen, wo eine Darstellung der genauen Änderungen nicht erforderlich ist. Es dauert deutlich weniger Zeit, eine Idee durch ein Wireframe darzustellen, als einen vollständigen Prototyp zu entwickeln.
3. Welche Rolle spielt die Codierung beim E-Commerce-Prototyping und Wireframing?
Ist Codierung für UX notwendig?
Es gibt eine anhaltende Debatte über diese Frage, aber die kurze Antwort lautet nein. Auch wenn UX-Designer über Programmierkenntnisse verfügen, ist es in der Regel von Vorteil, klar zwischen Konzeption und Umsetzung zu unterscheiden. Dies führt unweigerlich zu schnelleren und produktiveren Arbeitsabläufen.
Dies liegt daran, dass UX und insbesondere das Prototyping selten ein vollständig iterativer Prozess ist. Eine Verschmelzung von Fähigkeiten und Ergebnissen führt oft zu minderwertigen Codierungen und verzerrten Ergebnissen. Tatsächlich besteht eines der großen Probleme, mit denen Online-Händler oft konfrontiert sind, darin, die Wissenslücke zwischen UX/UI-Designern und Programmierern zu überbrücken.
Es gibt zahlreiche Phasen im E-Commerce-UX-Design. Der Prozess beginnt normalerweise mit dem Brainstorming von Änderungen an Seiten und Benutzerflüssen in der Konzeptentwicklungsphase. Designer werden dann gebeten, Skizzen und Wireframes zu entwickeln, bevor sie grünes Licht für einen vollständigen Prototyp erhalten. Ideen und Wireframes werden sich wahrscheinlich ändern, wenn mehr Daten und Feedback aus laufenden Tests gewonnen werden, was die Notwendigkeit klar definierter Grenzen erneut unterstreicht.
Es gibt zahlreiche Phasen im #E-Commerce #UX-Design. Der Prozess beginnt normalerweise mit dem Brainstorming von Änderungen an Seiten und Benutzerflüssen in der Konzeptentwicklungsphase. #EcommerceTips Klicken Sie, um zu twitternIm Allgemeinen sieht ein UX-Designprozess so aus:
- Brainstorm ideen.
- Wireframes für Schnittstellen und Benutzerflüsse entwickeln.
- Zusammenarbeit an Wireframes und Redesign basierend auf Feedback.
- Prototypen bauen.
- Sammeln und reagieren Sie auf jede weitere Eingabe und geben Sie sie an Programmierer weiter.
- Messen Sie Ergebnisse, implementieren Sie positive Änderungen und verwenden Sie Daten, um weitere Testideen zu entwickeln.
Wenn wir bei Growcode an Usability-Tests und -Optimierung herangehen, sind die Designer für die Gestaltung der Benutzeroberfläche und die Programmierer für die Implementierung dieser Änderungen verantwortlich. Und selbst wenn Einzelpersonen beide Rollen ausfüllen können, arbeiten sie für jede einzelne in einem separaten Kontext – mit unterschiedlichen Ergebnissen, Messungen und Zeitrahmen.
4. Was sind die besten Tools für das UX-Prototyping im E-Commerce?
Apps sind von grundlegender Bedeutung für jeden Usability-Testprozess. Die allermeisten Probleme, mit denen Unternehmen bei Usability-Tests konfrontiert sind, lassen sich mit den entsprechenden Tools zumindest teilweise lösen.
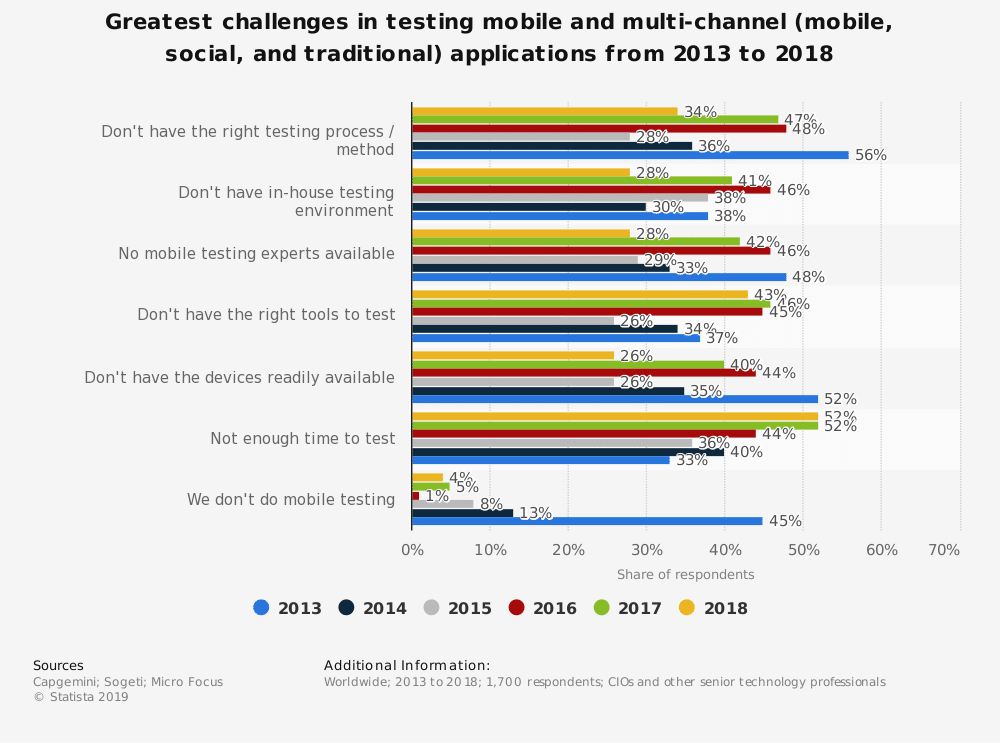
 Prototyping-Software hilft bei der Lösung einer Reihe gängiger Testprobleme. Quelle.
Prototyping-Software hilft bei der Lösung einer Reihe gängiger Testprobleme. Quelle.
Bei der Auswahl eines Prototyping-Tools sollten Sie eine Reihe von Faktoren berücksichtigen. Diese beinhalten:

- Integrationen – Sie sollten überlegen, wie gut ein Tool zu Ihrem aktuellen Tech-Stack passt und ob die Automatisierung einfach ist oder nicht.
- Kollaborationstools – Wir bei Growcode halten Kollaborationsfunktionen für ein absolutes Muss für Wireframing-Software. An Usability-Tests sind zahlreiche Personen beteiligt, oft mit der Notwendigkeit der Zustimmung des Managers in bestimmten Phasen. Die Arbeit in einem Dashboard, das eine einfache Kommunikation ermöglicht, ist immens vorteilhaft.
- Einfaches Onboarding – Ist das Dashboard und der Funktionsumfang denen ähnlich, mit denen Ihre Mitarbeiter arbeiten? Sie können viel Zeit sparen, indem Sie sich für eine Lösung entscheiden, die wahrscheinlich zu den aktuellen Fähigkeiten der Mitarbeiter passt.
- Kosten – Businesspläne, an denen mehrere Personen beteiligt sind, können teuer werden. Übersehen Sie bei der Auswahl einer App nicht den Preis.
Hier ist unsere Auswahl der besten Prototyping-Tools:
- UXPin – Unser Werkzeug der Wahl für Wireframing und Prototyping. Sie können damit sowohl vollständige Prototypen als auch Wireframes erstellen. Es kommt auch mit einer breiten Palette von Tools für die Zusammenarbeit und eignet sich hervorragend für größere Teams.
- Adobe Experience Design – Adobe Experience Design ist ein treuer Designer unter den Designern und verfügt über eine beneidenswerte Reihe von Funktionen. Es ist gut, wenn Sie komplexere Prototypen erstellen und Zugriff auf solide Designtools haben möchten. Einer der Vorteile ist die Kreuzkompatibilität mit Adobe-Designsoftware wie Illustrator und Photoshop.
- InVision – InVision ist vielleicht das beliebteste Prototyping-Tool der Welt. Das Dashboard ist äußerst intuitiv und verfügt über eine Reihe von Tools und Integrationen, die zur Optimierung von Arbeitsabläufen entwickelt wurden.
- Webflow – Das Hauptverkaufsargument von Webflow ist seine Benutzerfreundlichkeit (keine Codierung erforderlich) und seine Prototyping-Funktionalität für alle Betriebssysteme. Es ist eine Browser-App.
- Framer – Ein weiteres unglaublich beliebtes Prototyping-Tool. Framer hat sich aufgrund seiner Benutzerfreundlichkeit, Geschwindigkeit und zeitsparenden Kollaborationstools einen Ruf als eines der besten Tools zum Erstellen reaktionsschneller Websites erworben.
Lesen Sie übrigens unseren Artikel über Tools zur Optimierung der E-Commerce-Conversion-Rate, in dem wir diese und andere Tools genauer beschreiben.)
5. Wie werden Wireframes und Prototypen in E-Commerce-Usability-Tests verwendet?
Es gibt viele Rollen, die Wireframes und Prototypen bei E-Commerce-Usability-Tests spielen. In fast allen Fällen ermöglichen sie Designern und Programmierern erhebliche Zeit- und Ressourceneinsparungen, sodass sie mehr Möglichkeiten zum Brainstormen und Testen von Alternativen haben und dauerhafte und effektive Änderungen umsetzen können.
Im Allgemeinen werden Prototypen und Wireframes auf folgende Weise verwendet:
- Genehmigung für neue Designs vom Management einholen – Wenn Manager neue Designs vor dem Testen genehmigen müssen, sind Wireframes und Prototypen eine effiziente Möglichkeit, ihnen alle notwendigen Informationen zu liefern.
- A/B-Split-Testing – Funktionale Prototypen eignen sich hervorragend zum kosteneffektiven Testen neuer Designs vor einer vollständigen Einführung. Sie eignen sich auch hervorragend, um Vorabinformationen vor größeren A/B-Tests mit endgültigen Designs zu sammeln.
- Einholen von Feedback von Fokusgruppen oder Experten – Prototypen und Wireframes sind eine kostengünstige Möglichkeit, Feedback von Fokusgruppen zu sammeln und ermöglichen es Designern, eine größere Anzahl von Optionen zu bewerten.
- Brainstorming von Benutzerflüssen – Wireframes sind ein hervorragendes Werkzeug, um Kundenflüsse zwischen Abschnitten einer Site zu skizzieren. Es kann notwendig sein, in der Konzeptionsphase mit mehreren Customer Journeys zu experimentieren, und es ist in der Regel nicht sinnvoll, dafür Prototypen zu verwenden. Interaktive Wireframes sind für diese Entwurfsphase besonders effektiv.
6. Was sind die wichtigsten Teile des E-Commerce-Prototypings?
Es ist nützlich, die Beziehung zwischen E-Commerce-Usability-Tests und E-Commerce-Optimierung zu klären. Das Ziel von Usability-Tests ist es, das Kundenerlebnis zu verbessern. Der Zweck der Optimierung besteht darin, wichtige Kennzahlen wie Conversion-Rate, durchschnittlicher Bestellwert, Lifetime-Wert usw. zu verbessern.
Zwischen diesen beiden Bereichen besteht eine sehr enge Verbindung, denn das beste Kundenerlebnis ist immer auch das profitabelste für den Online-Shop. Wenn wir bei Growcode einen Optimierungs-Sprint durchführen, versuchen wir im Wesentlichen, das Kundenerlebnis zu verbessern, wobei der Erfolg anhand der wichtigsten Optimierungskennzahlen zusammen mit spezifischen Kundenzufriedenheitskennzahlen gemessen wird.
Hier sind die wichtigsten Bereiche, auf die wir uns normalerweise konzentrieren:
- Produktsuch- und Filtertools – Schlecht gestaltete Produktsuchtools sind einer der größten Conversion-Killer. Darüber hinaus kann die Suche ein sehr komplexer Prozess mit zahlreichen Schritten auf der Customer Journey sein. Daher ist es wichtig, die richtigen Ressourcen zuzuweisen.
- Checkout-Prozess – Der Checkout-Prozess ist normalerweise einer der „undichten“ Teile des Trichters einer E-Commerce-Site. Aus diesem Grund wird der Rationalisierung und Verbesserung der Qualität und des Flusses der Checkout-Seiten viel Aufmerksamkeit geschenkt. Wireframes sind in dieser Hinsicht hervorragend.
 Die Vergrößerung des Bildschirms ist ein großer Ärgernis für Online-Käufer. Quelle.
Die Vergrößerung des Bildschirms ist ein großer Ärgernis für Online-Käufer. Quelle.
- Produktseitenelemente – Auf Produktseiten finden Verkäufe statt. Dieser Testbereich umfasst die Einbeziehung von Vertrauens- und Dringlichkeitsbildungselementen wie Verkaufs-Countdown-Timern, ermäßigten Preisen, Bewertungen, hochwertigen interaktiven Bildern und mehr. Wir werden auch auf Hindernisse achten, die eine nahtlose Interaktion mit einer Seite behindern könnten, wie die Notwendigkeit, CTAs zu vergrößern, unlesbarer Text und schlechtes mobiles Design.
- Der Aufmerksamkeitsfluss auf Produktseiten – Ausgehend von dem obigen Punkt ist der Aufmerksamkeitsfluss auf Produktseiten – der immer darin gipfeln sollte, dass ein Besucher auf den Haupt-CTA klickt – ein weiterer wichtiger Teil des Produktseitentests.
- Site-weites Branding – Site-weite Elemente wie Logos, Slogans, Bannerelemente und mehr sind entscheidend, um aus neuen Besuchern Kunden zu machen. Prototypen helfen Designern, zu visualisieren, wie sich Änderungen auf das Gesamtwertversprechen und die Wirkung einer Website auswirken.
Dies ist natürlich eine begrenzte Momentaufnahme. Aber es bietet einen ziemlich soliden Überblick darüber, wo der Großteil der Energie und Ressourcen in einer typischen E-Commerce-Usability-Testkampagne konzentriert werden.
7. Sollten Sie kleine Änderungen implementieren oder Site-Überholungen durchführen?
Dies ist eine interessante Frage, da Wireframes und Prototypen im E-Commerce oft als Werkzeuge für den Start einer standortweiten Überarbeitung angesehen werden. Aber das ist fast immer ein Fehler.
Wir können hier eine wichtige Lehre von den Big Playern wie Amazon ziehen. Kleine und konsistente Änderungen funktionieren besser. Darüber hinaus ist es unmöglich, ein standortweites Redesign vollständig zu testen. Es gibt viele potenzielle Fallstricke.
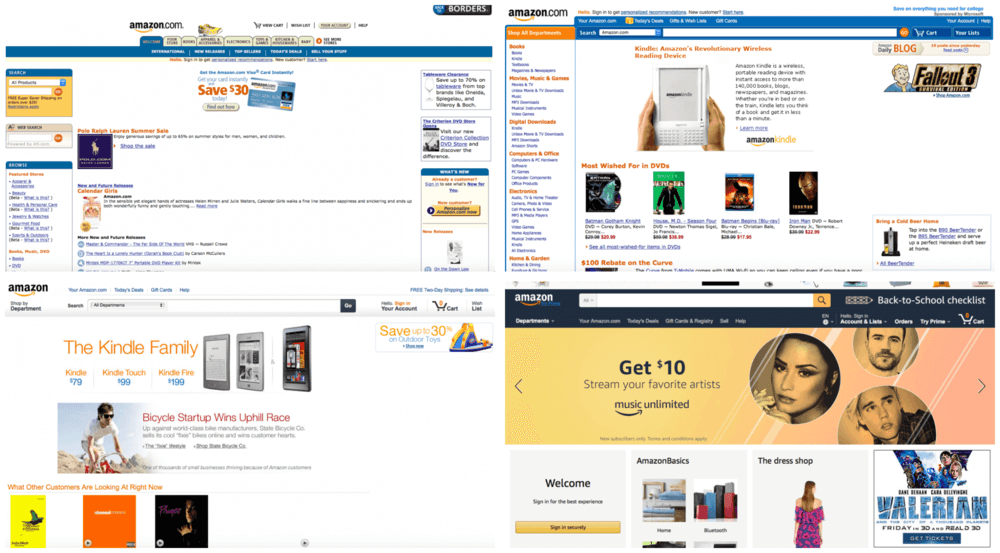
 Jedes der obigen Designs, beginnend im Jahr 2008 mit dem Bild oben links, liegt etwa vier Jahre auseinander. Beachten Sie, wie sich das Layout ohne große Neugestaltungen progressiv ändert. Quelle.
Jedes der obigen Designs, beginnend im Jahr 2008 mit dem Bild oben links, liegt etwa vier Jahre auseinander. Beachten Sie, wie sich das Layout ohne große Neugestaltungen progressiv ändert. Quelle.
„Klein und oft“ ist die Strategie, die wir bei Growcode verfolgen. Es ermöglicht uns, viele positive Veränderungen an den Websites unserer Kunden vorzunehmen, ohne die Gefahren von Website-Überholungen. Darüber hinaus erhalten unsere Kunden über Monate und Jahre hinweg eine völlig neue Website. Der einzige Unterschied besteht darin, dass es langsam gebaut wurde, indem viele kleine und mittlere Optimierungen vorgenommen wurden, und es gründlich getestet wurde.
Abschluss
Prototypen und Wireframes sind wesentliche Werkzeuge für UX-Tests und -Design. Und wenn Sie wissen, wie Sie sie richtig einsetzen, können Sie die Qualität Ihrer Kampagnen erheblich steigern. Die Zuweisung von Aufgaben an die richtigen Personen mit einer klaren Rollentrennung spart Ihnen auf lange Sicht viel Zeit und Geld.
Laden Sie Ihre kostenlose 115-Punkte-Checkliste zur E-Commerce-Optimierung herunter
Möchten Sie Ihren E-Commerce-Shop auf die nächste Stufe bringen? Wir haben eine völlig kostenlose Checkliste zur E-Commerce-Optimierung erstellt, die jeden Aspekt Ihrer Website abdeckt , von Ihrer Startseite bis zu Ihrem Checkout-Formular. Es ist gefüllt mit umsetzbaren, unkomplizierten Tipps, die nachweislich die Conversions steigern. Jetzt herunterladen.

